Flutter 下拉刷新、上拉加载flutter_easyrefresh的使用
在开发过程中我们经常使用到列表,而使用列表我们就很容易使用到下拉刷新和上拉加载。
而这个时候我们就可以使用大佬为我们封装好的插件进行更加方便的使用。
今天向大家介绍的插件是flutter_easyrefresh,flutter_easyrefresh在我们开发中使用还是比较多的,下面给大家介绍一下flutter_easyrefresh
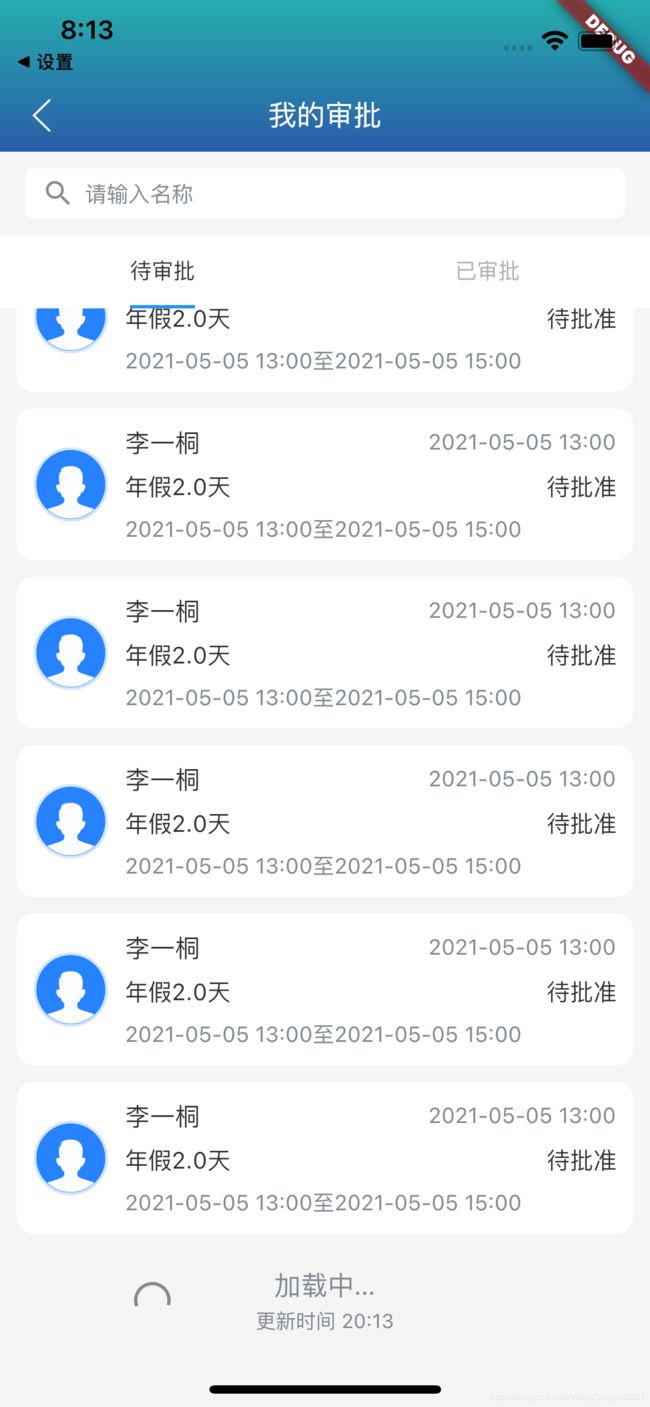
先附上两张效果图,分别是刷新和加载
下面就是集成
首先我们先导入自己所需要的使用的插件版本,如果插件版本和Flutter版本对应不上,会提示错误,我们根据自己Flutter SDK自行选择,我们要在pubspec.yaml进行添加。
#下拉刷新上拉加载
flutter_easyrefresh: ^2.0.5添加完以后我们要在 Pub get一下
Pub get添加完成以后就是使用了。
这里我要特别强调一下,当我们在开发过程中,我们可能需要对其样式进行自定义,这个时候默认的情况就不符合我们的要求,好多人就会去直接更改插件的源码,当改成我们想要的样式以后,就认为已经解决了。
但是当我们重新创建一个新的项目后,发现这个时候样式竟然变成了,第一个项目的样式,从这里我们很容易发现,就是两个项目共用的一个插件。所以我们千万不要改源码
不单单是这个插件会这样,所有的插件都会出现,所以我们在使用的过程中,如果可能要使用自定义的效果时一定不要轻易去改源码。
可是到这里好多人又会问,不改源码我们要怎么去实现自定义的效果呢?
其实这个就要使用到继承,我们在开发过程中,经常会使用到继承,这个时候我们只需要创建一个子类继承要使用的插件,就可以使用插件的所有属性了。
下面我就以flutter_easyrefresh这个插件进行讲解。
1、首先我们要使用它的header,也就是刷新提示,它的源码是ClassicalHeader这个类,我们继承它,并把它所有的属性、方法都重写即可,代码如下:
import 'package:flutter/material.dart';
import 'package:flutter_easyrefresh/easy_refresh.dart';
import 'package:nursery_school_gardener/view/util/ColorUtils.dart';
class CustomRefreshHeader extends ClassicalHeader {
/// Key
final Key key;
/// 方位
final AlignmentGeometry alignment;
/// 提示刷新文字
final String refreshText;
/// 准备刷新文字
final String refreshReadyText;
/// 正在刷新文字
final String refreshingText;
/// 刷新完成文字
final String refreshedText;
/// 刷新失败文字
final String refreshFailedText;
/// 没有更多文字
final String noMoreText;
/// 显示额外信息(默认为时间)
final bool showInfo;
/// 更多信息
final String infoText;
/// 背景颜色
final Color bgColor;
/// 字体颜色
final Color textColor;
/// 更多信息文字颜色
final Color infoColor;
CustomRefreshHeader({
extent = 60.0,
triggerDistance = 70.0,
float = false,
completeDuration = const Duration(seconds: 1),
enableInfiniteRefresh = false,
enableHapticFeedback = true,
this.key,
this.alignment,
this.refreshText: "下拉刷新",
this.refreshReadyText: "释放刷新",
this.refreshingText: "刷新中...",
this.refreshedText: "刷新完成",
this.refreshFailedText: "刷新失败",
this.noMoreText: "没有更多",
this.showInfo: true,
this.infoText: "更新时间 %T",
this.bgColor: ColorUtils.CLEAR,
this.textColor: ColorUtils.TEXT_GRAY,
this.infoColor: ColorUtils.TEXT_GRAY,
}) : super(
extent: extent,
triggerDistance: triggerDistance,
float: float,
completeDuration: float
? completeDuration == null
? Duration(
milliseconds: 400,
)
: completeDuration +
Duration(
milliseconds: 400,
)
: completeDuration,
enableInfiniteRefresh: enableInfiniteRefresh,
enableHapticFeedback: enableHapticFeedback,
);
2、首先我们要使用它的footer,也就是加载提示,它的源码是ClassicalFooter这个类,我们继承它,并把它所有的属性、方法都重写即可,代码如下:
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:flutter_easyrefresh/easy_refresh.dart';
import 'package:nursery_school_gardener/view/util/ColorUtils.dart';
class CustomRefreshFooter extends ClassicalFooter {
/// Key
final Key key;
/// 方位
final AlignmentGeometry alignment;
/// 提示加载文字
final String loadText;
/// 准备加载文字
final String loadReadyText;
/// 正在加载文字
final String loadingText;
/// 加载完成文字
final String loadedText;
/// 加载失败文字
final String loadFailedText;
/// 没有更多文字
final String noMoreText;
/// 显示额外信息(默认为时间)
final bool showInfo;
/// 更多信息
final String infoText;
/// 背景颜色
final Color bgColor;
/// 字体颜色
final Color textColor;
/// 更多信息文字颜色
final Color infoColor;
CustomRefreshFooter({
extent = 60.0,
triggerDistance = 70.0,
float = false,
completeDuration = const Duration(seconds: 1),
enableInfiniteLoad = true,
enableHapticFeedback = true,
this.key,
this.alignment,
this.loadText: "上拉加载",
this.loadReadyText: "释放加载",
this.loadingText: "加载中...",
this.loadedText: "加载完成",
this.loadFailedText: "加载失败",
this.noMoreText: "没有更多",
this.showInfo: true,
this.infoText: "更新时间 %T",
this.bgColor: Colors.transparent,
this.textColor: ColorUtils.TEXT_GRAY,
this.infoColor: ColorUtils.TEXT_GRAY,
}) : super(
extent: extent,
triggerDistance: triggerDistance,
float: float,
completeDuration: completeDuration,
enableInfiniteLoad: enableInfiniteLoad,
enableHapticFeedback: enableHapticFeedback,
);
}
header和footer都完成以后,剩下的就是使用了。
3、自定义header和footer的使用。
我们要在使用列表位置引入下面这个插件
import 'package:flutter_easyrefresh/easy_refresh.dart';接下来创建这个这个刷新控制器
EasyRefreshController easyRefreshController = new EasyRefreshController();接下来就是他的具体使用。
EasyRefresh.custom(
controller: easyRefreshController,//上面创建的刷新控制器
header: CustomRefreshHeader(),//自定义刷新头(如果想更改背景色等,可以在小括号内设置属性,都有哪些属性,可以点击这个类自行查看)
footer: CustomRefreshFooter(),//自定义加载尾(如果想更改背景色等,可以在小括号内设置属性,都有哪些属性,可以点击这个类自行查看)
onRefresh: () async {
// 设置两秒后关闭刷新,时间可以随便设置,根据项目需求,正常在请求成功后,也要关闭
await Future.delayed(const Duration(seconds: 2), () {
setState(() {
// 控制器关闭刷新功能
easyRefreshController.finishRefresh(success: true);
});
});
},
onLoad: () async {
// 设置两秒后关闭加载,时间可以随便设置,根据项目需求,正常在请求成功后,也要关闭
await Future.delayed(const Duration(seconds: 2), () {
setState(() {
// 控制器关闭加载功能,还可以设置没有更多数据noMore,可以根据需求自己变更,这里同样也需要在数据请求成功进行关闭。
easyRefreshController.finishLoad(success: true);
});
});
},
slivers: [
// 这里设置列表
SliverList(
delegate: SliverChildBuilderDelegate((context, index) {
// 这里为iOS UITableViewCell (android的adapter),样式大家自定义即可
return getListItem(index);
},
// 设置返回数据个数
childCount: dataList.length),
),
],
), 到此,flutter_easyrefresh就介绍完成了,其实这些都跟简单,主要就是我们上面说的,如果使用自定义插件的话,就最好不要去修改源码,而且继承插件的类,我们自己去重新写样式。