基于javaweb+JSP+Servlet个人日记管理系统
基于javaweb+JSP+Servlet个人日记管理系统
开发工具:eclipse/idea/myeclipse/sts等均可配置运行
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
$(function () {
$("#recordbutton").click(function () {
var uid = $('#uid').val();
var title = $('#title').val();
var type = $('#type').val();
var context = $('#context').val();
var records = $('#records').val();
var daily = "{\"title\":\"" + title + "\",\"context\":\"" + context + "\",\"type\":\"" + type + "\",\"uid\":\"" + uid + "\",\"records\":\"" + records + "\"}";
console.log(daily);
$.ajax({
type: "POST",
contentType: "application/x-www-form-urlencoded; charset=UTF-8",
url: "dailyAddServlet",
dataType: 'json',
data: {"daily": daily},
success: function (result) {
console.log("success");
this.title = title;
}
public String getContext() {
return context;
}
public void setContext(String context) {
this.context = context;
}
public Date getCreatetime() {
return createtime;
}
public void setCreatetime(Date createtime) {
this.createtime = createtime;
}
public String getPic() {
return pic;
}
public void setPic(String pic) {
this.pic = pic;
}
if(value.length < 5){
return '昵称至少得5个字符啊';
}
}
,pass: [/(.+){6,12}$/, '密码必须6到12位']
,repass: function(value){
if($('#L_pass').val()!=$('#L_repass').val()){
return '两次密码不一致';
}
}
});
//监听提交
form.on('submit(add)', function(data){
console.log(data);
//发异步,把数据提交给php
layer.alert("增加成功", {icon: 6},function () {
// 获得frame索引
String[] delIds = request.getParameterValues("delId");
int result = dailyService.delDailyById(delIds);
if(result>0) {
map.put("code", 0);
map.put("msg", "删除成功");
map.put("count", 0);
}else {
map.put("code", 500);
map.put("msg", "服务器异常,删除失败");
map.put("count", 0);
}
out.print(JSON.toJSON(map));
out.close();
}
}
package cn.demo.servlet;
<div class="login">
<div class="login-top">
登录
div>
<div class="login-center clearfix">
<div class="login-center-img"><img src="images/name.png"/>div>
<div class="login-center-input">
<input type="text" id="username" name="username" value="" placeholder="用户名"
onfocus="this.placeholder=''" onblur="this.placeholder='用户名'"/>
div>
div>
<br>
<br>
<br>
<div class="login-center clearfix">
<div class="login-center-img"><img src="images/password.png"/>div>
<div class="login-center-input">
<input type="password" id="password" name="password" value="" placeholder="密码"
onfocus="this.placeholder=''" onblur="this.placeholder='密码'"/>
div>
div>
<br>
<br>
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setCharacterEncoding("utf-8");
HttpSession session = request.getSession();
User user = (User)session.getAttribute("user");
String dailyJson = request.getParameter("daily");
JSONObject jsonObject = JSON.parseObject(dailyJson);
String title = jsonObject.getString("title");
String context = jsonObject.getString("context");
String records = jsonObject.getString("records");
String type = jsonObject.getString("type");
Daily daily = new Daily();
daily.setTitle(title);
daily.setContext(context);
daily.setUid(user.getUid());
daily.setRecords(records);
daily.setType(type);
daily.setDid(jsonObject.getShort("did"));
DailyService dailyService = new DailyServiceImpl();
int result = dailyService.updateDaily(daily);
Map<String,Object> map = new HashMap<>();
if(result>0) {
$(function () {
$("#recordbutton").click(function () {
var uid = $('#uid').val();
var title = $('#title').val();
var type = $('#type').val();
var context = $('#context').val();
var records = $('#records').val();
var daily = "{\"title\":\"" + title + "\",\"context\":\"" + context + "\",\"type\":\"" + type + "\",\"uid\":\"" + uid + "\",\"records\":\"" + records + "\"}";
console.log(daily);
$.ajax({
type: "POST",
contentType: "application/x-www-form-urlencoded; charset=UTF-8",
url: "dailyAddServlet",
dataType: 'json',
data: {"daily": daily},
success: function (result) {
console.log("success");
if (result.code == 0) {
head>
<body>
<div class="x-body layui-anim layui-anim-up">
<input name="uid" id="uid" type='hidden' value="${user.uid}">
<div class="layui-form-item">
<label for="title" class="layui-form-label"> <span
class="x-red">*span>标题:
label>
<div class="layui-input-inline">
<input type="text" id="title" name="title" required
autocomplete="off" class="layui-input">
div>
div>
this.createtime = createtime;
this.records = records;
this.pic = pic;
this.uid = uid;
this.type = type;
}
public int getDid() {
return did;
}
public String getType() {
return type;
}
public void setType(String type) {
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setCharacterEncoding("utf-8");
HttpSession session = request.getSession();
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
String pageI = request.getParameter("pageIndex");
int pageIndex = 1;
int pageSize = 5;
if(pageI!=null && pageI!="") {
pageIndex = Integer.parseInt(pageI);
}
DailyCustom dailyCustom = new DailyCustom();
int count = dailyService.getCount();
List<Daily> dailyList = dailyService.getAllDailyByPage(pageIndex, pageSize,request.getParameter("keyword"),request.getParameter("start"),request.getParameter("end"));
dailyCustom.setPageIndex(pageIndex);
dailyCustom.setPageSize(pageSize);
dailyCustom.setCount(count);
运行环境
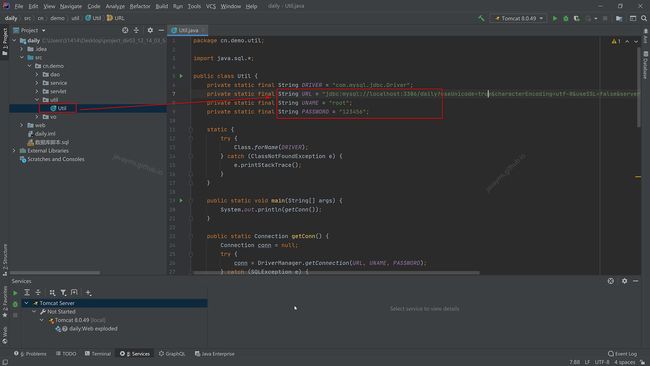
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
eclipse/idea/myeclipse/sts等均可配置运行
技术框架
JSP Servlet MySQL CSS JavaScript layui
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
功能说明
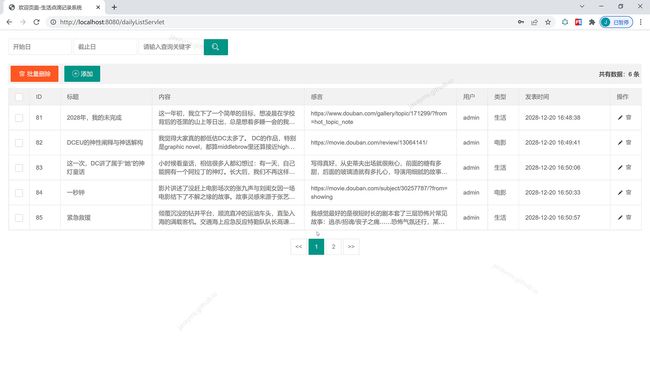
个人日记的增删改查管理
![]()