- docker-compose方式搭建lnmp环境——筑梦之路
筑梦之路
linux系统运维国产化dockerandroidadb
docker-compose.yml文件#生成docker-compose.ymlcat>docker-compose.ymlnginx/conf.d/default.conf">www/index.phpecho"开始启动服务..."docker-composeup-d#获取本机ipip_addr=$(hostname-I|awk'{print$1}')echo"部署完成!"echo"访问测试页
- php SPOF
贵哥的编程之路(热爱分享 为后来者)
PHP语言经典程序100题php开发语言
1.什么是单点故障(SPOF)?单点故障指的是系统中某个组件一旦失效,整个系统或服务就会不可用。常见的单点有:数据库、缓存、Web服务器、负载均衡、网络设备等。2.常见单点故障场景只有一台数据库服务器,宕机后所有业务不可用只有一台Redis缓存,挂掉后缓存全部失效只有一台Web服务器,挂掉后网站无法访问只有一个负载均衡节点,挂掉后流量无法分发只有一条网络链路,断开后所有服务失联3.消除单点故障的主
- php 高并发下日志量巨大,如何高效采集、存储、分析
贵哥的编程之路(热爱分享 为后来者)
PHP语言经典程序100题php开发语言
1.问题背景高并发系统每秒产生大量日志(如访问日志、错误日志、业务日志等)。单机写入、存储、分析能力有限,容易成为瓶颈。需要支持实时采集、分布式存储、快速检索与分析。2.主流架构方案一、分布式日志采集架构[应用服务器(PHP等)]|v[日志采集Agent(如Filebeat、Fluentd、Logstash)]|v[消息队列/缓冲(如Kafka、Redis、RabbitMQ)]|v[日志存储(如E
- Vue3+Vite+TS+Axios整合详细教程
老马聊技术
VueViteTSvue.js
1.Vite简介Vite是新一代的前端构建工具,在尤雨溪开发Vue3.0的时候诞生。类似于Webpack+Webpack-dev-server。其主要利用浏览器ESM特性导入组织代码,在服务器端按需编译返回,完全跳过了打包这个概念,服务器随起随用。生产中利用Rollup作为打包工具,号称下一代的前端构建工具。vite是一种新型的前端构建工具,能够显著的提升前端开发者的体验。它主要有俩部分组成:一个
- 小林渗透入门:burpsuite+proxifier抓取小程序流量
ξ流ぁ星ぷ132
小程序web安全安全性测试网络安全安全
目录前提:代理:proxifier:步骤:bp证书安装bp设置代理端口:proxifier设置规则:proxifier应用规则:结果:前提:在介绍这两个工具具体实现方法之前,有个很重要的技术必须要大概了解才行---代理。代理:个人觉得代理,简而言之,就是在你和服务器中间的一个中间人,来转达信息。那为什么要代理呢,因为这里的burpsuite要抓包,burpsuite只有做为中间代理人才可以进行拦截
- 系统迁移从CentOS7.9到Rocky8.9
我有两台阿里云上的服务器是CentOS7.9,由于CentOS7已经停止支持,后续使用的话会有安全漏洞,所以需要尽快迁移,个人使用的话目前兼容性好的还是RockyLinux8,很多脚本改改就能用了。一、盘点系统和迁移应用查看当前系统发行版版本cat/etc/os-release盘点迁移清单服务器应用部署方式docker镜像来源v1wordpressdockerdockerhubv1zdirdock
- redis集群之Sentinel哨兵高可用
会飞的爱迪生
redisredissentinelbootstrap
Sentinel是官网推荐的高可用(HA)解决方案,可以实现redis的高可用,即主挂了从代替主工作,在一台单独的服务器上运行多个sentinel,去监控其他服务器上的redismaster-slave状态(可以监控多个master-slave),当发现master宕机后sentinel会在slave中选举并启动新的master。至少需要3台redis才能建立起基于哨兵的reids集群。一、通过s
- .NET 一款基于BGInfo的红队内网渗透工具
dot.Net安全矩阵
网络.net安全.netcoreweb安全矩阵
01阅读须知此文所提供的信息只为网络安全人员对自己所负责的网站、服务器等(包括但不限于)进行检测或维护参考,未经授权请勿利用文章中的技术资料对任何计算机系统进行入侵操作。利用此文所提供的信息而造成的直接或间接后果和损失,均由使用者本人负责。本文所提供的工具仅用于学习,禁止用于其他方面02基本介绍在内网渗透过程中,白名单绕过是红队常见的技术需求。Sharp4Bginfo.exe是一款基于微软签名工具
- 【个人笔记】负载均衡
撰卢
笔记负载均衡运维
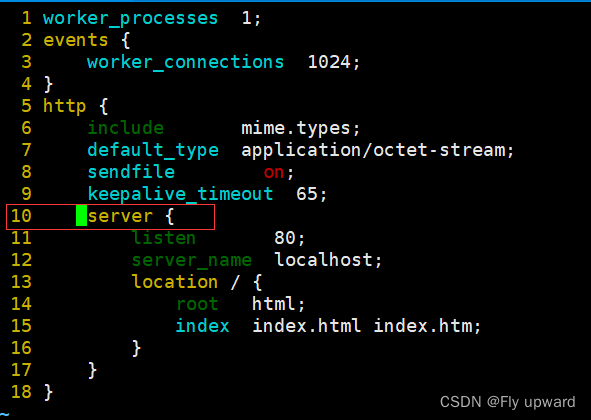
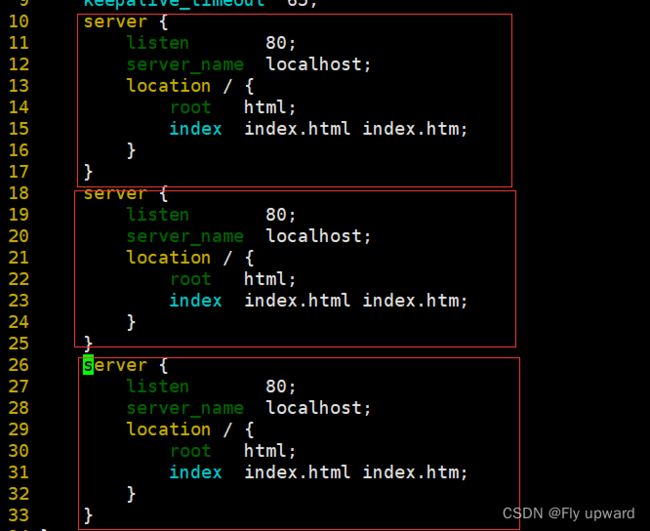
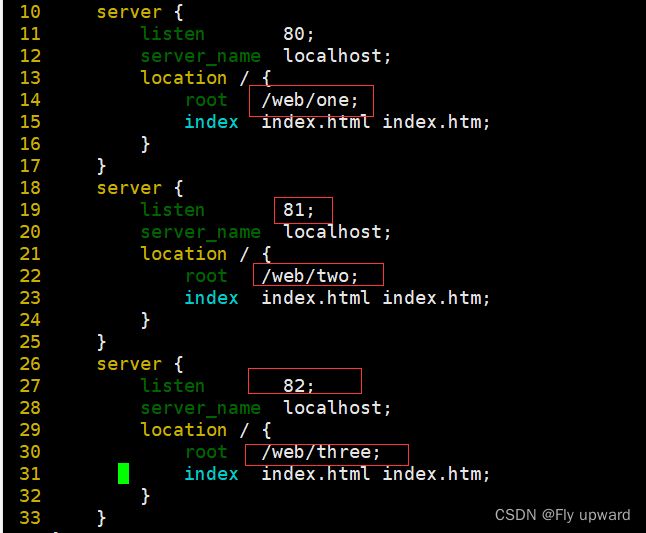
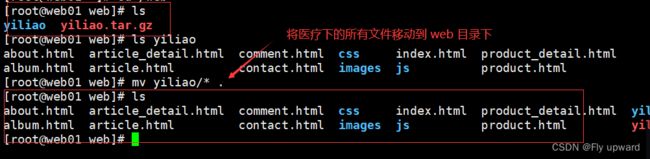
文章目录nginx反向代理的好处负载均衡负载均很的配置方式均衡负载的方式nginx反向代理的好处提高访问速度进行负载均衡保证后端服务安全负载均衡负载均衡,就是把大量的请求按照我们指定的方式均衡的分配给集群中的每台服务器负载均很的配置方式upstreamwebservers{server192.168.100.128:8080server192.168.100.129:8080}server{lis
- Centos7安装uwsgi详细步骤
快乐骑行^_^
大数据Centos7安装uwsgi
Centos7安装uwsgi详细步骤步骤一:下载源码到centos7服务器步骤二:解压步骤三:编译环境准备步骤四:进入解压目录,并且编译uwsgi步骤五:准备测试安装是否成功的python代码testUwsgi步骤六:启动uWSGI来运行一个HTTP服务器步骤七:服务器ip+端口号访问步骤一:下载源码到centos7服务器uwsgi最新版2.0.20下载地址如下:https://github.co
- Ubuntu 服务器虚拟主机,ubuntu云服务器虚拟机
Gamer42
Ubuntu服务器虚拟主机
ubuntu云服务器虚拟机内容精选换一换通过云服务器或者外部镜像文件创建私有镜像时,如果云服务器或镜像文件所在虚拟机的网络配置是静态IP地址时,您需要修改网卡属性为DHCP,以使私有镜像发放的新云服务器可以动态获取IP地址。本节以WindowsServer2008R2操作系统为例。其他操作系统配置方法略有区别,请参考对应操作系统的相关资料进行操作,文档中不对此进行详细说明后端虚拟机绑定EIP。登录
- 使用 Ollama 、 DeepSeek和QWEN的模型上下文协议 (MCP) ,使用本地 LLM 教程的 MCP 服务器
知识大胖
NVIDIAGPU和大语言模型开发教程服务器运维人工智能qwen2vldeepseek
简介模型上下文协议:MCP服务器据称是AI领域的下一个重大改变者,它将使AI代理变得比我们想象的更加先进。MCP或模型上下文协议由Anthropic去年发布,它可以帮助LLM连接软件并对其进行控制。但有一个问题大多数MCP服务器都与ClaudeAI兼容,尤其是ClaudeAI桌面应用程序,但它们有自己的限制。有没有办法我们可以使用本地LLM运行MCP服务器?是的,在这个特定的逐步详细教程中,我们将
- 什么是站群8C? 应该能获得多少个IP?
简述站群服务器有1C、2C、4C、8C或更多的种类,IP数量都不同,究竟不同C段数目的分别是什么?不同C段应获得多少IP数量才算合理吗?是如何换算出来?内文会为大家解答什么是C段C段是指IP段的第三个节点,例如142.250.66.110,当中的第三个节点的66便是C段内容。C段的数目越多,不同C段的产品IP便越多,但相对可用IP越少IP组合:aaa.bbb.ccc.dddIP范围:0-255.0
- C语言手写简易 DNS 客户端(接收部分)
(Charon)
c语言开发语言
本文通过纯C语言手动构造DNS请求报文,使用UDP协议发送到公共DNS服务器,并接收响应,完整演示DNS请求流程。主流程:dns_client_commit()这是整个流程的核心函数,下面我们按顺序拆解每一步的逻辑,尤其突出发送sendto与接收recvfrom的设计思路和实现。第一步:创建UDP套接字intsockfd=socket(AF_INET,SOCK_DGRAM,0);if(sockfd
- 服务器或网络卡的原因和状况
qq2453939845
服务器网络网络服务器
卡的情况下,请先检查您服务器的使用情况。1、CPU使用率是否大于50%。2、内存使用率是否过高。3、网络使用率是否过高。如您购买的是10mbps,那么您服务器的网卡如果为100mbps的连接速率,当网络使用率为10%左右的情况下,则表示您的服务器带宽跑满了,以此类推,如果是千兆网卡(连接速率1000mbps)的,则显示1%即为10mbps。如果出现上述情况,则表明您的服务器或网络无法承载您目前的服
- 信创海光x86服务器,定义、特点及应用详解
信创海光x86服务器是中国近年来在信息技术领域努力实现自主可控的成果之一,旨在打破国外技术封锁和限制,这类服务器的核心特点基于x86架构,这是一种广泛应用于全球的微处理器架构,由英特尔公司最初设计,海光作为国产处理器的代表之一,其技术基础来源于AMDZen的授权,主要面向服务器市场。服务器核心:海光C863350处理器海光C863350处理器是一款基于x86架构的高性能CPU,具体参数包括8核心1
- 为什么你的服务器总被攻击?运维老兵的深度分析
作为运维人员,最头疼的莫过于服务器在毫无征兆的情况下变得异常缓慢、服务中断,甚至数据泄露。事后查看日志,常常发现一些“莫名其妙”的攻击痕迹。为什么服务器会成为攻击者的目标?这些攻击又是如何悄无声息发生的?今天,我们就从实战角度分析几种常见且容易被忽视的攻击模式,并教你如何通过日志分析初步定位问题。一、服务器被攻击的常见“莫名其妙”原因“扫楼式”探测与弱口令爆破:现象:服务器CPU、内存无明显异常,
- 三网BGP服务器——CDN加速的底层基石
群联云防护小杜
安全问题汇总服务器python运维游戏安全自动化网络
为什么跨网访问会成为业务性能杀手?场景痛点当电信用户访问联通机房的资源时,平均延迟高达120ms以上,而跨网丢包率可达15%。传统单线机房导致30%的用户体验直接下降。BGP协议的核心价值#三网路由优化模拟器(Python3)importrandomdefbgp_route_selection(user_isp,cdn_nodes):#用户ISP:1=电信2=移动3=联通#节点示例:{'node1
- UDP并发服务器之多进程并发
一、常见的服务器类型在网络程序里面,通常都是一个服务器处理多个客户端。为了处理多个客户端的请求,服务器端程序有不同的处理方式。1.迭代服务器大多数UDP都是迭代运行,服务器等待客户端的数据,收到数据后处理该数据,送回其应答,在等待下一个客户端请求。2.并发服务器并发服务器是指在同一个时刻可以响应多个客户端的请求本质是创建多进程/多线程,对多数用户的信息进行处理UDP协议一般默认是不支持多线程并发的
- 中国银联豪掷1亿采购海光C86架构服务器
信创新态势
海光芯片C86国产芯片海光信息
近日,中国银联国产服务器采购大单正式敲定,基于海光C86架构的服务器产品中标,项目金额超过1亿元。接下来,C86服务器将用于支撑中国银联的虚拟化、大数据、人工智能、研发测试等技术场景,进一步提升其业务处理能力、用户服务效率和信息安全水平。作为我国重要的银行卡组织和金融基础设施,中国银联在全球183个国家和地区设有银联受理网络,境内外成员机构超过2600家,是世界三大银行卡品牌之一。此次中国银联发力
- UDP服务器的优缺点都包含哪些?
wanhengidc
udp服务器网络协议
UDP协议不需要像TCP协议那样进行复杂的连接建立与拆除过程,在进行传输数据信息的过程中,应用层将数据交给UDP层,UDP层直接加上首部就发往网络层,极大地减少了处理时间和资源消耗。例如在一些简单的网络监控程序中,只是定期发送一些状态信息,对数据准确性的要求不高时,企业可以选择使用UDP服务器,能够实现快速传输数据的功能。由于UDP服务器不需要连接建立过程和重传机制的束缚,UDP数据能够快速地从发
- 家庭网络中的服务器怎么对外提供服务?
行而不知
服务器运维内网穿透DDNS
家庭网络中的服务器怎么对外提供服务?方案1DDNS(家庭网络需要有公网ip)方案2内网穿透(需要有一台公网ip的服务器)方案1DDNS(家庭网络需要有公网ip) 怎么判断是否有公网ip?大致的流程就是光猫改桥接,由光猫拨号改为路由器拨号,在路由器管理页面查看拨号获取的ip,用这个ip去ip查询网站验证,具体的操作可自行搜索,这里不进行赘述了。 我们都知道,ip有两种,ipv4和ipv6 网络
- 如何查看自己本地的公网IP地址?内网环境网络如何开通服务器公网ip提供互联网访问?
搬码临时工
网络tcp/ip服务器
查看公网IP和开启公网地址提供互联网服务是作为网络管理员的必修课。代替路由映射的端口映射应用使用最广泛的就是nat123。内网发布网站或其他应用到外网访问,且本地无公网IP,或80和443端口被屏蔽,对于这些环境,就需要利用端口映射应用网络辅助来实现。一、如何查看自己本地的公网IP?登录你的路由器,看拨号状态那的WAN口的IP地址;如果你是光纤猫拨号,就需要登录光纤猫,看拨号状态那WAN口的IP地
- 性能狂飙 Gooxi 8卡5090服务器重新定义高密度算力
Gooxi国鑫
服务器运维
国鑫Intel®EagleStream平台8卡RTX5090AI服务器性能到底有多强?小编一文带你看懂个中奥妙。国鑫Intel®EagleStream平台8卡RTX5090AI服务器如图,国鑫Intel®EagleStream平台8卡RTX5090AI服务器(SY6108G-G4)只有6U高度,但“貌美”不是重点,重点在于它闪亮的外表下“狂飙”的算力性能。极致性能国鑫SY6108G-G4可搭载1-
- 服务器深夜告警?可能是攻击前兆!
群联云防护小杜
安全问题汇总服务器网络运维前端人工智能重构ddos
凌晨三点,刺耳的告警铃声把你从梦中惊醒:服务器CPU100%,内存耗尽!你手忙脚乱地登录服务器,发现某个进程疯狂占用资源。是程序Bug?还是业务突增?排查半天,最后在角落的日志里发现蛛丝马迹——你的服务器正在遭受攻击!这种资源被“悄悄”耗尽的攻击,往往比直接的流量洪峰更难察觉,危害却同样巨大。本文将深入探讨这类资源消耗型攻击的原理,并提供一个实用的监控脚本,助你早发现、早处置。一、资源消耗型攻击:
- 前端面试题——5.AjAX的缺点?
浅端
前端面试题前端面试题
①传统的web交互是:用户一个网页动作,就会发送一个http请求到服务器,服务器处理完该请求再返回一个完整的HTML页面,客户端再重新加载,这样极大地浪费了带宽。②AJAX的出现解决了这个问题,它只会向服务器请求用户所需要的数据,并在客户端采用JavaScript处理返回的数据,操作DOM更新页面。③AJXA优点:无刷新更新页面异步服务器通信前端后端负载均衡④AJAX缺点:干掉了Back和Hist
- 2023高薪前端面试题(二、前端核心——Ajax)
原生AjaxAjax简介Ajax全程为AsynchronousJavaScript+XML,就是异步的JS和XML通过AJAX可以在浏览器中向服务器发送异步请求,最大的优势是:无刷新获取数据,实现局部刷新Ajax是一种用于创建快速动态网页的技术AJAX不是新的编程语言,而是一种将现有的标准组合在一起使用的新方式Ajax的应用场景页面上拉加载更多数据列表数据无刷新分页表单项离开焦点数据验证搜索框提示
- docker常见问题解决方法
小王聊技术
docker
目录迁移至其他服务器清理Docker占用的磁盘空间常见问题:迁移至其他服务器1.将docker容器导出dockerexport-o保存路径/xxx.tar容器id2.将容器tar远程拷贝到新的服务器(从新的服务器上向老服务器上请求复制)scproot@服务器地址:/data/xxx.tar/root3.将导入的tar包转为镜像dockerimport-cxxx.tarimage_name:tag
- 麒麟v10arm64自制nginx1.26.1的docker镜像包
睡不醒的双眼皮
dockernginx
#基础镜像openeuler2203arm64#1.宿主机下载nginx对应版本编译./configure--prefix=/usr/local/nginx--conf-path=/etc/nginx/nginx.conf&&make&&makeinstall2.#创建构建镜像目录mkdir/opt/dockerfilecp-r/usr/local/nginx/opt/dockerfile/ngi
- 配置Nginx实现静态资源访问
Gappsong874
nginx运维网络安全web安全安全架构运维开发
Nginx是一款高性能的HTTP和反向代理服务器,常用于处理静态资源请求。通过合理配置,可以显著提升静态资源的访问速度和服务器性能。以下内容将详细介绍如何配置Nginx以实现静态资源的高效访问。基本静态资源配置静态资源通常包括HTML文件、CSS样式表、JavaScript脚本、图片、视频等。Nginx通过简单的配置即可处理这些请求。在Nginx的配置文件中,通常位于/etc/nginx/ngin
- ASM系列四 利用Method 组件动态注入方法逻辑
lijingyao8206
字节码技术jvmAOP动态代理ASM
这篇继续结合例子来深入了解下Method组件动态变更方法字节码的实现。通过前面一篇,知道ClassVisitor 的visitMethod()方法可以返回一个MethodVisitor的实例。那么我们也基本可以知道,同ClassVisitor改变类成员一样,MethodVIsistor如果需要改变方法成员,注入逻辑,也可以
- java编程思想 --内部类
百合不是茶
java内部类匿名内部类
内部类;了解外部类 并能与之通信 内部类写出来的代码更加整洁与优雅
1,内部类的创建 内部类是创建在类中的
package com.wj.InsideClass;
/*
* 内部类的创建
*/
public class CreateInsideClass {
public CreateInsideClass(
- web.xml报错
crabdave
web.xml
web.xml报错
The content of element type "web-app" must match "(icon?,display-
name?,description?,distributable?,context-param*,filter*,filter-mapping*,listener*,servlet*,s
- 泛型类的自定义
麦田的设计者
javaandroid泛型
为什么要定义泛型类,当类中要操作的引用数据类型不确定的时候。
采用泛型类,完成扩展。
例如有一个学生类
Student{
Student(){
System.out.println("I'm a student.....");
}
}
有一个老师类
- CSS清除浮动的4中方法
IT独行者
JavaScriptUIcss
清除浮动这个问题,做前端的应该再熟悉不过了,咱是个新人,所以还是记个笔记,做个积累,努力学习向大神靠近。CSS清除浮动的方法网上一搜,大概有N多种,用过几种,说下个人感受。
1、结尾处加空div标签 clear:both 1 2 3 4
.div
1
{
background
:
#000080
;
border
:
1px
s
- Cygwin使用windows的jdk 配置方法
_wy_
jdkwindowscygwin
1.[vim /etc/profile]
JAVA_HOME="/cgydrive/d/Java/jdk1.6.0_43" (windows下jdk路径为D:\Java\jdk1.6.0_43)
PATH="$JAVA_HOME/bin:${PATH}"
CLAS
- linux下安装maven
无量
mavenlinux安装
Linux下安装maven(转) 1.首先到Maven官网
下载安装文件,目前最新版本为3.0.3,下载文件为
apache-maven-3.0.3-bin.tar.gz,下载可以使用wget命令;
2.进入下载文件夹,找到下载的文件,运行如下命令解压
tar -xvf apache-maven-2.2.1-bin.tar.gz
解压后的文件夹
- tomcat的https 配置,syslog-ng配置
aichenglong
tomcathttp跳转到httpssyslong-ng配置syslog配置
1) tomcat配置https,以及http自动跳转到https的配置
1)TOMCAT_HOME目录下生成密钥(keytool是jdk中的命令)
keytool -genkey -alias tomcat -keyalg RSA -keypass changeit -storepass changeit
- 关于领号活动总结
alafqq
活动
关于某彩票活动的总结
具体需求,每个用户进活动页面,领取一个号码,1000中的一个;
活动要求
1,随机性,一定要有随机性;
2,最少中奖概率,如果注数为3200注,则最多中4注
3,效率问题,(不能每个人来都产生一个随机数,这样效率不高);
4,支持断电(仍然从下一个开始),重启服务;(存数据库有点大材小用,因此不能存放在数据库)
解决方案
1,事先产生随机数1000个,并打
- java数据结构 冒泡排序的遍历与排序
百合不是茶
java
java的冒泡排序是一种简单的排序规则
冒泡排序的原理:
比较两个相邻的数,首先将最大的排在第一个,第二次比较第二个 ,此后一样;
针对所有的元素重复以上的步骤,除了最后一个
例题;将int array[]
- JS检查输入框输入的是否是数字的一种校验方法
bijian1013
js
如下是JS检查输入框输入的是否是数字的一种校验方法:
<form method=post target="_blank">
数字:<input type="text" name=num onkeypress="checkNum(this.form)"><br>
</form>
- Test注解的两个属性:expected和timeout
bijian1013
javaJUnitexpectedtimeout
JUnit4:Test文档中的解释:
The Test annotation supports two optional parameters.
The first, expected, declares that a test method should throw an exception.
If it doesn't throw an exception or if it
- [Gson二]继承关系的POJO的反序列化
bit1129
POJO
父类
package inheritance.test2;
import java.util.Map;
public class Model {
private String field1;
private String field2;
private Map<String, String> infoMap
- 【Spark八十四】Spark零碎知识点记录
bit1129
spark
1. ShuffleMapTask的shuffle数据在什么地方记录到MapOutputTracker中的
ShuffleMapTask的runTask方法负责写数据到shuffle map文件中。当任务执行完成成功,DAGScheduler会收到通知,在DAGScheduler的handleTaskCompletion方法中完成记录到MapOutputTracker中
- WAS各种脚本作用大全
ronin47
WAS 脚本
http://www.ibm.com/developerworks/cn/websphere/library/samples/SampleScripts.html
无意中,在WAS官网上发现的各种脚本作用,感觉很有作用,先与各位分享一下
获取下载
这些示例 jacl 和 Jython 脚本可用于在 WebSphere Application Server 的不同版本中自
- java-12.求 1+2+3+..n不能使用乘除法、 for 、 while 、 if 、 else 、 switch 、 case 等关键字以及条件判断语句
bylijinnan
switch
借鉴网上的思路,用java实现:
public class NoIfWhile {
/**
* @param args
*
* find x=1+2+3+....n
*/
public static void main(String[] args) {
int n=10;
int re=find(n);
System.o
- Netty源码学习-ObjectEncoder和ObjectDecoder
bylijinnan
javanetty
Netty中传递对象的思路很直观:
Netty中数据的传递是基于ChannelBuffer(也就是byte[]);
那把对象序列化为字节流,就可以在Netty中传递对象了
相应的从ChannelBuffer恢复对象,就是反序列化的过程
Netty已经封装好ObjectEncoder和ObjectDecoder
先看ObjectEncoder
ObjectEncoder是往外发送
- spring 定时任务中cronExpression表达式含义
chicony
cronExpression
一个cron表达式有6个必选的元素和一个可选的元素,各个元素之间是以空格分隔的,从左至右,这些元素的含义如下表所示:
代表含义 是否必须 允许的取值范围 &nb
- Nutz配置Jndi
ctrain
JNDI
1、使用JNDI获取指定资源:
var ioc = {
dao : {
type :"org.nutz.dao.impl.NutDao",
args : [ {jndi :"jdbc/dataSource"} ]
}
}
以上方法,仅需要在容器中配置好数据源,注入到NutDao即可.
- 解决 /bin/sh^M: bad interpreter: No such file or directory
daizj
shell
在Linux中执行.sh脚本,异常/bin/sh^M: bad interpreter: No such file or directory。
分析:这是不同系统编码格式引起的:在windows系统中编辑的.sh文件可能有不可见字符,所以在Linux系统下执行会报以上异常信息。
解决:
1)在windows下转换:
利用一些编辑器如UltraEdit或EditPlus等工具
- [转]for 循环为何可恨?
dcj3sjt126com
程序员读书
Java的闭包(Closure)特征最近成为了一个热门话题。 一些精英正在起草一份议案,要在Java将来的版本中加入闭包特征。 然而,提议中的闭包语法以及语言上的这种扩充受到了众多Java程序员的猛烈抨击。
不久前,出版过数十本编程书籍的大作家Elliotte Rusty Harold发表了对Java中闭包的价值的质疑。 尤其是他问道“for 循环为何可恨?”[http://ju
- Android实用小技巧
dcj3sjt126com
android
1、去掉所有Activity界面的标题栏
修改AndroidManifest.xml 在application 标签中添加android:theme="@android:style/Theme.NoTitleBar"
2、去掉所有Activity界面的TitleBar 和StatusBar
修改AndroidManifes
- Oracle 复习笔记之序列
eksliang
Oracle 序列sequenceOracle sequence
转载请出自出处:http://eksliang.iteye.com/blog/2098859
1.序列的作用
序列是用于生成唯一、连续序号的对象
一般用序列来充当数据库表的主键值
2.创建序列语法如下:
create sequence s_emp
start with 1 --开始值
increment by 1 --増长值
maxval
- 有“品”的程序员
gongmeitao
工作
完美程序员的10种品质
完美程序员的每种品质都有一个范围,这个范围取决于具体的问题和背景。没有能解决所有问题的
完美程序员(至少在我们这个星球上),并且对于特定问题,完美程序员应该具有以下品质:
1. 才智非凡- 能够理解问题、能够用清晰可读的代码翻译并表达想法、善于分析并且逻辑思维能力强
(范围:用简单方式解决复杂问题)
- 使用KeleyiSQLHelper类进行分页查询
hvt
sql.netC#asp.nethovertree
本文适用于sql server单主键表或者视图进行分页查询,支持多字段排序。KeleyiSQLHelper类的最新代码请到http://hovertree.codeplex.com/SourceControl/latest下载整个解决方案源代码查看。或者直接在线查看类的代码:http://hovertree.codeplex.com/SourceControl/latest#HoverTree.D
- SVG 教程 (三)圆形,椭圆,直线
天梯梦
svg
SVG <circle> SVG 圆形 - <circle>
<circle> 标签可用来创建一个圆:
下面是SVG代码:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="100" c
- 链表栈
luyulong
java数据结构
public class Node {
private Object object;
private Node next;
public Node() {
this.next = null;
this.object = null;
}
public Object getObject() {
return object;
}
public
- 基础数据结构和算法十:2-3 search tree
sunwinner
Algorithm2-3 search tree
Binary search tree works well for a wide variety of applications, but they have poor worst-case performance. Now we introduce a type of binary search tree where costs are guaranteed to be loga
- spring配置定时任务
stunizhengjia
springtimer
最近因工作的需要,用到了spring的定时任务的功能,觉得spring还是很智能化的,只需要配置一下配置文件就可以了,在此记录一下,以便以后用到:
//------------------------定时任务调用的方法------------------------------
/**
* 存储过程定时器
*/
publi
- ITeye 8月技术图书有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的8月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
8月试读活动回顾:
http://webmaster.iteye.com/blog/2102830
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《跨终端Web》
gleams:http