案例089:基于微信小程序的校园综合服务平台设计与实现
文末获取源码
开发语言:Java
框架:SSM
JDK版本:JDK1.8
数据库:mysql 5.7
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.5.4
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者
目录
前言
系统展示
卖家微信端功能实现
用户微信端功能实现
管理员服务端功能实现
代码实现
登录功能实现代码
注册功能实现代码
密码重置功能实现代码
修改信息功能实现代码
删除信息功能实现代码
保存信息功能实现代码
前言
随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,校园综合服务被用户普遍使用,为方便用户能够可以随时进行校园综合服务小程序的数据信息管理,特开发了基于校园综合服务小程序的管理系统。
校园综合服务小程序的设计主要是对系统所要实现的功能进行详细考虑,确定所要实现的功能后进行界面的设计,在这中间还要考虑如何可以更好的将功能及页面进行很好的结合,方便用户可以很容易明了的找到自己所需要的信息,还有系统平台后期的可操作性,通过对信息内容的详细了解进行技术的开发。
校园综合服务小程序的开发利用现有的成熟技术参考,以源代码为模板,分析功能调整与校园综合服务小程序的实际需求相结合,讨论了基于校园综合服务小程序的使用。
系统展示
卖家微信端功能实现
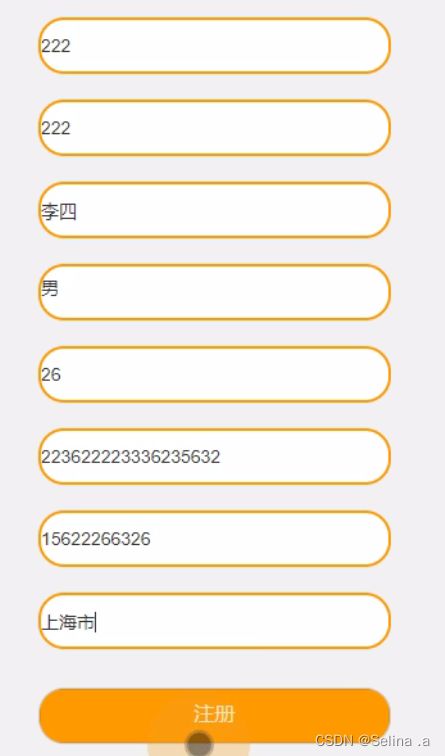
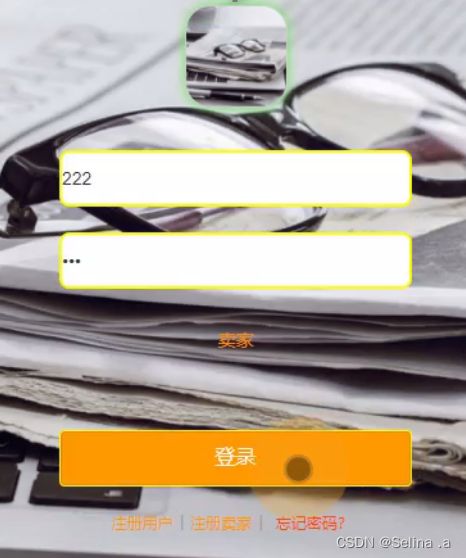
卖家注册、登录,卖家进入注册页面填写卖家账号、密码、卖家姓名、性别、年龄、身份证号码、联系电话、卖家地址进行注册,信息无误进入登陆页面填写卖家账号、密码进行登陆
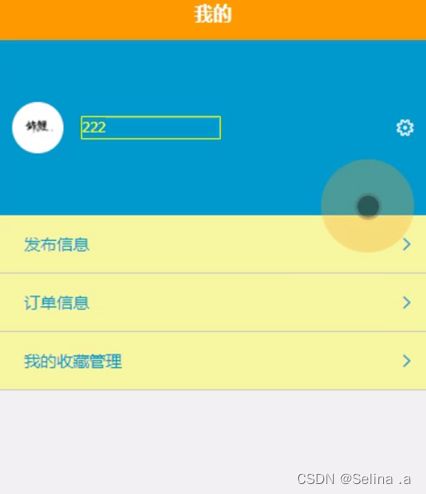
我的,卖家进入我的页面可以查看卖家信息、发布信息、订单信息、我的收藏管理等信息
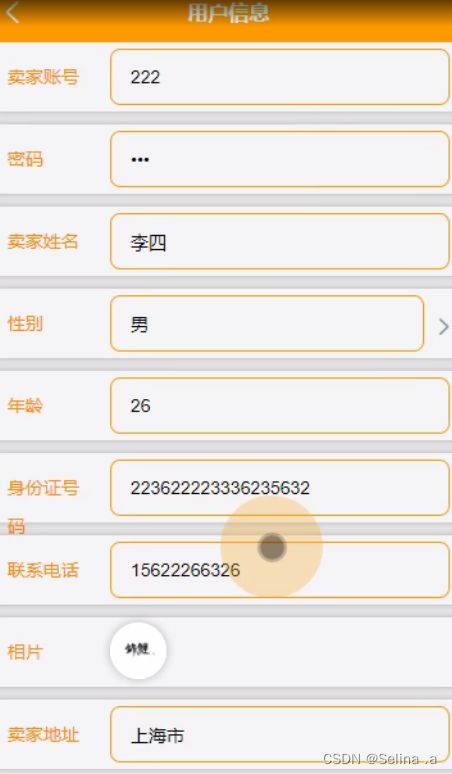
卖家信息,卖家进入个人信息查看卖家账号、密码、卖家姓名、性别、年龄、身份证号码、联系电话、相片、卖家地址,可进行编辑保存操作
发布信息,卖家进入发布信息页面可以进行编辑信息编号、信息名称、类型、简介、信息图片、卖家账号、卖家姓名、联系电话、卖家地址等信息
用户微信端功能实现
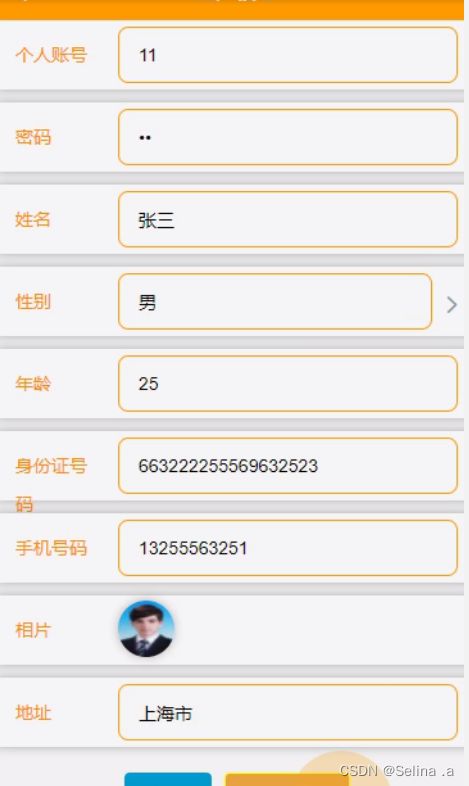
用户注册、登录,用户进入注册页面填写个人账号、密码、姓名、性别、年龄、身份证号码、手机号码、地址进行注册,信息无误进入登陆页面填写账号、密码进行登陆
首页,用户进入首页页面可以查看首页、发布信息、我的等信息,进行查看操作
发布信息,用户进入发布信息页面查看信息编号、信息名称、类型、简介、信息图片、卖家账号、卖家姓名、联系电话、卖家地址可进行申请购买等信息,也可根据需要输入商品名称进行搜索操
我的,用户进入我的页面可以查看用户信息、发布信息、订单信息、我的收藏管理等信息
订单信息,用户进入订单信息可以查看订单编号、信息编号、信息名称、类型、简介、信息图片、卖家账号、卖家姓名、联系电话、卖家地址、购买日期、个人账号、姓名、手机号码等信息,卖家、管理员进行审核、用户查看
个人信息,用户进入个人信息页面查看个人账号、密码、姓名、性别、年龄、身份证号码、手机号码、照片、地址等信息,进行提交保存操作
管理员服务端功能实现
管理员通过校园综合服务小程序进行确认,管理员进入到校园综合服务小程序主界面,管理员进入到操作界面,通过登录窗口进行在线填写自己的用户名和密码进行登录,登录成功后进入到系统操作界面进行相应信息的获取
管理员进入到界面,通过界面的任务大厅,登录成功后进入到系统可以进行查看首页、个人中心、用户管理、卖家管理、发布信息管理、订单信息管理、类型管理、系统管理等功能模块,进行相对应操作
用户管理,管理员在用户信息页面通过查看个人账号、姓名、性别、年龄、身份证号码、手机号码、照片、地址等信息进行添加、修改、删除、查询操作
卖家管理,管理员在卖家管理页面通过查看卖家账号、卖家姓名、性别、年龄、身份证号码、联系电话、相片、卖家地址等信息进行添加、修改、删除、查询操作
代码实现
登录功能实现代码
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
} 注册功能实现代码
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
} 密码重置功能实现代码
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
} 修改信息功能实现代码
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
UserEntity u = userService.selectOne(new EntityWrapper().eq("username", user.getUsername()));
if(u!=null && u.getId()!=user.getId() && u.getUsername().equals(user.getUsername())) {
return R.error("用户名已存在。");
}
userService.updateById(user);//全部更新
return R.ok();
} 删除信息功能实现代码
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}保存信息功能实现代码
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}