Node.js学习
简单的说 Node.js 就是运行在服务端的 JavaScript。
Node.js 是一个基于 Chrome JavaScript 运行时建立的一个平台。
Node.js 是一个事件驱动 I/O 服务端 JavaScript 环境,基于 Google 的 V8 引擎,V8 引擎执行 Javascript 的速度非常快,性能非常好。
安装 Node.js
Node.js 安装包及源码下载地址:https://nodejs.org/zh-cn/download/
Node.js 历史版本下载地址:https://nodejs.org/dist/
注意:Linux 上安装 Node.js 需要安装 Python 2.6 或 2.7 ,不建议安装 Python 3.0 以上版本。
windows 平台
Windows 安装包 .msi
下载安装包后,根据安装程序一步步安装即可(默认会设置 node 安装路径到 path),安装完成后,在终端输入 node --version 或 node -v 查看 node 版本,如果返回成功则安装正确,如果提示没有 node 命令,则需要将 node 路径配置到系统环境变量 path 中。
Windows 安装包 .exe
exe 安装与 msi 类似
linux 平台
直接使用已编译好的包
Node 官网已经把 linux 下载版本更改为已编译好的版本了,我们可以直接下载解压后使用:
wgethttps://nodejs.org/dist/v10.9.0/node-v10.9.0-linux-x64.tar.xz// 下载tar xf node-v10.9.0-linux-x64.tar.xz // 解压cd node-v10.9.0-linux-x64/ // 进入解压目录./bin/node -v // 执行node命令 查看版本v10.9.0
解压文件的 bin 目录底下包含了 node、npm 等命令,我们可以使用 ln 命令来设置软连接:
ln -s /usr/software/nodejs/bin/npm /usr/local/bin/ ln -s /usr/software/nodejs/bin/node /usr/local/bin/
Ubuntu 源码安装
以下部分我们将介绍在 Ubuntu Linux 下使用源码安装 Node.js 。 其他的 Linux 系统,如 Centos 等类似如下安装步骤。
在 Github 上获取 Node.js 源码:
$ sudo git clonehttps://github.com/nodejs/node.gitCloning into 'node'...
修改目录权限:
$ sudo chmod -R 755 node
使用 ./configure 创建编译文件,并按照:
$ cd node$ sudo ./configure$ sudo make$ sudo make install
查看 node 版本:
$ node --versionv0.10.25
Ubuntu apt-get 命令安装
命令格式如下:
sudo apt-get install nodejssudo apt-get install npm
centos 源码安装
1、下载源码,你需要在https://nodejs.org/en/download/下载最新的Nodejs版本,本文以v0.10.24为例:
cd /usr/local/src/wgethttp://nodejs.org/dist/v0.10.24/node-v0.10.24.tar.gz
2、解压源码
tar zxvf node-v0.10.24.tar.gz
3、 编译安装
cd node-v0.10.24./configure --prefix=/usr/local/node/0.10.24makemake install
4、 配置NODE_HOME,进入profile编辑环境变量
vim /etc/profile
设置 nodejs 环境变量,在 export PATH USER LOGNAME MAIL HOSTNAME HISTSIZE HISTCONTROL 一行的上面添加如下内容:
#set for nodejsexport NODE_HOME=/usr/local/node/0.10.24export PATH=$NODE_HOME/bin:$PATH
:wq 保存并退出,编译 /etc/profile 使配置生效
source /etc/profile
验证是否安装配置成功
node -v
输出 v0.10.24 表示配置成功
npm模块安装路径
/usr/local/node/0.10.24/lib/node_modules/
MacOS 平台
你可以通过以下两种方式在 Mac OS 上来安装 node:
-
1、在官方下载网站下载 pkg 安装包,直接点击安装即可。
-
2、使用 brew 命令来安装:
brew install node
第一个 Node.js 程序
新建文件helloworld.js,写入代码:
console.log("Hello World");
命令行中执行如下命令:
node helloworld.js
程序执行后,在终端输出Hello World。
D:\Work\Code\NodeJs>node helloworld.jshello world!
第一个Node.js应用
如果我们使用 PHP 来编写后端的代码时,需要 Apache 或者 Nginx 的 HTTP 服务器,并配上 mod_php5 模块和 php-cgi。
从这个角度看,整个 接收 HTTP 请求并提供 Web 页面 的需求就不需要 PHP 来处理。
不过对 Node.js 来说,概念完全不一样了。使用 Node.js 时,我们不仅仅 在实现一个应用,同时还实现了整个 HTTP 服务器。事实上,我们的 Web 应用以及对应的 Web 服务器基本上是一样的。
在我们创建 Node.js 第一个 "Hello, World!" 应用前,让我们先了解下 Node.js 应用是由哪几部分组成的:d
- 引入 required 模块:我们可以使用 require 指令来载入 Node.js 模块。
- 创建服务器:服务器可以监听客户端的请求,类似于 Apache 、Nginx 等 HTTP 服务器。
- 接收请求与响应请求 服务器很容易创建,客户端可以使用浏览器或终端发送 HTTP 请求,服务器接收请求后返回响应数据。
创建 Node.js 应用
步骤一、引入 required 模块
我们使用 require 指令来载入 http 模块,并将实例化的 HTTP 赋值给变量 http,实例如下:
var http = require("http");
步骤二、创建服务器
接下来我们使用 http.createServer() 方法创建服务器,并使用 listen 方法绑定 8888 端口。 函数通过 request, response 参数来接收和响应数据。
实例如下,在你项目的根目录下创建一个叫 server.js 的文件,并写入以下代码:
var http = require('http');http.createServer(function (request, response) { // 发送 HTTP 头部 // HTTP 状态值: 200 : OK // 内容类型: text/plain response.writeHead(200, {'Content-Type': 'text/plain'}); // 发送响应数据 "Hello World" response.end('Hello World\n');}).listen(8888);// 终端打印如下信息console.log('Server running athttp://127.0.0.1:8888/');
以上代码我们完成了一个可以工作的 HTTP 服务器。
使用 node 命令执行以上的代码:
node server.jsServer running athttp://127.0.0.1:8888/
接下来,打开浏览器访问http://127.0.0.1:8888/,你会看到一个写着Hello World的网页。
分析 Node.js 的 HTTP 服务器
- 第一行请求(require)Node.js 自带的 http 模块,并且把它赋值给 http 变量。
- 接下来我们调用 http 模块提供的函数: createServer 。这个函数会返回 一个对象,这个对象有一个叫做 listen 的方法,这个方法有一个数值参数, 指定这个 HTTP 服务器监听的端口号。
Node.js REPL 交互式解释器
打开终端,键入node进入命令行交互模式,输入代码语句后立即执行并显示结果,例如:
D:\Work\Code\NodeJs>nodeWelcome to Node.js v16.16.0.Type ".help" for more information.> console.log("Hello World");Hello World
Node.js REPL(Read Eval Print Loop:交互式解释器) 表示一个电脑的环境,类似 Windows 系统的终端或 Unix/Linux shell,我们可以在终端中输入命令,并接收系统的响应。
Node 自带了交互式解释器,可以执行以下任务:
- 读取 - 读取用户输入,解析输入的 Javascript 数据结构并存储在内存中。
- 执行 - 执行输入的数据结构
- 打印 - 输出结果
- 循环 - 循环操作以上步骤直到用户两次按下 ctrl-c 按钮退出。
Node 的交互式解释器可以很好的调试 Javascript 代码。
简单的表达式运算
$ node> 1 + 45> 5 / 22.5> 3 * 618> 4 - 13> 1 + ( 2 * 3 ) - 43>
使用变量
你可以将数据存储在变量中,并在你需要的时候使用它。
变量声明需要使用 var 关键字,如果没有使用 var 关键字变量会直接打印出来。
使用 var 关键字的变量可以使用 console.log() 来输出变量。
$ node> x = 1010> var y = 10undefined> x + y20> console.log("Hello World")Hello Worldundefined> console.log("www.runoob.com")www.runoob.comundefined
多行表达式
Node REPL 支持输入多行表达式,这就有点类似 JavaScript。接下来让我们来执行一个 do-while 循环:
$ node> var x = 0undefined> do {... x++;... console.log("x: " + x);... } while ( x < 5 );x: 1x: 2x: 3x: 4x: 5undefined>
... 三个点的符号是系统自动生成的,你回车换行即可。Node 会自动检测是否为连续的表达式。
下划线 _ 变量
你可以使用下划线(_)获取上一个表达式的运算结果:
$ node> var x = 10undefined> var y = 20undefined> x + y30> var sum = _undefined> console.log(sum)30undefined>
REPL 命令
- ctrl + c - 退出当前终端。
- ctrl + c 按下两次 - 退出 Node REPL。
- ctrl + d - 退出 Node REPL.
- .break - 退出多行表达式
- 向上/向下 键 - 查看输入的历史命令
- tab 键 - 列出当前命令
- .help - 列出使用命令
- .clear - 退出多行表达式, 与.break一样
- .editor - 进入编辑器模式
- .exit - 退出Node REPL
- .save *filename* - 保存当前的 Node REPL 会话到指定文件
- .load *filename* - 载入当前 Node REPL 会话的文件内容。
NPM 使用介绍
NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,常见的使用场景有以下几种:
- 允许用户从NPM服务器下载别人编写的第三方包到本地使用。
- 允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
- 允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
由于新版的nodejs已经集成了npm,所以之前npm也一并安装好了。同样可以通过输入 "npm -v" 来测试是否成功安装。命令如下,出现版本提示表示安装成功:
$ npm -v2.3.0
如果你安装的是旧版本的 npm,可以很容易得通过 npm 命令来升级,命令如下:
$ sudo npm install npm -g
如果是 Window 系统使用以下命令即可:
npm install npm -g
使用 npm 命令安装模块
npm 安装 Node.js 模块语法格式如下:
$ npm install
以下实例,我们使用 npm 命令安装常用的 Node.js web框架模块 express:
$ npm install express
安装好之后,express 包就放在了工程目录下的 node_modules 目录中,因此在代码中只需要通过 require('express') 的方式就好,无需指定第三方包路径。
var express = require('express');
全局安装与本地安装
npm 的包安装分为本地安装(local)、全局安装(global)两种,从敲的命令行来看,差别只是有没有-g而已,比如
npm install express # 本地安装npm install express -g # 全局安装
如果出现以下错误:
npm err! Error: connect ECONNREFUSED 127.0.0.1:8087 解决办法为:
$ npm config set proxy null
本地安装
- 将安装包放在 ./node_modules 下(运行 npm 命令时所在的目录),如果没有 node_modules 目录,会在当前执行 npm 命令的目录下生成 node_modules 目录。
- 可以通过 require() 来引入本地安装的包。
全局安装
- 将安装包放在 /usr/local 下或者你 node 的安装目录。
- 可以直接在命令行里使用。
如果你希望具备两者功能,则需要在两个地方安装它或使用 npm link。
接下来我们使用全局方式安装 express
$ npm install express -g
安装过程输出如下内容,第一行输出了模块的版本号及安装位置。
[email protected] node_modules/express├── [email protected]├── [email protected]├── [email protected]├── [email protected]├── [email protected]├── [email protected]├── [email protected]├── [email protected]├── [email protected]├── [email protected]├── [email protected]├── [email protected]├── [email protected]├── [email protected]├── [email protected]├── [email protected]├── [email protected]├── [email protected]├── [email protected] ([email protected])├── [email protected] ([email protected])├── [email protected] ([email protected], [email protected])├── [email protected] ([email protected])├── [email protected] ([email protected], [email protected])├── [email protected] ([email protected], [email protected])└── [email protected] ([email protected], [email protected], [email protected], [email protected], [email protected])
查看安装信息
你可以使用以下命令来查看所有全局安装的模块:
$ npm list -g├─┬ [email protected]│ ├── [email protected]│ ├── [email protected]│ ├── [email protected]│ ├─┬ [email protected]│ │ └── [email protected]│ ├─┬ [email protected]│ │ └── [email protected]……
如果要查看某个模块的版本号,可以使用命令如下:
$ npm list gruntprojectName@projectVersion /path/to/project/folder└── [email protected]
使用 package.json
package.json 位于模块的目录下,用于定义包的属性。接下来让我们来看下 express 包的 package.json 文件,位于 node_modules/express/package.json 内容:
{"name":"express","description":"Fast, unopinionated, minimalist web framework","version":"4.13.3","author":{"name":"TJ Holowaychuk","email":"[email protected]"},"contributors":[{"name":"Aaron Heckmann","email":"[email protected]"},{"name":"Ciaran Jessup","email":"[email protected]"},{"name":"Douglas Christopher Wilson","email":"[email protected]"},{"name":"Guillermo Rauch","email":"[email protected]"},{"name":"Jonathan Ong","email":"[email protected]"},{"name":"Roman Shtylman","email":"[email protected]"},{"name":"Young Jae Sim","email":"[email protected]"}],"license":"MIT","repository":{"type":"git","url":"git+https://github.com/strongloop/express.git"},"homepage":"http://expressjs.com/","keywords":["express","framework","sinatra","web","rest","restful","router","app","api"],"dependencies":{"accepts":"~1.2.12","array-flatten":"1.1.1","content-disposition":"0.5.0","content-type":"~1.0.1","cookie":"0.1.3","cookie-signature":"1.0.6","debug":"~2.2.0","depd":"~1.0.1","escape-html":"1.0.2","etag":"~1.7.0","finalhandler":"0.4.0","fresh":"0.3.0","merge-descriptors":"1.0.0","methods":"~1.1.1","on-finished":"~2.3.0","parseurl":"~1.3.0","path-to-regexp":"0.1.7","proxy-addr":"~1.0.8","qs":"4.0.0","range-parser":"~1.0.2","send":"0.13.0","serve-static":"~1.10.0","type-is":"~1.6.6","utils-merge":"1.0.0","vary":"~1.0.1"},"devDependencies":{"after":"0.8.1","ejs":"2.3.3","istanbul":"0.3.17","marked":"0.3.5","mocha":"2.2.5","should":"7.0.2","supertest":"1.0.1","body-parser":"~1.13.3","connect-redis":"~2.4.1","cookie-parser":"~1.3.5","cookie-session":"~1.2.0","express-session":"~1.11.3","jade":"~1.11.0","method-override":"~2.3.5","morgan":"~1.6.1","multiparty":"~4.1.2","vhost":"~3.0.1"},"engines":{"node":">= 0.10.0"},"files":["LICENSE","History.md","Readme.md","index.js","lib/"],"scripts":{"test":"mocha --require test/support/env --reporter spec --bail --check-leaks test/ test/acceptance/","test-ci":"istanbul cover node_modules/mocha/bin/_mocha --report lcovonly -- --require test/support/env --reporter spec --check-leaks test/ test/acceptance/","test-cov":"istanbul cover node_modules/mocha/bin/_mocha -- --require test/support/env --reporter dot --check-leaks test/ test/acceptance/","test-tap":"mocha --require test/support/env --reporter tap --check-leaks test/ test/acceptance/"},"gitHead":"ef7ad681b245fba023843ce94f6bcb8e275bbb8e","bugs":{"url":"https://github.com/strongloop/express/issues"},"_id":"[email protected]","_shasum":"ddb2f1fb4502bf33598d2b032b037960ca6c80a3","_from":"express@*","_npmVersion":"1.4.28","_npmUser":{"name":"dougwilson","email":"[email protected]"},"maintainers":[{"name":"tjholowaychuk","email":"[email protected]"},{"name":"jongleberry","email":"[email protected]"},{"name":"dougwilson","email":"[email protected]"},{"name":"rfeng","email":"[email protected]"},{"name":"aredridel","email":"[email protected]"},{"name":"strongloop","email":"[email protected]"},{"name":"defunctzombie","email":"[email protected]"}],"dist":{"shasum":"ddb2f1fb4502bf33598d2b032b037960ca6c80a3","tarball":"http://registry.npmjs.org/express/-/express-4.13.3.tgz"},"directories":{},"_resolved":"https://registry.npmjs.org/express/-/express-4.13.3.tgz","readme":"ERROR: No README data found!"}
Package.json 属性说明
- name - 包名。
- version - 包的版本号。
- description - 包的描述。
- homepage - 包的官网 url 。
- author - 包的作者姓名。
- contributors - 包的其他贡献者姓名。
- dependencies - 依赖包列表。如果依赖包没有安装,npm 会自动将依赖包安装在 node_module 目录下。
- repository - 包代码存放的地方的类型,可以是 git 或 svn,git 可在 Github 上。
- main - main 字段指定了程序的主入口文件,require('moduleName') 就会加载这个文件。这个字段的默认值是模块根目录下面的 index.js。
- keywords - 关键字
卸载模块
我们可以使用以下命令来卸载 Node.js 模块。
$ npm uninstall express
卸载后,你可以到 /node_modules/ 目录下查看包是否还存在,或者使用以下命令查看:
$ npm ls
更新模块
我们可以使用以下命令更新模块:
$ npm update express
搜索模块
使用以下来搜索模块:
$ npm search express
创建模块
创建模块,package.json 文件是必不可少的。我们可以使用 NPM 生成 package.json 文件,生成的文件包含了基本的结果。
$ npm initThis utility will walk you through creating a package.json file.It only covers the most common items, and tries to guess sensible defaults.See `npm help json` for definitive documentation on these fieldsand exactly what they do.Use `npm install
以上的信息,你需要根据你自己的情况输入。在最后输入 "yes" 后会生成 package.json 文件。
接下来我们可以使用以下命令在 npm 资源库中注册用户(使用邮箱注册):
$ npm adduserUsername: mcmohdPassword:Email: (this IS public) [email protected]接下来我们就用以下命令来发布模块:
$ npm publish如果你以上的步骤都操作正确,你就可以跟其他模块一样使用 npm 来安装。
版本号
使用 NPM 下载和发布代码时都会接触到版本号。NPM 使用语义版本号来管理代码,这里简单介绍一下。
语义版本号分为X.Y.Z三位,分别代表主版本号、次版本号和补丁版本号。当代码变更时,版本号按以下原则更新。
- 如果只是修复bug,需要更新Z位。
- 如果是新增了功能,但是向下兼容,需要更新Y位。
- 如果有大变动,向下不兼容,需要更新X位。
版本号有了这个保证后,在申明第三方包依赖时,除了可依赖于一个固定版本号外,还可依赖于某个范围的版本号。例如"argv": "0.0.x"表示依赖于0.0.x系列的最新版argv。
NPM支持的所有版本号范围指定方式可以查看官方文档。
NPM 常用命令
除了本章介绍的部分外,NPM还提供了很多功能,package.json里也有很多其它有用的字段。
除了可以在npmjs.org/doc/查看官方文档外,这里再介绍一些NPM常用命令。
NPM提供了很多命令,例如install和publish,使用npm help可查看所有命令。
- NPM提供了很多命令,例如
install和publish,使用npm help可查看所有命令。 - 使用
npm help可查看某条命令的详细帮助,例如npm help install。 - 在
package.json所在目录下使用npm install . -g可先在本地安装当前命令行程序,可用于发布前的本地测试。 - 使用
npm update可以把当前目录下node_modules子目录里边的对应模块更新至最新版本。 - 使用
npm update可以把全局安装的对应命令行程序更新至最新版。-g - 使用
npm cache clear可以清空NPM本地缓存,用于对付使用相同版本号发布新版本代码的人。 - 使用
npm unpublish可以撤销发布自己发布过的某个版本代码。@
使用淘宝 NPM 镜像[废弃]
由于国内直接使用 npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。
淘宝 NPM 镜像是一个完整npmjs.org镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步。
你可以使用淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm:
$ npm install -g cnpm --registry=https://registry.npmmirror.com
这样就可以使用 cnpm 命令来安装模块了:
$ cnpm install [name]更多信息可以查阅:https://npmmirror.com/。
Node.js 模块系统
为了让Node.js的文件可以相互调用,Node.js提供了一个简单的模块系统。
模块是Node.js 应用程序的基本组成部分,文件和模块是一一对应的。换言之,一个 Node.js 文件就是一个模块,这个文件可能是JavaScript 代码、JSON 或者编译过的C/C++ 扩展。
引入模块
在 Node.js 中,引入一个模块非常简单,如下我们创建一个 main.js 文件并引入 hello 模块,代码如下:
var hello = require('./hello');hello.world();
以上实例中,代码 require('./hello') 引入了当前目录下的 hello.js 文件(./ 为当前目录,node.js 默认后缀为 js)。
Node.js 提供了 exports 和 require 两个对象,其中 exports 是模块公开的接口,require 用于从外部获取一个模块的接口,即所获取模块的 exports 对象。
接下来我们就来创建 hello.js 文件,代码如下:
exports.world = function() { console.log('Hello World');}
在以上示例中,hello.js 通过 exports 对象把 world 作为模块的访问接口,在 main.js 中通过 require('./hello') 加载这个模块,然后就可以直接访 问 hello.js 中 exports 对象的成员函数了。
有时候我们只是想把一个对象封装到模块中,格式如下:
module.exports = function() { // ...}
例如:
//hello.js function Hello() { var name; this.setName = function(thyName) { name = thyName; }; this.sayHello = function() { console.log('Hello ' + name); }; }; module.exports = Hello;
这样就可以直接获得这个对象了:
//main.js var Hello = require('./hello'); hello = new Hello(); hello.setName('BYVoid'); hello.sayHello();
模块接口的唯一变化是使用 module.exports = Hello 代替了exports.world = function(){}。 在外部引用该模块时,其接口对象就是要输出的 Hello 对象本身,而不是原先的 exports。
服务端的模块放在哪里
也许你已经注意到,我们已经在代码中使用了模块了。像这样:
从文件模块缓存中加载
尽管原生模块与文件模块的优先级不同,但是都会优先从文件模块的缓存中加载已经存在的模块。
从原生模块加载
原生模块的优先级仅次于文件模块缓存的优先级。require 方法在解析文件名之后,优先检查模块是否在原生模块列表中。以http模块为例,尽管在目录下存在一个 http/http.js/http.node/http.json 文件,require("http") 都不会从这些文件中加载,而是从原生模块中加载。
原生模块也有一个缓存区,同样也是优先从缓存区加载。如果缓存区没有被加载过,则调用原生模块的加载方式进行加载和执行。
从文件加载
当文件模块缓存中不存在,而且不是原生模块的时候,Node.js 会解析 require 方法传入的参数,并从文件系统中加载实际的文件,加载过程中的包装和编译细节在前一节中已经介绍过,这里我们将详细描述查找文件模块的过程,其中,也有一些细节值得知晓。
require方法接受以下几种参数的传递:
- http、fs、path等,原生模块。
- ./mod或../mod,相对路径的文件模块。
- /pathtomodule/mod,绝对路径的文件模块。
- mod,非原生模块的文件模块。
在路径 Y 下执行 require(X) 语句执行顺序:
1. 如果 X 是内置模块 a. 返回内置模块 b. 停止执行2. 如果 X 以 '/' 开头 a. 设置 Y 为文件根路径3. 如果 X 以 './' 或 '/' or '../' 开头 a. LOAD_AS_FILE(Y + X) b. LOAD_AS_DIRECTORY(Y + X)4. LOAD_NODE_MODULES(X, dirname(Y))5. 抛出异常 "not found"LOAD_AS_FILE(X)1. 如果 X 是一个文件, 将 X 作为 JavaScript 文本载入并停止执行。2. 如果 X.js 是一个文件, 将 X.js 作为 JavaScript 文本载入并停止执行。3. 如果 X.json 是一个文件, 解析 X.json 为 JavaScript 对象并停止执行。4. 如果 X.node 是一个文件, 将 X.node 作为二进制插件载入并停止执行。LOAD_INDEX(X)1. 如果 X/index.js 是一个文件, 将 X/index.js 作为 JavaScript 文本载入并停止执行。2. 如果 X/index.json 是一个文件, 解析 X/index.json 为 JavaScript 对象并停止执行。3. 如果 X/index.node 是一个文件, 将 X/index.node 作为二进制插件载入并停止执行。LOAD_AS_DIRECTORY(X)1. 如果 X/package.json 是一个文件, a. 解析 X/package.json, 并查找 "main" 字段。 b. let M = X + (json main 字段) c. LOAD_AS_FILE(M) d. LOAD_INDEX(M)2. LOAD_INDEX(X)LOAD_NODE_MODULES(X, START)1. let DIRS=NODE_MODULES_PATHS(START)2. for each DIR in DIRS: a. LOAD_AS_FILE(DIR/X) b. LOAD_AS_DIRECTORY(DIR/X)NODE_MODULES_PATHS(START)1. let PARTS = path split(START)2. let I = count of PARTS - 13. let DIRS = []4. while I >= 0, a. if PARTS[I] = "node_modules" CONTINUE b. DIR = path join(PARTS[0 .. I] + "node_modules") c. DIRS = DIRS + DIR d. let I = I - 15. return DIRSexports 和 module.exports 的使用
如果要对外暴露属性或方法,就用 exports 就行,要暴露对象(类似class,包含了很多属性和方法),就用 module.exports。
Node.js 函数
在 JavaScript中,一个函数可以作为另一个函数的参数。我们可以先定义一个函数,然后传递,也可以在传递参数的地方直接定义函数。
Node.js 中函数的使用与 JavaScript 类似,举例来说,你可以这样做:
function say(word) { console.log(word);}function execute(someFunction, value) { someFunction(value);}execute(say, "Hello");
以上代码中,我们把 say 函数作为 execute 函数的第一个变量进行了传递。这里传递的不是 say 的返回值,而是 say 本身!
这样一来, say 就变成了execute 中的本地变量 someFunction ,execute 可以通过调用 someFunction() (带括号的形式)来使用 say 函数。
当然,因为 say 有一个变量, execute 在调用 someFunction 时可以传递这样一个变量。
匿名函数
我们可以把一个函数作为变量传递。但是我们不一定要绕这个"先定义,再传递"的圈子,我们可以直接在另一个函数的括号中定义和传递这个函数:
function execute(someFunction, value) { someFunction(value);}execute(function(word){ console.log(word) }, "Hello");我们在 execute 接受第一个参数的地方直接定义了我们准备传递给 execute 的函数。
用这种方式,我们甚至不用给这个函数起名字,这也是为什么它被叫做匿名函数 。
函数传递是如何让 HTTP 服务器工作的
带着这些知识,我们再来看看我们简约而不简单的HTTP服务器:
var http = require("http");http.createServer(function(request, response) { response.writeHead(200, {"Content-Type": "text/plain"}); response.write("Hello World"); response.end();}).listen(8888);
现在它看上去应该清晰了很多:我们向 createServer 函数传递了一个匿名函数。
用这样的代码也可以达到同样的目的:
var http = require("http");function onRequest(request, response) { response.writeHead(200, {"Content-Type": "text/plain"}); response.write("Hello World"); response.end();}http.createServer(onRequest).listen(8888);
Node.js 回调函数
Node.js 异步编程的直接体现就是回调。
异步编程依托于回调来实现,但不能说使用了回调后程序就异步化了。
回调函数在完成任务后就会被调用,Node 使用了大量的回调函数,Node 所有 API 都支持回调函数。
例如,我们可以一边读取文件,一边执行其他命令,在文件读取完成后,我们将文件内容作为回调函数的参数返回。这样在执行代码时就没有阻塞或等待文件 I/O 操作。这就大大提高了 Node.js 的性能,可以处理大量的并发请求。
回调函数一般作为函数的最后一个参数出现:
function foo1(name, age, callback) { }function foo2(value, callback1, callback2) { }
阻塞代码实例
创建一个文件 input.txt ,内容如下:
菜鸟教程官网地址:www.runoob.com
创建 main.js 文件, 代码如下:
var fs = require("fs");var data = fs.readFileSync('input.txt');console.log(data.toString());console.log("程序执行结束!");
以上代码执行结果如下:
$ node main.js菜鸟教程官网地址:www.runoob.com程序执行结束!
非阻塞代码实例
创建一个文件 input.txt ,内容如下:
菜鸟教程官网地址:www.runoob.com
创建 main.js 文件, 代码如下:
var fs = require("fs");fs.readFile('input.txt', function (err, data) { if (err) return console.error(err); console.log(data.toString());});console.log("程序执行结束!");
以上代码执行结果如下:
$ node main.js程序执行结束!菜鸟教程官网地址:www.runoob.com
以上两个实例我们了解了阻塞与非阻塞调用的不同。第一个实例在文件读取完后才执行程序。 第二个实例我们不需要等待文件读取完,这样就可以在读取文件时同时执行接下来的代码,大大提高了程序的性能。
因此,阻塞是按顺序执行的,而非阻塞是不需要按顺序的,所以如果需要处理回调函数的参数,我们就需要写在回调函数内。
Node.js 事件循环
Node.js 是单进程单线程应用程序,但是因为 V8 引擎提供的异步执行回调接口,通过这些接口可以处理大量的并发,所以性能非常高。
Node.js 几乎每一个 API 都是支持回调函数的。
Node.js 基本上所有的事件机制都是用设计模式中观察者模式实现。
Node.js 单线程类似进入一个while(true)的事件循环,直到没有事件观察者退出,每个异步事件都生成一个事件观察者,如果有事件发生就调用该回调函数.
事件驱动程序
Node.js 使用事件驱动模型,当web server接收到请求,就把它关闭然后进行处理,然后去服务下一个web请求。
当这个请求完成,它被放回处理队列,当到达队列开头,这个结果被返回给用户。
这个模型非常高效可扩展性非常强,因为 webserver 一直接受请求而不等待任何读写操作。(这也称之为非阻塞式IO或者事件驱动IO)
在事件驱动模型中,会生成一个主循环来监听事件,当检测到事件时触发回调函数。
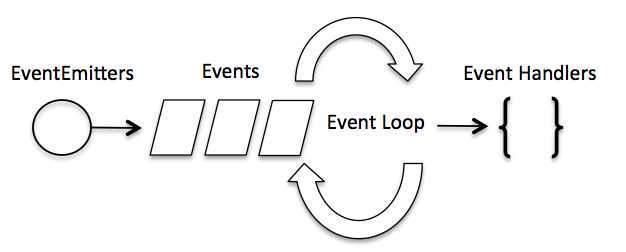
整个事件驱动的流程就是这么实现的,非常简洁。有点类似于观察者模式,事件相当于一个主题(Subject),而所有注册到这个事件上的处理函数相当于观察者(Observer)。
Node.js 有多个内置的事件,我们可以通过引入 events 模块,并通过实例化 EventEmitter 类来绑定和监听事件,如下实例:
// 引入 events 模块var events = require('events');// 创建 eventEmitter 对象var eventEmitter = new events.EventEmitter();
以下程序绑定事件处理程序:
// 绑定事件及事件的处理程序eventEmitter.on('eventName', eventHandler);
我们可以通过程序触发事件:
// 触发事件eventEmitter.emit('eventName');
实例
创建 main.js 文件,代码如下所示:
// 引入 events 模块var events = require('events');// 创建 eventEmitter 对象var eventEmitter = new events.EventEmitter(); // 创建事件处理程序var connectHandler = function connected() { console.log('连接成功。'); // 触发 data_received 事件 eventEmitter.emit('data_received');} // 绑定 connection 事件处理程序eventEmitter.on('connection', connectHandler); // 使用匿名函数绑定 data_received 事件eventEmitter.on('data_received', function(){ console.log('数据接收成功。');}); // 触发 connection 事件 eventEmitter.emit('connection'); console.log("程序执行完毕。");
接下来让我们执行以上代码:
$ node main.js连接成功。数据接收成功。程序执行完毕。
Node.js EventEmitter
Node.js 所有的异步 I/O 操作在完成时都会发送一个事件到事件队列。
Node.js 里面的许多对象都会分发事件:一个 net.Server 对象会在每次有新连接时触发一个事件, 一个 fs.readStream 对象会在文件被打开的时候触发一个事件。 所有这些产生事件的对象都是 events.EventEmitter 的实例。
EventEmitter 类
events 模块只提供了一个对象: events.EventEmitter。EventEmitter 的核心就是事件触发与事件监听器功能的封装。
你可以通过 require("events"); 来访问该模块。
// 引入 events 模块var events = require('events');// 创建 eventEmitter 对象var eventEmitter = new events.EventEmitter();
EventEmitter 对象如果在实例化时发生错误,会触发 error 事件。当添加新的监听器时,newListener 事件会触发,当监听器被移除时,removeListener 事件被触发。
下面我们用一个简单的例子说明 EventEmitter 的用法:
//event.js 文件var EventEmitter = require('events').EventEmitter; var event = new EventEmitter(); event.on('some_event', function() { console.log('some_event 事件触发'); }); setTimeout(function() { event.emit('some_event'); }, 1000);
执行结果如下:
运行这段代码,1 秒后控制台输出了 'some_event 事件触发'。其原理是 event 对象注册了事件 some_event 的一个监听器,然后我们通过 setTimeout 在 1000 毫秒以后向 event 对象发送事件 some_event,此时会调用some_event 的监听器。
$ node event.js some_event 事件触发
EventEmitter 的每个事件由一个事件名和若干个参数组成,事件名是一个字符串,通常表达一定的语义。对于每个事件,EventEmitter 支持 若干个事件监听器。
当事件触发时,注册到这个事件的事件监听器被依次调用,事件参数作为回调函数参数传递。
让我们以下面的例子解释这个过程:
// event.js 文件var events = require('events'); var emitter = new events.EventEmitter(); emitter.on('someEvent', function(arg1, arg2) { console.log('listener1', arg1, arg2); }); emitter.on('someEvent', function(arg1, arg2) { console.log('listener2', arg1, arg2); }); emitter.emit('someEvent', 'arg1 参数', 'arg2 参数');
执行以上代码,运行的结果如下:
$ node event.js listener1 arg1 参数 arg2 参数listener2 arg1 参数 arg2 参数以上例子中,emitter 为事件 someEvent 注册了两个事件监听器,然后触发了 someEvent 事件。
运行结果中可以看到两个事件监听器回调函数被先后调用。 这就是EventEmitter最简单的用法。
EventEmitter 提供了多个属性,如 on 和 emit。on 函数用于绑定事件函数,emit 属性用于触发一个事件。接下来我们来具体看下 EventEmitter 的属性介绍。
EventEmitter 的方法
类方法
events.EventEmitter.listenerCount(emitter, eventName) //已废弃,不推荐events.emitter.listenerCount(eventName) //推荐error 事件
EventEmitter 定义了一个特殊的事件 error,它包含了错误的语义,我们在遇到 异常的时候通常会触发 error 事件。
当 error 被触发时,EventEmitter 规定如果没有响 应的监听器,Node.js 会把它当作异常,退出程序并输出错误信息。
我们一般要为会触发 error 事件的对象设置监听器,避免遇到错误后整个程序崩溃。例如:
var events = require('events'); var emitter = new events.EventEmitter(); emitter.emit('error'); 运行时会显示以下错误:
node.js:201 throw e; // process.nextTick error, or 'error' event on first tick ^ Error: Uncaught, unspecified 'error' event. at EventEmitter.emit (events.js:50:15) at Object. (/home/byvoid/error.js:5:9) at Module._compile (module.js:441:26) at Object..js (module.js:459:10) at Module.load (module.js:348:31) at Function._load (module.js:308:12) at Array.0 (module.js:479:10) at EventEmitter._tickCallback (node.js:192:40) 继承 EventEmitter
大多数时候我们不会直接使用 EventEmitter,而是在对象中继承它。包括 fs、net、 http 在内的,只要是支持事件响应的核心模块都是 EventEmitter 的子类。
为什么要这样做呢?原因有两点:
首先,具有某个实体功能的对象实现事件符合语义, 事件的监听和发生应该是一个对象的方法。
其次 JavaScript 的对象机制是基于原型的,支持 部分多重继承,继承 EventEmitter 不会打乱对象原有的继承关系。