【暂缓更新说明】鸿蒙应用项目分享:我的鸿蒙毕设:基于HarmonyOS的任务看板平台【四】:登录注册模块页面
本系列暂缓更新
本系列文暂缓更新!
本系列文暂缓更新!
本系列文暂缓更新!
本系列文暂缓更新!
本系列文暂缓更新!
等新的 API 稳定了再更新新API版本。感谢大家对此项目的兴趣
文章目录
- 本系列暂缓更新
- 登录页面
-
- 开发步骤
-
- 背景
- “欢迎”文字
- 输入框
- ”显示密码文字“
- 按钮
- 底部栏目
- 查看效果方式
- 注册页面和忘记密码页面
- 页面完整代码
-
- 登录页面
- 注册页面
- 忘记密码页面
- 其他文件代码
-
- graphic 文件夹下
- element 文件夹下
- 进度
- 声明
登录注册模块一共包含三个页面(登录、注册、忘记密码),这篇文章主要讲述页面的构建。逻辑将在后续逐步展开。
登录页面
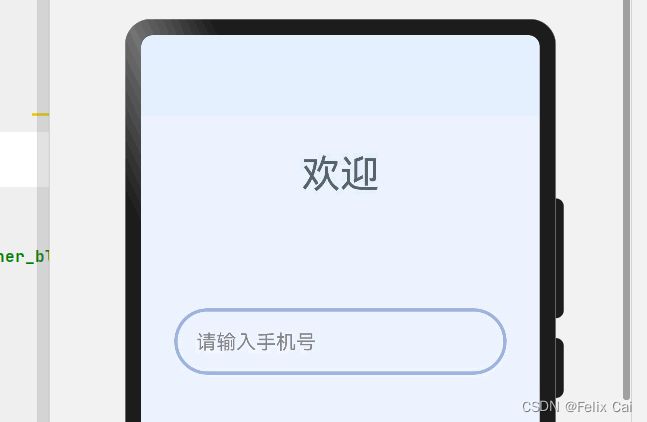
先展示结果,便于对照开发。
完整代码放在最后避免阅读不顺畅
开发步骤
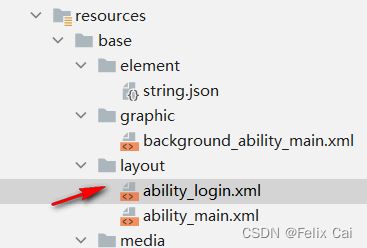
首先,在 layout 目录下新建 ability_login 文件,作为登录页面。
在 layout 文件夹上右键点击 --> New --> New Layout Resource File
根据 结果图片(这里应该是原型图),就拿上面的图当原型图吧。
背景
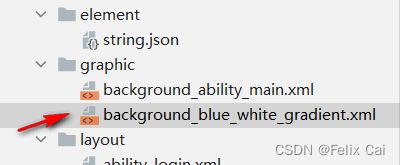
整体页面的背景是带渐变效果的,在 graphic 目录下新建一个 XML 文件,名为 background_blue_white_gradient ,作为渐变背景样式。
新建文件的就不用说了吧,上面的图渐变比较生硬,这是截图压缩图片才变成这样的。
background_blue_white_gradient.xml 的内容如下:
<shape
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<gradient
ohos:shader_type="linear_gradient"
/>
<solid
ohos:colors="#FFE4EFFF,#FFFFFFFF"
/>
shape>
随后在主界面引用,并且设置整体内容为 垂直排布,orientation 属性值为 vertical。
ability_login.xml 的内容如下:
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:background_element="$graphic:background_blue_white_gradient"
ohos:orientation="vertical">
DirectionalLayout>
“欢迎”文字
这个就比较简单了,图片中的文字字体是我当时手机更换了字体导致的,默认字体也很好看滴,直接上代码:
<Text
ohos:id="$+id:login_text"
ohos:height="match_content"
ohos:width="match_content"
ohos:layout_alignment="horizontal_center"
ohos:text="欢迎"
ohos:text_color="#FF556569"
ohos:text_size="35vp"
ohos:top_margin="100vp"
/>
- height、width:宽高设置为 match_content 和内容大小相匹配,内容就是 “欢迎” 二字。(无引号)
- layout_alignment:此属性可设置组件位置,属性值看名字很容易就知道,horizontal_center,水平居中。
- text_size:建议用 fp 为单位的字体大小, vp 也行哈,这里先用个 vp,换 fp 的话,记得更换数字。
输入框
输入框的提醒文字,需要在 hint 属性中指定,可直接写文字,也可匹配资源。这里用的是匹配资源模式。
需要在 下图中三个地方添加内容,前两个内容相同,默认的语言都是英文,最后一个是中文的字符,需要修改内容为中文。别忘了逗号。
element 和 en.element 中的string,json 添加内容:
{
"name": "reminder_text_phone",
"value": "Enter mobile number"
}
zh.element 中要添加的内容:
{
"name": "reminder_text_phone",
"value": "请输入手机号"
}
这样手机切换语言,这里的内容也会切换,其他的文字性内容都是一样的操作,在这个教程中为了方便,软件中并非全部都是这样做。
再准备输入框的样式,和之前一样,在 graphic 中新建 XML 样式,名为 textfield_rounded_blue 。
textfield_rounded_corner_blue 内容如下:
<shape
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<corners
ohos:radius="90"/>
<stroke
ohos:color="#FF9CB4DE"
ohos:width="3vp"
/>
shape>
准备完以上内容,就可以在登录页面中添加输入框了:
<TextField
ohos:id="$+id:login_account"
ohos:background_element="$graphic:textfield_rounded_blue"
ohos:height="60vp"
ohos:width="300vp"
ohos:top_margin="100vp"
ohos:layout_alignment="horizontal_center"
ohos:hint="$string:reminder_text_phone"
ohos:text_alignment="vertical_center"
ohos:text_size="18fp"
ohos:start_padding="20fp"
ohos:end_padding="20fp"
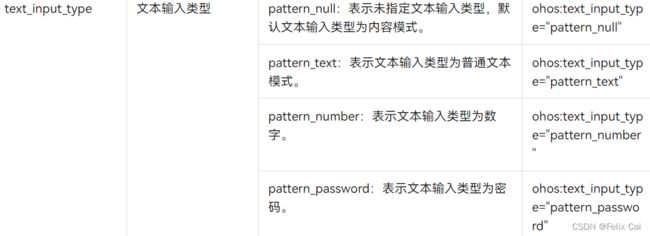
ohos:text_input_type="pattern_number"
/>
- hint 是显示的提示文字,内容为空的时候显示,用户一旦输入就会消失,这使用的是引用
element文件夹下string.json中的内容。 - start_padding 是左边的 padding,效果和 left_padding 相同,建议搭配使用,start 和 end 搭配,left 和 right 搭配,当然,编译器也会提醒。
- text_input_type 设置为 pattern_number,点击之后的输入法就直接是数字面板啦,比较方便。TextField的共有XML属性继承自:Text,所以具体可以看 Text 的 XML 属性,见官方文档:Text-常用组件开发指导-Java UI框架-UI-开发-HarmonyOS应用开发 【善用 CTRL + F】
完成上面几个步骤,即可得到:
输入密码也可以这样,这里就不这么繁琐了,直接写文字就好,但不便于维护哦,建议同上。输入密码部分的 xml 如下:
<TextField
ohos:text_input_type="pattern_password"
ohos:id="$+id:login_password"
ohos:background_element="$graphic:textfield_rounded_corner_blue"
ohos:height="60vp"
ohos:width="300vp"
ohos:top_margin="40vp"
ohos:layout_alignment="horizontal_center"
ohos:hint="请输入密码"
ohos:text_alignment="vertical_center"
ohos:text_size="18fp"
ohos:start_padding="20fp"
ohos:end_padding="20fp"
/>
”显示密码文字“
这部分主要是展示颜色色值的设置。在 element 文件夹中新建文件 color.json,将软件所需要的颜色放在这里便于管理和重复使用。
color.json 内容如下:
{
"color": [
{
"name": "gray",
"value": "#FF676565"
}
]
}
设置一个灰色的颜色色值,然后就可以在登录页面创建文字组件了,内容如下:
<Text
ohos:id="$+id:login_show_password"
ohos:height="match_content"
ohos:width="match_content"
ohos:text="显示密码"
ohos:text_color="$color:gray"
ohos:text_size="15vp"
ohos:layout_alignment="right"
ohos:top_margin="10vp"
ohos:start_margin="0vp"
ohos:end_margin="60vp"
/>
- text_color 这里引用的就是上面创建的 name 为 gray 的色值。后续的颜色都可以这么做,但是教程中有些为了方便就直接写色值啦。
按钮
新建按钮样式:在 graphic 下新建 XML,名为 button_rounded_dark_blue ,内容如下:
<shape
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<corners
ohos:radius="90"/>
<solid
ohos:color="#FF9CB4DE"/>
shape>
再在登录界面直接引用就好啦,按钮代码如下:
<Button
ohos:id="$+id:LoginButton"
ohos:height="60vp"
ohos:width="300vp"
ohos:text="登录"
ohos:text_size="18fp"
ohos:background_element="$graphic:button_rounded_dark_blue"
ohos:top_margin="40vp"
ohos:layout_alignment="horizontal_center"
/>
底部栏目
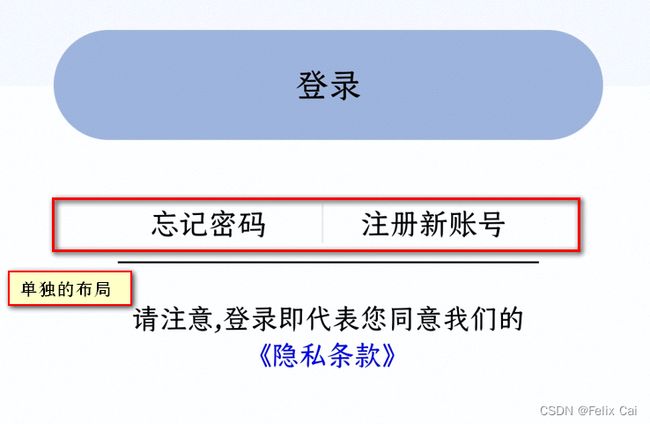
忘记密码和注册新账号部分:
由于整体是垂直向下,所以这部分需要单独的横向布局,准备这部分需要两个颜色,先在 element 的 color.json 中添加两个颜色,黑色和浅灰色,添加的代码如下:
{
"name": "light_gray",
"value": "#FFE9EAEC"
},
{
"name": "black",
"value": "#FF000000"
}
目前,整体的 color.json 如下:
{
"color": [
{
"name": "gray",
"value": "#FF676565"
},
{
"name": "light_gray",
"value": "#FFE9EAEC"
},
{
"name": "black",
"value": "#FF000000"
}
]
}
颜色准备完了,就可以添加这部分的代码了。
<DirectionalLayout
ohos:height="match_content"
ohos:width="match_parent"
ohos:top_margin="35vp"
ohos:alignment="horizontal_center"
ohos:orientation="horizontal">
<Text
ohos:id="$+id:forgetPassword"
ohos:height="match_content"
ohos:width="match_content"
ohos:text="忘记密码"
ohos:text_size="16fp"
ohos:start_margin="0vp"
ohos:end_margin="20vp"
/>
<Component
ohos:height="match_parent"
ohos:width="1vp"
ohos:background_element="$color:light_gray"
ohos:start_margin="10vp"
ohos:end_margin="0vp"
/>
<Button
ohos:id="$+id:loginToRegister"
ohos:height="match_content"
ohos:width="match_content"
ohos:text="注册新账号"
ohos:text_size="16fp"
ohos:start_margin="20vp"
ohos:end_margin="0vp"
ohos:layout_alignment="horizontal_center"
ohos:text_color="$color:black"
/>
DirectionalLayout>
再下面就是黑色横线:
<Component
ohos:height="1vp"
ohos:width="230vp"
ohos:top_margin="10vp"
ohos:layout_alignment="horizontal_center"
ohos:background_element="$color:black"
/>
最后的两行字
<Text
ohos:height="match_content"
ohos:width="300vp"
ohos:text="请注意,登录即代表您同意我们的"
ohos:text_alignment="center"
ohos:multiple_lines="true"
ohos:top_margin="20fp"
ohos:text_size="15fp"
ohos:layout_alignment="horizontal_center"
/>
<Text
ohos:id="$+id:login_private"
ohos:height="match_content"
ohos:width="match_content"
ohos:text="《隐私条款》"
ohos:text_color="blue"
ohos:layout_alignment="center"
ohos:text_size="15fp"
/>
查看效果方式
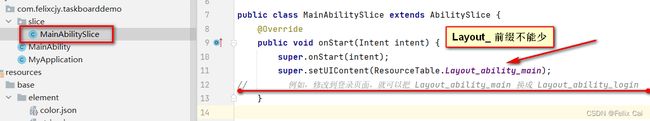
打开对应的页面的 XML 代码后,在编译器的右侧,可以看见 previewer 按钮,还有个小眼睛,点一下就能看见,不够更改了内容需要自己手动刷新,暂时不需要运行代码,如果想运行查看在手机的效果,可以更改 MainAbilitySlice 所对应的页面,具体如下:
注册页面和忘记密码页面
这两个页面和上面一样,相信贴了代码都能够懂,元素都是一样的啦。
页面完整代码
如有报错,就看上面的开发步骤,检查完整代码,看看有什么遗漏的。
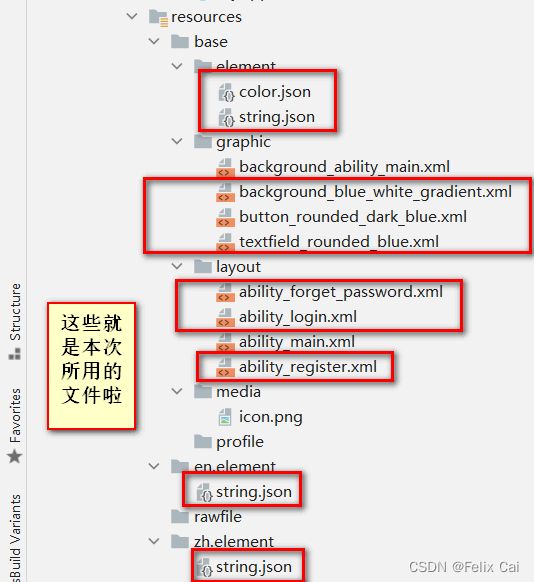
代码结构:
登录页面
ability_login.xml
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:background_element="$graphic:background_blue_white_gradient"
ohos:orientation="vertical">
<Text
ohos:id="$+id:login_text"
ohos:height="match_content"
ohos:width="match_content"
ohos:layout_alignment="horizontal_center"
ohos:text="欢迎"
ohos:text_color="#FF556569"
ohos:text_size="35vp"
ohos:top_margin="100vp"
/>
<TextField
ohos:id="$+id:login_account"
ohos:background_element="$graphic:textfield_rounded_blue"
ohos:height="60vp"
ohos:width="300vp"
ohos:top_margin="100vp"
ohos:layout_alignment="horizontal_center"
ohos:hint="$string:reminder_text_phone"
ohos:text_alignment="vertical_center"
ohos:text_size="18fp"
ohos:start_padding="20fp"
ohos:end_padding="20fp"
ohos:text_input_type="pattern_number"
/>
<TextField
ohos:text_input_type="pattern_password"
ohos:id="$+id:login_password"
ohos:background_element="$graphic:textfield_rounded_blue"
ohos:height="60vp"
ohos:width="300vp"
ohos:top_margin="40vp"
ohos:layout_alignment="horizontal_center"
ohos:hint="请输入密码"
ohos:text_alignment="vertical_center"
ohos:text_size="18fp"
ohos:start_padding="20fp"
ohos:end_padding="20fp"
/>
<Text
ohos:id="$+id:login_show_password"
ohos:height="match_content"
ohos:width="match_content"
ohos:text="显示密码"
ohos:text_color="$color:gray"
ohos:text_size="15vp"
ohos:layout_alignment="right"
ohos:top_margin="10vp"
ohos:start_margin="0vp"
ohos:end_margin="60vp"
/>
<Button
ohos:id="$+id:LoginButton"
ohos:height="60vp"
ohos:width="300vp"
ohos:text="登录"
ohos:text_size="18fp"
ohos:background_element="$graphic:button_rounded_dark_blue"
ohos:top_margin="40vp"
ohos:layout_alignment="horizontal_center"
/>
<DirectionalLayout
ohos:height="match_content"
ohos:width="match_parent"
ohos:top_margin="35vp"
ohos:alignment="horizontal_center"
ohos:orientation="horizontal">
<Text
ohos:id="$+id:forgetPassword"
ohos:height="match_content"
ohos:width="match_content"
ohos:text="忘记密码"
ohos:text_size="16fp"
ohos:start_margin="0vp"
ohos:end_margin="20vp"
/>
<Component
ohos:height="match_parent"
ohos:width="1vp"
ohos:background_element="$color:light_gray"
ohos:start_margin="10vp"
ohos:end_margin="0vp"
/>
<Button
ohos:id="$+id:loginToRegister"
ohos:height="match_content"
ohos:width="match_content"
ohos:text="注册新账号"
ohos:text_size="16fp"
ohos:start_margin="20vp"
ohos:end_margin="0vp"
ohos:layout_alignment="horizontal_center"
ohos:text_color="$color:black"
/>
DirectionalLayout>
<Component
ohos:height="1vp"
ohos:width="230vp"
ohos:top_margin="10vp"
ohos:layout_alignment="horizontal_center"
ohos:background_element="$color:black"
/>
<Text
ohos:height="match_content"
ohos:width="300vp"
ohos:text="请注意,登录即代表您同意我们的"
ohos:text_alignment="center"
ohos:multiple_lines="true"
ohos:top_margin="20fp"
ohos:text_size="15fp"
ohos:layout_alignment="horizontal_center"
/>
<Text
ohos:id="$+id:login_private"
ohos:height="match_content"
ohos:width="match_content"
ohos:text="《隐私条款》"
ohos:text_color="blue"
ohos:layout_alignment="center"
ohos:text_size="15fp"
/>
DirectionalLayout>
注册页面
ability_register.xml
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:background_element="$graphic:background_blue_white_gradient"
ohos:orientation="vertical">
<Text
ohos:id="$+id:register_text"
ohos:height="match_content"
ohos:width="match_content"
ohos:layout_alignment="horizontal_center"
ohos:text="注册"
ohos:text_color="#FF556569"
ohos:text_size="35vp"
ohos:top_margin="100vp"
/>
<TextField
ohos:id="$+id:register_account_phone"
ohos:background_element="$graphic:textfield_rounded_blue"
ohos:height="60vp"
ohos:width="300vp"
ohos:top_margin="100vp"
ohos:layout_alignment="horizontal_center"
ohos:hint="请输入手机号"
ohos:text_alignment="vertical_center"
ohos:text_size="18fp"
ohos:start_padding="20fp"
ohos:end_padding="20fp"
ohos:text_input_type="pattern_number"
/>
<TextField
ohos:id="$+id:register_password_pwd"
ohos:text_input_type="pattern_password"
ohos:background_element="$graphic:textfield_rounded_blue"
ohos:height="60vp"
ohos:width="300vp"
ohos:top_margin="40vp"
ohos:layout_alignment="horizontal_center"
ohos:hint="请输入密码"
ohos:text_alignment="vertical_center"
ohos:text_size="18fp"
ohos:start_padding="20fp"
ohos:end_padding="20fp"
/>
<Text
ohos:id="$+id:register_show_password"
ohos:height="match_content"
ohos:width="match_content"
ohos:text="显示密码"
ohos:text_color="$color:gray"
ohos:text_size="15vp"
ohos:layout_alignment="right"
ohos:top_margin="10vp"
ohos:start_margin="0vp"
ohos:end_margin="60vp"
/>
<Button
ohos:id="$+id:register_button"
ohos:height="60vp"
ohos:width="300vp"
ohos:text="注册"
ohos:text_size="18fp"
ohos:background_element="$graphic:button_rounded_dark_blue"
ohos:top_margin="80vp"
ohos:layout_alignment="horizontal_center"
/>
<Text
ohos:height="match_content"
ohos:width="300vp"
ohos:text="请注意,注册即代表您同意我们的"
ohos:text_alignment="center"
ohos:multiple_lines="true"
ohos:top_margin="30fp"
ohos:text_size="15fp"
ohos:layout_alignment="horizontal_center"
/>
<Text
ohos:id="$+id:register_private"
ohos:height="match_content"
ohos:width="match_content"
ohos:text="《隐私条款》"
ohos:text_color="blue"
ohos:layout_alignment="center"
ohos:text_size="15fp"
/>
DirectionalLayout>
忘记密码页面
ability_forget_password.xml
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:background_element="$graphic:background_blue_white_gradient"
ohos:orientation="vertical">
<Text
ohos:height="match_content"
ohos:width="match_content"
ohos:layout_alignment="horizontal_center"
ohos:text="忘记密码"
ohos:text_color="#FF556569"
ohos:text_size="35vp"
ohos:top_margin="100vp"
/>
<TextField
ohos:id="$+id:forget_user_id"
ohos:background_element="$graphic:textfield_rounded_blue"
ohos:height="60vp"
ohos:width="300vp"
ohos:top_margin="30vp"
ohos:layout_alignment="horizontal_center"
ohos:hint="输入用户ID"
ohos:text_alignment="vertical_center"
ohos:text_size="18fp"
ohos:start_padding="20fp"
ohos:end_padding="20fp"
ohos:text_input_type="pattern_number"
/>
<TextField
ohos:id="$+id:forget_user_phone"
ohos:background_element="$graphic:textfield_rounded_blue"
ohos:height="60vp"
ohos:width="300vp"
ohos:top_margin="20vp"
ohos:layout_alignment="horizontal_center"
ohos:hint="输入手机号"
ohos:text_alignment="vertical_center"
ohos:text_size="18fp"
ohos:start_padding="20fp"
ohos:end_padding="20fp"
ohos:text_input_type="pattern_number"
/>
<TextField
ohos:id="$+id:forget_new_password"
ohos:background_element="$graphic:textfield_rounded_blue"
ohos:height="60vp"
ohos:width="300vp"
ohos:top_margin="20vp"
ohos:layout_alignment="horizontal_center"
ohos:hint="输入新密码"
ohos:text_alignment="vertical_center"
ohos:text_size="18fp"
ohos:start_padding="20fp"
ohos:end_padding="20fp"
ohos:text_input_type="pattern_password"
/>
<TextField
ohos:id="$+id:forget_new_password_again"
ohos:background_element="$graphic:textfield_rounded_blue"
ohos:height="60vp"
ohos:width="300vp"
ohos:top_margin="20vp"
ohos:layout_alignment="horizontal_center"
ohos:hint="再次输入新密码"
ohos:text_alignment="vertical_center"
ohos:text_size="18fp"
ohos:start_padding="20fp"
ohos:end_padding="20fp"
ohos:text_input_type="pattern_password"
/>
<Text
ohos:id="$+id:forget_show_password"
ohos:height="match_content"
ohos:width="match_content"
ohos:text="显示密码"
ohos:text_color="$color:gray"
ohos:text_size="15vp"
ohos:layout_alignment="right"
ohos:top_margin="10vp"
ohos:start_margin="0vp"
ohos:end_margin="60vp"
/>
<Button
ohos:id="$+id:forget_confirm_btn"
ohos:height="60vp"
ohos:width="300vp"
ohos:text="确认"
ohos:text_size="18fp"
ohos:background_element="$graphic:button_rounded_dark_blue"
ohos:top_margin="40vp"
ohos:layout_alignment="horizontal_center"
/>
DirectionalLayout>
其他文件代码
graphic 文件夹下
background_blue_white_gradient.xml
<shape
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<gradient
ohos:shader_type="linear_gradient"
/>
<solid
ohos:colors="#FFE4EFFF,#FFFFFFFF"
/>
shape>
button_rounded_dark_blue.xml
<shape
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<corners
ohos:radius="90"/>
<solid
ohos:color="#FF9CB4DE"/>
shape>
textfield_rounded_dark_blue.xml
<shape
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<corners
ohos:radius="90"/>
<stroke
ohos:color="#FF9CB4DE"
ohos:width="3vp"
/>
shape>
element 文件夹下
color.json
{
"color": [
{
"name": "gray",
"value": "#FF676565"
},
{
"name": "light_gray",
"value": "#FFE9EAEC"
},
{
"name": "black",
"value": "#FF000000"
}
]
}
string.json
{
"string": [
{
"name": "entry_MainAbility",
"value": "entry_MainAbility"
},
{
"name": "mainability_description",
"value": "Java_Empty Ability"
},
{
"name": "mainability_HelloWorld",
"value": "Hello World"
},
{
"name": "reminder_text_phone",
"value": "Enter mobile number"
}
]
}
进度
声明
HELLO,EVERYONE:
这里分享我自己的毕业设计构建过程,除软件内使用的个别图标以外,部分界面参考出处和图标出处会在文末标出,本文全部内容仅为学习使用。
精益求精 – FelixCai / FelixCJY