案例076:基于微信小程序的亿家旺生鲜云订单零售系统的设计与实现
文末获取源码
开发语言:Java
框架:SSM
JDK版本:JDK1.8
数据库:mysql 5.7
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.5.4
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者
目录
前言
系统展示
管理员模块的实现
用户信息管理
商品分类管理
菜品信息管理
订单信息管理
小程序用户模块的实现
首页
我的
收藏或下单
代码实现
登录功能实现代码
注册功能实现代码
密码重置功能实现代码
修改信息功能实现代码
删除信息功能实现代码
保存信息功能实现代码
前言
随着信息技术在管理上越来越深入而广泛的应用,管理信息系统的实施在技术上已逐步成熟。本文介绍了亿家旺生鲜云订单零售系统的开发全过程。通过分析亿家旺生鲜云订单零售系统管理的不足,创建了一个计算机管理亿家旺生鲜云订单零售系统的方案。文章介绍了亿家旺生鲜云订单零售系统的系统分析部分,包括可行性分析等,系统设计部分主要介绍了系统功能设计和数据库设计。
本亿家旺生鲜云订单零售系统管理员和用户。管理员功能有个人中心,用户管理,商品分类管理,商品信息管理,订单评价管理,系统管理,订单管理。用户可以注册登录,购买商品等操作。因而具有一定的实用性。
本站后台采用Java的SSM框架进行后台管理开发,可以在浏览器上登录进行后台数据方面的管理,MySQL作为本地数据库,微信小程序用到了微信开发者工具,充分保证系统的稳定性。系统具有界面清晰、操作简单,功能齐全的特点,使得亿家旺生鲜云订单零售系统管理工作系统化、规范化。
系统展示
管理员模块的实现
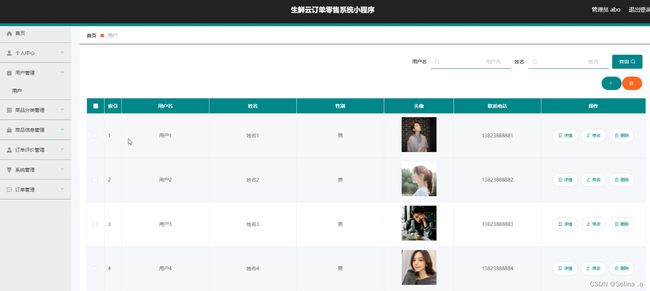
用户信息管理
管理员可以管理用户信息,可以查看用户信息,删除用户信息。
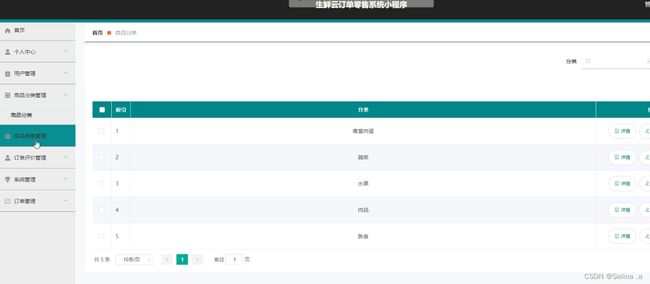
商品分类管理
管理员可以对商品分类进行添加,修改,删除操作。
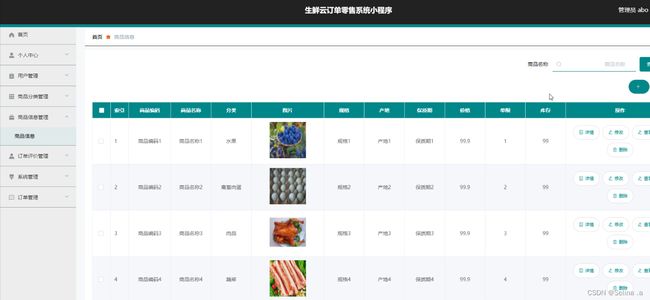
菜品信息管理
管理员可以对菜品信息信息进行添加,修改,删除操作。界面如下图所示:
订单信息管理
管理员可以对订单信息进行管理。界面如下图所示:
小程序用户模块的实现
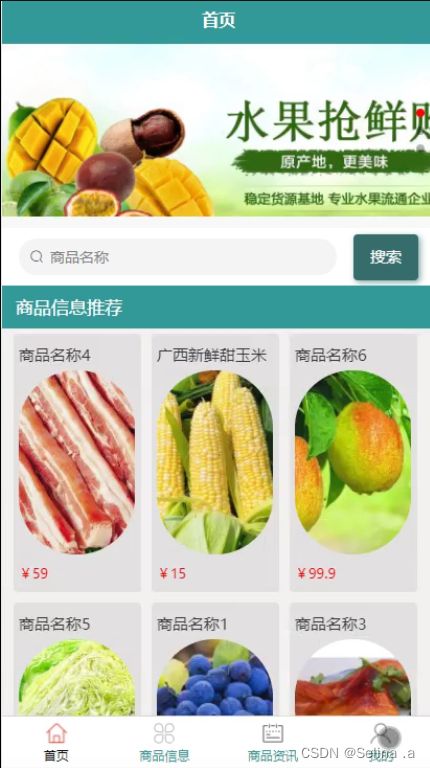
首页
小程序用户登录后可以看到首页信息。界面如下图所示:
我的
用户在我的里面可以操作关于我的各种操作。
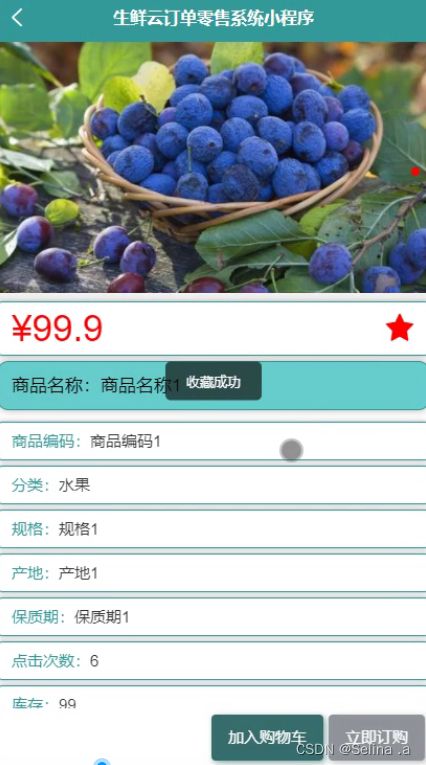
收藏或下单
用户可以对商品信息进行收藏或者下单操作。界面如下图所示:
代码实现
登录功能实现代码
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
} 注册功能实现代码
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
} 密码重置功能实现代码
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
} 修改信息功能实现代码
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
UserEntity u = userService.selectOne(new EntityWrapper().eq("username", user.getUsername()));
if(u!=null && u.getId()!=user.getId() && u.getUsername().equals(user.getUsername())) {
return R.error("用户名已存在。");
}
userService.updateById(user);//全部更新
return R.ok();
} 删除信息功能实现代码
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}保存信息功能实现代码
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}