freemarker --- 基本使用
Freemarke
- 一、入门案例
- 二、基础语法种类(共四类)
- 三、集合指令(List与Map)
-
- 一、List
- 二、Map
- 四、if指令
- 五、运算符
-
- 一、算术运算符
- 二、比较运算符
- 三、逻辑运算符
- 六、空值处理
- 七、内置函数
此代码在jdk11上测试
一、入门案例
1.创建一个maven工程
2.导入pom.xml文件
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0modelVersion>
<groupId>com.andygroupId>
<artifactId>freemark_demoartifactId>
<version>1.0-SNAPSHOTversion>
<parent>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-parentartifactId>
<version>2.7.10version>
<relativePath/>
parent>
<properties>
<maven.compiler.source>11maven.compiler.source>
<maven.compiler.target>11maven.compiler.target>
<project.build.sourceEncoding>UTF-8project.build.sourceEncoding>
properties>
<dependencies>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-webartifactId>
dependency>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-freemarkerartifactId>
dependency>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-testartifactId>
dependency>
<dependency>
<groupId>org.projectlombokgroupId>
<artifactId>lombokartifactId>
<version>1.18.26version>
dependency>
<dependency>
<groupId>commons-iogroupId>
<artifactId>commons-ioartifactId>
<version>2.11.0version>
dependency>
dependencies>
project>
3.编写aplication.yml文件
server:
port: 8881 #服务端口
spring:
application:
name: freemarker-demo #指定服务名
freemarker:
cache: false #关闭模板缓存,方便测试
settings:
template_update_delay: 0 #检查模板更新延迟时间,设置为0表示立即检查,如果时间大于0会有缓存不方便进行模板测试
suffix: .ftl #指定Freemarker模板文件的后缀名
4.在resources下创建templates,此目录为freemarker的默认模板存放目录
5.以上4步最终结果如下图所示

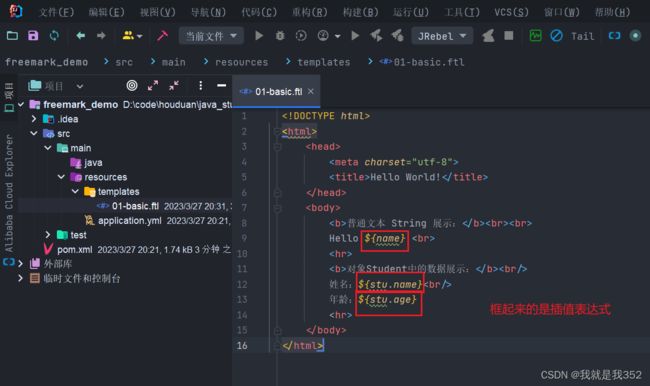
6.在templates下创建模板文件 01-basic.ftl,模板中的插值表达式最终会被freemarker替换成具体的数据。(代码与结果如下)
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello World!title>
head>
<body>
<b>普通文本 String 展示:b><br><br>
Hello ${name} <br>
<hr>
<b>对象Student中的数据展示:b><br/>
姓名:${stu.name}<br/>
年龄:${stu.age}
<hr>
body>
html>
@Data
public class Student {
/**
* 姓名
*/
private String name;
/**
* 年龄
*/
private int age;
/**
* 生日
*/
private Date birthday;
/**
* 钱包
*/
private Float money;
}
8.创建前端控制器
@Controller
public class AndyController {
@GetMapping("/basic")
public String test(Model model) {
//1.纯文本形式的参数
model.addAttribute("name", "freemarker");
//2.实体类相关的参数
Student student = new Student();
student.setName("Andy");
student.setAge(18);
model.addAttribute("stu", student);
return "01-basic";
}
}
9.创建启动类
@SpringBootApplication
public class AndyApplication {
public static void main(String[] args) {
SpringApplication.run(AndyApplication.class,args);
}
}
10.第7,8,9步创建结果如下图所示:

11.插值表达式指向图

12.启动项目测试
地址:http://localhost:8881/basic

二、基础语法种类(共四类)
1、注释:即<#-- -->,介于其之间的内容会被freemarker忽略
<#--我是一个freemarker注释-->
2、插值:即 ${..} 部分,freemarker会用真实的值代替${..}
在入门案例中使用过
Hello ${name}
3、FTL指令:和HTML标记类似,名字前加#予以区分,Freemarker会解析标签中的表达式或逻辑。
在下面的案例中会说到
<# >FTL指令
4、文本,仅文本信息,这些不是freemarker的注释、插值、FTL指令的内容会被freemarker忽略解析,直接输出内容。
在下面的案例中会说到
<#--freemarker中的普通文本-->
我是一个普通的文本
三、集合指令(List与Map)
一、List
1.指令格式:<#list>
2.创建ftl模板:02-list.ftl
注意:${k_index}:index:得到循环的下标,使用方法是在stu后边加"_index",它的值是从0开始
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello World!title>
head>
<body>
<#-- list 数据的展示 -->
<b>展示list中的stu数据:b>
<br>
<br>
<table border="1" cellspacing="0">
<tr>
<td>序号td>
<td>姓名td>
<td>年龄td>
<td>钱包td>
tr>
<#list stus as stu>
<tr>
<td>${stu_index+1}td>
<td>${stu.name}td>
<td>${stu.age}td>
<td>${stu.money}td>
tr>
#list>
table>
body>
html>
3.在控制层controller添加list的方法
@GetMapping("/list")
public String test2(Model model) {
List<Student> stus = new ArrayList<>();
for (int i = 1; i < 6; i++) {
Student student = new Student();
student.setName("Andy"+i);
student.setMoney(ThreadLocalRandom.current().nextFloat()*10+10);
student.setAge(ThreadLocalRandom.current().nextInt(15,30));
stus.add(student);
}
model.addAttribute("stus", stus);
return "02-list";
}
5.启动测试
地址:http://localhost:8881/list

二、Map
1.指令如下:
指令1:map['keyname'].property
指令2:map.keyname.property
遍历Map
<#list stuMap?keys as key >
${stuMap[key].name}
2.创建ftl模板:02-map.ftl
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello World!title>
head>
<body>
<#-- Map 数据的展示 -->
<b>map数据的展示:b>
<br/><br/>
<a href="###">方式一:通过map['keyname'].propertya><br/>
输出stu1的学生信息:<br/>
姓名:${stuMap['stu1'].name}<br/>
年龄:${stuMap['stu1'].age}<br/>
<br/>
<a href="###">方式二:通过map.keyname.propertya><br/>
输出stu2的学生信息:<br/>
姓名:${stuMap.stu2.name}<br/>
年龄:${stuMap.stu2.age}<br/>
<br/>
<a href="###">遍历map中两个学生信息:a><br/>
<table border="1" cellspacing="0">
<tr>
<td>序号td>
<td>姓名td>
<td>年龄td>
<td>钱包td>
tr>
<#list stuMap?keys as key >
<tr>
<td>${key_index}td>
<td>${stuMap[key].name}td>
<td>${stuMap[key].age}td>
<td>${stuMap[key].money}td>
tr>
#list>
table>
<hr>
body>
html>
3.在控制层controller添加map的方法
@GetMapping("/map")
public String test3(Model model) {
HashMap<String,Student> stuMap = new HashMap<>(2);
for (int i = 1; i < 3; i++) {
Student student = new Student();
student.setName("Andy"+i);
student.setMoney(ThreadLocalRandom.current().nextFloat()*10+10);
student.setAge(ThreadLocalRandom.current().nextInt(15,30));
if (i == 1) {
stuMap.put("stu1",student);
}else {
stuMap.put("stu2",student);
}
}
model.addAttribute("stuMap", stuMap);
return "03-map";
}
5.启动测试
地址:http://localhost:8881/map

四、if指令
1.指令:
<#if expression>
<#else>
案例:对上面表格中年龄为偶数的用红色表示,奇数的用蓝色表示
2.修改代码
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello World!title>
head>
<body>
<#-- list 数据的展示 -->
<b>展示list中的stu数据:b>
<br>
<br>
<table border="1" cellspacing="0">
<tr>
<td>序号td>
<td>姓名td>
<td>年龄td>
<td>钱包td>
tr>
<#list stus as stu>
<#if stu.age % 2 = 0>
<tr style="color: red">
<td>${stu_index+1}td>
<td>${stu.name}td>
<td>${stu.age}td>
<td>${stu.money}td>
tr>
<#else >
<tr style="color: blue">
<td>${stu_index+1}td>
<td>${stu.name}td>
<td>${stu.age}td>
<td>${stu.money}td>
tr>
#if>
#list>
table>
body>
html>
3.修改的图示

4.启动测试
地址:http://localhost:8881/list

五、运算符
一、算术运算符
1.FreeMarker表达式中完全支持算术运算,FreeMarker支持的算术运算符包括:
- 加法:
+ - 减法:
- - 乘法:
* - 除法:
/ - 求模 (求余):
%
2.模板代码:
<b>算数运算符b>
<br/><br/>
6 + 8 运算: ${6 + 8}<br/>
168 - 16 * 8 运算:${168 - 16 * 8}<br/>
9 / 8 运算:${9 / 8}<br/>
16 % 8 运算:${16 % 8}<br/>
<hr>
除了 + 运算以外,其他的运算只能和 number 数字类型的计算
二、比较运算符
1.运算符号:
=或者==:判断两个值是否相等.!=:判断两个值是否不等.>或者gt:判断左边值是否大于右边值>=或者gte:判断左边值是否大于等于右边值<或者lt:判断左边值是否小于右边值<=或者lte:判断左边值是否小于等于右边值
2.= 和 == 模板代码
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello World!title>
head>
<body>
<b>比较运算符b>
<dl>
<dt> =/== 和 != 比较:dt>
<dd>
<#if "xiaoming" == "xiaoming">
字符串的比较 "xiaoming" == "xiaoming"
#if>
dd>
<dd>
<#if 10 != 100>
数值的比较 10 != 100
#if>
dd>
dl>
<dl>
<dt>其他比较dt>
<dd>
<#if 10 gt 5 >
形式一:使用特殊字符比较数值 10 gt 5
#if>
dd>
<dd>
<#-- 日期的比较需要通过?date将属性转为data类型才能进行比较 -->
<#if (date1?date >= date2?date)>
形式二:使用括号形式比较时间 date1?date >= date2?date
#if>
dd>
dl>
<br/>
body>
html>
3.比较运算符注意
- **
=和!=**可以用于字符串、数值和日期来比较是否相等 - **
=和!=**两边必须是相同类型的值,否则会产生错误 - 字符串
"x"、"x "、**"X"**比较是不等的.因为FreeMarker是精确比较 - 其它的运行符可以作用于数字和日期,但不能作用于字符串
- 使用**
gt等字母运算符代替>会有更好的效果,因为 FreeMarker会把>**解释成FTL标签的结束字符 - 可以使用括号来避免这种情况,如:
<#if (x>y)>
三、逻辑运算符
1.运算符号
- 逻辑与:&&
- 逻辑或:||
- 逻辑非:!
逻辑运算符只能作用于布尔值,否则将产生错误
2.模板代码
<b>逻辑运算符b>
<br/>
<br/>
<#if (10 lt 12 )&&( 10 gt 5 ) >
(10 lt 12 )&&( 10 gt 5 ) 显示为 true
#if>
<br/>
<br/>
<#if !false>
false 取反为true
#if>
<hr>
六、空值处理
判断某变量是否存在使用 “??”
1、用法为:variable??,如果该变量存在,返回true,否则返回false
2、例:为防止stus为空报错可以加上判断如下:
<#if stus??>
<#list stus as stu>
......
缺失变量默认值使用 “!”
- 使用!要以指定一个默认值,当变量为空时显示默认值
例: ${name!‘’}表示如果name为空显示空字符串。 - 如果是嵌套对象则建议使用()括起来
例: ${(stu.bestFriend.name)!‘’}表示,如果stu或bestFriend或name为空默认显示空字符串。
七、内置函数
1.语法格式: 变量+?+函数名称
2.和到某个集合的大小
${集合名?size}
3.日期格式化
显示年月日: ${today?date}
显示时分秒:${today?time}
显示日期+时间:${today?datetime}
自定义格式化: ${today?string("yyyy年MM月")}
4.内建函数c
model.addAttribute(“point”, 102920122);
point是数字型,使用${point}会显示这个数字的值,每三位使用逗号分隔。
如果不想显示为每三位分隔的数字,可以使用c函数将数字型转成字符串输出${point?c}
5.将json字符串转成对象
一个例子:
其中用到了 assign标签,assign的作用是定义一个变量。
<#assign text="{'bank':'工商银行','account':'10101920201920212'}" />
<#assign data=text?eval />
开户行:${data.bank} 账号:${data.account}