使用uni-app+uview创建小程序工程并支持请求后端接口
一、使用工具:
1.hubilderx 下载地址:HBuilderX-高效极客技巧
2.微信开发者工具 下载地址:微信开发者工具下载地址与更新日志 | 微信开放文档
3.uview组件库API:Color 色彩 | uView 2.0 - 全面兼容nvue的uni-app生态框架 - uni-app UI框架
二、使用hubuilderx创建uni-app项目
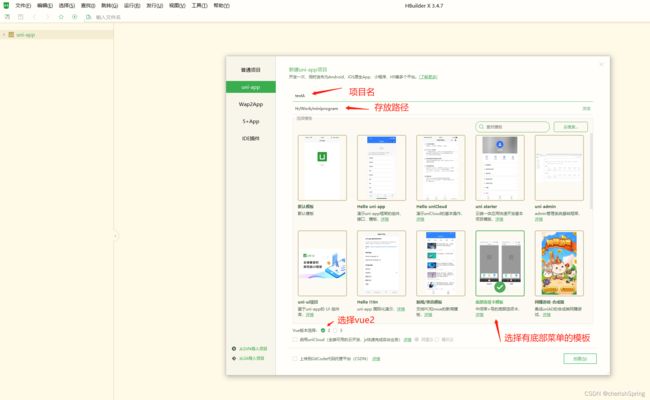
1.打开hubliderx,选择文件->新建->项目
2.填写项目名,选择项目基本模板,然后点创建
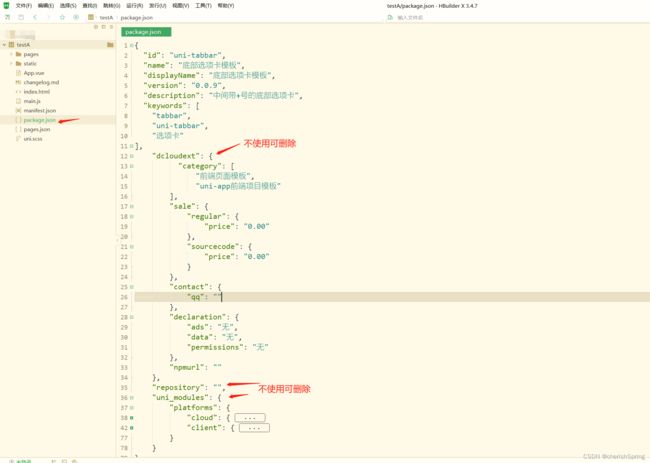
3.部分模板创建的时候没有package.json,若需添加可在项目根目录命令行窗口执行npm init -y创建
pages.json里面的pages为页面路由配置,对应pages文件夹下面的页面
4.在命令行执行npm install,若报错error package.json: Name contains illegal characters,将name改为英文
5.运行uni-app项目,首次需要指定微信开发者工具路径
6.若无法运行,需要先打开微信开发者工具,在设置->安全设置里将服务端口打开
7.效果如图所示,若是报错游客模式,需绑定微信小程序APPID
三、绑定微信小程序APPID
1.进入微信公众平台扫码登录查看APPID,若没有需先注册
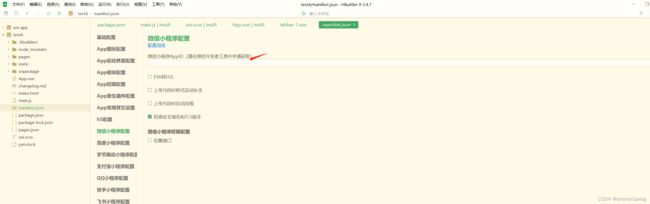
2.将AppID复制粘贴到以下位置
3.然后点击刷新,工程将不报错游客模式
四、安装uview-ui依赖
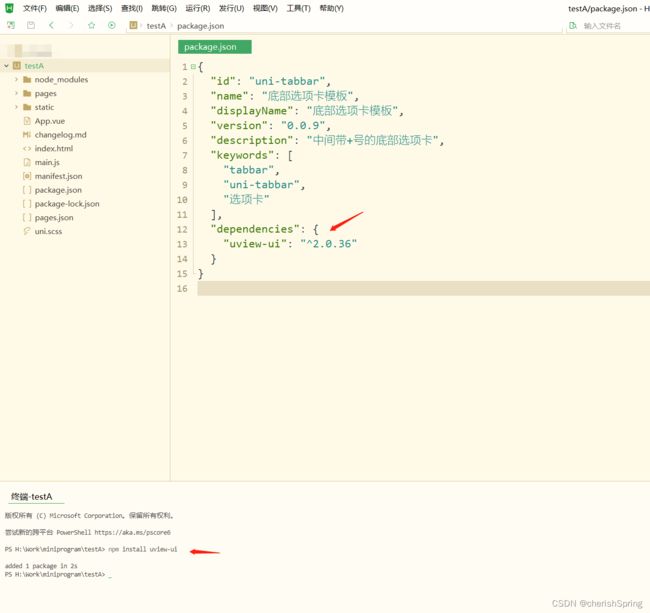
1.打开命令行添加uview-ui组件库依赖
2.在命令行窗口执行npm install uview-ui
3.在main.js里引入uview
import uview from 'uview-ui'
Vue.use(uview)4.在uni.scss文件引入theme.scss
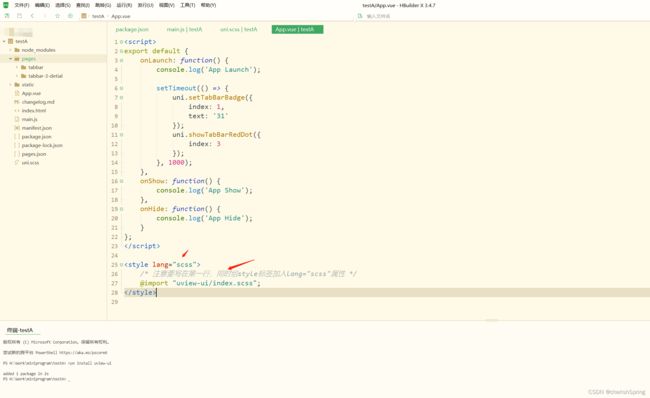
@import 'uview-ui/theme.scss';5.在App.vue里覆盖style标签为以下代码
5.在pages.json添加easycom
"easycom": {
"^u-(.*)": "uview-ui/components/u-$1/u-$1.vue"
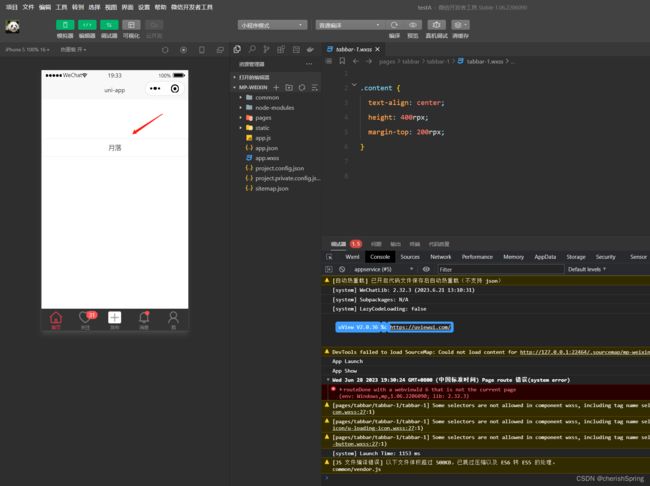
},6.此时启动工程,若之前已启动需重新启动,在tabbar-1.vue页面使用uview组件可看到效果
五、请求后端接口
1.新建utils和api文件夹及request.js/login.js文件
2.request.js文件为对uni.request的封装,login为示例请求
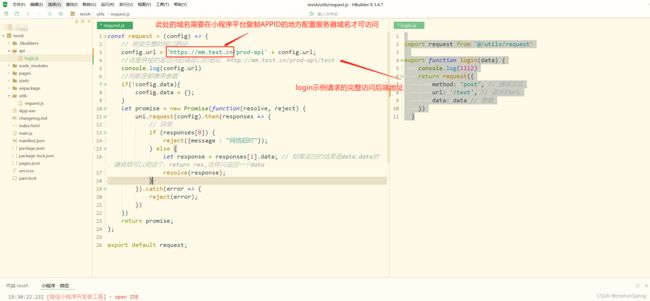
3.request.js代码
const request = (config) => {
// 拼接完整的接口路径
config.url = 'https://mm.test.cn/prod-api' + config.url;
//这里拼接的是访问后端接口的地址,http://mm.test.cn/prod-api/test
console.log(config.url)
//判断是都携带参数
if(!config.data){
config.data = {};
}
let promise = new Promise(function(resolve, reject) {
uni.request(config).then(responses => {
// 异常
if (responses[0]) {
reject({message : "网络超时"});
} else {
let response = responses[1].data; // 如果返回的结果是data.data的,嫌麻烦可以用这个,return res,这样只返回一个data
resolve(response);
}
}).catch(error => {
reject(error);
})
})
return promise;
};
export default request;4.login.js代码
import request from '@/utils/request'
export function login(data) {
console.log(1112)
return request({
method: "post", // 请求方式
url: '/test', // 请求的url
data: data // 参数
})
}5.在tabbar-1.vue里引入login.js并在onLoad()方法里调用请求
六.本地微信开发者工具访问本地后端
2.配置请求后端地址(使用https会报错net::ERR_SSL_PROTOCOL_ERROR,所以改为http)
七.服务器域名配置(本地微信开发者工具访问线上后端)
1.在微信公众平台扫码登录对应小程序配置服务器域名
2.域名需在本地C:\Windows\System32\drivers\etc目录下hosts文件配置映射关系
3.配置好后刷新页面,查看network请求,若状态为200则请求后端接口成功
八、请求本地后端也使用域名请求地址
可以安装Whistle设置代理转发