婉舒管理系统(含工作流) 毕业设计(一)
目录
一、项目介绍
二、项目搭建
2.1、创建工程
2.2、导入数据库脚本
2.3、Mybatis逆向工程生成代码
2.4、整合HPlus资源文件
2.5、视图映射处理
2.6、home页面
2.7、认证功能
2.8、登录与注销
三、用户管理
3.1、静态资源处理
3.2、用户查询
3.3、404页面与首页处理
3.4、用户新增
弹出框
完成用户新增功能
3.5、删除用户
3.6、更新用户
一、项目介绍
技术选型:SpringBoot+MyBatisPlus+Flowable+SpringSecurity+Thymeleaf+MYSQL+HPlus
二、项目搭建
2.1、创建工程
第一步:创建Maven项目,你也可以直接创建SpringBoot项目
第二步:修改pom.xml文件
将如下代码依赖放入pom.xml文件中
1.8
UTF-8
UTF-8
2.3.7.RELEASE
org.springframework.boot
spring-boot-starter-thymeleaf
org.springframework.boot
spring-boot-starter-web
org.springframework.boot
spring-boot-starter-security
org.projectlombok
lombok
true
org.springframework.boot
spring-boot-starter-test
test
org.junit.vintage
junit-vintage-engine
com.baomidou
mybatis-plus-boot-starter
3.5.1
mysql
mysql-connector-java
com.alibaba
druid
1.1.14
com.baomidou
mybatis-plus-generator
3.5.2
org.freemarker
freemarker
org.springframework.boot
spring-boot-devtools
true
org.springframework.boot
spring-boot-starter-validation
org.springframework.boot
spring-boot-dependencies
${spring-boot.version}
pom
import
org.apache.maven.plugins
maven-compiler-plugin
3.8.1
1.8
1.8
UTF-8
org.springframework.boot
spring-boot-maven-plugin
2.3.7.RELEASE
com.wanshu.wanshu.WanshuApplication
repackage
repackage
第三步:添加application.properties
resources下,创建application.properties文件。
# 应用名称
spring.application.name=wanshu
# 应用服务 WEB 访问端口
server.port=8080
spring.datasource.driverClassName=com.mysql.cj.jdbc.Driver
spring.datasource.url=jdbc:mysql://localhost:3306/wanshu?serverTimezone=UTC&useUnicode=true&characterEncoding=utf-8&useSSL=true&nullCatalogMeansCurrent=true
spring.datasource.username=root
spring.datasource.password=root
spring.datasource.type=com.alibaba.druid.pool.DruidDataSource
mybatis-plus.mapper-locations=classpath:mapper/*.xml
# 设置日志
mybatis-plus.configuration.log-impl=org.apache.ibatis.logging.stdout.StdOutImpl
# 配置数据库的统一前缀
mybatis-plus.global-config.db-config.table-prefix=sys_
# 设置全局的id自增策略
mybatis-plus.global-config.db-config.id-type=auto
# 配置逻辑删除
mybatis-plus.global-config.db-config.logic-delete-field=is_deleted
mybatis-plus.global-config.db-config.logic-delete-value=1
mybatis-plus.global-config.db-config.logic-not-delete-value=0
# THYMELEAF (ThymeleafAutoConfiguration)
# 开启模板缓存(默认值: true )
spring.thymeleaf.cache=false
# 检查模板是否存在,然后再呈现
spring.thymeleaf.check-template=true
# 检查模板位置是否正确(默认值 :true )
spring.thymeleaf.check-template-location=true
#Content-Type 的值(默认值: text/html )
spring.thymeleaf.content-type=text/html
# 开启 MVC Thymeleaf 视图解析(默认值: true )
spring.thymeleaf.enabled=true
# 模板编码
spring.thymeleaf.encoding=UTF-8
# 要被排除在解析之外的视图名称列表,⽤逗号分隔
spring.thymeleaf.excluded-view-names=
# 要运⽤于模板之上的模板模式。另⻅ StandardTemplate-ModeHandlers( 默认值: HTML5)
spring.thymeleaf.mode=HTML5
# 在构建 URL 时添加到视图名称前的前缀(默认值: classpath:/templates/ )
spring.thymeleaf.prefix=classpath:/templates/
# 在构建 URL 时添加到视图名称后的后缀(默认值: .html )
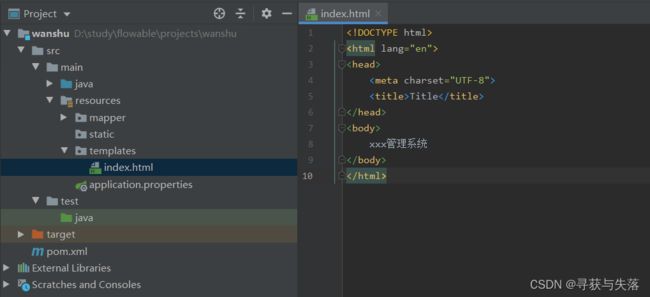
spring.thymeleaf.suffix=.html第四步:resources下创建static和templates文件
第五步:创建启动类
你可以起名叫App.java,我这里是项目名+Application.java,文件放在java中你的包下。
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class WanshuApplication {
public static void main(String[] args) {
SpringApplication.run(WanshuApplication.class,args);
}
}第六步:创建Mybatis分页插件配置类,并增加扫描注解
import com.baomidou.mybatisplus.annotation.DbType;
import com.baomidou.mybatisplus.extension.plugins.MybatisPlusInterceptor;
import com.baomidou.mybatisplus.extension.plugins.inner.PaginationInnerInterceptor;
import org.mybatis.spring.annotation.MapperScan;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
@Configuration
@MapperScan(basePackages = "com.wanshu.mapper")
public class MyBatisPlusConfiguration {
/**
* 新的分页插件,一缓和二缓遵循mybatis的规则,
* 需要设置 MybatisConfiguration#useDeprecatedExecutor = false 避免缓存出现问题(该属性会在旧插件移除后一同移除)
*/
@Bean
public MybatisPlusInterceptor mybatisPlusInterceptor() {
MybatisPlusInterceptor interceptor = new MybatisPlusInterceptor();
interceptor.addInnerInterceptor(new PaginationInnerInterceptor(DbType.MYSQL));
return interceptor;
}
}2.2、导入数据库脚本
这里想要脚本的私心我...
2.3、Mybatis逆向工程生成代码
第一步:创建配置类
import com.baomidou.mybatisplus.generator.FastAutoGenerator;
import com.baomidou.mybatisplus.generator.config.OutputFile;
import com.baomidou.mybatisplus.generator.engine.FreemarkerTemplateEngine;
import java.util.Collections;
public class MyFastGeneratorConfiguration {
public static void main(String[] args) {
FastAutoGenerator.create("jdbc:mysql://localhost:3306/wanshu?serverTimezone=UTC&useUnicode=true&characterEncoding=utf-8&useSSL=true"
, "root", "root")
.globalConfig(builder -> {
builder.author("clay") // 设置作者
//.enableSwagger() // 开启 swagger 模式
.fileOverride() // 覆盖已生成文件
.outputDir("D://wanshu"); // 指定输出目录
})
.packageConfig(builder -> {
builder.parent("com.wanshu") // 设置父包名
.pathInfo(Collections.singletonMap(OutputFile.xml, "D://wanshu")); // 设置mapperXml生成路径
})
.strategyConfig(builder -> {
builder.addInclude("sys_user","sys_role","sys_user_role","sys_menu","sys_role_menu","sys_oplog") // 设置需要生成的表名
.addTablePrefix("sys_"); // 设置过滤表前缀
})
.templateEngine(new FreemarkerTemplateEngine()) // 使用Freemarker引擎模板,默认的是Velocity引擎模板
.execute();
}
}右键运行main方法,D盘目录下生成代码。
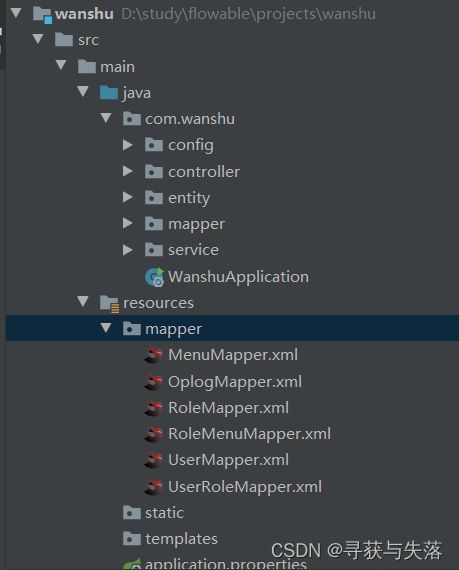
将生成好的controller、entity、mapper、service代码都复制到我们的工程下。
将生成好的.xml文件复制到resources/mapper下。
2.4、整合HPlus资源文件
没有HPlus资源的私信我...
第一步:在resources/templates下创建index.html
我们随便写句代码测试一下...
注意:这里我们测试前先把pom.xml文件里的security依赖注释掉。
第二步:将HPlus中的login_v2.html文件里的代码复制到我们刚创建的index.html文件中
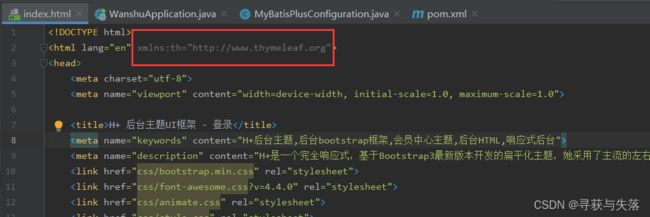
第三步:在标签中加入如下代码。
xmlns:th="http://www.thymeleaf.org"第四步:将HPlus的静态文件复制到resources/static下
2.5、视图映射处理
我们将index.html名改为login.html
这是因为我们的页面.html文件是不允许用户直接访问的,需要控制器来进行转发。
创建配置类:
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.ViewControllerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class MyWebViewConfiguration implements WebMvcConfigurer {
/**
* 视图映射器
* @param registry
*/
@Override
public void addViewControllers(ViewControllerRegistry registry) {
registry.addViewController("/login.html").setViewName("/login");
registry.addViewController("/home.html").setViewName("/home");
}
}这时我们再次访问:
2.6、home页面
第一步:创建home.html页面,将HPlus中的index.html代码复制过来
第二步:因为我们上一节在配置类已经配置了/home,所以直接访问即可
第三步:删一删home.html的代码,左侧菜单只留主页和统计图表。
删除后,我们ctrl+F9编译下。
2.7、认证功能
首先我们pom.xml已经引入了SpringSecurity的依赖。
第一步:编写账号认证的Service类
import com.baomidou.mybatisplus.core.toolkit.StringUtils;
import com.wanshu.entity.User;
import com.wanshu.service.IUserService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.security.core.authority.SimpleGrantedAuthority;
import org.springframework.security.core.userdetails.UserDetails;
import org.springframework.security.core.userdetails.UserDetailsService;
import org.springframework.security.core.userdetails.UsernameNotFoundException;
import org.springframework.security.crypto.bcrypt.BCryptPasswordEncoder;
import org.springframework.stereotype.Service;
import java.util.ArrayList;
import java.util.List;
/**
* 账号认证的Service
*/
@Service
public class UserDetailsServiceImpl implements UserDetailsService {
@Autowired
IUserService userService;
@Override
public UserDetails loadUserByUsername(String username) throws UsernameNotFoundException {
UserDetails userDetails = null;
if(StringUtils.isNotBlank(username)){
User user = new User();
user.setUserName(username);
// 做账号的认证
List loginUsers = userService.queryByUser(user);
if(loginUsers != null && loginUsers.size() == 1){
// 登录返回的用户
User authUser = loginUsers.get(0);
// 当前登录用户的角色
List authorities = new ArrayList<>();
authorities.add(new SimpleGrantedAuthority("ROLE_ADMIN"));
// 说明登录成功
userDetails = new org.springframework.security.core.userdetails.User(
authUser.getUserName(),
authUser.getPassword(),
true,
true,
true,
true,
authorities
);
}
}
return userDetails;
}
public static void main(String[] args) {
BCryptPasswordEncoder encoder = new BCryptPasswordEncoder();
System.out.println("encoder.encode(\"123\") = " + encoder.encode("123"));
}
} 第二步:IUserService和实现类编写查询用户接口(根据username查询)
public interface IUserService extends IService {
List queryByUser(User user);
} @Service
public class UserServiceImpl extends ServiceImpl implements IUserService {
@Override
public List queryByUser(User user) {
QueryWrapper queryWrapper = new QueryWrapper<>();
if(user != null){
// 根据账号查询相关信息
queryWrapper.eq(StringUtils.isNotBlank(user.getUserName()),"user_name",user.getUserName());
}
return this.baseMapper.selectList(queryWrapper);
}
} 2.8、登录与注销
第一步:创建SpringSecurity配置类
import com.wanshu.service.impl.UserDetailsServiceImpl;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.context.annotation.Configuration;
import org.springframework.security.config.annotation.authentication.builders.AuthenticationManagerBuilder;
import org.springframework.security.config.annotation.web.builders.HttpSecurity;
import org.springframework.security.config.annotation.web.configuration.EnableWebSecurity;
import org.springframework.security.config.annotation.web.configuration.WebSecurityConfigurerAdapter;
import org.springframework.security.core.userdetails.UserDetailsService;
import org.springframework.security.crypto.bcrypt.BCryptPasswordEncoder;
@Configuration
@EnableWebSecurity
public class MySpringSecurityConfiguration extends WebSecurityConfigurerAdapter {
@Autowired
UserDetailsService userDetailsService;
@Override
protected void configure(AuthenticationManagerBuilder auth) throws Exception {
auth.userDetailsService(userDetailsService)
.passwordEncoder(new BCryptPasswordEncoder());
}
@Override
protected void configure(HttpSecurity http) throws Exception {
http.authorizeRequests()
// 放过静态资源通过,包括login.html
.antMatchers("/login.html","/css/**","/js/**","/img/**","/fonts/**","/docs/**")
.permitAll()
.antMatchers("/**")
.hasAnyRole("ADMIN")
.anyRequest()
.authenticated()
// 登录
.and()
.formLogin()
.loginPage("/login.html")
.loginProcessingUrl("/loginUrl") // 登录表单提交的认证地址
.defaultSuccessUrl("/home.html")
.permitAll()
.and()
.logout()
.and()
.csrf().disable()
// 针对 布局内嵌禁用放开
.headers().frameOptions().disable();
}
}首先,使用http.authorizeRequests()方法配置HTTP请求的授权规则。
使用.antMatchers("/login.html","/css/**","/js/**","/img/**","/fonts/**","/docs/**")指定一些静态资源的路径,如登录页面、CSS、JS、图片、字体等。
使用.permitAll()方法将上述静态资源放行,不需要进行任何权限验证。
使用.antMatchers("/**")指定所有其他请求路径。
使用.hasAnyRole("ADMIN")指定只有拥有"ADMIN"角色的用户才能访问这些路径。
使用.authenticated()方法要求所有请求都需要进行身份验证。
使用.formLogin()方法配置基于表单的登录认证。
使用.loginPage("/login.html")指定登录页面的路径。
使用.loginProcessingUrl("/loginUrl")指定登录表单提交的认证地址。
使用.defaultSuccessUrl("/home.html")指定登录成功后要跳转的页面。
使用.permitAll()方法放行登录页面和认证地址,不需要进行任何权限验证。
使用.logout()方法配置退出登录的处理。
使用.csrf().disable()禁用CSRF保护。
使用.headers().frameOptions().disable()禁用内嵌页面的保护。
第二步:修改login.html页面代码
第三步:将User实体类中创建时间与修改时间字段类型改为Date
第四步:启动服务访问,用admin/123进行登录
第五步:home.html增加注销功能
三、用户管理
3.1、静态资源处理
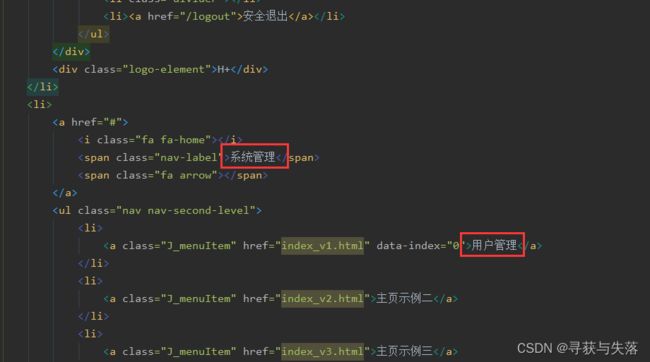
第一步:修改home.html左侧菜单名称
第二步:templates下创建sys/user和sys/role文件夹
第三步:templates/user下创建user.html
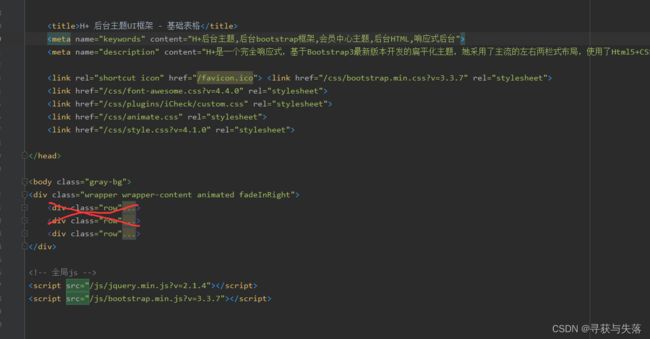
将HPlus下的table_basic.html文件代码复制到user.html中
页面中ctrl+r进行替换,href="替换为href="/,src="替换为src="/
然后把下面两个div删掉
第四步:在UserController中定义跳转页面
@Controller
@RequestMapping("/user")
public class UserController {
@GetMapping("/list")
public String list() {
return "sys/user/user";
}
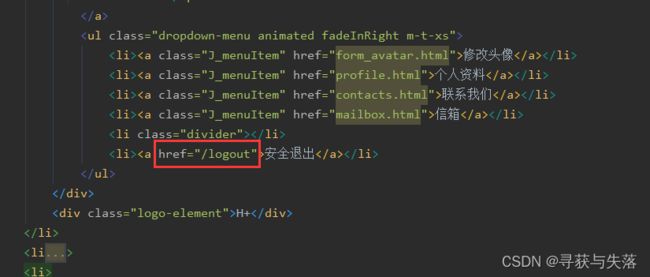
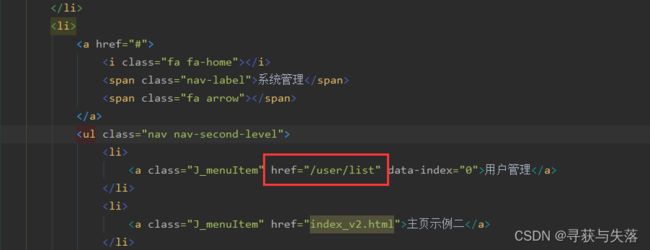
}第五步:在home.html中把用户管理href修改一下
3.2、用户查询
第一步:controller定义查询方法
@Controller
@RequestMapping("/user")
public class UserController {
@Autowired
IUserService userService;
@GetMapping("/list")
public String list(@RequestParam(value = "key", required = false) String key, Model model) {
// 查询出所有的用户数据
List list = userService.searchUser(key);
model.addAttribute("list",list);
model.addAttribute("key",key);
return "sys/user/user";
}
} 第二步:IUserService定义接口和实现类
List searchUser(String key); @Override
public List searchUser(String key) {
QueryWrapper qw = new QueryWrapper<>();
qw.like(StringUtils.isNotBlank(key), "user_name", key).or().like(StringUtils.isNotBlank(key), "nick_name", key);
return this.baseMapper.selectList(qw);
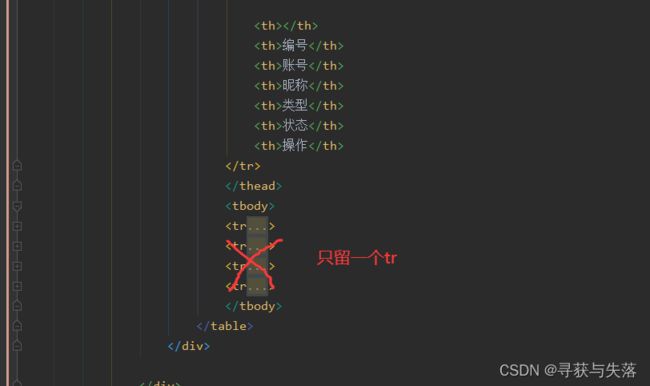
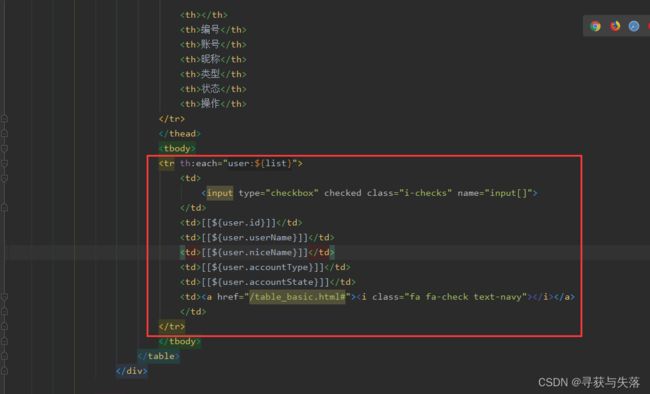
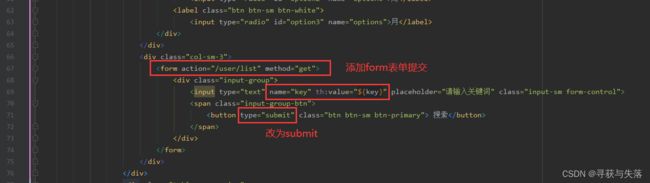
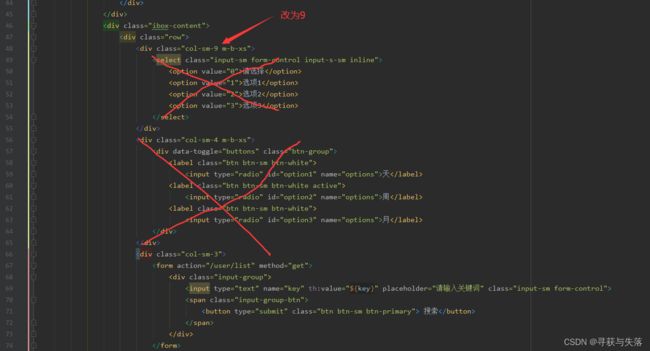
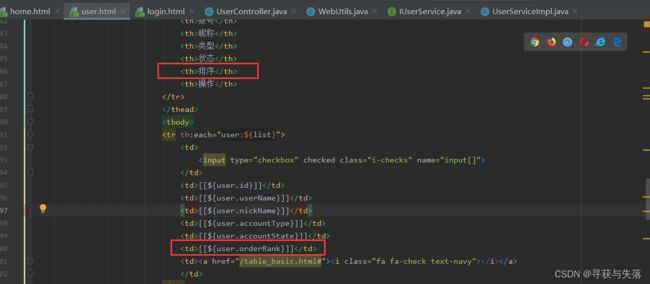
} 第三步:修改user.html代码
[[${user.id}]]
[[${user.userName}]]
[[${user.niceName}]]
[[${user.accountType}]]
[[${user.accountState}]]
将如下四个按钮放入div中
新增
修改
删除
导出
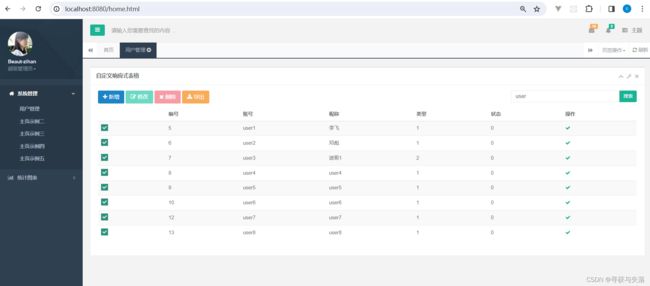
第四步:测试
再试试模糊查询,我们输入user
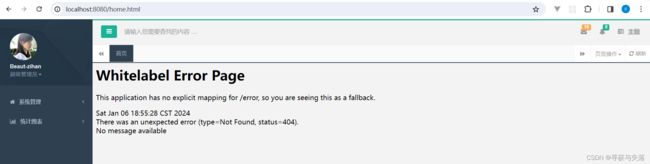
3.3、404页面与首页处理
现在的首页是404错误。
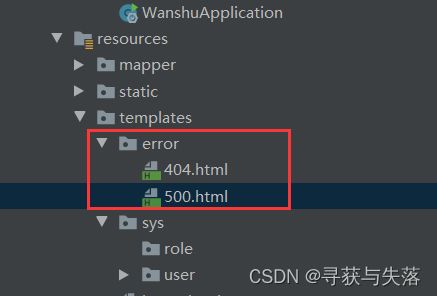
第一步:将404.html和500.html放入templates/error下
H+ 后台主题UI框架 - 404 页面
404
页面未找到!
抱歉,页面好像去火星了~
H+ 后台主题UI框架 - 500错误
第二步:测试,刷新一下首页
第三步:创建index_v1.html放到templates下作为首页
H+ 后台主题UI框架 - 主页示例
婉舒管理系统
SpringBoot,MyBatisPlus,SpringSecurity,HPlus,Bootstrap....
完善的认证授权体系…
工作流引擎应用(Flowable,Activiti)…………
来吧,看看吧
Hello,Guest
课件资料请扫描以下二维码:

婉舒管理系统
在认证授权体系完善后,我们可以在这个基础上可以做CRM,OA等各种后台管理系统
3.4、用户新增
弹出框
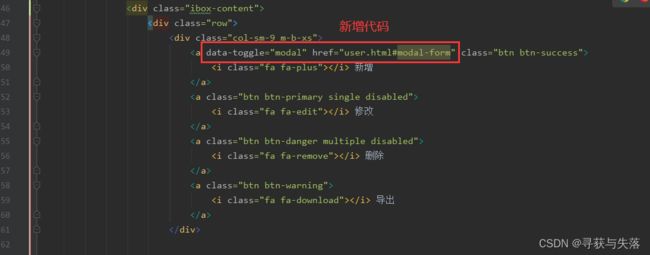
第一步:user.html修改代码
将如下代码复制到user.html中:
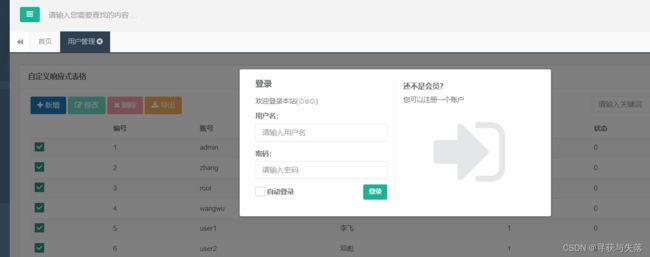
启动服务点击新增按钮测试下:
以后此系统出现404或500错误时,springboot会自动去templates/error下找404.html和500.html。
第二步:修改弹出框代码
将整个弹出框代码替换为:
完成用户新增功能
第一步:UserController增加新增用户方法
@PostMapping("/save")
public String save(User user){
if(StringUtils.isNotBlank(user.getPassword())){
// 对明文密码加密处理
user.setPassword(WebUtils.passwordEncoder(user.getPassword()));
}
// 设置创建时间
user.setCreateTime(new Date());
// 设置创建的用户 获取当前登录的用户
Authentication authentication = SecurityContextHolder.getContext().getAuthentication();
UserDetails userDetails = (UserDetails) authentication.getPrincipal();
user.setCreateUser(userDetails.getUsername());
userService.save(user);
return "redirect:/user/list";
}第二步:创建utils/WebUtils工具类
public class WebUtils {
/**
* 对密码做加密处理
* @param password
* @return
*/
public static String passwordEncoder(String password){
return new BCryptPasswordEncoder().encode(password);
}
public String loginUserName(){
Authentication authentication = SecurityContextHolder.getContext().getAuthentication();
UserDetails userDetails = (UserDetails) authentication.getPrincipal();
return userDetails.getUsername();
}
}第三步:测试功能
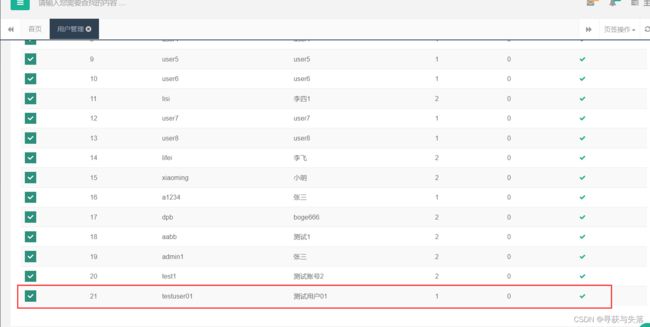
第四步:完善排序
修改UserServiceImpl类的searchUser方法代码:
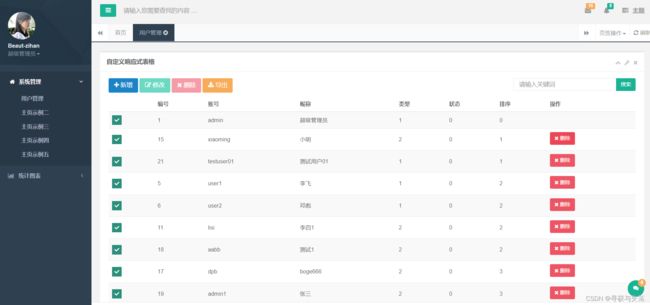
第五步:测试排序
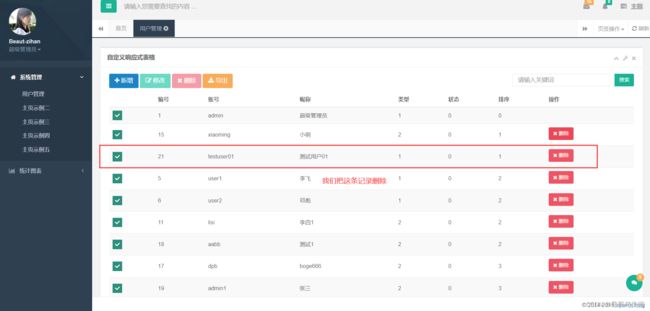
3.5、删除用户
第一步:user.html增加操作按钮
删除
第二步:引入sweetalert插件
第三步:添加JQuery代码
function deleteUser(userId) {
swal({
title: "您确定要删除这条信息吗" + userId,
text: "删除后将无法恢复,请谨慎操作!",
type: "warning",
showCancelButton: true,
confirmButtonColor: "#DD6B55",
confirmButtonText: "删除",
closeOnConfirm: false
}, function () {
// 做删除的操作
$.get("/user/deleteUser/" + userId, function (data) {
location.href = "/user/list"
})
});
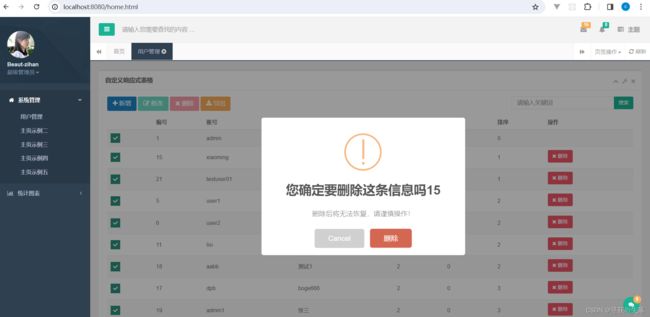
}第四步:测试样式
第五步:UserController编写删除用户方法
@GetMapping("/deleteUser/{id}")
@ResponseBody
public String deleteUser(@PathVariable(value = "id",required = true) Integer id){
boolean flag = userService.removeById(id);
return "success";
}第六步:实现MybatisPlus逻辑删除
首先我们application.properties配置文件有如下配置:
# 配置逻辑删除
mybatis-plus.global-config.db-config.logic-delete-field=is_deleted
mybatis-plus.global-config.db-config.logic-delete-value=1
mybatis-plus.global-config.db-config.logic-not-delete-value=0在User实体类中的isDeleted变量上增加@TableLogic注解
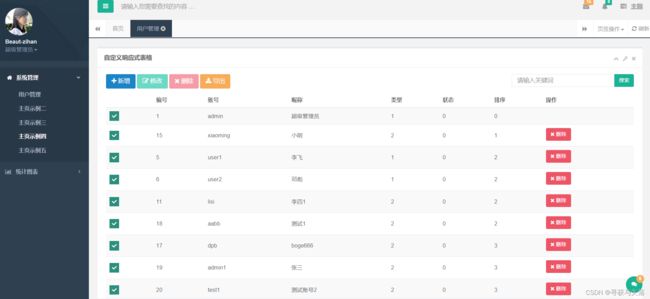
第七步:测试删除用户功能
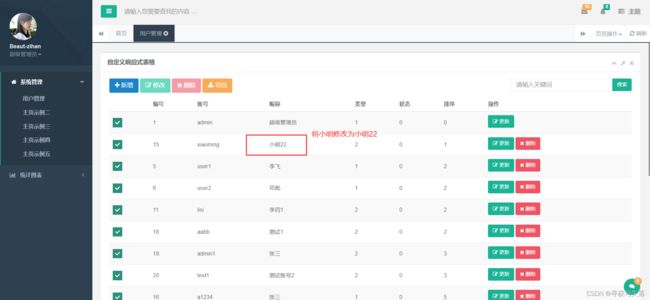
3.6、更新用户
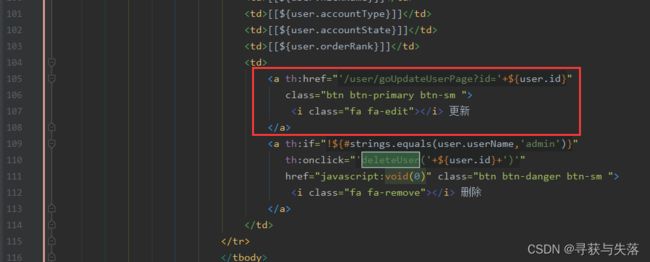
第一步:user.html中增加更新用户操作按钮代码
更新
第二步:UserController编写根据用户ID查询用户信息的方法,用来回显
@GetMapping("/goUpdateUserPage")
public String goUpdateUserPage(@RequestParam(value = "id",required = false) Integer id,
Model model){
if(id != null){
User user = userService.getById(id);
model.addAttribute("user",user);
return "sys/user/userUpdate";
}
return "sys/user/userSave";
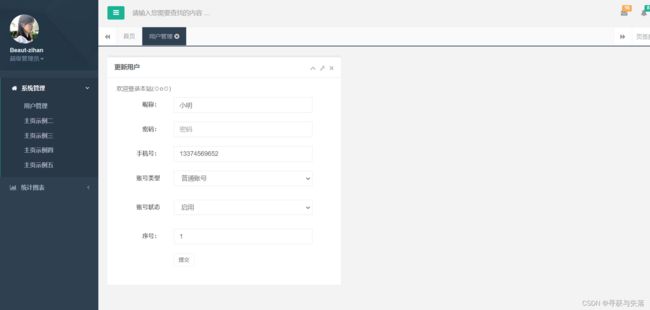
}第三步:增加userUpdate.html文件
H+ 后台主题UI框架 - 基础表格
第四步:测试回显
第五步:UserController增加更新方法
@PostMapping("/update")
public String updateUser(User user){
// 如果有更新密码
if(StringUtils.isNotBlank(user.getPassword())){
user.setPassword(WebUtils.passwordEncoder(user.getPassword()));
}
// 更新时间和更新的用户
user.setUpdateTime(new Date());
// 设置创建的用户 获取当前登录的用户
Authentication authentication = SecurityContextHolder.getContext().getAuthentication();
UserDetails userDetails = (UserDetails) authentication.getPrincipal();
user.setUpdateUser(userDetails.getUsername());
userService.updateById(user);
return "redirect:/user/list";
}第六步:测试修改功能