Ant Desgin VUE <a-table> 行新增、删除、自定义行样式、处理行数据
Ant Desgin VUE 自定义行样式处理行数据
- antdeginvue 布局部分
-
- 利用Slot 插入自定义控件
- 编写Columns,给表格绑定参数
- 表格行新增
- 表格行删除
- 弹窗方法部分
- 表格页面编辑内容保存
- 完整代码
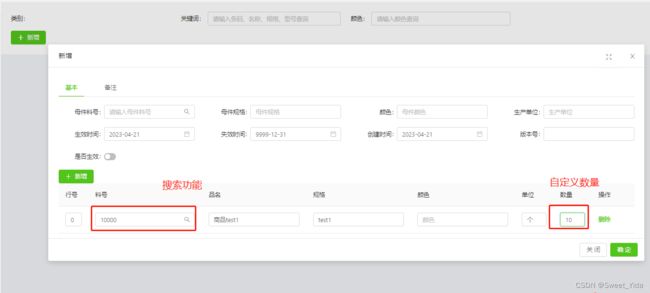
antdeginvue 布局部分
利用Slot 插入自定义控件
<div>
<a-button type="primary" icon="plus" @click="newSubData">新增</a-button>
<a-table
:columns="subColumns"
:dataSource="subData"
:pagination="false"
:loading="subDataLoading"
>
<template slot="linNo" slot-scope="text, record, index, column">
<a-input read-only placeholder='行号' :value="text" />
</template>
<template slot="jumpSlot" slot-scope="text, record, index, column">
<a-input-search placeholder='请输入子件料号' :value="text" @search='handleEditInfo()' />
</template>
<template slot="name" slot-scope="text, record, index, column">
<a-input read-only placeholder='品名' :value="text"/>
</template>
<template slot="standard" slot-scope="text, record, index, column">
<a-input read-only placeholder='规格' :value="text"/>
</template>
<template slot="color" slot-scope="text, record, index, column">
<a-input read-only placeholder='颜色' :value="text"/>
</template>
<template slot="unit" slot-scope="text, record, index, column">
<a-input read-only placeholder='单位' :value="text"/>
</template>
<template slot="number" slot-scope="text, record, index, column">
<a-input placeholder='请输入子件数量' @change="e => handleChange(e.target.value, record.key)"/>
</template>
<template slot="action" slot-scope="text, record">
<a-popconfirm title="是否要删除此行?" @confirm="subDataRemove(record.key,record)">
<a>删除</a>
</a-popconfirm>
</template>
</a-table>
</div>
<material-search-modal ref='modalBomForm' v-on:getChildBomSelected='getChildBomSelected'></material-search-modal>
编写Columns,给表格绑定参数
columns部分
subColumns:[
{
title: '行号',
key: 'linNo',
dataIndex: 'linNo',
scopedSlots: { customRender: 'linNo' },
width: 70,
},
{
title: '料号',
key: 'barCode',
dataIndex: 'barCode',
scopedSlots: { customRender: 'jumpSlot' }
},
{
title: '品名',
key: 'name',
dataIndex: 'name',
scopedSlots: { customRender: 'name' }
},
{
title: '规格',
key: 'standard',
dataIndex: 'standard',
scopedSlots: { customRender: 'standard' }
},
{
title: '颜色',
key: 'color',
dataIndex: 'color',
scopedSlots: { customRender: 'color' }
},
{
title: '单位',
key: 'unit',
dataIndex: 'unit',
scopedSlots: { customRender: 'unit' },
width: 90
},
{
title: '数量',
key: 'number',
dataIndex: 'number',
scopedSlots: { customRender: 'number' },
width: 90
},
{
title: '操作',
dataIndex: 'action',
width: '100px',
scopedSlots: { customRender: 'action' }
}
],
表格行新增
<a-button type="primary" icon="plus" @click="newSubData">新增</a-button>
直接在数组中新增空数据,后续数据由弹窗回掉产生,当然这边也可自定义新增数据内容。
/* 新增子件行 */
newSubData () {
const length = this.subData.length
this.subData.push({
key: length === 0 ? '0' : this.subData[length - 1].key === undefined
? length.toString() : (parseInt(this.subData[length - 1].key) + 1).toString(),
barCode: '',
name: '',
standard: '',
color:'',
unit:'',
number:'',
})
},
表格行删除
<template slot="action" slot-scope="text, record">
<a-popconfirm title="是否要删除此行?" @confirm="subDataRemove(record.key,record)">
<a>删除</a>
</a-popconfirm>
</template>
跟据对应的key,过滤出subData中不需要的值即可。
//删除对应行
subDataRemove (key, record) {
this.subData = this.subData.filter(item => item.key !== key)
},
弹窗方法部分
<template slot="jumpSlot" slot-scope="text, record, index, column">
<a-input-search placeholder='请输入子件料号' :value="text" @search='handleEditInfo()' />
</template>
handleEditInfo() {
this.$refs.modalBomForm.addSelect(this.subData.length-1);
this.$refs.modalBomForm.title = "新增";
this.$refs.modalBomForm.disableSubmit = false;
},
通过this.$refs.modalBomForm调用子页面弹出
<material-search-modal ref='modalBomForm' v-on:getChildBomSelected='getChildBomSelected'></material-search-modal>
表格页面编辑内容保存
table 行编辑数值保存到subData数组
handleChange方法直接过滤出变动的行,修改数组中的对应参数值即可。
// 子数据保存
handleChange (value, key) {
const newData = [...this.subData]
//过滤出单条数组修改其值
const target = newData.filter(item => key === item.key)[0]
if (target) {
target.number = value
this.subData = newData
}
},
完整代码
弹窗部分代码未放出,新增、删除、编辑、自定义都在其中。
<template>
<j-modal
:title='title'
:width='width'
:visible='visible'
switchFullscreen
@ok='handleOk'
@cancel='handleCancel'
:style='modalStyle'
cancelText='关闭'>
<template slot='footer'>
<a-button key='back' v-if='isReadOnly' @click='handleCancel'>
关闭
</a-button>
</template>
<a-spin :spinning='confirmLoading'>
<a-form :form='form'>
<a-tabs default-active-key='1'>
<a-tab-pane key='1' tab='基本' forceRender>
<a-row class='form-row' :gutter='24'>
<a-col :md='6' :sm='24'>
<a-form-item :labelCol='labelCol' :wrapperCol='wrapperCol' label='母件料号'>
<a-input-search
v-model='selectedData.barCode'
placeholder='请输入母件料号'
@search='handleAdd' />
</a-form-item>
</a-col>
<a-col :md='6' :sm='24'>
<a-form-item :labelCol='labelCol' :wrapperCol='wrapperCol' label='母件规格'>
<a-input placeholder='母件规格' readOnly v-model='selectedData.standard' />
</a-form-item>
</a-col>
<a-col :md='6' :sm='24'>
<a-form-item :labelCol='labelCol' :wrapperCol='wrapperCol' label='颜色'>
<a-input placeholder='母件颜色' v-model='selectedData.color' readOnly />
</a-form-item>
</a-col>
<a-col :md='6' :sm='24'>
<a-form-item :labelCol='labelCol' :wrapperCol='wrapperCol' label='生产单位'>
<a-input placeholder='生产单位' v-model='selectedData.unit' readOnly />
</a-form-item>
</a-col>
</a-row>
<a-row class='form-row' :gutter='24'>
<a-col :md='6' :sm='24'>
<a-form-item :labelCol='labelCol' :wrapperCol='wrapperCol' label='生效时间'>
<a-date-picker v-model='activeDate' style='width: 100%' />
</a-form-item>
</a-col>
<a-col :md='6' :sm='24'>
<a-form-item :labelCol='labelCol' :wrapperCol='wrapperCol' label='失效时间'>
<a-date-picker v-model='inActiveDate' style='width: 100%' />
</a-form-item>
</a-col>
<a-col :md='6' :sm='24'>
<a-form-item :labelCol='labelCol' :wrapperCol='wrapperCol' label='创建时间'>
<a-date-picker v-model='createDate' style='width: 100%' />
</a-form-item>
</a-col>
<a-col :md='6' :sm='24'>
<a-form-item :labelCol='labelCol' :wrapperCol='wrapperCol' label='版本号'>
<a-input v-model='version'/>
</a-form-item>
</a-col>
</a-row>
<a-row class='form-row' :gutter='24'>
<a-col :md='6' :sm='24'>
<a-form-item :labelCol='labelCol' :wrapperCol='wrapperCol' label='是否生效'>
<a-switch size="small" v-model:checked="isChecked" />
</a-form-item>
</a-col>
</a-row>
<div>
<a-button type="primary" icon="plus" @click="newSubData">新增</a-button>
<a-table
:columns="subColumns"
:dataSource="subData"
:pagination="false"
:loading="subDataLoading"
>
<template slot="linNo" slot-scope="text, record, index, column">
<a-input read-only placeholder='行号' :value="text" />
</template>
<template slot="jumpSlot" slot-scope="text, record, index, column">
<a-input-search placeholder='请输入子件料号' :value="text" @search='handleEditInfo()' />
</template>
<template slot="name" slot-scope="text, record, index, column">
<a-input read-only placeholder='品名' :value="text"/>
</template>
<template slot="standard" slot-scope="text, record, index, column">
<a-input read-only placeholder='规格' :value="text"/>
</template>
<template slot="color" slot-scope="text, record, index, column">
<a-input read-only placeholder='颜色' :value="text"/>
</template>
<template slot="unit" slot-scope="text, record, index, column">
<a-input read-only placeholder='单位' :value="text"/>
</template>
<template slot="number" slot-scope="text, record, index, column">
<a-input placeholder='请输入子件数量' @change="e => handleChange(e.target.value, record.key)"/>
</template>
<template slot="action" slot-scope="text, record">
<a-popconfirm title="是否要删除此行?" @confirm="subDataRemove(record.key,record)">
<a>删除</a>
</a-popconfirm>
</template>
</a-table>
</div>
</a-tab-pane>
<a-tab-pane key='2' tab='备注' force-render>
<TextArea
showCount
maxLength={100}
v-model='remarks'
style='width:100%;height: 250px;resize: none '
placeholder="请输入BOM的相关说明"
/>
</a-tab-pane>
</a-tabs>
</a-form>
</a-spin>
<material-search-modal ref='modalForm' v-on:getChildSelectMsg='getChildSelectMsg'></material-search-modal>
<material-search-modal ref='modalBomForm' v-on:getChildBomSelected='getChildBomSelected'></material-search-modal>
</j-modal>
</template>
<script>
import { JeecgListMixin } from '@/mixins/JeecgListMixin'
import MaterialSearchModal from './MaterialSearchModal'
import moment from 'moment'
import { postAction } from '../../../api/manage'
export default {
name: 'BomAddModal',
mixins: [JeecgListMixin],
components: {
MaterialSearchModal
},
data() {
return {
//关闭启动Mixin混用created
disableMixinCreated: true,
title: '操作',
width: '1300px',
visible: false,
isReadOnly: false,
modalStyle: '',
confirmLoading: false,
form: this.$form.createForm(this),
labelCol: {
xs: { span: 24 },
sm: { span: 8 }
},
wrapperCol: {
xs: { span: 24 },
sm: { span: 16 }
},
selectedData: {
barCode: '',
name: '',
standard: '',
color: '',
unit: ''
},
activeDate: '',
inActiveDate: '',
createDate: '',
version: '',
remarks:'',
focus,
isChecked:false,
subColumns:[
{
title: '行号',
key: 'linNo',
dataIndex: 'linNo',
scopedSlots: { customRender: 'linNo' },
width: 70,
},
{
title: '料号',
key: 'barCode',
dataIndex: 'barCode',
scopedSlots: { customRender: 'jumpSlot' }
},
{
title: '品名',
key: 'name',
dataIndex: 'name',
scopedSlots: { customRender: 'name' }
},
{
title: '规格',
key: 'standard',
dataIndex: 'standard',
scopedSlots: { customRender: 'standard' }
},
{
title: '颜色',
key: 'color',
dataIndex: 'color',
scopedSlots: { customRender: 'color' }
},
{
title: '单位',
key: 'unit',
dataIndex: 'unit',
scopedSlots: { customRender: 'unit' },
width: 90
},
{
title: '数量',
key: 'number',
dataIndex: 'number',
scopedSlots: { customRender: 'number' },
width: 90
},
{
title: '操作',
dataIndex: 'action',
width: '100px',
scopedSlots: { customRender: 'action' }
}
],
subDataLoading: false,
deviceStyleParam: '',
deviceStyleParamData: [],
subData: [],
}
},
created() {
let realScreenWidth = window.screen.width
this.width = realScreenWidth < 1500 ? '1200px' : '1400px'
this.activeDate = moment(new Date().toLocaleDateString(), 'YYYY-MM-DD')
this.inActiveDate = moment('9999-12-31', 'YYYY-MM-DD')
this.createDate = moment(new Date().toLocaleDateString(), 'YYYY-MM-DD')
this.count = this.dataSource.value.length + 1;
},
methods: {
add() {
this.visible = true
},
handleOk() {
// //提交数据存储数据库
let formData = this.classifyFormData()
// console.log(formData,formData)
//上传BOM信息
postAction("/bom/addBom",formData).then(resp=>{
if (resp){
//处理返回值
}
});
this.clearData()
},
handleCancel() {
this.clearData()
this.close()
},
//整理上传数据
classifyFormData(){
let bomMaster = [];
bomMaster.push("barCode", this.selectedData.barCode);
bomMaster.push("effectiveDate", this.activeDate);
bomMaster.push("disabledDate", this.inActiveDate);
bomMaster.push("isEffective",this.isChecked);
bomMaster.push("version",this.version);
bomMaster.push("remarks",this.remarks);
bomMaster.push("createDate",this.createDate);
let bomChild = this.subData
return {
parent: JSON.stringify(bomMaster),
child: JSON.stringify(bomChild),
}
},
//清除值
clearData(){
this.subData = [];
this.selectedData.barCode=''
this.selectedData.standard=''
this.selectedData.name = ''
this.selectedData.color = ''
this.selectedData.unit = ''
},
close() {
this.$emit('close')
this.visible = false
},
getChildSelectMsg(data) {
//子控件返回值赋值父控件
this.selectedData.barCode = data[0].barCode
this.selectedData.standard = data[0].standard
this.selectedData.name = data[0].name
this.selectedData.color = data[0].color
this.selectedData.unit = data[0].unit
},
//弹窗回调赋值
getChildBomSelected(data){
this.$set(this.subData[data[0].key], 'barCode', data[0].barCode)
this.$set(this.subData[data[0].key], 'name', data[0].name)
this.$set(this.subData[data[0].key], 'standard', data[0].standard)
this.$set(this.subData[data[0].key], 'color', data[0].color)
this.$set(this.subData[data[0].key], 'unit', data[0].unit)
this.$set(this.subData[data[0].key], 'linNo', data[0].key)
this.$set(this.subData[data[0].key], 'number', "")
},
//删除对应行
subDataRemove (key, record) {
this.subData = this.subData.filter(item => item.key !== key)
},
/* 新增子件行 */
newSubData () {
const length = this.subData.length
this.subData.push({
key: length === 0 ? '0' : this.subData[length - 1].key === undefined
? length.toString() : (parseInt(this.subData[length - 1].key) + 1).toString(),
barCode: '',
name: '',
standard: '',
color:'',
unit:'',
number:'',
})
},
// 子数据保存
handleChange (value, key) {
const newData = [...this.subData]
//过滤出单条数组修改其值
const target = newData.filter(item => key === item.key)[0]
if (target) {
target.number = value
this.subData = newData
}
},
handleEditInfo() {
this.$refs.modalBomForm.addSelect(this.subData.length-1);
this.$refs.modalBomForm.title = "新增";
this.$refs.modalBomForm.disableSubmit = false;
},
}
}
</script>
<style scoped>
</style>