数据可视化基础
- 数据可视化基础
-
- 1、什么是数据可视化
- 2、可视化设计原则和方法
- 3、视觉感知
- 4、视觉编码
- 5、面向前端的可视化工具介绍
数据可视化基础
1、什么是数据可视化
任何一种数据转化成为可视化形式的展现(比如关系图表、地图、词云或能够展示图表的表格,类型及其丰富)
数据可视化分类
- 科学可视化:科学实验数据的直观展示
- 信息可视化:对抽象数据的直观展示
- 可视化分析:对分析结果的直观展示, 交互式反馈, 通常是一个跨领域的方向
数据可视化目的
- 记录信息
- 分析推理
- 证实假设
- 交流思想
举例:安斯库姆四重奏
2、可视化设计原则和方法
能够正确地表达数据中的信息而不产生偏差与歧义。
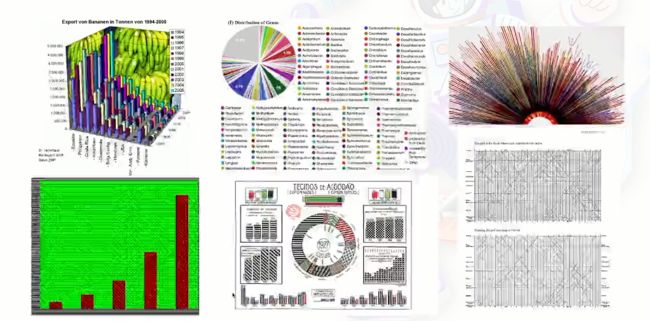
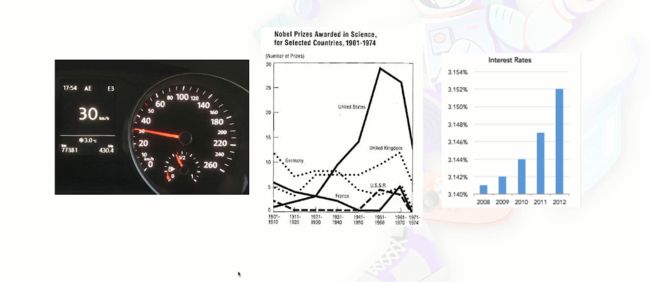
糟糕的可视化呈现
错误的可视化呈现
常见的错误可视化
- 透视失真:如果数字是由视觉元素表示的,那么他们应该与视觉元素的感知成正比;使用清晰、详细和彻底的标签,以避免图形失真和含糊不清。
- 图形设计&数据尺寸:图形的每一部分都会产生对其的视觉预期,这些预期往往决定了眼睛能看到的东西。错误的数据洞察,产生于在图形的某个地方发生的不正确的视觉预期推断。一个典型的例子:轴刻度,我们期望它从始至终能够保持连贯且一致。
- 数据上下文:使用可视化展示数据时,应该将数据的上下文展示全面。
可视化设计原则
- 准确地展示数据
- 节省笔墨
- 节省空间
- 消除不必要的“无价值”图形
- 在最短时间内传达最多的信息
- 最大化数据墨水占比
Data-ink Ratio
可视化图形由墨水和空白区域构成;数据墨水:可视化图形当中不可擦除的核心部分被称之为“数据墨水”;擦除数据墨水将减少图形所传达的信息量;数据墨水占比:可视化图形中用于展示核心数据的“ 墨水”在整体可视化所使用的墨水中的比例。
绝大多数墨水都是数据墨水:用于绘制散点和对应标签。10% - 20%的墨水是非数据墨水:用于绘制坐标轴和刻度线, 并非所有的非数据墨水都没有用(例如坐标轴信息)。
3、视觉感知
可视化致力于外部认知,也就是说,怎样利用大脑以外的资源来增强大脑本身的认知能力。
人类视觉系统观察的是变化,而不是绝对值,并且容易被边界吸引。在可视化设计中,设计者需要充分考虑到人类感知系统 的这些现象,以使得设计的可视化结果不会存在阻碍或误导用户的可视化元素。
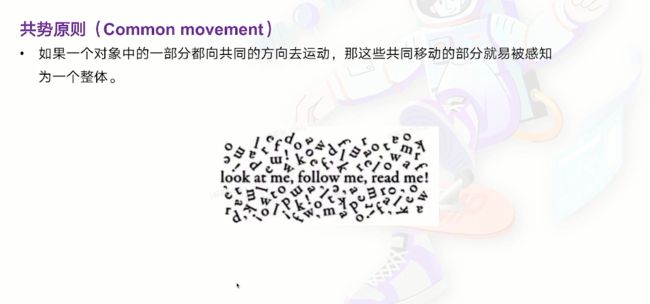
格式塔
格式塔学派的理论核心是整体决定部分的性质,部分依从于整体。结构比元素重要,视觉形象首先作为统一的整体被认知。感知的事物大于眼睛见到的事物。
格式塔理论( Gestalt Laws)较为系统的对人类如何发现图形元素之间的相关性进行了全面总结,被广泛的应用在了视觉设计当中。
4、视觉编码
将数据信息映射成可视化元素的技术。
可视化符号(Mark) : 用于在可视化当中表现数据元素或元素之间的关联。当表示元素时Mark包括:点、线、面, 当表示关系时Mark包括:闭包、连线
视觉通道(Channel) : 基于数据属性,控制可视化的符号展现样式,例如,点根据其所代表的数据属性的不同可有不同的形状与颜色。视觉通道有两种类型:
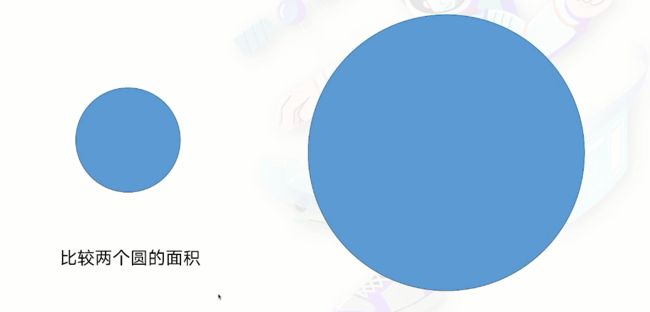
- 数量通道(Magnitude Channel )用于显示数据的数值属性(
定量/定序)包括:位置、长度、角度、面积、深度、色温、饱和度、曲率、体积。 - 标识通道( Identity Channel)用于显示数据的分类属性( 是什么/在哪里)包括:空间区域、色向、动向、形状。
不同的视觉编码在表达信息的作用和能力上有不同的特性当利用数量通道编码表示数值属性时:位置通道是最为精确的,其次是长度、角度、面积、深度、色温、饱和度、曲率、最后是体积。当利用标识通道表示分类属性时:划分空间区域最为有效,其后依次是色向、动向、形状。例如:
5、面向前端的可视化工具介绍
- D3
D3.js是用于数据可视化的开源的JavaScript函数库,被认为是最好的JavaScript可视化框架之一。
D3js: Data-Driven Documents
- Vega
Vega是一种可视化语法。通过其声明式语言,可以用JSON格式描述可视化的视觉外观和交互行为,并使用Canvas或SVG生成视图。
- G2
一套面向常规统计图表,以数据驱动的高交互可视化图形语法,具有高度的易用性和扩展性。使用G2,你可以无需关注图表各种繁琐的实现细节,一条语句即可使用Canvas或SVG构建出各种各样的可交互的统计图表。
G2 可视化引擎
- ECharts
ECharts,一个使用JavaScript实现的开源可视化库,可以流畅的运行在PC和移动设备上,兼容当前绝大部分览器( IE9/10/11, Chrome, Firefox, Safari等),底层依赖矢量图形库ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表
Apache ECharts