vite 如何打包 dist 文件到 zip 使用插件 vite-plugin-zip-pack,vue3 ts
vite 如何打包 dist 文件到 zip 使用插件 vite-plugin-zip-pack,vue3 ts
开发过程中一个经常做的事就是将 ./dist 文件夹打包成 zip 分发。
每次手动打包还是很费劲的, vite 同样也有能把 ./dist 文件夹打包成 .zip 的插件,当然这个打包的文件夹不一定非得是 ./dist,可以是任何位置,只要指定好就可以了。
说一下如何实现它。
一、安装 vite 插件 vite-plugin-zip-pack
npm 或 yarn 自行取用
npm i -D vite-plugin-zip-pack
# 或
yarn add -D vite-plugin-zip-pack
二、配置插件 vite-plugin-zip-pack
打开项目中的 vite.config.ts 文件
头部导入 vite-plugin-zip-pack
import zipPack from "vite-plugin-zip-pack"
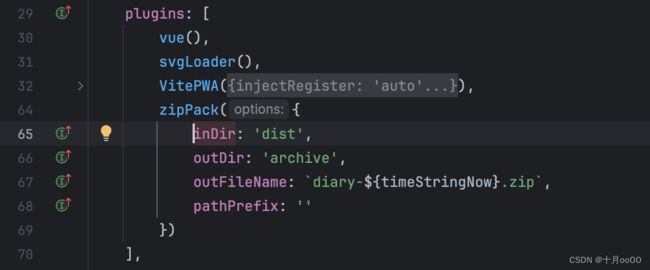
它是插件,所以需要放到 vite.config.ts 文件的 plugins 里面
zipPack({
inDir: 'dist', // 输入的文件夹,就是要打包的文件夹
outDir: 'archive', // 打包好的 zip 文件放到哪个文件夹下
outFileName: `diary-${timeStringNow}.zip`, // 打包好的文件名,自行定义,这里我定义了一个 timeStringNow 变量,放置了此时此刻的时间 2024-01-06 这样的
pathPrefix: ''
})
它在编辑器中是长这样的:

以防有些朋友不知道它的确切位置,这里放置一下我的 vite.config.ts 完整配置文件:
import {defineConfig} from 'vite'
import vue from '@vitejs/plugin-vue'
import svgLoader from "vite-svg-loader"
import { VitePWA } from 'vite-plugin-pwa'
import { resolve } from 'path'
import zipPack from "vite-plugin-zip-pack" // make dist.zip file
import {dateFormatter} from "./src/utility";
const timeStringNow = dateFormatter(new Date(), 'yyyy-MM-dd hh-mm-ss')
// https://vitejs.dev/config/
export default defineConfig({
server: {
host: '0.0.0.0',// 自定义主机名
port: 8080,// 自定义端口
https: false,
proxy: {
'/dev': {
target: 'http://localhost:3000',
// target: 'http://kylebing.cn:3000',
changeOrigin: true,
rewrite: (path) => path.replace(/^\/dev/, '/'),
},
}
},
base: './',
plugins: [
vue(),
svgLoader(),
VitePWA({
injectRegister: 'auto',
registerType: 'autoUpdate',
devOptions: {
enabled: true // 是否在开发模式下也启用 pwa 配置
},
// MANIFEST PWA https://vite-pwa-org.netlify.app/guide/pwa-minimal-requirements.html
includeAssets: ['logo.svg', 'apple-touch-icon.png', 'mask-icon.svg', 'favicon.png'],
manifest: {
name: '标题日记',
short_name: "日记",
theme_color: "#373737",
start_url: "./",
display: "standalone",
background_color: "#373737",
icons: [
{
src: "logo.svg",
sizes: "512x512",
type: "image/svg+xml",
purpose: "any",
},
{
src: "appicon-apple.png",
sizes: "512x512",
type: "image/png",
purpose: "any",
},
],
},
}),
zipPack({
inDir: 'dist',
outDir: 'archive',
outFileName: `diary-${timeStringNow}.zip`,
pathPrefix: ''
})
],
resolve: {
alias: {
'@': resolve(__dirname, 'src'),
},
},
})
三、运行 build 指令生成对应的文件
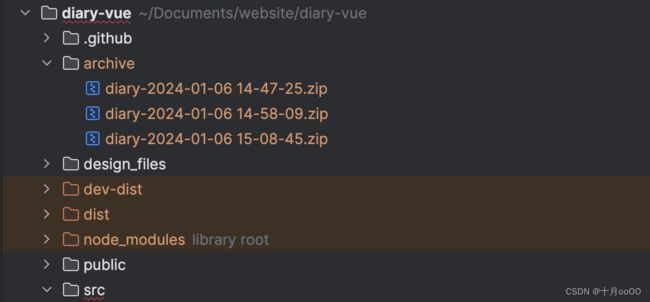
上面配置好之后,再运行 npm build 就会自动生成打包 ./dist 打包好的对应的 .zip 文件,像上面的配置,就是取用 ./dist 文件夹的内容,生成 zip 文件到 ./archive 文件夹中,就像这样:
需要注意的是,这个 .zip 文件中的内容是不带 ./dist 这个外置文件夹的,直接就是 ./dist 里面的内容。
也就是说,解压后,没有 dist 这一层文件夹,使用的时候要注意。