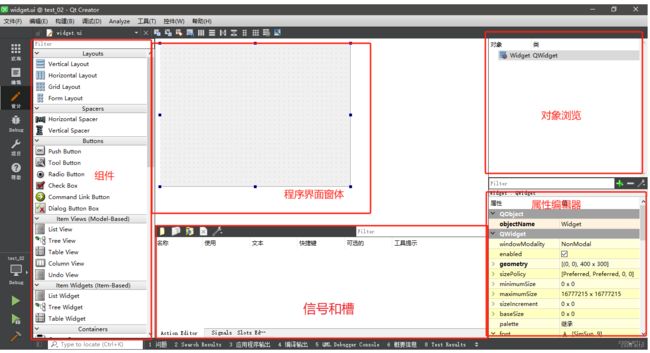
一、UI文件设计与运行机制
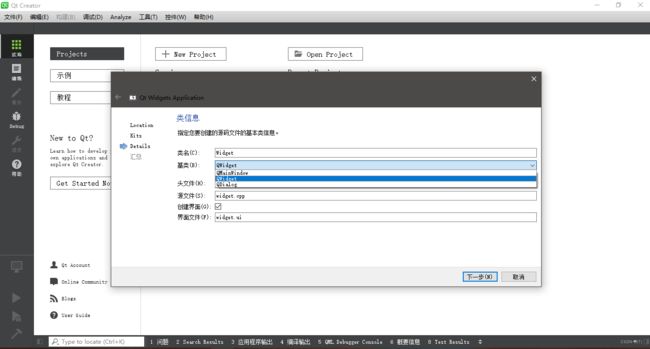
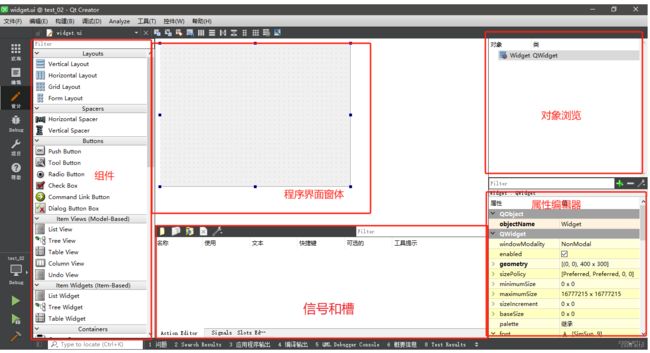
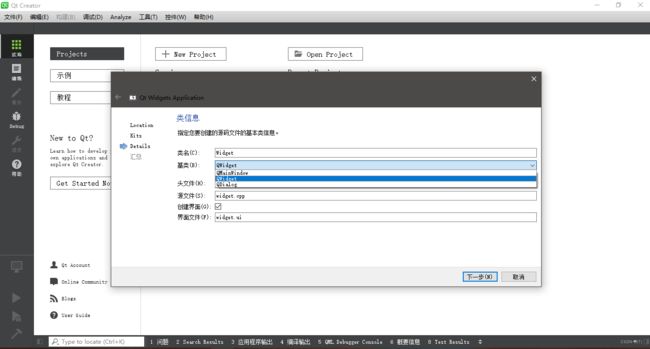
1、创建工程


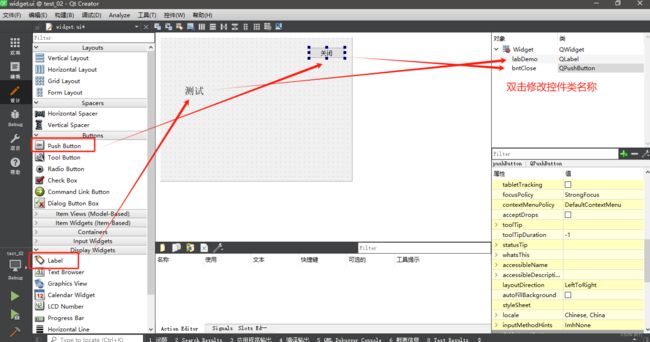
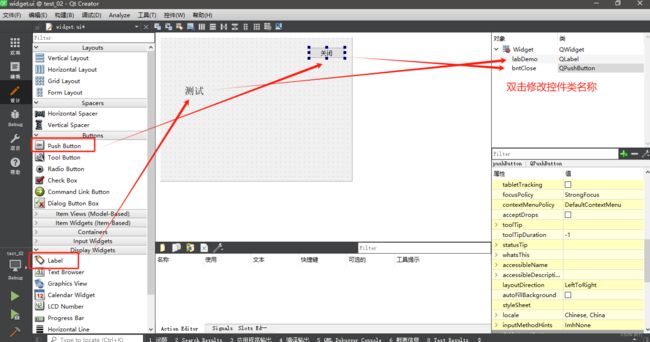
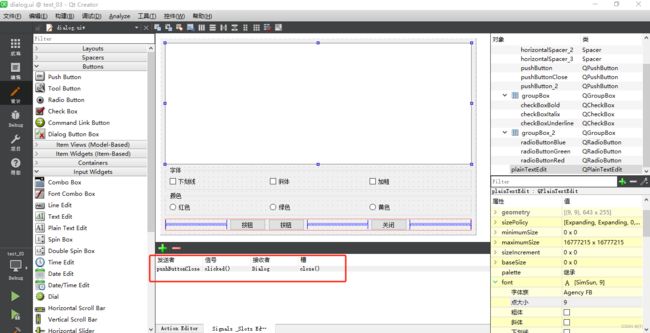
2、添加控件,实现按钮点击
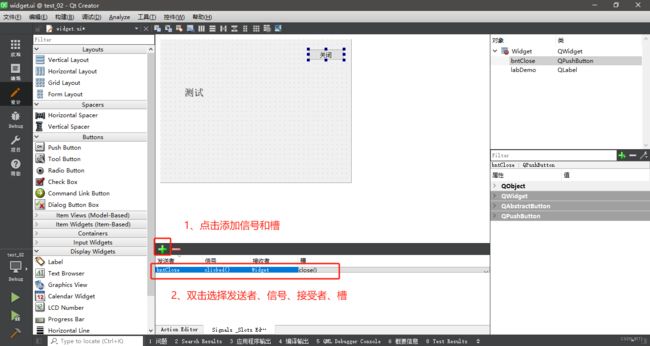
(1)添加控件

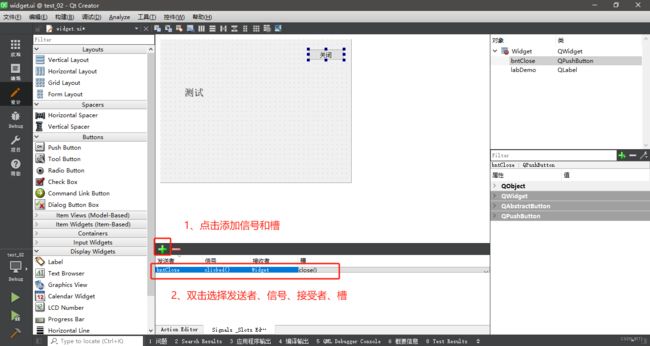
(2)添加信号和槽

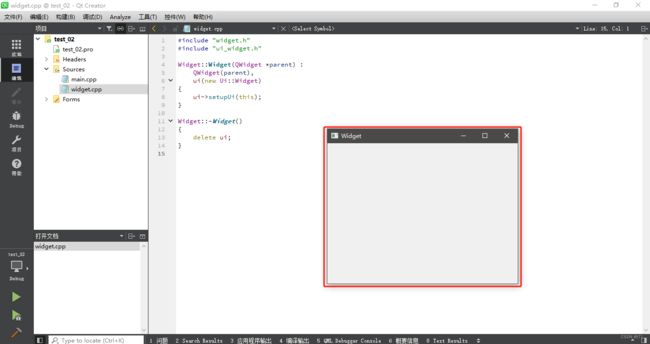
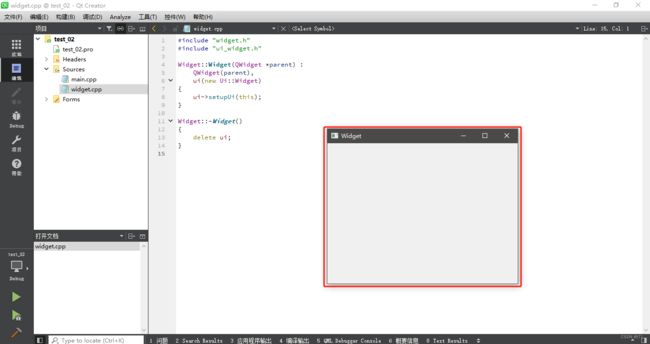
2、分析项目结构
test_02
test_02.pro Qt工程文件
Headers
widget.h 设计的窗体类的头文件
Sources
main.cpp 主程序入口文件
widget.cpp 窗体类的实现文件
Forms
widget.ui 界面文件,使用XML格式描述远见及布局
../build-xxx/ui_widget.h 组件、信号与槽实现的文件,根据ui界面文件编译自动生成
(1)项目管理文件
后缀为.pro
QT += core gui
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
TARGET = test_02
TEMPLATE = app
DEFINES += QT_DEPRECATED_WARNINGS
CONFIG += c++11
SOURCES += \
main.cpp \
widget.cpp
HEADERS += \
widget.h
FORMS += \
widget.ui
(2)ui文件
由UI设计器自动生成,存储了组件和布局

(3)主函数文件
int main(int argc, char *argv[])
{
QApplication a(argc, argv); // 定义并创建应用程序
Widget w; // 定义并创建窗口
w.show(); // 显示窗口
return a.exec(); // 应用长须运行,开始消息循环和事件处理
}
(4)widget类
// 头文件
namespace Ui {
class Widget; // ui_widget.h文件定义的类,外部声明
}
class Widget : public QWidget
{
Q_OBJECT // 宏,使用Qt信号与槽机制必须添加
public:
explicit Widget(QWidget *parent = nullptr);
~Widget();
private:
Ui::Widget *ui; // Ui::Widget类型的一个指针,指向可视化界面
};
// 源文件
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this); // 实现了组件的各种设置、信号与槽的关联,即ui_widget.h文件中实现方法
}
Widget::~Widget()
{
delete ui;
}
(5)ui_widget.h文件
QT_BEGIN_NAMESPACE
class Ui_Widget
{
public:
QLabel *labDemo;
QPushButton *bntClose;
void setupUi(QWidget *Widget)
{ // 组件对象创建、信号和槽关联
if (Widget->objectName().isEmpty())
Widget->setObjectName(QString::fromUtf8("Widget"));
Widget->resize(400, 300);
labDemo = new QLabel(Widget);
labDemo->setObjectName(QString::fromUtf8("labDemo"));
labDemo->setGeometry(QRect(50, 90, 71, 41));
QFont font;
font.setPointSize(15);
labDemo->setFont(font);
bntClose = new QPushButton(Widget);
bntClose->setObjectName(QString::fromUtf8("bntClose"));
bntClose->setGeometry(QRect(310, 20, 75, 23));
retranslateUi(Widget);
QObject::connect(bntClose, SIGNAL(clicked()), Widget, SLOT(close()));
QMetaObject::connectSlotsByName(Widget);
} // setupUi
void retranslateUi(QWidget *Widget)
{
Widget->setWindowTitle(QCoreApplication::translate("Widget", "Widget", nullptr));
labDemo->setText(QCoreApplication::translate("Widget", "\346\265\213\350\257\225", nullptr));
bntClose->setText(QCoreApplication::translate("Widget", "\345\205\263\351\227\255", nullptr));
} // retranslateUi
};
namespace Ui {
class Widget: public Ui_Widget {}; //widget类中指针的类型
} // namespace Ui
QT_END_NAMESPACE
二、可视化UI设计
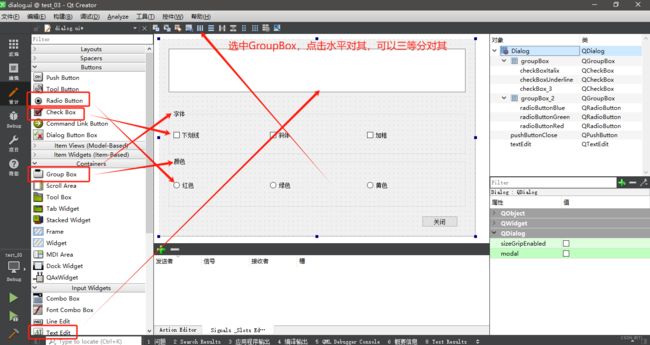
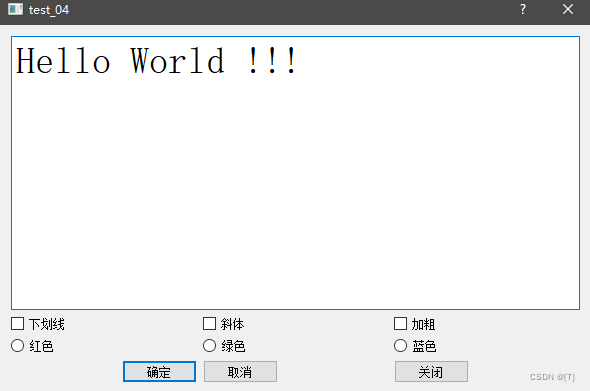
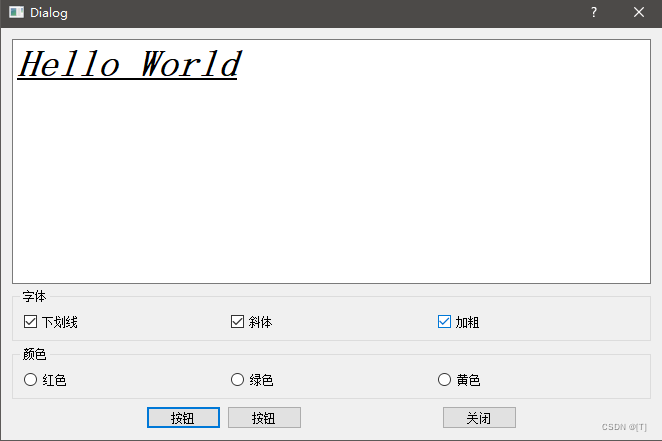
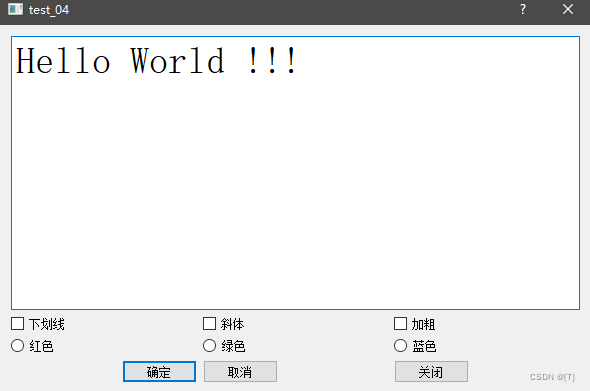
实现一个程序实现:一个文本显示;三个复选框分别设置下划线、斜体、粗体;三个单选分别为红、绿、蓝三色;一个关闭按钮。
1、创建工程(基于QDialog,对话框)
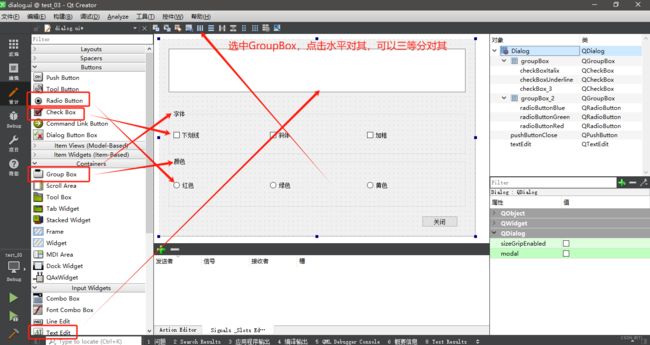
2、添加组件



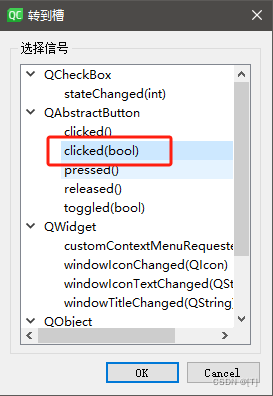
3、添加信号和槽
(1)关闭按钮

(2)通过组件实现复选框槽函数功能


void Dialog::on_checkBoxUnderline_clicked(bool checked)
{
QFont font = ui->plainTextEdit->font();
font.setUnderline(checked);
ui->plainTextEdit->setFont(font);
}
void Dialog::on_checkBoxItalix_clicked(bool checked)
{
QFont font = ui->plainTextEdit->font();
font.setItalic(checked);
ui->plainTextEdit->setFont(font);
}
void Dialog::on_checkBoxBold_clicked(bool checked)
{
QFont font = ui->plainTextEdit->font();
font.setBold(checked);
ui->plainTextEdit->setFont(font);
}

(3)添加自定义槽函数,关联信号
实现槽函数
void Dialog::setTextFontColor()
{
QPalette plet = ui->plainTextEdit->palette();
plet.setColor(QPalette::Text, Qt::black);
if(ui->radioButtonRed->isChecked())
{
plet.setColor(QPalette::Text, Qt::red);
}
else if (ui->radioButtonGreen->isChecked()) {
plet.setColor(QPalette::Text, Qt::green);
}
else if (ui->radioButtonBlue->isChecked()) {
plet.setColor(QPalette::Text, Qt::blue);
}
ui->plainTextEdit->setPalette(plet);
}
关联槽函数和消息
Dialog::Dialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::Dialog)
{
ui->setupUi(this);
QObject::connect(ui->radioButtonRed, SIGNAL(clicked()), this, SLOT(setTextFontColor()));
QObject::connect(ui->radioButtonGreen, SIGNAL(clicked()), this, SLOT(setTextFontColor()));
QObject::connect(ui->radioButtonBlue, SIGNAL(clicked()), this, SLOT(setTextFontColor()));
}
三、代码化UI设计
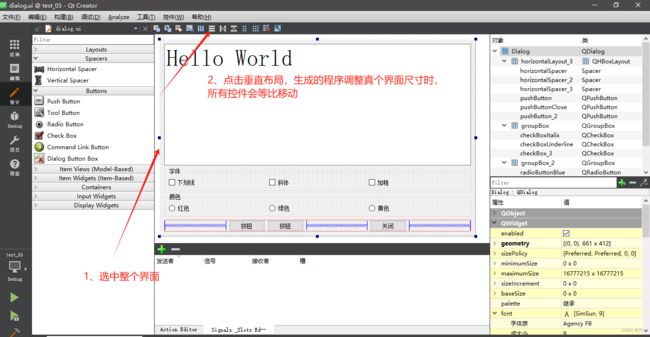
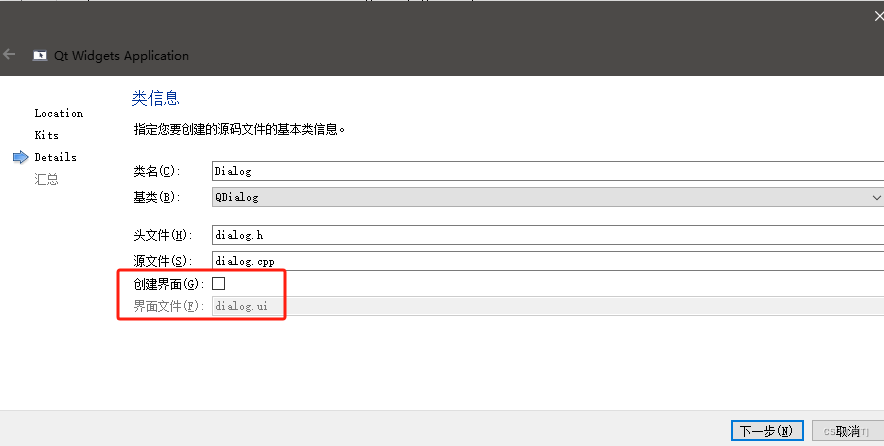
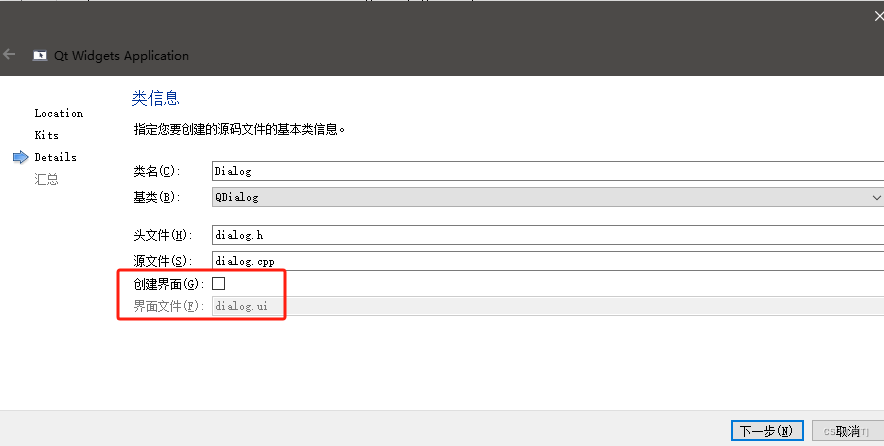
1、创建工程
创建一个Widget Application项目:QDialog作为窗口基类,不勾选“Generate form”(中文:创建界面),即干部床减ui文件

2、在对话框类(dialog)中添加控件对象
class Dialog : public QDialog
{
Q_OBJECT
private:
// 复选框
QCheckBox *checkBoxUnderline;
QCheckBox *checkBoxItalic;
QCheckBox *checkBoxBold;
// 单选框
QRadioButton *rBtnRed;
QRadioButton *rBtnGreen;
QRadioButton *rBtnBlue;
// 文本编辑框
QPlainTextEdit *plainTextEdit;
// 按钮
QPushButton *btnOK;
QPushButton *btnChancel;
QPushButton *btnClose;
public:
Dialog(QWidget *parent = 0);
~Dialog();
};
Dialog::Dialog(QWidget *parent)
: QDialog(parent)
{
// 文本编辑框
plainTextEdit = new QPlainTextEdit(tr("Hello World"));
// 修改字体大小
QFont font = plainTextEdit->font();
font.setPointSize(28);
plainTextEdit->setFont(font);
// 设置内容
plainTextEdit->setPlainText(tr("Hello World !!!"));
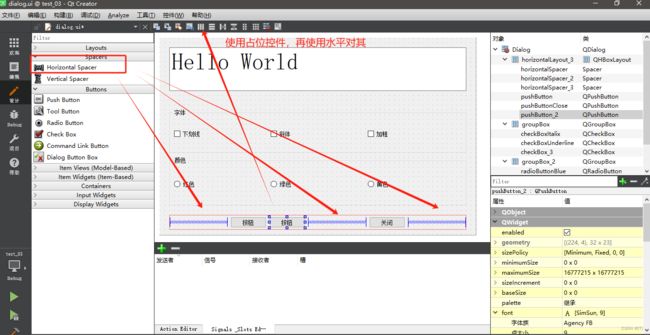
// 水平布局
QHBoxLayout *HLayoutPlainTextEdit = new QHBoxLayout;
HLayoutPlainTextEdit->addWidget(plainTextEdit);
// 复选框
checkBoxUnderline = new QCheckBox(tr("下划线"));
checkBoxItalic = new QCheckBox(tr("斜体"));
checkBoxBold = new QCheckBox(tr("加粗"));
// 水平布局
QHBoxLayout *HLayoutCheckBox = new QHBoxLayout;
HLayoutCheckBox->addWidget(checkBoxUnderline);
HLayoutCheckBox->addWidget(checkBoxItalic);
HLayoutCheckBox->addWidget(checkBoxBold);
// 单选框
rBtnRed = new QRadioButton(tr("红色"));
rBtnGreen = new QRadioButton(tr("绿色"));
rBtnBlue = new QRadioButton(tr("蓝色"));
// 水平布局
QHBoxLayout *HLayoutRadioButton = new QHBoxLayout;
HLayoutRadioButton->addWidget(rBtnRed);
HLayoutRadioButton->addWidget(rBtnGreen);
HLayoutRadioButton->addWidget(rBtnBlue);
// 按钮
btnOK = new QPushButton(tr("确定"));
btnChancel = new QPushButton(tr("取消"));
btnClose = new QPushButton(tr("关闭"));
QHBoxLayout *HLayoutPushButton = new QHBoxLayout;
HLayoutPushButton->addStretch(); // 添加占位
HLayoutPushButton->addWidget(btnOK);
HLayoutPushButton->addWidget(btnChancel);
HLayoutPushButton->addStretch(); // 添加占位
HLayoutPushButton->addWidget(btnClose);
HLayoutPushButton->addStretch(); // 添加占位
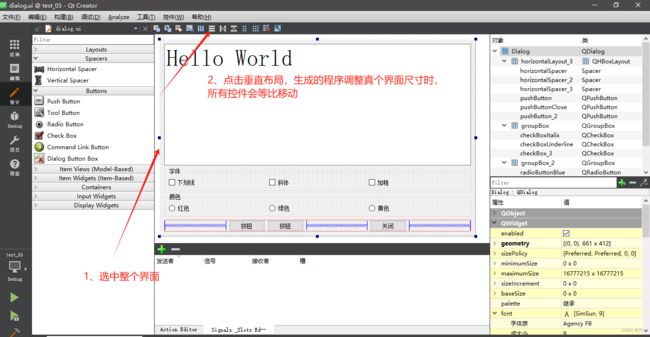
// 垂直对其
QVBoxLayout *VLayout = new QVBoxLayout;
VLayout->addLayout(HLayoutPlainTextEdit);
VLayout->addLayout(HLayoutCheckBox);
VLayout->addLayout(HLayoutRadioButton);
VLayout->addLayout(HLayoutPushButton);
// 将控件提交给对话框
setLayout(VLayout);
}
Dialog::~Dialog()
{
}
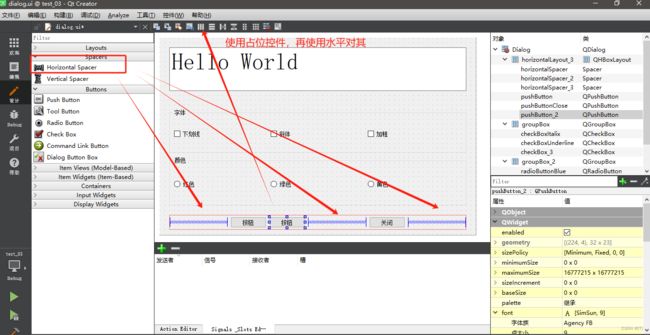
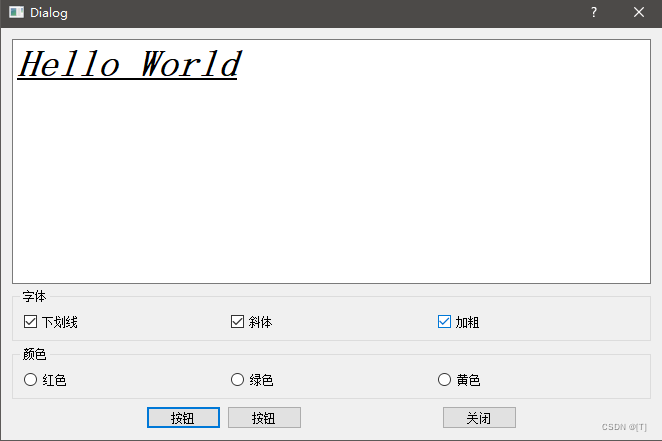
所有控件已经出现在对话框中,且在拉伸对话框时,所有控件都等比缩放。

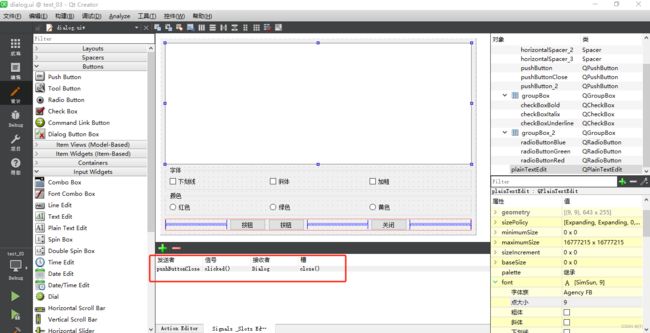
3、注册信号与槽
class Dialog : public QDialog
{
Q_OBJECT
private:
// 复选框
QCheckBox *checkBoxUnderline;
QCheckBox *checkBoxItalic;
QCheckBox *checkBoxBold;
// 单选框
QRadioButton *rBtnRed;
QRadioButton *rBtnGreen;
QRadioButton *rBtnBlue;
// 文本编辑框
QPlainTextEdit *plainTextEdit;
// 按钮
QPushButton *btnOK;
QPushButton *btnChancel;
QPushButton *btnClose;
private:
void initUI();
void initSignalSolts();
private slots:
void on_checkUnderline(bool bChecked);
void on_checkItalic(bool bChecked);
void on_checkBold(bool bChecked);
void on_setTextFontColor();
public:
Dialog(QWidget *parent = 0);
~Dialog();
};
void Dialog::initUI()
{
// 文本编辑框
plainTextEdit = new QPlainTextEdit(tr("Hello World"));
// 修改字体大小
QFont font = plainTextEdit->font();
font.setPointSize(28);
plainTextEdit->setFont(font);
// 设置内容
plainTextEdit->setPlainText(tr("Hello World !!!"));
// 水平布局
QHBoxLayout *HLayoutPlainTextEdit = new QHBoxLayout;
HLayoutPlainTextEdit->addWidget(plainTextEdit);
// 复选框
checkBoxUnderline = new QCheckBox(tr("下划线"));
checkBoxItalic = new QCheckBox(tr("斜体"));
checkBoxBold = new QCheckBox(tr("加粗"));
// 水平布局
QHBoxLayout *HLayoutCheckBox = new QHBoxLayout;
HLayoutCheckBox->addWidget(checkBoxUnderline);
HLayoutCheckBox->addWidget(checkBoxItalic);
HLayoutCheckBox->addWidget(checkBoxBold);
// 单选框
rBtnRed = new QRadioButton(tr("红色"));
rBtnGreen = new QRadioButton(tr("绿色"));
rBtnBlue = new QRadioButton(tr("蓝色"));
// 水平布局
QHBoxLayout *HLayoutRadioButton = new QHBoxLayout;
HLayoutRadioButton->addWidget(rBtnRed);
HLayoutRadioButton->addWidget(rBtnGreen);
HLayoutRadioButton->addWidget(rBtnBlue);
// 按钮
btnOK = new QPushButton(tr("确定"));
btnChancel = new QPushButton(tr("取消"));
btnClose = new QPushButton(tr("关闭"));
QHBoxLayout *HLayoutPushButton = new QHBoxLayout;
HLayoutPushButton->addStretch(); // 添加占位
HLayoutPushButton->addWidget(btnOK);
HLayoutPushButton->addWidget(btnChancel);
HLayoutPushButton->addStretch(); // 添加占位
HLayoutPushButton->addWidget(btnClose);
HLayoutPushButton->addStretch(); // 添加占位
// 垂直对其
QVBoxLayout *VLayout = new QVBoxLayout;
VLayout->addLayout(HLayoutPlainTextEdit);
VLayout->addLayout(HLayoutCheckBox);
VLayout->addLayout(HLayoutRadioButton);
VLayout->addLayout(HLayoutPushButton);
// 将控件提交给对话框
setLayout(VLayout);
}
void Dialog::initSignalSolts()
{
// 注册按钮事件
connect(btnOK, SIGNAL(clicked()), this, SLOT(accept()));
connect(btnChancel, SIGNAL(clicked()), this, SLOT(reject()));
connect(btnClose, SIGNAL(clicked()), this, SLOT(close()));
// 注册复选框
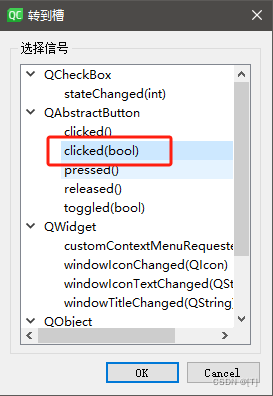
connect(checkBoxUnderline, SIGNAL(clicked(bool)), this, SLOT(on_checkUnderline(bool)));
connect(checkBoxItalic, SIGNAL(clicked(bool)), this, SLOT(on_checkItalic(bool)));
connect(checkBoxBold, SIGNAL(clicked(bool)), this, SLOT(on_checkBold(bool)));
// 注册单选框
connect(rBtnRed, SIGNAL(clicked()), this, SLOT(on_setTextFontColor()));
connect(rBtnGreen, SIGNAL(clicked()), this, SLOT(on_setTextFontColor()));
connect(rBtnBlue, SIGNAL(clicked()), this, SLOT(on_setTextFontColor()));
}
void Dialog::on_checkUnderline(bool bChecked)
{
QFont font = plainTextEdit->font();
font.setUnderline(bChecked);
plainTextEdit->setFont(font);
}
void Dialog::on_checkItalic(bool bChecked)
{
QFont font = plainTextEdit->font();
font.setItalic(bChecked);
plainTextEdit->setFont(font);
}
void Dialog::on_checkBold(bool bChecked)
{
QFont font = plainTextEdit->font();
font.setBold(bChecked);
plainTextEdit->setFont(font);
}
void Dialog::on_setTextFontColor()
{
QPalette plet = plainTextEdit->palette();
plet.setColor(QPalette::Text, Qt::black);
if(rBtnRed->isChecked())
{
plet.setColor(QPalette::Text, Qt::red);
}
else if (rBtnGreen->isChecked()) {
plet.setColor(QPalette::Text, Qt::green);
}
else if (rBtnBlue->isChecked()) {
plet.setColor(QPalette::Text, Qt::blue);
}
plainTextEdit->setPalette(plet);
}
Dialog::Dialog(QWidget *parent)
: QDialog(parent)
{
initUI();
initSignalSolts();
}
Dialog::~Dialog()
{
}

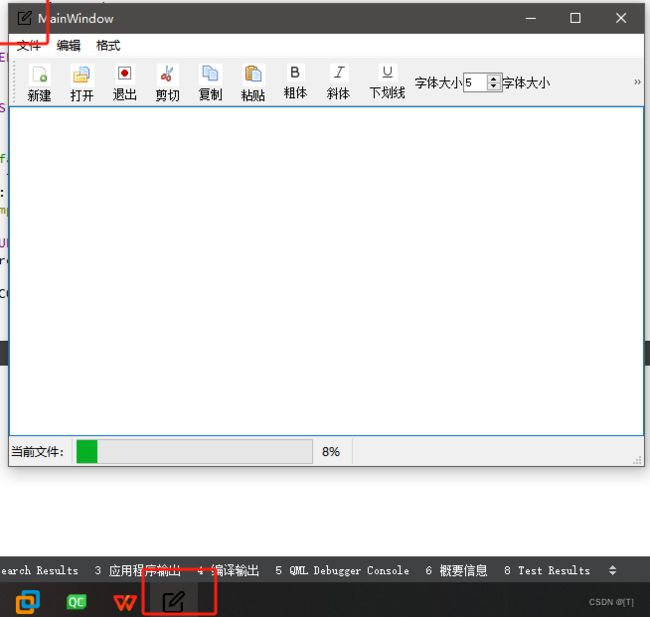
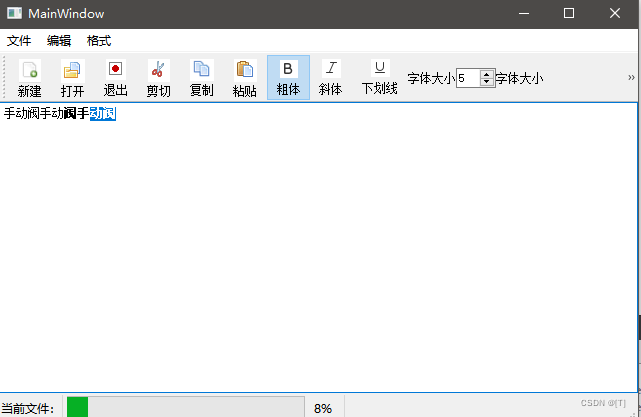
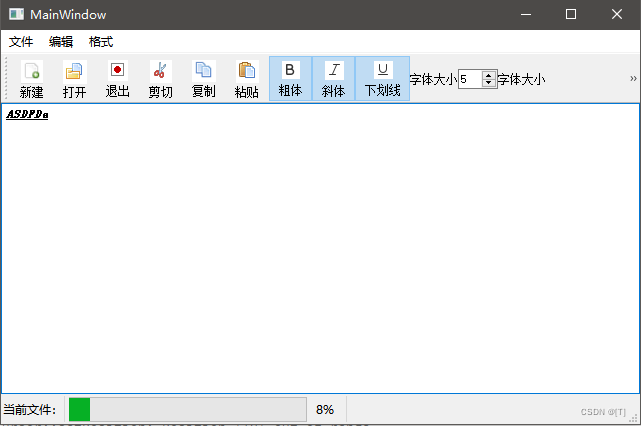
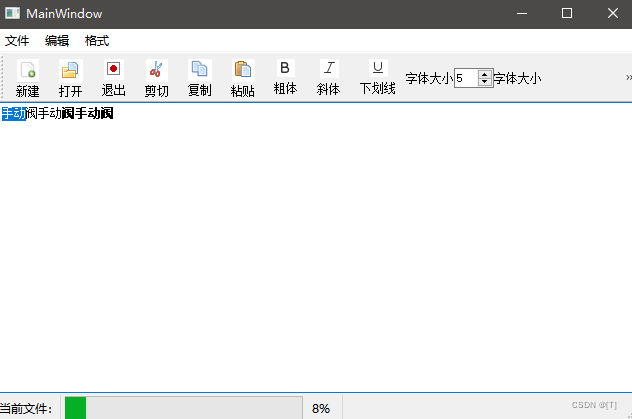
四、混合方式UI设计
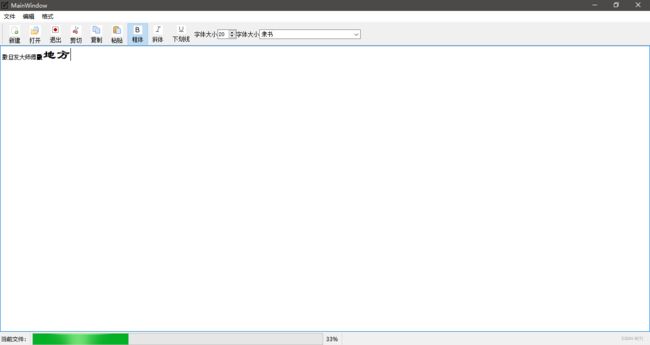
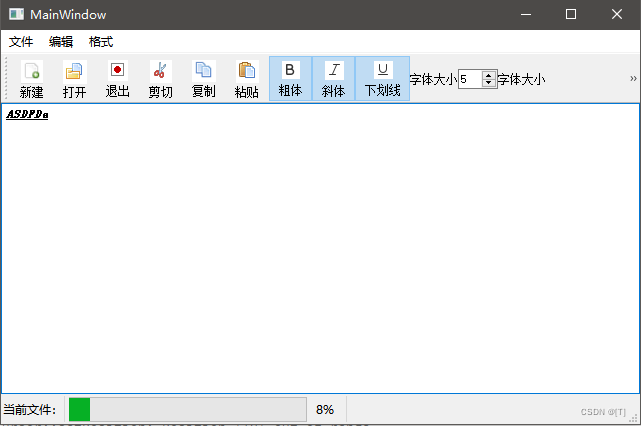
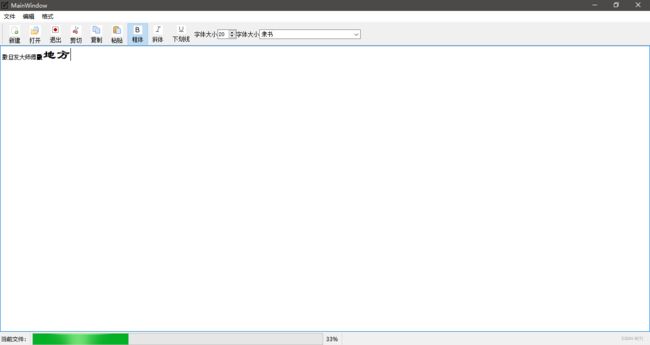
实现一个文本编辑器

1、创建基于QMainWindow的项目
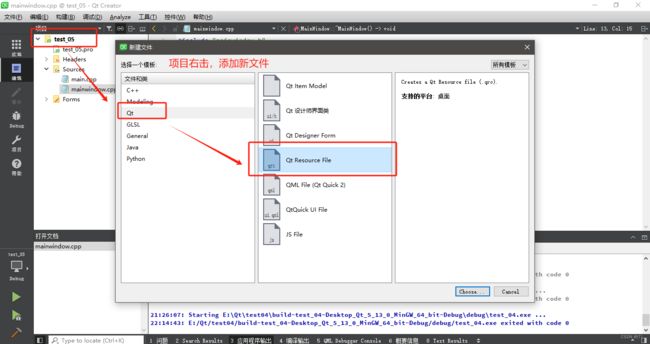
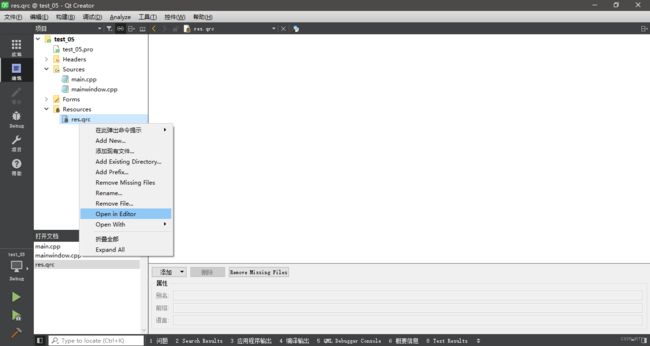
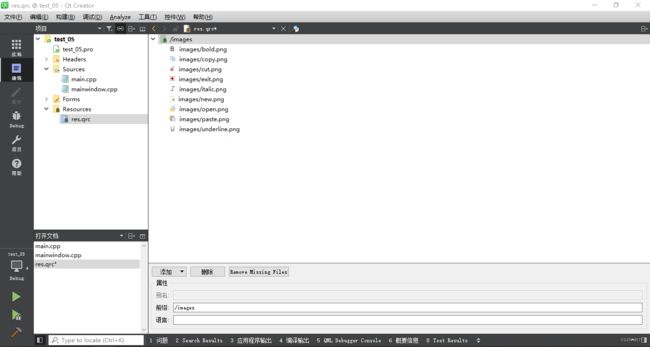
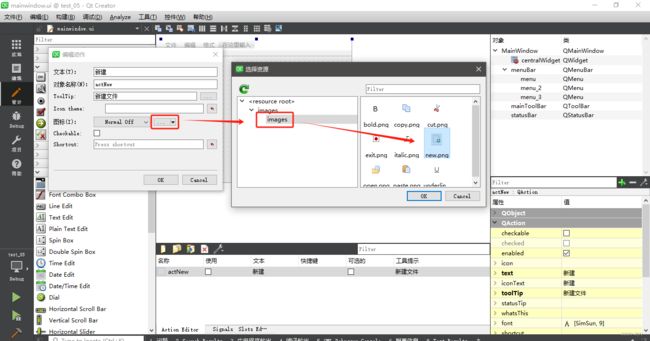
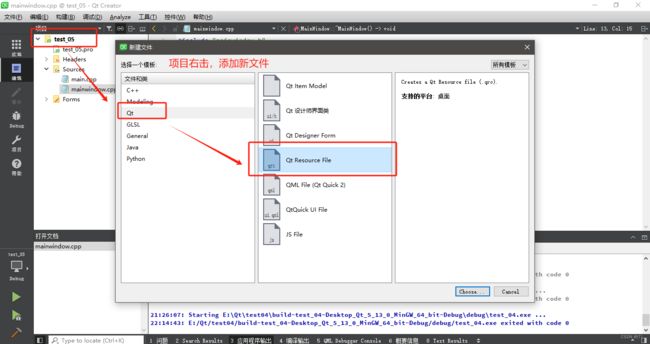
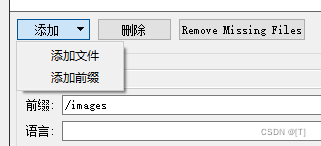
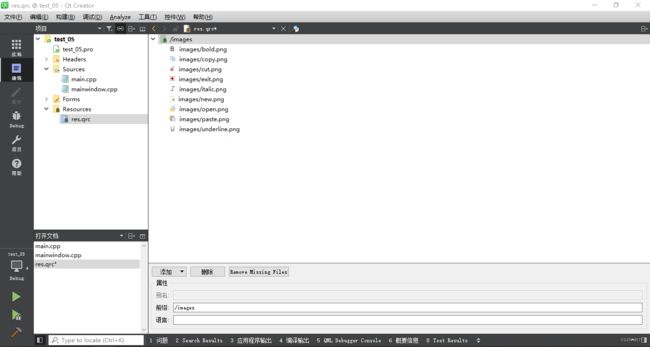
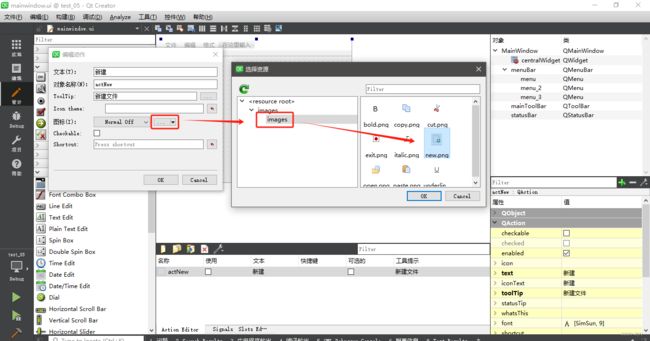
2、添加资源文件


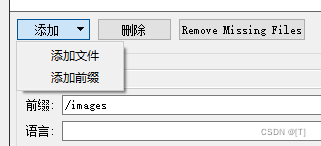
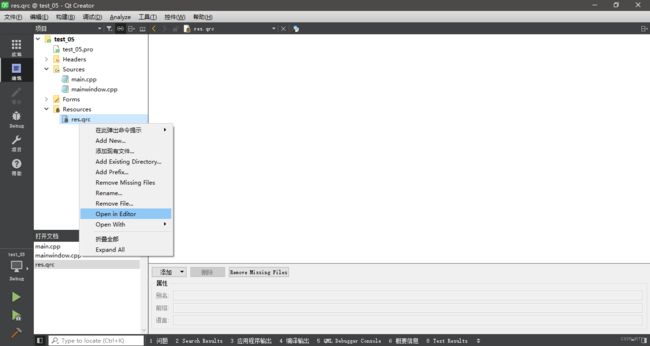
添加前缀

添加文件(添加前缀之后会出现)


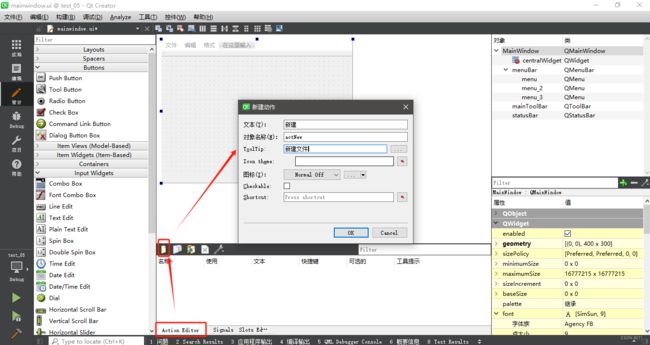
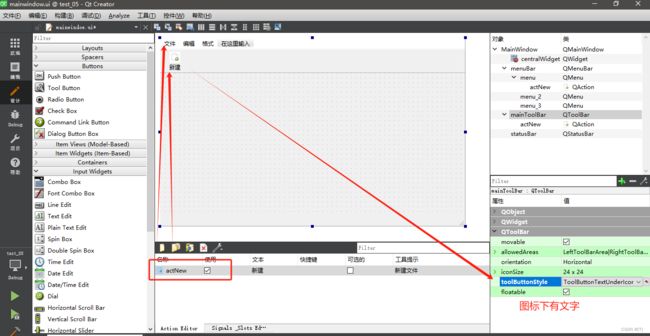
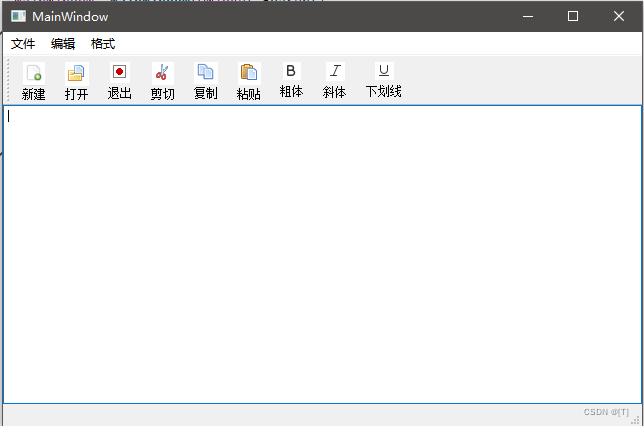
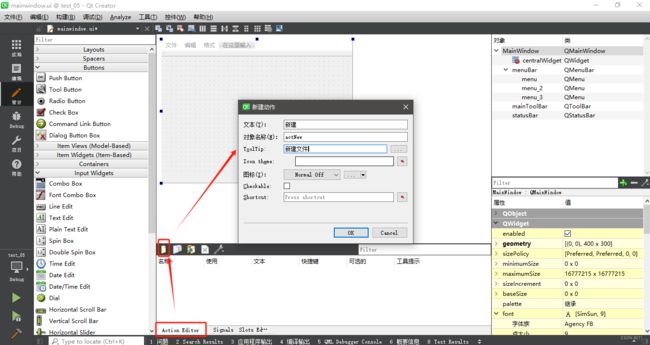
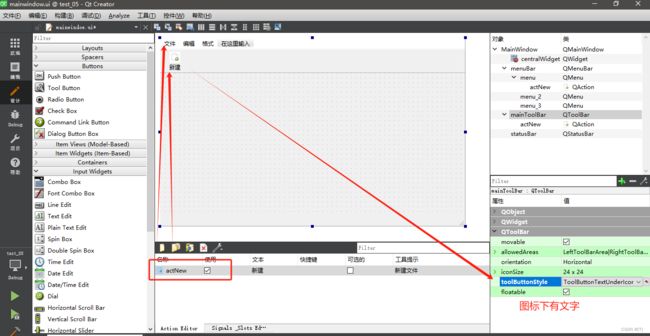
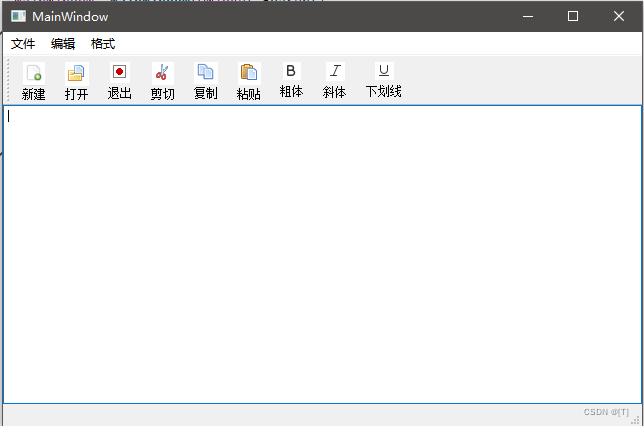
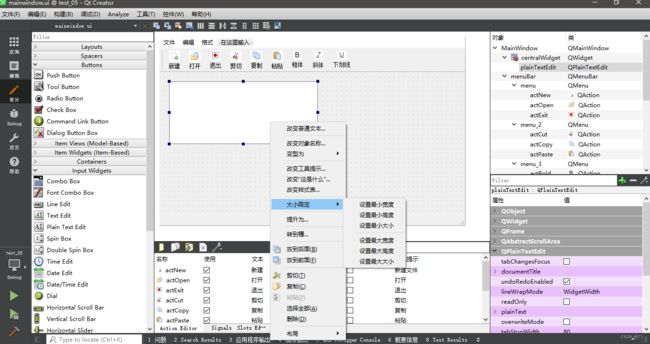
3、添加工具栏
Action:可以创建菜单项,工具栏按钮




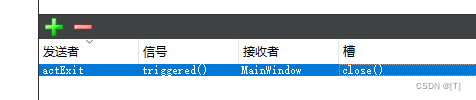
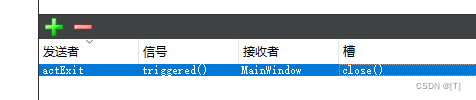
添加关闭信号和槽

4、设置文本框布局
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
// 将编辑框设置为中心布局
setCentralWidget(ui->plainTextEdit);
}

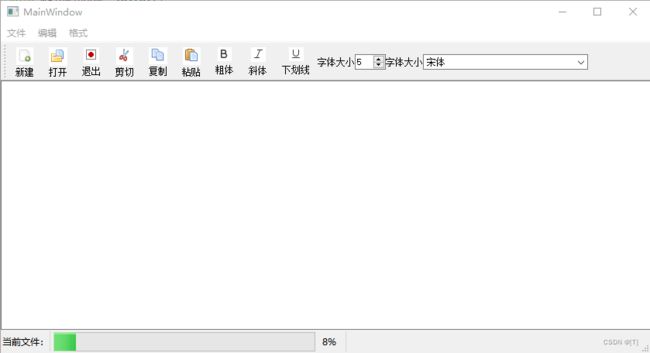
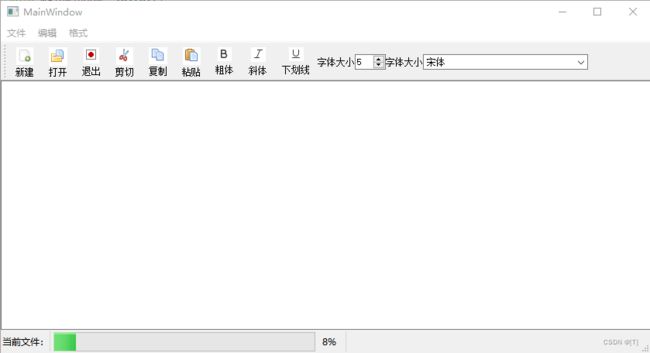
5、工具栏和状态栏添加组件(代码编辑UI)
namespace Ui {
class MainWindow;
}
class MainWindow : public QMainWindow
{
Q_OBJECT
private:
QLabel *fLabCurrFile;
QProgressBar *progressBar;
QSpinBox *spinFontSize;
QFontComboBox *comboxFont;
void initUI();
public:
explicit MainWindow(QWidget *parent = nullptr);
~MainWindow();
private:
Ui::MainWindow *ui;
};
void MainWindow::initUI()
{
// 添加状态栏
fLabCurrFile = new QLabel;
fLabCurrFile->setMidLineWidth(150); //设置最小宽度
fLabCurrFile->setText("当前文件:");
ui->statusBar->addWidget(fLabCurrFile);
// 进度条
progressBar = new QProgressBar;
progressBar->setMinimum(5); //设置最小值
progressBar->setMaximum(50); //设置最大值
progressBar->setValue(ui->plainTextEdit->font().pointSize()); //设置当前值
ui->statusBar->addWidget(progressBar);
// 工具栏添加字体大小
ui->mainToolBar->addWidget(new QLabel("字体大小"));
spinFontSize = new QSpinBox;
spinFontSize->setMinimum(5);
spinFontSize->setMaximum(50);
ui->mainToolBar->addWidget(spinFontSize);
// 工具栏添加字体选择器
ui->mainToolBar->addWidget(new QLabel("字体大小"));
comboxFont = new QFontComboBox;
ui->mainToolBar->addWidget(comboxFont);
}
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
// 将编辑框设置为中心布局
initUI();
setCentralWidget(ui->plainTextEdit);
}
MainWindow::~MainWindow()
{
delete ui;
}

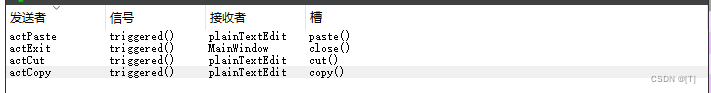
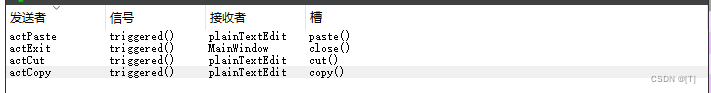
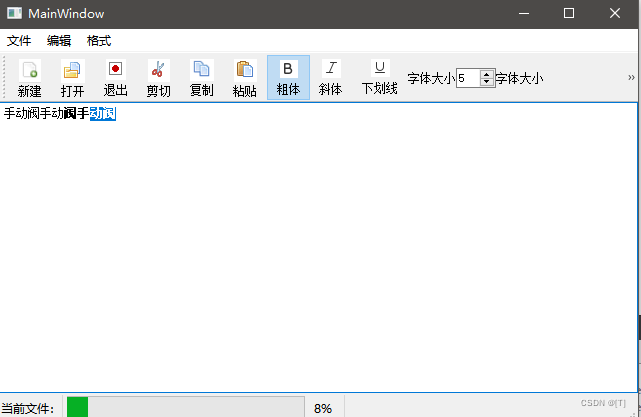
6、添加剪切复制粘贴信号与槽

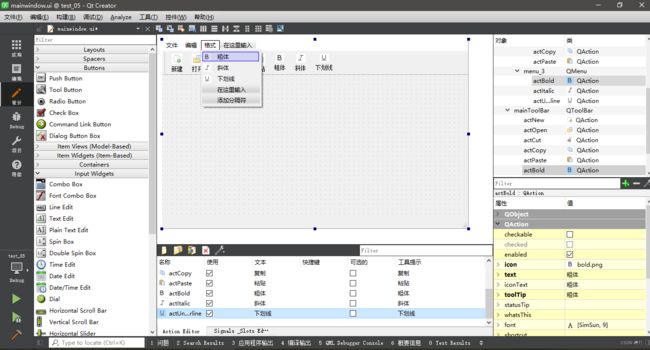
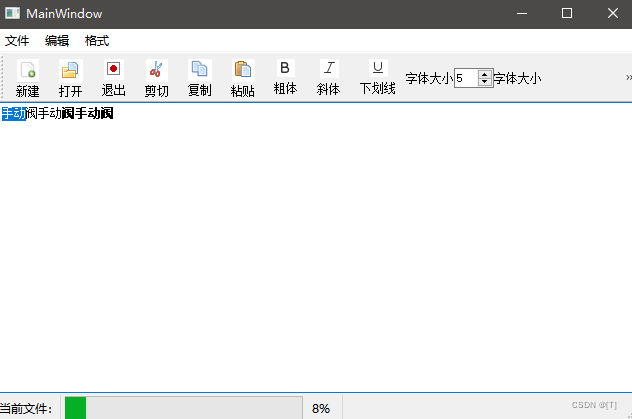
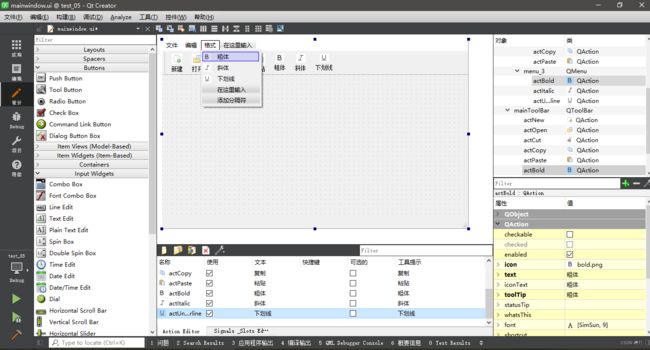
7、添加粗体、斜体、下划线的信号与槽

void MainWindow::on_actBold_triggered(bool checked)
{
/*
// 对整个组件生效
QFont font = ui->plainTextEdit->font();
font.setBold(checked);
ui->plainTextEdit->setFont(font);
*/
// 单独对选中内容
QTextCharFormat fmt;
if(checked){
fmt.setFontWeight(QFont::Bold);
}
else {
fmt.setFontWeight(QFont::Normal);
}
ui->plainTextEdit->mergeCurrentCharFormat(fmt);
}
void MainWindow::on_actItalic_triggered(bool checked)
{
/*
// 对整个组件生效
QFont font = ui->plainTextEdit->font();
font.setItalic(checked);
ui->plainTextEdit->setFont(font);
*/
// 单独对选中内容
QTextCharFormat fmt;
fmt.setFontItalic(checked);
ui->plainTextEdit->mergeCurrentCharFormat(fmt);
}
void MainWindow::on_actUnderline_triggered(bool checked)
{
/*
// 对整个组件生效
QFont font = ui->plainTextEdit->font();
font.setUnderline(checked);
ui->plainTextEdit->setFont(font);
*/
// 单独对选中内容
QTextCharFormat fmt;
fmt.setFontUnderline(checked);
ui->plainTextEdit->mergeCurrentCharFormat(fmt);
}

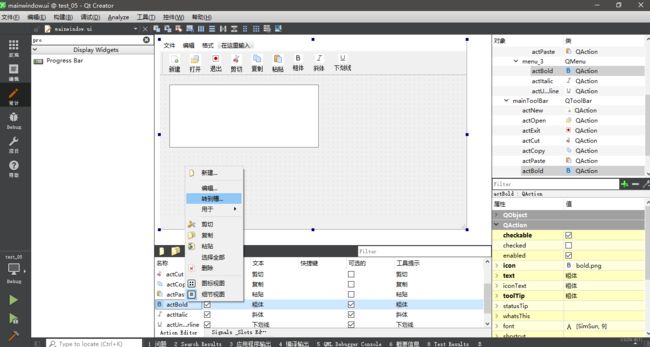
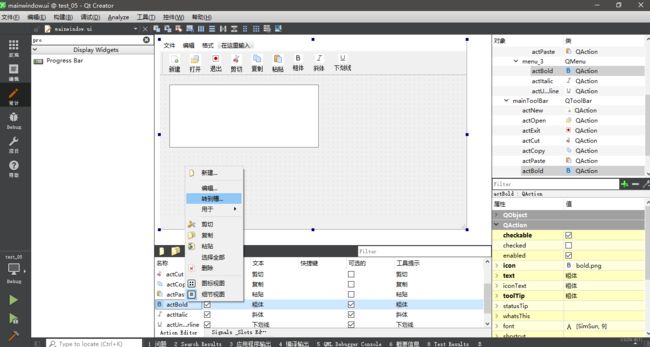
8、添加:根据文本框内容选中修改工具栏状态
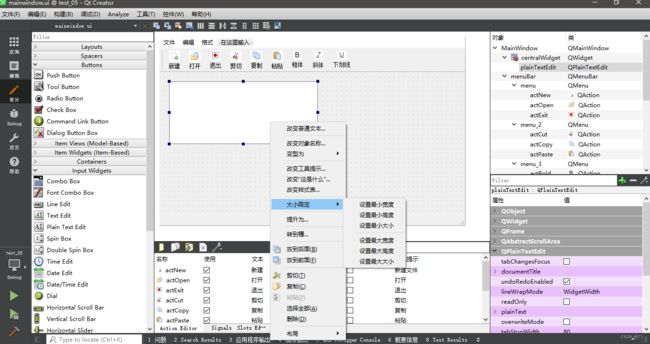
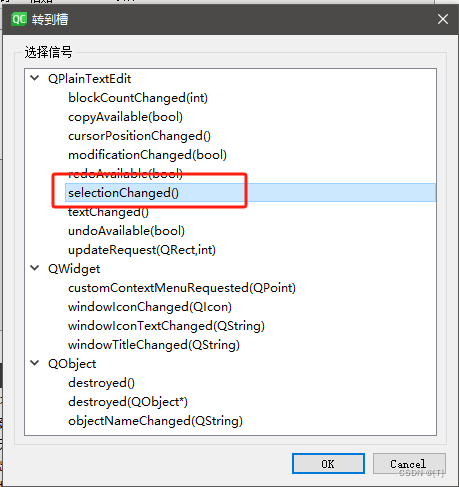
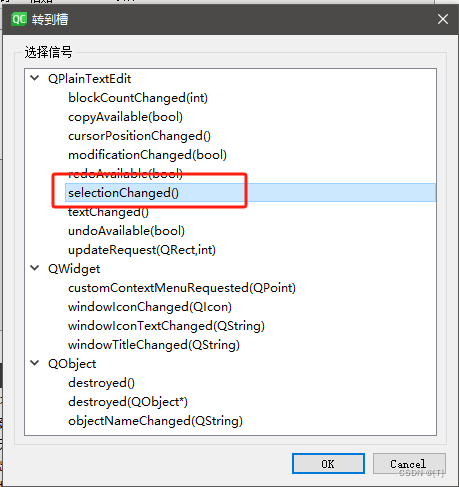
选中文本编辑框,右击选择转到槽。

选中selectionChanged。

void MainWindow::on_plainTextEdit_selectionChanged()
{
QTextCharFormat fmt;
fmt = ui->plainTextEdit->currentCharFormat();
ui->actItalic->setChecked(fmt.fontItalic());
ui->actBold->setChecked(fmt.font().bold());
ui->actUnderline->setChecked(fmt.fontUnderline());
}


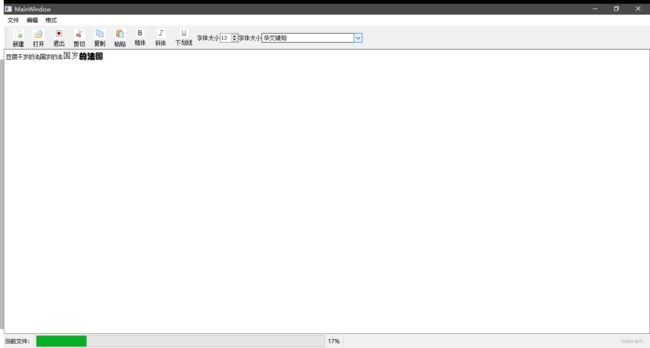
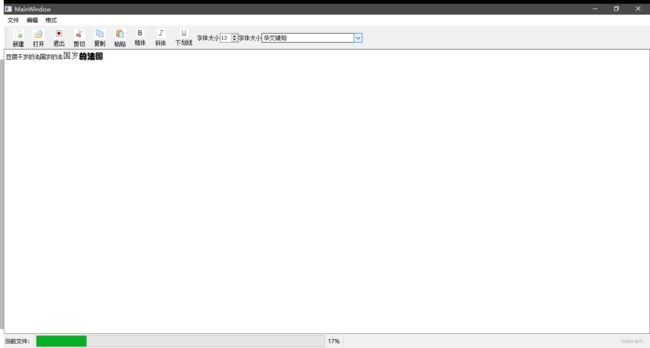
9、设置字体大小与字体
void MainWindow::initSignalSlots()
{
connect(spinFontSize, SIGNAL(valueChanged(int)), this,
SLOT(on_spinBoxFontSize_valueChanged(int)));
connect(comboxFont, SIGNAL(currentIndexChanged(const QString&)), this,
SLOT(on_comboxFont_currentIndexChanged(const QString&)));
}
void MainWindow::on_spinBoxFontSize_valueChanged(int nFontSize)
{
QTextCharFormat fmt;
fmt.setFontPointSize(nFontSize);
ui->plainTextEdit->mergeCurrentCharFormat(fmt);
progressBar->setValue(nFontSize);
}
void MainWindow::on_comboxFont_currentIndexChanged(const QString &strIndex)
{
QTextCharFormat fmt;
fmt.setFontFamily(strIndex);
ui->plainTextEdit->mergeCurrentCharFormat(fmt);
}

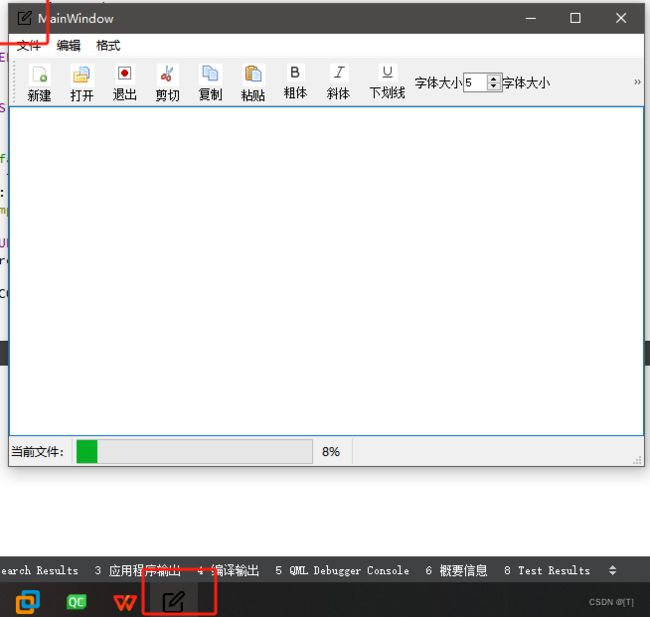
10、设置应用程序图标
工程文件添加配置项,工程目录添加图片文件。
RC_ICONS = AppIcon.ico