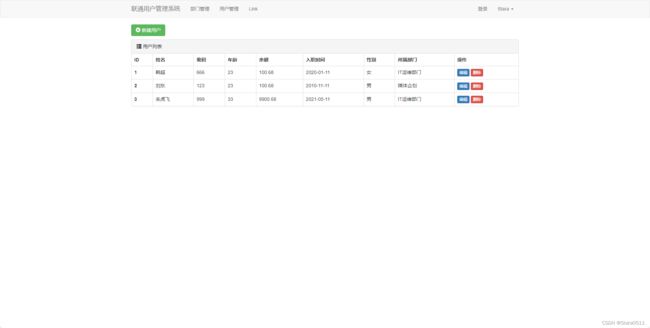
员工管理系统(用户管理)


{% extends 'layout.html' %}
{% block content %}
<div class="container">
<div style="margin-bottom: 10px">
<a class="btn btn-success" href="#">
<span class="glyphicon glyphicon-plus-sign" aria-hidden="true">span>
新建用户
a>
div>
<div class="panel panel-default">
<div class="panel-heading">
<span class="glyphicon glyphicon-th-list" aria-hidden="true">span>
用户列表
div>
<table class="table table-bordered">
<thead>
<tr>
<th>IDth>
<th>姓名th>
<th>密码th>
<th>年龄th>
<th>余额th>
<th>入职时间th>
<th>性别th>
<th>所属部门th>
<th>操作th>
tr>
thead>
<tbody>
<tr>
<th>idth>
<td>xxxtd>
<td>xxxtd>
<td>xxxtd>
<td>xxxtd>
<td>xxxtd>
<td>xxxtd>
<td>xxxtd>
<td>
<a class="btn btn-primary btn-xs" href="#">编辑a>
<a class="btn btn-danger btn-xs" href="#">删除a>
td>
tr>
tbody>
table>
div>
div>
{% endblock %}



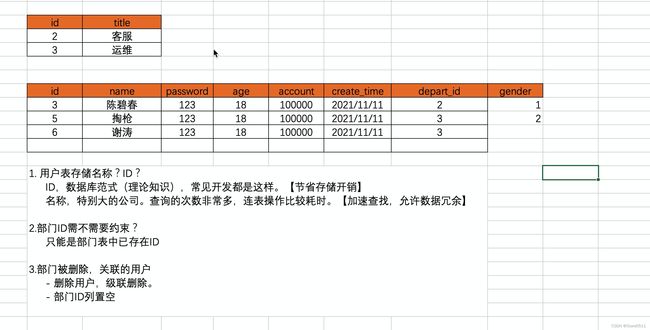
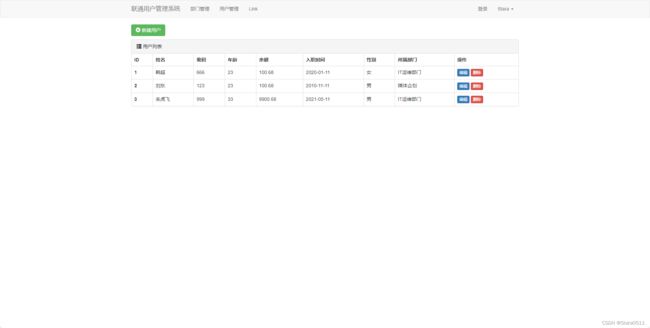
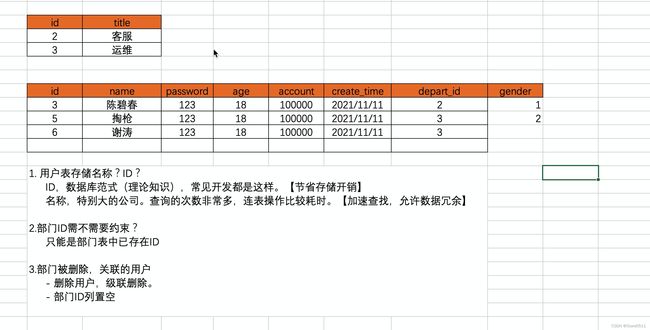
1.用户管理
insert into app01_userinfo(name,password,age,account,create_time,gender,depart_id) values("韩超","666",23,100.68,"2020-01-11",2,1);
insert into app01_userinfo(name,password,age,account,create_time,gender,depart_id) values("刘东","123",23,100.68,"2010-11-11",1,2);
insert into app01_userinfo(name,password,age,account,create_time,gender,depart_id) values("朱虎飞","999",33,9900.68,"2021-05-11",1,1);
+
| Field | Type | Null | Key | Default | Extra |
+
| id | bigint(20) | NO | PRI | NULL | auto_increment |
| name | varchar(16) | NO | | NULL | |
| password | varchar(64) | NO | | NULL | |
| age | int(11) | NO | | NULL | |
| account | decimal(10,2) | NO | | NULL | |
| create_time | datetime(6) | NO | | NULL | |
| gender | smallint(6) | NO | | NULL | |
| depart_id | bigint(20) | NO | MUL | NULL | |
+




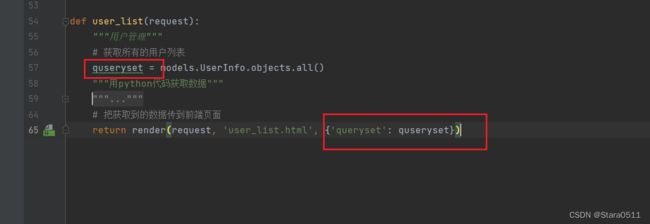
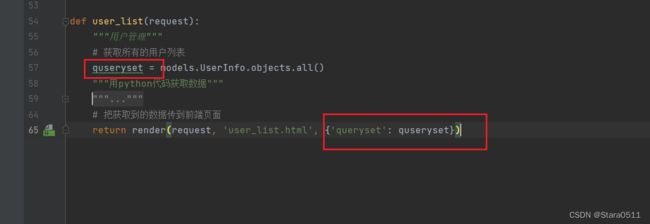
传入HTML模板中:



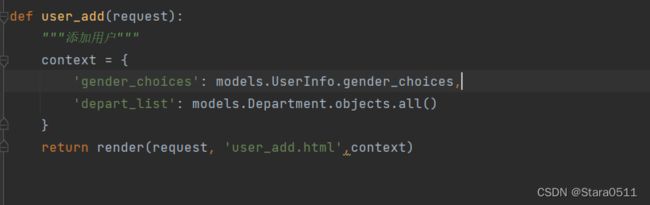
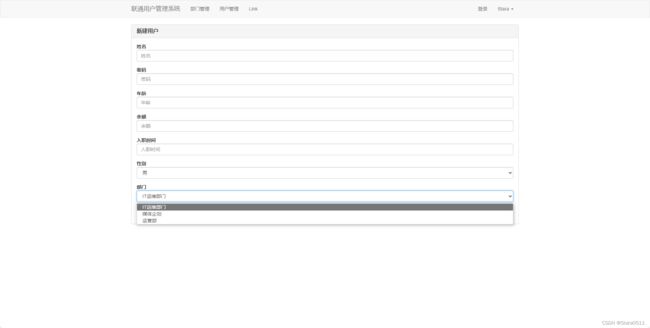
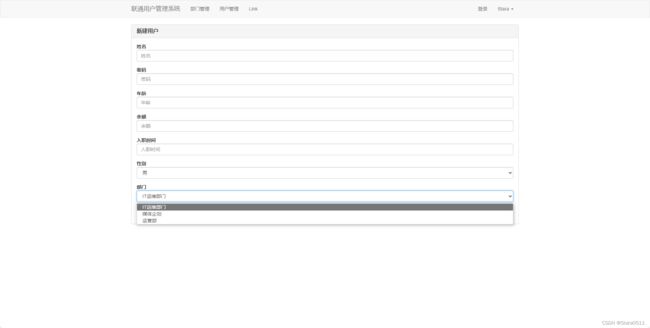
1.1 新建用户
- 原始方式理思路:不会采用(本质)【麻烦】


{% extends 'layout.html' %}
{% block content %}
<div class="container">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title"> <span style="font-weight:bold;">新建用户span> h3>
div>
<div class="panel-body">
<form method="post">
{% csrf_token %}
<div class="form-group">
<labe><span style="font-weight:bold;">姓名span>labe>
<input type="text" class="form-control" placeholder="姓名"/>
div>
<div class="form-group">
<labe><span style="font-weight:bold;">密码span>labe>
<input type="text" class="form-control" placeholder="密码"/>
div>
<div class="form-group">
<labe><span style="font-weight:bold;">年龄span>labe>
<input type="text" class="form-control" placeholder="年龄"/>
div>
<div class="form-group">
<labe><span style="font-weight:bold;">余额span>labe>
<input type="text" class="form-control" placeholder="余额"/>
div>
<div class="form-group">
<labe><span style="font-weight:bold;">入职时间span>labe>
<input type="text" class="form-control" placeholder="入职时间"/>
div>
<div class="form-group">
<labe><span style="font-weight:bold;">性别span>labe>
<select class="form-control">
{% for item in gender_choices %}
<option value="{{ item.0 }}">{{ item.1 }}option>
{% endfor %}
select>
div>
<div class="form-group">
<labe><span style="font-weight:bold;">部门span>labe>
<select class="form-control">
{% for item in depart_list %}
<option value="{{ item.id }}">{{ item.title }}option>
{% endfor %}
select>
div>
<button type="submit" class="btn btn-primary">提交button>
form>
div>
div>
div>
{% endblock %}


提交:
1.2 初识Form
1.2.1 views.py
class MyForm(Form):
user = forms.CharField(widget=forms.Input)
pwd = form.CharFiled(widget=forms.Input)
email = form.CharFiled(widget=forms.Input)
account = form.CharFiled(widget=forms.Input)
create_time = form.CharFiled(widget=forms.Input)
depart = form.CharFiled(widget=forms.Input)
gender = form.CharFiled(widget=forms.Input)
def user_add(request):
if request.method == "GET":
form = MyForm()
return render(request, 'user_add.html',{"form":form})
1.2.2 user_add.html
<form method="post">
{% for field in form%}
{{ field }}
{% endfor %}
form>
<form method="post">
{{ form.user }}
{{ form.pwd }}
{{ form.email }}
form>
1.3 ModelForm(推荐)
1.3.1 models.py
class UserInfo(models.Model):
""" 员工表 """
name = models.CharField(verbose_name="姓名", max_length=16)
password = models.CharField(verbose_name="密码", max_length=64)
age = models.IntegerField(verbose_name="年龄")
account = models.DecimalField(verbose_name="账户余额", max_digits=10, decimal_places=2, default=0)
create_time = models.DateTimeField(verbose_name="入职时间")
depart = models.ForeignKey(to="Department", to_field="id", on_delete=models.CASCADE)
gender_choices = (
(1, "男"),
(2, "女"),
)
gender = models.SmallIntegerField(verbose_name="性别", choices=gender_choices)
1.3.2 views.py
class MyForm(ModelForm):
xx = form.CharField*("...")
class Meta:
model = UserInfo
fields = ["name","password","age","xx"]
def user_add(request):
if request.method == "GET":
form = MyForm()
return render(request, 'user_add.html',{"form":form})
1.3.3 user_add.html
<form method="post">
{% for field in form%}
{{ field }}
{% endfor %}
<!-- <input type="text" placeholder="姓名" name="user" /> -->
</form>
<form method="post">
{{ form.user }}
{{ form.pwd }}
{{ form.email }}
<!-- <input type="text" placeholder="姓名" name="user" /> -->
</form>