大一学生期末大作业 html+css+javascript网页设计实例【电影购票项目】html网页制作成品代码
HTML实例网页代码, 本实例适合于初学HTML的同学。该实例里面有设置了css的样式设置,有div的样式格局,这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。
文章目录
- 一、网页介绍
- 一、网页效果
- 二、代码展示
-
- 1.HTML代码
- 2.CSS代码
- 三、个人总结
- 四、精彩推荐
❤ 【作者主页——获取更多优质源码】
❤ 【学习资料/简历模板/面试资料/ 网站设计与制作】
❤ 【web前端期末大作业——毕设项目精品实战案例】
一、网页介绍
1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
3.知识应用:技术方面主要应用了网页知识中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了Logo(源文件)所需的知识点。
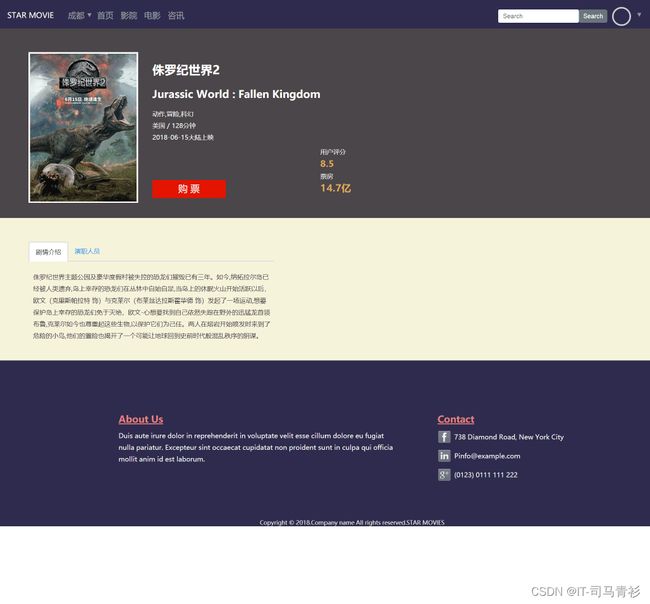
一、网页效果
二、代码展示
1.HTML代码
代码如下(示例):以下仅展示部分代码供参考~
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/index.css">
<title>Documenttitle>
head>
<body>
<div class="top-nav">
<div class="logo">STAR MOVIEdiv>
<ul>
<li>成都<i>▼i>li>
<li>首页li>
<li><a href="moviehouse-list.html" style="color: rgba(255, 255, 255,0.5);">影院a>li>
<li><a href="movie-list.html" style="color: rgba(255, 255, 255,0.5);">电影a>li>
<li>咨讯li>
ul>
<div class="top-right">
<input type="text" class="search" placeholder="Search">
<button type="button" class="button">Searchbutton>
<div class="user-icon">div>
<i class="list-icon">▼<div class="user-list">登录div>i>
div>
div>
<div class="container">
<div class="banner-box" id="banner-box">
<div class="inner">
<ul>
<li><a href="#"><img src="imgs/banner01.jpg" alt="">a>li>
<li><a href="#"><img src="imgs/banner02.jpg" alt="">a>li>
<li><a href="#"><img src="imgs/banner03.jpg" alt="">a>li>
<li><a href="#"><img src="imgs/banner04.jpg" alt="">a>li>
<li><a href="#"><img src="imgs/banner05.jpg" alt="">a>li>
ul>
<ol class="bar">
ol>
<div id="arr">
<span id="left">
<
span>
<span id="right">
>
span>
div>
div>
div>
<div class="main">
<div class="main-left">
<h1>正 在 热 映<a href="movie-list.html"><span>更 多 >span>a>h1>
<ul>
<li><img src="imgs/movie01.jpg" alt=""><span>详情span><i>侏罗纪世界2i>li>
<li><img src="imgs/movie02.jpg" alt=""><span>详情span><i>82号古宅i>li>
<li><img src="imgs/movie03.jpg" alt=""><span>详情span><i>唐人街探案3i>li>
<li><img src="imgs/movie04.jpg" alt=""><span>详情span><i>姜子牙i>li>
<li><img src="imgs/movie02.jpg" alt=""><span>详情span><i>82号古宅i>li>
<li><img src="imgs/movie04.jpg" alt=""><span>详情span><i>姜子牙i>li>
<li><img src="imgs/movie03.jpg" alt=""><span>详情span><i>唐人街探案3i>li>
<li><img src="imgs/movie01.jpg" alt=""><span>详情span><i>侏罗纪世界2i>li>
ul>
div>
<div class="main-right">
<h1>票 房 排 行h1>
<ul>
<li><i>1i><em>侏罗纪世界2em><span>14.7亿span>li>a>
<li><i>2i><em>82号古宅em><span>13.5亿span>li>a>
<li><i>3i><em>唐人街探案3em><span>15.9亿span>li>a>
<li><i>4i><em>姜子牙em><span>11.3亿span>li>a>
<li><i>5i><em>猛虫过江em><span>1.92亿span>li>
<li><i>6i><em>厕所英雄em><span>9422万span>li>
<li><i>7i><em>幸福马上来em><span>7707万span>li>
<li><i>8i><em>潜艇总动员:海底两万里em><span>7234万span>li>
<li><i>9i><em>泄密者em><span>6977万span>li>
<li><i>10i><em>龙虾刑警em><span>6662万span>li>
ul>
div>
<div class="main-left">
<h1>即 将 上 映<a href="movie-list.html"><span>更 多 >span>a>h1>
<ul>
<li><img src="imgs/movie01.jpg" alt=""><span>详情span>li>
<li><img src="imgs/movie01.jpg" alt=""><span>详情span>li>
<li><img src="imgs/movie01.jpg" alt=""><span>详情span>li>
<li><img src="imgs/movie01.jpg" alt=""><span>详情span>li>
<li><img src="imgs/movie01.jpg" alt=""><span>详情span>li>
<li><img src="imgs/movie01.jpg" alt=""><span>详情span>li>
<li><img src="imgs/movie01.jpg" alt=""><span>详情span>li>
<li><img src="imgs/movie01.jpg" alt=""><span>详情span>li>
ul>
div>
<div class="main-right">
<h1>最 受 期 待h1>
<ul>
<li><i>1i><em>侏罗纪世界2em><span>14.7亿span>li>a>
<li><i>2i><em>82号古宅em><span>13.5亿span>li>a>
<li><i>3i><em>唐人街探案3em><span>15.9亿span>li>a>
<li><i>4i><em>姜子牙em><span>11.3亿span>li>a>
<li><i>5i><em>猛虫过江em><span>1.92亿span>li>
<li><i>6i><em>厕所英雄em><span>9422万span>li>
<li><i>7i><em>幸福马上来em><span>7707万span>li>
<li><i>8i><em>潜艇总动员:海底两万里em><span>7234万span>li>
<li><i>9i><em>泄密者em><span>6977万span>li>
<li><i>10i><em>龙虾刑警em><span>6662万span>li>
ul>
div>
div>
div>
<div class="foot">
<div class="foot-left">
<a href="">About Usa>
<p>Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat<br>nulla pariatur. Excepteur sint occaecat cupidatat non proident sunt in culpa qui officia<br>mollit anim id est laborum.
p>
div>
<div class="foot-right">
<a href="">Contacta>
<div><img src="imgs/icon/facebook.png" alt=""><span>738 Diamond Road, New York Cityspan>div>
<div><img src="imgs/icon/linkedin.png" alt=""><span>[email protected]span>div>
<div><img src="imgs/icon/googleplus.png" alt=""><span>(0123) 0111 111 222span>div>
div>
<div class="foot-bottom">Copyright © 2018.Company name All rights reserved.STAR MOVIESdiv>
div>
<div class="goTop">
∧
div>
<script src="js/jquery-3.4.1.min.js">script>
<script src="js/index.js">script>
<script src="js/common.js">script>
body>
html>
2.CSS代码
.top-nav {
width: 100%;
height: 60px;
position: fixed;
top: 0;
background-color: #2F2B4E;
z-index: 99999;
padding-top: 20px;
box-sizing: border-box;
}
.top-nav .logo {
color: white;
line-height: 20px;
margin-left: 15px;
margin-right: 15px;
margin-top: 2px;
font-size: 16px;
float: left;
}
.top-nav ul {
list-style: none;
color: rgba(255, 255, 255, 0.5);
font-size: 17px;
}
.top-nav ul li {
float: left;
margin-left: 15px;
cursor: pointer;
}
.top-nav ul li i {
display: block;
font-style: normal;
float: right;
font-size: 12px;
margin-left: 5px;
margin-top: 3px;
}
.top-nav ul li:nth-of-type(2) {
margin-left: 10px;
}
.top-nav .top-right {
width: 320px;
float: right;
position: relative;
}
.top-nav .top-right .search {
width: 160px;
height: 28px;
padding-left: 10px;
border-radius: 3px;
border: none;
float: left;
}
.top-nav .top-right .button {
width: 60px;
height: 28px;
border-radius: 4px;
border: none;
background-color: #6B757E;
color: white;
float: left;
cursor: pointer;
}
.top-nav .top-right .user-icon {
width: 40px;
height: 40px;
background: url("../imgs/user-icon.jpg") no-repeat center center;
background-size: 0px;
border-radius: 50%;
position: absolute;
top: -20%;
right: 40px;
cursor: pointer;
border: 3px solid #cccccc;
box-sizing: border-box;
}
.top-nav .top-right .list-icon {
display: block;
font-style: normal;
position: absolute;
top: 10%;
right: 8px;
text-align: center;
cursor: pointer;
font-size: 12px;
height: 60px;
width: 30px;
color: rgba(255, 255, 255, 0.5);
}
.top-nav .top-right .list-icon:hover .user-list {
display: block;
}
.top-nav .top-right .list-icon .user-list {
position: absolute;
bottom: 0px;
right: -10px;
width: 50px;
height: 30px;
background-color: white;
color: black;
text-align: center;
line-height: 30px;
display: none;
}
.foot {
width: 100%;
height: 350px;
background-color: #2F2B4E;
padding: 110px 0 0 250px;
box-sizing: border-box;
color: whitesmoke;
font-size: 14px;
position: relative;
}
.foot a {
text-decoration: underline;
font-size: 20px;
color: #E77B84;
font-weight: bolder;
}
.foot .foot-left {
float: left;
width: 60%;
}
.foot .foot-left p {
margin-top: 10px;
line-height: 25px;
}
.foot .foot-right {
float: left;
width: 40%;
}
.foot .foot-right div {
height: 30px;
margin-top: 10px;
position: relative;
}
.foot .foot-right div img {
width: 30px;
}
.foot .foot-right div span {
position: absolute;
top: 5px;
padding-left: 5px;
}
.foot .foot-bottom {
position: absolute;
bottom: 0;
left: 40%;
font-size: 12px;
}
* {
margin: 0;
padding: 0;
}
body {
width: 100%;
background: url("../imgs/bg.jpg") no-repeat center top fixed;
font-family: "微软雅黑";
}
ul {
list-style: none;
}
a {
text-decoration: none;
}
三、个人总结
一套合格的网页应该包含(具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分;
- 所有页面相互超链接,可到三级页面,有5-10个页面组成;
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术;
- 菜单美观、醒目,二级菜单可正常弹出与跳转;
- 要有JS特效,如定时切换和手动切换图片新闻;
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用;
- 页面清爽、美观、大方,不雷同。
- 网站前端程序不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
四、精彩推荐
1.看到这里了就 【点赞收藏博文】 三连支持下吧,你的支持是我创作的动力, 【观注作者 |获取更多源码| 优质文章】 。
2.关注我带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.
以上内容技术相关问题欢迎一起交流学习