Vue常见面试问答
vue响应式数据
vue2
Vue2 的对象数据是通过 Object.defineProperty 对每个属性进行监听,当对属性进行读取的时候,就会触发 getter,对属性进行设置的时候,就会触发 setter。
/**
* 这里的函数 defineReactive 用来对 Object.defineProperty 进行封装。
**/
function defineReactive(data, key, val) {
// 依赖存储的地方
const dep = new Dep()
Object.defineProperty(data, key, {
enumerable: true,
configurable: true,
get: function () {
// 在 getter 中收集依赖
dep.depend()
return val
},
set: function(newVal) {
val = newVal
// 在 setter 中触发依赖
dep.notify()
}
})
}
进入到读取属性watch在 Watcher 里面读取数据的时候,会把自己设置到一个全局的变量
我们所讲的依赖其实就是 Watcher,我们要通知用到数据的地方,而使用这个数据的地方有很多,类型也不一样,有*可能是组件的,有可能是用户写的 watch,我们就需要抽象出一个能集中处理这些情况的类
其中vue2当中有三个watcher类分别是渲染watcher 计算属性watcher和侦听watcher
class Watcher {
constructor(vm, exp, cb) {
this.vm = vm
this.getter = exp
this.cb = cb
this.value = this.get()
}
get() {
Dep.target = this
let value = this.getter.call(this.vm, this.vm)
Dep.target = undefined
return value
}
update() {
const oldValue = this.value
this.value = this.get()
this.cb.call(this.vm, this.value, oldValue)
}
}
总的来说就是通过 Object.defineProperty 监听对象的每一个属性,当读取数据时会触发 getter,修改数据时会触发 setter。
然后我们在 getter 中进行依赖收集,当 setter 被触发的时候,就去把在 getter 中收集到的依赖拿出来进行相关操作,通常是执行一个回调函数。
我们收集依赖需要进行存储,对此 Vue2 中设置了一个 Dep 类,相当于一个管家,负责添加或删除相关的依赖和通知相关的依赖进行相关操作。
在 Vue2 中所谓的依赖就是 Watcher。值得注意的是,只有 Watcher 触发的 getter 才会进行依赖收集,哪个 Watcher 触发了 getter,就把哪个 Watcher 收集到 Dep 中。当响应式数据发生改变的时候,就会把收集到的 Watcher 都进行通知。
vue3
Vue3 是通过 Proxy 对数据实现 getter/setter 代理,从而实现响应式数据,然后在副作用函数中读取响应式数据的时候,就会触发 Proxy 的 getter,在 getter 里面把对当前的副作用函数保存起来,将来对应响应式数据发生更改的话,则把之前保存起来的副作用函数取出来执行。
Vue2 新增响应式属性要通过额外的 API
Object.defineProperty 只会对属性进行监测,而不会对对象进行监测,为了可以监测对象 Vue2 创建了一个 Observer 类。Observer 类的作用就是把一个对象全部转换成响应式对象,包括子属性数据,当对象新增或删除属性的时候负债通知对应的 Watcher 进行更新操作。
组件通信的方式
● 父子组件
● props/ e m i t / emit/ emit/parent/ref/$attrs
● 兄弟组件
● p a r e n t / parent/ parent/root/eventbus/vuex
● 跨层级关系
● eventbus/vuex/provide+inject
provide和inject的作用
通过使用provide和inject,父组件可以方便地向整个组件树传递共享的数据或方法,而无需一层层地通过props传递
provide
provide接受一个对象,对象的属性名是要提供的数据的键,属性值是实际要提供的数据
export default {
provide: {
message: '父组件传递的数据',
greet() {
console.log('发送');
}
},
};
inject
在子组件中,通过inject选项可以接收父组件提供的数据或方法
// 子组件
export default {
inject: ['message', 'greet'],
mounted() {
console.log(this.message); // 访问父组件提供的数据
this.greet(); // 调用父组件提供的方法
},
// 其他组件选项...
};
v-if和v-show
vue2中 for高于if vue3if高于for 但最好不要在一起使用
虚拟dom的好处
1 真是元素抽象成vbode 有效减少dom操作
2 方便实现跨平台
vue3新特性
vue3新特性
● Composition API
● SFC Composition API语法糖
● Teleport传送门
● Fragments片段
● Emits选项
● 自定义渲染器
● SFC CSS变量
● Suspense
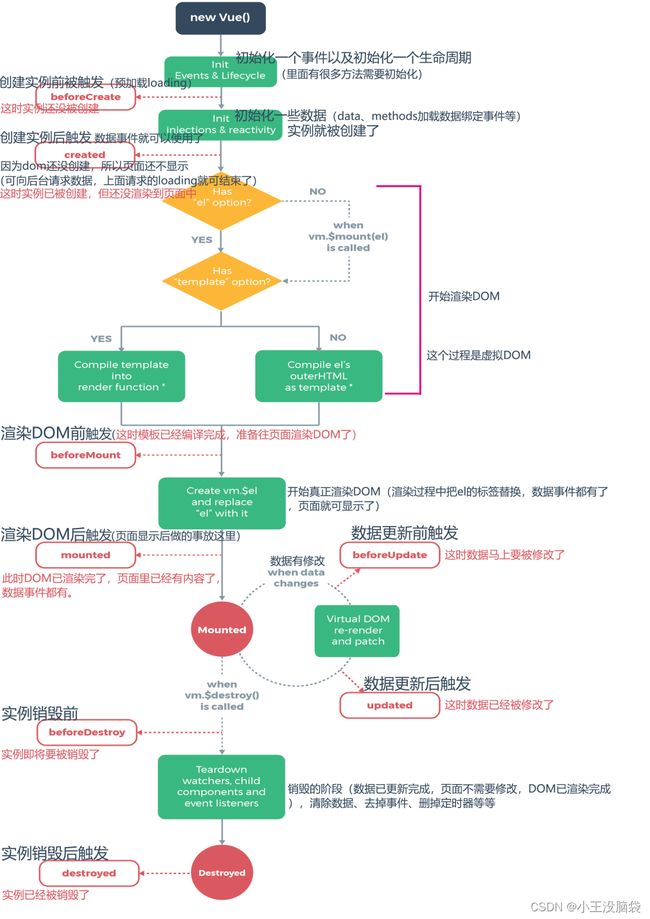
生命周期
Vue生命周期总共可以分为8个阶段:创建前后, 载入前后, 更新前后, 销毁前后,以及一些特殊场景的生命周期。vue3中新增了三个用于调试和服务端渲染场景
beforeCreate:通常用于插件开发中执行一些初始化任务,访问不到其余东西 此时this是undefined
created:组件初始化完毕,可以访问各种数据,获取接口数据等
mounted:dom已创建,可用于获取访问数据和dom元素;访问子组件等。
beforeUpdate:此时view层还未更新,可用于获取更新前各种状态
updated:完成view层的更新,更新后,所有状态已是最新
beforeunmount:实例被销毁前调用,可用于一些定时器或订阅的取消
unmounted:销毁一个实例。可清理它与其它实例的连接,解绑它的全部指令及事件监听器

KEY
key 的特殊 attribute 主要用在 Vue 的虚拟 DOM 算法,在新旧 nodes 对比时辨识 VNodes。如果不使用key,Vue 会使用一种最大限度减少动态元素并且尽可能的尝试就地修改/复用相同类型元素的算法,如果key相同的元素没有发生改变 则不会修改
当Vue 正在更新使用 v-for 染的素列表时,它默认使用“就地更新”的策略。如果数据项的顺序被改
变,Vue 将不会移动 DOM 元素来匹配数据项的顺序,而是就地更新每个元素,并且确保它们在每个索引位置正确渲染
data为什么是个函数
data是个函数 产生全新数据 进行隔离 如果有地方修改了这个数据 其余的地方不会产生变化
vue.mixin
在Vue中我们可以局部混入跟全局混入。一般情况下全局混入用于编写插件。局部混入用于复用逻辑
mixin 合并策略
核心就是:对象的合并处理
props、methods、inject、 computed 同名时会被替换
data 会被合并
生命周期和 watch 方法 会被合并成队列
components、directives、filters 会在原型链上叠加
Composition Api的优势
1 处理业务逻辑更加清晰: 在Vue2 中采用的是 OptionsAPl,用户提供的 data,props,methods,computed,watch 等属性(用户编写
复杂业务逻辑会出现反复横跳问题)
2 this指向的问题:Vue2 中所有的属性都是通过 this 访问,this 存在指向明确问题
3 方法和属性可以按需引入:Vue2 中很多未使用方法或属性依旧会被打包,并且所有全局 API 都在 Vue 对象上公开。ompositionAPI对 tree-shaking 更加友好,代码也更容易压缩。
4 组件逻辑共享问题,Vue2 采用 mixins 实现组件之间的逻辑共享;但是会有数据来源不明确,命名冲突
等问题。 Vue3 采用 CompositionAPI 提取公共逻辑非常方便
简单的组件仍然可以采用 OptionsAPI 进行编写,compositionAPI 在复杂的逻辑中有着明显的优势
插槽
默认插槽 具名插槽 作用域插槽 解析出来的元素树attrs里面有个slot属性
Keep Alive
keep-alive 是vue 中的内置组件,能在组件切换过程会缓存组件的实例,而不是销毁它们。在组件再次重新
激活时可以通过缓存的实例拿到之前渲染的 DOM 进行染,无需重新生成节点。
vue中有哪些设计模式
单例模式 - 单例模式就是整个程序有且仅有一个实例 Vuex 中的store
工厂模式-传入参数即可创建实例(createElement)
发布订阅模式-订阅者把自己想订阅的事件注册到调度中心,当该事件触发时候,发布者发布该事件到调
度中心,由调度中心统一调度订阅者注册到调度中心的处理代码。
观察者模式 - watcher &dep的关系
代理模式代理模给某一个对象提供一个代理对象,并由代理对象控制对原对象的引用。
装饰模式 - vue2 装饰器的用法 (对功能进行增强 )
中介者模式- 中个者是一个行为设计式通过提供一个统一的接口让系统的不同部分进行通信。 Vuex
策略模式策略模式指对象有某个行为,但是在不同的场景中,该行为有不同的实现方案。 mergeOptions
外观模式 - 提供了统一的接口,用来访问子系统中的一群接口。
vue中性能优化
1 数据层级不易过深,合理设置响应式数据
2 通过 Object.freeze()方法冻结属性
3 使用数据时缓存值的结果,不频繁取值。
4 合理设置 Kem属性
5 v-show和 v-if 的选取
6 控制组件粒度 -> Vue 采用组件级更新
7 采用函数式组件-> 函数式组件开销低
8 采用异步组件-> 借助webpack分包的能力
9 使用keep-alive缓存组件 v-once
10 分页、虚拟滚动、时间分片等策略
跨域问题
跨域是浏览器同源策略导致的,这个是浏览器的行为 (协议、主机名、端口的不同都会导致跨域问题)。服
务端和服务端之间进行通信是没有跨域问题的。跨域的实现方案有很多种。不过一般常用的就那么几种
CORS (Cross-Origin Resource Sharing,跨域资源共享) 由服务端设置,允许指定的客户端访问服务
粥
构建工具中设置反向代理、使用 Nginx 做反向代理
使用 Websocket 进行通信.
搭建 BFF(Backend For Frontend) 层解决跨域问题
jsonp sript标签里面不需要遵守同源策略 但是只能发送get请求
v-model实现原理
Vue中的v-model是一个语法糖,它用于实现表单元素和应用状态之间的双向绑定。当你在一个表单元素上使用v-model时,Vue会根据元素的类型以及传递给v-model的值自动为你处理输入事件和更新状态的逻辑。源码中v-model的实现实际上依赖于组件的value属性和input事件。
语法解析: Vue编译器会解析模板中的v-model指令,识别绑定的值和监听的事件。
绑定值传递: v-model会自动将表单元素的值绑定到组件实例的一个变量(通常是value)。
事件监听: Vue会为表单元素绑定对应的事件监听器,比如input事件。当用户输入改变时,触发input事件。
数据更新: 在事件触发时,Vue会调用组件实例中的方法来更新绑定的数据(即更新value)。
// 伪代码示例
Vue.directive('model', {
// 当指令绑定到元素上时
bind(el, binding, vnode) {
// 从指令的value中获取绑定的数据
const value = binding.value;
// 为元素添加input事件监听器
el.addEventListener('input', event => {
// 当触发input事件时,更新绑定的数据
vnode.context[value] = event.target.value;
});
// 初始化设置表单元素的值
el.value = vnode.context[value];
}
});
new Vue会做的过程
1 内部会初始化组件绑定的事件,初始化组件的父子关系$parent $children $root
2 初始化响应式数据 data、computed、props、watch、method。 同时也初始化了 provide 和inject方法。内部会对数据进行劫持对象采用defineProperty 数组采用方法重写。
3 在看一下用户是否传入了el 属性和template 或者render。render 的优先级更高,如果用户写的是
template,会做模板编译 (三部曲)。 最终就拿到了 render 函数(render)
4 内部挂载的时候会产生一个 watcher,会调用 render 函数会触发依赖收集。(update)内部还会给所有的响应式数
据增加 dep 属性,让属性记录当前的 watcher (用户后续修改的时候可以触发 watcher 重新染)
5 vue更新的时候采用虚拟DOM 的方式进行diff 算法更新。
vue.$set
vue. $ set是一个用于在响应式对象上添加属性的方法。这个方法的作用是确保添加的属性是响应式的,即能够触发视图更新。
在Vue中,当你直接使用obj.someKey = 'someValue’来添加一个新属性时,新添加的属性不会触发视图更新,因为Vue无法追踪这个操作。为了解决这个问题,Vue提供了$set方法。
1 如果目标是数组,直接使用数组的 splice 方法触发相应式;
2 如果目标是对象,会先判读属性是否存在、对象是否是响应式,最终如果有属性直接返回
3 不是被劫持的属性则是通过调用 defineReactive 方法进行响应式处理( defineReactive 方法就是 Vue 在初始化对象时,给对象属性采用 Object.defineProperty 动态添加 getter 和 setter 的功能所调用的方法)
Vue-Router
有三种模式 hash、history、abstract
1 abstract 模式是在不支持浏览器 API 环境使用,不依赖于浏览器历史
2 hash 模式: hash + popState/hashChange 兼容性好但是不够美观,hash 服务端无法获取。不利于优化
3 history 模式: historyApi+ popState 美观,刷新会出现 404 -> CLI webpack history-fallback
vuex
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。采用集中式存储管理应用的所有组件的状态。核心就是解决数据的共享。
以相应的规则保证状态以一种可预测的方式发生变化
缺点
Vuex 中store只有一份,复杂的数据需要依赖于模块。Vuex状态是一个树状结构,最终会将模块的状态挂载到根模块上。
模块和状态的名字冲突。
总结
本周复习了以前所学的知识点 经过学长提问感觉浏览器那部分和js还是不够扎实 vue有些东西用语言说出来还是会卡壳
寒假打算一起写个稍微大点的项目 然后就是马上2024咧 希望新的一年开开心心 我爱的人也天天开心!!