- 入门html这篇文章就够了
ξ流ぁ星ぷ132
html前端
HTML笔记文章目录HTML笔记html介绍什么是htmlhtml的作用HTML标签介绍常用标签标签and标签and标签u标签del删除线br标签用于换行pre标签,预处理标签span标签div标签sub标签andsup标签hr标签h1,h2...h6标签:HTML5中的语义标签:特殊字符img标签a标签第一种用法:超链接第二种用法:锚点video标签表格标签:form标签input标签selec
- 第一次在CSDN 使用Markdown编辑页,就看到了完美的语法,在此处,我记录一下
撰卢
编辑器笔记
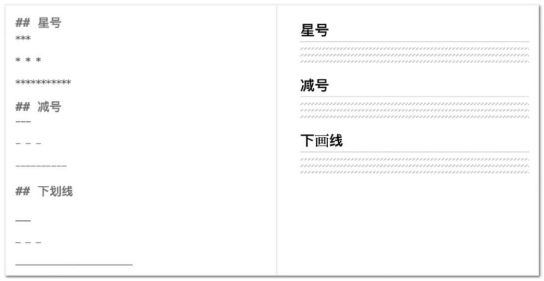
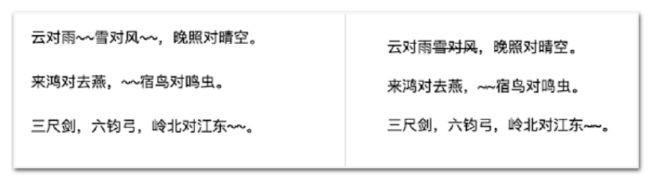
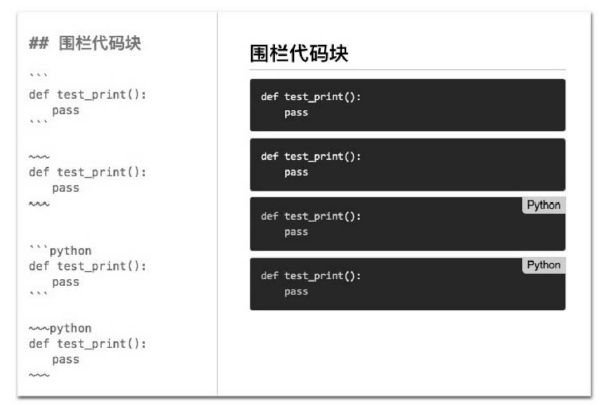
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入欢迎使用Mark
- 基于SSE+Worker+MarkdownIt 实现流式对话
小周同学:
vue.jsnodejs
1.SSE实现流式对话1.1什么是SSE?Server-SentEvents(SSE)是一种基于HTTP的服务器推送技术,允许服务器向客户端发送事件流。与WebSocket不同,SSE是单向的(只从服务器到客户端),专为数据流式传输设计,特别适合AI对话这类需要实时展示生成内容的场景。SSE的主要优势:基于标准HTTP,无需额外协议自动重连机制支持事件ID和自定义事件类型轻量级,实现简单1.2SS
- 【论文复现】Taylor算法用于TOA(到达时间)的三维标签位置解算,360个标签、12个基站的环境作为验证,附MATLAB例程
MATLAB卡尔曼
论文复现算法matlab开发语言
本文给出论文《基于Taylor-Chan算法的改进UWB室内三维定位方法》中的Taylor算法来解算TOA的复现程序(MATLAB)。使用论文中给定的12个锚点/360个测试的标签用来测试算法性能文章目录运行结果程序介绍核心功能概述结果输出应用场景MATLAB源代码运行结果误差输出:程序介绍本程序基于Taylor迭代算法,实现了对三维空间内360个目标点的TOA(TimeofArrival)定位解
- Open CASCADE+Qt:实现以鼠标为锚点缩放、平移、旋转
铁心探索界
OpenCASCADE+Qt那些事qtc++
简介本文实现在三维窗口中添加一个立方体,并实现以鼠标为锚点视图缩放、平移、旋转操作,效果见如下动图:添加立方体基于前面建立的三维窗口:OpenCASCADE+Qt:实现简单的显示窗口(下)在OCCWidget构造函数末尾,添加立方体,并将其添加到上下文中显示该立方体(绘制立方体不是本文重点):OCCWidget::OCCWidget(QWidget*parent):QWidget{parent},
- Text2Reward学习笔记
1.提示词请问,“glew”是一个RL工程师常用的工具库吗?请问,thiscodebase主要是做什么用的呀?1.1解释代码是否可以请您根据thiscodebase的主要功能,参考PyTorch的文档格式和文档风格,使用Markdown格式为选中的代码行编写一段相应的文档说明呢?2.项目环境配置2.1新建环境[official]2.1.1Featurizecondacreate-p~/work/d
- 带印章的财务报表有什么工具可以解析?
TextIn智能文档云平台
文档解析人工智能textin
TextIn的文档解析工具可以解决财务报表的精准解析。不止印章,TextIn文档解析可以将文档中的复杂表格、手写笔记、图片印章等进行梳理,转换成大模型友好的内容格式(Markdown)。日常财务报表中常见手写签名、批注及各类印章覆盖,对传统OCR识别构成巨大挑战。TextIn文档解析具备强大的图像处理与文字识别能力,能有效分离背景印章干扰,清晰辨识覆盖文字,并对潦草、连笔的手写体保持较高的识别准确
- MinerU:高效智能PDF文档解析工具完全指南
MinerU是一款将PDF转化为机器可读格式的工具(如markdown、json),可以很方便地抽取为任意格式。目录一、简介二、主要功能三、环境支持1.软硬件环境支持说明2.系统与硬件要求四、本地部署1.创建Python虚拟环境2.安装MinerU2.1使用pip或uv安装2.2源码安装3.使用MinerU3.1命令行使用方式基础用法查看帮助信息参数详解3.2模型源配置3.3使用本地模型总结一、简
- Python 机器学习核心入门与实战进阶 Day 8 - 数据建模与分析项目实战预备:项目规划与需求拆解
蓝婷儿
pythonpython机器学习开发语言
✅今日目标理解数据分析/建模项目的一般流程练习项目需求理解与目标拆解明确后续模型评估指标与预期交付成果起草项目计划文档(可选写为Markdown)一、项目背景与题目建议(可选方向)项目名称简介学生成绩预测分析系统根据历史表现预测成绩是否达标、学科薄弱点等求职者简历筛选模型根据简历信息预测是否通过初筛电商用户购买预测系统分析用户行为数据预测是否购买公司销售数据趋势分析可视化+聚合分析:月销售趋势、区
- Mammoth.js 使用详解
啃火龙果的兔子
开发DEMO前端javascript
Mammoth.js使用详解Mammoth.js是一个用于将Word文档(.docx)转换为HTML或Markdown的JavaScript库,支持浏览器和Node.js环境。安装浏览器环境Node.js环境npminstallmammoth#或yarnaddmammoth基本使用1.将DOCX转换为HTML//浏览器中使用input[type=file]获取文件document.getEleme
- [硬件接口]HDMI和DP 区别
DisplayPort和HDMI在FPGA应用场景的实现使用与区别概述DisplayPort(DP)和HDMI是两种主流的数字音视频接口,广泛应用于视频传输场景。在FPGA(现场可编程门阵列)应用中,DP和HDMI常用于视频处理、显示驱动和高带宽数据传输。本文档比较两者在FPGA实现中的使用方式、应用场景及主要区别,并以Markdown格式呈现。1.FPGA实现概述1.1DisplayPort在F
- 爬虫-正则表达式
打酱油的;
python自动化+爬虫爬虫python
在线正则表达式测试OSCHINA.NET在线工具,ostools为开发设计人员提供在线工具,提供jsbin在线CSS、JS调试,在线JavaAPI文档,在线PHPAPI文档,在线Node.jsAPI文档,LessCSS编译器,MarkDown编译器等其他在线工具https://tool.oschina.net/regex/
- typora免费版,激活方法,Typora使用教程
小焱写作
软件安装typora
Typora是一款轻便简洁的Markdown编辑器,支持即时渲染技术。以下是Typora的使用教程及Markdown的使用方法:安装typora免费版,激活版都在这里了Typora使用教程文件操作:新建文件:按下Ctrl+N。打开文件:使用Ctrl+O从文件夹打开,或Ctrl+P快速打开/查找文件。保存文件:按Ctrl+S。另存文件:快捷键为Ctrl+Shift+S。打印文件:按下Ctrl+Shi
- Turndown 项目教程
卓桔洋
Turndown项目教程turndownAnHTMLtoMarkdownconverterwritteninJavaScript项目地址:https://gitcode.com/gh_mirrors/tu/turndown项目介绍Turndown是一个用JavaScript编写的HTML到Markdown转换器。它旨在与CommonMark规范兼容,并提供了多种选项来定制输出样式。Turndown
- vue-scrollto实现页面组件锚点定位
长路 ㅤ
前端vue.js前端javascript
文章目录前言背景操作指南安装及配置步骤vue组件中使用参考文章前言博主介绍:✌目前全网粉丝3W+,csdn博客专家、Java领域优质创作者,博客之星、阿里云平台优质作者、专注于Java后端技术领域。涵盖技术内容:Java后端、大数据、算法、分布式微服务、中间件、前端、运维等。博主所有博客文件目录索引:博客目录索引(持续更新)视频平台:b站-Coder长路背景vue中在hash模式下,页面的动态渲染
- Markdown中转义字符错误的报错与语法校验实战指南
Markdown中转义字符错误的报错与语法校验实战指南一、常见转义字符错误解析1.1特殊字符转义矩阵字符原始效果错误示例正确转义适用场景\反斜杠文件路径:C:\UsersC:\\UsersWindows路径*斜体*未闭合*文本\*未闭合\*文本强调语法_下划线_未闭合_文本\_未闭合\_文本强调语法`代码块`未闭合`代码\`未闭合\`代码行内代码#标题#未闭合标题\#未闭合标题H1标题``表格`列
- Markdown 安装使用教程
小奇JAVA面试
安装使用教程markdown
一、Markdown简介Markdown是一种轻量级标记语言,语法简洁、易读易写,广泛用于编写博客、文档、README文件等。它可以导出为HTML、PDF等格式,兼容各种平台如GitHub、Typora、VSCode等。二、Markdown编辑器推荐2.1桌面端编辑器平台特点TyporaWindows/macOS/Linux所见即所得,简洁高效VSCode+插件跨平台强大可扩展,开发者首选Mark
- GitHub Pages上的个人技术展示网站
Rubix-Kai
本文还有配套的精品资源,点击获取简介:"weirufish.github.io"是一个托管在GitHubPages上的个人技术网站,可能包含个人资料、项目展示、博客文章等内容。该网站可能采用Markdown、HTML和CSS技术构建,提供了一个展示技术能力及分享学习笔记和见解的平台。此外,"weirufish.github.io-master"可能是该项目的主要分支或版本。网站特别注重样式设计,使
- Typora快速上手Markdown编写
TT-Kun
Minemarkdowntypora
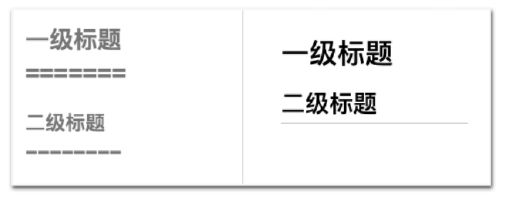
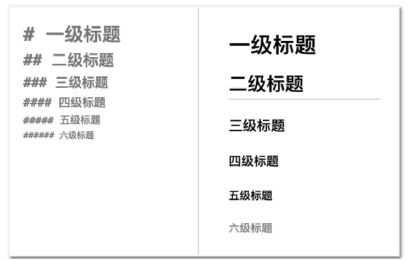
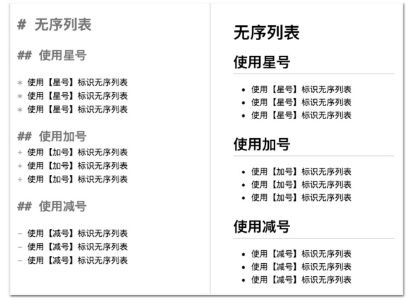
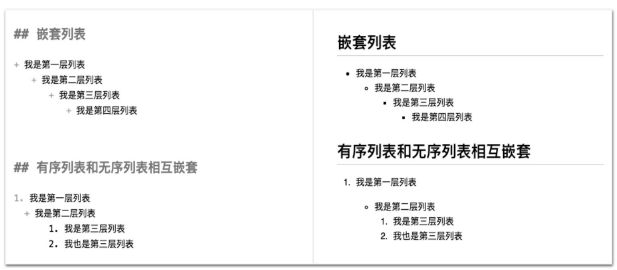
文章目录Markdown编写指南(以Typora为例)==前言:==一、标题快捷键二、段落1、换行/段2、分割线三、文字显示1、字体2、上下角标3、转义\解决解析冲突问题四、列表1、无序列表代码及效果:2、有序列表**代码及效果**:3、任务列表(方框,带勾方框)**代码及效果**五、Quote区块显示六、Code代码显示1、行内代码2、代码块及高亮(1)直接创建高亮代码块(2)设置不在代码块中的
- 《ARM64 迁移深度实战:在飞腾 D2000+ 麒麟 V10 构建高可用全栈环境》
2301_82150492
pythonc++c语言c#
从源码编译优化到容器跨架构迁移|附自研文档转换工具开发全记录目录(带锚点)环境深度适配:飞腾芯片+KylinOS安全内核特性基础组件迁移(源码级优化)2.1JDK17GraalVMARM编译指南(性能提升40%)2.2MySQL8.0深度适配(解决麒麟安全模块冲突)2.3Redis7.0内存池优化(ARMNUMA架构调优)容器化迁移企业级实践3.1Docker离线安装+麒麟内核模块编译3.2构建多
- 《ARM64 架构迁移实战:在银河麒麟系统部署全栈环境及容器化应用》副标题: 从 MySQL 到 Docker+Nginx 的完整迁移适配指南
2301_82150492
架构mysqldocker
文章目录(带锚点跳转)环境准备:ARM64+KylinOS特性解析基础组件迁移安装2.1JDK(ARM优化版)2.2MySQL8.0(解决依赖冲突)2.3Redis6(源码编译优化)容器化迁移:Docker部署与镜像适配3.1Docker离线安装(适配麒麟内核)3.2拉取ARM版Nginx镜像3.3容器生命周期管理(启动/监控/删除)数据迁移实战:MySQL到Redis同步策略开发工具迁移:文档转
- Compython:在线Python代码托管与实时执行平台
古斯塔夫歼星炮
本文还有配套的精品资源,点击获取简介:Compython是一个在线平台,允许用户在浏览器中托管、分享并运行Python代码,适合编程初学者、教育者和开发者快速测试。该服务提供了Web交互式编程环境,并支持Markdown和版本控制。同时,为了安全起见,采用了沙箱环境以及对上传代码的审查。此外,用户可以结合HTML和Python创建交互式网页应用,平台提供JupyterNotebook风格的界面。服
- HTML 基础
硕.(持续更新版)
html前端
HTML基础HTML(HyperTextMarkupLanguage)是用于创建网页的标准标记语言,通过各种标签来定义页面结构和内容。以下是HTML的核心组成部分:一、基本标签基本标签构成了HTML文档的骨架:(标签快捷键:名称+tab)页面标题标题1这是一个段落。二、图像标签与超链接图像和链接是网页的重要元素:访问外部网站跳转到页面内锚点注:HTML锚点超链接详解1.基本语法锚点链接由两部分组成
- Java面试题
木鱼时刻
软件开发java开发语言
说明本文档是Java技术面试问题与答案集合,涵盖Java基础知识、集合框架、并发编程、Spring框架、数据库、消息队列、系统设计等核心技术领域。模板使用指南难度分级:L1:低难度,适合初级开发者,基础概念和原理L2:中难度,适合中级开发者,实际问题解决和系统设计L3:高难度,适合高级开发者,复杂系统架构和深度技术挑战问题结构:每个问题按「类别-序号-具体问题」格式组织使用Markdown链接连接
- Markdown 图片使用指南
lsx202406
开发语言
Markdown图片使用指南随着信息技术的飞速发展,Markdown编程语言因其简洁、易用的特点,在文档编写、博客撰写等领域得到了广泛应用。Markdown图片功能是Markdown中的一项重要功能,它允许用户在文档中插入图片,使内容更加生动形象。本文将详细介绍Markdown图片的使用方法,帮助您轻松掌握这一技能。一、Markdown图片基本语法在Markdown中插入图片,主要使用以下两种语法
- react+antd Anchor(锚点组件)通讯录字母索引实现
伍哥的传说
前端源码分享react.js前端前端框架javascriptecmascriptreactjsreact
一、页面概述本项目实现了一个美观、实用的通讯录页面,采用React框架,结合AntDesign组件库与TailwindCSS原子化样式,支持按字母分组展示联系人,并提供便捷的字母索引导航。页面设计现代,交互流畅,适用于各类需要联系人管理的Web应用。二、功能特点字母分组展示联系人自动按姓名首字母分组,分组标题悬浮吸顶,便于快速定位。字母索引导航右侧集成AntDesignAnchor组件,点击字母可
- MinerU API 服务Docker一键部署(附源码)
码农垦荒笔记
docker容器运维
一、关于MinerU一站式、开源、高质量的数据提取工具,支持多种功能,如提取PDF、word、markdown等格式的内容。1.主要功能删除页眉、页脚、脚注、页码等元素,保持语义连贯对多栏输出符合人类阅读顺序的文本保留原文档的结构,包括标题、段落、列表等提取图像、图片标题、表格、表格标题自动识别文档中的公式并将公式转换成latex自动识别文档中的表格并将表格转换成latex乱码PDF自动检测并启用
- 小学期前端三件套学习(更新中)
第一阶段HTML基础结构页面标题页面内容常用内容标签文本类标签•~:标题(h1每个页面建议只用一次)•:段落•:行内文本容器•:加粗强调•:斜体强调媒体类标签•:图片(alt属性必须写)•:音频•:视频下拉框请选择选项1选项2选项3国家:--请选择--中国美国列表标签项目第一项超链接与锚点外部链接跳转到章节邮件链接表格![[Pastedimage20250628100803.png]]源码.tab
- 架构师面试题
木鱼时刻
软件开发架构
说明难度分级:L1:低难度,适合初级开发者,基础概念和原理L2:中难度,适合中级开发者,实际问题解决和系统设计L3:高难度,适合高级开发者,复杂系统架构和深度技术挑战问题结构:每个问题按「类别-序号-具体问题」格式组织使用Markdown链接连接到对应答案每个问题前标注难度等级答案结构:每个答案按「类别-序号」格式组织,与问题对应使用Markdown标题和代码块格式化答案内容采用结构化的要点列表呈
- 创客匠人:知识变现赛道中创始人 IP 打造的底层逻辑
在知识付费行业蓬勃发展的当下,如何让专业知识突破“自嗨”困境,实现商业价值与社会价值的统一?创客匠人通过数千个案例的实践探索,揭示了一个核心规律:创始人IP打造与知识变现的深度结合,是破局的关键所在。一、创始人IP:知识变现的信任锚点创客匠人服务过的1000+年入百万知识IP案例中,一个共性特征尤为突出:用户买单的本质是为“信任”付费。例如,某家庭教育领域的创始人,凭借10年一线教学经验打造IP,
- log4j对象改变日志级别
3213213333332132
javalog4jlevellog4j对象名称日志级别
log4j对象改变日志级别可批量的改变所有级别,或是根据条件改变日志级别。
log4j配置文件:
log4j.rootLogger=ERROR,FILE,CONSOLE,EXECPTION
#log4j.appender.FILE=org.apache.log4j.RollingFileAppender
log4j.appender.FILE=org.apache.l
- elk+redis 搭建nginx日志分析平台
ronin47
elasticsearchkibanalogstash
elk+redis 搭建nginx日志分析平台
logstash,elasticsearch,kibana 怎么进行nginx的日志分析呢?首先,架构方面,nginx是有日志文件的,它的每个请求的状态等都有日志文件进行记录。其次,需要有个队 列,redis的l
- Yii2设置时区
dcj3sjt126com
PHPtimezoneyii2
时区这东西,在开发的时候,你说重要吧,也还好,毕竟没它也能正常运行,你说不重要吧,那就纠结了。特别是linux系统,都TMD差上几小时,你能不痛苦吗?win还好一点。有一些常规方法,是大家目前都在采用的1、php.ini中的设置,这个就不谈了,2、程序中公用文件里设置,date_default_timezone_set一下时区3、或者。。。自己写时间处理函数,在遇到时间的时候,用这个函数处理(比较
- js实现前台动态添加文本框,后台获取文本框内容
171815164
文本框
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w
- 持续集成工具
g21121
持续集成
持续集成是什么?我们为什么需要持续集成?持续集成带来的好处是什么?什么样的项目需要持续集成?... 持续集成(Continuous integration ,简称CI),所谓集成可以理解为将互相依赖的工程或模块合并成一个能单独运行
- 数据结构哈希表(hash)总结
永夜-极光
数据结构
1.什么是hash
来源于百度百科:
Hash,一般翻译做“散列”,也有直接音译为“哈希”的,就是把任意长度的输入,通过散列算法,变换成固定长度的输出,该输出就是散列值。这种转换是一种压缩映射,也就是,散列值的空间通常远小于输入的空间,不同的输入可能会散列成相同的输出,所以不可能从散列值来唯一的确定输入值。简单的说就是一种将任意长度的消息压缩到某一固定长度的消息摘要的函数。
- 乱七八糟
程序员是怎么炼成的
eclipse中的jvm字节码查看插件地址:
http://andrei.gmxhome.de/eclipse/
安装该地址的outline 插件 后重启,打开window下的view下的bytecode视图
http://andrei.gmxhome.de/eclipse/
jvm博客:
http://yunshen0909.iteye.com/blog/2
- 职场人伤害了“上司” 怎样弥补
aijuans
职场
由于工作中的失误,或者平时不注意自己的言行“伤害”、“得罪”了自己的上司,怎么办呢?
在职业生涯中这种问题尽量不要发生。下面提供了一些解决问题的建议:
一、利用一些轻松的场合表示对他的尊重
即使是开明的上司也很注重自己的权威,都希望得到下属的尊重,所以当你与上司冲突后,最好让不愉快成为过去,你不妨在一些轻松的场合,比如会餐、联谊活动等,向上司问个好,敬下酒,表示你对对方的尊重,
- 深入浅出url编码
antonyup_2006
应用服务器浏览器servletweblogicIE
出处:http://blog.csdn.net/yzhz 杨争
http://blog.csdn.net/yzhz/archive/2007/07/03/1676796.aspx
一、问题:
编码问题是JAVA初学者在web开发过程中经常会遇到问题,网上也有大量相关的
- 建表后创建表的约束关系和增加表的字段
百合不是茶
标的约束关系增加表的字段
下面所有的操作都是在表建立后操作的,主要目的就是熟悉sql的约束,约束语句的万能公式
1,增加字段(student表中增加 姓名字段)
alter table 增加字段的表名 add 增加的字段名 增加字段的数据类型
alter table student add name varchar2(10);
&nb
- Uploadify 3.2 参数属性、事件、方法函数详解
bijian1013
JavaScriptuploadify
一.属性
属性名称
默认值
说明
auto
true
设置为true当选择文件后就直接上传了,为false需要点击上传按钮才上传。
buttonClass
”
按钮样式
buttonCursor
‘hand’
鼠标指针悬停在按钮上的样子
buttonImage
null
浏览按钮的图片的路
- 精通Oracle10编程SQL(16)使用LOB对象
bijian1013
oracle数据库plsql
/*
*使用LOB对象
*/
--LOB(Large Object)是专门用于处理大对象的一种数据类型,其所存放的数据长度可以达到4G字节
--CLOB/NCLOB用于存储大批量字符数据,BLOB用于存储大批量二进制数据,而BFILE则存储着指向OS文件的指针
/*
*综合实例
*/
--建立表空间
--#指定区尺寸为128k,如不指定,区尺寸默认为64k
CR
- 【Resin一】Resin服务器部署web应用
bit1129
resin
工作中,在Resin服务器上部署web应用,通常有如下三种方式:
配置多个web-app
配置多个http id
为每个应用配置一个propeties、xml以及sh脚本文件
配置多个web-app
在resin.xml中,可以为一个host配置多个web-app
<cluster id="app&q
- red5简介及基础知识
白糖_
基础
简介
Red5的主要功能和Macromedia公司的FMS类似,提供基于Flash的流媒体服务的一款基于Java的开源流媒体服务器。它由Java语言编写,使用RTMP作为流媒体传输协议,这与FMS完全兼容。它具有流化FLV、MP3文件,实时录制客户端流为FLV文件,共享对象,实时视频播放、Remoting等功能。用Red5替换FMS后,客户端不用更改可正
- angular.fromJson
boyitech
AngularJSAngularJS 官方APIAngularJS API
angular.fromJson 描述: 把Json字符串转为对象 使用方法: angular.fromJson(json); 参数详解: Param Type Details json
string
JSON 字符串 返回值: 对象, 数组, 字符串 或者是一个数字 示例:
<!DOCTYPE HTML>
<h
- java-颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I
bylijinnan
java
public class ReverseWords {
/**
* 题目:颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I.词以空格分隔。
* 要求:
* 1.实现速度最快,移动最少
* 2.不能使用String的方法如split,indexOf等等。
* 解答:两次翻转。
*/
publ
- web实时通讯
Chen.H
Web浏览器socket脚本
关于web实时通讯,做一些监控软件。
由web服务器组件从消息服务器订阅实时数据,并建立消息服务器到所述web服务器之间的连接,web浏览器利用从所述web服务器下载到web页面的客户端代理与web服务器组件之间的socket连接,建立web浏览器与web服务器之间的持久连接;利用所述客户端代理与web浏览器页面之间的信息交互实现页面本地更新,建立一条从消息服务器到web浏览器页面之间的消息通路
- [基因与生物]远古生物的基因可以嫁接到现代生物基因组中吗?
comsci
生物
大家仅仅把我说的事情当作一个IT行业的笑话来听吧..没有其它更多的意思
如果我们把大自然看成是一位伟大的程序员,专门为地球上的生态系统编制基因代码,并创造出各种不同的生物来,那么6500万年前的程序员开发的代码,是否兼容现代派的程序员的代码和架构呢?
- oracle 外部表
daizj
oracle外部表external tables
oracle外部表是只允许只读访问,不能进行DML操作,不能创建索引,可以对外部表进行的查询,连接,排序,创建视图和创建同义词操作。
you can select, join, or sort external table data. You can also create views and synonyms for external tables. Ho
- aop相关的概念及配置
daysinsun
AOP
切面(Aspect):
通常在目标方法执行前后需要执行的方法(如事务、日志、权限),这些方法我们封装到一个类里面,这个类就叫切面。
连接点(joinpoint)
spring里面的连接点指需要切入的方法,通常这个joinpoint可以作为一个参数传入到切面的方法里面(非常有用的一个东西)。
通知(Advice)
通知就是切面里面方法的具体实现,分为前置、后置、最终、异常环
- 初一上学期难记忆单词背诵第二课
dcj3sjt126com
englishword
middle 中间的,中级的
well 喔,那么;好吧
phone 电话,电话机
policeman 警察
ask 问
take 拿到;带到
address 地址
glad 高兴的,乐意的
why 为什么
China 中国
family 家庭
grandmother (外)祖母
grandfather (外)祖父
wife 妻子
husband 丈夫
da
- Linux日志分析常用命令
dcj3sjt126com
linuxlog
1.查看文件内容
cat
-n 显示行号 2.分页显示
more
Enter 显示下一行
空格 显示下一页
F 显示下一屏
B 显示上一屏
less
/get 查询"get"字符串并高亮显示 3.显示文件尾
tail
-f 不退出持续显示
-n 显示文件最后n行 4.显示头文件
head
-n 显示文件开始n行 5.内容排序
sort
-n 按照
- JSONP 原理分析
fantasy2005
JavaScriptjsonpjsonp 跨域
转自 http://www.nowamagic.net/librarys/veda/detail/224
JavaScript是一种在Web开发中经常使用的前端动态脚本技术。在JavaScript中,有一个很重要的安全性限制,被称为“Same-Origin Policy”(同源策略)。这一策略对于JavaScript代码能够访问的页面内容做了很重要的限制,即JavaScript只能访问与包含它的
- 使用connect by进行级联查询
234390216
oracle查询父子Connect by级联
使用connect by进行级联查询
connect by可以用于级联查询,常用于对具有树状结构的记录查询某一节点的所有子孙节点或所有祖辈节点。
来看一个示例,现假设我们拥有一个菜单表t_menu,其中只有三个字段:
- 一个不错的能将HTML表格导出为excel,pdf等的jquery插件
jackyrong
jquery插件
发现一个老外写的不错的jquery插件,可以实现将HTML
表格导出为excel,pdf等格式,
地址在:
https://github.com/kayalshri/
下面看个例子,实现导出表格到excel,pdf
<html>
<head>
<title>Export html table to excel an
- UI设计中我们为什么需要设计动效
lampcy
UIUI设计
关于Unity3D中的Shader的知识
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,
- 如何禁止页面缓存
nannan408
htmljspcache
禁止页面使用缓存~
------------------------------------------------
jsp:页面no cache:
response.setHeader("Pragma","No-cache");
response.setHeader("Cache-Control","no-cach
- 以代码的方式管理quartz定时任务的暂停、重启、删除、添加等
Everyday都不同
定时任务管理spring-quartz
【前言】在项目的管理功能中,对定时任务的管理有时会很常见。因为我们不能指望只在配置文件中配置好定时任务就行了,因为如果要控制定时任务的 “暂停” 呢?暂停之后又要在某个时间点 “重启” 该定时任务呢?或者说直接 “删除” 该定时任务呢?要改变某定时任务的触发时间呢? “添加” 一个定时任务对于系统的使用者而言,是不太现实的,因为一个定时任务的处理逻辑他是不
- EXT实例
tntxia
ext
(1) 增加一个按钮
JSP:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
Stri
- 数学学习在计算机研究领域的作用和重要性
xjnine
Math
最近一直有师弟师妹和朋友问我数学和研究的关系,研一要去学什么数学课。毕竟在清华,衡量一个研究生最重要的指标之一就是paper,而没有数学,是肯定上不了世界顶级的期刊和会议的,这在计算机学界尤其重要!你会发现,不论哪个领域有价值的东西,都一定离不开数学!在这样一个信息时代,当google已经让世界没有秘密的时候,一种卓越的数学思维,绝对可以成为你的核心竞争力. 无奈本人实在见地