jsES6+新语法
目录
- 模板字符串
-
- 标签模板字符串
- 函数增强
-
- 默认值与解构
- 剩余参数
-
- rest和arguments
- 箭头函数
- 展开语法
- Symbol
- Set
-
- Set方法
- weakSet
-
- weakSet常用方法
- Map
-
- Map常用方法
- weakMap
-
- weakMap常用方法
- Promise
- Proxy/Reflect
- 迭代器与生成器
- ES6+新增方法
-
- includes
- **
- Object.values
- Object.entries
- padStart/padEnd
- trim
- flat/flatMap
- Object.fromEntries
- BigInt
- 空值合并运算符(??)
- 可选链
- globalThis
- FinalizationRegistry
- WeakRef
- Object.hasOwn
- New members of classes
模板字符串
在ES6之前如果我们想要将变量动态的放入到字符串中是非常麻烦的
而在ES6中提供了模版字符串的写法
这种写法可以轻松实现上述需求
模版字符串与普通字符串最大区别在于普通字符串用""或''包裹,而模版字符串则用``包裹
以下是一个简单的模版字符串
var name = "张三"
var age = "20"
var str = `name:${name};age:${age}`
我们可以在``中通过${}来动态的放入内容
${}中不仅能放变量,还能放表达式,乃至运行函数
var name = "张三"
var age = "20"
function foo() {
return "Function foo"
}
var str = `name:${name};age:${age < 18 ? "未成年" : "成年"};${foo()}`
标签模板字符串
标签模板字符串是模版字符串的一种更高级的应用形式,它可以通过将模版字符串传入函数,由函数来解析模版字符串,最后返回被操作过的字符串,这个函数也被称为标签函数
var name = "张三"
var age = "20"
function foo() {
return "Function foo"
}
function tag(strings, ...args) {
console.log(strings)
console.log(args)
}
tag`name:${name};age:${age < 18 ? "未成年" : "成年"};${foo()}`
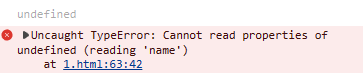
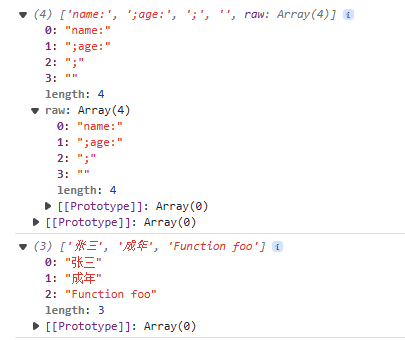
控制台打印结果如下

可以看到标签函数的第一个参数为一个数组,里面存储着被分割的字符串,剩下的参数为动态传入的值
这里传入的值是计算之后的值,而不是原始表达式
其中strings有一个特殊属性raw,我们可以通过它来访问原始字符串而不需转义特殊字符
函数增强
默认值与解构
在ES6中我们可以在函数参数列表给参数一个默认值,当这个参数没有传值时默认使用默认值
以下是一个简单的默认值使用
function fn(x = 1, y = 2) {
console.log(x, y)
}
fn()
fn(3, 4)
function fn(x = 1, y = x + 2) {
console.log(x, y)
}
fn()
fn(3)
fn(3, 4)
function fn({ x = 1, y = x + 2 } = {}) {
console.log(x, y)
}
fn({})
fn({ x: 3 })
fn({ x: 3, y: 4 })
剩余参数
在ES6以前如果我们想要知道函数被调用时传递了多少参数就需要使用arguments关键字
在ES6之后引入了剩余参数(rest)这个新语法,它可以将不定数量的参数放入一个数组中
rest的用法也很简单,只需要在参数前加上...就行
下面是一个简单的rest用法
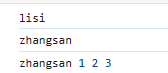
function fn(name = "lisi", ...args) {
console.log(name, ...args)
}
fn()
fn("zhangsan")
fn("zhangsan", 1, 2, 3)
rest和arguments
可以发现和arguments最大的不同之处在于arguments是一个伪数组,无法使用数组相关的方法,而rest是一个数组
除了这个区别之外,arguments和rest还有以下其它区别
arguments里存储着全部传入的参数,rest只存储着没有形参对应的参数arguments是早期ECMAScript中为了方便获取参数所提供的一个数据结构,而rest是为了替代arguments而推出的rest必须放在参数列表最后,否则会报错
箭头函数
在ES6中推出了一种新的函数范式,箭头函数
以下是一个简单的箭头函数定义
var fn = () => {
console.log("fn")
}
fn()
在此其中:fn是函数名,()中是参数,{}内部是函数体
需要注意的是,箭头函数没有显式的原型,这意味着它没有constructor,无法通过new构造对象
箭头函数中也没有绑定this、arguments、super关键字,想要获取箭头函数中传入的全部参数只能使用rest
展开语法
展开语法可以在函数传参或者数组构造时,将数组或者字符串在语法层面展开
还可以在构造字面量对象时,将对象表达式按键值对的方式展开
以下是一个关于展开语法简单的演示
var fn = (x, y, z) => {
console.log(x, y, z)
}
var arr = [1, 2, 3]
fn(...arr)
Symbol
Symbol是ES6中新增的一个基本数据类型,可用于构造一个独一无二的值
在ES6之前,我们很难避免因属性名冲突而导致的value覆盖问题
如我们希望向某个对象中添加一个属性,但这个操作可能会因为原对象中已经存在这个属性而导致value覆盖的问题
在ES6中为了解决这个问题于是就推出了Symbol,由于Symbol构造出来的值是唯一的,所以可以用这个值来当对象的属性名而不用担心覆盖问题
以下是Symbol的一个简单演示
var s1 = Symbol()
var s2 = Symbol("s2")
var obj = {
[s1]: "s1",
[s2]: "s2"
}
console.log(obj)
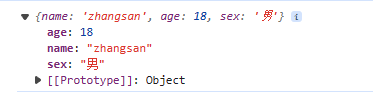
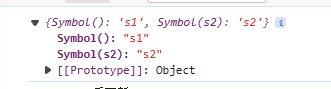
控制台结果如下

需要注意的是通过Symbol构建的变量想要作为属性名需要用[]括起来
每次调用Symbol所创建的值都是唯一的,如果我们需要创建两个相同的Symbol值可以用for方法,也可以通过keyFor的方法拿到key值
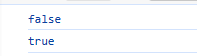
var s1 = Symbol.for("fn")
var s2 = Symbol.for("fn")
console.log(s1 == s2)
var key1 = Symbol.keyFor(s1)
var key2 = Symbol.keyFor(s2)
console.log(key1, key2)
Set
Set是ES6中新增的数据结构,可以用来保存数据,类似于数组,但是Set中的元素不能重复
Set只能通过new来构造
Set中可以存放基本数据类型和复杂数据类型
以下是一个简单的Set例子
var set = new Set();
set.add(1)
set.add(2)
set.add(3)
var set2 = new Set([4, 5, 6])
var arr = [1, 2, 2, 2, 3, 4]
var set3 = new Set(arr)
console.log(set, set2, set3)
Set方法
Set的常用方法有以下几个
add():向指定Set添加某个元素,返回这个Set本身delete():将指定Set中的指定元素删除,成功返回true,失败返回falsehas():判断指定Set中是否有指定元素,如果有就返回true,失败就返回falseclear():清空指定Set,无返回值forEach():同其他forEach
Set同样支持for...of遍历
weakSet
weakSet和Set类似,都不能存储相同的元素,不同的是weakSet只能存储对象或符号类型
weakSet中存储的是一定会被删除的元素,所以其只能存储对象或符号
weakSet对元素的引用是弱引用,这意味着如果没有其他对weakset引用的对象的引用存在,则此对象将会被GC
weakSet的定义和Set类似,只能通过new来构造
var weak = new WeakSet()
weakSet常用方法
weakSet的方法比Set少了clear和forEach,因为weakSet是不可枚举的
add():向指定weakSet中添加指定元素,返回指定的weakSet对象delete():将指定的weakSet中指定的元素删除,成功返回true,失败返回falsehas():判断指定weakSet中指定的元素是否存在,存在返回true,失败返回false
Map
Map结构用来存储映射关系,在ES6之前我们可以通过对象来存储映射关系,但对象只能将字符串来作为key,Map则可以将对象也作为key
以下是一个简单的Map示例
var obj1 = {
key: "value1"
}
var obj2 = {
key: "value2"
}
var map = new Map()
map.set(obj1, "obj1")
map.set(obj2, "obj2")
map.set("aaa", "aaa")
map.set(1, 1)
var map2 = new Map([
[obj1, "value1"],
[obj2, "value2"],
[1, 1],
["aaa", "aaa"]
])
console.log(map, map2)
console.log(map2.size)
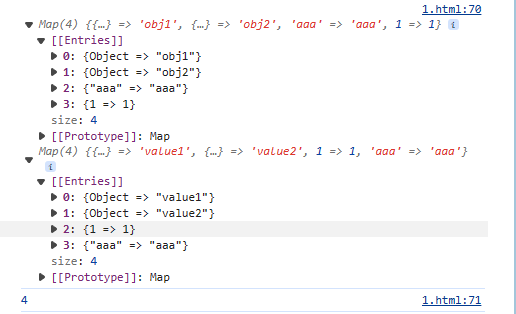
控制台结果如下

我们可以通过size这个属性来访问map中存储了多少映射关系
Map常用方法
Map的常用方法有以下几个
set(key,value):向指定Map中添加指定映射关系,返回指定的Map对象get():在指定Map中通过指定的key寻找对应的valuehas():在指定的Map中判断指定的key是否存在,存在返回true,不存在返回falsedelete():在指定的Map中删除指定key的映射关系,成功返回true,失败返回falseclear():清空指定Map,无返回值forEach():同其他forEach
Map同样也可以通过for...of遍历
weakMap
weakMap和weakSet类似,weakMap只能由对象类型来组成key,并且weakMap的key对其对象是弱引用,与weakSet相同,weakMap同样不能枚举
var weak = new WeakMap()
weakMap常用方法
weakMap常用方法有以下几个
set(key,value):向指定weakMap中添加指定映射关系,返回指定的weakMap对象get():在指定weakMap中通过指定的key寻找对应的valuehas():在指定的weakMap中判断指定的key是否存在,存在返回true,不存在返回falsedelete():在指定的weakMap中删除指定key的映射关系,成功返回true,失败返回false
Promise
关于Promise的具体用法可以看我这篇博客
Promise
Proxy/Reflect
关于Proxy和Reflect可以看我这篇博客
未动笔,未来可寄
迭代器与生成器
关于迭代器与生成器可以看我这篇博客
迭代器与生成器
ES6+新增方法
includes
用来判断元素是否在数组中,如果存在就返回true,不存在就返回false
var arr = [1, 2, 3, 4]
console.log(arr.includes(5))
console.log(arr.includes(4))
**
用来计算乘方
var num1 = Math.pow(2, 2)
var num2 = 2 ** 2
Object.values
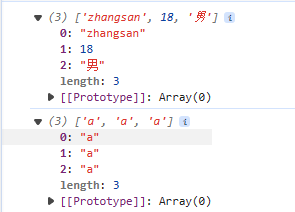
我们可以通过这个来获取对象的所有值
var obj = {
name: "zhangsan",
age: 18,
sex: "男"
}
console.log(Object.values(obj))
console.log(Object.values("aaa"))
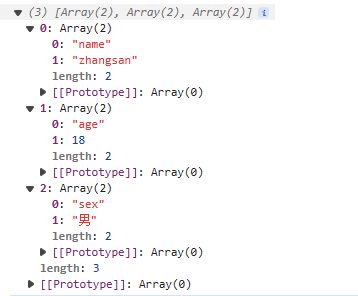
Object.entries
Object.entries可以获取到一个数组,数组中会存放可枚举属性的键值对数组
var obj = {
name: "zhangsan",
age: 18,
sex: "男"
}
console.log(Object.entries(obj))
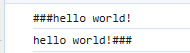
padStart/padEnd
padStart用于对字符串首部填充
padEnd用于对字符串尾部填充
var message = "hello world!"
console.log(message.padStart(15, "#"))
console.log(message.padEnd(15, "#"))
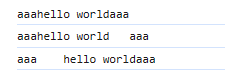
trim
我们可以通过trim来清除字符串首尾的空格,也可以通过trimStart来清除字符串首部空格,trimEnd来清除字符串尾部的空格
var str = " hello world "
console.log("aaa" + str.trim() + "aaa")
console.log("aaa" + str.trimStart() + "aaa")
console.log("aaa" + str.trimEnd() + "aaa")
flat/flatMap
flat方法可以指定一个深度来遍历多维数组,并将遍历到元素组成一个新数组返回
var arr = [[1, 1, 1], 2, [3, [4, 4]]]
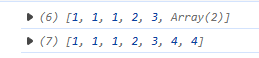
console.log(arr.flat(1))
console.log(arr.flat(2))

flatMap会将数组中的每个元素应用于给定的回调函数,再将得到的结果组成一个新数组,并将这个新数组展开一层,可以理解为先将数组进行Map操作在进行flat(1)操作,比单独调用这两个方法更加高效
var arr = [[1, 1, 1], 2, [3, [4, 4]]]
var arr2 = arr.flatMap(function (res) {
return res
})
console.log(arr2)
Object.fromEntries
我们可以将通过Object.entries得到的数组重新转化为对象
var obj = {
name: "zhangsan",
age: 18,
sex: "男"
}
var entries = Object.entries(obj)
var obj2 = Object.fromEntries(entries)
console.log(obj2)
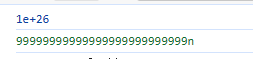
BigInt
一个新的数据类型,可以表示以前js无法表示的大整数
用法很简单,只需要在数字后面加上n就行
var num = 99999999999999999999999999
var num2 = 99999999999999999999999999n
console.log(num)
console.log(num2)
空值合并运算符(??)
空值合并运算符(??)是一个逻辑运算符当左侧的操作数为null或者undefined时,返回其右侧操作数,否则返回左侧操作数
可选链
可选链具体来说应该是一个新运算符(?.)它可以读取对象所访问的属性是否为空,并且返回undefined,不同与.运算符,当它访问到不存在的属性时会报错,而?.不会
var obj = {
name: "zhangsan",
friend: {
name: "lisi",
friend: {
name: "wangwu"
}
}
}
console.log(obj?.friend?.friend?.friend?.name)
console.log(obj.friend.friend.friend.name)
globalThis
因为js运行环境不同,其全局对象往往也会不同,我们就需要使用不同的关键字来访问全局对象
新标准中规定了globalThis这个关键字用于访问全局对象
FinalizationRegistry
FinalizationRegistry对象允许被注册的对象被回收时执行设定好的回调函数
通过调用register来设定注册对象以及传入回调函数的参数
var registry = new FinalizationRegistry(function (res) {
console.log(`${res}被回收了`)
})
let obj1 = {
key: "value"
}
let obj2 = {
key: "value"
}
registry.register(obj1, "obj1")
registry.register(obj2, "obj2")
obj1 = null
obj2 = null
WeakRef
当我们将一个对象赋值给另一个引用的话这个引用默认是一个强引用,如果我们需要这个引用是弱引用的话需要用WeakRef
var obj1 = {
key: "value"
}
var obj2 = new WeakRef(obj1)
Object.hasOwn
Object.hasOwn用于判断一个对象中是否有指定的属性
var obj1 = {
key: "value"
}
console.log(Object.hasOwn(obj1, "key"))
console.log(Object.hasOwn(obj1, "name"))

其中hasOwn的第一个参数为需要判断的对象,第二参数为需要判断的key
New members of classes
新标准中针对class的成员字段提供了新的修饰符
static修饰符表示此属性/方法只能通过类来调用
在字段名前加#号代表此字段是私有的
可以使用in运算符检查私有字段是否存在。当私有字段存在时返回true,否则返回false