浅尝Flutter
目录
1. Flutter是什么?
2. 为什么选择Flutter?
2.1 flutter的优势
2.2 主流框架对比
3. 学习路线思维导图
4. 准备工作
4.1 搭建flutter开发环境
4.2 安装Android Studio、Xcode以及对应配置
5. Flutter 入门之--Hello World
5.1 创建Flutter 应用
5.2 查看项目
5.3 运行应用程序
5.4 第一个Flutter程序--Hello World
5.5 运行界面
6. 通过实现场景介绍能力
6.1 使用外部包(english_words)
6.2 添加一个有状态的部件(Stateful widget)
6.3 创建一个无限滚动ListView
6.4 添加交互
6.5 导航到新页面
6.6 使用主题更改UI
7. 导出APK
8. 遇到的问题
9. 文档参考
10. 分享记录
1. Flutter是什么?
Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面。 Flutter可以与现有的代码一起工作。在全世界,Flutter正在被越来越多的开发者和组织使用,并且Flutter是完全免费、开源的。
2. 为什么选择Flutter?
2.1 flutter的优势
-
真·跨平台:因为和 react-native 、 weex 不同,Flutter 的控件不是通过原生控件去实现的渲染,而是由 Flutter Engine 提供的平台无关的渲染能力,也就是 Flutter 的控件和平台没关系。
-
快速开发:毫秒级的热重载,修改后,应用界面会立即更新。使用丰富的、完全可定制的widget在几分钟内构建原生界面。热重载可帮助您快速地进行测试、构建UI、添加功能并更快地修复错误。在iOS和Android模拟器或真机上可以在亚秒内重载,并且不会丢失状态。
-
富有表现力和灵活的UI:快速发布聚焦于原生体验的功能。分层的架构允许完全自定义,从而实现难以置信的快速渲染和富有表现力、灵活的设计。内置美丽的Material Design(安卓阵营产品的设计规范和风格)和Cupertino(iOS风格)widget、丰富的motion API、平滑而自然的滑动效果和平台感知,为用户带来全新体验。
-
原生性能:Flutter包含了许多核心的widget,如滚动、导航、图标和字体等,这些都可以在iOS和Android上达到原生应用一样的性能。
-
现代的,响应式框架:使用Flutter的现代、响应式框架,和一系列基础widget,轻松构建您的用户界面。使用功能强大且灵活的API(针对2D、动画、手势、效果等)解决艰难的UI挑战。
-
访问本地功能和SDK:通过平台相关的API、第三方SDK和原生代码让您的应用变得强大易用。 Flutter允许您复用现有的Java、Swift或ObjC代码,访问iOS和Android上的原生系统功能和系统SDK。
-
统一的应用开发体验:Flutter拥有丰富的工具和库,可以帮助您轻松地同时在iOS和Android系统中实现您的想法和创意。 如果您没有任何移动端开发体验,Flutter是一种轻松快捷的方式来构建漂亮的移动应用程序。 如果您是一位经验丰富的iOS或Android开发人员,则可以使用Flutter作为视图(View)层, 并可以使用已经用Java / ObjC / Swift完成的部分(Flutter支持混合开发)。
2.2 主流框架对比
-
cordova:基于网页进行包装,利用插件形式开发(伪)移动应用,比如打开手电筒;帧数大约在40帧上下;
-
RN(React Native):将多个view编译为原生view,性能上比h5、cordova强,帧数虽可达60帧,但在动画效率和性能的支持仍存在问题,性能上不如原生Api;
-
flutter:这里补充一点,帧数可达120帧;
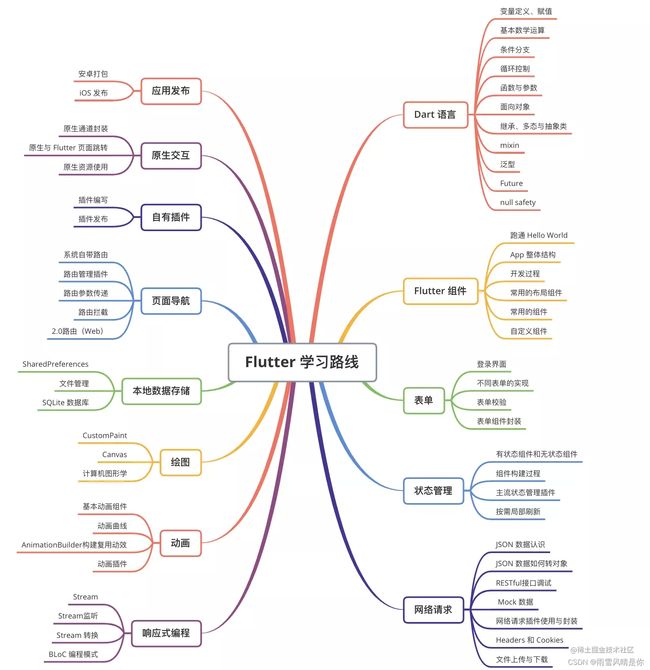
3. 学习路线思维导图
4. 准备工作
4.1 搭建flutter开发环境
-
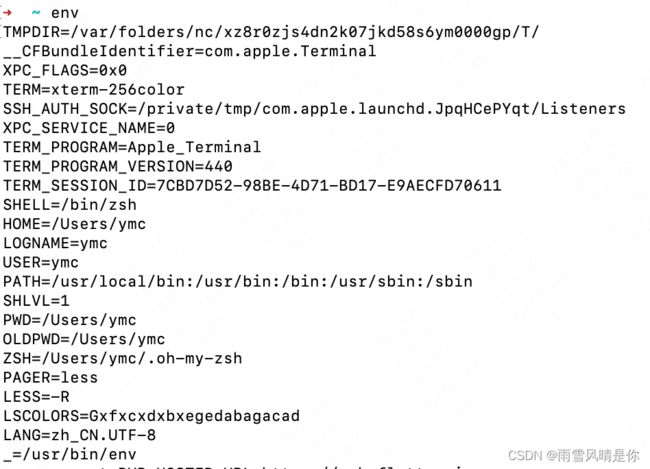
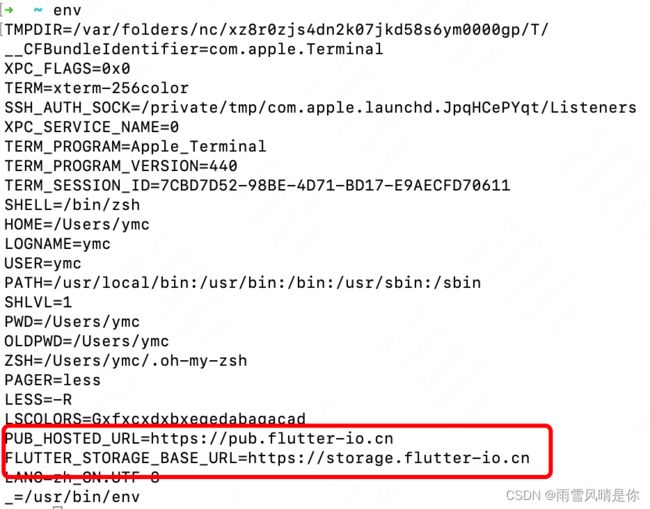
使用镜像:由于在国内访问Flutter有时可能会受到限制,Flutter官方为中国开发者搭建了临时镜像,大家可以将如下环境变量加入到用户环境变量中(操作环境变量指令):
// 注意: 此镜像为临时镜像,并不能保证一直可用。 export PUB_HOSTED_URL=https://pub.flutter-io.cn export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn -
获取flutter SDK
1. 官网下载 github下载
2. 解压安装包
3. 添加flutter相关工具到path中:export PATH=你的flutter安装目录/flutter/bin:$PATH
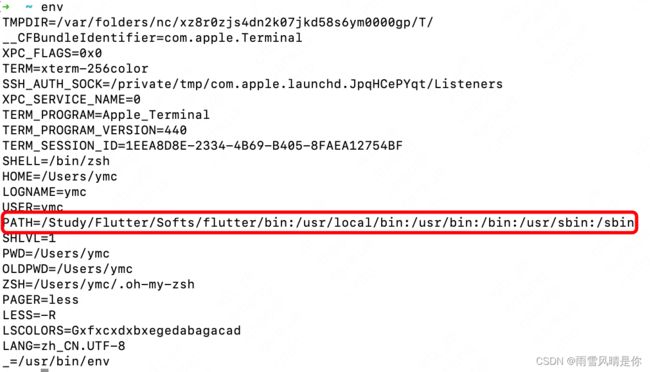
如果想要每次电脑重启后都自动配置生效,则将PATH配置添加到.zshrc中(或者.bash_profile):// 这里/Study/Flutter/Softs/flutter/是我的Flutter安装路径。 export PATH=~/Study/Flutter/Softs/flutter/bin:$PATH注意:Dart SDK已经在捆绑在Flutter里了,没有必要单独安装Dart。
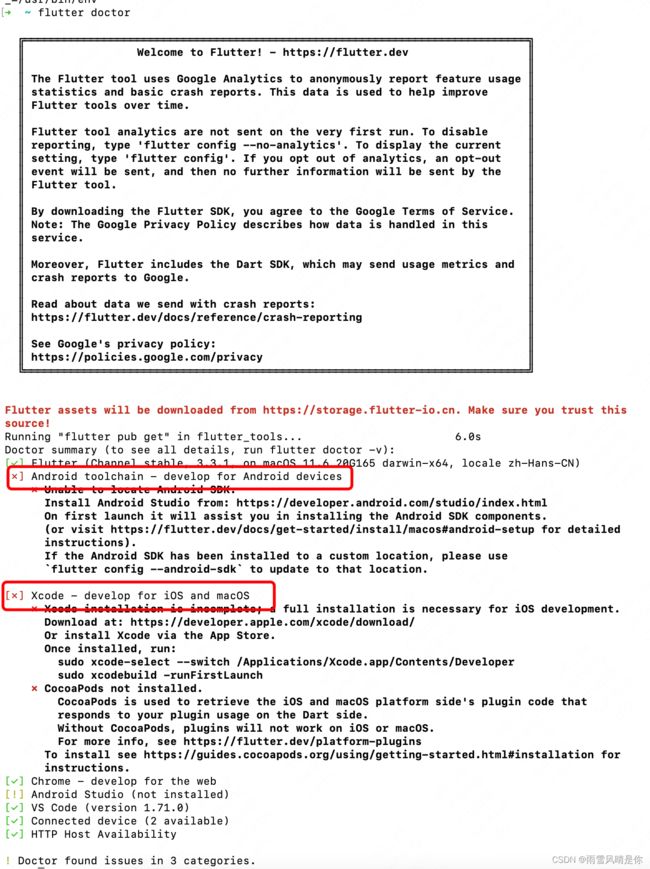
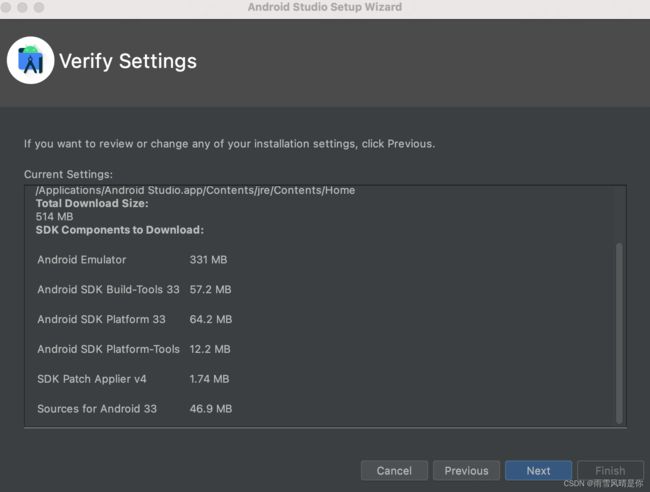
4. 运行flutter doctor,运行一下命令查看是否需要安装其它依赖项来完成安装:flutter doctor运行以后,发现以下提示:

因为电脑首次装flutter,相关的xcode或Android Studio也都没有安装、配置,所以出现此提示,相应安装、配置即可;
4.2 安装Android Studio、Xcode以及对应配置
4.2.1 安装Android Studio
-
官网下载 国内下载
-
安装Flutter和Dart插件

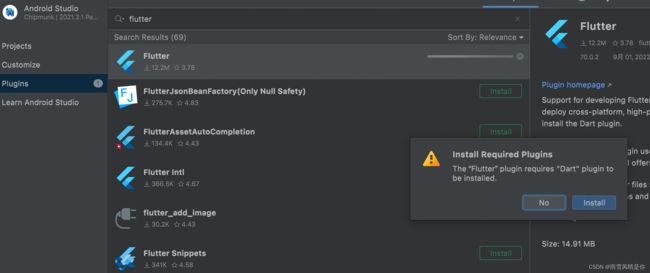
1. 打开插件:Plugins
2. 选择 Flutter 插件并点击 install。
3. 这时Dart插件也会附带被安装上。 -
重启Android Studio(插件生效需要)
-
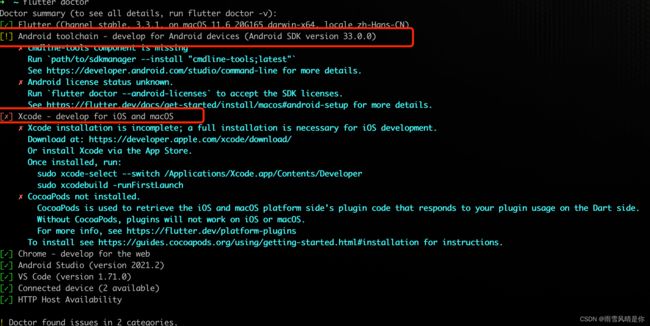
此时再次运行flutter doctor

一般的错误会是xcode或Android Studio版本太低、这里刚好可以对比下xcode、Android Studio当前状态,或者没有ANDROID_HOME环境变量等,请按照提示解决。
4.2.2 安装Xcode
安装Xcode 7.2或更新版本(通过链接下载或苹果应用商店)
因为当前电脑系统版本低于Xcode要求系统版本,所以暂时没有安装
5. Flutter 入门之--Hello World
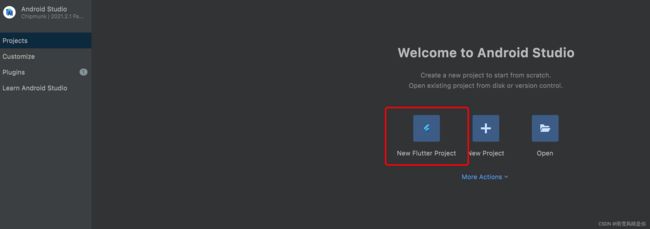
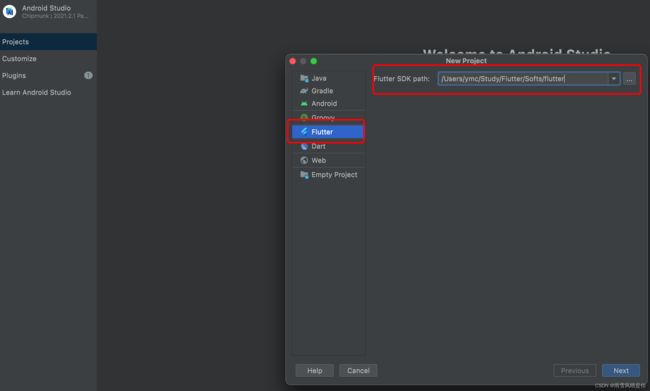
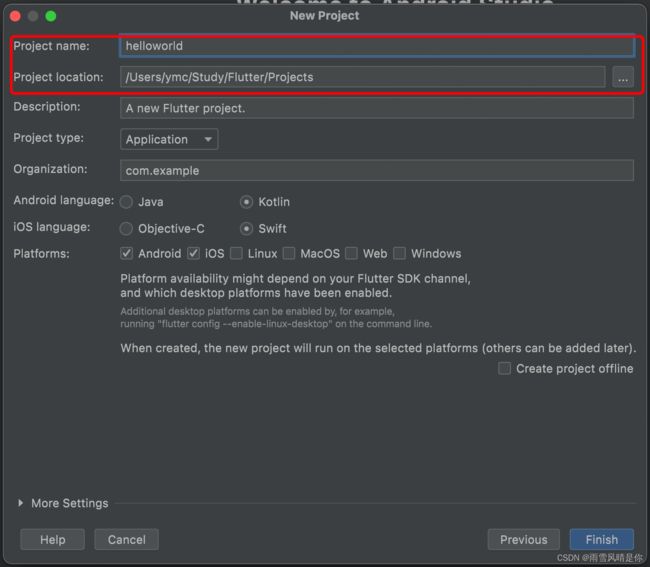
5.1 创建Flutter 应用
-
等待项目完成初始化构建后,即完成Flutter项目的创建,项目名为helloworld,其中包含一个使用Material 组件的简单演示应用程序。
5.2 查看项目
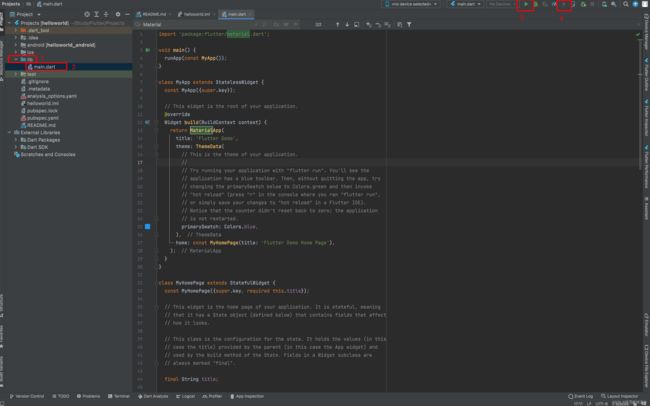
在项目目录中,应用程序的代码位于 lib/main.dart
-
代码目录
-
main.dart是程序入口
-
绿色三角为启动应用按钮
-
热重载
5.3 运行应用程序
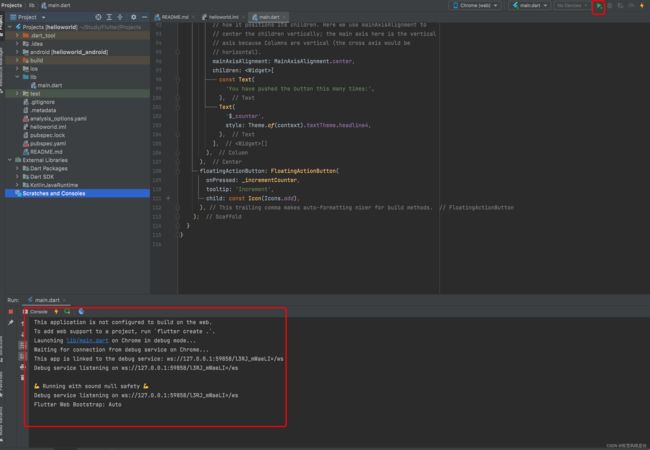
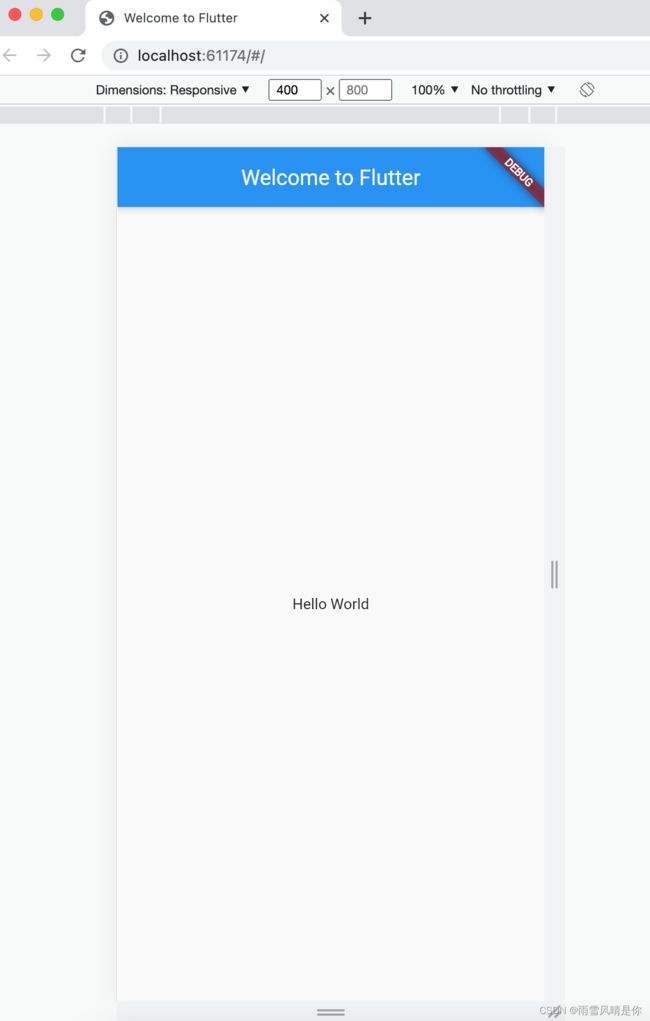
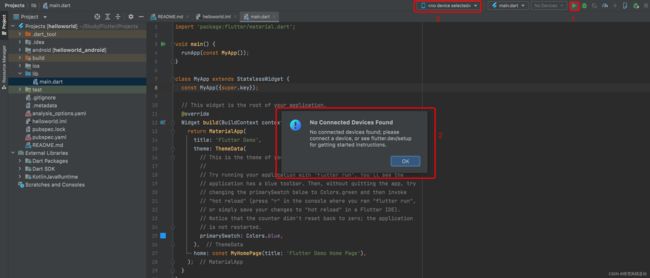
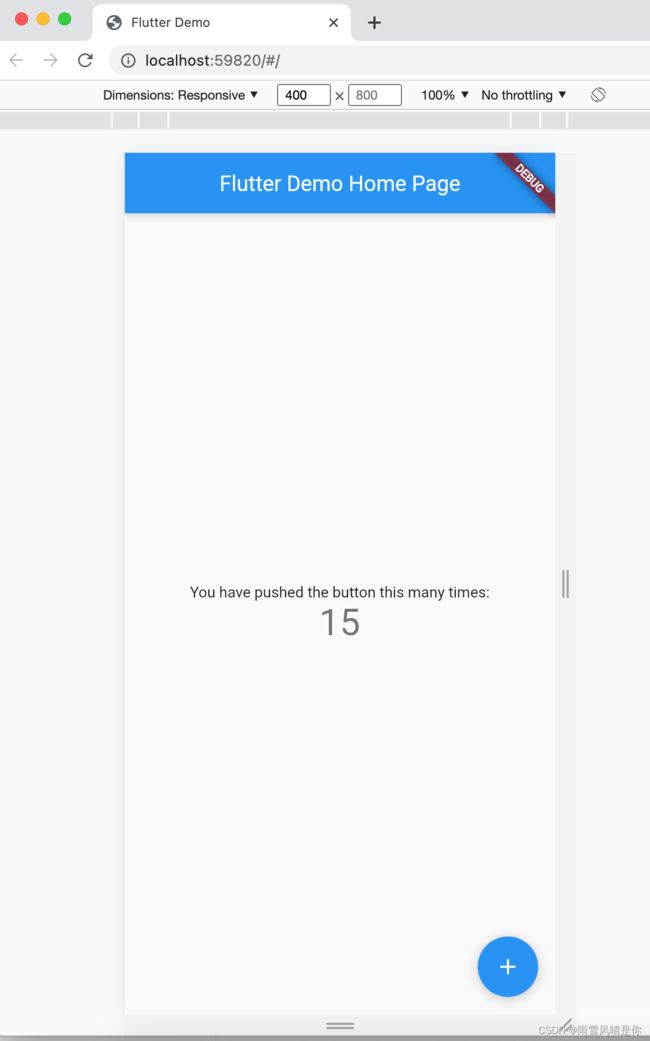
因为选择的Chrome(web)设备,应用运行后,会自动打开如下界面:
Flutter 可以通过热重载(hot reload)实现快速的开发周期,并且不会丢失状态。简单的对代码进行更改,然后告诉IDE或命令行工具你需要重新加载(点击reload按钮),你就会在你的设备或模拟器上看到更改。
注:当我们修改了显示内容,Ctrl + s保存,即可触发hot reload
默认创建的项目当然不能满足我们的需求了,如果想要在屏幕上显示“Hello World”文本,需要怎么做呢?
5.4 第一个Flutter程序--Hello World
将main.dart里面的代码替换为如下代码:
import 'package:flutter/material.dart';
// 应用程序的入口函数为:main(),main函数使用了(=>)符号, 这是Dart中单行函数或方法的简写。
void main() => runApp(new MyApp());
// 应用程序类为MyApp,它继承自StatelessWidget(StatelessWidget继承自Widget),在flutter中,万物皆为widget,包括对齐(alignment)、填充(padding)和布局(layout)。
class MyApp extends StatelessWidget {
@override
// widget提供了一个build()方法来描述如何根据其他较低级别的widget来显示自己。
Widget build(BuildContext context) {
return new MaterialApp(
title: 'Welcome to Flutter',
// Scaffold 是 Material library 中提供的一个widget, 它提供了默认的导航栏、标题和包含主屏幕widget树的body属性。widget树可以很复杂。
home: new Scaffold(
appBar: new AppBar(
title: new Text('Welcome to Flutter'),
),
// body的widget树中包含了一个Center widget, Center widget又包含一个 Text 子widget。
body: new Center(
child: new Text('Hello World'),
),
),
);
}
}6. 通过实现场景介绍能力
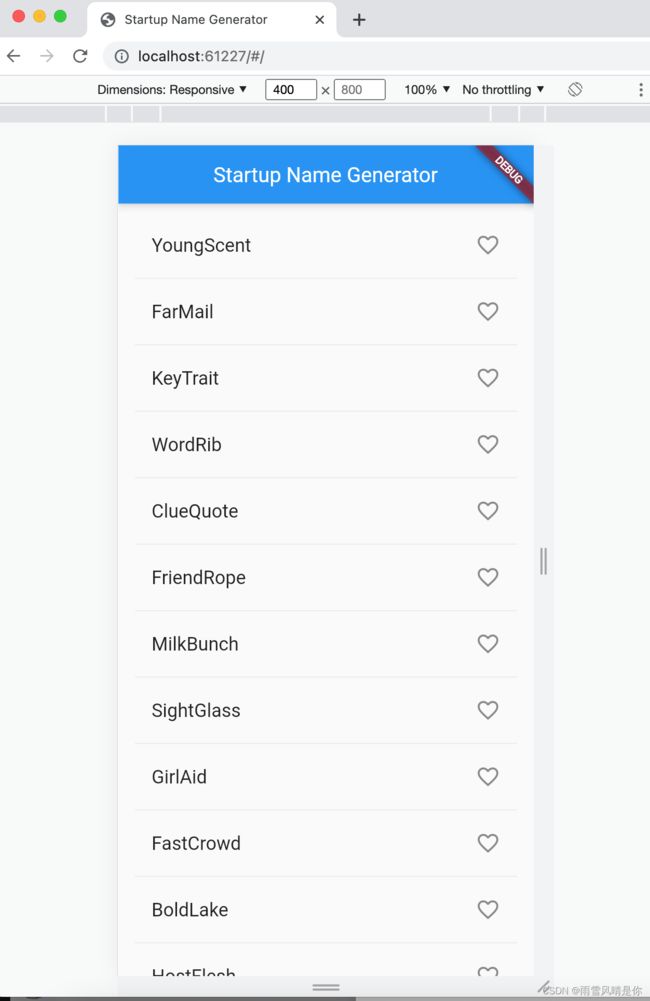
首先来看下最终实现效果:
6.1 使用外部包(english_words)
english_words开源软件包 ,其中包含数千个最常用的英文单词以及一些实用功能,可以在pub.dartlang.org上找到english_words软件包以及其他许多开源软件包
-
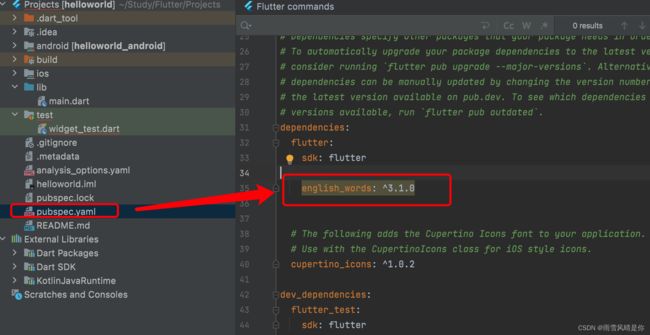
pubspec文件管理Flutter应用程序的assets(资源,如图片、package等)。 在pubspec.yaml中,将english_words(3.1.0或更高版本)添加到依赖项列表,如下:

-
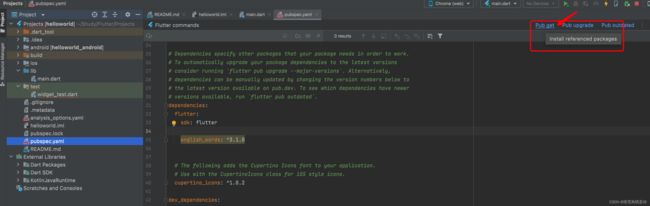
在Android Studio的编辑器视图中查看pubspec时,单击右上角的 Packages get,这会将依赖包安装到您的项目。

您可以在控制台中看到以下内容(错误示范):
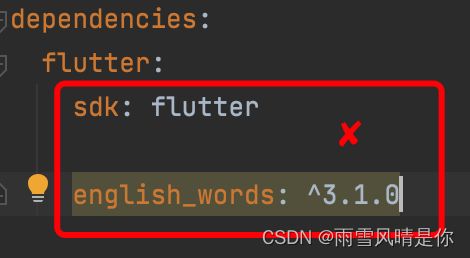
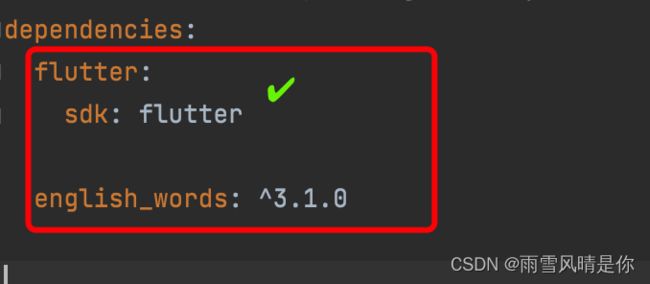
这个错误是因为依赖包位置没对齐导致的:

修改后重新安装依赖包,安装完成后控制台展示如下图:
-
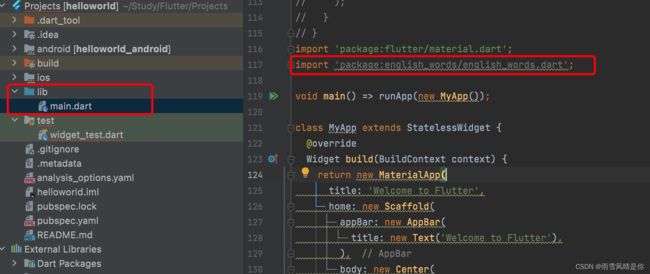
在 lib/main.dart 中, 引入 english_words, 如下所示:

由上图可知,Android Studio会为提供有关库导入的建议。然后它将呈现灰色的导入字符串,以便知道导入的库尚未使用(到目前为止) -
使用 English words 包生成文本来替换字符串“Hello World”.
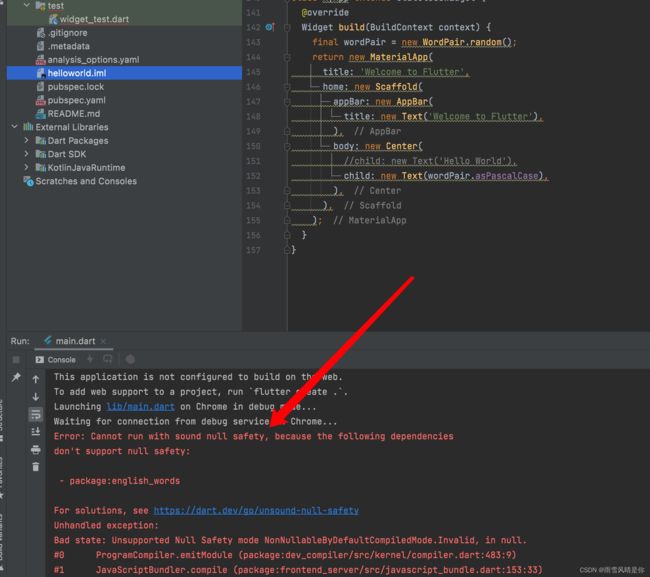
import 'package:flutter/material.dart'; import 'package:english_words/english_words.dart'; void main() => runApp(new MyApp()); class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { final wordPair = new WordPair.random(); return new MaterialApp( title: 'Welcome to Flutter', home: new Scaffold( appBar: new AppBar( title: new Text('Welcome to Flutter'), ), body: new Center( //child: new Text('Hello World'), child: new Text(wordPair.asPascalCase), ), ), ); } }然后重新运行应用(可以打开热重载),此时命令行

问题原因:english_words版本过低(Dart安全性介绍),升级至最新版本4.0.0即可,升级后重新运行应用
如果应用程序正在运行,请使用热重载按钮 () 更新正在运行的应用程序。每次单击热重载或保存项目时,都会在正在运行的应用程序中随机选择不同的单词对。 这是因为单词对是在 build 方法内部生成的。每次MaterialApp需要渲染时或者在Flutter Inspector中切换平台时 build 都会运行.
6.2 添加一个有状态的部件(Stateful widget)
Stateless widgets 无状态组件,可以理解为将外部传入的数据转化为界面展示的内容,只会渲染一次。
Stateful widgets 有状态组件,是定义交互逻辑和业务数据,持有的状态可能在widget生命周期中发生变化. 实现一个 stateful widget 至少需要两个类:
-
一个 StatefulWidget类。
-
一个 State类。 StatefulWidget类本身是不变的,但是 State类在widget生命周期中始终存在.
目标:添加一个有状态的widget-RandomWords,它创建其State类RandomWordsState。State类将最终为widget维护建议的和喜欢的单词对。
-
添加有状态的 RandomWords widget 到 main.dart。 它也可以在MyApp之外的文件的任何位置使用,但是本示例将它放到了文件的底部。RandomWords widget除了创建State类之外几乎没有其他任何东西
class RandomWords extends StatefulWidget { @override createState() => new RandomWordsState(); } -
添加 RandomWordsState 类.该应用程序的大部分代码都在该类中, 该类持有RandomWords widget的状态。这个类将保存随着用户滚动而无限增长的生成的单词对, 以及喜欢的单词对,用户通过重复点击心形 ❤️ 图标来将它们从列表中添加或删除。
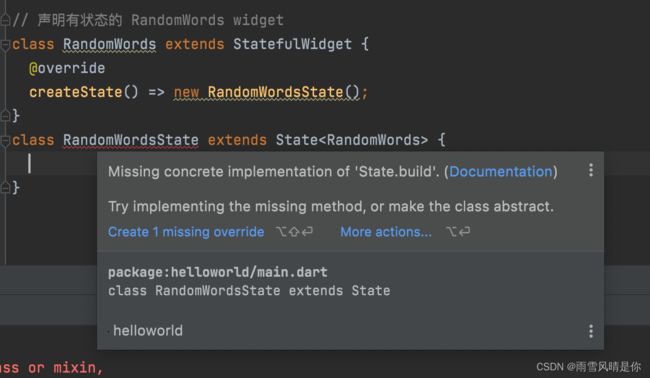
首先创建一个最小类class RandomWordsState extends State{ } -
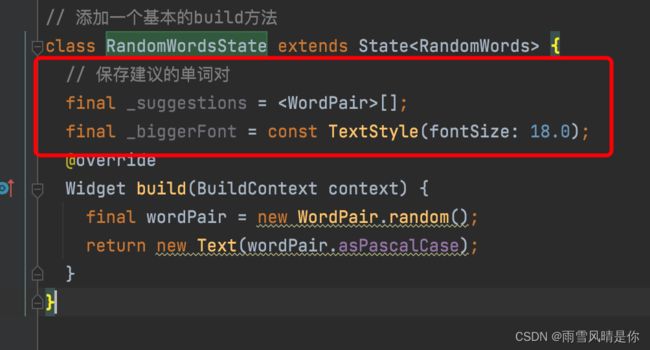
在添加状态类后,IDE会提示该类缺少build方法(见下图)。

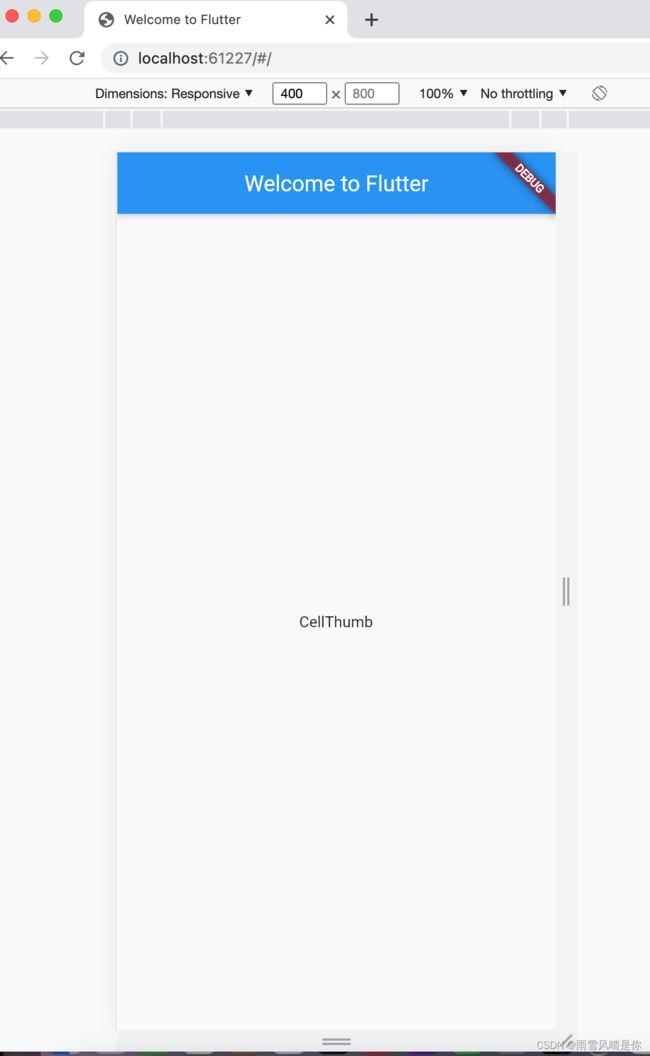
接下来,添加一个基本的build方法,该方法通过将生成单词对的代码从MyApp移动到RandomWordsState来生成单词对。class RandomWordsState extends State{ @override Widget build(BuildContext context) { final wordPair = new WordPair.random(); return new Text(wordPair.asPascalCase); } } -
通过下面代码,将生成单词对代的码从MyApp移动到RandomWordsState中
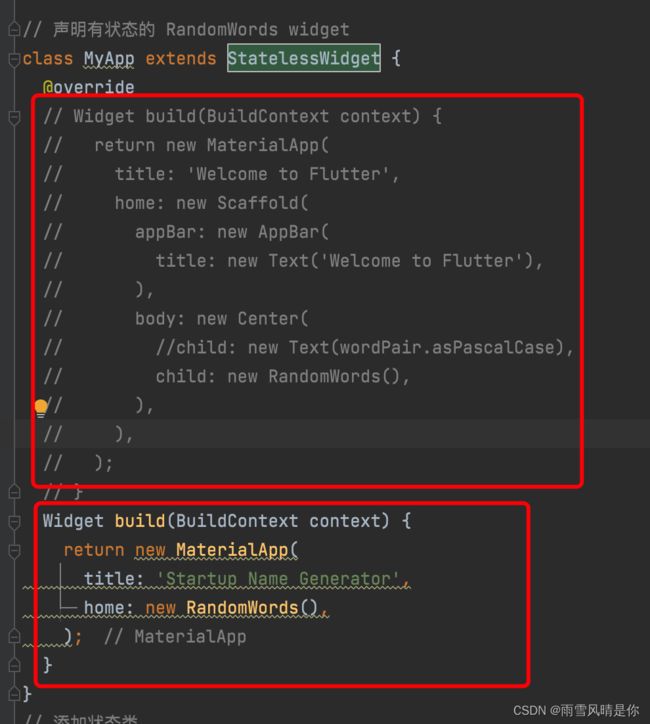
class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return new MaterialApp( title: 'Welcome to Flutter', home: new Scaffold( appBar: new AppBar( title: new Text('Welcome to Flutter'), ), body: new Center( //child: new Text(wordPair.asPascalCase), child: new RandomWords(), ), ), ); } }
6.3 创建一个无限滚动ListView
目标:扩展(继承)RandomWordsState类,以生成并显示单词对列表。 当滚动页面时,ListView中显示的列表将无限增长。 ListView的builder工厂构造函数允许按需建立一个懒加载的列表视图。
-
向RandomWordsState类中添加一个_suggestions列表以保存建议的单词对。 该变量以下划线(_)开头,在Dart语言中使用下划线前缀标识符,会强制其变成私有的。
// 保存建议的单词对 final _suggestions =[]; // biggerFont变量来增大字体大小 final _biggerFont = const TextStyle(fontSize: 18.0); -
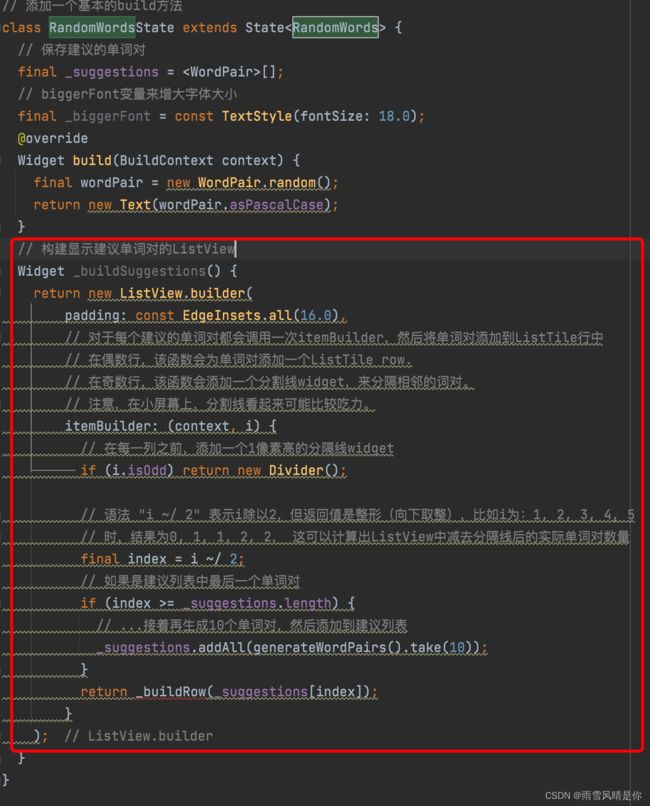
向RandomWordsState类添加一个 _buildSuggestions() 函数. 此方法构建显示建议单词对的ListView。
ListView类提供了一个builder属性,itemBuilder 值是一个匿名回调函数, 接受两个参数- BuildContext和行迭代器i。迭代器从0开始, 每调用一次该函数,i就会自增1,对于每个建议的单词对都会执行一次。该模型允许建议的单词对列表在页面滚动时无限增长。

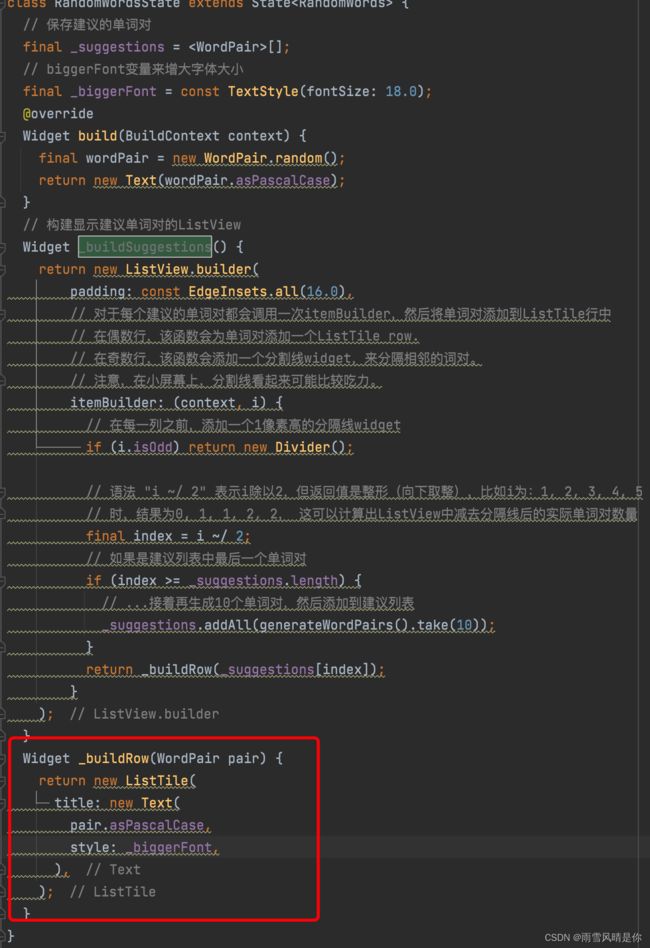
Widget _buildSuggestions() { return new ListView.builder( padding: const EdgeInsets.all(16.0), // 对于每个建议的单词对都会调用一次itemBuilder,然后将单词对添加到ListTile行中 // 在偶数行,该函数会为单词对添加一个ListTile row. // 在奇数行,该函数会添加一个分割线widget,来分隔相邻的词对。 // 注意,在小屏幕上,分割线看起来可能比较吃力。 itemBuilder: (context, i) { // 在每一列之前,添加一个1像素高的分隔线widget if (i.isOdd) return new Divider(); // 语法 "i ~/ 2" 表示i除以2,但返回值是整形(向下取整),比如i为:1, 2, 3, 4, 5 // 时,结果为0, 1, 1, 2, 2, 这可以计算出ListView中减去分隔线后的实际单词对数量 final index = i ~/ 2; // 如果是建议列表中最后一个单词对 if (index >= _suggestions.length) { // ...接着再生成10个单词对,然后添加到建议列表 _suggestions.addAll(generateWordPairs().take(10)); } return _buildRow(_suggestions[index]); } ); } -
对于每一个单词对,_buildSuggestions函数都会调用一次_buildRow。 这个函数在ListTile中显示每个新词对,这使您在下一步中可以生成更漂亮的显示行
在RandomWordsState中添加一个_buildRow函数 :

Widget _buildRow(WordPair pair) { return new ListTile( title: new Text( pair.asPascalCase, style: _biggerFont, ), ); } -
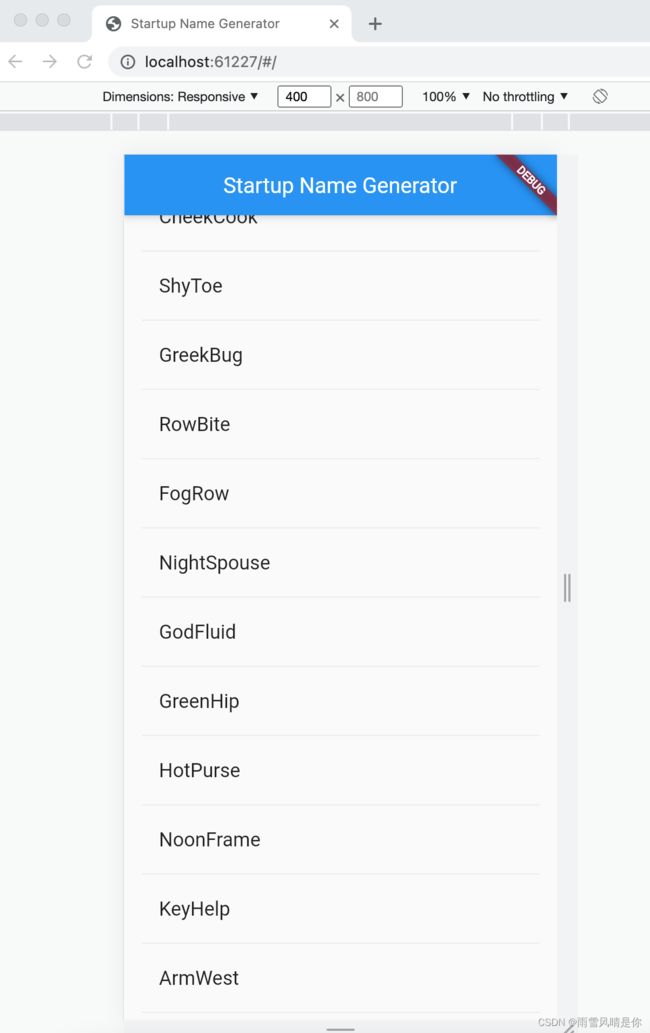
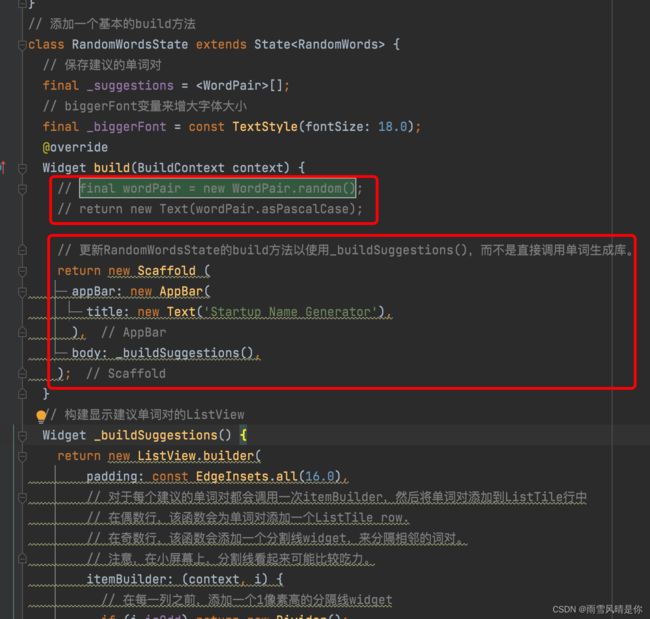
更新RandomWordsState的build方法以使用_buildSuggestions(),而不是直接调用单词生成库

// 页面骨架 return new Scaffold ( appBar: new AppBar( title: new Text('Startup Name Generator'), ), body: _buildSuggestions(), ); -
更新MyApp的build方法。从MyApp中删除Scaffold和AppBar实例。 这些将由RandomWordsState管理,这使得当前操作人在下一步中从一个屏幕导航到另一个屏幕时, 可以更轻松地更改导航栏中的的路由名称。

return new MaterialApp( title: 'Startup Name Generator', home: new RandomWords(), );
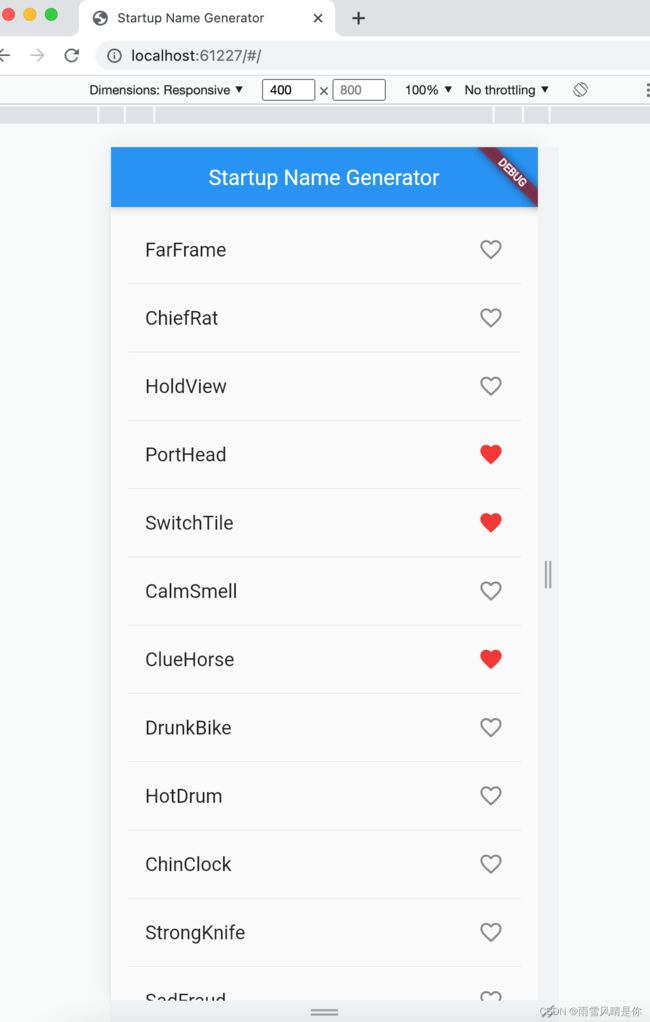
6.4 添加交互
目标:将为每一行添加一个可点击的心形 ❤️ 图标。当前操作人点击列表中的条目,切换其“收藏”状态时,将该词对添加到或移除出“收藏夹”。
-
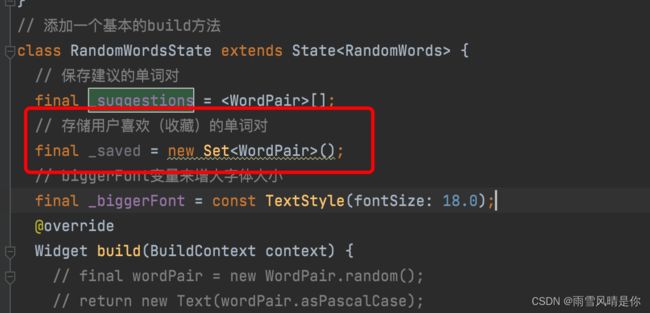
加一个 _saved Set(集合) 到RandomWordsState。这个集合存储用户喜欢(收藏)的单词对。 在这里,Set比List更合适,因为Set中不允许重复的值。

final _saved = new Set(); -
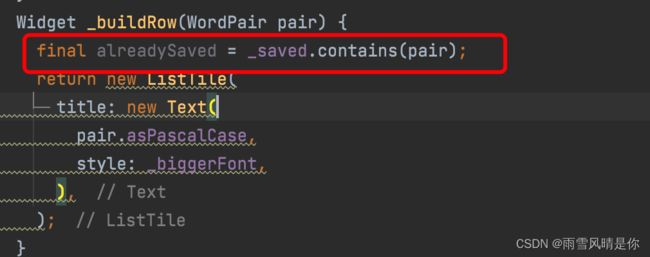
在 _buildRow 方法中添加 alreadySaved来检查确保单词对还没有添加到收藏夹中。

final alreadySaved = _saved.contains(pair); -
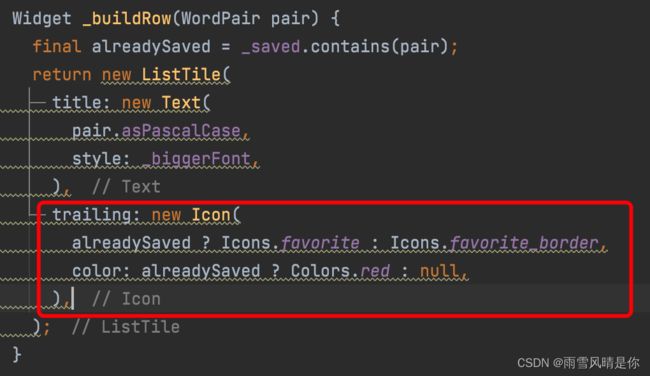
同时在 _buildRow()中, 添加一个心形 ❤️ 图标到 ListTiles以启用收藏功能。接下来,你就可以给心形 ❤️ 图标添加交互能力了。

trailing: new Icon( alreadySaved ? Icons.favorite : Icons.favorite_border, color: alreadySaved ? Colors.red : null, ), -
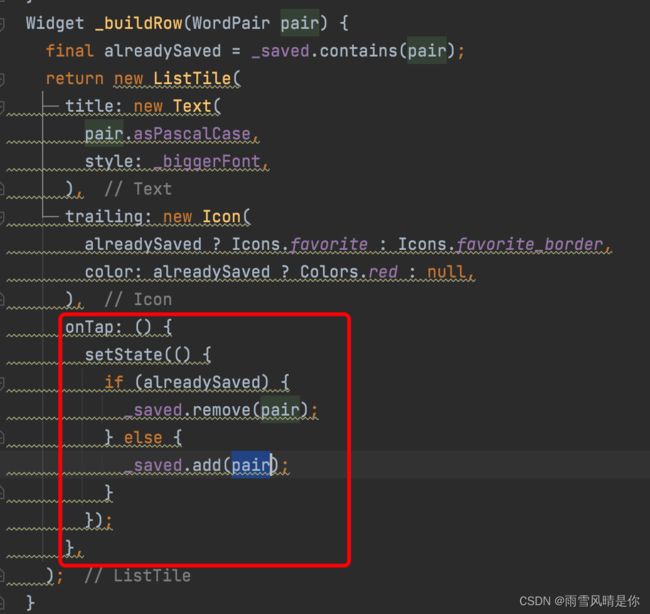
在 _buildRow中让心形❤️图标变得可以点击。如果单词条目已经添加到收藏夹中, 再次点击它将其从收藏夹中删除。当心形❤️图标被点击时,函数调用setState()通知框架状态已经改变。

onTap: () { setState(() { if (alreadySaved) { _saved.remove(pair); } else { _saved.add(pair); } }); },
6.5 导航到新页面
目标:添加一个显示收藏夹内容的新页面(在Flutter中称为路由(route)),主路由和新路由之间导航(切换页面)
在Flutter中,导航器管理应用程序的路由栈。将路由推入(push)到导航器的栈中,将会显示更新为该路由页面。 从导航器的栈中弹出(pop)路由,将显示返回到前一个路由。
-
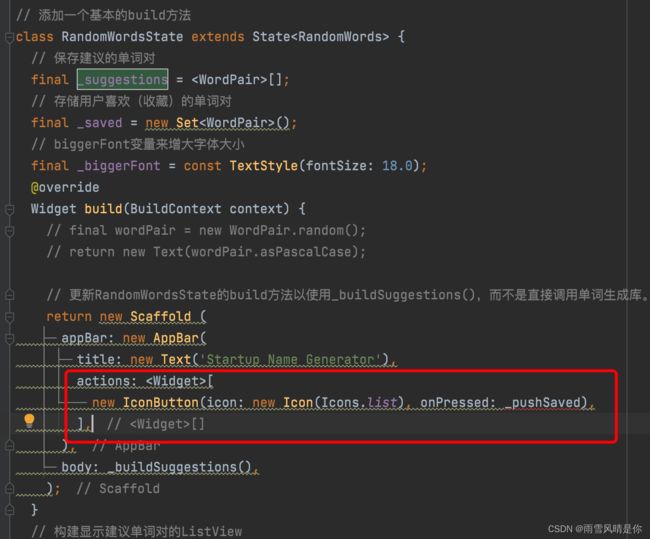
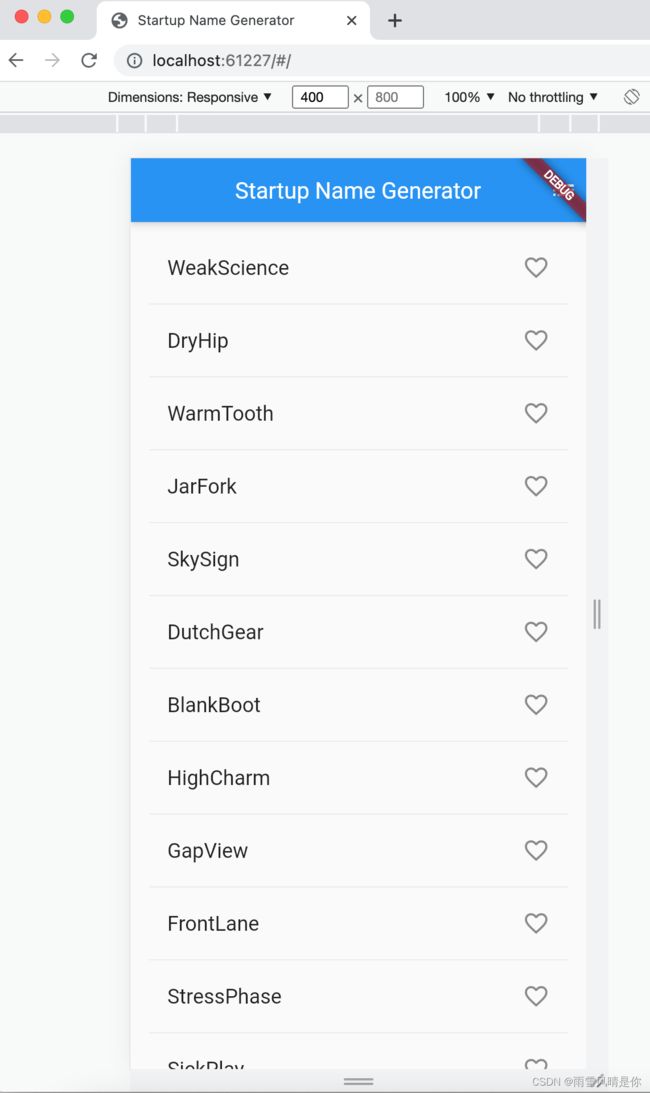
在RandomWordsState的build方法中为AppBar添加一个列表图标。当用户点击列表图标时,包含收藏夹的新路由页面入栈显示。

actions:[ new IconButton(icon: new Icon(Icons.list), onPressed: _pushSaved), ], -
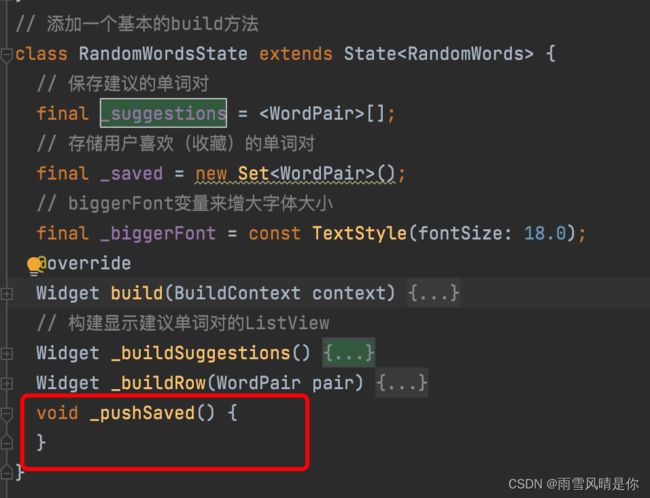
向RandomWordsState类添加一个 _pushSaved() 方法.

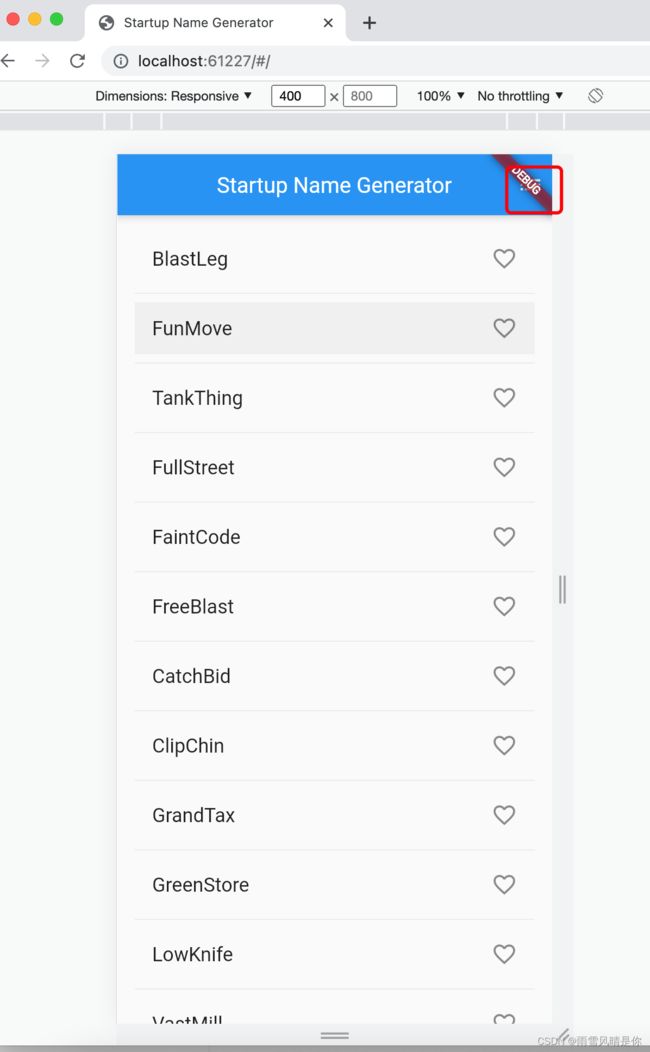
void _pushSaved() { }热重载应用,列表图标将会出现在导航栏中。现在点击它不会有任何反应,因为 _pushSaved 函数还是空的,如下图所示:

-
当用户点击导航栏中的列表图标时,建立一个路由并将其推入到导航管理器栈中。此操作会切换页面以显示新路由。
新页面的内容在在MaterialPageRoute的builder属性中构建,builder是一个匿名函数。
添加Navigator.push调用,这会使路由入栈(以后路由入栈均指推入到导航管理器的栈)

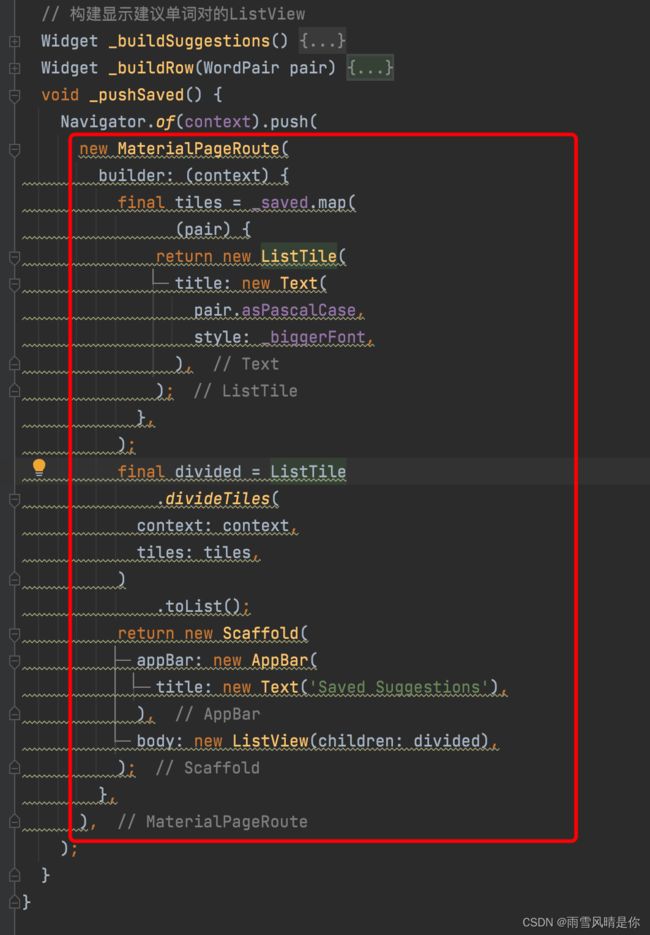
void _pushSaved() { Navigator.of(context).push( ); } -
添加MaterialPageRoute及其builder。 现在,添加生成ListTile行的代码。ListTile的divideTiles()方法在每个ListTile之间添加1像素的分割线。 该 divided 变量持有最终的列表项。

new MaterialPageRoute( builder: (context) { final tiles = _saved.map( (pair) { return new ListTile( title: new Text( pair.asPascalCase, style: _biggerFont, ), ); }, ); final divided = ListTile .divideTiles( context: context, tiles: tiles, ) .toList(); }, ), -
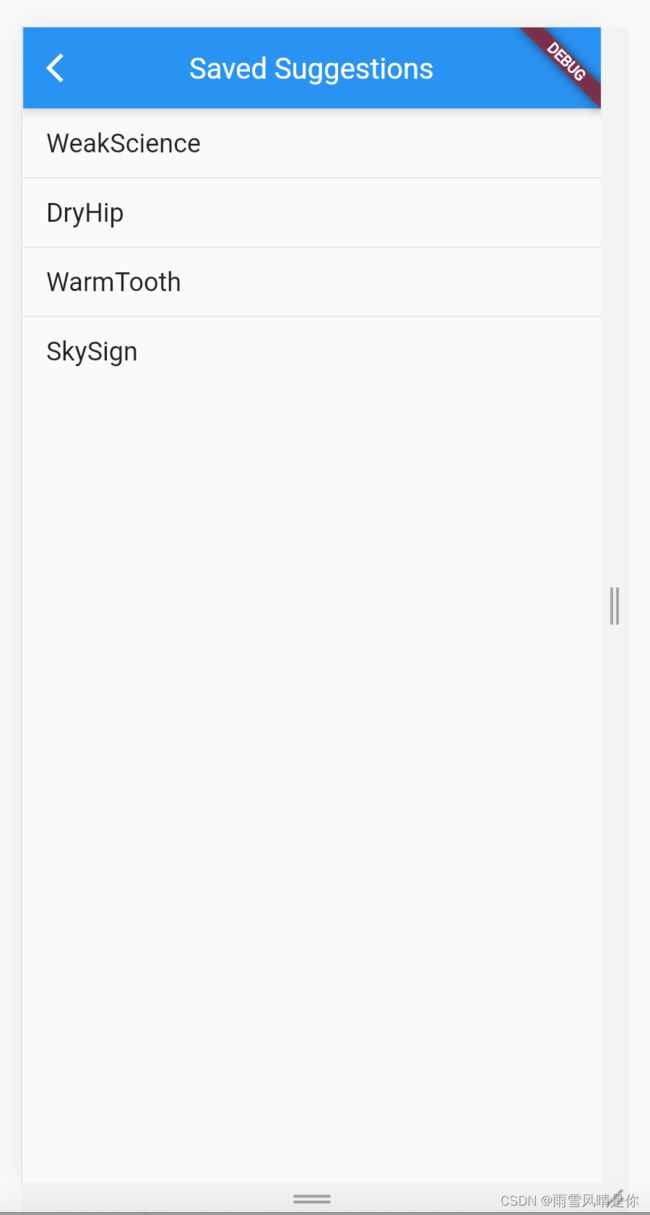
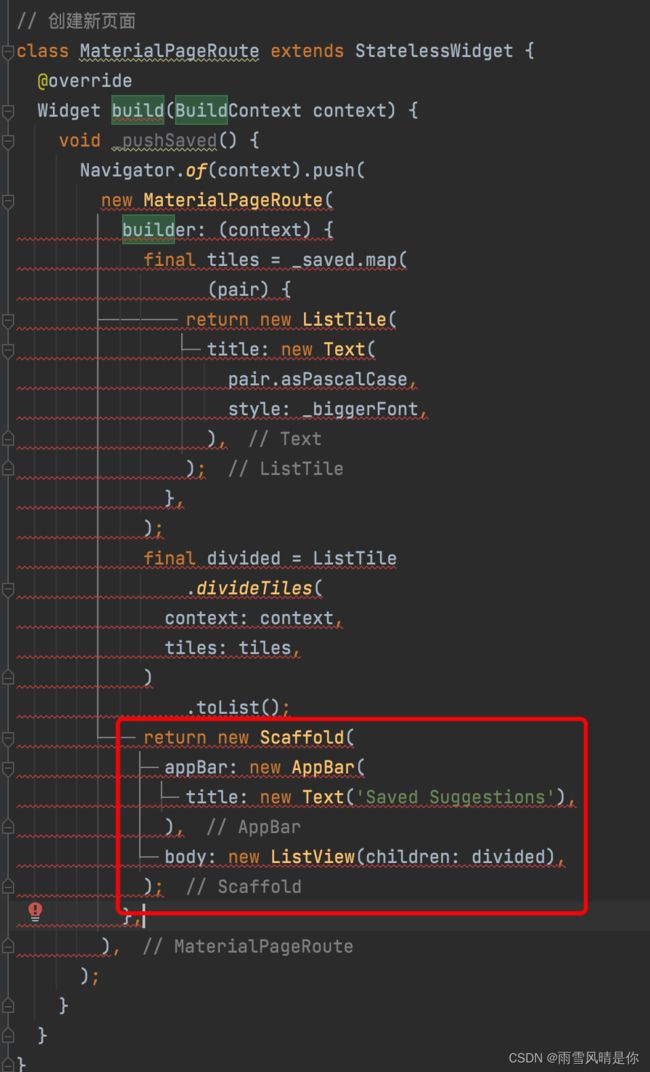
builder返回一个Scaffold,其中包含名为“Saved Suggestions”的新路由的应用栏。 新路由的body由包含ListTiles行的ListView组成; 每行之间通过一个分隔线分隔。

return new Scaffold( appBar: new AppBar( title: new Text('Saved Suggestions'), ), body: new ListView(children: divided), ); -
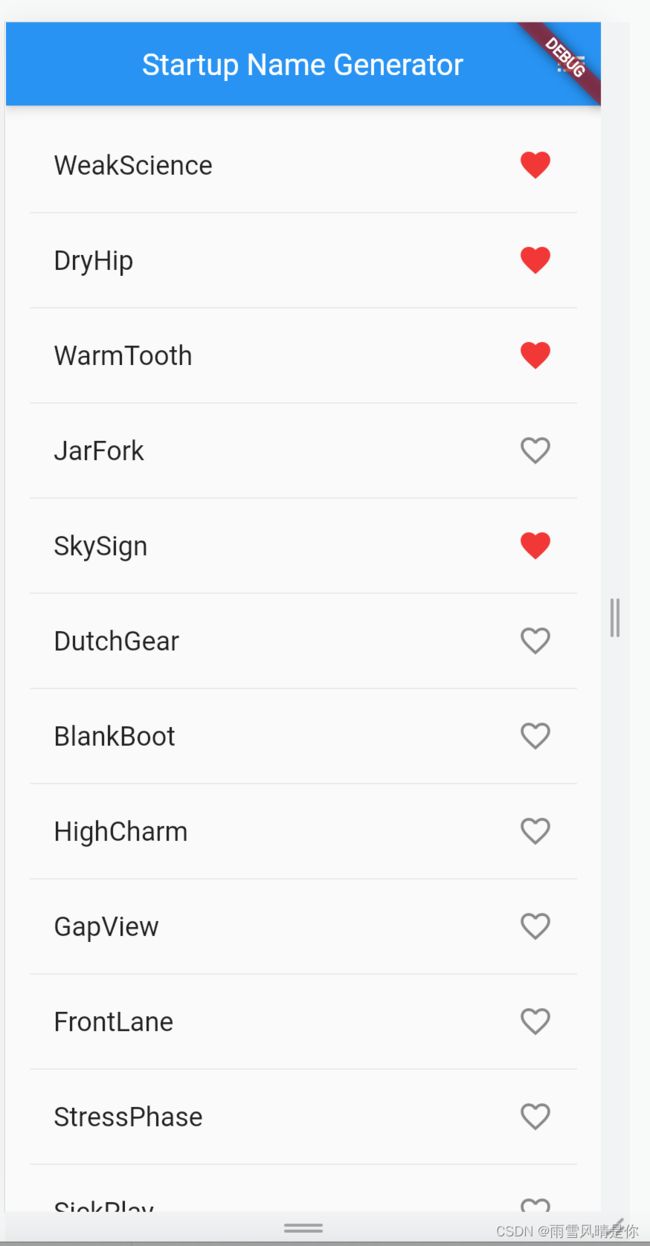
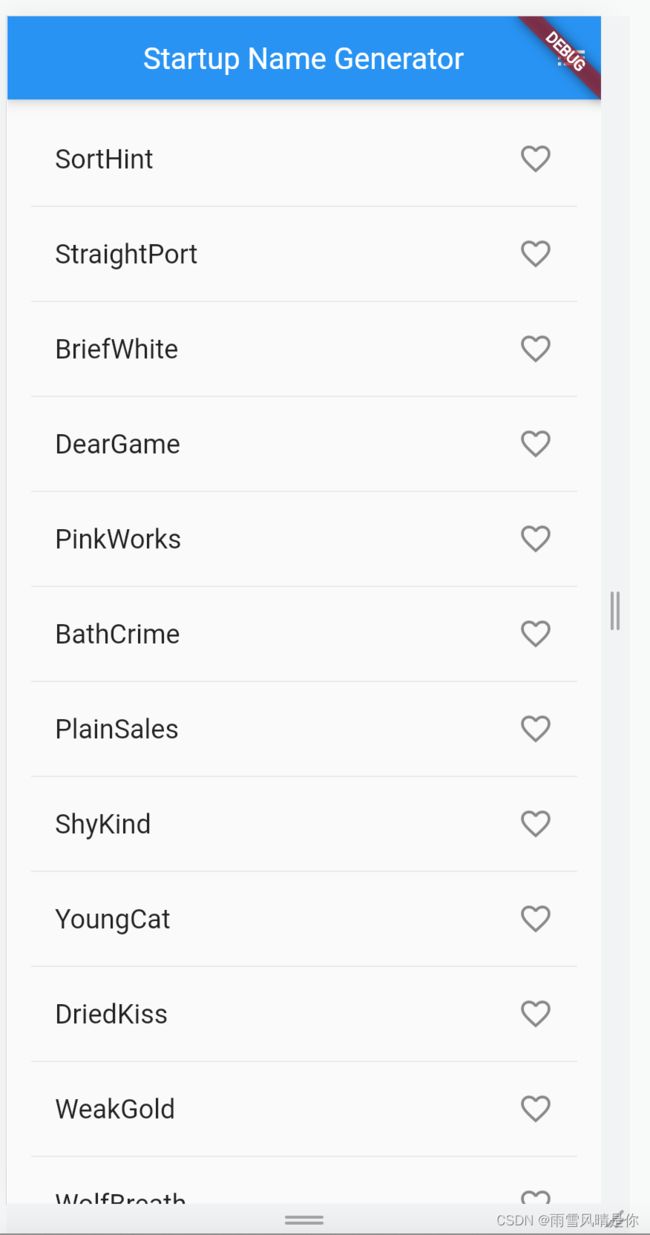
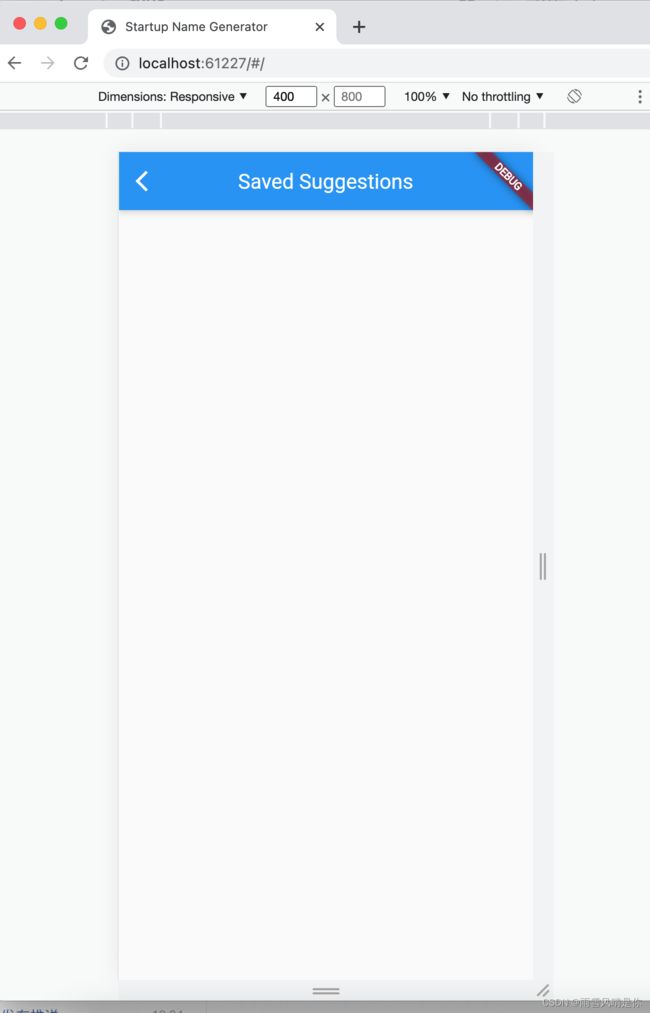
热重载应用程序。收藏一些选项,并点击应用栏中的列表图标,在新路由页面中显示收藏的内容。 请注意,导航器会在应用栏中添加一个“返回”按钮。你不必显式实现Navigator.pop。点击后退按钮返回到主页路由。
未收藏:

收藏后:
6.6 使用主题更改UI
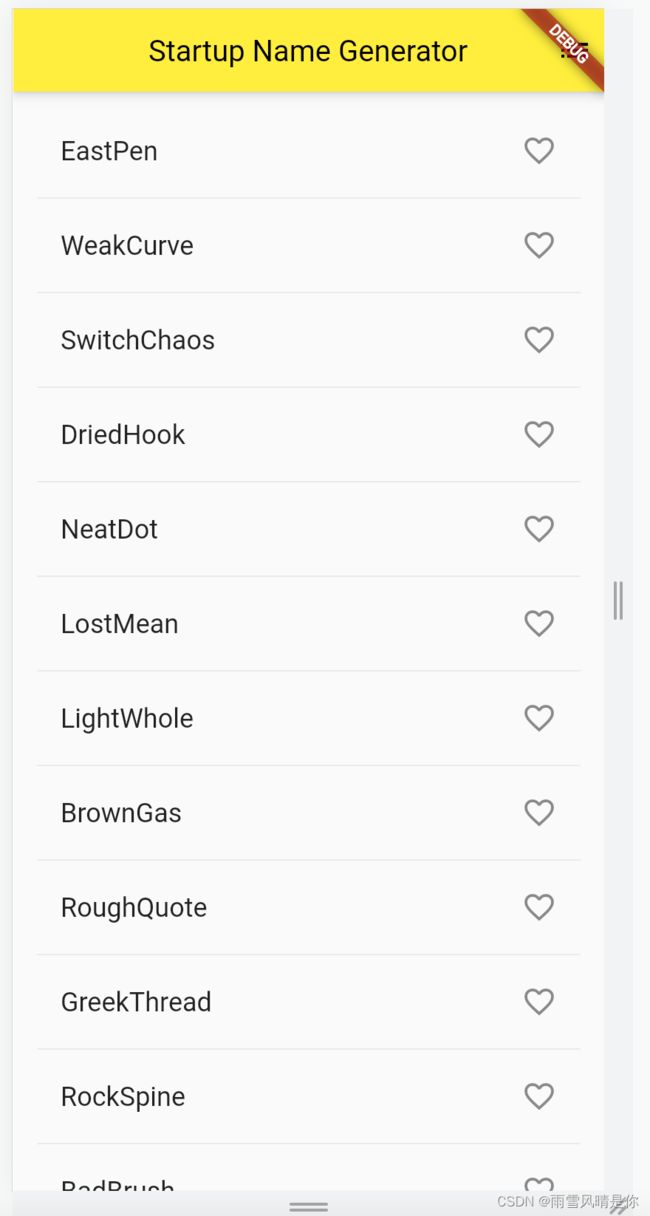
目标:更换主题
-
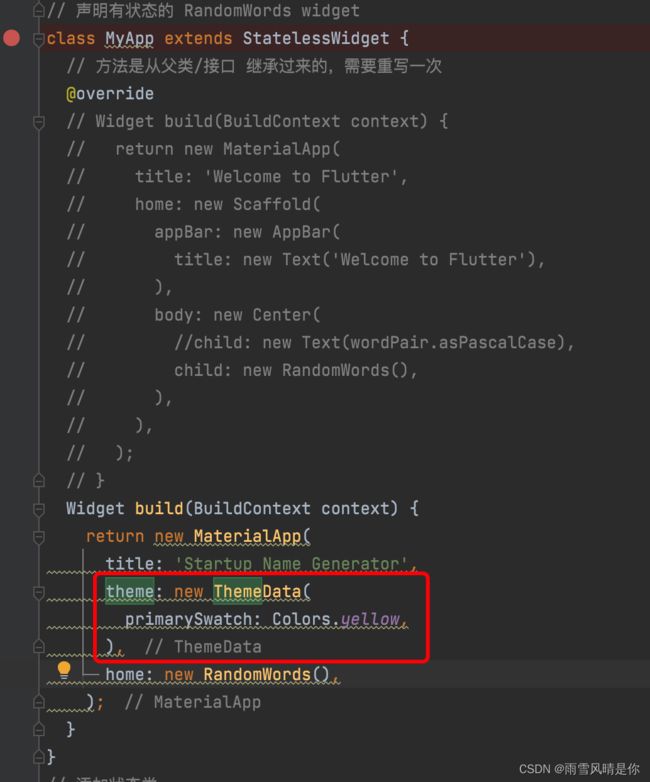
可以通过配置ThemeData类轻松更改应用程序的主题。 应用程序目前使用默认主题,下面将更改primarySwatch颜色为黄色。

theme: new ThemeData( primarySwatch: Colors.yellow, ),
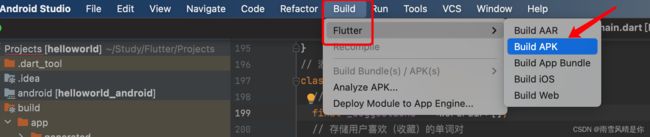
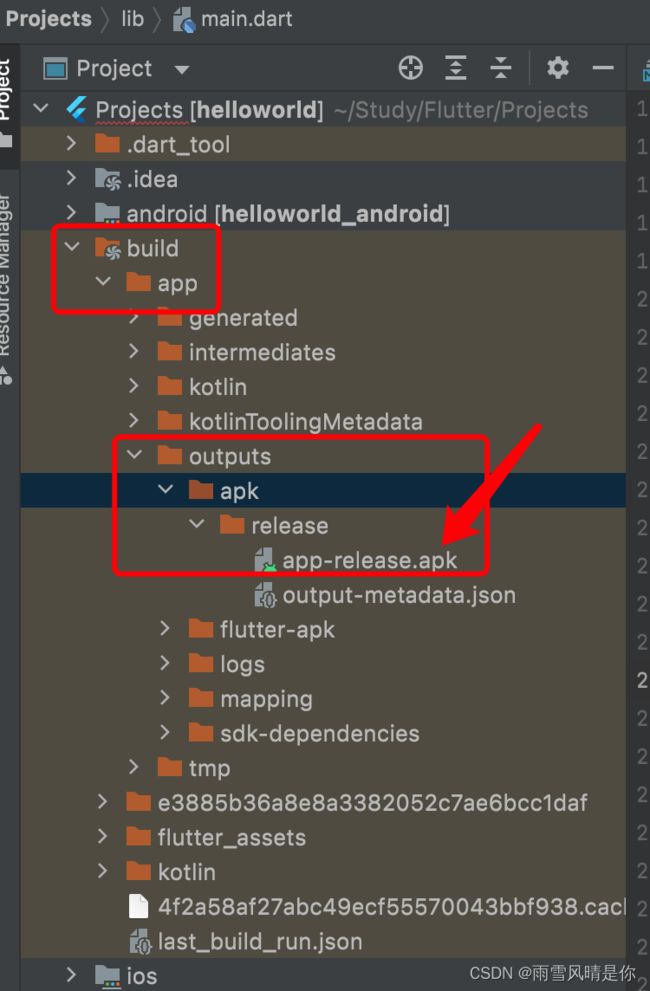
7. 导出APK
打包后文件:
【占位】后续会挂一个apk测试包链接在这里
8. 遇到的问题
9. 文档参考
-
Flutter中文网
-
Dart中文网
-
Flutter Widget生命周期详解
-
Material 视觉设计
-
Flutter如何使用VSCode进行开发
-
完整学习路线解读
10. 分享记录
| 问题/建议 |
是否处理 |
备注 |
|---|---|---|
| cordova 理论性能不应该是40帧 应该可以达到60帧 | ||
| 状态写在哪里 |
取决于使用场景,如上述6.4部分关于收藏状态 的管理,收藏状态在点击行时更新,以及跳转 时调用,所以讲收藏状态定义在这两个场景外层,即RandomWordsState内 |
可参考共享状态管理 |
| ListView和 APPBAR 都是flutter提供的原生组件吗 |
|
|
| 多重事件监听会有类似事件冒泡这样的现象吗 |
存在冒泡情况,可定义阻止冒泡 | flutter-常用手势与阻止事件冒泡 |
| 如果更新状态不是在setState中进行会怎么样 |
视图不更新 | setState 执行流 |
| 商家APP是怎么打包的 |