谷歌浏览器控制台必会技巧
相信大部分同学都是用Chrome浏览器进行开发,它不仅提供了强大的性能和高度的兼容性,还携带了一系列功能丰富的开发者工具,这些工具极大地简化了我们的开发流程。在本文中,我将探讨一些在Chrome开发者工具控制台中的实用技巧,这些技巧旨在提升我们的开发效率,优化我们的代码质量,并加强我们的调试能力
名称筛选
筛选功能远不止基础应用那么简单。除了直接输入关键词进行搜索,我们还可以利用它来排除不相关的数据、进行多重条件筛选以及根据特定字段或属性进行精确查找。默认情况下,筛选操作是针对名称字段进行的。下面是一些高级的筛选技巧:
排除特定项的筛选(反向筛选)
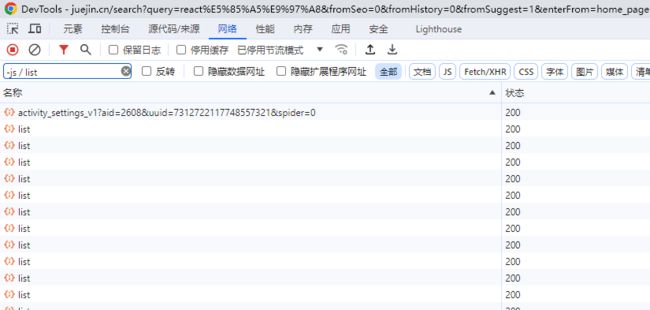
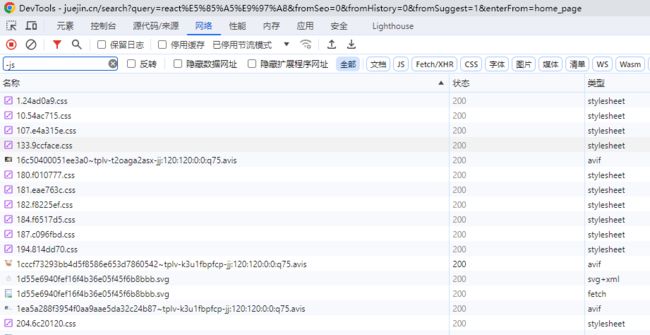
若想排除包含特定字符的条目,可以在搜索框中输入“-xxx”,来实现反向筛选。例如,筛选出名称中不包含“js”的请求:

多条件组合筛选
想要同时满足多个条件,各个条件之间用空格加竖线再加空格分隔。例如,排除“js”并且包含“list”的请求:
指定字段或属性的筛选
可以根据资源的特定属性进行筛选,比如大小。例如,筛选出大小超过10KB的资源:
小技巧:输入-会提示可用的属性:
监听hover中的元素
在我们日常开发过程中,经常会遇到需要观察鼠标悬停(hover)状态下的元素,以检查其样式或属性的情况。我在此介绍一下我平时用的比较多的两种方法:
普通hover态
对于简单的hover元素,我们可以利用浏览器的开发者工具来监控。

组件类hover态
当使用第三方库的一些有hover态的组件时,使用此方法没用效果,例如ElementPlus的Tooltip 文字提示组件,由于它实现hover效果的方式可能并不直接依赖于元素的hover属性,这就需要我们采用断点调试的方式来进行监听。
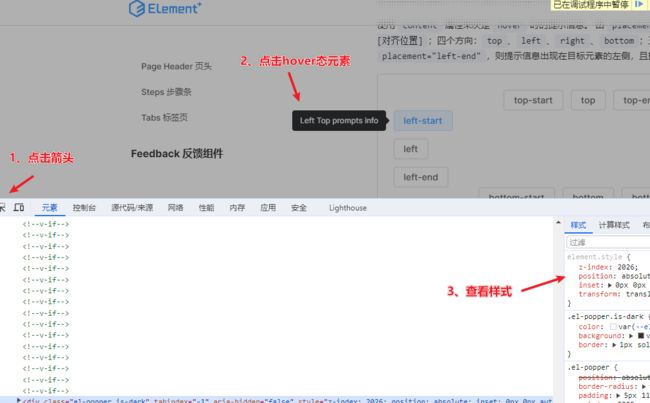
操作步骤如下:
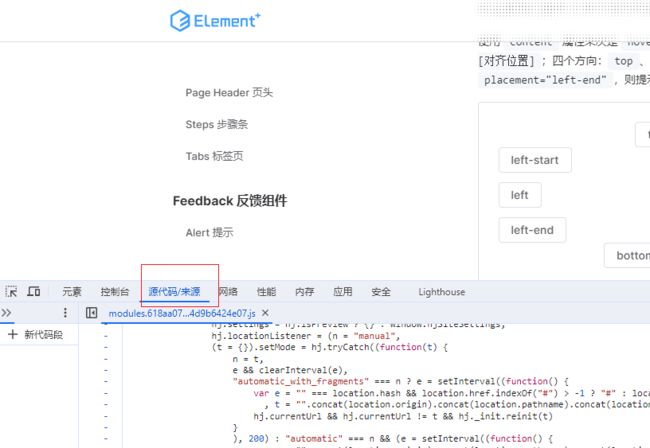
1、首先打开开发者工具的控制台,并切换到“源代码(Sources)”标签页;
2、将鼠标悬停在待观察的元素上,同时按下control+\来触发断点调试;
3、在控制台顶部点击“元素”按钮,选择处于暂停状态的hover元素,这样就可以成功定位到实现hover效果的元素。
截屏
可能大家的电脑中都已安装了截图工具,但有时我们希望能捕获网页上的全部内容,包括那些在可视区域之外的部分,如滚动条下的内容。或者我们希望精确地截取特定DOM元素所对应的内容。此时截图软件可能就不是那么好用了,因此我给大家介绍一下谷歌浏览器自带的截图功能。
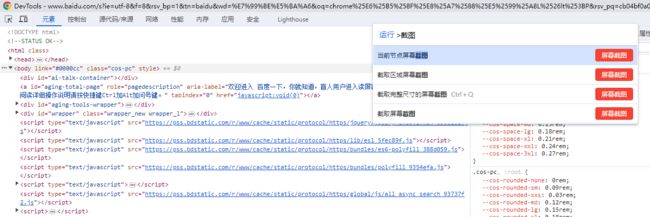
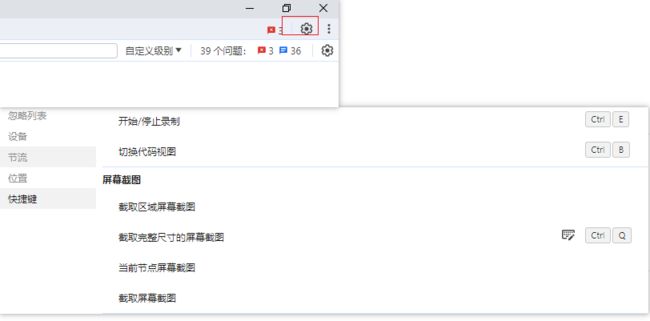
Ctrl + Shift + P打开命令菜单,输入截图。选择截取完整屏幕的尺寸截图,即可自动保存一张网页全屏的图片。
此外也可以设置截图的快捷键。点击右上角的设置按钮,找到快捷键设置自己的键位。
截取dom元素则是打开控制台点击箭头选择元素后,在命令菜单里选择当前节点屏幕截图。
重新调用接口
有些接口是页面初始化的时候调用的,如果想重新调用,大家的做法是什么?可能有些人是重新刷新页面,但是谷歌浏览器有更好的实现方式:
打开网络,筛选一下XHR,右键要重新调用的接口,重放XHR即可
快捷隐藏页面元素
直接点击元素后,按下h键即可快速隐藏选中元素
让页面所有元素都可以直接编辑
在控制台运行
document.body.contentEditable=true之后页面所有的HTML元素你都可以直接点击修改元素上的文字了。