QT上位机开发(会员充值软件)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing @163.com】
所有的控件当中,除了label、edit、radio、combobox和button之外,另外一个用的比较多的控件就是grid,也可称之为表格。表格,在很多场景下都可以发挥着重要的作用,比如说统计、项目管理、财务等等。今天我们借着编写会员充值软件的机会看看,一个windows界面下的表格应该如何来添加数据。
1、创建一个基础工程
首先还是用widget创建一个基础工程,对应的ui文件在designer中会进行修改和优化。
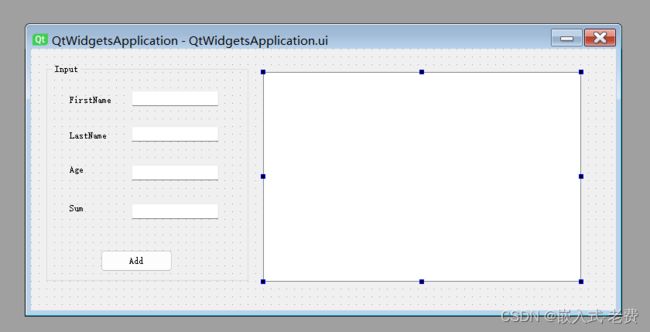
2、利用designer修改输入界面
目前来说,输入界面主要有两部分。左边的输入,以及右边的表格。左侧输入的话,主要就是四组label和edit,同时加上一个button按钮。右侧表格的话,则是一个QTableWidget。当然为了好看,在左侧我们还添加了一个Input的groupbox,整体就会显得稍微均衡一点,
对应的ui文件,如下所示,
QtWidgetsApplicationClass
0
0
756
338
QtWidgetsApplication
50
60
54
12
FirstName:
130
54
113
20
50
106
54
12
LastName
130
100
113
20
50
150
54
12
Age
130
150
113
20
50
200
54
12
Sum
130
200
113
20
90
260
93
28
Add
300
30
411
271
20
20
261
281
Input
groupBox
label_1
lineEdit_1
label_2
lineEdit_2
label_3
lineEdit_3
label_4
lineEdit_4
pushButton
tableWidget
3、代码编写
在代码编写这部分,按钮如何添加、绑定,之前已经描述过,这里不再赘述。目前头文件主要是这样安排的,
#pragma once
#include
#include "ui_QtWidgetsApplication.h"
class QtWidgetsApplication : public QMainWindow
{
Q_OBJECT
public:
QtWidgetsApplication(QWidget *parent = nullptr);
~QtWidgetsApplication();
private:
Ui::QtWidgetsApplicationClass ui;
int total;
private slots:
void button_clicked();
};
我们着重讨论一下关于tableWidget的部分,也就是在表格当中如何添加和显示数据。
#include "QtWidgetsApplication.h"
QtWidgetsApplication::QtWidgetsApplication(QWidget *parent)
: QMainWindow(parent)
{
ui.setupUi(this);
total = 1;
connect(ui.pushButton, &QPushButton::clicked, this, &QtWidgetsApplication::button_clicked);
// set column count
ui.tableWidget->setColumnCount(4);
ui.tableWidget->setRowCount(10);
// set width and height
ui.tableWidget->setColumnWidth(0, 100);
ui.tableWidget->setColumnWidth(1, 100);
ui.tableWidget->setColumnWidth(2, 50);
ui.tableWidget->setRowHeight(0, 30);
// set column name
QStringList headerLabels;
headerLabels << "First Name" << "Last Name" << "Age" << "Sum";
ui.tableWidget->setHorizontalHeaderLabels(headerLabels);
//add first data
QTableWidgetItem *firstNameItem = new QTableWidgetItem("John");
QTableWidgetItem *lastNameItem = new QTableWidgetItem("Doe");
QTableWidgetItem *ageItem = new QTableWidgetItem("25");
QTableWidgetItem *sumItem = new QTableWidgetItem(QString::number(100));
ui.tableWidget->setItem(0, 0, firstNameItem);
ui.tableWidget->setItem(0, 1, lastNameItem);
ui.tableWidget->setItem(0, 2, ageItem);
ui.tableWidget->setItem(0, 3, sumItem);
// set no editable
ui.tableWidget->setEditTriggers(QAbstractItemView::NoEditTriggers);
}
QtWidgetsApplication::~QtWidgetsApplication()
{}
void QtWidgetsApplication::button_clicked()
{
QTableWidgetItem *firstNameItem = new QTableWidgetItem(ui.lineEdit_1->text());
QTableWidgetItem *lastNameItem = new QTableWidgetItem(ui.lineEdit_2->text());
QTableWidgetItem *ageItem = new QTableWidgetItem(ui.lineEdit_3->text());
QTableWidgetItem *sumItem = new QTableWidgetItem(ui.lineEdit_4->text());
ui.tableWidget->setItem(total, 0, firstNameItem);
ui.tableWidget->setItem(total, 1, lastNameItem);
ui.tableWidget->setItem(total, 2, ageItem);
ui.tableWidget->setItem(total, 3, sumItem);
total += 1;
}
整个显示当中,tableWidget变量可以直接从ui中获取。首先设置一下column和row的数量。接着,设定column的宽度以及row的高度。这些都做完之后,就可以通过QStringList将column名字压入到tableWidget当中。接着,就可以添加第一行数据了,添加的方法也是先配置QTableWidgetItem,再将QTableWidgetItem压入到tableWidget当中去。最后,为了让tableWidget数据变成只读状态,我们还要通过setEditTriggers函数设置一下。
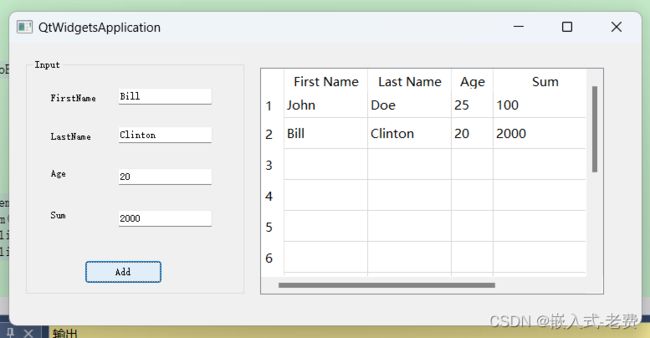
4、编译和测试
因为文章中主要实现了tableWidget是如何显示和添加数据的,所以主要的check和验证也是集中在这个方面。关于button部分的函数回调和添加,这部分只需要在四个Edit框里面添加数据,单击按钮后,就会在右侧的tableWidget中看到添加的效果了。