DCloud之Android原生工程配置
目录
- 一、开发环境准备
-
- 1.安装 Android Studio
- 2.下载 App离线SDK
- 二、导入工程
- 三、配置工程
-
- 1.基础库配置
- 2.build.gradle 中添加资源引用
- 3.应用配置
-
- (1)获取 Android 证书签名SHA1
- (2)申请 Appkey
- (3)配置 Appkey
- (4)build.gradle 配置应用版本号
- (5)配置应用名称
- (6)配置应用启动页及 provider 节点
- (7)配置应用图标和启动界面
- 4.资源配置
-
- (1)创建 data 文件夹并拷贝资源
- (2)创建apps文件夹并拷贝资源
- (3)修改dcloud_control.xml 文件
- 5.其他配置
-
- (1)AndroidX 配置
- 四、运行
一、开发环境准备
1.安装 Android Studio
见 android studio安装使用(从Git上获取项目)。
2.下载 App离线SDK
下载地址:https://nativesupport.dcloud.net.cn/AppDocs/download/android
二、导入工程
SDK 2.7.0 之后提供了 HBuilder-Integrate-AS 工程,可以直接导入 HBuilder-Integrate-AS 工程,直接运行 simpleDemo 项目即可。
三、配置工程
1.基础库配置
将 lib.5plus.base-release.aar、[email protected]、uniapp-v8-release.aar、oaid_sdk_1.0.25.aar 和 breakpad-build-release.aar 拷贝到 libs 目录下。
注意:HBuilder X 3.5.0 及以上版本新增库 breakpad-build-release.aar
2.build.gradle 中添加资源引用
注意:HBuilderX3.2.5 版本之后适配了 AndroidX。
AndroidX 版本需添加如下资源:
dependencies {
implementation fileTree(dir: 'libs', include: ['*.aar', '*.jar'], exclude: [])
implementation 'androidx.appcompat:appcompat:1.0.0'
implementation 'androidx.legacy:legacy-support-v4:1.0.0'
implementation 'androidx.recyclerview:recyclerview:1.0.0'
implementation 'com.facebook.fresco:fresco:2.5.0'
implementation "com.facebook.fresco:animated-gif:2.5.0"
implementation 'com.github.bumptech.glide:glide:4.9.0'
implementation 'com.alibaba:fastjson:1.1.46.android'
}
uni-app 配置时需要在 build.gradle 中添加 aaptOptions 配置:
aaptOptions {
additionalParameters '--auto-add-overlay'
ignoreAssetsPattern "!.svn:!.git:.*:!CVS:!thumbs.db:!picasa.ini:!*.scc:*~"
}
注意:更新 SDK 时需要同时更新 aar/jar 文件和 build.gradle 配置
3.应用配置
(1)获取 Android 证书签名SHA1
1.安装 JRE 环境(推荐使用 JRE8 环境,如已有可跳过)
2.将 JRE 安装路径添加到系统环境变量
set PATH=%PATH%;"D:\Program Files\Java\jre1.8.0_291\bin"
3.生成签名
keytool -genkey -alias testalias -keyalg RSA -keysize 2048 -validity 36500 -keystore test.keystore
testalias 是证书别名,可修改为自己想设置的字符,建议使用英文字母和数字
test.keystore 是证书文件名称,可修改为自己想设置的文件名称,也可以指定完整文件路径
36500 是证书的有效期,表示 100 年有效期,单位天,建议时间设置长一点,避免证书过期
4.查看证书信息
keytool -list -v -keystore test.keystore

其中的 SHA1 在以下第(2)申请 Appkey 时用到。
(2)申请 Appkey
3.1.10版本起需要申请 Appkey。申请步骤如下:
1.登录开发者中心:https://dev.dcloud.net.cn/
2.进入“我创建的应用”,点击应用名称:

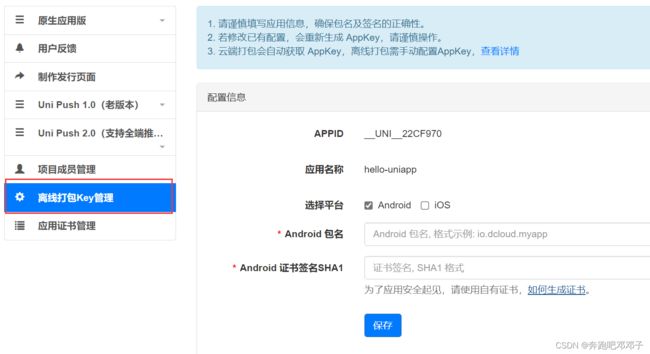
3.进入“离线打包Key管理”,输入 Android 包名、Android 证书签名SHA1,点击【保存】:

4.得到 App Key 如下:

(3)配置 Appkey
打开 Androidmanifest.xml, 导航到 Application 节点,创建 meta-data 节点,name 为dcloud_appkey(注意:该名称不能变!!!),value为申请的 AppKey 如下:
<application
...
android:name="dcloud_appkey"
android:value="xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx" />
application>
(4)build.gradle 配置应用版本号
android {
compileSdkVersion 29
defaultConfig {
applicationId "com.chaoyue.test"
minSdkVersion 21
targetSdkVersion 28
versionCode 1
versionName "1.0"
multiDexEnabled true
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
}
versionCode 为应用的版本号(整数值),用于各应用市场的升级判断,建议与 manifest.json 中version -> code 值一致
versionName 为应用的版本名称(字符串),在系统应用管理程序中显示的版本号,建议与 manifest.json 中 version -> name 值一致。
applicationId 为应用的包名,一般设置为反向域名,不建议修改。
建议将 targetSdkVersion 设置为 25 或以上。
App 离线 SDK minSdkVersion 最低支持 21,小于 21 在部分 5.0 以下机型上将无法正常使用。
注意:如果需要集成的第三方sdk存在so库文件,只需添加armeabi-v7a、arm64-v8a、x86三个文件夹即可,否则会导致在部分手机上无法运行。
(5)配置应用名称
打开 app-> src -> main -> res -> values -> strings.xml 文件,修改 “app_name” 字段值,该值为安装到手机上桌面显示的应用名称,建议与 manifest.json 中 name(基础配置中的应用名称)对应。
(6)配置应用启动页及 provider 节点
将下述 activity 信息添加到 Androidmanifest.xml 的application节点中
注意:新建的项目默认会有一个 MainActivity 的节点,必须删掉!
注意:为适配折叠屏,需要在 PandoraEntryActivity 的 android:configChanges 属性中追加 “smallestScreenSize|screenLayout|screenSize”,参考如下配置。
添加 provider 信息到 Androidmanifest.xml 的 application 节点中
注意:3.3.7 及以上版本,可以不添加(本示例不添加)
<provider
android:name="io.dcloud.common.util.DCloud_FileProvider"
android:authorities="${apk.applicationId}.dc.fileprovider"
android:exported="false"
android:grantUriPermissions="true">
<meta-data
android:name="android.support.FILE_PROVIDER_PATHS"
android:resource="@xml/dcloud_file_provider" />
provider>
注意:${apk.applicationId} 必须替换成当前应用的包名
如果集成离线SDK时需要重写 application,必须继承自 DCloudApplication,否则会导致 SDK 中业务逻辑无法正常运行。
将对应的 application 配置到 Androidmanifest.xml 中(如下),并添加 tools:replace=“android:name” 以防出现冲突。
<application
android:name="io.dcloud.test.TestApplication"
android:icon="@drawable/icon"
android:label="@string/app_name"
tools:replace="android:name">
application>
(7)配置应用图标和启动界面
图标名称:
icon.png 为应用的图标。
push.png 为推送消息的图标。
splash.png 为应用启动页的图标。
将 icon.png、push.png、splash.png 放置到 drawable,drawable-ldpi,drawable-mdpi,drawable-hdpi,drawable-xhdpi,drawable-xxhdpi文件夹下,不同文件夹下对应不同图片尺寸

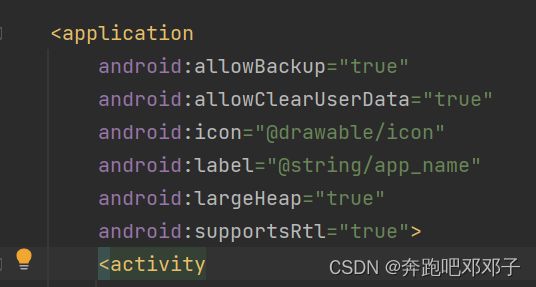
修改 Androidmanifest.xml 中 application 节点的 icon 属性为 @drawable/icon:

注意:splash.png 在不同设备上显示效果不一样,为防止出现拉伸的状况,建议使用 Android studio 生成 .9.png 类型图片
4.资源配置
Android studio 默认项目没有 assets 文件夹,需手动创建,创建位置与 java 目录同级。
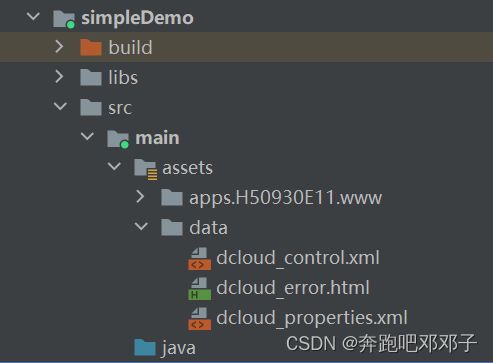
(1)创建 data 文件夹并拷贝资源
将 SDK->assets->data 文件夹拷贝到刚刚创建的 assets 文件夹下:

注意:SDK升级时,data下资源需要同时更新。
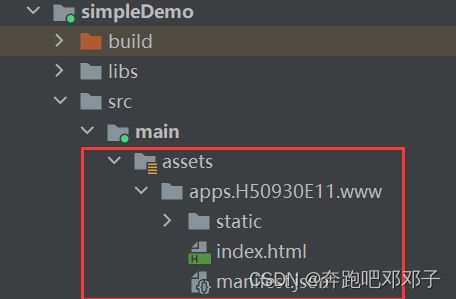
(2)创建apps文件夹并拷贝资源
将 HBuilderX 中的项目导出,将导出的资源复制到 assets->apps 下:

(3)修改dcloud_control.xml 文件
修改 dcloud_control.xml 中的 appid 为拷贝过来的 uni-app 的 id,确保 dcloud_control.xml 中的 appid 与 manifest.json 中的 id 与文件夹名一致:


生成自定义基座,需要在 dcloud_control.xml 根节点下添加 debug=“true” 和 syncDebug=“true”,如下图:

自定义基座支持热更新需要将 debug-server-release.aar 打入 apk 中,生成正式包时可以删除。
详见:https://ask.dcloud.net.cn/article/35482
5.其他配置
(1)AndroidX 配置
需要在项目根目录下的 gradle.properties 文件中添加如下内容:
android.useAndroidX=true
android.enableJetifier=true


