PyQt5从入门到实践——Chapter4 PyQt5窗口设计基础
目录
概述
1.窗口属性列表
2.窗口的个性化设置
2.1 设置窗口的对象名称
2.2 设置标题栏名称
2.3 修改窗口大小
2.4 更换窗口图标
2.5 设置窗口背景
2.6 控制窗口透明度
2.7 设置窗口样式
3.信号与槽
4.多窗口设计
5.UI与逻辑代码分离
概述
窗口的特征可以通过Qt Designer进行设计,也可以直接通过代码进行设置。本部分将记录窗口的个性化设置(背景颜色、图片等)、信号与槽、多窗口设计等。
1.窗口属性列表
在Qt Designer中窗口创建完成后,可以直接在右侧通过属性编辑器进行设置。
(右侧没有属性编辑器的:选择菜单栏——视图——属性编辑器,其他几个同理)
这里将记录PyQt5窗口的部分属性和说明:
| 属性 | 说明 |
| objectName | 窗口(及控件等)的唯一标识,通过该属性调用窗口(即名称,控件多可重命名) |
| geometry | 可设置窗口的宽度和高度,控件则包括坐标信息(X, Y,宽,高) |
| windowTitle | 标题栏文本 |
| windowOpacity | 窗口的透明度,范围0-1 |
| windowModality | 窗口样式 |
| windowIcon | 窗口的标题栏图标 |
| IconSize | 窗口标题栏图标大小 |
| toolButtonStyle | 窗口中的工具栏样式,默认为ToolButtonIconOnly |
| minimumSize | 窗口最小化时的大小,默认0x0 |
| maximumSize | 窗口最大化时的大小,默认16777215x16777215 |
| palette | 窗口调色板,可以设置窗口颜色 |
| font | 设置窗口字体格式 |
| styleSheet | 设置窗口样式,颜色 字体 资源等 |
(上述属性可直接在属性编辑器的Filter框输入属性名进行搜索,很多属性不常用,遇到再补充)
2.窗口的个性化设置
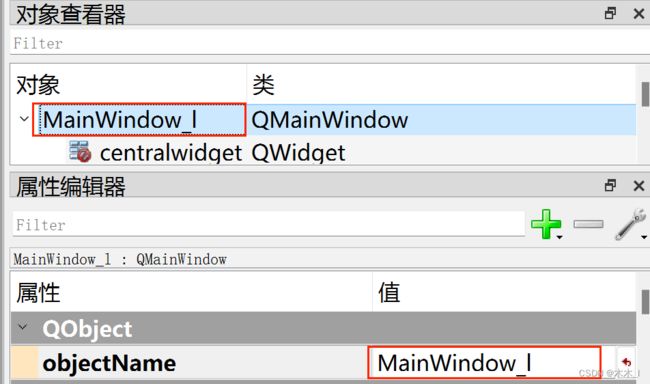
2.1 设置窗口的对象名称
(生成时自动带有对象名称,这里叫更改或者重命名更好理解)
窗口的对象名称是窗口的唯一标识,对窗口的任何设置和使用都是通过该名称进行操作的。后续的内部控件也是如此,特别是控件较多时,往往根据个人喜好设置名称方便区别。
(1)Qt Designer
一是直接在designer的对象查看器双击需要修改的对象进行命名;二是点击需要修改的对象,在属性编辑器中对objectName的值进行修改。
(2)代码版
直接修改Python代码中的''MainWindow''(不推荐)
MainWindow.setObjectName("MainWindow")2.2 设置标题栏名称
标题栏名称即显示在窗口标题上的文本
(1)Qt Designer
属性编辑器——windowTitle设置属性值
(2)代码版
MainWindow.setWindowTitle(_translate("MainWindow", "欢迎使用"))2.3 修改窗口大小
(注意:值只能设置为整数,不能是小数)
(1)Qt Designer
属性编辑器——geometry展开即可设置宽和高
(2)代码版(代码顺序也是宽,高)
MainWindow.resize(398, 302)2.4 更换窗口图标
(1)Qt Designer
属性编辑器——windowIcon——▼选择文件即可,设置成功后的这部分代码如下
(注意:使用图标文件的方式设置窗口图标时使用的是该图标的绝对位置,其他用户就无法使用,因此建议将图标文件复制到项目的目录下,后续的背景图片也如此;其次图标为.ico格式,自己的图片需要进行转换,方法自行百度)
icon = QtGui.QIcon()
icon.addPixmap(QtGui.QPixmap("user.ico"), QtGui.QIcon.Normal, QtGui.QIcon.Off)
MainWindow.setWindowIcon(icon)2.5 设置窗口背景
(1)使用setStyleSheet()函数设置窗口背景
设置窗口背景颜色或图片的代码如下:
(小tips: 背景颜色如为正红色可以直接使用red,其他需要却不知道rgb值的可利用截图工具显示)
MainWindow.setStyleSheet('#MainWindow{background-color: rgb(200,210,212)}') #设置背景颜色
MainWindow.setStyleSheet('#MainWindow{border-image:url(Chapter4/back.jpg)}') #设置背景图片
MainWindow.setStyleSheet('#MainWindow{background-image:url(Chapter4/back.jpg)}') #设置背景图片(平铺,可能只显示部分图片)(2)使用QPalette
setColor颜色
MainWindow.setObjectName('MainWindow')
palette = QtGui.QPalette()
#palette.setColor(QtGui.QPalette.Background,Qt.blue)
palette.setColor(QtGui.QPalette.Background,QtGui.QColor(212,230,242))
MainWindow.setPalette(palette)setBrush背景图
from PyQt5.QtGui import QBrush, QPixmap
palette = QtGui.QPalette()
palette.setBrush(QtGui.QPalette.Background,QBrush(QPixmap('Chapter4/back.jpg'))) #图片平铺
MainWindow.setPalette(palette)2.6 控制窗口透明度
MainWindow.setWindowOpacity(0.5) #(0~1)2.7 设置窗口样式
MainWindow.setWindowFlags(QtCore.Qt.WindowCloseButtonHint) #只显示关闭按钮注意:对窗口样式的设置需要在初始化窗体之后才会起作用,即需要放在setupUi()函数之后
MainWindow = QtWidgets.QMainWindow()
ui = Ui_MainWindow()
ui.setupUi(MainWindow)
MainWindow.setWindowFlags(QtCore.Qt.WindowCloseButtonHint)3.信号与槽
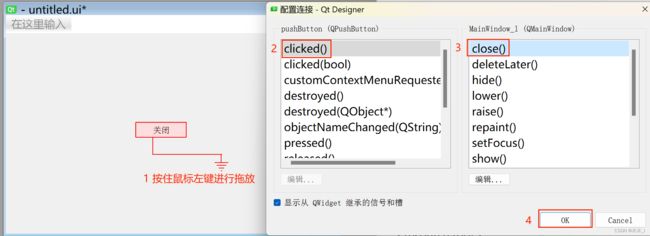
(1)Qt Designer内置信号与槽
例子:添加PushButton设置为关闭按钮,使其具有关闭整个窗口的属性
操作:选择菜单栏——Edit——编辑信号/槽后按下图操作
(2)自定义信号与槽
例子:添加一个PushButton设置为点击按钮,使其点击后弹出“欢迎进入PyQt5编程世界”的信息框
操作:
#定义槽函数
def showMessage(self):
QMessageBox.information(MainWindow,"提示框","欢迎进入PyQt5编程世界",QMessageBox.Yes | QMessageBox.Yes)#将自定义槽连接到信号,注意使用“点击”控件的对象名称,这里为pushButton
self.pushButton.clicked.connect(self.showMessage)本例完整代码
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'untitled.ui'
#
# Created by: PyQt5 UI code generator 5.15.9
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
from PyQt5.QtWidgets import QMessageBox
import sys
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.setWindowModality(QtCore.Qt.NonModal)
MainWindow.resize(387, 225)
icon = QtGui.QIcon()
icon.addPixmap(QtGui.QPixmap("Chapter5/user.ico"), QtGui.QIcon.Normal, QtGui.QIcon.Off)
MainWindow.setWindowIcon(icon)
MainWindow.setLayoutDirection(QtCore.Qt.LeftToRight)
MainWindow.setToolButtonStyle(QtCore.Qt.ToolButtonIconOnly)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.pushButton = QtWidgets.QPushButton(self.centralwidget)
self.pushButton.setGeometry(QtCore.QRect(140, 80, 91, 31))
self.pushButton.setObjectName("pushButton")
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 387, 27))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def showMessage(self):
QMessageBox.information(MainWindow,"提示框","欢迎进入PyQt5编程世界",QMessageBox.Yes | QMessageBox.Yes)
def retranslateUi(self,MainWindow):
_translate = QtCore.QCoreApplication.translate
self.pushButton.setText(_translate("MainWindow", "点击"))
self.pushButton.clicked.connect(self.showMessage)
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
MainWindow = QtWidgets.QMainWindow()
ui = Ui_MainWindow()
ui.setupUi(MainWindow)
MainWindow.show()
app.exit(app.exec_())4.多窗口设计
例子:同时创建三个窗口,使用第一个窗口(ui1)点击“打开”按钮时打开另外两个窗口(ui2和ui3)
代码:(本例使用UI与逻辑代码分离)
ui1.py
from PyQt5 import QtCore, QtGui, QtWidgets
import sys
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(386, 203)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.pushButton = QtWidgets.QPushButton(self.centralwidget)
self.pushButton.setGeometry(QtCore.QRect(80, 40, 151, 51))
self.pushButton.setObjectName("pushButton")
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 386, 27))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.pushButton.setText(_translate("MainWindow", "打开两个窗口"))
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
MainWindow = QtWidgets.QMainWindow()
ui = Ui_MainWindow()
ui.setupUi(MainWindow)
MainWindow.show()
app.exit(app.exec_())ui2.py
from PyQt5 import QtCore, QtGui, QtWidgets
import sys
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(382, 188)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 382, 27))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
MainWindow = QtWidgets.QMainWindow()
ui = Ui_MainWindow()
ui.setupUi(MainWindow)
MainWindow.show()
app.exit(app.exec_())ui3.py
from PyQt5 import QtCore, QtGui, QtWidgets
import sys
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(382, 188)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 382, 27))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
MainWindow = QtWidgets.QMainWindow()
ui = Ui_MainWindow()
ui.setupUi(MainWindow)
MainWindow.show()
app.exit(app.exec_())逻辑代码Open_ui.py
import sys
from PyQt5 import QtWidgets
from ui1 import Ui_MainWindow # 导入第1个UI模块中的Ui_MainWindow类
from ui2 import Ui_MainWindow as Ui2_MainWindow # 导入第2个UI模块中的Ui_MainWindow类
from ui2 import Ui_MainWindow as Ui3_MainWindow # 导入第3个UI模块中的Ui_MainWindow类
class OpenTwo_ui(QtWidgets.QMainWindow, Ui_MainWindow):
def __init__(self):
super().__init__()
self.setupUi(self)
self.pushButton.clicked.connect(self.open_ui) #关联
def open_ui(self):
self.window2 = QtWidgets.QMainWindow() #打开第2个窗口
ui1 = Ui2_MainWindow()
ui1.setupUi(self.window2)
self.window2.show()
self.window3 = QtWidgets.QMainWindow() #打开第3个窗口
ui2 = Ui3_MainWindow()
ui2.setupUi(self.window3)
self.window3.show()
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
ui = OpenTwo_ui()
ui.show()
sys.exit(app.exec_())
5.UI与逻辑代码分离
初学时往往在转换的.py文件中编写逻辑代码,如果需要修改UI文件就很麻烦,因此可以将UI与逻辑代码分离,逻辑如下:
创建UI窗体→转换为python代码→(继承UI窗体类)实现业务逻辑→main函数中调用显示
参考代码:(上述4.例子如此)
import sys
from PyQt5 import QtWidgets
from py文件 import 类名
class OpenTwo_ui(QtWidgets.QMainWindow, 类名):
def __init__(self,parent=None):
super(MainWindow,self).__init__(parent)
self.setupUi(self)
#编写逻辑代码
.....
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
ui = OpenTwo_ui()
ui.show()
sys.exit(app.exec_())