buildadmin实现多级关联下拉效果
文章目录
- 最终效果
- 开始
- 重新渲染组件
- 编辑渲染
- 完结
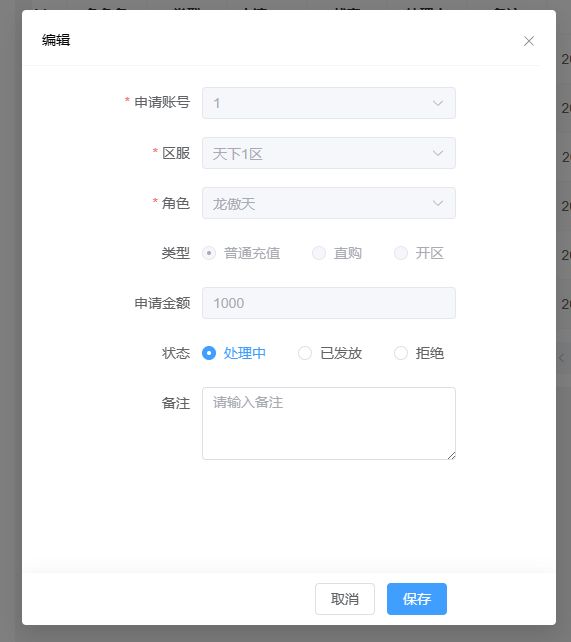
最终效果
开始
popupForm.vue代码
<FormItem :label="t('interior.interiorApply.interior_index_id')"
type="remoteSelect"
v-model="baTable.form.items!.interior_index_id"
prop="interior_index_id"
:input-attr="{
pk: 'interior_index.id',
field: 'uname',
'remote-url': '/admin/interior.InteriorIndex/index',
onChange: getServer,
}" />
<FormItem :label="t('区服')"
type="select"
v-model="baTable.form.items!.server_id"
prop="server_id"
:data="{ content: state.serverIds }"
:input-attr="{
onChange: getRole
}" />
<FormItem :label="t('角色')"
type="select"
v-model="baTable.form.items!.role_id"
prop="role_id"
:data="{ content: state.roleIndexs }" />
<script setup lang="ts">
import { inject, reactive, ref, watch } from 'vue'
import { getServerInfo, getRoleInfo } from '/@/api/backend/interior/interiorApply'
const state: {
roleIndexs: anyObj
serverIds: anyObj
} = reactive({
roleIndexs: {},
serverIds: {},
})
const getServer = () => {
if (!baTable.form.items!.interior_index_id || parseInt(baTable.form.items!.interior_index_id) <= 0) {
return
}
getServerInfo(baTable.form.items!.interior_index_id).then((res) => {
state.serverIds = res.data.serverIds;
})
}
script>
interiorApply.ts代码
import createAxios from '/@/utils/axios'
export const url = '/admin/interior.InteriorApply/'
export function getRoleInfo(interior_index_id: string, server_id: string) {
return createAxios({
url: url + 'getRoleInfo',
method: 'get',
params: {
interior_index_id: interior_index_id,
server_id: server_id,
},
})
}
export function getServerInfo(interior_index_id: string) {
return createAxios({
url: url + 'getServerInfo',
method: 'get',
params: {
interior_index_id: interior_index_id
},
})
}
InteriorApply后端代码
/**
* 获取区服列表
*/
public function getServerInfo(int $interior_index_id = 0): void
{
$interiorIndex = InteriorIndex::where('id', $interior_index_id)->find();
$serverIds = RoleIndex::where(['pid'=>$interiorIndex['pid'], 'gid'=>$interiorIndex['gid'], 'uname'=>$interiorIndex['uname']])->group('server_id')->column('server_name', 'server_id');
if (!$serverIds) {
$this->error(__("没有区服数据"));
}
$this->success('', [
'serverIds' => $serverIds
]);
}
/**
* 获取角色列表
*/
public function getRoleInfo(int $interior_index_id = 0, string $server_id = ''): void
{
$interiorIndex = InteriorIndex::where('id', $interior_index_id)->find();
$roleIndexs = RoleIndex::where(['pid'=>$interiorIndex['pid'], 'gid'=>$interiorIndex['gid'], 'uname'=>$interiorIndex['uname'], 'server_id'=>$server_id])->column('role_name', 'role_id');
if (!$roleIndexs) {
$this->error(__("没有角色数据"));
}
$this->success('', [
'roleIndexs' => $roleIndexs
]);
}
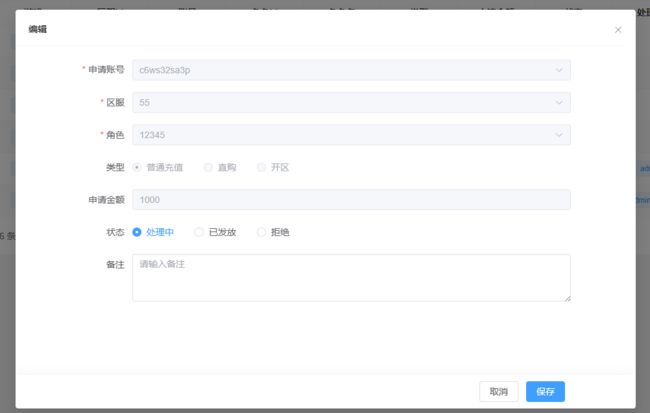
效果
重新渲染组件
重点来了,发现关联的下级并没有数据显示出来
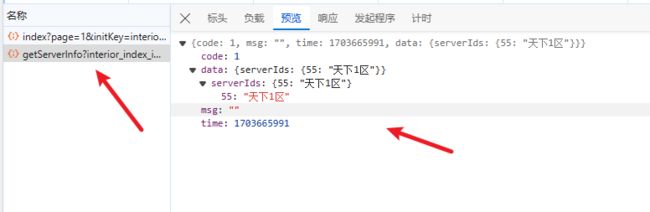
f12,查看请求,发现请求和数据都是没问题的

如果前端打印的话会发现也有数据,这是怎么回事呢?大胆猜测可能是组件没有重新渲染
在 Vue 中,你可以通过给组件添加 key 属性来强制重新渲染组件。每当 key 的值发生变化时,Vue 就会销毁旧的组件实例并创建新的实例。
你可以尝试给 FormItem 组件添加一个 key 属性,然后将 key 的值设置为 roleIndexs 的一个序列化版本。这样,每当 roleIndexs 发生变化时,key 的值也会发生变化,从而触发组件的重新渲染。
以下是如何添加 key 属性的示例:
<FormItem label="select" type="select" v-model="baTable.form.items!.role_id" :data="{ content: state.roleIndexs }" :key="JSON.stringify(state)" />
在这个示例中,:key=“JSON.stringify(state)” 将 key 的值设置为 state 的一个序列化版本。每当 state发生变化时,JSON.stringify(state) 的结果也会发生变化,从而触发组件的重新渲染。
我们也可以把key直接放在el-form上,这样所有表格数据都会被重新渲染,修改实例
<el-form :key="JSON.stringify(state)" ...>
...
</el-form>
效果
编辑渲染
还有个问题,添加之后点击编辑,发现名称没有被很好的渲染,都是显示的key值

修改,使用watch监听变化时刷新用户数据,前面的onChange方法就可以选择去掉了
// 监听interior_index_id变化时时刷新用户数据
watch(
() => baTable.form.items!.interior_index_id,
() => {
getServer()
}
)
watch(
() => baTable.form.items!.server_id,
() => {
getRole()
}
)
完结
赠人玫瑰,手有余香!如果文章内容对你有所帮助,请不要吝啬你的点赞评论和关注,以便我第一时间收到反馈,你的每一次支持都是我不断创作的最大动力。当然如果你发现了文章中存在错误或者有更好的解决方法,也欢迎评论私信告诉我哦!
好了,我是向宇,https://xiangyu.blog.csdn.net
一位在小公司默默奋斗的开发者,出于兴趣爱好,最近开始自学unity,闲暇之余,边学习边记录分享,站在巨人的肩膀上,通过学习前辈们的经验总是会给我很多帮助和启发!php是工作,unity是生活!如果你遇到任何问题,也欢迎你评论私信找我, 虽然有些问题我也不一定会,但是我会查阅各方资料,争取给出最好的建议,希望可以帮助更多想学编程的人,共勉~