Docker端口不受ufw防火墙限制解决方案安装docker“iptables”:false,禁用docker管理iptables规则。default-address-pools限制docker使用的网络。(后面转发须用到)mkdir-p/etc/dockercat>/etc/docker/daemon.json<
ORACLE 正确删除归档日志的方法
俗尘某某
程序员记录oracle归档日志
ORACLE正确删除归档日志的方法我们都知道在controlfile中记录着每一个archivelog文件的相关信息,当然们在OS下把这些物理文件delete掉后,在我们的controlfile中仍然记录着这些archivelog文件的相关信息,在oracle的OEM管理器中有可视化的日志展现出,当我们手工清除archive目录下的文件后,这些记录并没有被我们从controlfile中清除掉,也就
【数据标注师】事件标注2
试着
数据标注师数据标注师事件标注
目录一、**深入理解事件标注的核心架构**1.**事件五要素(标注核心对象)**2.**三大项目特性**二、**四阶段系统学习法**▶**阶段1:掌握标注指南(20%理论+80%案例)**▶**阶段2:触发词精准识别训练**▶**阶段3:要素抽取实战技巧**▶**阶段4:复杂场景突破三、**高效标注工具使用指南**1.**快捷键流操作(以主流工具为例)**2.**颜色编码法**四、**错误防御体系
广州华锐互动:以创新科技赋能教育,开启沉浸式学习
广州华锐视点
VRar虚拟现实
在教育领域,广州华锐互动致力于打破传统教学的局限性,为师生们带来全新的沉浸式学习体验。广州华锐互动通过开发VR虚拟教学课件,将抽象的知识转化为生动、逼真的虚拟场景,让学生能够身临其境地感受知识的魅力。比如在历史课上,学生可以借助VR设备穿越时空,来到古代的战场、宫殿,亲身体验历史事件的发生;在地理课上,学生可以“置身”于世界各地的名胜古迹、自然奇观,直观地了解地理环境的特点。互动学习平台也是广州华
(论文总结)思维链激发LLM推理能力
靈镌sama
论文解读人工智能
研究背景&动机背景:扩大模型规模已被证实具有提升模型性能和模型效率的功效,但是LLM对于完成推理、算术任务仍有较大不足。动机:从之前的应用和研究中得知,可以用生成自然语言解释、使用神经符号等形式语言的方法来提高大模型的算术推理能力,当时采用了从头预训练和微调模型的方法,耗费的成本较多;而且大模型具有根据少量文本提示进行上下文少样本学习的能力,使用少量输入输出示例即可提高LLM的推理性能,而不必对单
<电子幽灵>开发笔记:BAT基础笔记(一)
BAT脚本基础笔记(一)介绍费曼学习法最重要的部分,即把知识教给一个完全不懂的孩子——或者小白。为了更好的自我学习,也为了让第一次接触某个知识范畴的同学快速入门,我会把我的学习笔记整理成电子幽灵系列。提示:作为低代码工具的笔记,这里会用特殊字体表示要用到的函数等等。请若要学习,请结合相关工具边用边学。BAT基础笔记(一)BAT脚本基础笔记(一)介绍简介在哪里编写BAT代码?BAT基本语法1.基本命
<电子幽灵>前端第一件:HTML基础笔记下
靈镌sama
电子幽灵随手记前端html笔记
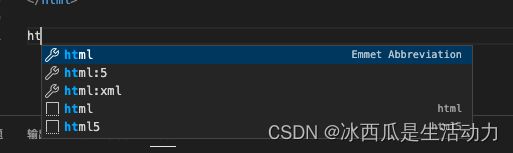
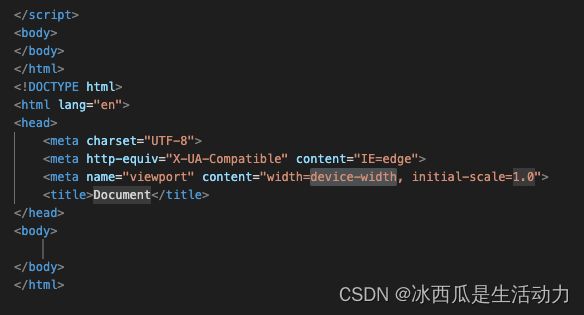
HTML基础笔记(下)介绍费曼学习法最重要的部分,即把知识教给一个完全不懂的孩子——或者小白。为了更好的自我学习,也为了让第一次接触某个知识范畴的同学快速入门,我会把我的学习笔记整理成电子幽灵系列。提示:文章的是以解释-代码块-解释的结构呈现的。当你看到代码块并准备复制复现的时候,最好先保证自己看过了代码块前后的解释。<电子幽灵>前端第一件:HTML基础笔记上中,最基础的一部分HTML标签和已经以
深度学习之分类手写数字的网络
newyork major
卷积神经网络CNN深度学习人工智能
面临的问题定义神经⽹络后,我们回到⼿写识别上来。我们可以把识别⼿写数字问题分成两个⼦问题:把包含许多数字的图像分成⼀系列单独的图像,每个包含单个数字;也就是把图像,分成6个单独的图像分类单独的数字我们将专注于编程解决第⼆个问题,分类单独的数字。这样是因为,⼀旦你有分类单独数字的有效⽅法,分割问题是不难解决的。⼀种⽅法是尝试不同的分割⽅式,⽤数字分类器对每⼀个切分⽚段打分;如果数字分类器对每⼀个⽚段
基于 Three.js 与 WebGL 的商场全景 VR 导航系统源码级解析
维小帮定位导航
javascriptvr前端开发场景优化WebGL物联网智慧商场
本文面向Web前端开发者、WebGL/Three.js爱好者、对VR/AR应用开发感兴趣的技术人员、智慧商场解决方案开发者。详细介绍如何利用WebGL(Three.js框架)构建高性能的商场全景VR环境,并实现精准的室内定位与3D路径规划导航功能。如需获取商场全景VR导航系统解决方案请前往文章最下方获取,如有项目合作及技术交流欢迎私信作者。一、商场全景VR导航的核心技术概述商场全景VR导航融合了全
基于 Vue + RuoYi 架构设计的商城Web/小程序实训课程
速易达网络
springbootuni-appvue.js
以下是基于Vue+RuoYi架构设计的商城Web/小程序实训课程方案,结合企业级开发需求与教学实践,涵盖全栈技术栈与实战模块:一、课程概述目标:通过Vue前端+RuoYi后端(SpringBoot)开发企业级电商系统,实现多终端(Web/H5/小程序)适配,覆盖从架构设计到部署上线的全流程。周期:8周(建议每日3小时)适合人群:具备基础Java/Vue知识的开发者,熟悉HTML/CSS/JavaS
微信小程序实现websocket及单人聊天功能
蝶妹妹
微信小程序websocket小程序
一、什么是websocket:WebSocket是HTML5下一种新的协议(websocket协议本质上是一个基于tcp的协议)它实现了浏览器与服务器全双工通信,能更好的节省服务器资源和带宽并达到实时通讯的目的Websocket是一个持久化的协议二、websocket的原理:websocket约定了一个通信的规范,通过一个握手的机制,客户端和服务器之间能建立一个类似tcp的连接,从而方便它们之间的
Java web开发常见中间件多版本下载备用
却诚Salong
安装问题和解决方法java中间件开发语言
备注:每次换电脑都要重新构建一下环境,下载找资源很麻烦,官网英文网页找个历史版本看不懂,还要慢慢去搜,所以直接整理一波,需要的自行收藏。1.nodejs自选版本下载:地址:https://nodejs.org/download/release/网速快,自选任何版本下载。2.maven自选版本下载:地址:https://archive.apache.org/dist/maven/maven-3/网速
2024年Python最全人脸检测实战高级:使用 OpenCV、Python 和 dlib 完成眨眼检测
2401_84691757
程序员pythonopencv开发语言
然而,一旦人眨眼(右上),眼睛的纵横比就会急剧下降,接近于零。下图绘制了视频剪辑的眼睛纵横比随时间变化的图表。正如我们所看到的,眼睛纵横比是恒定的,然后迅速下降到接近零,然后再次增加,表明发生了一次眨眼。在下一节中,我们将学习如何使用面部标志、OpenCV、Python和dlib实现眨眼检测的眼睛纵横比。使用面部标志和OpenCV检测眨眼==============================
Spring Boot 中使用 Jackson 实现全局时间格式处理(支持多格式反序列化)
喵行星
Jacksping相关java
好的,以下是整理好的CSDN博文格式内容,适合你发布为一篇讲解Jackson全局时间配置的文章:SpringBoot中使用Jackson实现全局时间格式处理(支持多格式反序列化)在实际开发中,我们经常需要处理前后端交互中的时间字段。为了统一时间格式,通常会在字段上添加@JsonFormat注解,但如果项目中字段很多,这种方式会显得重复且难以维护。本文将介绍如何通过配置Jackson的全局时间格式,
UE4官方文档阅读笔记——蓝图可视化编程
毛甘木
UE4ue4
UE4蓝图官方文档阅读笔记蓝图中的结构体变量拆分结构体Break组成结构体Make修改结构体中个别成员SetMemberinStruct自定义结构体内容浏览器-创建高级资源-蓝图-结构体蓝图数组Add添加元素到末尾ClearContainsFilterArrayFindGetInsertLastLengthRemoveRemoveIndexResizeSetArrayElem<
tauri v2 开源项目学习(二)
前言:tauri2编程,前端部分和electron差不多,框架部分差别大,资料少,官网乱,AI又骗我所以在gitee上,寻找tauriv2开源项目,通过记录框架部分与rust部分的写法,对照确定编程方式tarui2插件,可以查看:https://github.com/tauri-apps/plugins-workspace1.EcoPastehttps://gitee.com/ayangweb/E
tauri v2 开源项目学习(一)
前言:tauri2编程,前端部分和electron差不多,框架部分差别大,资料少,官网乱,AI又骗我所以在gitee上,寻找tauriv2开源项目,通过记录框架部分与rust部分的写法,对照确定编程方式提示:不要在VSCode里自动运行Cargo,在powershell里运行Cargobuild,不会卡住1.tauri-desktophttps://gitee.com/MapleKing/taur
《UE5_C++多人TPS完整教程》学习笔记40 ——《P41 装备(武器)姿势(Equipped Pose)》
SHOTJEE
#ue5游戏c++
本文为B站系列教学视频《UE5_C++多人TPS完整教程》——《P41装备(武器)姿势(EquippedPose)》的学习笔记,该系列教学视频为计算机工程师、程序员、游戏开发者、作家(Engineer,Programmer,GameDeveloper,Author)StephenUlibarri发布在Udemy上的课程《UnrealEngine5C++MultiplayerShooter》的中文字
前端与UI如何联手,让数字孪生走进现实生活?
贝格前端工场
前端ui
数字孪生(DigitalTwin)作为工业互联网的核心技术,正在通过前端技术与用户界面设计的深度协同,从实验室走向大规模应用场景。这种虚实映射系统要求前端框架突破传统二维界面限制,与UI设计思维共同构建三维可视化、实时交互的新型人机界面。本文将从技术融合、系统挑战、交互创新、场景实践和团队协作五个维度,解析数字孪生落地的关键路径。一、技术融合:可视化框架与UI设计工具链的协同进化现代数字孪生系统需
推荐文章:探索深度学习的不确定性边界 —— SDE-Net 开源项目解析
史多苹Thomas
推荐文章:探索深度学习的不确定性边界——SDE-Net开源项目解析SDE-NetCodeforpaper:SDE-Net:EquippingDeepNeuralnetworkwithUncertaintyEstimates项目地址:https://gitcode.com/gh_mirrors/sd/SDE-Net在当今的人工智能领域,深度神经网络(DNN)已经成为推动技术创新的基石。然而,其预测的
书其实只有三类
西蜀石兰
类
一个人一辈子其实只读三种书,知识类、技能类、修心类。
知识类的书可以让我们活得更明白。类似十万个为什么这种书籍,我一直不太乐意去读,因为单纯的知识是没法做事的,就像知道地球转速是多少一样(我肯定不知道),这种所谓的知识,除非用到,普通人掌握了完全是一种负担,维基百科能找到的东西,为什么去记忆?
知识类的书,每个方面都涉及些,让自己显得不那么没文化,仅此而已。社会认为的学识渊博,肯定不是站在
《TCP/IP 详解,卷1:协议》学习笔记、吐槽及其他
bylijinnan
tcp
《TCP/IP 详解,卷1:协议》是经典,但不适合初学者。它更像是一本字典,适合学过网络的人温习和查阅一些记不清的概念。
这本书,我看的版本是机械工业出版社、范建华等译的。这本书在我看来,翻译得一般,甚至有明显的错误。如果英文熟练,看原版更好:
http://pcvr.nl/tcpip/
下面是我的一些笔记,包括我看书时有疑问的地方,也有对该书的吐槽,有不对的地方请指正:
1.
Linux—— 静态IP跟动态IP设置
eksliang
linuxIP
一.在终端输入
vi /etc/sysconfig/network-scripts/ifcfg-eth0
静态ip模板如下:
DEVICE="eth0" #网卡名称
BOOTPROTO="static" #静态IP(必须)
HWADDR="00:0C:29:B5:65:CA" #网卡mac地址
IPV6INIT=&q
Informatica update strategy transformation
18289753290
更新策略组件: 标记你的数据进入target里面做什么操作,一般会和lookup配合使用,有时候用0,1,1代表 forward rejected rows被选中,rejected row是输出在错误文件里,不想看到reject输出,将错误输出到文件,因为有时候数据库原因导致某些column不能update,reject就会output到错误文件里面供查看,在workflow的
使用Scrapy时出现虽然队列里有很多Request但是却不下载,造成假死状态
酷的飞上天空
request
现象就是:
程序运行一段时间,可能是几十分钟或者几个小时,然后后台日志里面就不出现下载页面的信息,一直显示上一分钟抓取了0个网页的信息。
刚开始已经猜到是某些下载线程没有正常执行回调方法引起程序一直以为线程还未下载完成,但是水平有限研究源码未果。
经过不停的google终于发现一个有价值的信息,是给twisted提出的一个bugfix
连接地址如下http://twistedmatrix.
利用预测分析技术来进行辅助医疗
蓝儿唯美
医疗
2014年,克利夫兰诊所(Cleveland Clinic)想要更有效地控制其手术中心做膝关节置换手术的费用。整个系统每年大约进行2600例此类手术,所以,即使降低很少一部分成本,都可以为诊 所和病人节约大量的资金。为了找到适合的解决方案,供应商将视野投向了预测分析技术和工具,但其分析团队还必须花时间向医生解释基于数据的治疗方案意味着 什么。
克利夫兰诊所负责企业信息管理和分析的医疗
java 线程(一):基础篇
DavidIsOK
java多线程线程
&nbs
Tomcat服务器框架之Servlet开发分析
aijuans
servlet
最近使用Tomcat做web服务器,使用Servlet技术做开发时,对Tomcat的框架的简易分析:
疑问: 为什么我们在继承HttpServlet类之后,覆盖doGet(HttpServletRequest req, HttpServetResponse rep)方法后,该方法会自动被Tomcat服务器调用,doGet方法的参数有谁传递过来?怎样传递?
分析之我见: doGet方法的
揭秘玖富的粉丝营销之谜 与小米粉丝社区类似
aoyouzi
揭秘玖富的粉丝营销之谜
玖富旗下悟空理财凭借着一个微信公众号上线当天成交量即破百万,第七天成交量单日破了1000万;第23天时,累计成交量超1个亿……至今成立不到10个月,粉丝已经超过500万,月交易额突破10亿,而玖富平台目前的总用户数也已经超过了1800万,位居P2P平台第一位。很多互联网金融创业者慕名前来学习效仿,但是却鲜有成功者,玖富的粉丝营销对外至今仍然是个谜。
近日,一直坚持微信粉丝营销
Java web的会话跟踪技术
百合不是茶
url会话Cookie会话Seession会话Java Web隐藏域会话
会话跟踪主要是用在用户页面点击不同的页面时,需要用到的技术点
会话:多次请求与响应的过程
1,url地址传递参数,实现页面跟踪技术
格式:传一个参数的
url?名=值
传两个参数的
url?名=值 &名=值
关键代码
web.xml之Servlet配置
bijian1013
javaweb.xmlServlet配置
定义:
<servlet>
<servlet-name>myservlet</servlet-name>
<servlet-class>com.myapp.controller.MyFirstServlet</servlet-class>
<init-param>
<param-name>
利用svnsync实现SVN同步备份
sunjing
SVN同步E000022svnsync镜像
1. 在备份SVN服务器上建立版本库
svnadmin create test
2. 创建pre-revprop-change文件
cd test/hooks/
cp pre-revprop-change.tmpl pre-revprop-change
3. 修改pre-revprop-
【分布式数据一致性三】MongoDB读写一致性
bit1129
mongodb
本系列文章结合MongoDB,探讨分布式数据库的数据一致性,这个系列文章包括:
数据一致性概述与CAP
最终一致性(Eventually Consistency)
网络分裂(Network Partition)问题
多数据中心(Multi Data Center)
多个写者(Multi Writer)最终一致性
一致性图表(Consistency Chart)
数据
Anychart图表组件-Flash图转IMG普通图的方法
白糖_
Flash
问题背景:项目使用的是Anychart图表组件,渲染出来的图是Flash的,往往一个页面有时候会有多个flash图,而需求是让我们做一个打印预览和打印功能,让多个Flash图在一个页面上打印出来。
那么我们打印预览的思路是获取页面的body元素,然后在打印预览界面通过$("body").append(html)的形式显示预览效果,结果让人大跌眼镜:Flash是
Window 80端口被占用 WHY?
bozch
端口占用window
平时在启动一些可能使用80端口软件的时候,会提示80端口已经被其他软件占用,那一般又会有那些软件占用这些端口呢?
下面坐下总结:
1、web服务器是最经常见的占用80端口的,例如:tomcat , apache , IIS , Php等等;
2
编程之美-数组的最大值和最小值-分治法(两种形式)
bylijinnan
编程之美
import java.util.Arrays;
public class MinMaxInArray {
/**
* 编程之美 数组的最大值和最小值 分治法
* 两种形式
*/
public static void main(String[] args) {
int[] t={11,23,34,4,6,7,8,1,2,23};
int[]
Perl正则表达式
chenbowen00
正则表达式perl
首先我们应该知道 Perl 程序中,正则表达式有三种存在形式,他们分别是:
匹配:m/<regexp>;/ (还可以简写为 /<regexp>;/ ,略去 m)
替换:s/<pattern>;/<replacement>;/
转化:tr/<pattern>;/<replacemnt>;
[宇宙与天文]行星议会是否具有本行星大气层以外的权力呢?
comsci
举个例子: 地球,地球上由200多个国家选举出一个代表地球联合体的议会,那么现在地球联合体遇到一个问题,地球这颗星球上面的矿产资源快要采掘完了....那么地球议会全体投票,一致通过一项带有法律性质的议案,既批准地球上的国家用各种技术手段在地球以外开采矿产资源和其它资源........
&
Oracle Profile 使用详解
daizj
oracleprofile资源限制
Oracle Profile 使用详解 转
一、目的:
Oracle系统中的profile可以用来对用户所能使用的数据库资源进行限制,使用Create Profile命令创建一个Profile,用它来实现对数据库资源的限制使用,如果把该profile分配给用户,则该用户所能使用的数据库资源都在该profile的限制之内。
二、条件:
创建profile必须要有CREATE PROFIL
How HipChat Stores And Indexes Billions Of Messages Using ElasticSearch & Redis
dengkane
elasticsearchLucene
This article is from an interview with Zuhaib Siddique, a production engineer at HipChat, makers of group chat and IM for teams.
HipChat started in an unusual space, one you might not
循环小示例,菲波拉契序列,循环解一元二次方程以及switch示例程序
dcj3sjt126com
c算法
# include <stdio.h>
int main(void)
{
int n;
int i;
int f1, f2, f3;
f1 = 1;
f2 = 1;
printf("请输入您需要求的想的序列:");
scanf("%d", &n);
for (i=3; i<n; i
macbook的lamp环境
dcj3sjt126com
lamp
sudo vim /etc/apache2/httpd.conf
/Library/WebServer/Documents
是默认的网站根目录
重启Mac上的Apache服务
这个命令很早以前就查过了,但是每次使用的时候还是要在网上查:
停止服务:sudo /usr/sbin/apachectl stop
开启服务:s
java ArrayList源码 下
shuizhaosi888
ArrayList源码
版本 jdk-7u71-windows-x64
JavaSE7 ArrayList源码上:http://flyouwith.iteye.com/blog/2166890
/**
* 从这个列表中移除所有c中包含元素
*/
public boolean removeAll(Collection<?> c) {
Spring Security(08)——intercept-url配置
234390216
Spring Securityintercept-url访问权限访问协议请求方法
intercept-url配置
目录
1.1 指定拦截的url
1.2 指定访问权限
1.3 指定访问协议
1.4 指定请求方法
1.1 &n
Linux环境下的oracle安装
jayung
oracle
linux系统下的oracle安装
本文档是Linux(redhat6.x、centos6.x、redhat7.x) 64位操作系统安装Oracle 11g(Oracle Database 11g Enterprise Edition Release 11.2.0.4.0 - 64bit Production),本文基于各种网络资料精心整理而成,共享给有需要的朋友。如有问题可联系:QQ:52-7
hotspot虚拟机
leichenlei
javaHotSpotjvm虚拟机文档
JVM参数
http://docs.oracle.com/javase/6/docs/technotes/guides/vm/index.html
JVM工具
http://docs.oracle.com/javase/6/docs/technotes/tools/index.html
JVM垃圾回收
http://www.oracle.com
读《Node.js项目实践:构建可扩展的Web应用》 ——引编程慢慢变成系统化的“砌砖活”
noaighost
Webnode.js
读《Node.js项目实践:构建可扩展的Web应用》
——引编程慢慢变成系统化的“砌砖活”
眼里的Node.JS
初初接触node是一年前的事,那时候年少不更事。还在纠结什么语言可以编写出牛逼的程序,想必每个码农都会经历这个月经性的问题:微信用什么语言写的?facebook为什么推荐系统这么智能,用什么语言写的?dota2的外挂这么牛逼,用什么语言写的?……用什么语言写这句话,困扰人也是阻碍
快速开发Android应用
rensanning
android
Android应用开发过程中,经常会遇到很多常见的类似问题,解决这些问题需要花时间,其实很多问题已经有了成熟的解决方案,比如很多第三方的开源lib,参考
Android Libraries 和
Android UI/UX Libraries。
编码越少,Bug越少,效率自然会高。
但可能由于 根本没听说过、听说过但没用过、特殊原因不能用、自己已经有了解决方案等等原因,这些成熟的解决
理解Java中的弱引用
tomcat_oracle
java工作面试
不久之前,我
面试了一些求职Java高级开发工程师的应聘者。我常常会面试他们说,“你能给我介绍一些Java中得弱引用吗?”,如果面试者这样说,“嗯,是不是垃圾回收有关的?”,我就会基本满意了,我并不期待回答是一篇诘究本末的论文描述。 然而事与愿违,我很吃惊的发现,在将近20多个有着平均5年开发经验和高学历背景的应聘者中,居然只有两个人知道弱引用的存在,但是在这两个人之中只有一个人真正了
标签输出html标签" target="_blank">关于标签输出html标签
xshdch
jsp
http://back-888888.iteye.com/blog/1181202
关于<c:out value=""/>标签的使用,其中有一个属性是escapeXml默认是true(将html标签当做转移字符,直接显示不在浏览器上面进行解析),当设置escapeXml属性值为false的时候就是不过滤xml,这样就能在浏览器上解析html标签,
&nb