- 分享一个基于python的电子书数据采集与可视化分析 hadoop电子书数据分析与推荐系统 spark大数据毕设项目(源码、调试、LW、开题、PPT)
计算机源码社
Python项目大数据大数据pythonhadoop计算机毕业设计选题计算机毕业设计源码数据分析spark毕设
作者:计算机源码社个人简介:本人八年开发经验,擅长Java、Python、PHP、.NET、Node.js、Android、微信小程序、爬虫、大数据、机器学习等,大家有这一块的问题可以一起交流!学习资料、程序开发、技术解答、文档报告如需要源码,可以扫取文章下方二维码联系咨询Java项目微信小程序项目Android项目Python项目PHP项目ASP.NET项目Node.js项目选题推荐项目实战|p
- 通过C# 裁剪PDF页面
Eiceblue
C#.NETPDFc#pdf开发语言visualstudio
在处理PDF文档时,有时需要精确地裁剪页面以适应特定需求,比如去除广告、背景信息或者仅仅是为了简化文档内容。本文将指导如何使用免费.NET控件通过C#实现裁剪PDF页面。免费库FreeSpire.PDFfor.NET支持在.NET(C#,VB.NET,ASP.NET,.NETCore)程序中实现创建、操作、转换和打印PDF文档等操作。可以从以下链接下载产品包后手动添加引用,或者直接通过NuGet安
- asp.net core的入门教学
21软件外包1班-庞兴南
asp.net后端
什么是ASP.NETCoreasp.netcore是一个基于HTML和ASP的动态Web开发框架,主要用于web应用程序的开发。它是一个轻量级框架,使用HTML、ASP、CSS、JavaScript等技术。它易于使用和部署,可以快速构建web应用程序。asp.netcore提供了丰富的功能,包括模板引擎、文件解析、数据处理和用户管理等。本文将介绍asp.netcore的主要功能和特点,并提供使用方
- 6.1 ASP.NET Core Web 入门
步、步、为营
.NetCoreasp.netmvc
6.1ASP.NETCoreWeb入门ASP.NETCore中,严格来讲只有一个Asp.netCoreMVC一个框架,Asp.netCoreMVC既支持基于视图的MVC开发,也支持WebAPI和RazorPages开发。ASP.NETCoreMVC项目在VS2022中,一定选择ASP.NETCoreWeb应用(模型-视图-控制器)项目模板项目中wwwroot文件夹包含图片、JS、CSS等静态文件,
- asp.net core 8.0 使用 Autofac ioc 容器 具体实例
彭小彭~
.netcoreasp.net
要在ASP.NETCore8.0项目中具体实现使用Autofac作为IOC容器,我们将遵循一个明确的示例,从创建新项目到配置Autofac,并演示如何注册和解析服务。步骤1:创建ASP.NETCore8.0项目首先,使用VisualStudio或命令行工具创建一个新的ASP.NETCoreWeb应用程序。如果使用命令行,可以运行以下命令:dotnetnewwebapp-nAutofacDemocd
- 探索ASP.NET Core 8.0的奇妙世界
郎凌队Lois
探索ASP.NETCore8.0的奇妙世界practical-aspnetcore该项目提供了关于ASP.NETCore实际应用开发的一系列教程和示例,涵盖了从基础知识到高级主题,是一个实用的学习资源库。适合于想要掌握ASP.NETCore技术栈的开发者进行学习和参考。项目地址:https://gitcode.com/gh_mirrors/pr/practical-aspnetcore随着微软的A
- 探索未来Web开发的精简之道:ASP.NET Core 8.0 Minimal API 示例项目
尚舰舸Elsie
探索未来Web开发的精简之道:ASP.NETCore8.0MinimalAPI示例项目随着微服务和云原生架构的兴起,轻量级API成为了开发社区的新宠。ASP.NETCore8.0MinimalAPIExample正是这样一个项目,它集成了最新技术栈,简化了API开发过程,让开发者能够以最少的代码实现强大的功能。本文将带你深入了解这一开源杰作,揭示其技术魅力,并探索其应用场景。项目介绍ASP.NET
- ASP.NET Core 入门教学二十八 linux打包部署
充值内卷
asp.netlinux后端
在Linux上打包和部署ASP.NETCore应用程序涉及几个步骤。以下是一个详细的指南,帮助你在Linux系统上完成这一过程。1.准备工作确保你的Linux系统已经安装了以下软件:.NETSDK(用于构建应用程序).NETRuntime(用于运行应用程序)Apache或Nginx(作为反向代理服务器)你可以使用以下命令安装.NETSDK和Runtime:sudoaptupdatesudoapti
- 前后端分离,Asp.net core webapi 如何配置跨域
代码掌控者
C#asp.netcore.netcore经验分享c#
前言可以说,前后端分离已经成为当今信息系统项目开发的主流软件架构模式,微服务的出现,让前后端分离发展更是迅速,大量优秀的前端框架如vue.js、react的出现,也让前后端分离趋势加快。所谓的前后端分离软件架构模式,就是指将前端和后端的开发完全分离,后端负责提供API接口和数据处理,而前端通过各种现代的JavaScript技术如AJAX或者Fetch等,来调用后端提供的API接口获取数据,从而构建
- 探索现代Web API开发的典范:Asp.Net Core Web API N-Tier项目
苏舰孝Noel
探索现代WebAPI开发的典范:Asp.NetCoreWebAPIN-Tier项目aspnetcore.ntier.NETCoreN-TierarchitectureWebApisampleproject.项目地址:https://gitcode.com/gh_mirrors/as/aspnetcore.ntier在寻求高效、可扩展且遵循最佳实践的API开发框架时,Asp.NetCoreWebAP
- 推荐:ASP.NET Core Web API 模板 —— 强大的启动项目!
戴洵珠Gerald
推荐:ASP.NETCoreWebAPI模板——强大的启动项目!aspnetcore-webapi-templateThisprojectisanWebAPIOpen-SourceBoilerplateTemplatethatincludesASP.NETCore5,WebAPIstandards,cleann-tierarchitecture,GraphQLservice,Redis,Mssql
- ASP.NET Core N-Tier架构Web API示例项目教程
毛宝锋
ASP.NETCoreN-Tier架构WebAPI示例项目教程aspnetcore.ntier.NETCoreN-TierarchitectureWebApisampleproject.项目地址:https://gitcode.com/gh_mirrors/as/aspnetcore.ntier本教程旨在指导您了解并使用从https://github.com/aghayeffemin/aspnet
- Whisper 模型在实时语音转录中有哪些具体的应用场景?
借雨醉东风
热点追踪whisper人工智能
关注我,持续分享逻辑思维&管理思维&面试题;可提供大厂面试辅导、及定制化求职/在职/管理/架构辅导;推荐专栏《10天学会使用asp.net编程AI大模型》,目前已完成所有内容。一顿烧烤不到的费用,让人能紧跟时代的浪潮。从普通网站,到公众号、小程序,再到AI大模型网站。干货满满。学成后可接项目赚外快,绝对划算。不仅学会如何编程,还将学会如何将AI技术应用到实际问题中,为您的职业生涯增添一笔宝贵的财富
- asp.net core 自定义过滤器 注入的几种方式和实现
彭小彭~
.netcore.netcore
在ASP.NETCore中,过滤器(Filters)是一种在MVC应用程序中运行代码的方法,可以在操作(Actions)执行之前或之后运行。过滤器可以应用于控制器(Controllers)或特定的操作方法。过滤器可以用来实现跨切面的逻辑,比如异常处理、授权、缓存、日志等。有几种类型的过滤器:授权过滤器(Authorizationfilters)资源过滤器(Resourcefilters)操作过滤器
- 【.NET全栈】ASP.NET开发Web应用——ADO.NET数据访问技术
JosieBook
#.NET全栈.netasp.net前端
文章目录前言一、ADO.NET基础1、ADO.NET架构2、ADO.NET数据提供者二、连接数据库1、SqlConnection数据库连接类2、使用SqlConnectionStringBuilder连接字符串3、关闭和释放连接4、在web.config配置文件中保存连接字符串5、连接池技术三、与数据库交互1、使用SqlCommand操作数据库2、为SqlCommand传递参数3、使用SqlCom
- ASP.NET中Response.Redirect的用法(详细)
微微的猪食小窝
asp.net服务器java
一、Response.Redirect是重定向到新的url。例如:if(!IsPostBack){if(Session["UserId"]==null||Session["UserId"].ToString()==""){Response.Redirect(Oper.GetSysUrl()+"/Default.aspx");//转到主页}******//其他实现代码}二、若想传递参数,只要在url
- 【.NET全栈】ASP.NET开发Web应用——LINQ技术
JosieBook
#.NET全栈.netasp.netlinq
文章目录一、LINQ基础1、LINQ简介2、延迟执行3、LINQ表达式简介1、基本查询语法2、投影新对象3、过滤和排序4、分组和聚合5、联合查询二、LINQtoDataSet操作内存表1、LINQtoDataSet简介2、类型化DataSet三、LINQtoSQL操作数据库1、数据实体类2、DataContext类介绍3、在ASP.NET中应用LINQtoSQL4、自动生成数据实体类5、生成存储过
- ASP.NET Core 开源项目详解与入门指南
沈菱嫱Marie
ASP.NETCore开源项目详解与入门指南aspnetcoredotnet/aspnetcore:是一个ASP.NETCore应用程序开发框架的官方GitHub仓库,它包含了ASP.NETCore的核心源代码和技术文档。适合用于ASP.NETCore应用程序开发,特别是对于那些需要深入了解ASP.NETCore框架实现和技术的场景。特点是ASP.NETCore官方仓库、核心源代码、技术文档。项目
- ASP.NET Core 入门教学二十一 分布式追踪技术
充值内卷
asp.net分布式
分布式追踪技术在微服务架构中非常重要,它可以帮助开发者理解和监控应用程序在分布式环境中的行为。ASP.NETCore提供了对分布式追踪的原生支持,主要通过OpenTelemetry和ApplicationInsights实现。1.OpenTelemetryOpenTelemetry是一个开源的观测框架,用于生成、收集和导出遥测数据(如追踪、指标和日志)。ASP.NETCore可以通过集成OpenT
- Asp.Net 汉字转(拼音)
素年槿夏
C#
1.ChinesConvertSpelling:汉字转拼音类(全拼)1usingSystem;2usingSystem.Data;3usingSystem.Configuration;4usingSystem.Text;56///7///SummarydescriptionforConvertHzToPz_Gb23128///9namespaceCommon10{11publicclassChin
- ASP.NET Core消息队列RabbitMQ基础入门实战演练
阿笨NET
跟着阿笨一起玩NETASP.NETCoreASP.NETCore消息队列ASP.NETCoreRabbitMQ.NETCore视频教程ASP.NETCore视频课程
一、课程介绍人生苦短,我用.NETCore!消息队列RabbitMQ大家相比都不陌生,本次分享课程阿笨将给大家分享一下在一般项目中99%都会用到的消息队列MQ的一个实战业务运用场景。本次分享课程不是零基础教学,课程内容的侧重点是讲解的RabbitMQ的最实用、最简单的实战运用场景:Publish/Subscrib(发布/订阅)模式,发送端发送消息,单个接收端接收处理消息。学完本次"是猴子都看的懂的
- ASP.NET Core 入门教学十五 异步编程
充值内卷
asp.net后端
在ASP.NETCore中,异步编程是一种非常重要的技术,它可以提高应用程序的性能和响应能力。本教程将介绍如何在ASP.NETCore中使用异步编程。1.异步编程基础异步编程允许程序在等待某些操作(如I/O操作)完成时继续执行其他任务,而不是阻塞整个线程。这可以显著提高应用程序的性能,特别是在处理大量并发请求时。2.使用async和await在C#中,async和await关键字用于实现异步编程。
- ASP.NET Core 入门教学十六 防止常见的Web攻击
充值内卷
asp.net前端后端
在ASP.NETCore中,防止常见的Web攻击是非常重要的,以确保应用程序的安全性。以下是一些常见的Web攻击类型及其防范措施:1.跨站脚本攻击(XSS)跨站脚本攻击(XSS)是一种通过在网页中注入恶意脚本来攻击用户的浏览器的技术。为了防止XSS攻击,可以采取以下措施:输入验证:对用户输入进行严格的验证和清理。输出编码:在将用户输入的数据插入到HTML页面中时,进行适当的编码。ASP.NETCo
- ASP.NET Core 入门教学八 集成RocketMQ消息队列
充值内卷
asp.netrocketmq后端
在ASP.NETCore中集成RocketMQ消息队列,你需要遵循以下步骤:1.安装RocketMQ客户端库首先,你需要在你的ASP.NETCore项目中安装RocketMQ的.NET客户端库。你可以使用NuGet包管理器来完成这个任务。在VisualStudio中,右键点击你的项目,选择“管理NuGet程序包”,然后搜索并安装Apache.RocketMQ.Client包。2.配置RocketM
- 分享一个基于微信小程序的智慧校园服务平台(源码、调试、LW、开题、PPT)
计算机源码社
微信小程序微信小程序毕业设计项目计算机毕设源码计算机毕设毕设选题课程设计源码毕业设计答辩
作者:计算机源码社个人简介:本人八年开发经验,擅长Java、Python、PHP、.NET、Node.js、Android、微信小程序、爬虫、大数据、机器学习等,大家有这一块的问题可以一起交流!学习资料、程序开发、技术解答、文档报告如需要源码,可以扫取文章下方二维码联系咨询Java项目微信小程序项目Android项目Python项目PHP项目ASP.NET项目Node.js项目选题推荐项目实战|基
- ASP.NET 整页缓存技术
lploveme
asp.net浏览器browser引擎vb.nethtml
在网上找了好久的整页缓存技术今天终于可以解决我的问题我要求是这样的有AB两个客服机同时访问一个页面信息得到的应该都是缓存以后的信息而不是A得到的是缓存而B不是缓存信息今天找到了好的方式特意贴出来让我常常看整页输出缓存这是一篇很不错的文章来源是http://softbbs.pconline.com.cn/9740011.html要提升ASP.NET应用程序的性能,最简单、最有效的方式就是使用内建的缓
- ASP.NET Core 微服务初探[1]:服务发现之Consul
weixin_34015336
运维ui数据结构与算法
在传统单体架构中,由于应用动态性不强,不会频繁的更新和发布,也不会进行自动伸缩,我们通常将所有的服务地址都直接写在项目的配置文件中,发生变化时,手动改一下配置文件,也不会觉得有什么问题。但是在微服务模式下,服务会更细的拆分解耦,微服务会被频繁的更新和发布,根据负载情况进行动态伸缩,以及受资源调度影响而从一台服务器迁移到另一台服务器等等。总而言之,在微服务架构中,微服务实例的网络位置变化是一种常态,
- 我眼中的ASP.NET Core之微服务
dotNET跨平台
前言前几天在博客园看到有园友在分享关于微软的一个微服务架构的示例程序,想必大家都已经知道了,那就是eShopOnContainers。我们先不看项目的后缀名称OnXXX,因为除了OnContainers还有OnAzure,OnWeb,OnKubernetes以及OnServiceFabric。我们就还是来先说说eShop这个项目吧,eShop是ASP.NETCore发布之后微软新开源出来的一个示例
- asp.net core 微服务架构搭建
战族狼魂
微服务架构asp.net微服务
在ASP.NETCore中实现微服务架构涉及多个步骤,包括服务划分、API网关、服务发现、通信方式、容器化等。以下是一个基本的微服务架构搭建指南。目录1.服务划分2.创建独立的ASP.NETCore服务3.设置API网关4.服务发现5.通信方式6.容器化7.总结1.服务划分首先,需要将你的应用程序划分成多个独立的服务,每个服务专注于单一职责。每个服务都应该是独立的,能够独立开发、部署和扩展。2.创
- 2024年计算机毕业设计2000个热门选题推荐之NodeJS篇——全行业Java项目定制asp.net代做Python安卓NodeJS等
itszkt计算机项目源代码
项目选题课程设计java开发语言
✌精彩专栏推荐订阅以防找不到✌项目界面文字不会改?项目代码不懂?怕老师问?项目没有软件?不会运行?✌选题—项目修改教程—答疑—远程,为客户提供帮助和支持,努力解决问题和推动项目进展✌✌✌选题推荐——以防找不到我们,点击上方订阅专栏✌✌2024年计算机JavaPython安卓APP微信小程序asp.net项目PHP2000+热门选题推荐计算机毕业设计如何选题?计算机毕业设计开题报告如何书写论文的书写
- PHP如何实现二维数组排序?
IT独行者
二维数组PHP排序
二维数组在PHP开发中经常遇到,但是他的排序就不如一维数组那样用内置函数来的方便了,(一维数组排序可以参考本站另一篇文章【PHP中数组排序函数详解汇总】)。二维数组的排序需要我们自己写函数处理了,这里UncleToo给大家分享一个PHP二维数组排序的函数:
代码:
functionarray_sort($arr,$keys,$type='asc'){
$keysvalue= $new_arr
- 【Hadoop十七】HDFS HA配置
bit1129
hadoop
基于Zookeeper的HDFS HA配置主要涉及两个文件,core-site和hdfs-site.xml。
测试环境有三台
hadoop.master
hadoop.slave1
hadoop.slave2
hadoop.master包含的组件NameNode, JournalNode, Zookeeper,DFSZKFailoverController
- 由wsdl生成的java vo类不适合做普通java vo
darrenzhu
VOwsdlwebservicerpc
开发java webservice项目时,如果我们通过SOAP协议来输入输出,我们会利用工具从wsdl文件生成webservice的client端类,但是这里面生成的java data model类却不适合做为项目中的普通java vo类来使用,当然有一中情况例外,如果这个自动生成的类里面的properties都是基本数据类型,就没问题,但是如果有集合类,就不行。原因如下:
1)使用了集合如Li
- JAVA海量数据处理之二(BitMap)
周凡杨
java算法bitmapbitset数据
路漫漫其修远兮,吾将上下而求索。想要更快,就要深入挖掘 JAVA 基础的数据结构,从来分析出所编写的 JAVA 代码为什么把内存耗尽,思考有什么办法可以节省内存呢? 啊哈!算法。这里采用了 BitMap 思想。
首先来看一个实验:
指定 VM 参数大小: -Xms256m -Xmx540m
- java类型与数据库类型
g21121
java
很多时候我们用hibernate的时候往往并不是十分关心数据库类型和java类型的对应关心,因为大多数hbm文件是自动生成的,但有些时候诸如:数据库设计、没有生成工具、使用原始JDBC、使用mybatis(ibatIS)等等情况,就会手动的去对应数据库与java的数据类型关心,当然比较简单的数据类型即使配置错了也会很快发现问题,但有些数据类型却并不是十分常见,这就给程序员带来了很多麻烦。
&nb
- Linux命令
510888780
linux命令
系统信息
arch 显示机器的处理器架构(1)
uname -m 显示机器的处理器架构(2)
uname -r 显示正在使用的内核版本
dmidecode -q 显示硬件系统部件 - (SMBIOS / DMI)
hdparm -i /dev/hda 罗列一个磁盘的架构特性
hdparm -tT /dev/sda 在磁盘上执行测试性读取操作
cat /proc/cpuinfo 显示C
- java常用JVM参数
墙头上一根草
javajvm参数
-Xms:初始堆大小,默认为物理内存的1/64(<1GB);默认(MinHeapFreeRatio参数可以调整)空余堆内存小于40%时,JVM就会增大堆直到-Xmx的最大限制
-Xmx:最大堆大小,默认(MaxHeapFreeRatio参数可以调整)空余堆内存大于70%时,JVM会减少堆直到 -Xms的最小限制
-Xmn:新生代的内存空间大小,注意:此处的大小是(eden+ 2
- 我的spring学习笔记9-Spring使用工厂方法实例化Bean的注意点
aijuans
Spring 3
方法一:
<bean id="musicBox" class="onlyfun.caterpillar.factory.MusicBoxFactory"
factory-method="createMusicBoxStatic"></bean>
方法二:
- mysql查询性能优化之二
annan211
UNIONmysql查询优化索引优化
1 union的限制
有时mysql无法将限制条件从外层下推到内层,这使得原本能够限制部分返回结果的条件无法应用到内层
查询的优化上。
如果希望union的各个子句能够根据limit只取部分结果集,或者希望能够先排好序在
合并结果集的话,就需要在union的各个子句中分别使用这些子句。
例如 想将两个子查询结果联合起来,然后再取前20条记录,那么mys
- 数据的备份与恢复
百合不是茶
oraclesql数据恢复数据备份
数据的备份与恢复的方式有: 表,方案 ,数据库;
数据的备份:
导出到的常见命令;
参数 说明
USERID 确定执行导出实用程序的用户名和口令
BUFFER 确定导出数据时所使用的缓冲区大小,其大小用字节表示
FILE 指定导出的二进制文
- 线程组
bijian1013
java多线程threadjava多线程线程组
有些程序包含了相当数量的线程。这时,如果按照线程的功能将他们分成不同的类别将很有用。
线程组可以用来同时对一组线程进行操作。
创建线程组:ThreadGroup g = new ThreadGroup(groupName);
&nbs
- top命令找到占用CPU最高的java线程
bijian1013
javalinuxtop
上次分析系统中占用CPU高的问题,得到一些使用Java自身调试工具的经验,与大家分享。 (1)使用top命令找出占用cpu最高的JAVA进程PID:28174 (2)如下命令找出占用cpu最高的线程
top -Hp 28174 -d 1 -n 1
32694 root 20 0 3249m 2.0g 11m S 2 6.4 3:31.12 java
- 【持久化框架MyBatis3四】MyBatis3一对一关联查询
bit1129
Mybatis3
当两个实体具有1对1的对应关系时,可以使用One-To-One的进行映射关联查询
One-To-One示例数据
以学生表Student和地址信息表为例,每个学生都有都有1个唯一的地址(现实中,这种对应关系是不合适的,因为人和地址是多对一的关系),这里只是演示目的
学生表
CREATE TABLE STUDENTS
(
- C/C++图片或文件的读写
bitcarter
写图片
先看代码:
/*strTmpResult是文件或图片字符串
* filePath文件需要写入的地址或路径
*/
int writeFile(std::string &strTmpResult,std::string &filePath)
{
int i,len = strTmpResult.length();
unsigned cha
- nginx自定义指定加载配置
ronin47
进入 /usr/local/nginx/conf/include 目录,创建 nginx.node.conf 文件,在里面输入如下代码:
upstream nodejs {
server 127.0.0.1:3000;
#server 127.0.0.1:3001;
keepalive 64;
}
server {
liste
- java-71-数值的整数次方.实现函数double Power(double base, int exponent),求base的exponent次方
bylijinnan
double
public class Power {
/**
*Q71-数值的整数次方
*实现函数double Power(double base, int exponent),求base的exponent次方。不需要考虑溢出。
*/
private static boolean InvalidInput=false;
public static void main(
- Android四大组件的理解
Cb123456
android四大组件的理解
分享一下,今天在Android开发文档-开发者指南中看到的:
App components are the essential building blocks of an Android
- [宇宙与计算]涡旋场计算与拓扑分析
comsci
计算
怎么阐述我这个理论呢? 。。。。。。。。。
首先: 宇宙是一个非线性的拓扑结构与涡旋轨道时空的统一体。。。。
我们要在宇宙中寻找到一个适合人类居住的行星,时间非常重要,早一个刻度和晚一个刻度,这颗行星的
- 同一个Tomcat不同Web应用之间共享会话Session
cwqcwqmax9
session
实现两个WEB之间通过session 共享数据
查看tomcat 关于 HTTP Connector 中有个emptySessionPath 其解释如下:
If set to true, all paths for session cookies will be set to /. This can be useful for portlet specification impleme
- springmvc Spring3 MVC,ajax,乱码
dashuaifu
springjquerymvcAjax
springmvc Spring3 MVC @ResponseBody返回,jquery ajax调用中文乱码问题解决
Spring3.0 MVC @ResponseBody 的作用是把返回值直接写到HTTP response body里。具体实现AnnotationMethodHandlerAdapter类handleResponseBody方法,具体实
- 搭建WAMP环境
dcj3sjt126com
wamp
这里先解释一下WAMP是什么意思。W:windows,A:Apache,M:MYSQL,P:PHP。也就是说本文说明的是在windows系统下搭建以apache做服务器、MYSQL为数据库的PHP开发环境。
工欲善其事,必须先利其器。因为笔者的系统是WinXP,所以下文指的系统均为此系统。笔者所使用的Apache版本为apache_2.2.11-
- yii2 使用raw http request
dcj3sjt126com
http
Parses a raw HTTP request using yii\helpers\Json::decode()
To enable parsing for JSON requests you can configure yii\web\Request::$parsers using this class:
'request' =&g
- Quartz-1.8.6 理论部分
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2207691 一.概述
基于Quartz-1.8.6进行学习,因为Quartz2.0以后的API发生的非常大的变化,统一采用了build模式进行构建;
什么是quartz?
答:简单的说他是一个开源的java作业调度框架,为在 Java 应用程序中进行作业调度提供了简单却强大的机制。并且还能和Sp
- 什么是POJO?
gupeng_ie
javaPOJO框架Hibernate
POJO--Plain Old Java Objects(简单的java对象)
POJO是一个简单的、正规Java对象,它不包含业务逻辑处理或持久化逻辑等,也不是JavaBean、EntityBean等,不具有任何特殊角色和不继承或不实现任何其它Java框架的类或接口。
POJO对象有时也被称为Data对象,大量应用于表现现实中的对象。如果项目中使用了Hiber
- jQuery网站顶部定时折叠广告
ini
JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/4.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>网页顶部定时收起广告jQuery特效 - HoverTree<
- Spring boot内嵌的tomcat启动失败
kane_xie
spring boot
根据这篇guide创建了一个简单的spring boot应用,能运行且成功的访问。但移植到现有项目(基于hbase)中的时候,却报出以下错误:
SEVERE: A child container failed during start
java.util.concurrent.ExecutionException: org.apache.catalina.Lif
- leetcode: sort list
michelle_0916
Algorithmlinked listsort
Sort a linked list in O(n log n) time using constant space complexity.
====analysis=======
mergeSort for singly-linked list
====code======= /**
* Definition for sin
- nginx的安装与配置,中途遇到问题的解决
qifeifei
nginx
我使用的是ubuntu13.04系统,在安装nginx的时候遇到如下几个问题,然后找思路解决的,nginx 的下载与安装
wget http://nginx.org/download/nginx-1.0.11.tar.gz
tar zxvf nginx-1.0.11.tar.gz
./configure
make
make install
安装的时候出现
- 用枚举来处理java自定义异常
tcrct
javaenumexception
在系统开发过程中,总少不免要自己处理一些异常信息,然后将异常信息变成友好的提示返回到客户端的这样一个过程,之前都是new一个自定义的异常,当然这个所谓的自定义异常也是继承RuntimeException的,但这样往往会造成异常信息说明不一致的情况,所以就想到了用枚举来解决的办法。
1,先创建一个接口,里面有两个方法,一个是getCode, 一个是getMessage
public
- erlang supervisor分析
wudixiaotie
erlang
当我们给supervisor指定需要创建的子进程的时候,会指定M,F,A,如果是simple_one_for_one的策略的话,启动子进程的方式是supervisor:start_child(SupName, OtherArgs),这种方式可以根据调用者的需求传不同的参数给需要启动的子进程的方法。和最初的参数合并成一个数组,A ++ OtherArgs。那么这个时候就有个问题了,既然参数不一致,那






 public
partial
class
_Default : System.Web.UI.Page
public
partial
class
_Default : System.Web.UI.Page
 {
{
 protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e)
 {
{
 }
}
 protected void Timer1_Tick(object sender, EventArgs e)
protected void Timer1_Tick(object sender, EventArgs e)
 {
{
 Label1.Text = "UpdatePanel1 refreshed at: " +
Label1.Text = "UpdatePanel1 refreshed at: " +
 DateTime.Now.ToLongTimeString();
DateTime.Now.ToLongTimeString();
 Label2.Text = "UpdatePanel2 refreshed at: " +
Label2.Text = "UpdatePanel2 refreshed at: " +
 DateTime.Now.ToLongTimeString();
DateTime.Now.ToLongTimeString();
 }
}
 }
}
 <
Triggers
>
<
Triggers
>

 <
asp:AsyncPostBackTrigger
ControlID
="Timer1"
EventName
="Tick"
/>
<
asp:AsyncPostBackTrigger
ControlID
="Timer1"
EventName
="Tick"
/>

 </
Triggers
>
</
Triggers
>
 <%
@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default"
%>
<%
@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default"
%>



 <!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"
>
<!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"
>

 <
html
xmlns
="http://www.w3.org/1999/xhtml"
>
<
html
xmlns
="http://www.w3.org/1999/xhtml"
>

 <
head
id
="Head1"
runat
="server"
>
<
head
id
="Head1"
runat
="server"
>

 <
title
>
Untitled Page
</
title
>
<
title
>
Untitled Page
</
title
>

 </
head
>
</
head
>

 <
body
>
<
body
>

 <
form
id
="form1"
runat
="server"
>
<
form
id
="form1"
runat
="server"
>

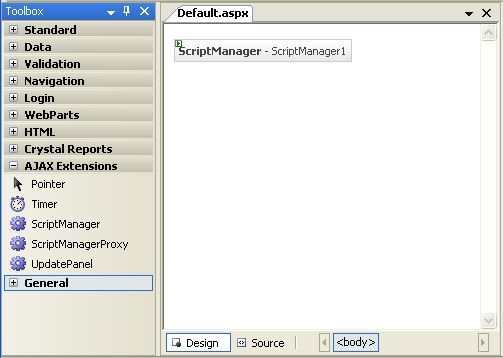
 <
asp:ScriptManager
ID
="ScriptManager1"
runat
="server"
/>
<
asp:ScriptManager
ID
="ScriptManager1"
runat
="server"
/>

 <
div
>
<
div
>

 <
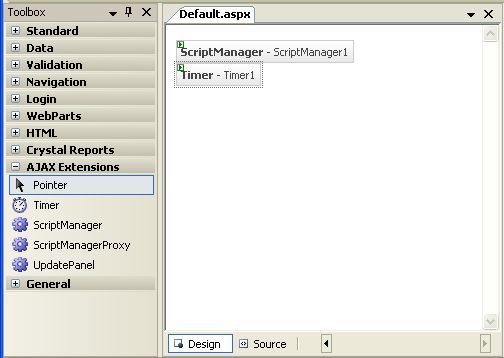
asp:Timer
ID
="Timer1"
OnTick
="Timer1_Tick"
runat
="server"
Interval
="10000"
>
<
asp:Timer
ID
="Timer1"
OnTick
="Timer1_Tick"
runat
="server"
Interval
="10000"
>

 </
asp:Timer
>
</
asp:Timer
>

 </
div
>
</
div
>

 <
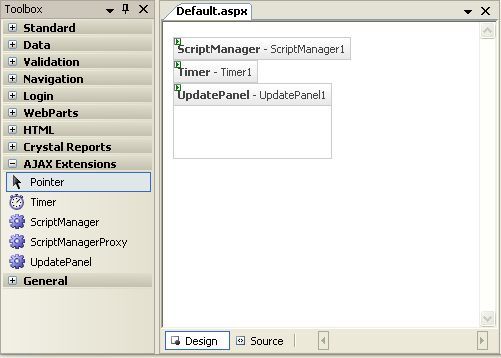
asp:UpdatePanel
ID
="UpdatePanel1"
UpdateMode
="Conditional"
runat
="server"
>
<
asp:UpdatePanel
ID
="UpdatePanel1"
UpdateMode
="Conditional"
runat
="server"
>

 <
Triggers
>
<
Triggers
>

 <
asp:AsyncPostBackTrigger
ControlID
="Timer1"
EventName
="Tick"
/>
<
asp:AsyncPostBackTrigger
ControlID
="Timer1"
EventName
="Tick"
/>

 </
Triggers
>
</
Triggers
>

 <
ContentTemplate
>
<
ContentTemplate
>

 <
asp:Label
ID
="Label1"
runat
="server"
Text
="UpdatePanel1 not refreshed yet."
></
asp:Label
>
<
asp:Label
ID
="Label1"
runat
="server"
Text
="UpdatePanel1 not refreshed yet."
></
asp:Label
>

 </
ContentTemplate
>
</
ContentTemplate
>

 </
asp:UpdatePanel
>
</
asp:UpdatePanel
>

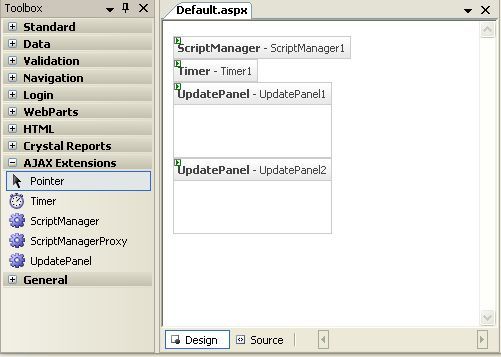
 <
asp:UpdatePanel
ID
="UpdatePanel2"
UpdateMode
="Conditional"
runat
="server"
>
<
asp:UpdatePanel
ID
="UpdatePanel2"
UpdateMode
="Conditional"
runat
="server"
>

 <
Triggers
>
<
Triggers
>

 <
asp:AsyncPostBackTrigger
ControlID
="Timer1"
EventName
="Tick"
/>
<
asp:AsyncPostBackTrigger
ControlID
="Timer1"
EventName
="Tick"
/>

 </
Triggers
>
</
Triggers
>

 <
ContentTemplate
>
<
ContentTemplate
>

 <
asp:Label
ID
="Label2"
runat
="server"
Text
="UpdatePanel2 not refreshed yet."
></
asp:Label
>
<
asp:Label
ID
="Label2"
runat
="server"
Text
="UpdatePanel2 not refreshed yet."
></
asp:Label
>

 </
ContentTemplate
>
</
ContentTemplate
>

 </
asp:UpdatePanel
>
</
asp:UpdatePanel
>



 </
form
>
</
form
>

 </
body
>
</
body
>

 </
html
>
</
html
>

