轻松掌握 WebSocket API 的使用方法
WebSocket API 详解
WebSocket API 是 HTML5 标准化之后的一项 API,它可用于建立客户端和服务器之间的双向通信连接。
WebSocket 构造函数
用于创建并返回一个 WebSocket 对象。
示例:
//创建WebSocket对象,并指定服务端地址
var ws = new WebSocket("ws://localhost:8080");
WebSocket.readyState
表示 WebSocket 连接的状态。
示例:
if (ws.readyState === WebSocket.OPEN) {
//connection is open
}
WebSocket.bufferedAmount
用于获取 WebSocket 对象在发送缓冲区中的字节数。
示例:
var bufferedAmount = ws.bufferedAmount;
WebSocket.extensions
用于获取 WebSocket 对象所用的扩展。
示例:
var extensions = ws.extensions;
WebSocket.protocol
用于获取 WebSocket 对象使用的协议。
示例:
var protocol = ws.protocol;
WebSocket.url
用于获取 WebSocket 连接的 URL。
示例:
var url = ws.url;
WebSocket.send()
用于向服务器发送数据。
示例:
ws.send("Hello, server!");
WebSocket.close()
用于关闭 WebSocket 连接。
示例:
ws.close();
WebSocket.onerror
用于指定一个函数在 WebSocket 连接发生错误时被调用。
示例:
ws.onerror = function(error) {
console.log(error);
};
WebSocket.onopen
用于指定一个函数在WebSocket连接成功建立时被调用
示例:
ws.onopen = function() {
console.log("Connection open!");
};
WebSocket.onclose
用于指定一个函数在 WebSocket 连接关闭时被调用。
示例:
ws.onclose = function() {
console.log("Connection closed!");
};
WebSocket.onmessage
用于指定一个函数在 WebSocket 接收到服务器发送的数据时被调用。
示例:
ws.onmessage = function(event) {
console.log("Data received: " + event.data);
};
以上就是WebSocket对象的所有API以及相应的示例。
前端实践 WebSocket
Nodejs 起一个 WebSocket 服务
我们需要使用 Nodejs 去起一个 WebSocket 服务,具体代码如下:
// 引入nodejs-websocket
const ws = require('nodejs-websocket');
// 定义监听的host地址跟port端口
const HOST = '127.0.0.1'
const PORT = 3001;
// 创建ws服务
const service = ws.createServer((conn) => {
conn.on('text', (message) => {
// 当收到消息的时候就开始定时推送
console.log('message', message);
setInterval(() => {
// 随机推送message里的内容
conn.sendText(`Now is ${new Date().getTime()}`);
}, 1 * 1000);
});
}).listen(PORT, HOST, () => {
console.log('service---success');
});
页面编写
我们需要创建一个 index.html,并写入以下代码:
Document
启动页面
在 index.html 右键,并打开此文件:
查看效果
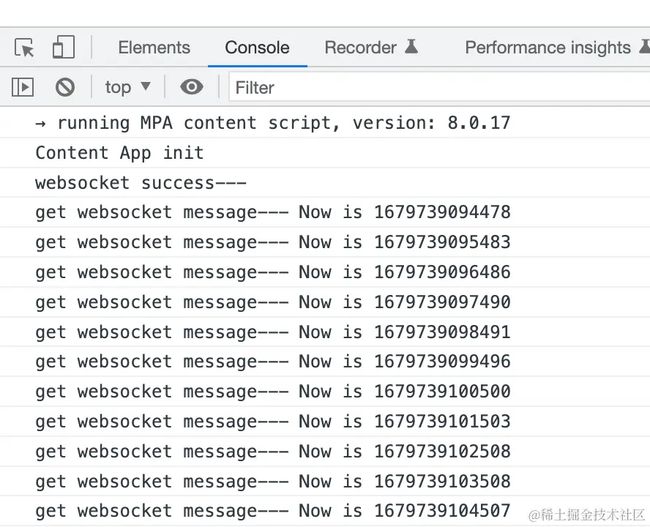
可以看到后端先接收到前端的信息,open 建立成功:
![]()
然后建立连接后,后端一直在为前端输出信息:
调试 WebSocket 服务
如果你正在编写 WebSocket 服务并需要进行调试,可以使用 Apifox 来调试 WebSocket 服务~
谷歌插件
Apifox 有 Web端 和 客户端,如果你使用的是 Web端,想要调试本地服务,需要安装 Apifox 的 谷歌插件。
下载地址:Apifox 谷歌浏览器插件。
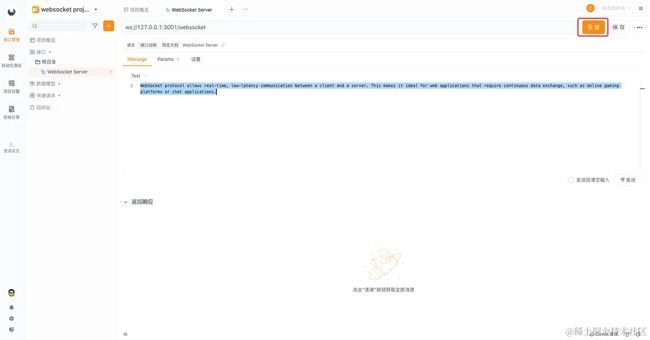
新建 WebSocket 请求
WebSocket 是客户端和服务端之间的长链接,因此你需要在 Apifox 中创建一个 WebSocket 请求,以便跳转到 Apifox 界面并填写相应的请求信息
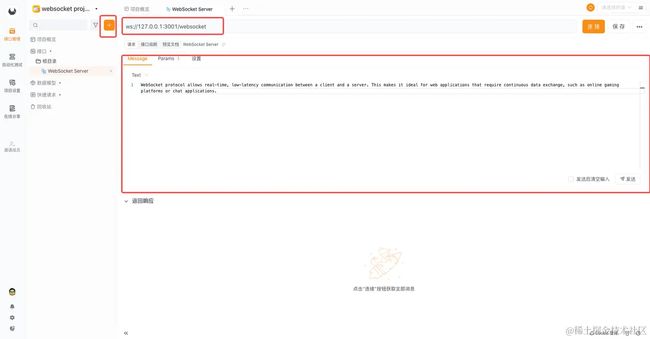
- 点击创建按钮
- 填入 WebSocket 服务的地址
- 可以选择填写 Message 和 Params
Message 和 Params
Message
在 Message 中,你可以填写要传递到服务端的信息。服务端将接收你发送的信息。
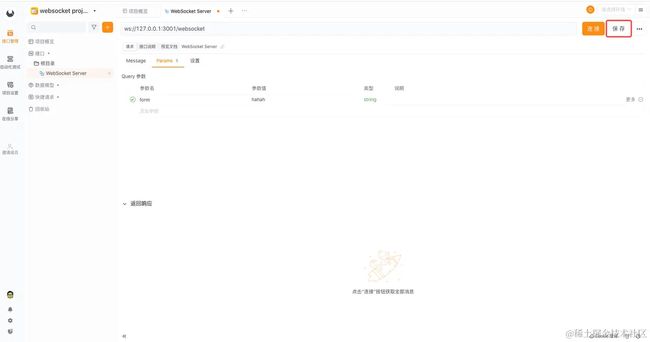
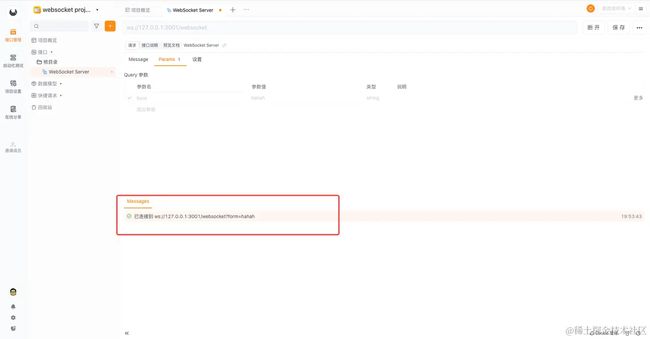
Params
在传输过程中,你也可以携带参数,可以通过在地址上添加查询参数完成,可以携带的数据类型包括:
- string
- integer
- number
- array
保存请求
写完所需信息之后,可以点击 保存按钮,进行保存,方便下次可继续调用。
连接、发送 WebSocket 请求
连接 WebSocket 服务
我们想要跟服务端进行 WebSocket 通信,就需要先建立一个 WebSocket 连接,我们只需要点击 连接 按钮。
连接成功之后,Apifox 有成功的提示:
服务端那边也会因为连接成功,而做出响应。
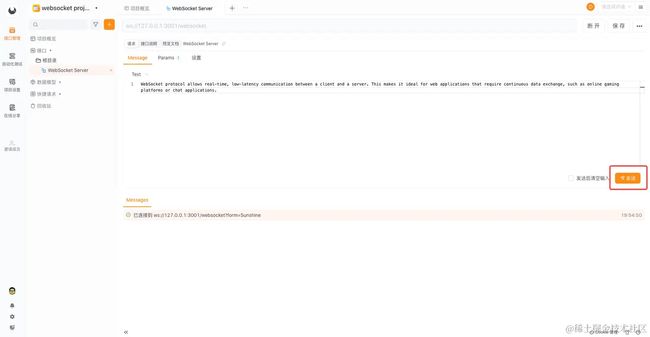
发送 WebSocket 请求
接着我们就可以跟服务端进行 WebSocket 通信了。
我们可以使用 Apifox 点击发送按钮向服务端进行发送 Message、Params。
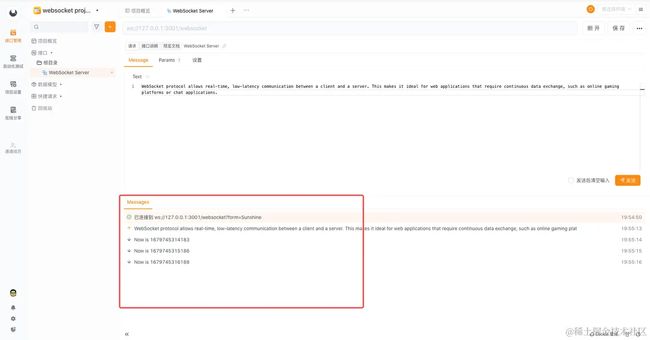
与 WebSocket 服务通信
发送之后,服务端也可以向客户端发送信息,例如我这里,我设置服务端每秒向客户端发送当时的时间戳~
这就是 Apifox 的 WebSocket 功能,非常方便。
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:
这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!
![]()