众所周知,HTML、CSS、JS是前端的三大件。那么,就仅仅HTML和CSS两件就可以完成大部分简单的页面的制作。就此,向大家分享一个普通的百度新闻网页,并完成设计。
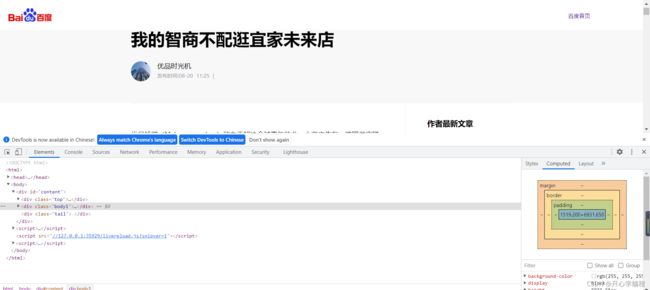
在这里,可以点击鼠标右键---->检查,或者快捷键同时按下Fn键+F12键,就可以直接弹出以下显示。
那么,就可以参照以上网页代码格式,对该网页进行重新设计。首先,我们需要安装HBuilder X这个软件(可以直接去官网下载,不需要安装和配置运行环境,软件安装好后就可以直接使用,惭怍简单,便于使用)。进入页面-->新建项目和目录-->分别新建html和css,就可以进行设计了。
下图是该网页的文件显示:
以下内容是该网页的HTML设计代码:
我的智商不配逛宜家未来店
优品抢赚(Make money buy)致力于解决全球青年就业、小商户生存、跨国供应链的困境,有效的链接卖家与买家。通过5G新零售跨境拼抢模式,实现用户、商家、消费者三方受益,打造新时代的共赢电商。
近日,宜家徐汇店重新受到公众的关注。四个月前,宜家进入中国第一家门店上海徐汇店,并传出装修关闭的消息。因为所有的商品,无论大小,都以50%的折扣出售,所以在申城有一股抢购的热潮。
4个月后的8月12日,徐汇店重新开张,吸引了很多人。一些在开幕式当天参加活动的消费者将其描述为“进商场排队、上厕所排队、吃饭排队,逛个寂寞。”(被称为宜家在世界上的首次推出)与旧商店之间的差异?宜家老店复兴背后的逻辑是什么?这些创新与宜家的战略有什么关系?
具体来说,这并不复杂。宜家采用从进口到出口的单线设计模式。然而,在单线之外,如何巧妙地将不同风格的样板房和不同尺寸的家居用品插入主线是一门学问。夸张地说,在每宜家宜家商场里,都要遵循移动的路线。你不必担心错过一个样板房或回去找不到出口。
具体来说,这并不复杂。宜家采用从进口到出口的单线设计模式。然而,在单线之外,如何巧妙地将不同风格的样板房和不同尺寸的家居用品插入主线是一门学问。夸张地说,在每宜家宜家商场里,都要遵循移动的路线。你不必担心错过一个样板房或回去找不到出口。
你唯一需要担心的是,一路上你可能会被客厅模型室所吸引,花更多的时间享受它,沉浸在儿童房的设计中,从单一产品中获得灵感,停下来多想一会儿。然而,也有人认为,“一次走进宜家,就像大海一样深”的设计似乎清晰,有时过于僵化,这对有明确购买目的的消费者来说是不友好的。”长时间购物,多买一些——仔细想想。这是宜家的目标吗?
让我们回顾一下重新组装后的移动线设计。媒体公开报道,该商品区的翻新和重新设计主要是根据消费者的家居生活轨迹,打造五大主题:洗浴空间、创作和娱乐工作空间、烹饪和餐饮空间、接待和休闲空间以及储藏和展示空间。
乍一看,有一种画面感。到达现场后,retail Jun发现,在一个30000多平方米、9000多个SKU和63个模型房的大空间中,按主题划分的移动线杂乱无章,正在倒塌。在去购物之前,看着平面图,我仍然无法摆脱找不到出口的困境,曾经怀疑过我的智商。
令人惊讶的是,当你左转到某个地方时,你会发现这是你看到的另一个场景;当你想去二楼的时候,你不知道怎么去出口。整个购物中心的设计遵循开放的理念。每个主题由不同大小的模型室组成。设计师特别在不同风格之间留下了大量空白。它的初衷是为顾客提供免费的休息区,这可以是免费的。在那些可以“透气”的区域挤满了人和手推车之后,让整个空间充满压迫感和杂乱感。
“不灵不灵,没有以前好逛,我在厨房用品那里看到一套餐具,想要找辆小推车,跑到电梯里才找到不说,这会儿连出口也没方向了。”一位女士对零售君吐槽。
旁边的工作人员正在接待前来询问的人。在现场,被混乱的人群和货物隔开,在工作人员的引导下,很难看到人群另一端的道路和墙壁以及排队上厕所的人群。宜家最初希望展示五大主题的未来感和设计感,而这五大主题都受到了交通拥堵的冲击。这种糟糕的现场体验让“卖家秀和买家秀”有点开心。现在,我们可以希望在人流下降后体验它。
整个动态线路设计让人在巨大的客流面前感觉糟糕。新购物中心的细节可以圈出。不用说,餐厅和儿童空间在二楼有独立的位置。我想说的是,在一楼的电梯旁边,设计了一个巨大的开放式梯子,叫做阳光社交广场。如果你不想买任何东西,你也可以直接去二楼吃饭,陪孩子散步。
这个阶梯的设计类似于许多在线名人书店的开放阅读场景。原木色的座椅和分散的坐垫、枕头和小桌子,加上洒进房间的自然光,构成了人与人之间和谐的社会空间。暑假期间,家里人不少。有些人很累,选择在这里休息。附近有居民直接来到这里。宜家立即将自己从一个简单的北欧家居地标转变为一个融入中国、上海和附近居民的城市客厅。
大门的右边则是新消费主义的标配——咖啡馆。摒弃了传统的墙体隔断,而是采用红色金属架将咖啡馆和公共区域简易隔开,架子上姿态各异的绿植与咖啡馆的绿色吊灯十分相衬。
二三十个位子,在工作日的下午几乎已经满座。想喝咖啡,手机自助点单即可,既有美式及各式燕麦咖啡,还提供冰摇茶、三明治、水和果汁,产品不多,品类却能满足大多数人的需求。价格也比较亲民,一杯美式18元,依云矿泉水12元。
除咖啡厅外,新购物中心内还设有瑞典美食屋、面包房、快餐店等小餐厅,一楼点缀着一些休息设施,给购物中心空间带来了强烈的节奏感。人们可以在漫游和休息之间自由切换,这在一定程度上降低了传统宜家商场样板间被占用的概率。
仔细观察不难发现,这些贴心而细致的设计与当前流行的社区商业中心非常相似。在上述相似性方面,宜家在精神相似性方面达到了七八分——徐汇店为消费者推出了“手作共创工坊”。
共创工坊目前开设了15门课,涉及烹饪、烘焙、设计、艺术、收纳、手工等领域,均为8~10人左右的小班,可通过手机扫码或在宜家App上预约,课程售价最高为99元,最低29.9元。
当你经过工作室时,碰巧艺术工作室已经准备好开始了。上课前,两到三名工作人员根据预定人数准备座椅材料袋。附近的一位母亲带着两个孩子来上课。据工作人员介绍,艺术工作室的课程价格为69.9元,每节课持续1.5小时。课程费用包括绘画工具、颜料、花瓶和其他材料的费用。学生可以在现场粉刷玻璃花瓶后将花瓶带回家。这个价格可以说是良心。
作为宜家视可持续发展为生命的企业,宜家的基因无疑是创新的。另一个不可避免的事实是,其巨额资产投资导致了发展缓慢。从外部世界来看,这位近70岁的“老人”想要改变自己,与大象共舞。
宜家早在1998年就进入了中国市场,在中国国内市场可以说是一个具有风向标意义的巨人。随着红星美凯龙(RedStar Macalline)和“难以置信的家”(Evalized home)等本土家居店的兴起,宜家很早就开始了数字化转型。当时,宜家错过了最好的机会,因为它担心电子商务销售会影响线下客流。
直到2020年3月,宜家宣布其在天猫的存在,并在开幕当天启动了直播。消费者发现他们可以在宜家的微信applet应用程序上下单。到目前为止,应用程序下载量已达到5888万次。宜家致力于通过整合各门店的线上和线下渠道,全面接触消费者。去年7月,宜家首次进入上海市中心,在静安寺开设了世界上第宜家市中心商店。与徐汇店相比,该店的定位逻辑有很大不同。它的体积是徐汇店的十分之一,可以说是迷你店。
城市中心店陈列的3500款商品中,只有三分之一可以现场购买,其他商品则只能通过小程序下单的方式送到家,这一举措如今看来正是为徐汇店的全面数字化进行测试。
根据宜家发布的财务报告,在2020财年,宜家的全球收入达到396亿欧元,宜家的电子商务销售额同比增长45%,占零售总额的15%。在2020财年,宜家中国的在线销售收入同比增长67%,远高于全球平均水平。这一次,宜家徐汇店成为全球第一个未来家居体验空间,这是“未来+”战略在中国市场的落地,表达了宜家对中国市场新零售模式的思考。第一次模拟考试表明,该模型是可行的,并有可能在宜家在中国的其他购物中心使用。
“零售的本质是服务于人,宜家希望通过零售的革新,启发消费者持续探索家与生活的崭新意涵,也为人在家之外的社交共创带来灵感。”宜家中国区总裁安娜·库丽佳如此表示。
在宜家徐汇店,推着大车排着长队等待人工结账已经成为历史。不再存在的是自助结账控制台。手持式扫码枪的操作方式不同于目前国内主流的自助检测设备。对于宜家来说,这是迈向数字化的一大步。
以下内容是该网页的CSS设计代码:
*{
margin: 0 auto;
}
#content{
height: 7076.660px;
}
.top{
position: sticky;
height: 70px;
background-color: rgba(255,255,255,10);
top: 0px;
}
.top.t1{
margin: 0px;
height: 70px;
width: 102px;
float: left;
}
.top.t1 a{
margin: 0px;
display: block;
padding-left: 20px;
}
.top.t1 a img{
width: 102px;
height: 32px;
margin-top: 19px;
}
.top.t2{
margin: 0px;
height: 70px;
width: 176.64px;
float: right;
padding-right: 24px;
}
.top.t2 a{
display: block;
width: 52px;
height: 13px;
margin-top: 28.5px;
margin-right: 100.638px;
font-size: 13px;
text-decoration: none;
}
.top.t2 a:hover{
color: blue;
}
.body1{
background-color: rgba(255,255,255,10);
height: 6931.660px;
}
.body1.top1{
height: 218px;
background-color: rgb(248,248,249);
border-bottom: 1px rgb(242,242,242) solid;
}
.body1.top1.t3{
display: block;
width: 900px;
height: 167px;
padding-bottom: 51px;
}
.body1.top1.t3.s1{
display: block;
font-size: 40px;
width: 900px;
height: 58px;
padding-top: 41px;
padding-bottom: 21px;
}
.body1.top1.t3.s2{
display: block;
height: 47px;
}
.body1.top1.t3.s2 a{
float: left;
display: inline-block;
height: 47px;
width: 47px;
margin-right: 15px;
}
.body1.top1.t3.s2 img{
height: 47px;
width: 47px;
border-radius: 50%;
}
.body1.top1.t3.s3{
float: left;
display: inline-block;
height: 47px;
width: 139.512px;
}
.body1.top1.t3.s3 a{
display: inline-block;
width: auto;
text-decoration: none;
height: auto;
}
.body1.top1.t3.s3 a p{
display: block;
margin-bottom: 5px;
font-size: 16px;
color: rgb(0,0,0);
width: 139.512px;
}
.body1.top1.t3.s4{
display: inline;
height: 16px;
padding: 0px;
border: 0px;
width: 139.512px;
}
.body1.top1.t3.s4 span{
color: rgb(153,153,153);
font-size: 12px;
height: 16px;
display: inline-block;
float: left;
}
.body1.top1.t3.s5{
display: inline-block;
width: auto;
padding: 0px;
border: 0px;
margin-left: 8px;
margin-right: 8px;
float: left;
}
.body1.top1.t3.s6{
display: inline-block;
padding: 0px;
border: 0px;
float: left;
width: 1px;
}
.clear{
clear: both;
}
.body1.top2{
height: 6712.660px;
display: block;
width: 900px;
margin: 0 auto;
overflow:hidden;
}
.body1.top2.t4{
display: inline-block;
float: left;
width: 598px;
padding-right: 50px;
height: 6712.660px;
overflow: hidden;
border-right: rgb(242,242,242) solid 1px;
}
.body1.top2.t5{
display: inline-block;
float: left;
width: 200px;
padding-left: 50px;
margin-left: 1px;
height: 6712.660px;
overflow: hidden;
}
.body1.top2.t4.s5{
display: block;
padding-top: 40px;
padding-bottom: 30px;
padding-right: 0px;
height: 5004.460px;
border-right: 0px;
/* border-bottom: rgb(242,242,242) solid 1px; */
}
#p1{
margin: 0px;
}
#p2,#p3,#p4,#p5{
font-weight: bold;
}
#m8,#m9,#m19,#m20,#m24,#m25,#m31,#m32,#m36{
margin-top: 36px;
}
#mm8,#mm19,#m24,#m31{
display: flex;
}
#m8 img{
width: 100%;
border-radius: 13px;
border-image-width: 1px;
}
#m19 img{
width: 100%;
border-radius: 13px;
border-image-width: 1px;
}
#m24 img{
width: 100%;
border-radius: 13px;
border-image-width: 1px;
}
#m31 img{
width: 100%;
border-radius: 13px;
border-image-width: 1px;
}
#mm36{
text-align: right;
font: 12px arial;
color: #4e6ef2;
width: 100%;
}
#m31 span{
display: inline-block;
}
.body1.top2.t4.s5>div{
margin-top: 22px;
}
.body1.top2.t4.s5 p{
font-size: 16px;
font-weight: 400px;
font-family: arial;
font-stretch: 100%;
color: #333;
line-height: 24px;
/* margin-top: 22px; */
}
.body1.top2.t4.s6{
display: block;
padding-right: 0px;
height: 1368.200px;
margin-bottom: 300px;
border-right: 0px;
border-top: 1px solid #e0e0e0;
}
.d1{
height: 194px;
border-top-width: 1px;
margin-top: 39px;
}
.d2{
height: 174px;
padding-bottom: 20px;
}
.d2 h2{
line-height: 18px;
font-size: 18px;
}
.d3{
height: 136px;
padding-top: 20px;
display: flex;
}
.d4{
display: block;
height: 133px;
width: 64px;
padding-top: 23px;
margin: 0px;
}
.d5{
width: 100%;
height: 100%;
flex: 1;
-webkit-box-flex: 1;
}
.d6{
width: 48px;
height: 48px;
position: relative;
margin: 0px;
}
.d7{
position: absolute;
top: 0px;
left: 0px;
width: 100%;
height: 100%;
background: url(../img/2.png) 50% 50% no-repeat;
background-size: 50% 50%;
}
.d8{
background: url(../img/8.jpg) 50% 50% no-repeat;
width: 100%;
height: 100%;
position: relative;
background-size: cover;
border-radius: 50%;
}
.d9{
width: 535px;
height: 100%;
display: block;
font-size: 13px;
}
.d10{
display: flex;
height: 94px;
background: #f5f5f6;
border-radius: 12px;
width: 535px;
}
.d11{
}
.d12{
margin-top: 12px;
position: relative;
display: flex;
width: 535px;
height: 30px;
}
.d13{
}
#d121{
width: 18px;
height: 18px;
margin: 0 0 0 5px;
background-image: url(../img/3.png);
background-size: contain;
}
#d123{
position: absolute;
left: 455px;
right: 90px;
top: 15px;
bottom: 15px;
}
#d124{
position: absolute;
width: 80px;
height: 30px;
top: 0px;
right: 0px;
font-size: 14px;
color: #fff;
line-height: 30px;
text-align: center;
background: #4e6ef2;
border-radius: 15px;
opacity: .2;
}
.d14{
padding: 16px 16px 23px;
border: none;
border-radius: 12px;
background: #f5f5f6;
width: 503px;
height: 55px;
resize: none;
font-size: 13px;
}
.body1.top2.t5.s7{
padding: 0px;
margin: 0px;
height: 1376px;
}
.body1.top2.t5.s7.n1{
height: 276px;
padding-bottom: 20px;
border-bottom: rgb(242,242,242) solid 1px;
}
.body1.top2.t5.s7.n1.nn1{
padding-top: 40px;
padding-bottom: 0px;
border: 0px;
height: 236px;
}
.body1.top2.t5.s7.n1.nn1 h2{
display: block;
color: #000;
font-weight: 700;
font-size: 18px;
font-family: arial;
line-height: 18px;
}
.body1.top2.t5.s7.n2{
height: 1039px;
padding-top: 40px;
}
.body1.top2.t5.s7.n1.nn2{
padding: 20px 0;
border-bottom: rgb(242,242,242) solid 1px;
height: 19.2px;
}
.body1.top2.t5.s7.n1.nn3{
padding: 20px 0;
border-bottom: rgb(242,242,242) solid 1px;
height: 38.4px;
}
.body1.top2.t5.s7.n1.nn4{
padding: 20px 0;
height: 38.4px;
}
.body1.top2.t5.s7.n1.nn2 a{
display: inline;
font-size: 14px;
text-decoration: none;
color: #000;
font-weight: 400;
height: 19.2px;
}
.body1.top2.t5.s7.n1.nn3 a{
display: inline;
font-size: 14px;
text-decoration: none;
color: #000;
font-weight: 400;
height: 38.4px;
}
.body1.top2.t5.s7.n1.nn4 a{
display: inline;
font-size: 14px;
text-decoration: none;
color: #000;
font-weight: 400;
height: 38.4px;
}
.body1.top2.t5.s7.n1 a:hover{
text-decoration:underline;
}
.body1.top2.t5.s7.n2 h2{
display: block;
color: #000;
font-weight: 700;
font-size: 18px;
font-family: arial;
line-height: 18px;
}
.body1.top2.t5.s7.n2 h3 a{
display: -webkit-box;
height: 40px;
padding: 0px;
margin: 0px;
color: #000;
font-size: 14px;
font-weight: 400;
text-decoration: none;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
overflow: hidden;
}
.body1.top2.t5.s7.n2 h3 a:hover{
text-decoration:underline;
}
#nn5,#nn6,#nn7,#nn8,#nn9{
margin-top: 7px;
height: 116.40px;
}
.body1.top2.t5.s7.n2 img{
height: 112px;
width: 200px;
border: 1px solid rgba(0,0,0,.03);
}
.body1.top2.t5.s7.n2.nn5,.body1.top2.t5.s7.n2.nn6,.body1.top2.t5.s7.n2.nn7,.body1.top2.t5.s7.n2.nn8{
height: 163.400px;
padding: 20px 0;
border-bottom: rgb(242,242,242) solid 1px;
}
.body1.top2.t5.s7.n2.nn9{
height: 163.400px;
padding: 20px 0;
}
.tail{
height: 75px;
}以上代码编写完成之后,就能成功的实现对该网页的界面设计。可能设计过程中会遇到一些所谓的“坑”,但是只要大家牢记并把前端知识点加以灵活运用,相信大家都能设计出许多不错的网页界面案例。
希望此次分享能给大家带来一些前端网页知识上的帮助(喜欢小编的关注、点赞走一波呦,后期会不定期分享更多Python和前端相关知识)