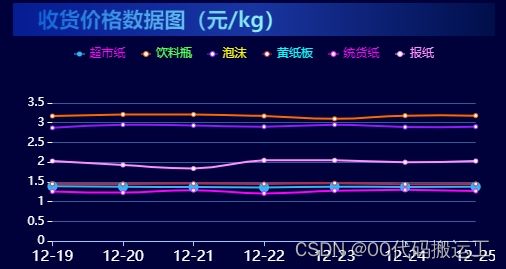
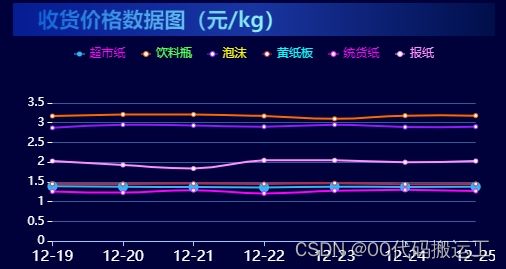
1.效果图

2.html
2.js
关键:
color: ['#2db7f5', '#ff6600', '#921AFF', '#c32441', '#FF00FF', '#FF8EFF', '#53FF53', '#F9F900', '#00FFFF'],//关键:自定义图例文字颜色
在legend中添加data,将数据处理成如下格式
legend: {
x: 'center',
y: 'top',
itemGap: 15,//间距
itemWidth: 10,
itemHeight: 6,
data:[
{name:'铝',textStyle:{color:'#2db7f5'}},
{name:'铁',textStyle:{color:'#ff6600'}},
]
},
var myChart1 = echarts.init(document.getElementById('biao1'));
var option = {
tooltip: {
trigger: 'axis',
axisPointer: {
lineStyle: {
color: '#66B3FF'
}
},
},
color: ['#2db7f5', '#ff6600', '#921AFF', '#c32441', '#FF00FF', '#FF8EFF', '#53FF53', '#F9F900', '#00FFFF'],//关键:自定义图例文字颜色
legend: {
x: 'center',
y: 'top',
itemGap: 15,//间距
itemWidth: 10,
itemHeight: 6,
textStyle: { //图例文字的样式
fontSize: nowSize(12)
},
},
series: {
type: 'line',
avoidLabelOverlap: true,
label: {
},
symbol: 'circle', //设定为实心点
symbolSize: 10, //设定实心点的大小
},
grid: {
// top:'15%',
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: {
type: 'category',
boundaryGap: false,
axisLine: {
lineStyle: {
color: '#97CBFF',
width: 1,
}
},
axisLabel: {
textStyle: {
color: '#ffffff',
fontSize: nowSize(15)
},
}
},
yAxis: {
type: 'value',
axisLine: {
lineStyle: {
// color: '#97CBFF',
color: '#ffffff',
width: 0,
}
},
splitLine: {
lineStyle: {
color: '#66B3FF',
width: 1,
opacity: 0.5
}
}
},
};
// 使用刚指定的配置项和数据显示图表。
myChart1.setOption(option);
function biao1 () {
$.ajax({
url: 'http://ckt.ck9696.com/api/domesticStatistical/totalUnitPriceToDay',
// url: 'http://192.168.0.41:8001/api/domesticStatistical/totalUnitPriceToDay',
type: 'get',
dataType: 'json',
contentType: 'application/json',
async: true,
success: function (data) {
// x轴数据
// var data1 = data.data[0].dates.splice(24)
var data1 = data.data[0].dates
var data2 = []
var colors = ['#2db7f5', '#ff6600', '#921AFF', '#c32441', '#FF00FF', '#FF8EFF', '#53FF53', '#F9F900', '#00FFFF', '#FF8EFF','#2db7f5', '#ff6600', '#921AFF', '#c32441', '#FF00FF', '#FF8EFF', '#53FF53', '#F9F900', '#00FFFF', '#FF8EFF','#2db7f5', '#ff6600', '#921AFF', '#c32441', '#FF00FF', '#FF8EFF', '#53FF53', '#F9F900', '#00FFFF', '#FF8EFF']
var data3 = []
// i =1时进行取值
for (var i = 1; i < data.data.length; i++) {
var obj = {}
obj.name = data.data[i].typeName
// 图例文字颜色
var Style = {}
Style.color = colors[i - 1]
obj.textStyle = Style
// console.log(obj,'obj'); 数据格式为{name:'小组1',textStyle:{color:'red'}} 名值对的形式
data2.push(obj)
// var data2 = data2.slice(0, 12)
// data.data[i].typeName
var cnt = {}
cnt.name = data.data[i].typeName
cnt.type = 'line'
cnt.smooth = true
// 过滤数组元素中为0的数据(法一)
// if(data.data[i].children[i] !== 0){
// for (let index = 0; index < data.data[i].children.length; index++) {
// const element = data.data[i].children[index];
// console.log(element,'element');
// if(element !==0){
// cnt.data = data.data[i].children
// console.log(cnt.data,'cnt.data');
// if(cnt.data){
// data3.push(cnt)
// }
// }
// }
// }
// 过滤数组元素中为0的数据(法二)
if (data.data[i].children[i] !== 0) {
data.data[i].children = data.data[i].children.filter(function(value,index){
return value !==0
})
cnt.data = data.data[i].children
if(cnt.data.length == 7){
data3.push(cnt)
}
}
}
myChart1.setOption({
legend: {
data: data2
},
xAxis: {
data: data1
},
series: data3
});
}
});
}