css颜色样式详解
颜色样式
HEX颜色
概念:在CSS中,用#RRGGBB规定十六进制颜色
RR(红色),GG(绿色),BB(蓝色)为十六进制整数指定颜色的成分(分量)。
注意:所有值必须在00到FF之间
实例:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HEX颜色title>
<style>
*{
padding:0;
margin:0;
}
ul{
display:inline-block;
list-style: none;
width:200px;
text-align-last:center;
margin:20px 0 0 20px;
}
li{
height:30px;
line-height:30px;
font-size:20px;
font-weight:bold;
}
/* 第一个li红色 */
li:first-child{
background-color:#ff0000; /*红色*/
}
/* 第二个li绿色 */
li:nth-child(2){
background-color:#00ff00;/*绿色*/
}
/* 第三个li蓝色 */
li:last-child{
background-color:#0000ff; /*蓝色 */
}
style>
head>
<body>
<ul>
<li>风云天下li>
<li>风云天下li>
<li>风云天下li>
ul>
body>
html>
HEX颜色透明
概念:用#RRGGBB规定十六进制颜色,如需增加透明度,可以在#RRGGBB后面添加两个额外的数字。
注意:额外添加数值00完全透明
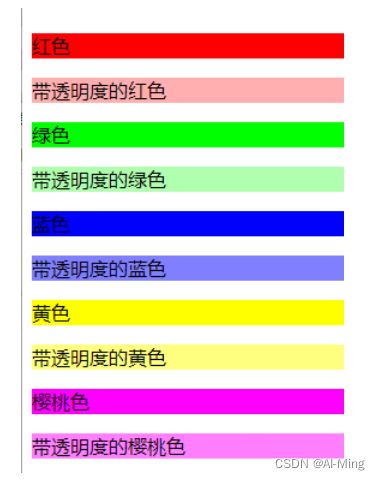
实例:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HEX颜色透明title>
<style>
#p1 {background-color:#ff0000;}
#p1a {background-color:#ff000050;}
#p2 {background-color:#00ff00;}
#p2a {background-color:#00ff0050;}
#p3 {background-color:#0000ff;}
#p3a {background-color:#0000ff80;}
#p4 {background-color:#ffff00;}
#p4a {background-color:#ffff0080;}
#p5 {background-color:#ff00ff;}
#p5a {background-color:#ff00ff80;}
style>
head>
<body>
<p id="p1">红色p>
<p id="p1a">带透明度的红色p>
<p id="p2">绿色p>
<p id="p2a">带透明度的绿色p>
<p id="p3">蓝色p>
<p id="p3a">带透明度的蓝色p>
<p id="p4">黄色p>
<p id="p4a">带透明度的黄色p>
<p id="p5">樱桃色p>
<p id="p5a">带透明度的樱桃色p>
body>
html>
opacity透明度
概念:opacity属性用来定义元素的透明度
语法:
opacity:[0.0~1.0];
属性
- 数值:取值范围为0.0~1.0。
- 0.0:表示完全透明
- 1.0:表示完全不透明
opacity属性不仅作用于元素的背景颜色,还会作用于内部所有子元素以及文本内容。
实例:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>opacity透明度title>
<style>
div{
display:inline-block;
padding:5px 10px;
font-family:"微软雅黑";
color:white;
background-color:lawngreen;
cursor:pointer;
}
div:hover{
opacity:0.5;
}
style>
head>
<body>
<div>龙云天下div>
body>
html>
运行结果
RGBA颜色
概念:RGB是一种色彩标准,由红(red)、绿(green)、蓝(blue)3种颜色变化来得到各种颜色。RGBA就是在RGB基础上添加了一个透明度通道Alpha.
语法:
rgba(R,G,B,A);
/*整数*/
rgba(255,255,0,0.6);
/*百分比*/
rgba(50%,50%,80%,0.8)
属性值
- R:指的的红色值(red),整数或百分比,整数取值范围为0到255。百分比取值范围是0%到100%
- G:指的的绿色值(green),整数或百分比,整数取值范围为0到255。百分比取值范围是0%到100%
- B:指的的红色值(blue),整数或百分比,整数取值范围为0到255。百分比取值范围是0%到100%
- A:指的是透明度Alpha,取值范围为0.0~1.0,
- 0.0:表示完全透明
- 1.0:表示完全不透明
实例:color属性取值为RGBA
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>color属性取值为RGBAtitle>
<style>
*{
padding:0;
margin:0;
}
ul{
display:inline-block;
list-style:none;
width:200px;
}
li{
height:30px;
line-height:30px;
font-size:20px;
font-weight:bold;
text-align:center;
}
/* 第一个li,透明度为1.0 */
li:first-child{
color:rgba(85, 170, 0, 1.0);
}
/* 第二个li,透明度为0.5 */
li:nth-child(2)
{
color:rgba(85, 170, 0,0.5);
}
/* 第三个li,透明度为0.1 */
li:last-child{
color:rgba(85, 170, 0,0.1);
}
style>
head>
<body>
<ul>
<li>风云天下li>
<li>风云天下li>
<li>风云天下li>
ul>
body>
html>
实例:RGBA颜色和opacity属性比较
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>RGBA颜色和opacity属性比较title>
<style>
*{
padding:0;
margin:0;
}
ul{
display:inline-block;
list-style: none;
width:200px;
text-align-last:center;
margin:20px 0 0 20px;
}
li{
height:30px;
line-height:30px;
font-size:20px;
font-weight:bold;
}
/* 第一个li使用RGBA */
li:first-child{
background-color:rgba(85, 170, 0, 0.6);
}
/* 第二个li使用opacity */
li:last-child{
background-color:rgb(85, 170, 0);
opacity:0.6;
}
style>
head>
<body>
<ul>
<li>龙云天下li>
<li>龙云天下li>
ul>
body>
html>
opacity属性与RGBA元素区别
-
RGBA中的透明度只会针对当前设置的属性起作用
-
使用opacity属性,则对该元素中的所有子元素以及文本内容都会收到影响
hsl颜色
概念:在CSS中,可以使用色相,饱和度和明度(HSL)来指定颜色
语法:
hsla(hue,saturation,lightness)
属性值
- hue:中文名-色相,色相表示色轮上从0到360的度数。
- 0是红色
- 120是绿色
- 240是蓝色
- saturation:中文名-饱和度,饱和度是一个百分比值。0%表示灰色阴影,100%表示是全色
- lightness:中文名-亮度,亮度是百分比。0%是黑色,50%是既不明也不暗,100%是白色
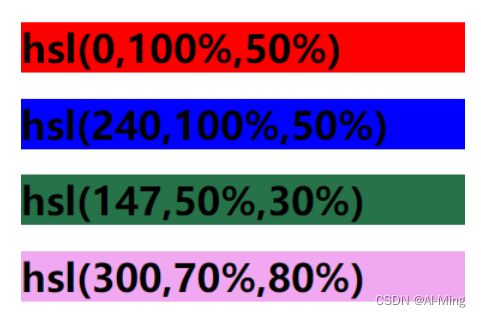
实例:
<h1 style="background-color:hsl(0,100%,50%);">hsl(0,100%,50%)h1>
<h1 style="background-color:hsl(240,100%,50%);">hsl(240,100%,50%)h1>
<h1 style="background-color:hsl(147,50%,30%);">hsl(147,50%,30%)h1>
<h1 style="background-color:hsl(300,70%,80%);">hsl(300,70%,80%)h1>
HSLA颜色
概念:HSLA颜色值是带有Alpha通道的HSL颜色值的扩展-指定了颜色的不透明度
语法:
hsla(hue, saturation, lightness, alpha)
alpha 参数是介于 0.0(完全透明)和 1.0(完全不透明)之间的数字
实例:
<h1 style="background-color:hsla(300,70%,80% ,0);">
hsla(300,70%,80%, 0)h1>
<h1 style="background-color:hsla(300,70%,80%, 0.2);">
hsla(300,70%,80%, 0.2)h1>
<h1 style="background-color:hsla(300,70%,80%, 0.4);">
hsla(300,70%,80%, 0.4)h1>
<h1 style="background-color:hsla(300,70%,80%, 0.6);">
hsla(300,70%,80%, 0.6)h1>
<h1 style="background-color:hsla(300,70%,80%, 0.8);">
hsla(300,70%,80%, 0.8)h1>
<h1 style="background-color:hsla(300,70%,80%, 1);">
hsla(300,70%,80%, 1)h1>