JavaWeb基础教程-----(9)JSP
JSP&MVC
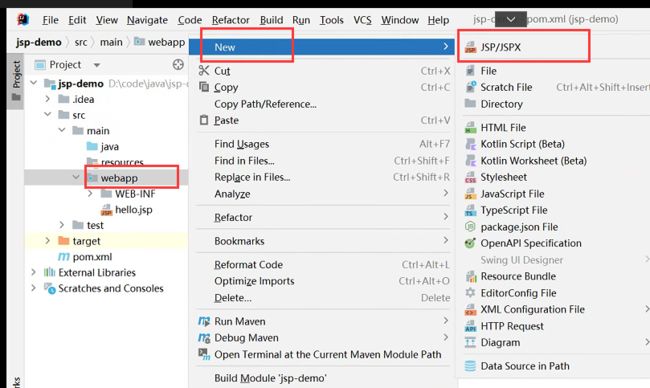
- 1 JSP
-
- 1.1 JSP概述
- 1.2 快速入门
- 1.3 JSP原理
- 2 JSP脚本
-
- 2.1 JSP脚本的使用
- 2.2 JSP缺点
- 3 EL表达式
- 4 JSTL标签
-
- 4.1
- 4.2
- 4.1
- 5 MVC模式和三层架构
-
- 5.1 MVC模式
- 5.2 三层架构
- 6 案例--完成品牌数据的增删改查
-
- 6.1 准备环境
- 6.2 查询所有
- 6.3 添加
- 6.4 修改-回显数据
- 6.5 修改-修改数据
- 6.6 删除
1 JSP
1.1 JSP概述
- JSP(Java Server Pages):Java 服务端页面
- 是一种动态的网页技术,其中既可以定义 HTML、JS、CSS等静态内容,还可以定义 Java代码的动态内容
- JSP = HTML + Java
- JSP的作用:简化开发,避免在Servlet中直接输出HTML标签
1.2 快速入门
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<h1>hello jsp</h1>
<%
System.out.println("hello jsp~");
%>
</body>
</html>
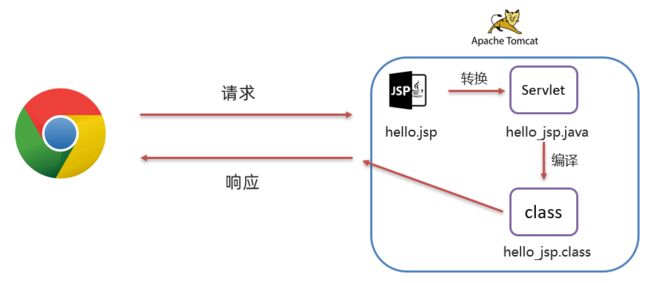
1.3 JSP原理
JSP 本质上就是一个 Servlet,JSP 在被访问时,由JSP容器(Tomcat)将其转换为 Java文件(Servlet),在由JSP容器(Tomcat)将其编译,最终对外提供服务的其实就是这个字节码文件
 过程:
过程:
(1)浏览器第一次访问 hello.jsp 页面
(2)tomcat 会将 hello.jsp 转换为名为 hello_jsp.java 的一个 Servlet
(3)tomcat 再将转换的 servlet 编译成字节码文件 hello_jsp.class
(4)tomcat 会执行该字节码文件,向外提供服务
2 JSP脚本
2.1 JSP脚本的使用
JSP 脚本有如下三个分类:
<%…%>:内容会直接放到_jspService()方法之中,中间内容在服务器运行
<%=“…”%>:内容会放到out.print()中,作为out.print()的参数,中间内容会打印在网页
<%!…%>:内容会放到_jspService()方法之外,被类直接包含,中间定义成员变量、方法
package com.itheima.pojo;
/**
* 品牌实体类
*/
public class Brand {
// id 主键
private Integer id;
// 品牌名称
private String brandName;
// 企业名称
private String companyName;
// 排序字段
private Integer ordered;
// 描述信息
private String description;
// 状态:0:禁用 1:启用
private Integer status;
public Brand() {
}
public Brand(Integer id, String brandName, String companyName, String description) {
this.id = id;
this.brandName = brandName;
this.companyName = companyName;
this.description = description;
}
public Brand(Integer id, String brandName, String companyName, Integer ordered, String description, Integer status) {
this.id = id;
this.brandName = brandName;
this.companyName = companyName;
this.ordered = ordered;
this.description = description;
this.status = status;
}
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getBrandName() {
return brandName;
}
public void setBrandName(String brandName) {
this.brandName = brandName;
}
public String getCompanyName() {
return companyName;
}
public void setCompanyName(String companyName) {
this.companyName = companyName;
}
public Integer getOrdered() {
return ordered;
}
public void setOrdered(Integer ordered) {
this.ordered = ordered;
}
public String getDescription() {
return description;
}
public void setDescription(String description) {
this.description = description;
}
public Integer getStatus() {
return status;
}
public void setStatus(Integer status) {
this.status = status;
}
@Override
public String toString() {
return "Brand{" +
"id=" + id +
", brandName='" + brandName + '\'' +
", companyName='" + companyName + '\'' +
", ordered=" + ordered +
", description='" + description + '\'' +
", status=" + status +
'}';
}
}
静态JSP
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%
// 查询数据库
List<Brand> brands = new ArrayList<Brand>();
brands.add(new Brand(1,"三只松鼠","三只松鼠",100,"三只松鼠,好吃不上火",1));
brands.add(new Brand(2,"优衣库","优衣库",200,"优衣库,服适人生",0));
brands.add(new Brand(3,"小米","小米科技有限公司",1000,"为发烧而生",1));
%>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<input type="button" value="新增"><br>
<hr>
<table border="1" cellspacing="0" width="800">
<tr>
<th>序号th>
<th>品牌名称th>
<th>企业名称th>
<th>排序th>
<th>品牌介绍th>
<th>状态th>
<th>操作th>
tr>
<tr align="center">
<td>1td>
<td>三只松鼠td>
<td>三只松鼠td>
<td>100td>
<td>三只松鼠,好吃不上火td>
<td>启用td>
<td><a href="#">修改a> <a href="#">删除a>td>
tr>
<tr align="center">
<td>2td>
<td>优衣库td>
<td>优衣库td>
<td>10td>
<td>优衣库,服适人生td>
<td>禁用td>
<td><a href="#">修改a> <a href="#">删除a>td>
tr>
<tr align="center">
<td>3td>
<td>小米td>
<td>小米科技有限公司td>
<td>1000td>
<td>为发烧而生td>
<td>启用td>
<td><a href="#">修改a> <a href="#">删除a>td>
tr>
table>
body>
html>
使用JSP脚本:
<%@ page import="com.zs.pojo.Brand" %>
<%@ page import="java.util.List" %>
<%@ page import="java.util.ArrayList" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%
// 查询数据库
List<Brand> brands = new ArrayList<Brand>();
brands.add(new Brand(1,"三只松鼠","三只松鼠",100,"三只松鼠,好吃不上火",1));
brands.add(new Brand(2,"优衣库","优衣库",200,"优衣库,服适人生",0));
brands.add(new Brand(3,"小米","小米科技有限公司",1000,"为发烧而生",1));
%>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<input type="button" value="新增"><br>
<hr>
<table border="1" cellspacing="0" width="800">
<tr>
<th>序号th>
<th>品牌名称th>
<th>企业名称th>
<th>排序th>
<th>品牌介绍th>
<th>状态th>
<th>操作th>
tr>
<%
for (int i = 0; i < brands.size(); i++) {
Brand brand = brands.get(i);
%>
<tr align="center">
<td><%=brand.getId()%>td>
<td><%=brand.getBrandName()%>td>
<td><%=brand.getCompanyName()%>td>
<td><%=brand.getOrdered()%>td>
<td><%=brand.getDescription()%>td>
<%
if (brand.getStatus() == 1){
%>
<td>启用td>
<%
}else {
%>
<td>禁用td>
<%
}
%>
<td><a href="#">修改a> <a href="#">删除a>td>
tr>
<%
}
%>
table>
body>
html>
2.2 JSP缺点
通过上面的案例,我们可以看到 JSP 的很多缺点。
由于 JSP页面内,既可以定义 HTML 标签,又可以定义 Java代码,造成了以下问题:
- 书写麻烦:特别是复杂的页面
- 阅读麻烦
- 复杂度高:运行需要依赖于各种环境,JRE,JSP容器,JavaEE…
- 占内存和磁盘:JSP会自动生成.java和.class文件占磁盘,运行的是.class文件占内存
- 调试困难:出错后,需要找到自动生成的.java文件进行调试
- 不利于团队协作:前端人员不会 Java,后端人员不精 HTML
…
技术的发展过程

Servlet+JSP:

3 EL表达式
- EL:Expression Language 表达式语言,用于简化JSP页面内的java代码
- 功能:获取数据
- 语法:${表达式}
例如:${brands}:获取域中存储key为brands的数据 - JavaWeb中四大域对象:
page:当前页面有效
request:当前请求有效
session:当前会话有效
application:当前应用有效
el表达式获取数据会依次在这4个域中寻找,直到找到为止
【示例】EL表达式应用
import com.zs.pojo.Brand;
import javax.servlet.*;
import javax.servlet.http.*;
import javax.servlet.annotation.*;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
@WebServlet("/demo1")
public class ServletDemo1 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1.准备数据(暂用个集合)
List<Brand> brands = new ArrayList<Brand>();
brands.add(new Brand(1,"三只松鼠","三只松鼠",100,"三只松鼠,好吃不上火",1));
brands.add(new Brand(2,"优衣库","优衣库",200,"优衣库,服适人生",0));
brands.add(new Brand(3,"小米","小米科技有限公司",1000,"为发烧而生",1));
//2.存储到request域中
request.setAttribute("brands",brands);
//3. 转发到el-demo.jsp
request.getRequestDispatcher("/el-demo.jsp").forward(request,response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doGet(request, response);
}
}
el表达式
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Titletitle>
head>
<body>
${brands}
body>
html>
4 JSTL标签
(1)导入坐标
<dependency>
<groupId>jstlgroupId>
<artifactId>jstlartifactId>
<version>1.2version>
dependency>
<dependency>
<groupId>taglibsgroupId>
<artifactId>standardartifactId>
<version>1.1.2version>
dependency>
(2)在JSP页面引入JSTL标签库
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
注意:要使用EL表达式记得isELIgnored=“false”
(3)使用
4.1
【示例】
@WebServlet("/demo1")
public class ServletDemo1 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1.准备数据(暂用个集合)
List<Brand> brands = new ArrayList<Brand>();
brands.add(new Brand(1,"三只松鼠","三只松鼠",100,"三只松鼠,好吃不上火",1));
brands.add(new Brand(2,"优衣库","优衣库",200,"优衣库,服适人生",0));
brands.add(new Brand(3,"小米","小米科技有限公司",1000,"为发烧而生",1));
//2.存储到request域中
request.setAttribute("status",1);
//3. 转发到jsp
request.getRequestDispatcher("/jstl-if.jsp").forward(request,response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doGet(request, response);
}
}
<%@ page contentType="text/html;charset=UTF-8" language="java" isELIgnored="false" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>Titletitle>
head>
<body>
<%--
c:if:来完成逻辑判断,替换java if else,别忘了isELIgnored="false"
--%>
<c:if test="${status ==1}">
启用
c:if>
<c:if test="${status ==0}">
禁用
c:if>
body>
html>
body>
html>
属性:test,用于定义条件表达式,表达式要在$里判断。test="${flag == 1}“可以,test=”${flag }== 1"不行
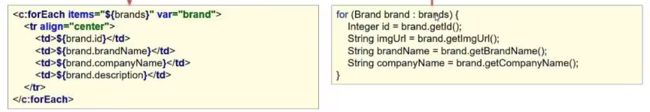
4.2
方式一:
属性:
items:被遍历的容器
var:遍历产生的临时变量
varStatus:遍历状态对象,用于自动生成序号,status.index是从0开始,status.count是从1开始

【示例】
@WebServlet("/demo1")
public class ServletDemo1 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1.准备数据(暂用个集合)
List<Brand> brands = new ArrayList<Brand>();
brands.add(new Brand(1,"三只松鼠","三只松鼠",100,"三只松鼠,好吃不上火",1));
brands.add(new Brand(2,"优衣库","优衣库",200,"优衣库,服适人生",0));
brands.add(new Brand(3,"小米","小米科技有限公司",1000,"为发烧而生",1));
//2.存储到request域中
request.setAttribute("brands",brands);
//3. 转发到jsp
request.getRequestDispatcher("/jstl-foreach.jsp").forward(request,response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doGet(request, response);
}
}
<%@ page contentType="text/html;charset=UTF-8" language="java" isELIgnored="false" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<input type="button" value="新增"><br>
<hr>
<table border="1" cellspacing="0" width="800">
<tr>
<th>序号th>
<th>品牌名称th>
<th>企业名称th>
<th>排序th>
<th>品牌介绍th>
<th>状态th>
<th>操作th>
tr>
<c:forEach items="${brands}" var="brand">
<tr align="center">
<td>${brand.id}td>
<td>${brand.brandName}td>
<td>${brand.companyName}td>
<td>${brand.ordered}td>
<td>${brand.description}td>
<c:if test="${brand.status == 1}">
<td>启用td>
c:if>
<c:if test="${brand.status != 1}">
<td>禁用td>
c:if>
<td><a href="#">修改a> <a href="#">删除a>td>
tr>
c:forEach>
table>
body>
html>
注意: ${brand.id}是给id转getId,调用Brand对象里的getId()方法,不是直接id成员变量。
方式二:
属性:
begin:开始数
end:结束数
step:步长
![]()
【示例】
从0循环到10,变量名是 i ,每次自增1
<c:forEach begin="0" end="10" step="1" var="i">
${i}
c:forEach>
上例可以配合a标签进行分页展示
5 MVC模式和三层架构
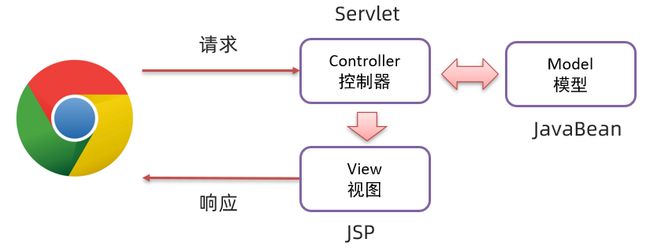
5.1 MVC模式
MVC 是一种分层开发的模式,其中:
M:Model,模型。处理业务
V:View,视图。界面展示
C:Controller,控制器。获取并处理请求,调用模型来获取数据,发送数据给视图View展示

控制器(serlvlet)用来接收浏览器发送过来的请求,控制器调用模型(JavaBean)来获取数据,比如从数据库查询数据;控制器获取到数据后再交由视图(JSP)进行数据展示。
MVC 好处:
职责单一,互不影响。每个角色做它自己的事,各司其职。
有利于分工协作。
有利于组件重用
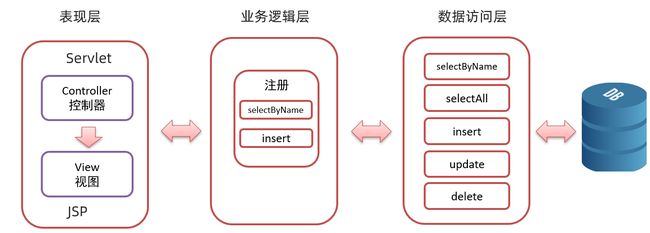
5.2 三层架构

数据访问层(也叫持久层,dao层):对数据库的CRUD基本操作
业务逻辑层(业务层):对业务逻辑进行封装,组合数据访问层层中基本功能,形成复杂的业务逻辑功能。
例如 注册业务功能 ,我们会先调用 数据访问层 的 selectByName() 方法判断该用户名是否存在,如果不存在再调用 数据访问层 的
insert() 方法进行数据的添加操作
表现层:接收请求,封装数据,调用业务逻辑层,响应数据
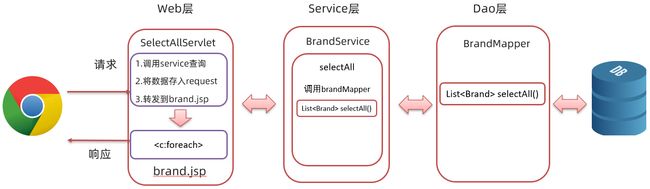
流程:浏览器发送请求,表现层的Servlet接收请求并调用业务逻辑层的方法进行业务逻辑处理,而业务逻辑层方法调用数据访问层方法进行数据的操作,依次返回到serlvet,然后servlet将数据交由 JSP 进行展示

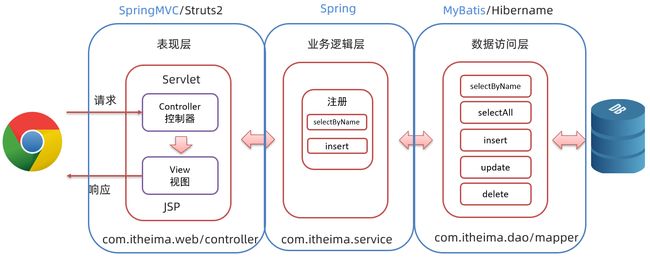
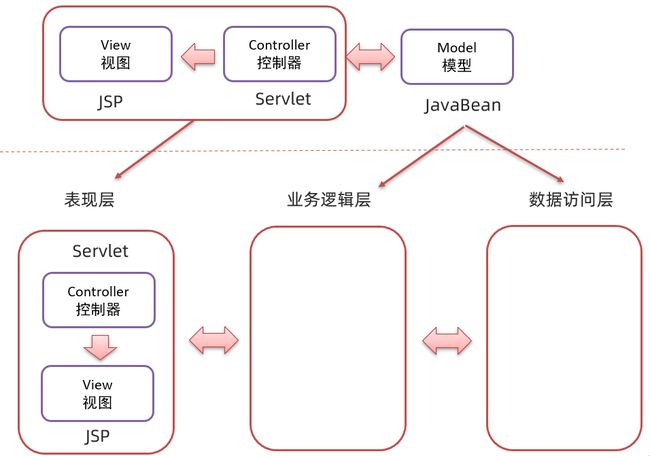
MVC与三层架构区别与联系:
通过控制器连接,控制器获取并处理请求,调用模型(访问数据库,处理业务)来获取数据,发送数据给视图展示

MVC 模式 中的 C(控制器)和 V(视图)就是 三层架构 中的表现层,而 MVC 模式 中的 M(模型)就是 三层架构 中的 业务逻辑层 和 数据访问层。
可以将 MVC 模式 理解成是一个大的概念,而 三层架构 是对 MVC 模式 实现架构的思想。 那么我们以后按照要求将不同层的代码写在不同的包下,每一层里功能职责做到单一,将来如果将表现层的技术换掉,而业务逻辑层和数据访问层的代码不需要发生变化。
6 案例–完成品牌数据的增删改查
6.1 准备环境
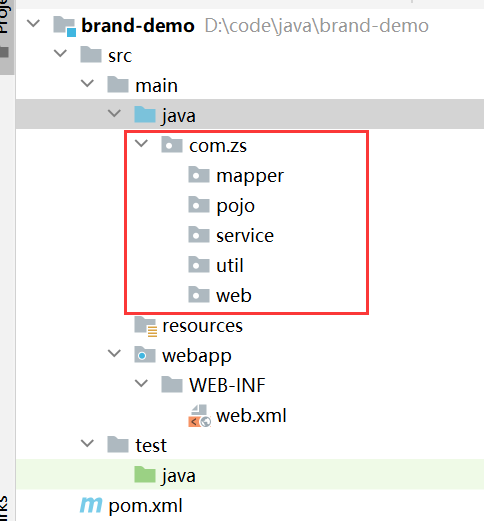
- 创建新的模块 brand_demo,引入坐标
- 创建三层架构的包结构
- 数据库表 tb_brand
- 实体类 Brand
- MyBatis 基础环境
Mybatis-config.xml
BrandMapper.xml
BrandMapper接口
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0modelVersion>
<groupId>org.examplegroupId>
<artifactId>brand-demoartifactId>
<version>1.0-SNAPSHOTversion>
<packaging>warpackaging>
<properties>
<maven.compiler.source>8maven.compiler.source>
<maven.compiler.target>8maven.compiler.target>
<project.build.sourceEncoding>UTF-8project.build.sourceEncoding>
properties>
<dependencies>
<dependency>
<groupId>org.mybatisgroupId>
<artifactId>mybatisartifactId>
<version>3.5.5version>
dependency>
<dependency>
<groupId>mysqlgroupId>
<artifactId>mysql-connector-javaartifactId>
<version>5.1.34version>
dependency>
<dependency>
<groupId>javax.servletgroupId>
<artifactId>javax.servlet-apiartifactId>
<version>3.1.0version>
<scope>providedscope>
dependency>
<dependency>
<groupId>javax.servlet.jspgroupId>
<artifactId>jsp-apiartifactId>
<version>2.2version>
<scope>providedscope>
dependency>
<dependency>
<groupId>jstlgroupId>
<artifactId>jstlartifactId>
<version>1.2version>
dependency>
<dependency>
<groupId>taglibsgroupId>
<artifactId>standardartifactId>
<version>1.1.2version>
dependency>
dependencies>
<build>
<plugins>
<plugin>
<groupId>org.apache.tomcat.mavengroupId>
<artifactId>tomcat7-maven-pluginartifactId>
<version>2.2version>
plugin>
plugins>
build>
project>
(3)数据库表 tb_brand
-- 删除tb_brand表
drop table if exists tb_brand;
-- 创建tb_brand表
create table tb_brand
(
-- id 主键
id int primary key auto_increment,
-- 品牌名称
brand_name varchar(20),
-- 企业名称
company_name varchar(20),
-- 排序字段
ordered int,
-- 描述信息
description varchar(100),
-- 状态:0:禁用 1:启用
status int
);
-- 添加数据
insert into tb_brand (brand_name, company_name, ordered, description, status)
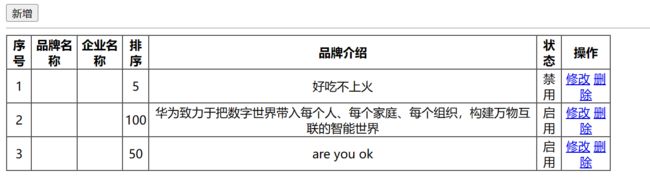
values ('三只松鼠', '三只松鼠股份有限公司', 5, '好吃不上火', 0),
('华为', '华为技术有限公司', 100, '华为致力于把数字世界带入每个人、每个家庭、每个组织,构建万物互联的智能世界', 1),
('小米', '小米科技有限公司', 50, 'are you ok', 1);
(4)实体类 Brand
public class Brand {
// id 主键
private Integer id;
// 品牌名称
private String brandName;
// 企业名称
private String companyName;
// 排序字段
private Integer ordered;
// 描述信息
private String description;
// 状态:0:禁用 1:启用
private Integer status;
public Brand() {
}
public Brand(Integer id, String brandName, String companyName, String description) {
this.id = id;
this.brandName = brandName;
this.companyName = companyName;
this.description = description;
}
public Brand(Integer id, String brandName, String companyName, Integer ordered, String description, Integer status) {
this.id = id;
this.brandName = brandName;
this.companyName = companyName;
this.ordered = ordered;
this.description = description;
this.status = status;
}
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getBrandName() {
return brandName;
}
public void setBrandName(String brandName) {
this.brandName = brandName;
}
public String getCompanyName() {
return companyName;
}
public void setCompanyName(String companyName) {
this.companyName = companyName;
}
public Integer getOrdered() {
return ordered;
}
public void setOrdered(Integer ordered) {
this.ordered = ordered;
}
public String getDescription() {
return description;
}
public void setDescription(String description) {
this.description = description;
}
public Integer getStatus() {
return status;
}
public void setStatus(Integer status) {
this.status = status;
}
@Override
public String toString() {
return "Brand{" +
"id=" + id +
", brandName='" + brandName + '\'' +
", companyName='" + companyName + '\'' +
", ordered=" + ordered +
", description='" + description + '\'' +
", status=" + status +
'}';
}
}
(5)MyBatis 基础环境
Mybatis-config.xml:
定义核心配置文件 Mybatis-config.xml ,并将该文件放置在 resources 下
DOCTYPE configuration
PUBLIC "-//mybatis.org//DTD Config 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-config.dtd">
<configuration>
<typeAliases>
<package name="package1.pojo"/>
typeAliases>
<environments default="development">
<environment id="development">
<transactionManager type="JDBC"/>
<dataSource type="POOLED">
<property name="driver" value="com.mysql.jdbc.Driver"/>
<property name="url" value="jdbc:mysql:///db1?useSSL=false&useServerPrepStmts=true"/>
<property name="username" value="root"/>
<property name="password" value="1234"/>
dataSource>
environment>
environments>
<mappers>
<package name="package1.mapper"/>
mappers>
configuration>
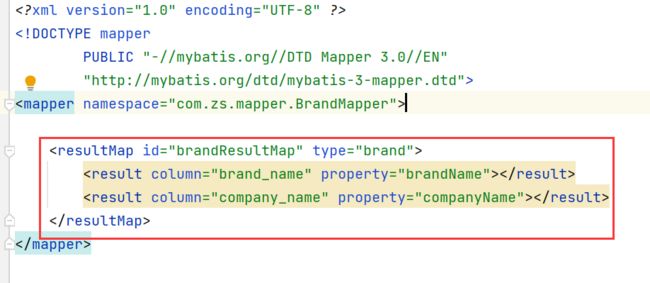
BrandMapper.xml:
在 resources 下创建放置映射配置文件的目录结构 com/zs/mapper,并在该目录下创建映射配置文件 BrandMapper.xml
DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.zs.mapper.BrandMapper">
mapper>
BrandMapper接口
package com.zs.mapper;
public interface BrandMapper {
}
6.2 查询所有
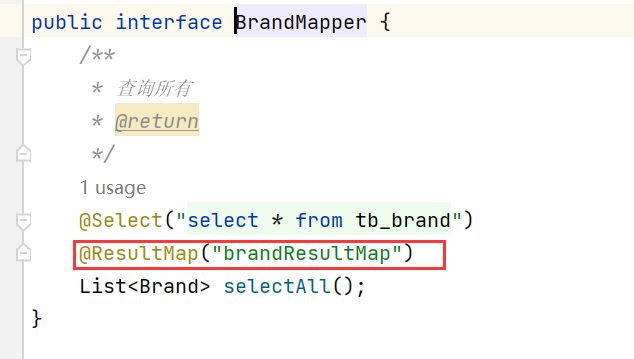
/**
* 查询所有
* @return
*/
//sql语句简单,直接注解开发,替代配置文件开发
@Select("select * from tb_brand")
List<Brand> selectAll();
工具类SqlSessionFactoryUtils:
package com.zs.util;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSessionFactory;
import org.apache.ibatis.session.SqlSessionFactoryBuilder;
import java.io.IOException;
import java.io.InputStream;
public class SqlSessionFactoryUtils {
private static SqlSessionFactory sqlSessionFactory;
static {
//静态代码块会随着类的加载而自动执行,且只执行一次
//静态代码块不能抛异常,要用try-catch
try {
String resource = "mybatis-config.xml";
InputStream inputStream = Resources.getResourceAsStream(resource);
sqlSessionFactory = new SqlSessionFactoryBuilder().build(inputStream);
} catch (IOException e) {
e.printStackTrace();
}
}
public static SqlSessionFactory getSqlSessionFactory(){
return sqlSessionFactory;
}
}
编写BrandService:
package com.zs.service;
import com.zs.mapper.BrandMapper;
import com.zs.pojo.Brand;
import com.zs.util.SqlSessionFactoryUtils;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibatis.session.SqlSessionFactory;
import java.util.List;
public class BrandService {
SqlSessionFactory factory = SqlSessionFactoryUtils.getSqlSessionFactory();
/**
* 查询所有
* @return
*/
public List<Brand> selectAll(){
//调用BrandMapper.selectAll()
SqlSession sqlSession = factory.openSession();
BrandMapper mapper = sqlSession.getMapper(BrandMapper.class);
List<Brand> brands = mapper.selectAll();
sqlSession.close();
return brands;
}
}
编写Servlet:
调用 BrandService 的 selectAll() 方法进行业务逻辑处理,并接收返回的结果
将上一步返回的结果存储到 request 域对象中
跳转到 brand.jsp 页面进行数据的展示
@WebServlet("/selectAllServlet")
public class SelectAllServlet extends HttpServlet {
private BrandService brandService = new BrandService(); //由于会多次用到
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1.调用BrandService完成查询
List<Brand> brands = brandService.selectAll();
//2. 存入request域中
request.setAttribute("brands",brands);
//3. 转发到brand.jsp
request.getRequestDispatcher("/brand.jsp").forward(request,response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doGet(request, response);
}
}
编写brand.jsp页面
<%@ page contentType="text/html;charset=UTF-8" language="java" isELIgnored="false" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<hr>
<table border="1" cellspacing="0" width="80%">
<tr>
<th>序号th>
<th>品牌名称th>
<th>企业名称th>
<th>排序th>
<th>品牌介绍th>
<th>状态th>
<th>操作th>
tr>
<c:forEach items="${brands}" var="brand" varStatus="status">
<tr align="center">
<td>${status.count}td>
<td>${brand.brandName}td>
<td>${brand.companyName}td>
<td>${brand.ordered}td>
<td>${brand.description}td>
<c:if test="${brand.status == 1}">
<td>启用td>
c:if>
<c:if test="${brand.status != 1}">
<td>禁用td>
c:if>
<td><a href="/brand-demo/selectByIdServlet?id=${brand.id}">修改a> <a href="#">删除a>td>
tr>
c:forEach>
table>
body>
html>
这里用的是拼接,直接输入url拼接就是get请求,自然servlet能获取到元素,直接输入网址到servlet就是get请求
编写index.html
<a href="/brand-demo/selectAllServlet">查询所有a>
6.3 添加
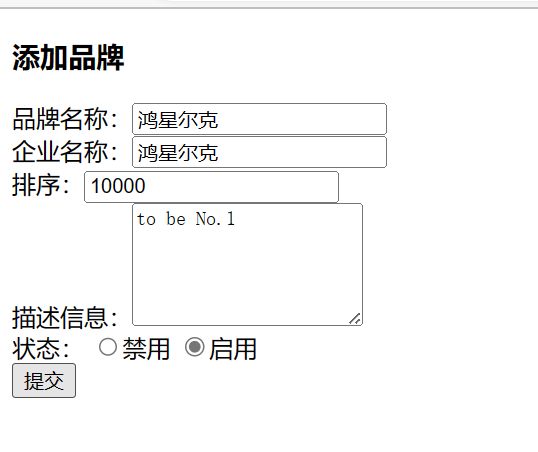
点击 新增 按钮后,跳转到 addBrand.jsp 新增页面,在该页面输入要添加的数据,输入完毕后点击 提交 按钮,将数据提交到后端servlce,保存到数据库,后端进行数据添加操作,并重新将所有的数据查询出来。整个流程如下:

编写BrandMapper add方法
/**
* 添加
* @param brand
*/
@Insert("insert into tb_brand values(null,#{brandName},#{companyName},#{ordered},#{description},#{status})")
void add(Brand brand);
编写BrandService
/**
* 添加
* @param brand
*/
public void add(Brand brand){
SqlSession sqlSession = factory.openSession();
BrandMapper mapper = sqlSession.getMapper(BrandMapper.class);
mapper.add(brand);
//提交事务
sqlSession.commit();
sqlSession.close();
}
改进brand.jsp页面

并给该按钮绑定单击事件,当点击了该按钮需要跳转到 brand.jsp 添加品牌数据的页面
<script>
document.getElementById("add").onclick = function () {
location.href = "/brand-demo/addBrand.jsp";
}
注意: script 标签建议放在 body 结束标签前面。
编写addBrand.jsp页面
<%@ page contentType="text/html;charset=UTF-8" language="java" isELIgnored="false" %>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>添加品牌title>
head>
<body>
<h3>添加品牌h3>
<form action="/brand-demo/addServlet" method="post">
品牌名称:<input name="brandName"><br>
企业名称:<input name="companyName"><br>
排序:<input name="ordered"><br>
描述信息:<textarea rows="5" cols="20" name="description">textarea><br>
状态:
<input type="radio" name="status" value="0">禁用
<input type="radio" name="status" value="1">启用<br>
<input type="submit" value="提交">
form>
body>
html>
编写servlet:
设置处理post请求乱码的字符集
接收客户端提交的数据
将接收到的数据封装到 Brand 对象中
调用 BrandService 的add() 方法进行添加的业务逻辑处理
跳转到 selectAllServlet 资源重新查询数据
@WebServlet("/addServlet")
public class AddServlet extends HttpServlet {
private BrandService service = new BrandService();
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//处理POST请求的乱码问题
request.setCharacterEncoding("utf-8");
//1. 接收表单提交的数据,封装为一个brand对象
String brandName = request.getParameter("brandName");
String companyName = request.getParameter("companyName");
String ordered = request.getParameter("ordered");
String description = request.getParameter("description");
String status = request.getParameter("status");
Brand brand = new Brand();
brand.setBrandName(brandName);
brand.setCompanyName(companyName);
brand.setOrdered(Integer.parseInt(ordered)); //页面接收过来的是字符串,所以处理一下
brand.setDescription(description);
brand.setStatus(Integer.parseInt(status));
//2.调用service完成添加
service.add(brand);
//3.转发到查询所有的servlet
request.getRequestDispatcher("/selectAllServlet").forward(request,response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doGet(request, response);
}
}
6.4 修改-回显数据

当点击 修改 按钮时不能直接跳转到 update.jsp 页面,而是需要先带着当前行数据的 id 请求后端程序,后端程序根据 id 查询数据,将数据存储到域对象中跳转到 update.jsp 页面进行数据展示。整体流程如下:

编写BrandMapper方法
/**
* 根据id查询
* @param id
* @return
*/
@Select("select * from tb_brand where id = #{id}")
@ResultMap("brandResultMap")
Brand selectById(int id);
BrandService 方法
/**
* 根据id查询
* @param id
* @return
*/
public Brand selectById(int id){
//调用BrandMapper.selectAll()
SqlSession sqlSession = factory.openSession();
BrandMapper mapper = sqlSession.getMapper(BrandMapper.class);
Brand brand = mapper.selectById(id);
sqlSession.close();
return brand;
}
编写servlet:
获取请求数据 id
调用 BrandService 的 selectById() 方法进行数据查询的业务逻辑
将查询到的数据存储到 request 域对象中
跳转到 update.jsp 页面进行数据真实
@WebServlet("/selectByIdServlet")
public class SelectByIdServlet extends HttpServlet {
private BrandService brandService = new BrandService(); //由于会多次用到
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1.接收id
String id = request.getParameter("id");
//2.调用service方法
Brand brand = brandService.selectById(Integer.parseInt(id));
//3.存储到request中
request.setAttribute("brand",brand);
//4.转发到update.jsp
request.getRequestDispatcher("/update.jsp").forward(request,response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doGet(request, response);
}
}
update.jsp页面:
<%@ page contentType="text/html;charset=UTF-8" language="java" isELIgnored="false" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>修改品牌title>
head>
<body>
<h3>修改品牌h3>
<form action="/brand-demo/addServlet" method="post">
品牌名称:<input name="brandName" value="${brand.brandName}"><br>
企业名称:<input name="companyName" value="${brand.companyName}"><br>
排序:<input name="ordered" value="${brand.ordered}"><br>
描述信息:<textarea rows="5" cols="20" name="description">${brand.description}textarea><br>
状态:
<c:if test="${brand.status == 0}">
<input type="radio" name="status" value="0" checked>禁用
<input type="radio" name="status" value="1">启用<br>
c:if>
<c:if test="${brand.status == 1}">
<input type="radio" name="status" value="0">禁用
<input type="radio" name="status" value="1" checked>启用<br>
c:if>
<input type="submit" value="提交">
form>
body>
html>
6.5 修改-修改数据
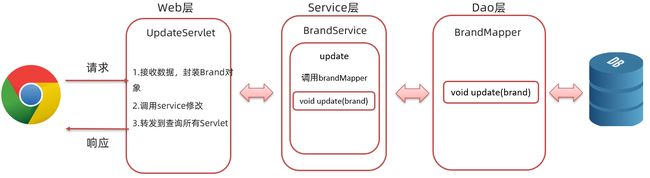
点击 提交 按钮,会将数据提交到后端程序,后端程序会对表中的数据进行修改操作,然后重新进行数据的查询操作。整体流程如下:

BrandMapper update方法
/**
* 修改
* @param brand
*/
@Update("update tb_brand set brand_name = #{brandName},company_name = #{companyName},ordered = #{ordered},description = #{description},status = #{status} where id = #{id}")
void update(Brand brand);
BrandService 方法
/**
* 修改
* @param brand
*/
public void update(Brand brand){
SqlSession sqlSession = factory.openSession();
BrandMapper mapper = sqlSession.getMapper(BrandMapper.class);
mapper.update(brand);
//提交事务
sqlSession.commit();
sqlSession.close();
}
编写servlet:
设置处理post请求乱码的字符集
接收客户端提交的数据
将接收到的数据封装到 Brand 对象中
调用 BrandService 的update() 方法进行添加的业务逻辑处理
跳转到 selectAllServlet 资源重新查询数据
package com.zs.web;
import com.zs.pojo.Brand;
import com.zs.service.BrandService;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/updateServlet")
public class UpdateServlet extends HttpServlet {
private BrandService service = new BrandService();
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//处理POST请求的乱码问题
request.setCharacterEncoding("utf-8");
//1. 接收表单提交的数据,封装为一个brand对象
String id = request.getParameter("id");
String brandName = request.getParameter("brandName");
String companyName = request.getParameter("companyName");
String ordered = request.getParameter("ordered");
String description = request.getParameter("description");
String status = request.getParameter("status");
Brand brand = new Brand();
brand.setId(Integer.parseInt(id));
brand.setBrandName(brandName);
brand.setCompanyName(companyName);
brand.setOrdered(Integer.parseInt(ordered)); //页面接收过来的是字符串,所以处理一下
brand.setDescription(description);
brand.setStatus(Integer.parseInt(status));
//2.调用service完成修改
service.update(brand);
//3.转发到查询所有的servlet
request.getRequestDispatcher("/selectAllServlet").forward(request,response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doGet(request, response);
}
}
存在问题:update.jsp 页面提交数据时是没有携带主键数据的,而后台修改数据需要根据主键进行修改。
针对这个问题,我们不希望页面将主键id展示给用户看,但是又希望在提交数据时能将主键id提交到后端。此时我们就想到了在学习 HTML
时学习的隐藏域,在 update.jsp 页面的表单中添加如下代码:
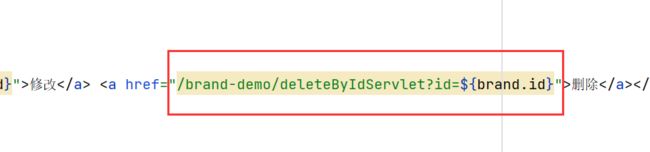
6.6 删除
BrandMapper update方法
/**
* 根据id删除
*/
@Delete("delete from tb_brand where id = #{id}")
void deleteById(int id);
BrandService 方法
/**
* 删除
* @param id
*/
public void deleteById(int id){
SqlSession sqlSession = factory.openSession();
BrandMapper mapper = sqlSession.getMapper(BrandMapper.class);
mapper.deleteById(id);
//提交事务
sqlSession.commit();
sqlSession.close();
}
编写servlet:
@WebServlet("/deleteByIdServlet")
public class DeleteByIdServlet extends HttpServlet {
private BrandService brandService = new BrandService(); //由于会多次用到
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1.接收id
String id = request.getParameter("id");
//2.调用service方法
brandService.deleteById(Integer.parseInt(id));
//3.转发到delete.jsp
List<Brand> brands = brandService.selectAll();
request.setAttribute("brands",brands);
request.getRequestDispatcher("/brand.jsp").forward(request,response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doGet(request, response);
}
}
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>删除成功title>
head>
<body>
<h1>删除成功h1>
<a href="/brand-demo/selectAllServlet">返回查询所有a>
body>
html>
参考文章