JAVAEE初阶相关内容第二十弹--HTTP协议【续集】
写在前:在前一篇博客中我们初步掌握了HTTP(超文本传输协议)的相关知识【点击跳转】,认识了HYYP协议的工作过程,掌握抓包工具Fiddler的使用。在“方法”中重点需要理解“GET”方法与“POST”方法的格式与内容,并了解了请求“报头”中的相关内容。
本篇博客将继续学习记录关于HTTP的相关内容,重点掌握关于HTTP响应的“状态码”,构造HTTP请求的方法,以及关于HTTPS的内容[对称加密、非对称加密、证书]
目录
1. 关于HTTP请求内容的补充
1.1 理解登录过程
1.2 认识"请求正文"(body)
1.2.1 application/x-www-form-urlencoded
1.2.2 form-data
1.2.3 application/json
2. HTTP响应
2.1 包含四部分
2.2 HTTP状态码--面试
2.2.1 常见状态码
2.2.2 状态码小结
2.3 HTTP协议报文格式总结
3. 构造HTTP请求
3.1 通过form表单
3.1.1 发送GET请求
(1) form重要参数
(2) input重要参数
3.2 通过ajax
4. HTTPS--面试
4.1 HTTPS是什么
4.2 “加密”是什么
4.3 HTTPS的工作过程
4.4 引入对称加密
4.5 引入非对称加密
4.6 引入证书
1. 关于HTTP请求内容的补充
1.1 理解登录过程
登录操作可以分成登录请求、登录响应、访问其他页面三个大部分,下面通过图示的方式进行更直观的理解。
1.2 认识"请求正文"(body)
正文中的内容格式和header中的Content-Type密切相关。
1.2.1 application/x-www-form-urlencoded
1.2.2 form-data
1.2.3 application/json
2. HTTP响应
2.1 包含四部分
HTTP响应包含四个部分:首行、header、空行(header的结束标志)、body
2.2 HTTP状态码--面试
状态码(status code),状态码表示访问一个页面的结果[是访问成功还是失败,还是其他情况]
2.2.1 常见状态码
| 状态码 |
含义 |
|---|---|
| 200 OK | 访问成功 |
| 404 Not Found | 没有找到资源 |
| 403 Forbidden | 拒绝被访问,有的页面通常需要用户具有一定的权限才能访问,没有登录直接访问,则可能会出现403 |
| 405 Method Not Allowed | 不支持方法 |
| 500 Internal Server Error | 服务器出现内部错误,一般是服务器的代码执行过程中遇到了一些特殊情况(服务器异常崩溃)会产生 |
| 504 Gateway Timeout | 当服务器负载比较大的时候,服务器处理单条请求的时候消耗的时间就会很长,就可能会导致出现超时的情况。 |
| 302 Move temporarily | 临时重定向--手机“呼叫转移” |
| 301 Moved Permanently | 永久重定向,当浏览器收到这种响应的时候。后续的请求都会被自动改成新的地址 |
2.2.2 状态码小结
1等、2成功、3重定向、4客户端错误、 5服务器错误
2.3 HTTP协议报文格式总结
| Request | Response |
|---|---|
| 请求行 Method URL Version | 状态行 Version 状态码 状态码描述 |
| 请求报头 | 响应报头 |
| 空行 | 空行 |
| 请求正文 | 请求正文 |
3. 构造HTTP请求
对于GET【地址栏直接输入、点击收藏夹、html中的 link script img a 、form标签】
3.1 通过form表单
3.1.1 发送GET请求
(1) form重要参数
action:构造的HTTP请求的URL是什么
method:构造的HTTP请求的方法是GEThaishiPOST(form只支持GET和POST)
(2) input重要参数
type:表示输入框的类型,text(文本)、password(密码)、submit(提交)。
name:表示构造出的HTTP请求的query string 的key,query string的value就是输入框的用户输入的内容。
value:input标签的值,对于type为submit类型来说,value就对应了按钮上显示的文本。
3.2 通过ajax
ajax也是浏览器提供的一种通过js构造http请求的方式【Asynchronous Javascript And XML】
需要注意的是,上述代码的执行,只能看到构造的请求,无法获取到正确的响应;因为发送请求给百度这个服务器,服务器没有处理发送的请求。
ajax与form相比:ajax功能更强,支持put、delete等方法,ajax发送的请求可以灵活的设置header、ajax发送的请求的body也是可以灵活设置的。
4. HTTPS--面试
4.1 HTTPS是什么
HTTPS也是一个应用层协议,是在HTTP协议的基础上引入了一个加密层。
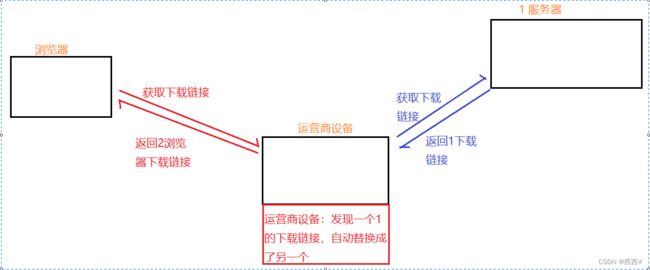
HTTP协议内容都是按照文本的方式明文传输的,这就导致在传输过程中会出现一些被篡改的情况--运营商劫持。
不止运营商可以劫持,其他的黑客也可以用类似的手段进行劫持,来窃取用户的隐私信息,或者篡改内容。明文传输在互联网上是一件比较危险的事情。HTTPS就是在HTTP的基础上进行加密,进一步的来保证用户的信息安全。
4.2 “加密”是什么
加密就是把明文(要传输的信息)进行一系列的变换,生成密文。
解密就是把密文在进行一系列的变换,还原成明文。
在加密解密的过程中往往需要一个或多个中间的数据,辅助进行这个过程,这样的数据称为密钥。
加密解密到如今已经发展成一个独立的学科:密码学。【奠基人--图灵】
4.3 HTTPS的工作过程
既然要保证数据安全,就需要进行“加密”
网络传输中不再直接传输明文了,而是加密之后的“密文”
加密的方式有很多,但是整体可以分成两大类:对称加密和非对称加密
4.4 引入对称加密
对称加密其实就是通过同一个"密钥",把明文加密成密文,并且也能把密文解密成明文,引入对称加密之后,由于黑客不知道密钥是啥,因此就无法解密,也就不知道请求的真实内容是啥了。但是,服务器是给很多个客户端提供服务的,客户端的每个人用的密钥必须是不同的【如果是相同的密钥就很容易扩散,黑客也就很容易拿到了】,因此服务器就需要维护每个客户端和每个密钥之间的关联联系,这也是个很麻烦的事情。
比较理想的做法,就是能在客户端和服务器建立连接的时候,双方协商确定好这次密钥是啥,但是密钥被明文传输,那么黑客也就能获得密钥了,此时后续的加密操作就形同虚设了。
因此密钥的传输也必须加密传输。此时就引入了非对称加密。
4.5 引入非对称加密
非对称加密需要用到两个密钥,一个叫做“公钥”,一个叫做“私钥”。
公钥和私钥是配对的,最大的缺点是运行速度非常慢,比对称加密要慢的多。
通过公钥对明文加密,变成密文;通过私钥对密文解密,变成明文【也可以反着用】
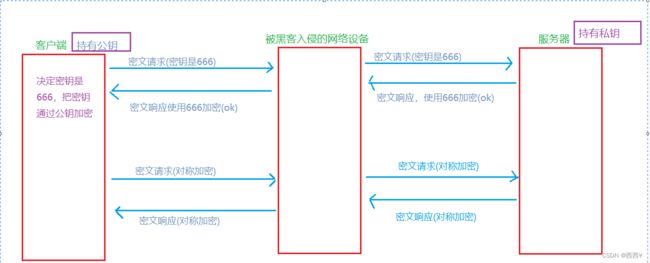
客户端在本地生成对称密钥,通过公钥加密,发送给服务器;由于中间的网络设备没有私钥,即使截获了数据,也无法还原出内部的原文,也就无法获得对称密钥;服务器通过私钥解密,还原出客户端的对称密钥,并且使用这个对称密钥加密给客户端返回的响应数据,后续客户端和服务器的通信只用对称即可,由于该密钥只有客户端和服务器两个主机知道,其他主机/设备不知道密钥,即使截获数据也没有意义。
接下来需要解决的问题:但是此时还会出现一个问题--客户端如何获得公钥?客户端如何确定这个公钥不是黑客伪造的?
【中间人攻击】--此时就引入“证书”的概念
4.6 引入证书
证书是解决中间人攻击的关键,在于让客户能够辨别,当前这个响应“公钥”是服务器真正的公钥。引入“证书”,本质上是引入第三方的公证机构,服务器(网站)在设计之初,就需要去专门的认证机构,申请证书(提供一些资质的),审核通过,就会给你颁发证书,服务器生成的公钥也就包含在了证书中,客户端向服务器请求公钥的时候,此时就不是请求淡淡的一个公钥,而是把整个证书都请求过来。
客户端在拿到证书之后,就可以对证书进行校验[验证一下证书是不是假的,是否被篡改,如果发现证书是无效的,浏览器就会直接弹框警告]。
总结HTTPS工作过程中涉及到的三组密钥
第一组(非对称加密):用于校验证书是否被篡改,服务器持有私钥(私钥在注册证书的时候获得)。客户端持有公钥(操作系统包含了可信任的CA认证的机构有哪些,同时持有对应的公钥)。服务器使用这个私钥对证书的签名进行加密,客户端通过这个公钥解密获取到证书的签名,从而校验证书内容是否篡改过。
第二组(非对称加密):用于协商生成对称加密的密钥,服务器生成这组私钥-公钥对,然后通过证书把公钥传递给客户端,然后客户端用这个公钥给生成的对称加密的密钥加密,传输给服务器,服务器通过私钥解密,获取到对称加密密钥。
第三组(对称加密):客户端和服务器后续传输的数据都通过这个对称密钥加密解密。
主线任务--对称密钥。其他机制--辅助这个密钥工作。
第二组非对称加密的密钥是为了让客户端把这个对称密钥传给服务器。
第一组非对称加密是为了让客户端拿到第二组非对称加密的公钥。