- docker命令实战运用部署服务
云原生的爱好者
docker容器运维
1.接上篇博文,先讲一下如何利用docker来对容器进行一个守护进程的启动,以及如何进入日期,如下:[root@cjr~]#dockerimagesREPOSITORYTAGIMAGEIDCREATEDSIZEcentoslatest5d0da3dc97643yearsago231MB[root@cjr~]#dockerrun-td--nametestcentos:latest1b0cfe7658
- 蓝桥杯冲击省一必刷题单(一)
小咖拉眯
蓝桥杯蓝桥杯java算法数据结构
此题单为算法基础精选题单,包含蓝桥杯常考考点以及各种经典算法,可以帮助你打牢基础,查漏补缺。本题单目标是冲击蓝桥杯省一国一,团体程序天梯赛个人国三、XCPC区域赛铜/银奖前言本次题单重点关注日期问题,进制转换问题,排序问题,其中日期问题和进制转换问题,几乎是必考题,几乎每年蓝桥杯都能看到,大家需要重点掌握。日期问题:蓝桥杯热门考点,基本每年省赛必考。进制转换问题:与日期一样蓝桥杯热门考点,基本每年
- QComboBox
天涯路s
qtqt
QComboBox是下拉列表框组件,它可以提供下拉列表供用户选择输入,也可以提供编辑框用于输入文字,所以QComboBox也被称为组合框。下拉列表框的下拉列表的每个项(item,或称为列表项)可以存储一个或多个QVariant类型的用户数据,用户数据并不显示在界面上。一.QComboBox类1.QComboBox类的属性和接口函数QComboBox类的主要属性如表所示:QComboBox类的主要属
- 微信小程序将markdown内容转为pdf并下载
蓝天星空
编程2025人工智能AI微信小程序pdf
要在微信小程序中将Markdown内容转换为PDF并下载,您可以使用以下方法:方法一:使用第三方API服务选择第三方API服务:可以选择像Pandoc、Markdown-PDF或PDFShift这样的服务,将Markdown转换为PDF。例如,PDFShift提供了一个API接口,可以将Markdown内容转换为PDF格式。调用API:在微信小程序中,您可以使用wx.request方法来调用第三方
- 关于两次项目的学习感悟
罗婕斯特
大数据
经过这两次项目,我学到了以下几点:1.模块化与结构化思维:代码展示了如何将深度学习任务分解为多个模块(如数据加载、模型定义、训练循环、评估等)。这种模块化的思维方式不仅适用于编程,也可以应用于解决复杂问题时的结构化思考。2.细节决定成败:代码中涉及了许多细节,如数据预处理、学习率调整、损失函数的选择等。这些细节对模型的最终性能有着重要影响。这提醒我们,在解决实际问题时,细节往往决定成败,需要耐心和
- QT之QComboBox详细介绍
小小怪同学の
qt开发语言
此篇文章来源于自己在使用QComboBox类的时候相对其重写而总结的其成员函数知识点,本人能力有限,欢迎大家评论区评论,共同学习一、QComboBox介绍QComboBox是QtGUI库中的一个核心组件,它是一个复合型图形用户界面控件,常用于提供一种紧凑的方式来展示可选项列表。QComboBox通常表现为一个下拉列表框,包含一个文本标签区域和一个下拉箭头按钮,点击箭头时会显示出可供选择的项目列表。
- 达梦 数据库操作日期
one 大白(●—●)
数据库达梦日期函数操作日期
排班情况获取当月获取上月和下月的数据select*fromuf_zbglbwherefind_in_set('1',zbbm)>0andrqlike'2021-03%'orrqlike'2021-3%'ordatepart(year,rq)=(selectdatepart(YEAR,ADD_MONTHS(DATE'2021-03-16',1)))anddatepart(month,rq)=(sel
- C#零基础入门篇(13.List<T>的基本特性)
think__deeply
c#list开发语言visualstudio
在C#中,`List`是一个非常常用且功能强大的泛型集合类,属于`System.Collections.Generic`命名空间。它提供了动态数组的功能,允许开发者存储、管理和操作一组相同类型的元素。以下是关于`List`的详细讲解,包括其特性、常用方法和使用场景。---###1.**`List`的基本特性**-**泛型集合**:`List`是一个泛型类,使用类型参数`T`来指定存储的元素类型。这
- 《C#多播委托:深入解析核心机制与实战应用指南》
Ro小陌
C#WindowsJavac#windowsjava
在C#中,多播委托(MulticastDelegate)是一种可以引用多个方法的委托类型,它允许将多个方法绑定到同一个委托实例上,并通过一次调用触发所有方法的执行。这是事件处理机制的核心实现基础。以下从底层机制到实际应用详细解析:一、委托基础委托的本质委托是类型安全的函数指针,继承自System.MulticastDelegate类。每个委托实例内部维护一个调用列表(InvocationList)
- 全面掌握C#多线程编程:核心机制、高级技巧与性能调优
Ro小陌
C#Java开发语言c#java开发语言
在C#中,多线程编程的深度解析需要从底层机制、运行时行为、同步原语和最佳实践等多个维度展开。以下是更深入的技术解析:一、线程与操作系统内核的交互1.线程的底层实现用户模式线程(User-ModeThreads):由CLR管理,轻量级但无法利用多核,依赖协作式调度(如async/await中的状态机)。内核模式线程(Kernel-ModeThreads):由操作系统调度,支持抢占式多任务,每个C#T
- 工业节能新利器:第二类吸收式热泵与MVR热泵深度剖析
CodeJourney.
人工智能算法python
一、引言在全球倡导节能减排、可持续发展的大背景下,工业领域作为能源消耗的“大户”,节能改造显得尤为重要。余热回收作为工业节能的关键环节,不仅能提高能源利用效率,降低生产成本,还能减少环境污染。在众多余热回收技术中,第二类吸收式热泵和MVR热泵凭借其独特的优势,成为工业节能领域的热门选择。深入了解这两种热泵的工作原理、性能特点以及适用场景,对于工业企业科学选择余热回收设备,实现高效节能具有重要意义。
- 21天学会FREERTOS专栏(1)--FreeRTOS概述
xiaoheshang_123
freertos
目录第1天:FreeRTOS概述1.什么是RTOS?2.FreeRTOS的特点和优势3.FreeRTOS的历史和发展4.FreeRTOS的应用场景5.为什么选择FreeRTOS?6.小结作业第1天:FreeRTOS概述1.什么是RTOS?RTOS(Real-TimeOperatingSystem)是一种实时操作系统,它的主要特点是能够在确定的时间内响应外部事件或内部事件,并完成相应的处理任务。与通
- MyBatis Plus 在 Java 项目中的高效使用
随风九天
匠心数据库javaspringjavamybatisMyBatisPlus
1.前言1.1MyBatisPlus简介MyBatisPlus是一个MyBatis的增强工具,旨在简化开发人员在数据库操作上的工作量。它提供了丰富的功能,如自动化的CRUD操作、条件构造器、分页查询等,极大地提高了开发效率。1.2为什么选择MyBatisPlus简化代码:自动生成基础的CRUD方法,减少重复代码。提高效率:内置多种插件和工具,提升开发速度。易于维护:代码结构清晰,便于后续维护和扩展
- 基于PyTorch的深度学习——机器学习3
Wis4e
深度学习机器学习pytorch
激活函数在神经网络中作用有很多,主要作用是给神经网络提供非线性建模能力。如果没有激活函数,那么再多层的神经网络也只能处理线性可分问题。在搭建神经网络时,如何选择激活函数?如果搭建的神经网络层数不多,选择sigmoid、tanh、relu、softmax都可以;而如果搭建的网络层次较多,那就需要小心,选择不当就可导致梯度消失问题。此时一般不宜选择sigmoid、tanh激活函数,因它们的导数都小于1
- Android Studio 安装汉化包
奥特曼老师
androidstudioandroidide
Chinese(Simplified)LanguagePack/中文语言包确认自己的AndroidStudio的版本,需要跟下载的插件包对应上。插件包下载完成,无需解压打开AndroidStudio进行选择本地导入插件包
- 公司共享网盘怎么建立
网盘
公司共享网盘的建立,关键在于明确使用需求、选择合适的网盘服务、搭建统一的文件管理规范、做好权限分级与安全防护。尤其要强调选择合适的网盘服务这一点,如果企业规模较大,且对协同办公的需求强烈,就需要考虑支持多人实时协作、稳定高效的专业网盘。例如采用可以快速部署与灵活扩展的企业网盘方案,不仅能在初期节省大量时间成本,也能保障未来业务扩展不受限制,从而让文档共享与团队协作更加顺畅。一、公司共享网盘的基本概
- python贪心算法几个经典例子_贪心算法经典例子
weixin_39637979
一、定义什么是贪心算法呢?所谓贪心算法是指,在对问题求解时,总是做出在当前看来最好的选择。也就是说,不从整体最优解出发来考虑,它所做出的仅是在某种意义上的局部最优解。贪心算法不是对所有问题都能得到整体最优解,但对范围相当广泛的许多问题都能产生整体最优解或整体最优解的近似解。贪心算法的基本思路如下:1.建立数学模型来描述问题。2.把求解的问题分成若干个子问题。3.对每个子问题求解,得到每个子问题的局
- python贪心算法几个经典例子_贪心算法及几个经典例子
weixin_39786850
一、定义什么是贪心算法呢?所谓贪心算法是指,在对问题求解时,总是做出在当前看来最好的选择。也就是说,不从整体最优解出发来考虑,它所做出的仅是在某种意义上的局部最优解。贪心算法不是对所有问题都能得到整体最优解,但对范围相当广泛的许多问题都能产生整体最优解或整体最优解的近似解。贪心算法的基本思路如下:1.建立数学模型来描述问题。2.把求解的问题分成若干个子问题。3.对每个子问题求解,得到每个子问题的局
- C#使用winform实现简单的梯形图指令编译和执行,带编译器和虚拟机代码
isyoungboy
c#java开发语言
gui效果图,gui代码太长了就不贴了编译结果LD,test3NOT,STORE,TMP1LD,test1OR,LD,TMP1OUT,test2LD,TMP1RST,testLD,TMP1OUT,test22LD,TMP1OUT,test4LD,TMP1CALL,放料编译器代码usingSystem.Collections.Generic;usingSystem.Linq;namespaceLDE
- 贪心算法及几个经典例子
G11176593
贪心算法算法动态规划
贪心算法一、基本概念:所谓贪心算法是指,在对问题求解时,总是做出在当前看来是最好的选择。也就是说,不从整体最优上加以考虑,他所做出的仅是在某种意义上的局部最优解。贪心算法没有固定的算法框架,算法设计的关键是贪心策略的选择。必须注意的是,贪心算法不是对所有问题都能得到整体最优解,选择的贪心策略必须具备无后效性,即某个状态以后的过程不会影响以前的状态,只与当前状态有关。所以对所采用的贪心策略一定要仔细
- 【程序员必备】UE5虚幻引擎:编辑器工具批处理操作,让你的工作效率指数级增长!_ue5编辑器工具控件
2401_83621918
程序员ue5虚幻编辑器
可以看到常用的有三种蓝图类别:①编辑器工具Actor、②编辑器工具对象、③资产操作工具;如果需要对场景中的Actor或者Object进行操作,就选择①和②作为父类。如果需要对内容浏览器中的资产进行操作,则③作为父类。本案例的操作对象是内容浏览器中的资产文件,所以选择【资产操作工具】作为父类。2.打开编辑器工具蓝图①创建一个函数SetStaticMeshLODs(它的功能是基于函数的,所以要实现一种
- LeetCode刷题实战:删除字符串中的所有相邻重复项(栈的经典应用)
sprite_雪碧
leetcode算法数据结构
题目描述题目链接:1047.删除字符串中的所有相邻重复项-力扣(LeetCode)给定一个由小写字母组成的字符串s,重复项删除操作会选择两个相邻且相同的字符并删除它们。此操作反复进行,直到无法继续删除。返回最终的字符串。答案保证唯一。输入:s="abbaca"输出:"ca"解释:删除"bb"得到"aaca",再删除"aa"得到"ca"。问题分析与解法思路暴力解法的缺陷最直观的暴力解法是重复扫描字符
- 贪心算法解题框架+经典反例分析,效率提升300%
Reese_Cool
洛谷贪心算法算法c++蓝桥杯
贪心算法是一种在每一步选择中都采取当前状态下的最优决策,从而希望最终达到全局最优解的算法策略。以下从其定义、特点、一般步骤、应用场景及实例等方面进行讲解:定义与基本思想•贪心算法在对问题求解时,总是做出在当前看来是最好的选择。也就是说,不从整体最优上加以考虑,它所做出的仅仅是在某种意义上的局部最优解。它通常以自顶向下的方式进行,每一步都选择当前的最优解,而不考虑之前或之后的步骤。特点•无后效性:即
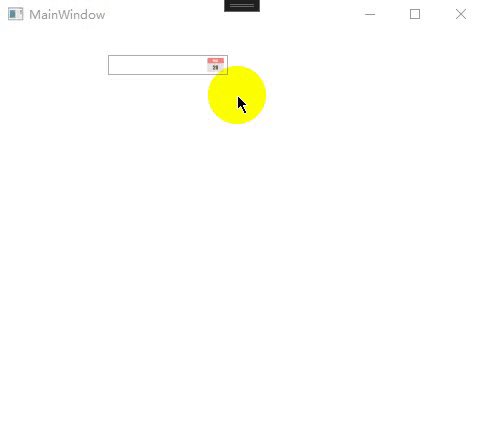
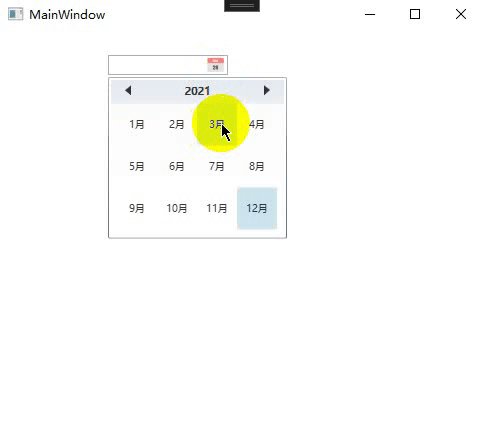
- QDate与QDateTime类
CSUC
Qt开发qt开发语言
一、QDateQDate类是Qt框架中的一部分,它提供了一种方式来操作和查询日期。这个类不包含时间信息,只处理日期。如果你需要同时处理时间和日期,应该使用QDateTime类。以下是QDate类的一些基本介绍:主要特性:-QDate可以表示公历中的任何日期,从公元1年1月1日到公元9999年12月31日。-它提供了各种方法来比较日期、增加或减少天数、获取特定日期的星期几等。-QDate还可以处理闰
- oracle date类型如何比较
&loopy&
oracle数据库
在Oracle数据库中,DATE类型用于存储日期和时间信息,精确到秒。当你需要比较两个DATE类型的值时,可以使用标准的SQL比较运算符,如=、和>=。以下是一些示例,说明如何在Oracle中比较DATE类型的值:1.等于(=)检查两个日期是否相等:sql复制代码SELECT*FROMyour_tableWHEREyour_date_column=TO_DATE('2023-10-23','YYY
- android实现全局悬浮窗,android 系统级的悬浮窗实现
钟程杰
android实现全局悬浮窗
android系统级悬浮球的实现流程当我们在使用的app的时候,如果需要实时观测到某个功能的实时进度并且不影响其他的操作的时候或者不影响使用其他应用的时候,系统级的悬浮球是个非常不错的选择。首先我们需要创建一条Service服务用来承载悬浮球。publicclassQueueUpFloatServiceextendsService{/***启动服务并传值**@paramactivity启动服务的a
- 程序员如何利用 AI 辅助编程,提升效率并摆脱 996
fxrz12
AI人工智能
——从AI编程助手到高效提示词技巧在过去,程序员遇到问题时,会优先选择Google、StackOverflow、必应、百度等搜索引擎。然而,AI的崛起正在改变这一模式。越来越多的IT人开始直接向AI询问问题,而不再只是搜索代码片段。如何有效地向AI提问,写出精准的Prompt(提示词),决定了AI能否真正成为你的高效助手。本文将探讨如何利用AI提升编程效率,并深入讲解如何向AI提问,以便获得最佳答
- 安装mysql和mysql workbench
caihuayuan4
面试题汇总与解析springsqljava大数据课程设计
@[toc]安装mysql和mysqlworkbench安装mysql进入官网https://dev.mysql.com/downloads/mysql/在这里插入图片描述找到自己需要的mysqlinstallerx64或x32进入下载页,开始下载,下载后得到mysql-installer-community-8.0.23.0.msi在这里插入图片描述选择Nothanks,juststartmyd
- 使用 marked.min.js 实现 Markdown 编辑器 —— 我的博客后台选择之旅
fxrz12
个人博客javascript编辑器arcgis
最近,我决定为个人博客后台换一个编辑器。之前的富文本编辑器虽然功能齐全,但生成的HTML代码繁杂,维护起来非常麻烦。为了追求更简洁高效的写作体验,我开始研究Markdown编辑器,并最终选择了marked.min.js。1.传统富文本vs.Markdown编辑器在对比了传统富文本编辑器和Markdown编辑器后,我发现它们各有优缺点:特性传统富文本编辑器Markdown编辑器易用性简单直观需学习语
- 1:1精准还原!用Python+Adobe Acrobat DC实现PDF转Word全自动化
朴拙Python交易猿
pythonpdfword
以下是您请求的博客文章,包含详细的代码注释及分步解析:1:1精准还原!用Python+AdobeAcrobatDC实现PDF转Word全自动化一、为什么要选择AdobeAcrobatDC?作为PDF标准的制定者,AdobeAcrobatDC在格式转换领域具有无可比拟的优势:精准还原-保持原始布局、字体和格式表格保留-完整保留表格结构和数据批量处理-支持自动化执行重复任务OCR支持-自动识别扫描件中
- 辗转相处求最大公约数
沐刃青蛟
C++漏洞
无言面对”江东父老“了,接触编程一年了,今天发现还不会辗转相除法求最大公约数。惭愧惭愧!
为此,总结一下以方便日后忘了好查找。
1.输入要比较的两个数a,b
忽略:2.比较大小(因为后面要的是大的数对小的数做%操作)
3.辗转相除(用循环不停的取余,如a%b,直至b=0)
4.最后的a为两数的最大公约数
&
- F5负载均衡会话保持技术及原理技术白皮书
bijian1013
F5负载均衡
一.什么是会话保持? 在大多数电子商务的应用系统或者需要进行用户身份认证的在线系统中,一个客户与服务器经常经过好几次的交互过程才能完成一笔交易或者是一个请求的完成。由于这几次交互过程是密切相关的,服务器在进行这些交互过程的某一个交互步骤时,往往需要了解上一次交互过程的处理结果,或者上几步的交互过程结果,服务器进行下
- Object.equals方法:重载还是覆盖
Cwind
javagenericsoverrideoverload
本文译自StackOverflow上对此问题的讨论。
原问题链接
在阅读Joshua Bloch的《Effective Java(第二版)》第8条“覆盖equals时请遵守通用约定”时对如下论述有疑问:
“不要将equals声明中的Object对象替换为其他的类型。程序员编写出下面这样的equals方法并不鲜见,这会使程序员花上数个小时都搞不清它为什么不能正常工作:”
pu
- 初始线程
15700786134
暑假学习的第一课是讲线程,任务是是界面上的一条线运动起来。
既然是在界面上,那必定得先有一个界面,所以第一步就是,自己的类继承JAVA中的JFrame,在新建的类中写一个界面,代码如下:
public class ShapeFr
- Linux的tcpdump
被触发
tcpdump
用简单的话来定义tcpdump,就是:dump the traffic on a network,根据使用者的定义对网络上的数据包进行截获的包分析工具。 tcpdump可以将网络中传送的数据包的“头”完全截获下来提供分析。它支 持针对网络层、协议、主机、网络或端口的过滤,并提供and、or、not等逻辑语句来帮助你去掉无用的信息。
实用命令实例
默认启动
tcpdump
普通情况下,直
- 安卓程序listview优化后还是卡顿
肆无忌惮_
ListView
最近用eclipse开发一个安卓app,listview使用baseadapter,里面有一个ImageView和两个TextView。使用了Holder内部类进行优化了还是很卡顿。后来发现是图片资源的问题。把一张分辨率高的图片放在了drawable-mdpi文件夹下,当我在每个item中显示,他都要进行缩放,导致很卡顿。解决办法是把这个高分辨率图片放到drawable-xxhdpi下。
&nb
- 扩展easyUI tab控件,添加加载遮罩效果
知了ing
jquery
(function () {
$.extend($.fn.tabs.methods, {
//显示遮罩
loading: function (jq, msg) {
return jq.each(function () {
var panel = $(this).tabs(&
- gradle上传jar到nexus
矮蛋蛋
gradle
原文地址:
https://docs.gradle.org/current/userguide/maven_plugin.html
configurations {
deployerJars
}
dependencies {
deployerJars "org.apache.maven.wagon
- 千万条数据外网导入数据库的解决方案。
alleni123
sqlmysql
从某网上爬了数千万的数据,存在文本中。
然后要导入mysql数据库。
悲剧的是数据库和我存数据的服务器不在一个内网里面。。
ping了一下, 19ms的延迟。
于是下面的代码是没用的。
ps = con.prepareStatement(sql);
ps.setString(1, info.getYear())............;
ps.exec
- JAVA IO InputStreamReader和OutputStreamReader
百合不是茶
JAVA.io操作 字符流
这是第三篇关于java.io的文章了,从开始对io的不了解-->熟悉--->模糊,是这几天来对文件操作中最大的感受,本来自己认为的熟悉了的,刚刚在回想起前面学的好像又不是很清晰了,模糊对我现在或许是最好的鼓励 我会更加的去学 加油!:
JAVA的API提供了另外一种数据保存途径,使用字符流来保存的,字符流只能保存字符形式的流
字节流和字符的难点:a,怎么将读到的数据
- MO、MT解读
bijian1013
GSM
MO= Mobile originate,上行,即用户上发给SP的信息。MT= Mobile Terminate,下行,即SP端下发给用户的信息;
上行:mo提交短信到短信中心下行:mt短信中心向特定的用户转发短信,你的短信是这样的,你所提交的短信,投递的地址是短信中心。短信中心收到你的短信后,存储转发,转发的时候就会根据你填写的接收方号码寻找路由,下发。在彩信领域是一样的道理。下行业务:由SP
- 五个JavaScript基础问题
bijian1013
JavaScriptcallapplythisHoisting
下面是五个关于前端相关的基础问题,但却很能体现JavaScript的基本功底。
问题1:Scope作用范围
考虑下面的代码:
(function() {
var a = b = 5;
})();
console.log(b);
什么会被打印在控制台上?
回答:
上面的代码会打印 5。
&nbs
- 【Thrift二】Thrift Hello World
bit1129
Hello world
本篇,不考虑细节问题和为什么,先照葫芦画瓢写一个Thrift版本的Hello World,了解Thrift RPC服务开发的基本流程
1. 在Intellij中创建一个Maven模块,加入对Thrift的依赖,同时还要加上slf4j依赖,如果不加slf4j依赖,在后面启动Thrift Server时会报错
<dependency>
- 【Avro一】Avro入门
bit1129
入门
本文的目的主要是总结下基于Avro Schema代码生成,然后进行序列化和反序列化开发的基本流程。需要指出的是,Avro并不要求一定得根据Schema文件生成代码,这对于动态类型语言很有用。
1. 添加Maven依赖
<?xml version="1.0" encoding="UTF-8"?>
<proj
- 安装nginx+ngx_lua支持WAF防护功能
ronin47
需要的软件:LuaJIT-2.0.0.tar.gz nginx-1.4.4.tar.gz &nb
- java-5.查找最小的K个元素-使用最大堆
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
public class MinKElement {
/**
* 5.最小的K个元素
* I would like to use MaxHeap.
* using QuickSort is also OK
*/
public static void
- TCP的TIME-WAIT
bylijinnan
socket
原文连接:
http://vincent.bernat.im/en/blog/2014-tcp-time-wait-state-linux.html
以下为对原文的阅读笔记
说明:
主动关闭的一方称为local end,被动关闭的一方称为remote end
本地IP、本地端口、远端IP、远端端口这一“四元组”称为quadruplet,也称为socket
1、TIME_WA
- jquery ajax 序列化表单
coder_xpf
Jquery ajax 序列化
checkbox 如果不设定值,默认选中值为on;设定值之后,选中则为设定的值
<input type="checkbox" name="favor" id="favor" checked="checked"/>
$("#favor&quo
- Apache集群乱码和最高并发控制
cuisuqiang
apachetomcat并发集群乱码
都知道如果使用Http访问,那么在Connector中增加URIEncoding即可,其实使用AJP时也一样,增加useBodyEncodingForURI和URIEncoding即可。
最大连接数也是一样的,增加maxThreads属性即可,如下,配置如下:
<Connector maxThreads="300" port="8019" prot
- websocket
dalan_123
websocket
一、低延迟的客户端-服务器 和 服务器-客户端的连接
很多时候所谓的http的请求、响应的模式,都是客户端加载一个网页,直到用户在进行下一次点击的时候,什么都不会发生。并且所有的http的通信都是客户端控制的,这时候就需要用户的互动或定期轮训的,以便从服务器端加载新的数据。
通常采用的技术比如推送和comet(使用http长连接、无需安装浏览器安装插件的两种方式:基于ajax的长
- 菜鸟分析网络执法官
dcj3sjt126com
网络
最近在论坛上看到很多贴子在讨论网络执法官的问题。菜鸟我正好知道这回事情.人道"人之患好为人师" 手里忍不住,就写点东西吧. 我也很忙.又没有MM,又没有MONEY....晕倒有点跑题.
OK,闲话少说,切如正题. 要了解网络执法官的原理. 就要先了解局域网的通信的原理.
前面我们看到了.在以太网上传输的都是具有以太网头的数据包.
- Android相对布局属性全集
dcj3sjt126com
android
RelativeLayout布局android:layout_marginTop="25dip" //顶部距离android:gravity="left" //空间布局位置android:layout_marginLeft="15dip //距离左边距
// 相对于给定ID控件android:layout_above 将该控件的底部置于给定ID的
- Tomcat内存设置详解
eksliang
jvmtomcattomcat内存设置
Java内存溢出详解
一、常见的Java内存溢出有以下三种:
1. java.lang.OutOfMemoryError: Java heap space ----JVM Heap(堆)溢出JVM在启动的时候会自动设置JVM Heap的值,其初始空间(即-Xms)是物理内存的1/64,最大空间(-Xmx)不可超过物理内存。
可以利用JVM提
- Java6 JVM参数选项
greatwqs
javaHotSpotjvmjvm参数JVM Options
Java 6 JVM参数选项大全(中文版)
作者:Ken Wu
Email:
[email protected]
转载本文档请注明原文链接 http://kenwublog.com/docs/java6-jvm-options-chinese-edition.htm!
本文是基于最新的SUN官方文档Java SE 6 Hotspot VM Opt
- weblogic创建JMC
i5land
weblogicjms
进入 weblogic控制太
1.创建持久化存储
--Services--Persistant Stores--new--Create FileStores--name随便起--target默认--Directory写入在本机建立的文件夹的路径--ok
2.创建JMS服务器
--Services--Messaging--JMS Servers--new--name随便起--Pers
- 基于 DHT 网络的磁力链接和BT种子的搜索引擎架构
justjavac
DHT
上周开发了一个磁力链接和 BT 种子的搜索引擎 {Magnet & Torrent},本文简单介绍一下主要的系统功能和用到的技术。
系统包括几个独立的部分:
使用 Python 的 Scrapy 框架开发的网络爬虫,用来爬取磁力链接和种子;
使用 PHP CI 框架开发的简易网站;
搜索引擎目前直接使用的 MySQL,将来可以考虑使
- sql添加、删除表中的列
macroli
sql
添加没有默认值:alter table Test add BazaarType char(1)
有默认值的添加列:alter table Test add BazaarType char(1) default(0)
删除没有默认值的列:alter table Test drop COLUMN BazaarType
删除有默认值的列:先删除约束(默认值)alter table Test DRO
- PHP中二维数组的排序方法
abc123456789cba
排序二维数组PHP
<?php/*** @package BugFree* @version $Id: FunctionsMain.inc.php,v 1.32 2005/09/24 11:38:37 wwccss Exp $*** Sort an two-dimension array by some level
- hive优化之------控制hive任务中的map数和reduce数
superlxw1234
hivehive优化
一、 控制hive任务中的map数: 1. 通常情况下,作业会通过input的目录产生一个或者多个map任务。 主要的决定因素有: input的文件总个数,input的文件大小,集群设置的文件块大小(目前为128M, 可在hive中通过set dfs.block.size;命令查看到,该参数不能自定义修改);2.
- Spring Boot 1.2.4 发布
wiselyman
spring boot
Spring Boot 1.2.4已于6.4日发布,repo.spring.io and Maven Central可以下载(推荐使用maven或者gradle构建下载)。
这是一个维护版本,包含了一些修复small number of fixes,建议所有的用户升级。
Spring Boot 1.3的第一个里程碑版本将在几天后发布,包含许多