JQuery之jsTree树形插件
1、plugins代码示例
"plugins" : [
"checkbox",
"contextmenu",
"dnd",
"massload",
"search",
"sort",
"state",
"types",
"unique",
"wholerow",
"changed",
"conditionalselect"
]
2、plugins中常用插件
dnd: 提供拖放功能,重现整理树
checkbox: 标记多选
contextmenu: 显示右键菜单
state: 保存用户所浏览节点的状态,便于切换会相同的树时,恢复选中的状态.
types: 给节点增加一个类型.主要是为了便于控制和维护相同的type节点的配置。 节点设置type属性时,匹配types对象中相同的属性.
unique: 命名唯一,不允许在同一级下有命名相同的节点. 当移动到的parent节点下,存在同名的节点时,不允许移动。
3、主要节点的数据字段
(core.data中的字段)是固定的,部分如下:
text 节点名
icon 节点图标,默认为文件夹图标
jstree-file 文件图标
state 一个对象,对节点的状态设置
checked 是否选中(复选框)
selected 是否选中(点击选中)
opened 打开节点(给第一个子节点添加后父节点就会打开)
disabled 禁用节点
children 子树
4、主要配置
core.data 树的数据配置
core.check_callback 当用户尝试修改树的结构时会发生什么情况,参数为false,则会阻止所有操作,如创建,重命名,删除,移动或复制。当参数为函数时,函数的第一个参数可能值有以下几种:'create_node', 'rename_node', 'delete_node', 'move_node', 'copy_node' , 'edit'
core.multiple 一个布尔值,指示是否可以选择多个节点
core.themes.dots 一个布尔值,表示是否显示连接点
core.themes.icons 一个布尔值,指示是否显示节点图标
checkbox.keep_selected_style 是应保留还是删除节点的选定样式。默认为true。
plugins 配置实例中使用的插件。是一个字符串数组,每个字符串是一个插件名
5、主要方法
方法使用方式:如get_selected方法的使用如下,$('#leftTree').jstree().get_selected()或$("#jstree_left").jstree('get_selected')
is_selected(obj) 检查是否选择了节点 ,obj 要检查的节点id
get_selected() 获取所有选定节点的数组
若参数为true则返回节点对象全部数据,否则只返回节点 ID 列表
select_all(supress_event) 选择树中的所有节点
supress_event 如果设置true为该changed.jstree事件将不会被触发,触发事件:select_all.jstree和changed.jstree
deselect_all() 取消选择所有选定的节点,触发事件:deselect_all.jstree和changed.jstree
select_node(obj,supress_event,prevent_open) 选择一个节点,obj 数组可用于选择多个节点
supress_event 如果设置true为该changed.jstree事件将不会被触发
prevent_open 如果设置为true所选节点的父节点将不会打开,触发事件:select_node.jstree和changed.jstree
deselect_node(obj,supress_event) 取消选择一个节点,obj 数组可用于取消选择多个节点
supress_event 如果设置true为该changed.jstree事件将不会被触发,触发事件:deselect_node.jstree和changed.jstree
delete_node() 删除节点,触发事件:delete_node.jstree和changed.jstree
destroy() 从 DOM 中删除 jstree 的所有痕迹,并销毁所有的实例。
get_node() 根据输入(子 DOM 元素、ID字符串、选择器等)获取节点的 JSON 形式数据,获取选中的节点。
open_all() 打开节点(或树)中的所有节点,揭示他们的孩子。如果节点未加载,则会在准备好后加载并打开。
rename_node() 重命名节点。触发事件:rename_node.jstree
redraw() 重绘所有需要重绘的节点或可选的 - 整个树若参数为true,重绘所有节点。
checkbox插件方法:
check_all() 选中所有节点,如果传参true,则获取所有节点的全部数据,否则只获取id触发事件:check_all.jstree和changed.jstree,仅当复选框设置中的tie_selection为false时使用,否则将在内部调用select_all
uncheck_all() 取消所有选中节点,触发事件:uncheck_all.jstree,仅当复选框设置中的tie_selection为false时使用,否则将在内部调用deselect_all
is_checked() 检查节点是否被选中,如果设置中的tie_selection已打开,则此函数将返回与is_selected相同的值
get_checked() 获取所有选中节点,如果在设置中打开了tie_selection,则此函数将返回与get_selected相同的值
禁用启用有关节点:
is_disabled(obj) 检查节点是否被禁用(不可选),obj 节点id
enable_node(obj) 启用节点 - 以便可以选择它
disable_node(obj) 禁用节点 - 因此无法选择它
6、主要事件
事件使用方式:如activate_node.jstree事件的使用如下,$('#leftTree').on('activate_node.jstree',function (e, data) {}))
activate_node.jstree 当一个节点被用户点击或交互时触发
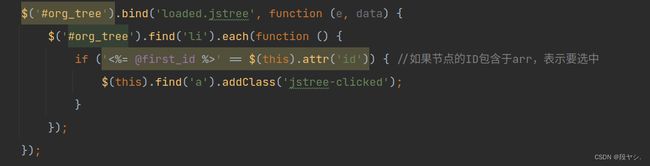
loaded.jstree 在第一次加载根节点后触发
ready.jstree 在所有节点完成加载后触发
changed.jstree 当已选中的节点发生变化(选择发生变化)时触发。
move_node.jstree 移动节点时触发
select_node.jstree 选择节点时触发
deselect_node.jstree 取消选择节点时触发
select_all.jstree 选择所有节点时触发
deselect_all.jstree 取消选择所有节点时触发
7、完整代码如下: