Nginx常用模块
目录
-
-
- 热部署
-
- 案例(将1.18升级为1.20,并且新加status模块)
- Nginx的状态模块
- auth_basic_user用户授权模块
- 限制模块(limit)
-
-
- limit_req
- limit_conn
- limit_rate
-
- referer 模块
-
- 案例
- autoindex模块
- 隐藏nginx默认版本号
- rewrite模块
-
- 使用场景
- 配合使用的其他指令
-
- if
- set
- return
- rewrite格式
- flag标记说明
- 案例
- 实现错误页面返回首页
- 实现不同语言访问进行跳转
-
- 实现指定IP可以访问/admin页面
- rewrite_log 日志功能
- 伪静态
- Nginx的反向代理模块
-
- 基本使用方法
- 返回后端想要的信息
- Nginx的缓存功能
-
-
- buffer系列
- proxy_cache
-
- Nginx日志分析工具
- http_realip_module(多级代理,记录用户真实IP)
- Nginx ssl模块
-
-
- 环境准备
-
-
热部署
Nginx在部署后,有些功能nginx默认不自带,需要在预编译时加上,但是如何在已经装好的nginx上进行新增呢
案例(将1.18升级为1.20,并且新加status模块)
# 查看该模块新加是使用那个参数
[root@node-3 nginx-1.18.0]# ./configure --help |grep status
--with-http_stub_status_module enable ngx_http_stub_status_module
# 下载1.20版本
[root@node-3 nginx-1.18.0]# wget http://nginx.org/download/nginx-1.20.0.tar.gz -P /root/
# 拿到上一个nginx编译过的模块,在1.20版本下编译时加入
[root@node-3 nginx-1.20.0]# nginx -V
nginx version: nginx/1.18.0
built by gcc 4.8.5 20150623 (Red Hat 4.8.5-36) (GCC)
configure arguments: --prefix=/usr/local/nginx
# 预编译1.20的nginx(--prefix是1.18版本nginx的编译内容,--with-http_stub_status_module是新加的编译模块)
[root@node-3 nginx-1.20.0]# ./configure --prefix=/usr/local/nginx --with-http_stub_status_module
# 编译安装
[root@node-3 nginx-1.20.0]# make && make install
# 平滑升级
[root@node-3 nginx-1.20.0]# cat Makefile
# 最后有这么一段内容,便是升级
upgrade:
/usr/local/nginx/sbin/nginx -t
# kill -USR2这条命令是将nginx的进程在复制出一份来,实现平滑升级
kill -USR2 `cat /usr/local/nginx/logs/nginx.pid`
sleep 1
test -f /usr/local/nginx/logs/nginx.pid.oldbin
kill -QUIT `cat /usr/local/nginx/logs/nginx.pid.oldbin`
[root@node-3 nginx-1.20.0]# make upgrade
# 因为我在这部分没有实现,所以可以使用脚本辅助(先停止nginx,然后再重新启动nginx即可)
# 最终听说需要使用绝对路径起nginx才可以,但是也有不用绝对路径起的,so很奇怪
# 查看版本,登录页面并打开network查看版本是否更新,如下图
[root@bogon nginx-1.20.0]# nginx -V
nginx version: nginx/1.20.0
built by gcc 4.8.5 20150623 (Red Hat 4.8.5-44) (GCC)
configure arguments: --prefix=/usr/local/nginx --with-http_stub_status_module
Nginx的状态模块
查看nginx的访问用户数等信息
官网参考链接
| stub_status nginx状态模块儿使用 | |
|---|---|
| 格式 | stub_status |
| context | server,location |
location = /basic_status {
stub_status;
access_log off;
allow 192.22.0.0/24; # 白名单,允许改网段访问
deny all; # 拒绝所有网段访问
}
auth_basic_user用户授权模块
限制用户访问,访问时需要输入对应的用户名和密码
官网参考链接
| auth_basic 用户授权模块使用 | |
|---|---|
| 语法 | auth_basic string |
| 默认 | auth_basic off; |
| context | http, server, location, limit_except |
| auth_basic_user_file模块使用 | |
|---|---|
| 语法 | auth_basic_user_file file; |
| 默认 | 无 |
| context | http, server, location, limit_except |
# 创建auth_basic_user_file参数使用的密码文件
htpasswd -bc /etc/nginx/conf.d/status.pass admin 123456
# 设置访问权限及nginx程序所使用的用户
chmod 600 /etc/nginx/conf.d/status.pass
chown nginx /etc/nginx/conf.d/status.pass
# nginx.conf配置
location = /basic_status {
stub_status;
auth_basic_user_file /etc/nginx/conf.d/status.pass;
}
限制模块(limit)
- limit_req 模块 限制请求(http)
- limit_conn 模块 限制连接(tcp)
- limit_rate core模块 限制速度
- 请求的限制
limit_req
官方文档
- limit_req # 限制
- limit_req_zone # 创建木桶空间以及木桶处理的速率
limit_req用来限制每个已定义密钥的请求处理速率,特别是来自单个IP地址的请求的处理速率,限制是使用"漏桶"的方式完成的
使用
# 配置好后,该内容表达的含义为:平均每秒允许不超过1个请求,突发不超过5个请求。
http {
# 配置使用limit_req_zone
limit_req_zone $binary_remote_addr zone=one:10m rate=1r/s;
...
server {
...
# 生效使用limit_req
location /search/ {
limit_req zone=one burst=5;
}
# $binary_remote_addr 用户IP地址,占用空间更少
# zone=one:10m 指定用户空间名:大小
# rate=1r/s 指定改空间处理的速度
# zone=one 指定limit_req_zone创建的空间
# burst=5 同时处理5个
#客户端IP地址用作密钥。请注意,此处使用$binary_remote_addr变量而不是$remote_addr。$binary_remote_addr变量的大小对于IPv4地址始终为4字节,对于IPv6地址始终为16字节。存储状态在32位平台上始终占据64字节,在64位平台上占据128字节。一个兆字节区域可以保持大约16000个64字节状态或大约8000个128字节状态。
limit_conn
官方文档
limit_rate
官方文档
referer 模块
该模块可以进行防盗链设置。
盗链的含义是网站内容本身不在自己公司的服务器上,而通过技术手段,直接调用其他公司的服务器网
站数据,而向最终用户提供此内容。
// 该指令块表示,当匹配到(gif|jpg|png|swf|flv)结尾的路径,就进行以下匹配
location ~* \.(gif|jpg|png|swf|flv)$ {
// 定义合法来源,参数含义在如下表格中
valid_referers none blocked *.aa.net 192.168.1.0/24;
root /usr/local/nginx/html;
if ($invalid_referer) {
return 403;
}
}
| 参数 | 含义 |
|---|---|
| none | 表示没有referers,直接通过浏览器或者其他工具访问。 |
| blocked | 表示有referers,但是被代理服务器或者防火墙隐藏; |
| *.aa.net | 表示通过*.jfedu.net访问的referers,*表示任意host主机。 |
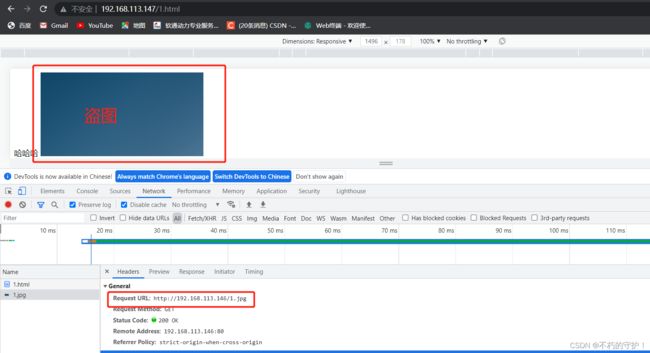
案例
# 现在nginx1中加入一段location
# 表示只有在访问192.168.113.146这个IP时才可以加载(如果把这个IP修改为192.168.113.147,那么147就可以使用146上的图片了)
location ~* \.(gif|jpg|png|swf|flv)$ {
valid_referers none blocked 192.168.113.146;
root /usr/local/nginx/html;
if ($invalid_referer) {
return 403;
}
}
当然不止可以返回403.可以返回自己定义的一些内容(现在html文件下上传一个dao.png文件),如下
location ~* \.(gif|jpg|png|swf|flv)$ {
valid_referers none blocked www.home.com;
root /usr/local/nginx/html;
if ($invalid_referer) {
# return 403;
# 将匹配到的资源重定向到dao.png下,break必须加,如果不加,理论上那就成死循环了
rewrite /(.*) /dao.png break;
}
}
autoindex模块
Nginx默认是不允许列出整个目录的。如有需要,可以nginx的配置文件中,server或location 段里添加上 autoindex on; 参数。
添加该参数后,需要将index.heml默认的索引文件移走,不然他还是会加载页面,值得注意的一点是,在你没有配置该参数时,并且你移走了index.html页面,那么他会报403,究其原因,是因为他不知道该像你展示那些内容
# 开启目录访问权限
autoindex on;
# 以人类易懂的方式显示文件大小
autoindex_exact_size off;
# 文件时间设置为本地时间
autoindex_localtime on;
# 修改显示的格式(格式有json、html、xml等格式选择)
autoindex_format json;
隐藏nginx默认版本号
我们安装好的nginx会默认显示出它自己的版本号,可以修改这个版本号

# 想要修改就需要重新编译,先进入安装目录,执行make clean将编译过产生的文件删除
[root@node-3 nginx-1.20.0]# make clean
# 修改nginx核心模块
[root@node-3 nginx-1.20.0]# vim src/core/nginx.h
# 找到以下内容,并修改(我这个是修改过的)
#define NGINX_VERSION "3.3"
#define NGINX_VER "bbb/" NGINX_VERSION
# 获取之前的编译参数,并重新预编译
[root@node-3 nginx-1.20.0]# nginx -V
nginx version: nginx/1.20.0
built by gcc 4.8.5 20150623 (Red Hat 4.8.5-36) (GCC)
configure arguments: --prefix=/usr/local/nginx --with-http_stub_status_module
[root@node-3 nginx-1.20.0]# ./configure --prefix=/usr/local/nginx --with-http_stub_status_module
[root@node-3 nginx-1.20.0]# make && make install
# 升级
[root@node-3 nginx-1.20.0]# make upgrade
/usr/local/nginx/sbin/nginx -t
nginx: the configuration file /usr/local/nginx/conf/nginx.conf syntax is ok
nginx: configuration file /usr/local/nginx/conf/nginx.conf test is successful
kill -USR2 `cat /usr/local/nginx/logs/nginx.pid`
sleep 1
test -f /usr/local/nginx/logs/nginx.pid.oldbin
kill -QUIT `cat /usr/local/nginx/logs/nginx.pid.oldbin`
rewrite模块
使用场景
- 地址跳转,用户访问www.aa.com这个URL时,将其定向至一个新的域名aa.cn
- 协议跳转,用户通过HTTP协议请求网站时,将其重新跳转至https协议方式
- 伪静态,将动态页面显示为静态页面的一种方式,便于搜索引擎录入,同时减少动态URL地址对外暴露过多的参数,提升更高的安全性
- 搜索引擎,SEO优化依赖于url的路径,好记的url便于支持搜索引擎录入
配合使用的其他指令
官方文档
if
if主要是可以配合nginx中的一些内置变量进行判断
| 常见内置变量 | 含义 |
|---|---|
| $http_user_agent | 客户端浏览器 |
| $request_uri | 用户请求的uri |
| $host | 用户访问的HOST |
| $remote_addr | 用户IP地址 |
| $args | 只取出请求行里参数的部分 |
| $http_name | name是HTTP请求报文中的内容 |
# 格式
Syntax: if (condition) { ... }
Default: —
Context: server, location
# 应用案例
## 用户的客户端如果是 包含spider 或者bot的(不区分大小写),则显示403(针对于爬虫进行限制)
server {
listen 80;
server_name www.aa.com aa.com;
# 修改字符集
charset utf8;
# 交给浏览器的默认的格式是plain格式,但是浏览器不识别,可以修改为html格式使浏览器识别(测试时使用return返回内容使用或者类似场景使用即可)
default_type text/html
location / {
if ($http_user_agent ~* "spider|bot") {
return 403 "拒绝访问"
}
root /data/www/;
index index.html index.htm;
}
}
## 配置完nginx后可以使用curl进行测试
curl -A spider -H www.aa.com 127.0.0.1
set
设置修改nginx中的变量
# 格式
Syntax: set $variable value;
Default: —
Context: server, location, if
# 案例
server {
listen 80;
server_name www.aa.com aa.com;
charset utf8;
default_type text/html;
root /data/www/;
index index.html index.htm;
set $aaa "aaa_test";
return 200 "$aaa"
}
}
return
# 格式
Syntax: return code [text];
return code URL;
return URL;
Default: —
Context: server, location, if
# 案例
rewrite格式
主要作用是处理用户请求中的uri
rewrite
正则(匹配到的内容) 替代内容 flag标记
flag标记说明
| 标记 | 含义 |
|---|---|
| last | 本条规则匹配完成终止当前location的规则,继续向下匹配新的location URI规则 |
| break | 本条规则匹配完成即终止,不再匹配后面的任何规则 |
| redirect | 返回302临时重定向,浏览器地址会显示跳转后的URL地址,关闭服务,无法重定向。 |
| permanent | 返回301永久重定向,浏览器地址栏会显示跳转后的URL地址,关闭服务,依然可以重定向,清除缓存失效。 |
案例
1、两台nginx,访问nginx1时,将所有请求跳转到nginx2中
| 机器名 | IP |
|---|---|
| nginx1 | 192.168.113.146 |
| nginx2 | 192.168.113.147 |
# nginx1的nginx.conf文件配置,直接在server指令块(server_name下)中添 加即可
# 第一种方法
# 该指令的寓意是指,将所有访问该机器的请求转到147这台机器上,并永久重定向(这里使用的是IP的方法,使用域名的话也是一样的哟)
rewrit ^/(.*) http:192.168.113.147/$1 redirect;
# 第二种方法
# 这种方法将请求直接转交,不和上中方法一样还要获取用户请求路径之后的内容,将用户的请求转交
return 302 http:192.168.113.147$request_uri;
# 如果本机中有两个域名,要如何做到跳转呢
server {
listen 80;
server_name www.aa.com aa.com;
location / {
if ( $host != 'www.linux.com' ) {
rewrite ^/(.*)$ http://www.aa.com/$1 permanent;
}
root /data/www/;
index index.html index.htm;
}
}
2、基于移动端和PC端的跳转
server {
listen 80;
server_name aa.com www.aa.com;
root /usr/share/nginx/html/test;
location / {
# ~* 不区分大小写匹配内容
if ( $http_user_agent ~* "iphone|android" ) {
# rewrite只匹配uri,不匹配前面的域名或者IP,所以,在第二段的正则匹配中需要匹配域名之后所有的内容,参照:"aa.com ^/a/dd.html/$ ",所以该案例中使用如下匹配规则:"(^/(.*)$)",在正则中,匹配好改内容,在引用时使用"\1",但是在nginx中使用"$1"
rewrite ^/(.*)$ http://m.aaa.com/$1;
# 或者使用return跳转
return 302 htpp://m.aaa.com/$request_uri;
}
index index.html;
}
}
server {
listen 80;
server_name m.aa.com;
location / {
default_type text/html;
return 200 "this is iphone|android html";
}
}
实现禁止IE浏览器访问
server {
listen 80;
server_name location;
location / {
if ( $http_user_agent ~* "MSIE|Trident" ) {
# 必须设置break,不然他会一直循环去匹配/notify.html这个规则,导致重定向次数过多(通常大于50左右),导致页面返回500的http状态码
rewrite /(.*) /notify.html break;
}
}
# 或者是在加入一条location规则
#location = /notify.html {
# root html;
#}
}
"$http_user_agent"表示的含义为用户的代理程序(浏览器),而匹配对应值的信息如下获取
禁止使用curl和wget来访问
小提示:curl和wget也算是用户使用的代理程序,所以使用"$http_user_agent"判断即可
server {
listen 80;
server_name location;
location / {
if ( $http_user_agent ~* "crul|wget" ) {
return 403;
}
root html;
index index.html index.htm;
}
}
实现错误页面返回首页
error_page 404 =200 /index.html;
# 或者(注意,这是使用的$scheme变量是可以匹配http或者https协议的):
# 变量的查看地址(https://nginx.org/en/docs/http/ngx_http_core_module.html,该变量在最下面查看)
error_page 404 $scheme://$host;
# 另一种方法
error_page 403 @error;
location @error {
rewrite ^.* /403.html break;
}
实现不同语言访问进行跳转
server {
listen 80;
server_name location;
location / {
# Accept-Language是在页面中取出来的变量,修改为nginx可识别的内置变量,如下所示
if ( $http_accept_language ~ "zh-CN|zh" ) {
set $language "zh"
}
if ( $http_accept_language ~ "en" ) {
set $language "en"
}
return ^/$ /$language/ redirect;
}
}
实现指定IP可以访问/admin页面
# 这里我们使用一个开关的概念,可以对多个变量进行判断
# 指定10.0.0.1和10.0.0.10可以访问/admin,其他IP访问跳转到500
server {
listen 80;
server_name location;
location /admin {
set $ip 0;
if ( $remote_addr = '10.0.0.1|10.0.0.10') {
set $ip 1;
}
if ( $ip = 0 ) {
return 500 http://aa.com
}
}
}
rewrite_log 日志功能
# 格式
Syntax: rewrite_log on | off;
Default: rewrite_log off;
Context: http, server, location, if
伪静态
当我们的网站是动态页面(与后端交互的页面),而非真正的html静态时,为了更有利于SEO,我们可以考虑使用Rewrite伪静态, 伪静态的特点是从形式上看是一个静态地址,但是在服务器端,没有这个静态页,实际上还是由动态的页面来处理你的请求。
# 转化案例
## 动态url:http://aa.com/index.php?mod=product&act=1
## 静态url:http://aa.com/index.php/product/1
## 转化静态匹配规则:
rewrite ^/index.php/(\w+)/(\d+) /index.php?mod=$1&act=$2 last;
Nginx的反向代理模块
基本使用方法
通过一些简单的小案例,来了解方向代理模块的小细节
nginx1配置
server {
listen 80;
server_name m.aa.com;
location / {
proxy_pass http://192.168.113.147;
}
}
nginx2配置
server {
listen 80;
server_name m.aa.com;
location / {
# 拼接用户请求的host和路径
return 200 "$host$request_uri\n";
}
}
# 访问/
[root@node-3 conf]# curl 192.168.113.146/
192.168.113.147/
# 访问/index.html
[root@node-3 conf]# curl 192.168.113.146/index.html
192.168.113.147/index.html
[root@node-3 conf]# curl 192.168.113.146/aaa/index.html
192.168.113.147/aaa/index.html
nginx1修改配置,那么匹配结构会变成什么样的呢
server {
listen 80;
server_name m.aa.com;
location /aaa {
proxy_pass http://192.168.113.147;
}
}
# 访问会发现他会把自己匹配到的路径也会传递给后端服务器(匹配到aaa)
[root@node-3 conf]# curl 192.168.113.146/aaa/index.html
192.168.113.147/aaa/index.html
nginx1再次做修改
server {
listen 80;
server_name m.aa.com;
location / {
proxy_pass http://192.168.113.147/aa;
}
}
# 访问测试(他会把"/aaa/a/index.html"这段路径追加到代理的路径后面)
[root@node-3 conf]# curl 192.168.113.146/aaa/a/index.html
192.168.113.147/aa/aaa/a/index.html
nginx1再次做修改
server {
listen 80;
server_name m.aa.com;
location /aaa/ {
proxy_pass http://192.168.113.147/;
}
}
# 你会惊奇的发现,偶哟不错哟(当你在代理路径后面加上"/"那么你的匹配规则不会穿到后端服务器)
[root@node-3 conf]# curl 192.168.113.146/aaa/cc/index.html
192.168.113.147/cc/index.html
[root@node-3 conf]# curl 192.168.113.146/aaa/index.html
192.168.113.147/index.html
nginx1再次做修改
server {
listen 80;
server_name m.aa.com;
location /aaa {
proxy_pass http://192.168.113.147/aa;
}
# 或者是(至于为什么,自己实验下即可)
location /aaa/ {
proxy_pass http://192.168.113.147/aa/;
}
}
# 访问测试(他会将匹配到的"aaa"替换为"aa")
[root@node-3 conf]# curl 192.168.113.146/aaa/aindex.html
192.168.113.147/aa/aindex.html
[root@node-3 conf]# curl 192.168.113.146/aaa/a/index.html
192.168.113.147/aa/a/index.html
返回后端想要的信息
# nginx1(代理服务器)配置
# 代理服务器配置:
location / {
proxy_pass http://192.168.113.147;
# 将客户端请求的host穿到后端(也就是说用户请求113.146,那么就会传给后端113.146)
proxy_set_header Host $host;
# 将用户的真实IP改变变量后传递到后端
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
# nginx2(后端服务器)配置(log配置)
# 其中"$http_x_real_ip"就是我们在nginx1上配置的"proxy_set_header X-Real-IP $remote_addr"
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_real_ip" "$http_x_forwarded_for"';
access_log logs/access.log main;
Nginx的缓存功能
可以开启nginx的缓存功能,在代理服务器本地存储缓存,在用户访问时更快的给到数据,并减轻后端的访问压力
buffer系列
官方文档
- proxy_buffering(是否开启代理服务,缓冲后节点的响应报文信息;响应头和响应主体)
# 语法
Syntax: proxy_buffering on | off;
# 示例
Default: proxy_buffering on;
# 应用范围
Context: http, server, location
## 启用缓冲后,nginx会尽快从代理服务器接收响应,并将其保存到proxy_buffer_size和proxy_buffer指令设置的缓冲区中。如果整个响应无法放入内存,则可以将其中的一部分保存到磁盘上的临时文件中。写入临时文件由proxy_max_temp_file_size和proxy_temp_file_write_size di控制
- proxy_buffer_size
Syntax: proxy_buffer_size size;
Default: proxy_buffer_size 4k|8k;
Context: http, server, location
## 设置用于读取从代理服务器接收的响应的第一部分的缓冲区大小。此部分通常包含一个小的响应标头。默认情况下,缓冲区大小等于一个内存页。这里是4K或8K,取决于平台。然而,它可以做得更小。
- proxy_buffers
Syntax: proxy_buffers number size;
Default: proxy_buffers 8 4k|8k;
Context: http, server, location
## 为单个连接设置用于从代理服务器读取响应的缓冲区的数量和大小。默认情况下,缓冲区大小等于一个内存页。这里是4K或8K,取决于平台。
- proxy_busy_buffers_size
Syntax: proxy_busy_buffers_size size;
Default: proxy_busy_buffers_size 8k|16k;
Context: http, server, location
## 当启用来自代理服务器的响应缓冲时,将限制在响应尚未完全读取时可能忙于向客户端发送响应的缓冲区的总大小。同时,其余的缓冲区可用于读取响应,如果需要,还可将部分响应缓冲到临时文件。默认情况下,大小受proxy_buffer_size和proxy_buffer指令设置的两个缓冲区的大小限制。
proxy_cache
先来看看格式
proxy_cache_path /data/nginx/cache max_size=10g levels=1:2 keys_zone=nginx_cache:10m inactive=10m use_temp_path=off;
| 参数 | 含义 |
|---|---|
| proxy_cache_path | 缓存的静态目录 |
| max_size | 占用磁盘最大空间 |
| levels | 设置缓存资源的递归级别,默认为levels=1:2(最大为2:2:2),表示Nginx为将要缓存的资源生成的key从后依次设置两级保存keys_zone |
| incative | 多长时间后清除内存中的缓存(删除指定时间内未被访问的缓存文件) |
| use_temp_path | 如果为off,则nginx会将缓存文件直接写入指定的cache文件中,而不是使用temp_path存储,official建议为off,避免文件在不同文件系统中不必要的拷贝 |
基本使用
这样配置好后访问,但是会出现一个问题,那就是后端服务器修改内容后,他只有缓存消失后才会去重新请求,不然用户拿到的一直都是缓存
proxy_cache_path /data/nginx/cache max_size=10g levels=1:2
keys_zone=nginx_cache:10m inactive=10m use_temp_path=off;
server {
listen 80;
server_name localhost;
location / {
root html;
index index.html index.htm;
proxy_pass http://192.168.113.147;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_cache nginx_cache;
# 设置如何判断用户命中缓存,设置用户的host,路径和访问的参数
proxy_cache_key $host$uri$is_args$args;
# 设置不通的状态码保留多长时间的缓存
proxy_cache_valid 200 304 302 1d;
}
}
# 重启nginx后ps查看进程,如果cache manage/loader 的两个进程都起来了,就说明配置好了
Nginx日志分析工具
- 日志分析工具
- matomo(piwiki)
- awstat
- goaccess
- ELK
这次主要介绍goaccess
官方文档
http_realip_module(多级代理,记录用户真实IP)
官方文档
ngx_http_realip_module模块用于将客户端地址和可选端口更改为指定标头字段中发送的地址和端口。
默认情况下不构建此模块,应使用–with-http_realip_module配置参数启用它。
该模块的效果,可以将日志中的"$remote_addr",变量替换为真实IP
# 实例配置
set_real_ip_from 192.168.1.0/24; # 指定代理的IP网段
set_real_ip_from 192.168.2.1; # 指定代理的IP地址
set_real_ip_from 2001:0db8::/32; # 指定代理的IPv6地址
real_ip_header X-Forwarded-For; # 真实的客户端地址记录在XFF头中
real_ip_recursive on; # 在XFF头中把代理的IP排除掉
Nginx ssl模块
环境准备
创建https证书
# nginx需要支持ssl模块,如果没有则需要加上
[root@VM-0-15-centos ~]# nginx -V
--with-http_ssl_module
# 创建存放ssl证书的路径
[root@VM-0-15-centos ~]# mkdir -p /usr/local/nginx/ssl_key; cd /usr/local/nginx/ssl_key
# 使用openssl命令充当CA权威机构创建证书(生成不使用此方式生成证书,不被互联网认可的黑户证书)
[root@VM-0-15-centos ssl_key]# openssl genrsa -idea -out server.key 2048
Generating RSA private key, 2048 bit long modulus
...................................................................................................................................................................+++
.......+++
e is 65537 (0x10001)
# 设置和确认密码
Enter pass phrase for server.key:
Verifying - Enter pass phrase for server.key:
# 生成自签证书,同时去掉私钥的密码
[root@VM-0-15-centos test]# openssl req -days 36500 -x509 \
-sha256 -nodes -newkey rsa:2048 -keyout server.key -out server.crt
Generating a 2048 bit RSA private key
..................................................................................................................................+++
...........................................................................................+++
writing new private key to 'server.key'
-----
You are about to be asked to enter information that will be incorporated
into your certificate request.
What you are about to enter is what is called a Distinguished Name or a DN.
There are quite a few fields but you can leave some blank
For some fields there will be a default value,
If you enter '.', the field will be left blank.
-----
Country Name (2 letter code) [XX]:CN
State or Province Name (full name) []:Biejing
Locality Name (eg, city) [Default City]:beijing
Organization Name (eg, company) [Default Company Ltd]:test
Organizational Unit Name (eg, section) []:sa
Common Name (eg, your name or your server's hostname) []:test
Email Address []:
## 生成一个私钥文件 ca.key,并使用RSA加密算法生成4096位的密钥。
openssl genrsa -out ca.key 4096
## 生成根证书 ca.crt,并将其与私钥文件 ca.key 配对。在此过程中,将会填写有关根证书颁发机构(CA)的信息,例如组织名称、地理位置等。生成的证书将在10年(3650天)内有效,并且使用 SHA-512 算法进行哈希。-nodes选项表示不加密私钥,-x509选项表示生成自签名的X.509格式证书。
openssl req -x509 -new -nodes -sha512 -days 3650 \
-subj "/C=CN/ST=JiangSu/L=ChangZhou/O=NHDC/OU=Root CA/CN=NHDC Root CA" \
-key ca.key \
-out ca.crt
###生成test.cn服务器证书
###生成服务器私钥 test.cn
openssl genrsa -out test.cn.key 4096
###生成请求文件
openssl req -sha512 -new -subj "/C=CN/ST=Jiangsu/L=ChangZhou/O=ChangZhou Healthcare Big Data Service Co.,Ltd./OU=test suport/CN=*.api.test.cn" \
-key test.cn.key \
-out api.test.cn.csr
###使用CA根证书签发
openssl x509 -req -sha512 -days 3650 \
-CA ca.crt -CAkey ca.key -CAcreateserial \
-in api.test.cn.csr \
-out api.test.cn.crt
# 查看证书
openssl x509 -noout -text -in <crt_file>
# 仅查看证书有效期
openssl x509 -noout -dates -in <crt_file>
nginx配置https
# 开启ssl功能
http{
server{
# 开启ssl
listen 443 ssl;
#对应你的域名
server_name test.com;
ssl_certificate /usr/local/nginx/ssl_key/server.crt;
ssl_certificate_key /usr/local/nginx/ssl_key/server.key;
ssl_session_timeout 5m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
ssl_prefer_server_ciphers on;
#如果是静态文件,直接指向目录,如果是动态应用,用proxy_pass转发一下
location / {
root /usr/local/service/ROOT;
index index.html;
}
}
#监听80端口,并重定向到443
server{
listen 80;
server_name test.com;
rewrite ^/(.*)$ https://$http_host/$1 permanent;
}