双十一互动图片和文字的处理方案
一张图片值千言万语,一张经过优化的图片,才能真正地提升我们的网页速度,从而给我们更多的图片插入机会去吸引用户,让网页更加生动。
背景
在本次双十一幻想岛活动中,图片的处理是统一进行处理的,通过这个方法,所有的图片几乎都进行了图片处理,当部分的图片转为webp,或者增加压缩参数之后,大小能够非常显著地缩小,能够提高运行时的性能。
当涉及到在网站上使用图像时,选择适合不同机型的图像格式非常重要。图像格式可以影响网站的加载速度和性能,并且可以显着影响用户体验。
PNG(Portable Network Graphics)是一种无损图像格式,通常用于图像需要透明背景的情况。它支持高质量的图像压缩,但文件大小较大,加载速度较慢。相比之下,JPEG是一种有损图像格式,适用于包含大量颜色细节的照片。它可以在保持图像质量的前提下减小文件大小,但可能会损失一些细节。
WebP是由Google开发的图像格式,结合了有损和无损压缩算法。它可以显著减小图像文件的大小,提高网站的加载速度。与PNG和JPEG相比,WebP格式可以在更小的文件大小下提供相同的图像质量。因此,将图像格式从PNG或JPEG转换为WebP可以帮助我们以更高效的方式适配不同机型。
然而,非常值得注意的是,并不是所有设备都适合webp,所以这一次我们的图片处理主要就是结合了webp转换+CDN压缩和裁切来做的。
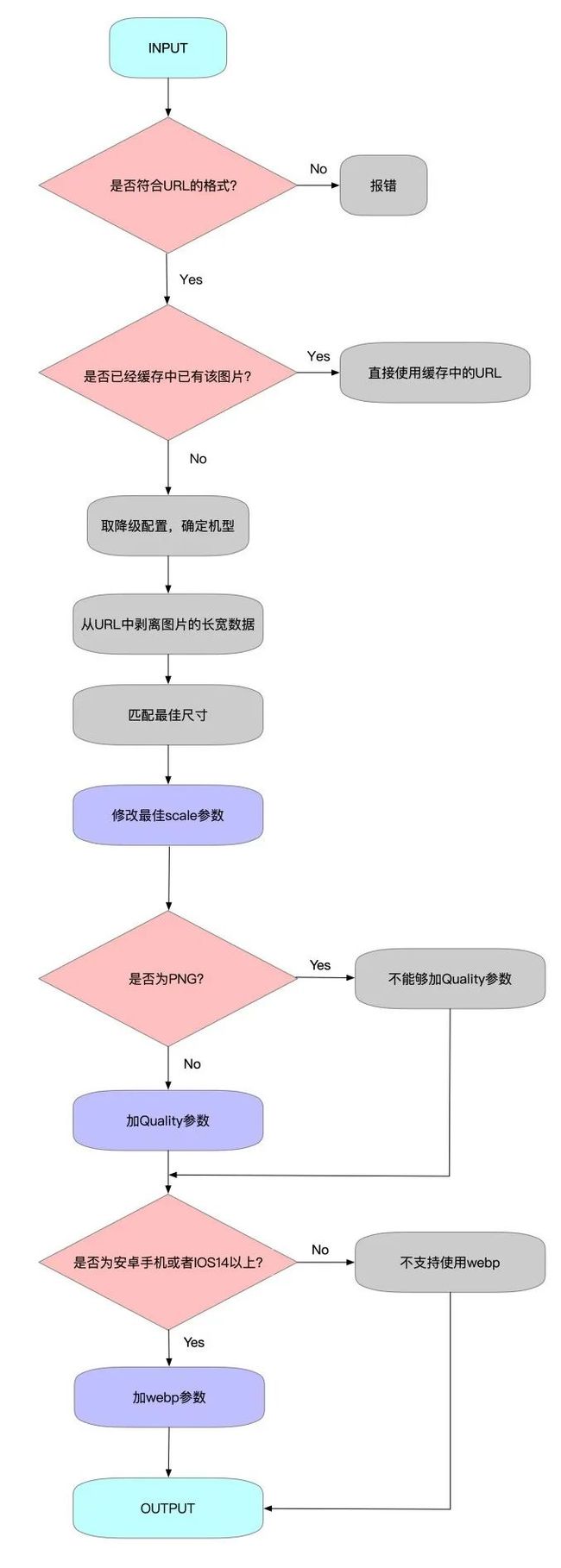
图片处理逻辑
在图片处理的时候,首先是CDN的一些基本参数的调整。
▐ 图片缩放裁剪
按长边缩放,不改变图片原有的长宽比,不对图片做裁剪
仅支持图片原尺寸宽度以内以 10 为单位的等比缩小,即 10x10 - 400x400
图片 URL 结尾拼接_200x200.jpg
例如:https://s.alicdn.com/@img/imgextra/i4/O1CN01aPJNdW23khevc9KZv_!!6000000007294-2-tps-404-94.png_200x200.jpg
▐ 图片质量调整
png 图片不支持质量调整
示例:https://s.alicdn.com/@img/imgextra/i4/O1CN01aPJNdW23khevc9KZv_!!6000000007294-2-tps-404-94.png_q30.jpg
当前支持的值:
_q30.jpg
_q50.jpg
_q60.jpg
_q75.jpg
_q80.jpg
_q90.jpg
_q95.jpg
webp 格式转换
只需要在图片 URL 拼接 _.webp 就可以实现 webp 格式转换
示例:https://s.alicdn.com/@sc01/kf/H358e118c7fba46deb45690f0e483bdf5E.jpg_300x300.jpg_.webp
此外还有一些圆角裁切等等规则,在此处并没有被用到。
除开基本参数的调整,我们还针对是否本地已有缓存,对于高低端机的自定义配置放进去图片处理的流程,这样就是一个比较完整的能够用于项目中的处理了。
▐ 关于图片的一些学习经验
有透明就png, 没有就jpg。(极少部分如果透明的PNG太大,可以考虑切一部分图片出来,然后加上使用CSS来实现整个效果
怎么样切一张最适合的图片? 如果是简约矢量图,切成PNG会更加节省空间,如果是色彩多的,jpg则是更优的选择
对于一张尺寸中等的图片,心理价位一般要小于155k。如果大了,可以考虑压缩,或者转换jpg,或者q90等等方案来降下来。
base64是一种内嵌的方法。不需要请求。太小的可以直接base64,或者是可以作为离线的兜底方案
关于使用特殊字体使用的方案
配置在斑马scheme里面,添加我们需要的字体。然后点击上传。
引入数字时的一个很好的解决方案:下载并使用第一个纯 JavaScript字体子集化方案github: fontmin,然后在CDN网站上传字体,点击Zcache显示链接,复制,最后直接在css入口引用
@font-face { font-family: "AlibabaPuHuiTi-2-95-ExtraBold"; src: // IE9 url("https://cube.elemecdn.com/383240/AlibabaPuHuiTi-2-95-ExtraBold/6ea6e9e710760f0f0a8f8c43800b4a69-AlibabaPuHuiTi-2-95-ExtraBold.eot"), /* IE6-IE8 */ url("https://cube.elemecdn.com/383240/AlibabaPuHuiTi-2-95-ExtraBold/6ea6e9e710760f0f0a8f8c43800b4a69-AlibabaPuHuiTi-2-95-ExtraBold.eot?#iefix") format("embedded-opentype"), /* chrome、firefox */ url("https://cube.elemecdn.com/383240/AlibabaPuHuiTi-2-95-ExtraBold/22108b678b3b5e3d0109a17bc3c5cff4-AlibabaPuHuiTi-2-95-ExtraBold.woff") format("woff"), /* chrome、firefox、opera、Safari, Android, iOS 4.2+ */ url("https://cube.elemecdn.com/383240/AlibabaPuHuiTi-2-95-ExtraBold/dabf8547ede2d2da56d4f4d976704540-AlibabaPuHuiTi-2-95-ExtraBold.ttf") format("truetype"), /* iOS 4.1- */ url("https://cube.elemecdn.com/383240/AlibabaPuHuiTi-2-95-ExtraBold/49cd1a947d2555ed55af5d248dd1646a-AlibabaPuHuiTi-2-95-ExtraBold.svg") format("svg"); font-style: normal; font-weight: normal; }全字库引入的办法
import {useFontLoader} from '@ali/alimod-font-utils' const fontFamily = useFontLoader('https://g.alicdn.com/eva-assets/44169d9add0c0d26140d6d35994da982/0.0.1/tmp/444ec60/ff754b3c-5917-47aa-99e2-cb6f4df876ea.ttf', 'sans-serif', 'FZLANTY')淘淘总动员欢迎你
在大多数时间我们可以选择1,2,因为这几乎是最小引入成本,如果说字体很多的话,那可能就会使用到第三种办法。
在本次双十一互动里,我们主要是运用了1方案,因为特殊字体数量并不多。
对于字体和图片的处理在本次双十一互动的介绍就到这里结束,在本文中,我们已经探讨了作为现代前端开发不可或缺一环的图片处理。
WebP格式由于其出色的压缩效率和质量保持,正成为越来越多开发者的首选。在保持视觉质量的同时降低文件大小,这对于移动用户和那些对加载速度有着严格要求的应用尤为关键。
与此同时,我们讨论了如何通过前端技术动态调整图片尺寸,以满足不同设备和响应式布局的需求。这样不仅可以提升用户体验,还能避免不必要的数据传输,进一步优化性能。
至于图片文件后缀的处理,它可能看起来是一个小细节,但正确的文件命名和后缀设置对于SEO优化和网站维护来说是至关重要的。一个清晰的命名规范可以帮助搜索引擎更好地理解和索引网站内容,同时也让维护变得更加简单。
总结
在前端开发的道路上,有效地处理图片是一个持续的挑战。随着技术的发展,我们肯定会看到新的图像格式和处理技术的出现。未来肯定是需要不断探索和适应这些变化的,以确保网站或应用可以在任何情况下都提供最佳的性能和用户体验。
我期待着这一领域的未来发展,并会继续关注最新的趋势和最佳实践。毕竟,一张图片值千言万语,一张经过优化的图片,才能真正地提升我们的网页速度,从而给我们更多的图片插入机会去吸引用户,让网页更加生动。
团队介绍
我们是淘天技术互动前端团队,负责“芭芭农场”、“淘金币”、“斗地主”、“小流浪旅舍”等热门产品的开发和优化。不仅如此,我们还承担双促、春节、市场PR等S/A级营销互动,为商家、达人、主播等提供私域内的互动玩法,让亿万用户感受到更智能、便捷、优质的消费体验。
除此之外,我们是一支充满活力、想象力,能够自嘲、自嗨,同时不敷衍工作、不耽误生活的前端团队。如果你想加入我们这个风趣、搞怪、高端的团队,那么不要犹豫了!我们期待有才华的前端工程师,擅长使用HTML/CSS/JavaScript等技术,能够在复杂的问题上游刃有余,喜欢和人沟通合作,富有创新精神和团队意识的你,加入我们,一起开发更加有趣、智能的互动产品!
岗位要求
1. 计算机、通信、电子信息等对口专业优先;
2.熟练掌握前端主流技术栈,前端框架 React / Vue 至少一种;
3.对业务有良好的理解,关注用户体验,并能够持续优化;
4.有良好的沟通和有团队协作能力,拥有开源项目、成熟作品者优先;
5.学习能力强,做事主动,责任心强;
简历投递邮箱:[email protected]
¤ 拓展阅读 ¤
3DXR技术 | 终端技术 | 音视频技术
服务端技术 | 技术质量 | 数据算法