- uniapp app权限说明弹框2024.5.23更新
风中凌乱的L
uniappuniapp
华为上架被拒绝用uni-app开发的app,上架华为被拒,问题如下:您的应用在运行时,未见向用户告知权限申请的目的,向用户索取(电话、相机、存储)等权限,不符合华为应用市场审核标准。测试步骤:任意招聘信息详情页-电话联系,申请电话权限;点击置顶推广-保存二维码到相册,申请存储权限;点击发布-任意服务-上传图片-拍摄/从相册选择,申请相机、存储权限;修改建议:APP在调用终端权限时,应同步告知用户申
- uni-app全局弹窗的实现方案
-Dayer-
uni-app前端javascript全局弹窗
背景为了解决uni-app任意位置出现弹窗解决方案一、最初方案受限于uni-app调用组件需要每个页面都引入注册才可以使用,此方案繁琐,每个页面都要写侵入性比较强二、改进方案app端:新建一个页面进行跳转,可以实现伪弹窗(其实是打开一个背景透明的页面)web端:全局挂载body插入一个弹窗三、初步实现方案就是利用条件编译,web端写组件、app端写页面,利用不同的生命周期,完成通用的逻辑四、详细实
- 一键秒连WiFi智能设备,uni-app全栈式物联开发指南。
豆豆(前端开发+ui设计)
前端
如何使用uni-app框架实现通过WiFi连接设备并进行命令交互的硬件开发。为了方便理解和实践,我们将提供相应的源代码示例,帮助开发者快速上手。1.硬件准备在开始之前,请确保你已经准备好以下硬件设备:支持WiFi连接的设备:如ESP8266、ESP32等。控制端设备:手机或电脑,安装有支持uni-app开发的开发环境(如HBuilderX)。网络环境:确保设备和控制端在同一个局域网内。2.uni-
- uni-app——计时器和界面交互API
阿常11
uni-app移动应用开发uni-app
API基本概要概念说明API(应用程序接口)是预先定义的方法集合,用于实现特定功能。在uni-app中,通过全局对象uni调用API,例如uni.getSystemInfoSync获取设备信息。API分类与调用规则事件监听型以on开头,如uni.onNetworkStatusChange监听网络变化。数据操作型获取数据:以get开头,如uni.getStorage读取本地缓存。设置数据:以set开
- Uni-app 笔记二 (项目笔记)
天籁晴空
#vue3#TS#小程序--uni-appuni-app笔记
/***@authorwn*@date2023/07/2610:14:15*@description:uniapp笔记*//*1安全区域屏幕去掉状态栏+刘海剩余展示内容的区域--可通过uni.getSystemInfoSync()获取屏幕上边界到安全区顶部的距离。safeAreaInsets={top:59,left:0,right:0,bottom:34}"navigationStyle":"c
- uni-app 小程序项目四 封装 radio组件、NumberBox组件以及数据问题、滑动删除组件、收货地址组件以及授权问题、结算区域
Hyman-ya
uni-app小程序项目uni-app
购物车页面1.0创建购物车页面的编译模式打开微信开发者工具,点击工具栏上的“编译模式”下拉菜单,选择“添加编译模式”:勾选“启动页面的路径”之后,点击“确定”按钮,新增购物车页面的编译模式:1.1商品列表区域1.11渲染购物车商品列表的标题区域定义如下的UI结构:购物车美化样式:.cart-title{height:40px;display:flex;align-items:center;font
- Agora-Uniapp-SDK 使用指南
章瑗笛
Agora-Uniapp-SDK使用指南Agora-Uniapp-SDK项目地址:https://gitcode.com/gh_mirrors/ag/Agora-Uniapp-SDK1.项目目录结构及介绍Agora-Uniapp-SDK是一个基于Uni-app与AgoraAndroid和iOS视频SDK实现的集成库,它专门设计用于简化在uni-app项目中集成Agora音视频功能的过程。以下是其主
- uni-app选择图片进行覆盖然后分享或打印
MandiGao
uni-appuni-app前端javascript
需求:APP上传手机原有的图片,进行覆盖指定的部分,覆盖完成后,唤起原生系统的分享面板,面板上有分享给其他人,还有打印选项准备一个canvas和button标签选择图片这个canvas主要是把选择的图片画上去,所以不知道选的是哪张图片,当然也不知道宽高是多少,所以用的是动态的宽高,这个宽高一定要设置!!!完成事件//选择图片进行裁剪clipImg(){uni.chooseImage({count:
- Uni-app 列表缓存:兼容 H5 和 App 端
_虾仁不眨眼_
uni-appuni-app
在开发跨平台的移动应用时,性能优化和用户体验是至关重要的。对于基于Uni-app的项目,尤其是在H5和App端的开发中,列表缓存技术可以显著提升应用的响应速度和用户体验。本文将详细介绍如何在Uni-app中实现列表缓存,同时兼容H5和App端。一、为什么需要列表缓存?在开发列表页面时,尤其是在数据量较大的情况下,频繁地请求数据会导致页面加载缓慢,影响用户体验。通过缓存机制,可以在本地存储已加载的数
- 基于html5QrCode实现的H5扫码功能(uni-app v2版本)
_虾仁不眨眼_
移动端H5uni-apphtml5
1.安装(选择一种方式)使用npmHtml5Qrcodenpm链接npmihtml5-qrcode直接引入html5-qrcode.min.js文件(本例使用此方法)2.扫码组件代码(先引入Html5Qrcode资源)exportdefault{name:'Scan',model:{props:'value',event:'close'},props:{value:{type:Boolean,de
- uni-app快速入门(十三)--常用API(下)
baozhengw
uni-app
本文介绍uni-app的扫码、动画、下拉刷新、授权登录、微信支付、节点信息、调试API。一、扫码扫码功能支持使用相机直接扫码和从相册中选择图片进行扫码,也支持条码扫描。使用uni.scanCode可调出客户端扫码界面,扫码成功后返回对应结果。不支持H5平台。下面是uni-app的官方介绍:uni.scanCode(OBJECT)|uni-app官网uni-app,uniCloud,serverle
- uni-app App 端分段导出 JSON 数据为文件
_虾仁不眨眼_
uni-app
在开发过程中,我们经常需要将大量数据导出为JSON文件,尤其是在处理长列表或大数据集时。然而,直接将所有数据写入一个文件可能会导致性能问题,尤其是在移动设备上。为了优化性能并提高用户体验,我们可以将数据分段导出到多个文件中。实现思路分段处理数据:将长JSON数据分段,每段包含固定数量的数据。使用plus.io写入文件:利用uni-app的plus.ioAPI,将每段数据写入单独的文件。提示用户导出
- uni-app移动端应用开发底部安全区域适配
向凡而生
uni-app前端
针对IOS机型,底部安全区域是系统动态计算的,所以我们也需要动态获取底部安全区域来适配在uniapp的manifest.json,打开源码视图,对需要适配的页面添加如下配置"styles":{"safeArea":{"bottom":"auto"}}如果使用CSS。一种常见的方法是使用padding-bottom或margin-bottom属性,并使用vh-unit单位来确保底部安全距离不受屏幕尺
- uni-app打包h5并部署到nginx,路由模式history
星月昭铭
前端杂项Vueuni-appnginx
uni-app打包有些坑,当时运行的基础路径填写了./,导致在二级页面刷新之后,页面直接空白。就只能换一个路径了,nginx也要跟着改,下面是具体步骤。manifest.json配置web运行路径写/h5/,或者写你们网站的目录,比如我这里写了h5,到时候访问的地址就是127.0.0.1/h5,对,带了一个h5nginx配置需要在nginx里面配置一个/h5配置,然后我这里还配置了一个locati
- uni-app微信小程序报错:更改appid失败touristappid Error:tourist appid
努力做大神
小程序小程序uni-app
事情是这样的,我用HbuilderX新建了一个uni-app小程序,然后运行到微信开发者工具,原本正常开发,后来我在微信开发者工具中,把project.config.json文件中的“appid”:“touristappid”,改为了一个我之前开发过的小程序的appid,然后保存文件报错。撤回更改后仍报错。这时无法改回默认的touristappid。我打开微信开发者工具,点击新建小程序,生成一个测
- Vue.js的内联样式绑定:style的多种用法
阿珊和她的猫
vue.js前端javascript
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录引言`style`属性的基本概念`style`属性的用法1.绑定对象2.
- 在uni-app中使用SQLite
today喝咖啡了吗
uni-appsqlite数据库
目录1、引入sqlite模块1.1、android权限申请1.2、权限配置1.3、打包,制作自定义基座运行2、sqlite文件结构3、初始化文件index.js4、打开数据库5、查询数据6、可视化测试SQLite是一个进程内的库,实现了自给自足的、无服务器的、零配置的、事务性的SQL数据库引擎。它是一个零配置的数据库,这意味着与其他数据库不一样,您不需要在系统中配置。就像其他数据库,SQLite引
- Uni-App iOS 打包全攻略:从证书申请到上架 App Store,详解每一步
奶凶的小熊崽
uni-app前端iosuni-appcocoa
一、准备工作在打包iOS应用前,需要准备以下内容:一台macOS设备(因为iOS应用只能在macOS设备上编译)。安装Xcode(建议使用最新版本)。安装HBuilderX(DCloud官方开发工具)。Apple开发者账号(必须是付费的AppleDeveloper账号)。Uni-App项目(已开发完成,并可以正常运行)。二、申请iOS证书和描述文件iOS应用的安装和发布需要开发者证书(.p12)和
- 【微信小程序】使用uni-app框架开发微信小程序:快速入门指南
墨夶
微信小程序微信小程序uni-appnotepad++
使用uni-app框架开发微信小程序:快速入门指南️引言:为何选择uni-app开发微信小程序?❓在移动应用开发领域,微信小程序因其便捷性和广泛的用户基础而备受青睐。但是,对于开发者来说,为微信小程序单独编写代码可能会增加工作量。这时候,uni-app框架便成为了理想的选择。uni-app允许开发者使用统一的代码库,编译生成多个平台的应用,包括微信小程序。本文将带你快速了解如何使用uni-app开
- 如何搭建一个适配微信小程序,h5,app的工程
牛牪犇0
微信小程序小程序前端
在vscode搭建uni-app项目(Vue3+Vite+Pinia+uViewPlus)一、环境准备1.安装Node.js确保已安装Node.js(需≥14版本),可通过以下命令检查版本:node-v二、创建项目2.安装VSCode从VSCode官网下载并安装适合你操作系统的版本。3.安装uni-app官方插件在VSCode中打开扩展视图(快捷键Ctrl+Shift+X),搜索“uni-app”
- [ app.json 文件内容错误] app.json: [“tabBar“][1][“pagePath“]: “pages/classify/classify“ need in [“pages“]
云海洋和天
uni-app小程序uni-app微信小程序
示例文档uni-app官网•全局文件•pages.json页面路由•pageshttps://uniapp.dcloud.net.cn/collocation/pages#pages思路根据提示(["tabBar"][1]["pagePath"]...needin["pages"])方法在pages.json文件中,将TabBar页面也配置在pages节点中示例如:tabBar节点中配置了2个ta
- uniapp开发app时权限仅获取一次,拒绝后不再拉取已拒绝权限
聆听+自律
uni-app前端javascript
"app-plus":{..."checkPermissionDenied":true,}在manifest.json中添加以上内容即可详情参考uniapp官方文档背景|uni-app官网(dcloud.net.cn)
- 关于uni-app发布手机APP上架各应用商城,隐私政策书写方案说明
Otaku love travel
uni-app应用发布政策说明uni-app应用发布隐私政策
uni-app应用隐私政策书写与上架方案说明一、前言随着移动互联网监管日趋严格,隐私政策已成为APP上架应用商城的核心合规文件。隐私政策不仅体现开发者对用户数据的尊重,更是满足《个人信息保护法》《网络安全法》《数据安全法》等法规的法律义务。核心目标:清晰告知用户数据收集与使用规则,建立用户信任。适用对象:所有通过uni-app开发并计划上架主流应用商城(如苹果AppStore、华为应用市场、小米应
- 游戏代练新境界:uni-app赋能,一键解锁你的王者之路
phpandroid小程序
游戏代练新境界:uni-app赋能,一键解锁你的王者之路随着移动互联网的快速发展,越来越多的玩家希望通过代练系统在游戏中快速提升实力。uni-app作为一款跨平台开发框架,能够帮助开发者快速构建多端应用(如H5、小程序、App等),为游戏代练系统提供了全新的解决方案。本文将介绍如何用uni-app构建一个跨平台的代练系统,助你一键解锁王者之路!点击此处可获得完整源码和完整演示1.系统功能概述多端支
- 鸿蒙跨平台框架ArkUI-X
搜狐技术产品小编2023
harmonyos华为
01引言目前,移动端主流跨平台方案有Flutter、ReactNative、uni-app等等,还有刚推出不久的Compose-Multiplatform,真所谓是百花齐放。这些框架各有特点,技术实现各有差异,比如Flutter通过Dart编写的UI描述对接Flutter渲染引擎,ReactNative则是借助大前端成熟的发展背景,利用JS引擎生成UI描述,渲染时转化为原生控件,复用了原生渲染能力
- uni-app基础拓展
阿常11
uni-app移动应用开发uni-app前端javascript
3.1生命周期uni-app生命周期分为应用生命周期、页面生命周期和组件生命周期。3.1.1应用生命周期onLaunch:当uni-app初始化完成时触发(只触发一次)onShow:当uni-app启动,或从后台进入前台显示时触发onHide:当uni-app从前台进入到后台时触发onError:当uni-app报错时触发onUniNViewMessage:对nvuew页面发送的数据监听onUnh
- uniapp微信小程序消息订阅
youhebuke225
微信小程序与uniappuni-app微信小程序小程序
在uni-app中开发微信小程序时,如果你想要实现消息订阅功能,主要是依赖于微信小程序自身的消息订阅系统。微信小程序提供了订阅消息的能力,允许用户订阅一次性的消息通知,如支付成功通知、物流到达通知等。以下是如何在uni-app项目中实现微信小程序消息订阅的基本步骤:1.注册消息模板首先,你需要在微信小程序的后台(微信公众平台)注册你需要的消息模板。这些模板定义了消息的格式和内容。注册完成后,你会获
- uni app 调用网络打印机_uni-app 的使用体验总结
weixin_39645165
uniapp调用网络打印机
[实践]uni-app的使用总结最近使用uni-app的感受。使用体验没用之前以为真和Vue一样,用了之后才知道。有点类似Vue和小程序结合的感觉。写类似小程序的标签,有着小程序和Vue的生命周期钩子。对比uni-app文档和微信小程序的文档,不差多少,只是将wx=>uni,熟悉Vue和小程序可以直接上手。如果看过其他小程序的文档,可以发现,文档主要的三大章节就体现在框架、组件、API。uni-a
- uni-app 获取一个目标元素的高,元素到顶部的距离
WQ_MItu
uni-app小程序javascriptvue.jsuni-app
//获取一个目标元素的高度data(){return{viewHeight:0,//元素的高度}},mounted(){this.getHeight()},methods:{asyncgetHeight(){//class-name元素类名viewHeight元素的高度awaitthis.getViewHeight('class-name','viewHeight');},getViewHeigh
- 解决uniapp生成自定义海报/邀请名片,保存图片到本地
本代码片段使用插件《qs-canvas》,支持Node、web、uni-app的canvas绘图工具。效果图安装npm包npminstallqs-canvas-S代码片段//index.vue保存图片到本地import{reactive,ref,computed,onMounted,getCurrentInstance}from'vue';import{getQrCode}from'./api/i
- JAVA中的Enum
周凡杨
javaenum枚举
Enum是计算机编程语言中的一种数据类型---枚举类型。 在实际问题中,有些变量的取值被限定在一个有限的范围内。 例如,一个星期内只有七天 我们通常这样实现上面的定义:
public String monday;
public String tuesday;
public String wensday;
public String thursday
- 赶集网mysql开发36条军规
Bill_chen
mysql业务架构设计mysql调优mysql性能优化
(一)核心军规 (1)不在数据库做运算 cpu计算务必移至业务层; (2)控制单表数据量 int型不超过1000w,含char则不超过500w; 合理分表; 限制单库表数量在300以内; (3)控制列数量 字段少而精,字段数建议在20以内
- Shell test命令
daizj
shell字符串test数字文件比较
Shell test命令
Shell中的 test 命令用于检查某个条件是否成立,它可以进行数值、字符和文件三个方面的测试。 数值测试 参数 说明 -eq 等于则为真 -ne 不等于则为真 -gt 大于则为真 -ge 大于等于则为真 -lt 小于则为真 -le 小于等于则为真
实例演示:
num1=100
num2=100if test $[num1]
- XFire框架实现WebService(二)
周凡杨
javawebservice
有了XFire框架实现WebService(一),就可以继续开发WebService的简单应用。
Webservice的服务端(WEB工程):
两个java bean类:
Course.java
package cn.com.bean;
public class Course {
private
- 重绘之画图板
朱辉辉33
画图板
上次博客讲的五子棋重绘比较简单,因为只要在重写系统重绘方法paint()时加入棋盘和棋子的绘制。这次我想说说画图板的重绘。
画图板重绘难在需要重绘的类型很多,比如说里面有矩形,园,直线之类的,所以我们要想办法将里面的图形加入一个队列中,这样在重绘时就
- Java的IO流
西蜀石兰
java
刚学Java的IO流时,被各种inputStream流弄的很迷糊,看老罗视频时说想象成插在文件上的一根管道,当初听时觉得自己很明白,可到自己用时,有不知道怎么代码了。。。
每当遇到这种问题时,我习惯性的从头开始理逻辑,会问自己一些很简单的问题,把这些简单的问题想明白了,再看代码时才不会迷糊。
IO流作用是什么?
答:实现对文件的读写,这里的文件是广义的;
Java如何实现程序到文件
- No matching PlatformTransactionManager bean found for qualifier 'add' - neither
林鹤霄
java.lang.IllegalStateException: No matching PlatformTransactionManager bean found for qualifier 'add' - neither qualifier match nor bean name match!
网上找了好多的资料没能解决,后来发现:项目中使用的是xml配置的方式配置事务,但是
- Row size too large (> 8126). Changing some columns to TEXT or BLOB
aigo
column
原文:http://stackoverflow.com/questions/15585602/change-limit-for-mysql-row-size-too-large
异常信息:
Row size too large (> 8126). Changing some columns to TEXT or BLOB or using ROW_FORMAT=DYNAM
- JS 格式化时间
alxw4616
JavaScript
/**
* 格式化时间 2013/6/13 by 半仙
[email protected]
* 需要 pad 函数
* 接收可用的时间值.
* 返回替换时间占位符后的字符串
*
* 时间占位符:年 Y 月 M 日 D 小时 h 分 m 秒 s 重复次数表示占位数
* 如 YYYY 4占4位 YY 占2位<p></p>
* MM DD hh mm
- 队列中数据的移除问题
百合不是茶
队列移除
队列的移除一般都是使用的remov();都可以移除的,但是在昨天做线程移除的时候出现了点问题,没有将遍历出来的全部移除, 代码如下;
//
package com.Thread0715.com;
import java.util.ArrayList;
public class Threa
- Runnable接口使用实例
bijian1013
javathreadRunnablejava多线程
Runnable接口
a. 该接口只有一个方法:public void run();
b. 实现该接口的类必须覆盖该run方法
c. 实现了Runnable接口的类并不具有任何天
- oracle里的extend详解
bijian1013
oracle数据库extend
扩展已知的数组空间,例:
DECLARE
TYPE CourseList IS TABLE OF VARCHAR2(10);
courses CourseList;
BEGIN
-- 初始化数组元素,大小为3
courses := CourseList('Biol 4412 ', 'Psyc 3112 ', 'Anth 3001 ');
--
- 【httpclient】httpclient发送表单POST请求
bit1129
httpclient
浏览器Form Post请求
浏览器可以通过提交表单的方式向服务器发起POST请求,这种形式的POST请求不同于一般的POST请求
1. 一般的POST请求,将请求数据放置于请求体中,服务器端以二进制流的方式读取数据,HttpServletRequest.getInputStream()。这种方式的请求可以处理任意数据形式的POST请求,比如请求数据是字符串或者是二进制数据
2. Form
- 【Hive十三】Hive读写Avro格式的数据
bit1129
hive
1. 原始数据
hive> select * from word;
OK
1 MSN
10 QQ
100 Gtalk
1000 Skype
2. 创建avro格式的数据表
hive> CREATE TABLE avro_table(age INT, name STRING)STORE
- nginx+lua+redis自动识别封解禁频繁访问IP
ronin47
在站点遇到攻击且无明显攻击特征,造成站点访问慢,nginx不断返回502等错误时,可利用nginx+lua+redis实现在指定的时间段 内,若单IP的请求量达到指定的数量后对该IP进行封禁,nginx返回403禁止访问。利用redis的expire命令设置封禁IP的过期时间达到在 指定的封禁时间后实行自动解封的目的。
一、安装环境:
CentOS x64 release 6.4(Fin
- java-二叉树的遍历-先序、中序、后序(递归和非递归)、层次遍历
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import java.util.Stack;
public class BinTreeTraverse {
//private int[] array={ 1, 2, 3, 4, 5, 6, 7, 8, 9 };
private int[] array={ 10,6,
- Spring源码学习-XML 配置方式的IoC容器启动过程分析
bylijinnan
javaspringIOC
以FileSystemXmlApplicationContext为例,把Spring IoC容器的初始化流程走一遍:
ApplicationContext context = new FileSystemXmlApplicationContext
("C:/Users/ZARA/workspace/HelloSpring/src/Beans.xml&q
- [科研与项目]民营企业请慎重参与军事科技工程
comsci
企业
军事科研工程和项目 并非要用最先进,最时髦的技术,而是要做到“万无一失”
而民营科技企业在搞科技创新工程的时候,往往考虑的是技术的先进性,而对先进技术带来的风险考虑得不够,在今天提倡军民融合发展的大环境下,这种“万无一失”和“时髦性”的矛盾会日益凸显。。。。。。所以请大家在参与任何重大的军事和政府项目之前,对
- spring 定时器-两种方式
cuityang
springquartz定时器
方式一:
间隔一定时间 运行
<bean id="updateSessionIdTask" class="com.yang.iprms.common.UpdateSessionTask" autowire="byName" />
<bean id="updateSessionIdSchedule
- 简述一下关于BroadView站点的相关设计
damoqiongqiu
view
终于弄上线了,累趴,戳这里http://www.broadview.com.cn
简述一下相关的技术点
前端:jQuery+BootStrap3.2+HandleBars,全站Ajax(貌似对SEO的影响很大啊!怎么破?),用Grunt对全部JS做了压缩处理,对部分JS和CSS做了合并(模块间存在很多依赖,全部合并比较繁琐,待完善)。
后端:U
- 运维 PHP问题汇总
dcj3sjt126com
windows2003
1、Dede(织梦)发表文章时,内容自动添加关键字显示空白页
解决方法:
后台>系统>系统基本参数>核心设置>关键字替换(是/否),这里选择“是”。
后台>系统>系统基本参数>其他选项>自动提取关键字,这里选择“是”。
2、解决PHP168超级管理员上传图片提示你的空间不足
网站是用PHP168做的,反映使用管理员在后台无法
- mac 下 安装php扩展 - mcrypt
dcj3sjt126com
PHP
MCrypt是一个功能强大的加密算法扩展库,它包括有22种算法,phpMyAdmin依赖这个PHP扩展,具体如下:
下载并解压libmcrypt-2.5.8.tar.gz。
在终端执行如下命令: tar zxvf libmcrypt-2.5.8.tar.gz cd libmcrypt-2.5.8/ ./configure --disable-posix-threads --
- MongoDB更新文档 [四]
eksliang
mongodbMongodb更新文档
MongoDB更新文档
转载请出自出处:http://eksliang.iteye.com/blog/2174104
MongoDB对文档的CURD,前面的博客简单介绍了,但是对文档更新篇幅比较大,所以这里单独拿出来。
语法结构如下:
db.collection.update( criteria, objNew, upsert, multi)
参数含义 参数
- Linux下的解压,移除,复制,查看tomcat命令
y806839048
tomcat
重复myeclipse生成webservice有问题删除以前的,干净
1、先切换到:cd usr/local/tomcat5/logs
2、tail -f catalina.out
3、这样运行时就可以实时查看运行日志了
Ctrl+c 是退出tail命令。
有问题不明的先注掉
cp /opt/tomcat-6.0.44/webapps/g
- Spring之使用事务缘由(3-XML实现)
ihuning
spring
用事务通知声明式地管理事务
事务管理是一种横切关注点。为了在 Spring 2.x 中启用声明式事务管理,可以通过 tx Schema 中定义的 <tx:advice> 元素声明事务通知,为此必须事先将这个 Schema 定义添加到 <beans> 根元素中去。声明了事务通知后,就需要将它与切入点关联起来。由于事务通知是在 <aop:
- GCD使用经验与技巧浅谈
啸笑天
GC
前言
GCD(Grand Central Dispatch)可以说是Mac、iOS开发中的一大“利器”,本文就总结一些有关使用GCD的经验与技巧。
dispatch_once_t必须是全局或static变量
这一条算是“老生常谈”了,但我认为还是有必要强调一次,毕竟非全局或非static的dispatch_once_t变量在使用时会导致非常不好排查的bug,正确的如下: 1
- linux(Ubuntu)下常用命令备忘录1
macroli
linux工作ubuntu
在使用下面的命令是可以通过--help来获取更多的信息1,查询当前目录文件列表:ls
ls命令默认状态下将按首字母升序列出你当前文件夹下面的所有内容,但这样直接运行所得到的信息也是比较少的,通常它可以结合以下这些参数运行以查询更多的信息:
ls / 显示/.下的所有文件和目录
ls -l 给出文件或者文件夹的详细信息
ls -a 显示所有文件,包括隐藏文
- nodejs同步操作mysql
qiaolevip
学习永无止境每天进步一点点mysqlnodejs
// db-util.js
var mysql = require('mysql');
var pool = mysql.createPool({
connectionLimit : 10,
host: 'localhost',
user: 'root',
password: '',
database: 'test',
port: 3306
});
- 一起学Hive系列文章
superlxw1234
hiveHive入门
[一起学Hive]系列文章 目录贴,入门Hive,持续更新中。
[一起学Hive]之一—Hive概述,Hive是什么
[一起学Hive]之二—Hive函数大全-完整版
[一起学Hive]之三—Hive中的数据库(Database)和表(Table)
[一起学Hive]之四-Hive的安装配置
[一起学Hive]之五-Hive的视图和分区
[一起学Hive
- Spring开发利器:Spring Tool Suite 3.7.0 发布
wiselyman
spring
Spring Tool Suite(简称STS)是基于Eclipse,专门针对Spring开发者提供大量的便捷功能的优秀开发工具。
在3.7.0版本主要做了如下的更新:
将eclipse版本更新至Eclipse Mars 4.5 GA
Spring Boot(JavaEE开发的颠覆者集大成者,推荐大家学习)的配置语言YAML编辑器的支持(包含自动提示,
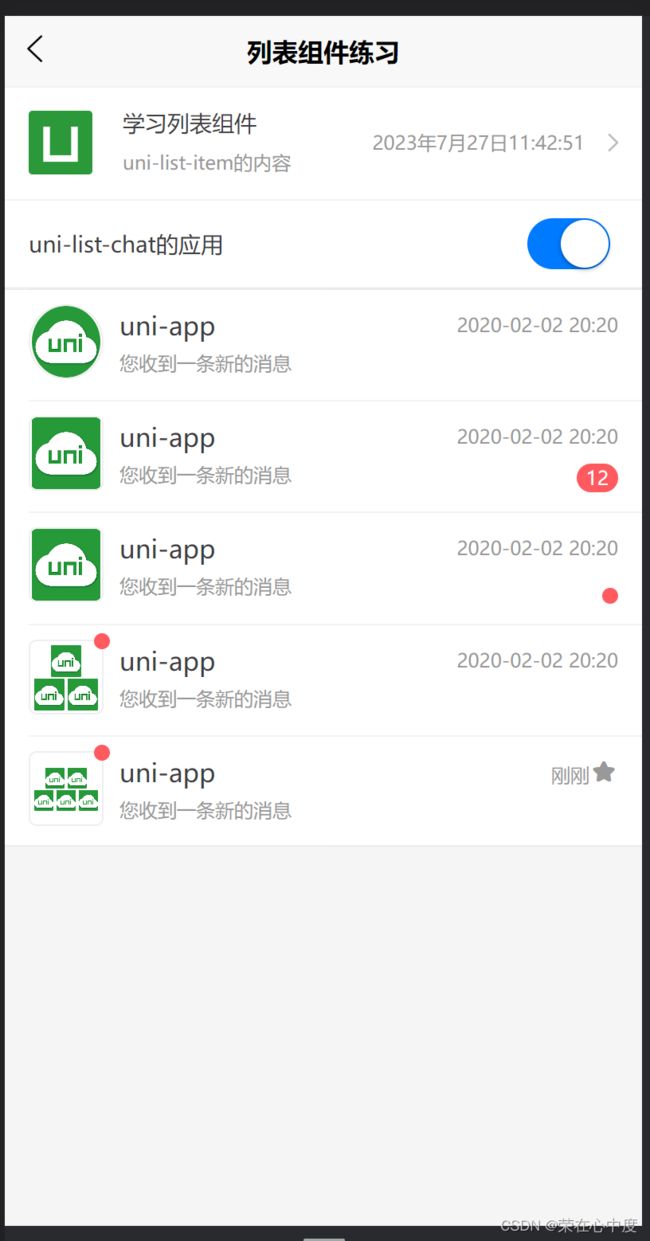
![]() https://uniapp.dcloud.net.cn/component/uniui/uni-list.html
https://uniapp.dcloud.net.cn/component/uniui/uni-list.html