Vue3+TS+ElementPlus的安装和使用教程【详细讲解】
前言
本文简单的介绍一下vue3框架的搭建和有关vue3技术栈的使用。通过本文学习我们可以自己独立搭建一个简单项目和vue3的实战。
随着前端的日月更新,技术的不断迭代提高,如今新vue项目首选用vue3 + typescript + vite + pinia+……模式。以前我们通常使用Vue2时,使用的是选项式API进行vue项目的开发,当vue3的出现,组合式API进行对项目实例化和构建。另外需要注意vue项目需要nodeJS环境的支持,而vue3需要nodeJS的版本最低是node14.18版本,目前最新是node20的版本(奇数版本一般不用),所以在开发vue3项目之前首先需要安装对应的nodeJS环境。
一、安装Node.js
1- 官网上面我们找到node.js的安装: Node.js
如果要安装其他的版本,页面往下拉找到 Previous Releases 点击进入选择下载安装


下载完成后直接双击进行安装,一直Next下去就好,正常软件的安装就好了。【这里注意一下,安装完成node同时npm也会顺便帮我们给安装好的】
2- 接下来验证是否安装成功
在cmd控制台输入node -v和npm -v(注意中间有个空格)验证是否安装成功。
// 查看node安装的版本:
node -v
// 查看npm安装的版本:
npm -v
输出了对应的版本号就说明Node.js已经安装成功。
二、环境的配置
1- 找到安装的目录,在安装目录下新建两个文件夹【node_global】和【node_cache】

2- 创建完毕后,必须使用管理员身份打开cmd命令窗口

输入①npm config set prefix “你的路径\node_global” (复制你刚刚创建的“node_global”文件夹路径)
npm config set prefix "D:\develop\Node.js\node_global"
②npm config set cache “你的路径\node_cache” (复制你刚刚创建的“node_cache”文件夹路径)
npm config set cache "D:\develop\Node.js\node_cache"
2-配置环境变量
①【此电脑】-单击右键-【属性】-【高级系统设置】-【环境变量】
② 在【系统变量】中点击【新建】

变量名:NODE_PATH
变量值:C:\Program Files\nodejs\node_global\node_modules

然后你就会发现【node_global】里多出了一个【node_modules】文件夹

注意点:【 如果输入变量值之后没有自动创建【node_modules】文件夹,就在【node_global】下手动创建一个【node_modules】文件夹,再复制你创建的【node_modules】文件夹的路径地址到变量值】
③编辑【用户变量】中的【Path】

④将默认的 C 盘下【 AppData\Roaming\npm 】修改成 【node_global】的路径,点击确定

⑤在【系统变量】中选择【Path】点击【编辑】添加【NODE_PATH】,随后一直点击【确定】


三、测试是否安装成功
配置完成后,全局安装一个最常用的 express 模块进行测试
npm install express -g // -g代表全局安装
出现如下界面代表安装成功!

为了更好的快速使用,我们这里还有安装淘宝镜像
①安装淘宝镜像
npm config set registry https://registry.npm.taobao.org
查看是否成功:
npm config get registry
二、安装Vue
node我们按照上面的步骤安装好后,我们接下来开始真正的进行vue的安装和使用了。
1-安装 vue.js: npm install vue -g // -g为全局安装【注意:要以管理员身份运行cmd命令窗口!!】

2-安装webpack模板:npm install webpack -g
安装成功后使用【 webpack -v 】查看版本号
注意:如果出现以下情况,无法查看版本号,可以安装指定版本即可解决

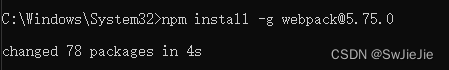
3- 我们这里再进行指定安装对应的webpack的版本进行安装
【npm install -g [email protected]】
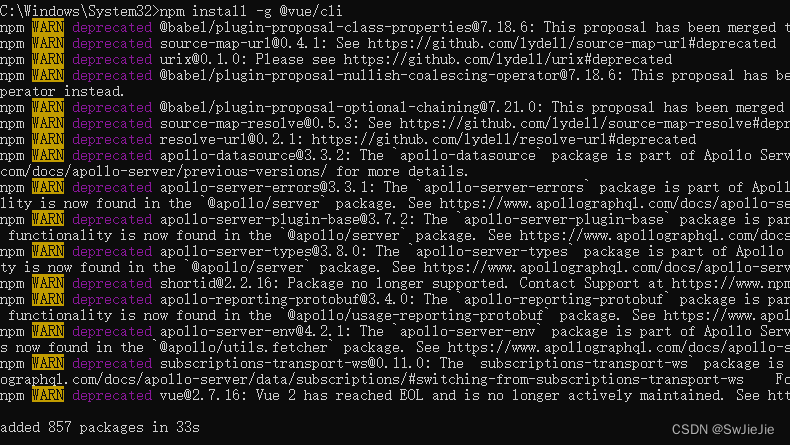
4- 安装@vue/cli: npm install -g @vue/cli

5- 输入: vue --version 查看版本号

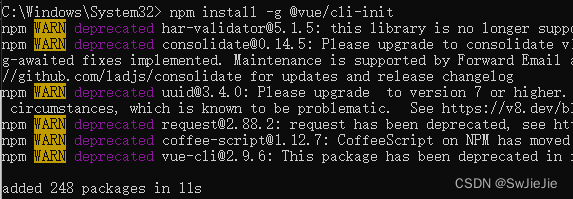
6-安装vue-cli: npm install -g @vue/cli-init

7-安装vue-router: npm install vue-router -g

三、Vue3脚手架的搭建安装
我们上面已经把node和vue都已经安装好了,下面就可以进行真正的核心了,vue3脚手架的安装。【注意:vue版本需要在4.5.1版本之后,即可进行以下操作】
(1)使用命令 vue create vue3-elementplus-demo 创建Vue项目。
注意点:
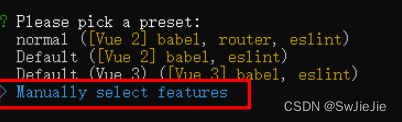
这里我们选择自定义方式

Manually select features
配置如下:这里需要打钩的我们用空格键进行选中(取消),按回车下一步;
因为这里我们使用vue3+ts的所以这里都把需要都打钩:
勾选Babel、Router、Vuex、css预处理、eslint、Ts等

选择vue版本3.x

选择n,hash模式,然后选择less作为自己的项目预处理语言

选择eslint+Prettier作为eslint处理标准

选择Lint on save

选择config files 以配置文件的形式,方便配置

都选择完毕后,回车,项目即可创建完毕,使用VsCode或者按照提示进入和启动项目
vue3这里的node-modules会自动帮我们生成

接下来我们来运行项目
先把路径改到刚刚创建的项目,然后再运行,语句如下
npm run serve
到此为止,我们的vue3安装配置已经完成了。打开具体页面如下:

四、实战操作
1- 这里没有用到的文件可以删除掉,我们删除修改后效果如下:


2- 为了方便我们在写代码方便,我们这里加了初始化样式。新建css/resset.css文件,并且在idnex.html里面引入。
resset.css如下:
/**
* Eric Meyer's Reset CSS v2.0 (http://meyerweb.com/eric/tools/css/reset/)
* http://cssreset.com
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video{
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
font-weight: normal;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section{
display: block;
}
ol, ul, li{
list-style: none;
}
blockquote, q{
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after{
content: '';
content: none;
}
table{
border-collapse: collapse;
border-spacing: 0;
}
/* custom */
a{
color: #7e8c8d;
text-decoration: none;
-webkit-backface-visibility: hidden;
}
::-webkit-scrollbar{
width: 5px;
height: 5px;
}
::-webkit-scrollbar-track-piece{
background-color: rgba(0, 0, 0, 0.2);
-webkit-border-radius: 6px;
}
::-webkit-scrollbar-thumb:vertical{
height: 5px;
background-color: rgba(125, 125, 125, 0.7);
-webkit-border-radius: 6px;
}
::-webkit-scrollbar-thumb:horizontal{
width: 5px;
background-color: rgba(125, 125, 125, 0.7);
-webkit-border-radius: 6px;
}
html, body{
width: 100%;
font-family: "Arial", "Microsoft YaHei", "黑体", "宋体", "微软雅黑", sans-serif;
}
body{
line-height: 1;
-webkit-text-size-adjust: none;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
}
html{
overflow-y: scroll;
}
/*清除浮动*/
.clearfix:before,
.clearfix:after{
content: " ";
display: inline-block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix{
*zoom: 1;
}
/*隐藏*/
.dn{
display: none;
}
(1)下载element-plus包:
npm i element-plus
(2)在main.ts中引入