html&css笔记完整版
把1,2合在一起了,方便查看
教程指路:这里
目录
1.导入
京东界面练习(p102-114)
设置网站图标(用在标题栏和收藏栏)
2.vscode使用
3.html
实体
meta标签:
语义化标签
块元素和行内元素
列表
超链接
路径:
图片标签
内联框架
音视频
表格table
表单form
CSS
设置样式:
语法:
选择器:
单个选择器:
复合选择器:
父子兄弟选择器:
属性选择器
伪类选择器:
否定伪类:
超链接伪类:
伪元素选择器:
权重
继承
单位
字体:
颜色:
文档流
盒子模型
水平方向布局
垂直方向布局
外边距的折叠问题
行内元素的盒模型
盒子的大小
border样式
浮动
高度塌陷:
解决方法(BFC):Block Formatting Context 块级格式化环境
方法2:after伪类选择器
类似的我们可以用来解决外边距重叠问题
clearfix
Clear
定位
相对定位
绝对定位
包含块(containing clock)
固定定位
粘滞定位(兼容性差)
元素层级
字体族
图标字体(iconfont)
行高(line-height)
解决图片底部有空白问题
文本
案例:如何设置多余内容使用省略号展示?
案例:下拉框显示案例:p86
背景
解决图片闪烁问题(雪碧图)
渐变
过渡transition
动画
变形 transform
变形的原点
元素居中
z轴平移 translateZ
旋转
设置3D变形效果
缩放scale
弹性盒flex
弹性容器:
弹性容器样式:
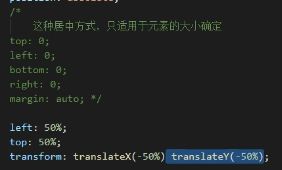
元素双方向居中
弹性元素:
弹性元素样式
less是css的预处理语言
css函数
less注释://
less变量:
less语法
视口
完美视口
vw和适配
媒体查询
媒体特性:
断点
并非完整笔记!主要是记录重点知识
1.导入
注释:
文档声明:
字符集设置:
京东界面练习(p102-114)
设置网站图标(用在标题栏和收藏栏)
网站图标一般都存储在网站的根目录下,名字一般都叫做favicon.ico
![]()
2.vscode使用
使用!+Tab可以生成一个完整结果
向下复制:alt+shift+向下箭头
自动生成英文文本:lorem
3.html
实体
网页中需要些特殊符号,使用html中的实体,语法为: &实体名字;
例如:
> <
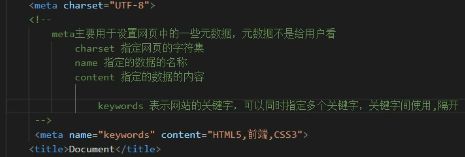
meta标签:
description:用于指定网站的描述,显示在结果页面
http-equiv:用于重定向,时间+网址
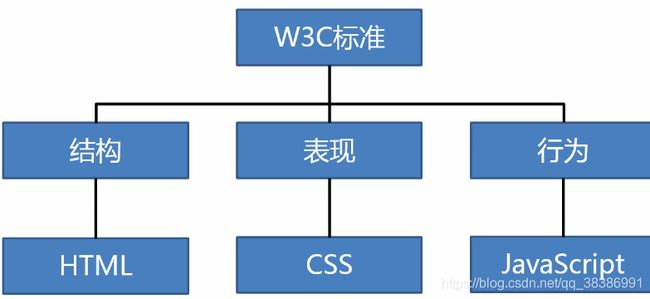
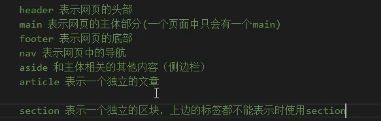
语义化标签
长引用,短引用
块元素和行内元素
块元素中可以放任何东西(
内什么都不能放)
行内元素是不可以使用width和height来设置
我们可以使用display来设置元素显示的类型:
inline表示将元素设置为行内元素
block表示将元素设置为块元素
inline-block(尽量不用)表示将元素设置为行内块元素,可以设置宽高但是不会独占一行
none元素不在页面中显示
visiblity用来设置元素的显示状态
visible默认值,元素在页面中正常显示
hidden元素在页面中隐藏,不显示,但是依旧占据位置
列表
无序列表
有序列表
自定义列表
list-style:设置样式
超链接
其中的href属性为跳转路径,如果设置为#,返回顶部。href="#"
如果设置了id属性,那么我们可以在href中设置:#目标元素id值,进行跳转
动href="javascript:;"表示一个空的跳转,也就是什么都不懂
target属性:打开超链接的方式,_self在当前页面打开,_blank新页面打开
路径:
./当前文件所在目录 ../表示上级目录
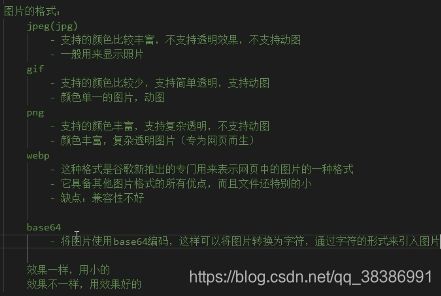
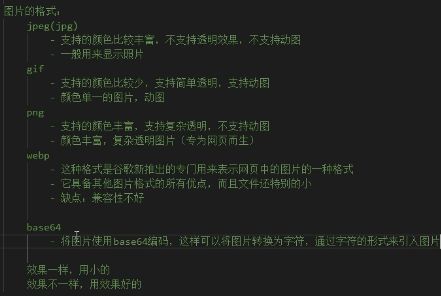
图片标签![]()
这是一个替换元素。
src:路径,alt:显示不出来就显示alt中文字,并且搜索引擎根据alt中的内容来识别图片
内联框架
用于向当前页面中引入一个其他页面,网页中嵌套网页
src:指定要引入的网页的路径
frameborder:边框
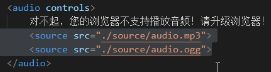
音视频
音视频文件引入时,默认情况下不允许用户控制
替换元素,src,source都是指明地址,source可以指定失败时的文字,可以多版本文件选择,兼容性更好。
controls:允许用户控制,autoplay:设置自动播放,loop:循环播放
替换元素,src
表格table
tr表示一行
td表示单元格
td,可以使用vertical-align和text-align修改td中内容的位置
colspan:横向合并单元格,例如
rowspan:纵向合并单元格
表格同样可以分为三个部分:thead,tbody,tfoot
如果表格中没哟砽tbody而是直接使用了tr,那么浏览器会自动创建一个tbody,并且将tr全部放到tbody中
tr不是table的子元素,而是tbody的子元素。
border-spacing:指定边框之间的距离
border-collapse:设置边框的合并
![]()
表单form
属性:action:需要提交的地址
input:text文本框,submit提交按钮,password密码框
提交必须要有一个name
单选按钮type=“radio”,必须是相同的name属性,checked默认选中
多选框type=“checkbox”,
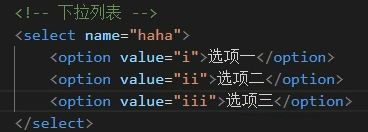
下拉选项:select,option
自动补全:autocomplate=“off”
只读数据会提交:readonly 禁止数据不会提交 disabled
自动获取焦点:autofocus
CSS
设置样式:
0.通常情况下我们需要去除浏览器的默认样式,
*{margin:0;padding:0;}
1.通过标签内style属性来设置元素样式---内联样式表
例如:style="color:red;font-size:60px"
2.写到head中的中的标签---内部样式表
div{内容}
3.样式编写到css文件中---外部样式表
在head中连接到外部样式表
例如:
编写到外部文件,可以使用浏览器的缓存机制,加快网页的加载速度,提高用户体验。
语法:
注释:/**/
选择器 声明块(名:值;)
选择器:
单个选择器:
元素选择器:直接把元素名写下来即可
id选择器:语法:#id属性值 { }
class选择器:语法:.class属性值{ },多个class可以使用空格隔开
通配选择器:* { }
复合选择器:
交集选择器:语法:选择器1选择器2选择器3 { }
如果有元素选择器,必须使用其开头
并集选择器:选多个选择器
语法:选择器1,选择器2,选择器3 { }
父子兄弟选择器:
子元素选择器:语法:父元素>子元素
注意只能隔一代,孙子元素不行
后代元素选择器:语法:祖先 (空格)后代
既可以隔一代也可以多代,选择的是全部
兄弟元素选择器
选下一个兄弟 语法:前一个+后一个
选下边所有的兄弟 语法:前一个~后面所有
属性选择器
语法:【属性名】选择含有指定属性的元素
【属性名=属性值】选择含有指定属性和属性值的元素
【属性名^=属性值】选择属性值和指定值开头的元素
【属性名$=属性值】选择属性值和指定值开头的结尾
【属性名*=属性值】选择属性值中含有指定值的
伪类选择器:
不固定的元素可以使用伪类标签添加样式
开头第一个元素: :first-child 例如:ul>li:first-child{}
最后一个元素: :last-child
第n个子元素: :nth-child(n) 如果写n表示全选,2n表示选中偶数,2n+1为基数
odd表示奇数,even表示偶数
以上这些伪类都是根据所有的子元素排序,如下例子第一个为span,所以如果我们设置ul>li:first-child{}就无效。因为没有第一个li
如果需要在相同类型元素中排序我们可以使用,用下述伪类选择器就可以忽略掉上栗中的span。
:first-of-type :last-of -type :nth-of-type
否定伪类:
:not()将符合条件的元素从选择器中去除,如下例子:除了第三个元素都设置为绿色
超链接伪类:
:link用来表示正常的链接(不论是否访问过)
:visited用来表示访问过的链接,由于隐私的问题,所以visited伪类只能修改链接的颜色
:hover用来表示鼠标移入的状态,悬停状态
:active用来表示鼠标点击,正在点击
伪元素选择器:
表示页面中特殊的位置。使用::例如选择第一个字母:p::first-letter{}
::first-letter 第一个字母
::first-line 第一行
::selection 表示选中的内容(鼠标选中内容)
::before 元素的开始
::after 元素的结束,这两个必须结合content属性使用,并且鼠标无法选中
例如:
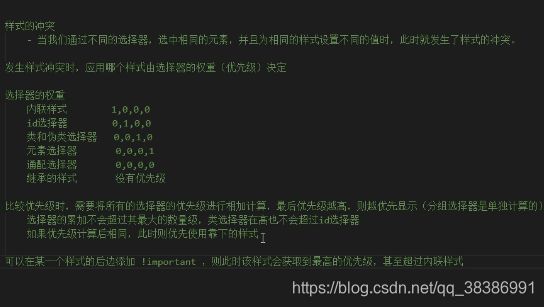
权重
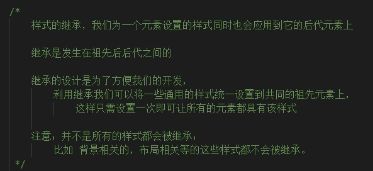
继承
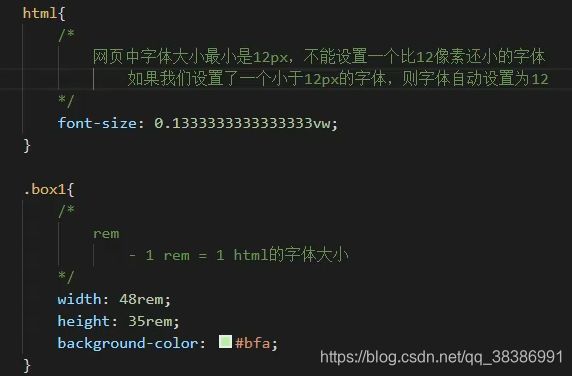
单位
字体:
px:像素
em:相对于当前字体大小
rem:相对于当前html字体大小
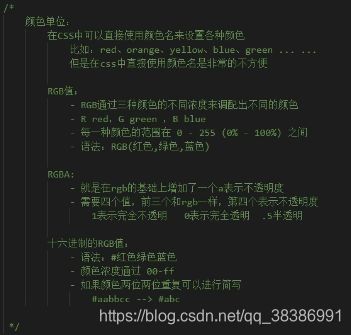
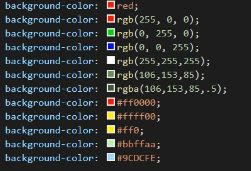
颜色:
文档流
网页是多层结构,通过css为每个层设置样式,用户只看得到最上面一层,最下层称之为文档流,是网页的基础。我们所创建的元素都在默认在文档流中排列的
对我们来说元素共有两种状态:在文档流中,不在文档流中
元素在文档流中的特点:
块元素:独占一行,默认宽度是父元素的全部(会把父元素撑满),默认高度被内容撑开
行内元素:不会独占一行,只占自身大小,行内元素在页面中从左向右排列,如果一行中没法容纳所有元素,换到第二行自左向右排列。
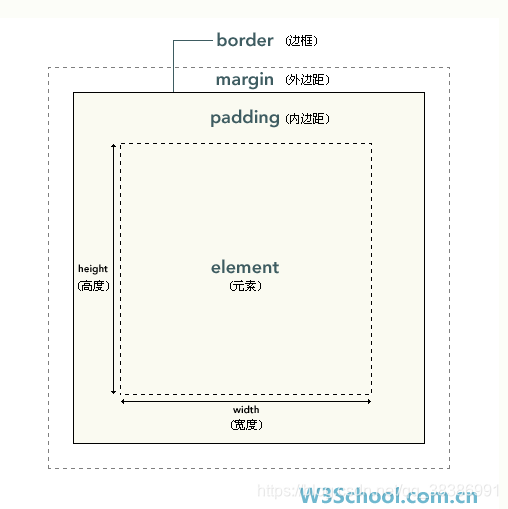
盒子模型
可见框:content+padding+border
content:内容区 ,使用height,width设置长宽
padding:内边距,会影响到盒子大小,背景颜色会延伸到内边距上
border:边框:要设置边框,需要至少设置三个样式
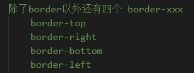
border-width:其中还有border-xxx-width可以设定上下左右,缺省3px
border-color:同上,缺省黑色
border-style:缺省为none
margin:外边距,可以写负值,影响到盒子的实际占地大小
水平方向布局
width,,margin-left,margin-right可以设置为auto,auto的值会自动调整auto使等式成立
如果没有设置auto就自动调整margin-right来使等式满足
如果将一个宽度和一个外面距设置为auto,则宽度会调整到最大
如果三个值都设置为auto,则外边距都是0,宽度最大
如果将两个外边距设置为auto,跨度固定那么居中
垂直方向布局
如果子元素大小超过了父元素,那么子元素会从父元素中移除
我们可以使用overflow属性来设置父元素如何处理溢出的子元素
overflow:visible,缺省,hidden,scroll,auto
同时还有overflow-x,overflow-y
同时这个还可以用来设置BFC
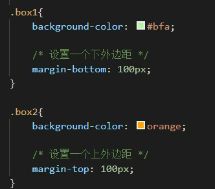
外边距的折叠问题
相邻的垂直方向外边距会发生重叠现象
兄弟元素:兄弟元素之间的响铃外边距会取两者之间绝对值较大的
父子元素:父子之间的相邻外边距,子元素的会传递给父元素(上外边距)
会影响到布局,需要处理
行内元素的盒模型
行内元素不支持设置宽度和高度
行内元素可以设置padding,但是垂直方向padding不会影响页面的布局
行内元素可以设置border,垂直方向不影响
行内元素可以设置margin,垂直方向不会影响布局
这里说的不影响是指不会把其他垂直方向的元素挤到其他位置,而是会覆盖
盒子的大小
默认情况下,盒子可见框的大小由内容区决定,内边距和边框共同决定的
我们可以通过设置box-sizeing来设置盒子尺寸的计算方式(设置width和height的作用)
当我们设置为content-box时:缺省,宽高设置内容区
当我们设置为border-box时:宽高设置整个盒子可见框
border样式
border:会影响格式
outline:不会影响布局,设置轮廓线
我们可以设置阴影:不会影响布局使用box-shadow
box-shadow:左偏移量 右偏移量 模糊半径 颜色;
我们可以设置圆角,使用border-radius,参数是设置半径大小
同样可以设置椭圆,设置两个参数,第一个为x轴,第二个为y轴
这个时候需要使用/来设置椭圆
![]()
设置圆形:border-radius:50%;
浮动
通过浮动可以使一个元素向父元素的左右移动使用float设置
none:缺省,元素不浮动
left:元素向左移动
right:右浮动
这个时候我们的元素已经脱离了文档流,我们之前的等式不需要绝对成立。
浮动元素不会覆盖文字,文字会自动环绕在浮动元素周围,可以用作文字环绕图片的效果 。
元素脱离文档流之后元素的特点会发生变化。
元素脱离文档流之后元素的特点会发生变化。
块元素:
1.块元素不再独占一行
2.脱离文档流之后,块元素的宽高和高度默认都被内容撑开
行内元素:
1.行内元素脱离文档流之后变成块元素,特点同上
高度塌陷:
父元素的高度默认被子元素撑开,当子元素浮动之后,脱离文档流,无法撑起父元素的高度,导致父元素高度丢失。
解决方法(BFC):Block Formatting Context 块级格式化环境
是css中的一个隐含属性,可以为一个元素开启BFC,开启BFC钙元素会变成一个独立的布局区域。和其他块不同。
开启后特点:1.元素不会被浮动元素覆盖
2.元素子元素和父元素外边距不会重叠
3. 元素可以包含浮动的子元素
开启BFC方式:设置浮动(不推荐),
将元素设置为行内块元素(不推荐)
将元素的overflow设置为非visible的值(常用)
overflow:hidden
方法2:after伪类选择器
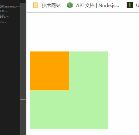
原理:在结尾使用一个div,并且设置clear:both来消除浮动元素的影响。例如
但是这样不好。因为我们使用html来修改了我们的样式,增加了耦合,不符合理念。但是我们有伪类选择器,我们可以选择到这个元素的最后也就是box1::after
可是这样并不能解决问题,因为::after是一个行内元素,所以清除浮动没有任何影响,我们需要把它设置为一个块元素,所以最终方案就是:
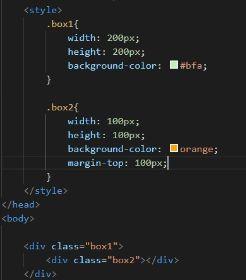
类似的我们可以用来解决外边距重叠问题
父元素共享了子元素的margin,如果子元素设置了margin我们父元素同样会跟着子元素漂移,所以我们可以按照上述思想来解决问题,外边距重叠如下所示:
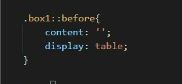
我们在box1和box2中设置一个东西撑开接口实现我们想要的效果,这个时候我们需要使用到的就是before伪类选择器,我们display设置为table可以避免出现设置为inline-block(直接当成一个字)时会出现的跳出一段距离的问题。
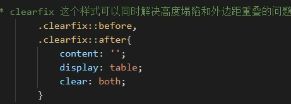
clearfix
直接在需要的地方添加上clearfix类即可,直接设置为table可以同时解决两个问题
Clear
用过clear属性来去除浮动元素对当前元素的影响,left:清除左边浮动元素对当前元素的一下昂,right:清除右边的影响,both:清除两侧中最大影响的那侧。设置需要清除影响的元素,而不是浮动的元素。
原理:设置清除之后,浏览器会自动为元素设置一个上外边距,一遍其位置不受其他元素影响
定位
是一种更高级的布局方式,可以把元素摆到任意位置,使用position属性来定位
可选值: static缺省,元素是静止的没有开启定位
relative相对定位
absolute绝对定位
fixed固定定位
sticky粘滞定位
偏移量(只有开启定位了才可以使用偏移量):
top:定位元素和定位位置上边的距离
bottom:定位元素和定位位置下边的距离
left:定位元素距离定位位置左侧的距离
right:定位元素距离定位位置右侧的距离
相对定位
开启相对定位之后如果不设置偏移量,元素不会发生任何变化。
相对定位是参照于文档流中元素本身的位置,这个操作不会使元素脱离文档流,同样也不会改变元素性质,块开始块,行内还是行内。
相对定位会提升元素的层级
绝对定位
开启绝对定位之后,如果不设置偏移量元素位置不会改变。
元素会从文档流中脱离,绝对定位会改变元素的性质。行内编程块,块的宽高被内容撑开。
绝对定位会提高元素层级。
绝对定位元素是相对于其包含块进行定位的。也就是最近的开启了定位的祖先元素。
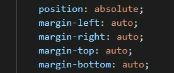
水平方向上的布局等式需要添加left和right两个值规则和之前一样。
当出现了过度约束,如果没有auto则自动调整right,如果有auto则自动调整auto元素。left和right默认值是auto。
垂直方向上的布局等式同样要满足。
所以我们可以通过绝对定位设置正中心
包含块(containing clock)
正常情况下:就是当前元素的最近的祖先元素,没有脱离文档流的情况下
开启绝对定位情况下:包含块就是离他最近的开启了定位的祖先元素。
html,根元素,初始包含块。
固定定位
也是一种绝对定位。
唯一不同的是,固定定位永远参考与浏览器的视口(不论浏览器是否有滚动都不动)
粘滞定位(兼容性差)
和相对定位特点基本一致,不同的是粘滞定位可以在元素到达某个位置时将其固定
当到0的位置的时候就固定不动。
元素层级
只要是定位层级就是一样的。
祖先元素的层级再高也不会盖住后代。
对于开启了定位的元素,可以只用z-index来设置元素层级,z-index需要一个整数作为参数,越大层级越高。有限显示靠下的。
字体族
color:用来设置字体颜色
font-size:字体大小
font-family:字体族(字体格式)可选值:serif衬线字体 sans-serif非衬线字体 monospace等宽字体
可以指定多个字体,使用逗号隔开,优先前面的字体生效。
图标字体(iconfont)
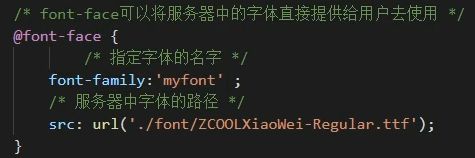
网页中经常需要使用一些图标,但是使用图片来引用图标,不灵活而且图片本身就较大。所以我们可以在使用图标的时候,将图标直接设置为字体,然后通过font-face来引入。
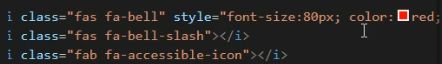
国外图标字体:font awesome
注意css和webfonts需要在同一级目录下
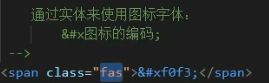
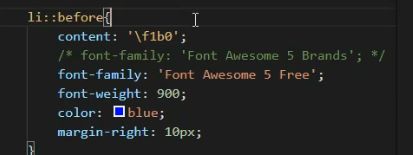
通过伪元素设置图标字体,在content中设置字体编码,
行高(line-height)
行高指的是文字战友的实际高度,可以通过line-height来指定行高,行高可以指定一个大小(px,em)也可以指定一个整数。如果是整数,意味着行高是字体的指定倍数。默认行高1.33。行高还经常用来设置文字行间距。
字体框
字体框就是字体的格子,设置font-size就是设置字体框的大小
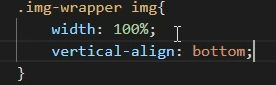
解决图片底部有空白问题
默认情况下会有空白
解决方法:vertical-align
文本
text-align:文本的水平对齐
left,right,center,justify两端对齐
vertical-align:文本的垂直对齐
baseline,top,bottom,middle,直接设置值
text-decoration:设置文本修饰
none,underline,line-through,overline
![]()
white-space:设置网页如何处理空白
normal,nowrap不换行,pre保留空白,就是保留格式
案例:如何设置多余内容使用省略号展示?
案例:下拉框显示案例:p86
背景
background-image:url("");
background-repeat:repeat,repeat-x,repeat-y,no-repeat
background-position:top,left,right,bottom,center,需要指定两个值,不然第二个值默认center
同样可以通过偏移量设定背景图片,水平方向,垂直方向
background-clip:border-box:默认值,背景会出现在边框下面
padding-box:背景不会出现在边框,只出现在内容区和内边距
content-box:只出现在内容区
background-origin:边距图片的偏移量计算的原点
padding-box:默认值,background-position从内边距开始计算
ventent-box:背景图片的偏移量从内容区处计算
border-box:偏移量从边框处开始计算
background-size:向这样写可以设置原来尺寸的缩小,如果只写一个,第二个默认值是auto
![]()
cover:图片比例不变,将元素铺满
contain:图片比例不变,将图片在元素中完整显示
background-attachment:背景图片是否跟随元素移动
scroll:默认值,背景元素会跟随元素移动
fixed:背景会固定在页面中,将元素在元素中完整显示
background:背景相关的间歇,没有顺序要求,使用/隔开,background-position/background-size
注意,background-origin background-clip,origin要写在clip前面
解决图片闪烁问题(雪碧图)
下图就是一个雪碧图:特点是一次性将多个图片记载到页面中,降低了请求的次数,加快了访问速度,提升了用户体验。
渐变
渐变是图片,需要通过background-image实现
linear-gradient()线性渐变,颜色沿着一条直线发生变化
可以指定渐变方向: to left,to right, to bottom,to top
也可以使用度数来渐变:XXXdeg
用圈来渐变:Xturn
渐变如果是定多个颜色,多个颜色默认情况下是平均分布,也可以手动指定渐变情况,数字指的是从哪开始渐变。
repeating-linear-gradient()平铺的线性渐变,这个时候指定渐变情况表示的是一个渐变的范围(如下如所示)
![]()
![]()
![]()
![]()
radial-gradient()径向渐变(放射性效果)
默认情况下,圆心是根据元素形状来计算,同样可以指定径向渐变大小
circle圆,ellipse椭圆,同样可以指定渐变位置(使用at)
![]()
![]()
![]()
过渡transition
通过过渡我们可以指定一个属性发生变化时的切换方式。
transition-preperty:指定要执行的过渡的属性,width,height,颜色,all等大部分都支持过渡。只要值可以计算就可以过渡。注意过渡的时候过渡前后的数值必须要有效。
transition-duration:指定过渡效果的持续时间,s,ms。注意可以分别指定时间。
transition-timing-function:过渡的时序函数,也就是动画的过渡方式
ease:缺省,慢速开始,先加速,后减速
linear:匀速运动
ease-in:加速,ease-out:减速
ase-in-out:先加速后减速
cubic-bezier:贝塞尔曲线,参数是两个点坐标,使用工具
steps:分步执行过渡效果,steps(n),表示分n步执行。
end,start表示在某个时间点的开始还是结束启动。
transition-delay:过渡效果的延迟,就是等待一段时间后执行
动画
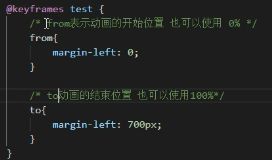
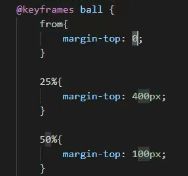
自动触发动态效果,设置动画效果,必须要设置一个关键帧,关键帧设置了动画的每一个执行步骤。
animation-name:要对当前元素生效的关键帧名字
animation-duration:动画的执行时间
animation-delay:动画延时
animation-iteration-count:动画执行次数。infinite无限执行
animation-direction:指定动画运行的方向
normal:默认从from到to
reverse:从to到from
alternate:从frome到to,重复执行动画时反向
alternate-reverse:和上面相反
animation-play-state:设置动画的执行状态
running:默认值,执行动画
paused:动画暂停
animation--fill-mode动画的填充方式
none:动画播放完毕,回到原来位置
forwards:动画播放完毕,停止在结束位置
backwards:动画延时等待的时候,元素就会处于from的开始位置
both:结合forwards和backwards
变形 transform
变形的原点
transform-origin
通过css来改变元素的形状和位置,变形不会影响到页面的布局,,不会导致偏离文档流
平移: translateX()translateY ()translateZ ()
元素居中
z轴平移 translateZ
调整元素在z轴的位置,正常情况下就是调整元素到人眼之间的距离,距离越大,元素离人越近。默认情况不支持透视。如果需要看见效果,必须设置网页的视距才能看到效果。
设置视距举例:perspective:800px;
旋转
通过旋转可以使元素沿着x,y,z旋转指定的角度
rotateX(),rotateY(),rotateZ()需要指定角度例如45deg
注意如果我们设置了视距,那么就会出现远近的透视效果,如果没设置视距就是简单旋转。
backface-visibility背面是否可见
visible:可见
hidden:不可见
设置3D变形效果
transform-style:preserve-3d
缩放scale
scaleX(),scaleY(),scale()双方向
弹性盒flex
是css中的另一种布局手段,主要用来替代浮动完成页面的布局
可以使元素具有弹性,让元素随着页面大小改变而改变
弹性容器:
要使用弹性盒,必须要先将一个元素设置为弹性容器
通过display设置
display:flex 设置为块级弹性容器
display:inline-flex 设置为行内弹性容器
弹性容器样式:
flex-direction:指定容器中弹性元素的排列方式
row:缺省,水平排列,同时确定主轴方向,自左向右
row-reverse:反向排列,同时确定主轴方向, 自右向左
column:纵向排列,同时确定主轴方向,自上向下
column-reverse:反向纵向排列,同时确定主轴方向,自下向上
主轴:弹性元素的排列方向成为主轴
侧轴:和主轴垂直方向的成为
flex-wrap:设置弹性元素是否在弹性容器中自动换行
nowrap:缺省,不会自动换行
wrap:沿着侧轴自动换行
wrap-reverse:元素沿着侧轴反向换行
flex-flow:是flex-direction和flex-wrap的简写属性
justify-content:如何分配主轴上的空白空间,就是主轴上的元素如何排列。
flex-start:元素沿着主轴起边排列
flex-end:元素沿着主轴终边排列
center:居中
space-around:空白分布在所有元素的两侧
space-between:空白均匀分布到元素间
space-evenly:空白分布到元素的单侧
元素双方向居中
align-items:元素在侧轴上如何对齐
stretch:缺省,将元素长度设置为相同值。指的是同一行的元素长度相同,如果是不同行会有不同
flex-start:元素不会拉伸,而是侧轴起边对齐
flex-end:沿着福州的终边对齐
center:居中对齐
align-centent:侧轴空白空间分布
center:空白在两边
flex-start:空白在下边
flex-end:空白在上边
space-around:元素两边都有空白
space-between:空白在中间
align-self:用来覆盖当前弹性元素上的align-items
弹性元素:
弹性容器的直接子元素是弹性元素,一个元素可以同时是弹性容器和弹性元素。
弹性元素样式
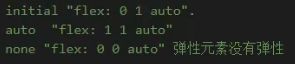
flex-basis:元素的基础长度
如果主轴是横向的,该值指定的是元素的宽度
如果主轴是纵向的,该值指定的是元素的高度
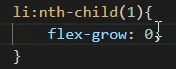
flex-grow:指定弹性元素的伸展系数,当父元素有多余空间时,子元素的分配方式。默认值是0,父元素的剩余空间,会按照比例分配。
flex-shrink:当父元素中的空间不足以容纳所有元素的时候,对子元素进行收缩。0表示不允许收缩,同样的值越大收缩越多。
flex:综合上述三个样式,顺序要求:flex 增长 缩减 基础
order:决定弹性元素的排列顺序,越大越后
![]()
less是css的预处理语言
less是css的增强版,通过less编写更少的代码实现更强大的功能。
less本身是无法直接执行的,需要转换成css才能执行到浏览器中
变量重名时,后面的覆盖前面的
css函数
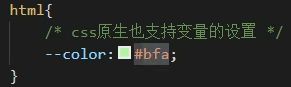
css本身也是支持变量设置的,语法为:--变量名:变量属性; 使 用:var(--变量名)
less需要额外编译
使用easy less插件
less注释://
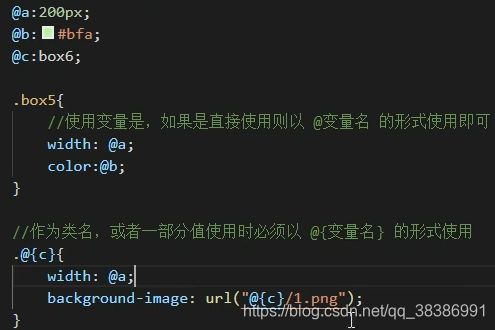
less变量:
语法@变量名称:值;
作为类名,或者一部分值(例如路径)使用我们需要加上大括号@{变量名}
less语法
可以直接对属性名进行引用
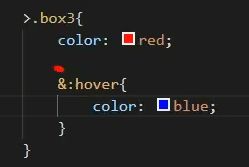
&表示外层的父元素,例如下图。&表示box3
扩展,和java继承一样
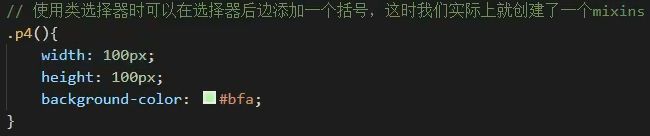
混合函数:mixins相当于创建了一个公共的函数,自己(.p4是不会使用这个样式的)但是这个的作用是可以直接给别人使用这个样式。
导入其他less,直接加减法
easy less配置
视口
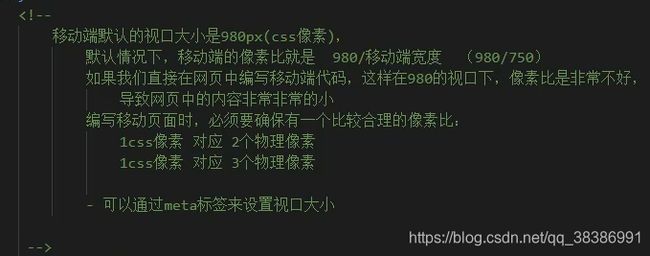
使用meta设置视口
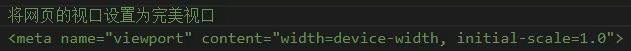
完美视口
自动设置完美视口
vw和适配
1vw就是1%的视口大小
在移动端兼容性很好,但是在pc端兼容性一般
vw适配:设置font-size然后使用rem
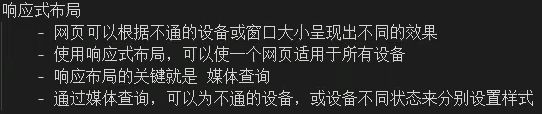
媒体查询
媒体查询语法:@media 查询规则{}
all:所有设备
print:打印设备
screen:带屏幕设备
speech:屏幕阅读器
only:唯一作用就是兼容老版本浏览器
媒体特性:
width:视口宽度
height:视口高度
min-width:视口的最小宽度,大于这个宽度生效
max-width:视口的最大宽度,小于这个宽度生效
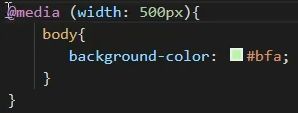
如下例子:在宽度500的时候这样配置
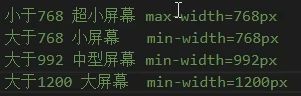
断点
样式切换的分界点,我们称之为断点,也就是网页的样式会在这个点发生变化,常用断电如下:
其中逻辑 and not