echarts中toolbox增加自定义图标和事件
1、echarts提供了丰富的图标
saveAsImage保存图片
restore 配置项还原
dataView数据视图工具
dataZoom 数据区域缩放
magicType 动态类型切换
brush 选择组件的控制按钮等。
2、在实际开发过程中,根据需求需要自定义图标及功能
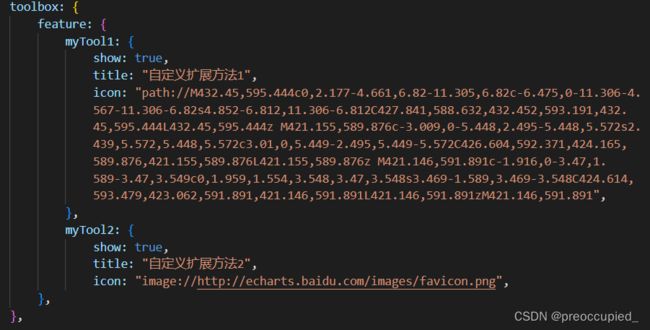
echarts官方配置文档中有说明,自定义的工具名字,只能以 my 开头,例如myTool1,myTool2

icon的设置需要通过 ‘image://url’ 设置为图片,其中 url 为图片的链接
(1)url 为图片链接例如:
'image://http://xxx.xxx.xxx/a/b.png'
(2)通过 ‘path://’ 将图标设置为任意的矢量路径
'path://M30.9,53.2C16.8,53.2,5.3,41.7,5.3,27.6S16.8,2,30.9,2C45,2,56.4,13.5,56.4,27.6S45,53.2,30.9,53.2z M30.9,3.5C17.6,3.5,6.8,14.4,6.8,27.6c0,13.3,10.8,24.1,24.101,24.1C44.2,51.7,55,40.9,55,27.6C54.9,14.4,44.1,3.5,30.9,3.5z M36.9,35.8c0,0.601-0.4,1-0.9,1h-1.3c-0.5,0-0.9-0.399-0.9-1V19.5c0-0.6,0.4-1,0.9-1H36c0.5,0,0.9,0.4,0.9,1V35.8z M27.8,35.8 c0,0.601-0.4,1-0.9,1h-1.3c-0.5,0-0.9-0.399-0.9-1V19.5c0-0.6,0.4-1,0.9-1H27c0.5,0,0.9,0.4,0.9,1L27.8,35.8L27.8,35.8z'
(3)项目本地图片可以采用
'image:///images/selecticon.png'
