前端资源(文件、图片、字体)优化
目录
一:资源的压缩与合并
1.1.为什么要压缩&合并
1.2.HTML压缩:
1.3.CSS压缩:
1.4.JS 压缩与混淆:
1.5.CSS JS 文件合并:
二:图片格式优化
2.1.JPEG/JPG:
2.2.PNG:
2.3.WebP:
三:图片加载优化
3.1.图片的懒加载(lazy loading)
3.2.渐进式图片
3.3.响应式图片
四:字体优化
4.1.什么是 FOIT 和 FOUT
4.2.使用 font-display
4.3.使用 Ajax + Base64
一:资源的压缩与合并
1.1.为什么要压缩&合并
- 减少 HTTP 请求数量
请求的越多,所造成的网络开销就越大
- 减少请求资源大小
资源越小,加载的就越快,再去进行资源的解析和渲染就越快
资源优化不是吧所有的技术都用上,要根据实际情况选择适合自己的优化策略
1.2.HTML压缩:
-
使用在线工具进行压缩
-
使用 html-minifier 等 npm 工具
html-minifier-terser 以html-minifier为例,我们可以看到压缩后的HTML文件可节约30%
1.3.CSS压缩:
- 使用在线工具进行压缩
- 使用 clean-css 等 npm 工具
PS:html-minifier已经集成了clean-css,不用单独去使用
1.4.JS 压缩与混淆:
- 使用在线工具进行压缩
- 使用 Webpack 对 JS 在构建时压缩
1.5.CSS JS 文件合并:
比如有 20 个 CSS,合并成一个 CSS 可能会比 20 个分别加载要快,因为每个资源请求都要经历不同的阶段:进行 DNS 查找、TCP 链接建立等(这两个可以复用),TTFB 这个没办法避免,20 个肯定会比 1 个稍微大写,缺点是合并的话维护带来麻烦
基于以上内容,所以我们要对不同问题进行分别处理:
1.若干小文件。比如有 20 个 CSS,每个才几K,这样可以考虑将它们都合成一个
2.对JS而言,合并完不会造成冲突,且都服务相同的模块,那可以进行合并来优化。如果只是单纯的去进行网络的加载优化,这是不可行的,因为这可能会造成长时间白屏问题,我们更关心的在于用户的体验问题。(目前对JS文件的拆分相对还是更多一些)
二:图片格式优化
先来看一下图片优化的几种方式
图片格式比较
2.1.JPEG/JPG:
下面两个是能将JPEG/JPG图像进行压缩以及在线压缩的网站
imagemin
https://imagemin.saasify.sh/
优点:压缩比很高,画质还可以很好的保存,色彩保留也很丰富。
使用场景:需要展示比较大的图片时,还想保留画质和色彩
缺陷:如果图片比较强调纹理或边缘,JPG 会显得有锯齿感或模糊,比如:Logo 不会用 JPG,边缘会显得粗糙
2.2.PNG:
下面是能将PNG图像进行压缩的网站
imagemin-pngquant
优点:可以做透明背景的图片,PNG也有 24 位格式,色彩丰富程度也是没问题。通常 quality 设置在 65% ~ 80% 之间是比较好的,这样可以达到 80% 的压缩比率
使用场景:想强调线条、纹理、边缘这些细腻程度时
缺陷:因为保留了细节,所以体积相对会大些
2.3.WebP:
Google 新提出的图片格式,已经推了几年,跟 PNG有相同的质量,但是压缩比率比 PNG 要高。缺点是普及程度不是很高
下面是各大浏览器对WebP的适配程度:
三:图片加载优化
3.1.图片的懒加载(lazy loading)
我们前端优化所说的懒加载就是指图片的懒加载
1.原生的图片懒加载方案

示例网站:
img-loading-lazy
特点;需要浏览器进行支持,自定义以及可扩展性不是特别的好
2.第三方图片懒加载方案
vanilla-lazyload :用于延迟加载图片、背景图像、视频、iframe 和脚本。它利用 Intersection Observer,支持响应式图像
yall.js:使用 Intersection Observer 并回退到事件处理程序的库
lozad.js:使用 Intersection Observer 的轻量级选项
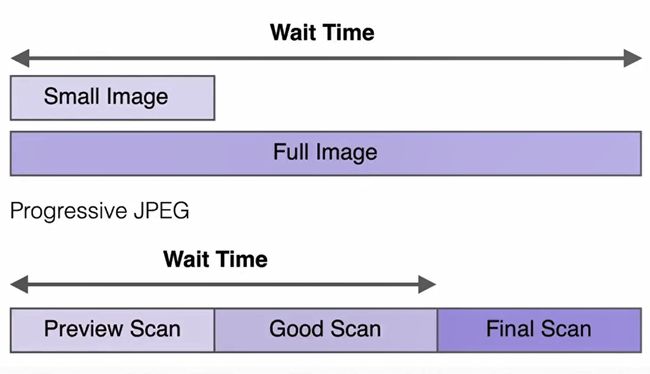
3.2.渐进式图片
图片不是一步到位加载出来,而是由模糊逐渐变清楚
- 基线 JPEG,自上而下的行扫描形式
- 渐进式 JPEG,会从低像素到高像素的过程
渐进式图片的优点和不足:
渐进式图片的解决方案:
- progressive-image
- ImageMagick
- libjpeg-turbo
- jpeg-recompress-bin
- imagemin
3.3.响应式图片
不同屏幕尺寸都有一张合适的图片给用户达到最佳视觉体验,主要通过img标签的以下两个属性进行实现
srcset属性:定义了浏览器可选择的图片设置以及每个图片的大小
sizes属性:定义了一组媒体条件(例如屏幕宽度)并且指明当某些媒体条件为真时,什么样的图片尺寸是最佳选择
或者通过picture标签包含零或多个 元素来为不同的显示/设备场景提供图像版本
四:字体优化
网页上的大部分内容以文字的形式展示给用户,为了让文字展示更漂亮,很多时候会使用自定义字体,这些字体资源就会通过网络加载到客户端
4.1.什么是 FOIT 和 FOUT
-
Flash Of Invisible Text
文字从看不到到看到的闪烁变化过程
-
Flash Of Unstyled Text
没有经过样式渲染,也就是文字开始看上去是一种样式,后来经过样式渲染又变成另外一种样式,没有中间这个变化和闪动的过程
4.2.使用 font-display
这个属性有 5 个值:
auto
block:开始不让文字进行显示,3s 之后字体下载完再用你的字体,3s 之后字体还没下载完,先用默认字体显示,直到字体下载完再换成你的字体
swap:开始就使用默认字体进行显示,直到字体下载完成之后再换成你的字体,用户一开始就可以很快看到字体,不会看到白屏
fallback:对 block 的优化,开始不显示的等待时间缩短了,只有 100ms
optional:为手机端进行优化,浏览器用100ms判断用户网络情况,如果速度比较好,那就用你下载的字体,如果下载不下来,就用默认字体进行显示。缺点是一旦选择了某种字体后就不会再去进行变换了。
4.3.使用 Ajax + Base64
使用 Base64 把字体进行转码或嵌到 CSS 里或 JS 里,再进行加载,转码之后通过异步请求的方式去获取这个字体。
优点:通过Base64把字体进行转换之后,达到了统一的格式,解决了兼容性的问题;其次通过异步去进行加载,推迟了字体进行加载的时间
缺点:把 Base64 嵌到其他资源里,导致文字就没有办法进行缓存,它的缓存实际就依赖于 CSS 的缓存,所以它的过期或者缓存就变得不可控
总的来说,不是最佳,但是可以考虑的一种方案