CentOs 环境下使用 Docker 部署 Ruoyi-Vue
CentOs 环境下使用 Docker 部署 Ruoyi-Vue
RuoYi-Vue 项目下载地址
RuoYi-Vue: 基于SpringBoot,Spring Security,JWT,Vue & Element 的前后端分离权限管理系统,同时提供了 Vue3 的版本 (gitee.com)
Docker 部署 Ruoyi 后端
首先使用 git 拉取整个项目,使用 idea 将项目打包成 jar (ruoyi-adimn.jar),并创建 Dockerfile 文件,与 jar 包同一目录下。
Dockerfile 内容如下:
# 基础镜像
FROM eclipse/centos_jdk8
# author
MAINTAINER lincain
EXPOSE 8080
USER root
RUN mkdir -p /usr/ruoyi
# 指定路径
WORKDIR /usr/ruoyi
# 复制jar文件到路径
COPY ruoyi-admin.jar /usr/ruoyi/ruoyi-admin.jar
# 启动认证服务
使用 Dockerfile 文件构建镜像,并创建容器。
镜像构建命令
docker build -t ruoyi:1.0 .
使用创建的镜像启动 Docker 容器,并进入容器拉起 ruoyi 后台服务;
容器启动命令
docker run --name ruoyi \
-p 8080:8080 \
-v /usr/local/ruoyi:/usr/ruoyi \
-d ruoyi:1.0
进入容器,拉起服务
# 进入容器
docker exec -it ruoyi /bin/bash
# 拉起服务
java -jar ruoyi-admin.jar
Docker 部署 MySql
数据库配置文件
[mysqld]
character-set-server=utf8mb4
collation-server=utf8mb4_unicode_ci
max_connections=100
直接使用项目中的 sql 文件可能存在问题,因为其中的 sql 语句没有指定数据库名称和创建数据库使用的字符集,因此在文件开头添加如下语句。
CREATE DATABASE IF NOT EXISTS database_name;
USE database_name;
SET NAMES utf8mb4
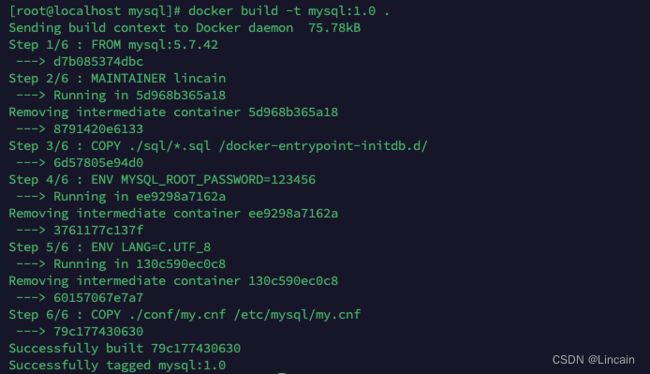
Dockerfile 内容如下
FROM mysql:5.7.42
MAINTAINER lincain
# 将本地的sql文件拷贝到容器的初始化目录下
COPY ./sql/*.sql /docker-entrypoint-initdb.d/
ENV MYSQL_ROOT_PASSWORD=123456
ENV LANG=C.UTF_8
COPY ./conf/my.cnf /etc/mysql/my.cnf
使用 Dockerfile 文件构建镜像,并创建容器。
镜像构建命令
docker build -t mysql:1.0 .
容器启动命令
docker run -p 3306:3306 --name mysql \
-v /usr/local/mysql/log:/var/log/mysql \
-v /usr/local/mysql/data:/var/lib/mysql \
-v /usr/local/mysql/conf:/etc/mysql/conf.d \
-d mysql:1.0
Docker 部署 Redis
Redis 使用已有的镜像,直接从仓库拉取。
镜像拉取命令
docker pull redis:5.0.14
Redis 配置文件
bind 0.0.0.0
protected-mode no
daemonize no
requirepass 123456
appendonly yes
容器启动命令
docker run -p 6379:6379 --name redis \
-v /usr/local/redis/redis.conf:/etc/redis/redis.conf \
-v /usr/local/redis/data:/data \
-d redis:5.0.14 redis-server /etc/redis/redis.conf
Docker 部署 Nginx
Redis 使用已有的镜像,直接从仓库拉取;
镜像拉取命令
docker pull nginx:1.22.1
配置 nginx.conf
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
location / {
root /home/nginx/www/dist/ruoyi-ui;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
location /prod-api/{
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
#自己服务器地址:没改的话就是默认8080
proxy_pass http://172.17.0.4:8080/
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
打包前端项目,并把打包好的dist目录拷贝到宿主机的指定目录下
# 使用npm打包vue前端
npm run build:prod
容器启动命令
docker run -p 80:80 --name nginx \
-v /usr/local/nginx/conf/nginx.conf:/etc/nginx/nginx.conf \
-v /usr/local/nginx/conf.d:/etc/nginx/conf.d \
-v /usr/local/nginx/html/dist:/home/nginx/www/dist/ruoyi-ui \
-d nginx:1.22.1
注意事项
上面部署的4个组件均部署在同一个宿主机上,网络配置使用的是默认的网桥,因此容器本身的ip是按照启动顺序随机分配;
其中后端项目中调用redis时的ip地址和nginx中配置的ruoyi服务ip地址需要动态的修改;
可通过docker inspect [containerId]来查看容器的ip地址。
# 以下是容器网络相关的信息,其中IPAddress为当前容器的IP地址
"Networks": {
"bridge": {
"IPAMConfig": null,
"Links": null,
"Aliases": null,
"NetworkID": "643b089d1c1646bb4a0ba9c6fe6535f925e69e5d2b580610ea09deda4919effd",
"EndpointID": "78611d8de8f5b62f0a43eb814fdc23291782b35af3dacb567cdde8fd6c54aa2e",
"Gateway": "172.17.0.1",
"IPAddress": "172.17.0.4",
"IPPrefixLen": 16,
"IPv6Gateway": "",
"GlobalIPv6Address": "",
"GlobalIPv6PrefixLen": 0,
"MacAddress": "02:42:ac:11:00:04",
"DriverOpts": null
}
}
因此nginx.conf中的proxy_pass需要改为对应的若依后台服务的ip地址。同时若依后台服务的启动命令也修改进行修改,如下:java -jar ruoyi-admin.jar --spring.redis.host=[ruoyi容器的IP地址]