- AI应用服务
SUPER5266
人工智能
AI大模型--AI应用,该如何和前端交互,呈现llm模型答复内容呢?向LLM大模型提问后,系统得先识别问题,再从数据网络找信息,接着推理出正确结果,还得防止模型“胡编乱造”(控制模型幻想)。有时多个智能体(agent)要一起处理,结果还得融合。这些步骤都是异步进行的,没法像传统应用接口那样实时出结果。为减少大模型结果延迟、提升用户体验,我们提供以下方案。方案1、轮询后端pedding结果到db或其
- 2.3 前端-ts的接口以及自定义类型
许昌第一深情
前端前端java开发语言
接口接口定义:exportinterfacePerson{id:string,name:string,gender:number}接口引用:符号:意义是类型注解符号,声明变量类型,编译器可以进行类型检查。//导入的type前缀一定得加import{typePerson}from'...';letp:Person={id:'253465',name:'arfwf',gender:1};//或者复杂的
- 第一章 【vue】基础(超详细)
ᝰ落念英
vue.js前端javascriptweb开发语言前端框架vue
Vue基础Vue在HTML中的引入使用Vue渲染数据Vue可直接渲染定义在data里的数据,渲染动态数据使用“{{}}"包裹示例代码{{message}}{{arr}}{{arr.name}}{{arr.age}}{{obj[2]}}在js中挂载Vue实例Vue实列的作用范围:vue会管理el选项命中的元素及其后代元素是否可以使用其他选择器但是建议使用id选择器是否可以设置其他的dom元素可以使用
- 第二章【vue】基础(超详细)
ᝰ落念英
vue.js前端javascript
Vue3企业级项目初始化使用Vite构建vue3项目npmcreatevite@latest(项目名称)在根目录中创建vite项目npmcreatevite.运行时自动打开浏览器配置端口地址在vite.config.ts文件中加入exportdefaultdefineConfig({plugins:[vue()],server:{open:true,//自动打开浏览器,//host:"",//配置
- 第三章【vue】基础(超详细)
ᝰ落念英
javascript开发语言ecmascriptvue.js前端web前端框架
eslint安装npminstalleslint-D初始化npxeslint--initvueUse的应用安装npmi@vueuse/corevueuse官方文档(opensnewwindow)获取滚动距离import{useScroll}from"@vueuse/core";const{y}=useScroll(window);监听元素进入视口import{useIntersectionObse
- 2023-03-06至2023-03-12
独行者103
这周要求重构代码,将vue2+webpack+antdv转换成vue3+vite+elementui,也算是带薪学习了。不过,看上去改了很多东西,真的很难办。就算是一个高德地图和动态路由,我都改的非常困难。这又是一个巨大的工程。看了古德里安写的《闪击英雄》,也看了隆美尔的《步兵突击》,不过《闪击英雄》要钱,我需要另找。现在在看隆美尔写的《步兵突击》。序言评价还算客观的,肯定了这些将领的军事才能的同
- JavaScript 树形菜单总结
Auscy
microsoft
树形菜单是前端开发中常见的交互组件,用于展示具有层级关系的数据(如文件目录、分类列表、组织架构等)。以下从核心概念、实现方式、常见功能及优化方向等方面进行总结。一、核心概念层级结构:数据以父子嵌套形式存在,如{id:1,children:[{id:2}]}。节点:树形结构的基本单元,包含自身信息及子节点(若有)。展开/折叠:子节点的显示与隐藏切换,是树形菜单的核心交互。递归渲染:因数据层级不固定,
- 前端项目架构设计要领
1.架构设计的核心目标在设计前端项目架构时,核心目标是模块化、可维护、可扩展、可测试,以及开发效率的最大化。这些目标可以通过以下几个方面来实现:组件化:将UI功能封装为可复用的组件。模块化:将业务逻辑分解为独立的模块或服务。自动化构建与部署:实现自动化构建、测试和部署流程,减少人为操作的错误。代码规范化与检查:确保团队协作时,代码风格和质量一致。2.项目目录结构设计一个清晰合理的目录结构对大型项目
- 【前端】jQuery数组合并去重方法总结
在jQuery中合并多个数组并去重,推荐使用原生JavaScript的Set对象(高效简单)或$.unique()(仅适用于DOM元素,不适用于普通数组)。以下是完整解决方案:方法1:使用ES6Set(推荐)//定义多个数组constarr1=[1,2,3];constarr2=[2,3,4];constarr3=[3,4,5];//合并数组并用Set去重constmergedArray=[...
- vue keep-alive标签的运用
keep-alive,想必大家都不会很陌生,在一些选项卡中会使用到。其实,它的作用大概就是把组件的数据给缓存起来。比如果我有一个选项卡,标签一,标签二,标签三。现在,我需要实现,当我在标签一的表单中输入内容后,点击标签二,再回到标签一,表单的内容依然存在。如果按以往的做法,不使用keep-alive,那是不能实现的。然而,我们只需要在选项卡的内容最外层包一个keep-alive标签即可。但这儿有一
- Vue3+Vite+TS+Axios整合详细教程
老马聊技术
VueViteTSvue.js
1.Vite简介Vite是新一代的前端构建工具,在尤雨溪开发Vue3.0的时候诞生。类似于Webpack+Webpack-dev-server。其主要利用浏览器ESM特性导入组织代码,在服务器端按需编译返回,完全跳过了打包这个概念,服务器随起随用。生产中利用Rollup作为打包工具,号称下一代的前端构建工具。vite是一种新型的前端构建工具,能够显著的提升前端开发者的体验。它主要有俩部分组成:一个
- 本地包解决npm error code E404
雅痞yuppie
npm前端node.js
这个错误提示表明npm找不到名为create-vue-admin-cli的包。这是因为你开发的CLI工具还没有发布到npm官方注册表。要解决这个问题,有两种方法:方法一:使用本地开发模式测试1.确保你的CLI已正确链接到全局在你的vue-admin-cli项目根目录下执行:npmlink这会在全局环境中创建一个符号链接,指向你本地的CLI项目。2.使用本地链接的CLI创建项目直接使用命令:vue-
- 前端 NPM 包的依赖可视化分析工具推荐
前端视界
前端艺匠馆前端npmarcgisai
前端NPM包的依赖可视化分析工具推荐关键词:NPM、依赖管理、可视化分析、前端工程、包管理、依赖冲突、性能优化摘要:本文将深入探讨前端开发中NPM包依赖可视化分析的重要性,介绍5款主流工具的使用方法和特点,并通过实际案例展示如何利用这些工具优化项目依赖结构、解决版本冲突问题以及提升构建性能。文章将帮助开发者更好地理解和掌控项目依赖关系,提高开发效率和项目可维护性。背景介绍目的和范围本文旨在为前端开
- 数字孪生技术为UI前端注入新活力:实现产品设计的沉浸式体验
ui设计前端开发老司机
ui
hello宝子们...我们是艾斯视觉擅长ui设计、前端开发、数字孪生、大数据、三维建模、三维动画10年+经验!希望我的分享能帮助到您!如需帮助可以评论关注私信我们一起探讨!致敬感谢感恩!一、引言:从“平面交互”到“沉浸体验”的UI革命当用户在电商APP中翻看3D家具模型却无法感知其与自家客厅的匹配度,当设计师在2D屏幕上绘制汽车内饰却难以预判实际乘坐体验——传统UI设计的“平面化、静态化、割裂感”
- Java三年经验程序员技术栈全景指南:从前端到架构,对标阿里美团全栈要求
可曾去过倒悬山
java前端架构
Java三年经验程序员技术栈全景指南:从前端到架构,对标阿里美团全栈要求三年经验是Java程序员的分水岭,技术栈深度决定你成为“业务码农”还是“架构师候选人”。本文整合阿里、美团、滴滴等大厂招聘要求,为你绘制可落地的进阶路线。一、Java核心:从语法糖到JVM底层三年经验与初级的核心差异在于系统级理解,大厂面试常考以下能力:JVM与性能调优内存模型(堆外内存、元空间)、GC算法(G1/ZGC适用场
- 《Java前端开发全栈指南:从Servlet到现代框架实战》
前言在当今Web开发领域,Java依然是后端开发的主力语言,而随着前后端分离架构的普及,Java开发者也需要掌握前端技术栈。本文将全面介绍JavaWeb前端开发的核心技术,包括传统Servlet/JSP体系、现代前端框架集成方案,以及全栈开发的最佳实践。通过本文,您将了解如何构建现代化的JavaWeb应用前端界面。一、JavaWeb前端技术演进1.1传统技术栈Servlet:JavaWeb基础,处
- [Vue warn]: onUnmounted is called when there is no active component instance to be associated with
扬帆起航&d
vue.jsjavascript前端ecmascript前端框架
[Vuewarn]:onUnmountediscalledwhenthereisnoactivecomponentinstancetobeassociatedwith.LifecycleinjectionAPIscanonlybeusedduringexecutionofsetup().Ifyouareusingasyncsetup(),makesuretoregisterlifecyclehoo
- Vue3组件库实战: 打造高复用UI系统
武昌库里写JAVA
面试题汇总与解析课程设计springbootvue.jslayui毕业设计
Vue3组件库实战:打造高复用UI系统介绍什么是Vue3组件库在前端开发中,UI组件库是非常重要的一部分。Vue3组件库是基于Vue.js3.x版本开发的一套可用于构建Web应用的UI组件集合,可以帮助开发者快速搭建页面并保证页面的一致性和美观性。目标关键词:Vue3组件库设计与构建设计原则组件库的设计需要遵循一定的原则,比如易用性、可维护性、扩展性等。在设计阶段需要考虑到不同场景的使用,并且保证
- Ubuntu基础(Python虚拟环境和Vue)
aaiier
ubuntupythonlinux
Python虚拟环境sudoaptinstallpython3python3-venv进入项目目录cdXXX创建虚拟环境python3-mvenvvenv激活虚拟环境sourcevenv/bin/activate退出虚拟环境deactivateVue安装Node.js和npm#安装Node.js和npm(Ubuntu默认仓库可能版本较旧,适合入门)sudoaptinstallnodejsnpm#验
- Flutter基础(前端教程⑥-按钮切换)
aaiier
Flutterflutter前端状态模式
1.假设你已有的两个表单组件(示例)//手机号注册表单(示例)classPhoneRegisterFormextendsStatelessWidget{@overrideWidgetbuild(BuildContextcontext){returnColumn(children:[TextField(decoration:InputDecoration(labelText:'手机号')),Text
- 为Layui Table组件添加前端搜索功能
caifox菜狐狸
JavaScript学习之旅:从新手到专家前端layuijavascripttable前端搜索表格搜索前端框架
在现代Web开发中,数据展示和交互功能是构建高效、用户友好界面的关键要素之一。Layui作为一款广受欢迎的前端UI框架,以其简洁的代码、丰富的组件和强大的功能,为开发者提供了极大的便利。其中,Layui的Table组件更是以其强大的数据展示能力和灵活的配置选项,成为了许多项目中不可或缺的部分。然而,在实际应用中,仅仅展示数据往往是不够的。用户通常需要根据自己的需求快速查找特定信息,这就需要为表格添
- vue3面试题(个人笔记)
武昌库里写JAVA
面试题汇总与解析课程设计springbootvue.jsjava学习
vue3比vue2有什么优势?性能更好,打包体积更小,更好的ts支持,更好的代码组织,更好的逻辑抽离,更多的新功能。描述Vue3生命周期CompositionAPI的生命周期:onMounted()onUpdated()onUnmounted()onBeforeMount()onBeforeUpdate()onBeforeUnmount()onErrorCaptured()onRenderTrac
- el-timeline时间线(Plus)左边图标改为自定义图片
顾尘眠
javascript前端vue.js
(目前图片有点小,还需要自己去调整下大概样式,比较懒,就放了个大概样子)时间线左侧正常根据文档内容,是填写的icon,但通过icon属性还有另外一个类型,component,可以搭配h函数写一组img元素,实现将图标改为本地图片{{activity.content}}import{h}from'vue'constactivities=[{content:'Eventstart',timestamp
- vue3 + Element Plus 系统主题切换
顾尘眠
vue.js前端javascript
创建主题管理模块(用于配置颜色变量)新建src/utils/theme.tsimport{ref,watchEffect}from'vue'typeThemeType='light'|'dark'|'system'//主题配置constthemeConfig={light:{'--el-color-primary':'#409eff','--bg-color':'#ffffff','--text-
- Vue.js 过渡 & 动画
lsx202406
开发语言
Vue.js过渡&动画引言在Web开发中,过渡与动画是提升用户体验的关键元素。Vue.js作为一款流行的前端框架,提供了强大的过渡与动画功能,使得开发者能够轻松实现丰富的交互效果。本文将深入探讨Vue.js中的过渡与动画,包括其原理、应用场景以及实现方法。一、Vue.js过渡原理Vue.js过渡是利用CSS3的transition属性实现的。当Vue.js侦测到数据变化时,会自动触发过渡效果。过渡
- Javaweb学习之Vue模板语法(三)
不要数手指啦
vue.js学习前端
目录学习资料前情回顾本期介绍(vue模板语法)文本插值Vue的Attribute绑定使用JavaScript表达式综合实例代码:学习资料Vue.js-渐进式JavaScript框架|Vue.js(vuejs.org)前情回顾项目的创建大家可以看这篇文章Vue学习之项目的创建-CSDN博客本期介绍(vue模板语法)首先,找到我们编写代码的地方找到自己项目的src文件夹,打开之后点击component
- Vue3 tailwindcss
1、安装tailwindcsspnpmi-Dtailwindcsspostcssautoprefixer#yarnadd-Dtailwindcsspostcssautoprefixer#npmi-Dtailwindcsspostcssautoprefixer2、创建TailwindCSS配置文件npxtailwindcssinit-ptailwind.config.js/**@type{impor
- Vue框架之模板语法全面解析
AA-代码批发V哥
Vuevue.js
Vue框架之模板语法全面解析一、模板语法的核心思想二、插值表达式:数据渲染的基础2.1基本用法:渲染文本2.2纯HTML渲染:`v-html`指令2.3一次性插值:`v-once`指令三、指令系统:控制DOM的行为3.1条件渲染:`v-if`与`v-show`3.1.1`v-if`:动态创建/销毁元素3.1.2`v-else`与`v-else-if`:条件分支3.1.3`v-show`:动态显示/
- GPT实操——利用GPT创建一个应用
狗木马
深度学习gpt-3gpt
功能描述信息查询:用户可以询问各种问题,如天气、新闻、股票等,机器人会返回相关信息。任务执行:用户可以要求机器人执行一些简单的任务,如设置提醒、发送邮件等。情感支持:机器人可以与用户进行情感交流,提供安慰和支持。个性化设置:用户可以自定义机器人的回复风格和偏好。技术栈前端:React.js后端:Node.js+Express数据库:MongoDB自然语言处理:OpenAIGPT-3API其他工具:
- 前端面试题总结——JS篇
又又呢
前端javascript开发语言
一、说说JavaScript中的数据类型?存储上有什么差别?1、数据类型基本类型number:数值类型十进制:letintNum=55八进制(零开头):letnum1=070十六进制(0x开头):lethexNum1=0xANaN:特殊数值,意为“不是数值”string:字符串类型boolean:布尔值,true或falseundefined:表示未定义null:空值symbol:是原始值,且符号
- 戴尔笔记本win8系统改装win7系统
sophia天雪
win7戴尔改装系统win8
戴尔win8 系统改装win7 系统详述
第一步:使用U盘制作虚拟光驱:
1)下载安装UltraISO:注册码可以在网上搜索。
2)启动UltraISO,点击“文件”—》“打开”按钮,打开已经准备好的ISO镜像文
- BeanUtils.copyProperties使用笔记
bylijinnan
java
BeanUtils.copyProperties VS PropertyUtils.copyProperties
两者最大的区别是:
BeanUtils.copyProperties会进行类型转换,而PropertyUtils.copyProperties不会。
既然进行了类型转换,那BeanUtils.copyProperties的速度比不上PropertyUtils.copyProp
- MyEclipse中文乱码问题
0624chenhong
MyEclipse
一、设置新建常见文件的默认编码格式,也就是文件保存的格式。
在不对MyEclipse进行设置的时候,默认保存文件的编码,一般跟简体中文操作系统(如windows2000,windowsXP)的编码一致,即GBK。
在简体中文系统下,ANSI 编码代表 GBK编码;在日文操作系统下,ANSI 编码代表 JIS 编码。
Window-->Preferences-->General -
- 发送邮件
不懂事的小屁孩
send email
import org.apache.commons.mail.EmailAttachment;
import org.apache.commons.mail.EmailException;
import org.apache.commons.mail.HtmlEmail;
import org.apache.commons.mail.MultiPartEmail;
- 动画合集
换个号韩国红果果
htmlcss
动画 指一种样式变为另一种样式 keyframes应当始终定义0 100 过程
1 transition 制作鼠标滑过图片时的放大效果
css
.wrap{
width: 340px;height: 340px;
position: absolute;
top: 30%;
left: 20%;
overflow: hidden;
bor
- 网络最常见的攻击方式竟然是SQL注入
蓝儿唯美
sql注入
NTT研究表明,尽管SQL注入(SQLi)型攻击记录详尽且为人熟知,但目前网络应用程序仍然是SQLi攻击的重灾区。
信息安全和风险管理公司NTTCom Security发布的《2015全球智能威胁风险报告》表明,目前黑客攻击网络应用程序方式中最流行的,要数SQLi攻击。报告对去年发生的60亿攻击 行为进行分析,指出SQLi攻击是最常见的网络应用程序攻击方式。全球网络应用程序攻击中,SQLi攻击占
- java笔记2
a-john
java
类的封装:
1,java中,对象就是一个封装体。封装是把对象的属性和服务结合成一个独立的的单位。并尽可能隐藏对象的内部细节(尤其是私有数据)
2,目的:使对象以外的部分不能随意存取对象的内部数据(如属性),从而使软件错误能够局部化,减少差错和排错的难度。
3,简单来说,“隐藏属性、方法或实现细节的过程”称为——封装。
4,封装的特性:
4.1设置
- [Andengine]Error:can't creat bitmap form path “gfx/xxx.xxx”
aijuans
学习Android遇到的错误
最开始遇到这个错误是很早以前了,以前也没注意,只当是一个不理解的bug,因为所有的texture,textureregion都没有问题,但是就是提示错误。
昨天和美工要图片,本来是要背景透明的png格式,可是她却给了我一个jpg的。说明了之后她说没法改,因为没有png这个保存选项。
我就看了一下,和她要了psd的文件,还好我有一点
- 自己写的一个繁体到简体的转换程序
asialee
java转换繁体filter简体
今天调研一个任务,基于java的filter实现繁体到简体的转换,于是写了一个demo,给各位博友奉上,欢迎批评指正。
实现的思路是重载request的调取参数的几个方法,然后做下转换。
- android意图和意图监听器技术
百合不是茶
android显示意图隐式意图意图监听器
Intent是在activity之间传递数据;Intent的传递分为显示传递和隐式传递
显式意图:调用Intent.setComponent() 或 Intent.setClassName() 或 Intent.setClass()方法明确指定了组件名的Intent为显式意图,显式意图明确指定了Intent应该传递给哪个组件。
隐式意图;不指明调用的名称,根据设
- spring3中新增的@value注解
bijian1013
javaspring@Value
在spring 3.0中,可以通过使用@value,对一些如xxx.properties文件中的文件,进行键值对的注入,例子如下:
1.首先在applicationContext.xml中加入:
<beans xmlns="http://www.springframework.
- Jboss启用CXF日志
sunjing
logjbossCXF
1. 在standalone.xml配置文件中添加system-properties:
<system-properties> <property name="org.apache.cxf.logging.enabled" value=&
- 【Hadoop三】Centos7_x86_64部署Hadoop集群之编译Hadoop源代码
bit1129
centos
编译必需的软件
Firebugs3.0.0
Maven3.2.3
Ant
JDK1.7.0_67
protobuf-2.5.0
Hadoop 2.5.2源码包
Firebugs3.0.0
http://sourceforge.jp/projects/sfnet_findbug
- struts2验证框架的使用和扩展
白糖_
框架xmlbeanstruts正则表达式
struts2能够对前台提交的表单数据进行输入有效性校验,通常有两种方式:
1、在Action类中通过validatexx方法验证,这种方式很简单,在此不再赘述;
2、通过编写xx-validation.xml文件执行表单验证,当用户提交表单请求后,struts会优先执行xml文件,如果校验不通过是不会让请求访问指定action的。
本文介绍一下struts2通过xml文件进行校验的方法并说
- 记录-感悟
braveCS
感悟
再翻翻以前写的感悟,有时会发现自己很幼稚,也会让自己找回初心。
2015-1-11 1. 能在工作之余学习感兴趣的东西已经很幸福了;
2. 要改变自己,不能这样一直在原来区域,要突破安全区舒适区,才能提高自己,往好的方面发展;
3. 多反省多思考;要会用工具,而不是变成工具的奴隶;
4. 一天内集中一个定长时间段看最新资讯和偏流式博
- 编程之美-数组中最长递增子序列
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class LongestAccendingSubSequence {
/**
* 编程之美 数组中最长递增子序列
* 书上的解法容易理解
* 另一方法书上没有提到的是,可以将数组排序(由小到大)得到新的数组,
* 然后求排序后的数组与原数
- 读书笔记5
chengxuyuancsdn
重复提交struts2的token验证
1、重复提交
2、struts2的token验证
3、用response返回xml时的注意
1、重复提交
(1)应用场景
(1-1)点击提交按钮两次。
(1-2)使用浏览器后退按钮重复之前的操作,导致重复提交表单。
(1-3)刷新页面
(1-4)使用浏览器历史记录重复提交表单。
(1-5)浏览器重复的 HTTP 请求。
(2)解决方法
(2-1)禁掉提交按钮
(2-2)
- [时空与探索]全球联合进行第二次费城实验的可能性
comsci
二次世界大战前后,由爱因斯坦参加的一次在海军舰艇上进行的物理学实验 -费城实验
至今给我们大家留下很多迷团.....
关于费城实验的详细过程,大家可以在网络上搜索一下,我这里就不详细描述了
在这里,我的意思是,现在
- easy connect 之 ORA-12154: TNS: 无法解析指定的连接标识符
daizj
oracleORA-12154
用easy connect连接出现“tns无法解析指定的连接标示符”的错误,如下:
C:\Users\Administrator>sqlplus username/
[email protected]:1521/orcl
SQL*Plus: Release 10.2.0.1.0 – Production on 星期一 5月 21 18:16:20 2012
Copyright (c) 198
- 简单排序:归并排序
dieslrae
归并排序
public void mergeSort(int[] array){
int temp = array.length/2;
if(temp == 0){
return;
}
int[] a = new int[temp];
int
- C语言中字符串的\0和空格
dcj3sjt126com
c
\0 为字符串结束符,比如说:
abcd (空格)cdefg;
存入数组时,空格作为一个字符占有一个字节的空间,我们
- 解决Composer国内速度慢的办法
dcj3sjt126com
Composer
用法:
有两种方式启用本镜像服务:
1 将以下配置信息添加到 Composer 的配置文件 config.json 中(系统全局配置)。见“例1”
2 将以下配置信息添加到你的项目的 composer.json 文件中(针对单个项目配置)。见“例2”
为了避免安装包的时候都要执行两次查询,切记要添加禁用 packagist 的设置,如下 1 2 3 4 5
- 高效可伸缩的结果缓存
shuizhaosi888
高效可伸缩的结果缓存
/**
* 要执行的算法,返回结果v
*/
public interface Computable<A, V> {
public V comput(final A arg);
}
/**
* 用于缓存数据
*/
public class Memoizer<A, V> implements Computable<A,
- 三点定位的算法
haoningabc
c算法
三点定位,
已知a,b,c三个顶点的x,y坐标
和三个点都z坐标的距离,la,lb,lc
求z点的坐标
原理就是围绕a,b,c 三个点画圆,三个圆焦点的部分就是所求
但是,由于三个点的距离可能不准,不一定会有结果,
所以是三个圆环的焦点,环的宽度开始为0,没有取到则加1
运行
gcc -lm test.c
test.c代码如下
#include "stdi
- epoll使用详解
jimmee
clinux服务端编程epoll
epoll - I/O event notification facility在linux的网络编程中,很长的时间都在使用select来做事件触发。在linux新的内核中,有了一种替换它的机制,就是epoll。相比于select,epoll最大的好处在于它不会随着监听fd数目的增长而降低效率。因为在内核中的select实现中,它是采用轮询来处理的,轮询的fd数目越多,自然耗时越多。并且,在linu
- Hibernate对Enum的映射的基本使用方法
linzx0212
enumHibernate
枚举
/**
* 性别枚举
*/
public enum Gender {
MALE(0), FEMALE(1), OTHER(2);
private Gender(int i) {
this.i = i;
}
private int i;
public int getI
- 第10章 高级事件(下)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 孙子兵法
roadrunners
孙子兵法
始计第一
孙子曰:
兵者,国之大事,死生之地,存亡之道,不可不察也。
故经之以五事,校之以计,而索其情:一曰道,二曰天,三曰地,四曰将,五
曰法。道者,令民于上同意,可与之死,可与之生,而不危也;天者,阴阳、寒暑
、时制也;地者,远近、险易、广狭、死生也;将者,智、信、仁、勇、严也;法
者,曲制、官道、主用也。凡此五者,将莫不闻,知之者胜,不知之者不胜。故校
之以计,而索其情,曰
- MySQL双向复制
tomcat_oracle
mysql
本文包括:
主机配置
从机配置
建立主-从复制
建立双向复制
背景
按照以下简单的步骤:
参考一下:
在机器A配置主机(192.168.1.30)
在机器B配置从机(192.168.1.29)
我们可以使用下面的步骤来实现这一点
步骤1:机器A设置主机
在主机中打开配置文件 ,
- zoj 3822 Domination(dp)
阿尔萨斯
Mina
题目链接:zoj 3822 Domination
题目大意:给定一个N∗M的棋盘,每次任选一个位置放置一枚棋子,直到每行每列上都至少有一枚棋子,问放置棋子个数的期望。
解题思路:大白书上概率那一张有一道类似的题目,但是因为时间比较久了,还是稍微想了一下。dp[i][j][k]表示i行j列上均有至少一枚棋子,并且消耗k步的概率(k≤i∗j),因为放置在i+1~n上等价与放在i+1行上,同理



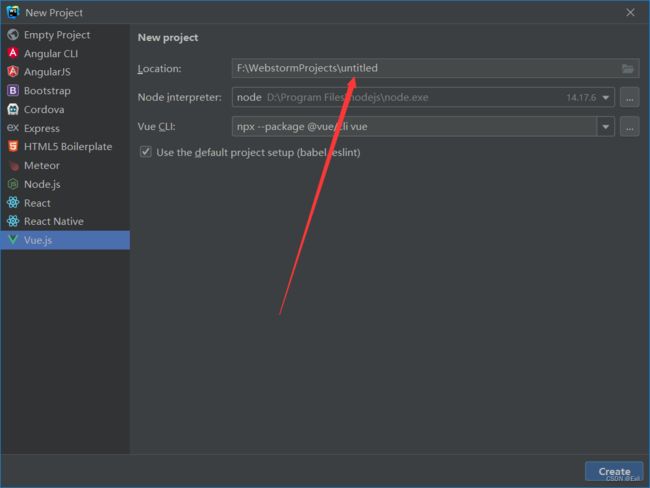
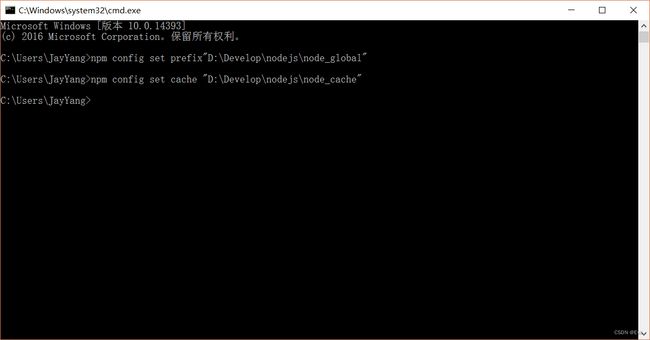
 创建完两个空文件夹之后,打开cmd命令窗口,输入:
创建完两个空文件夹之后,打开cmd命令窗口,输入:













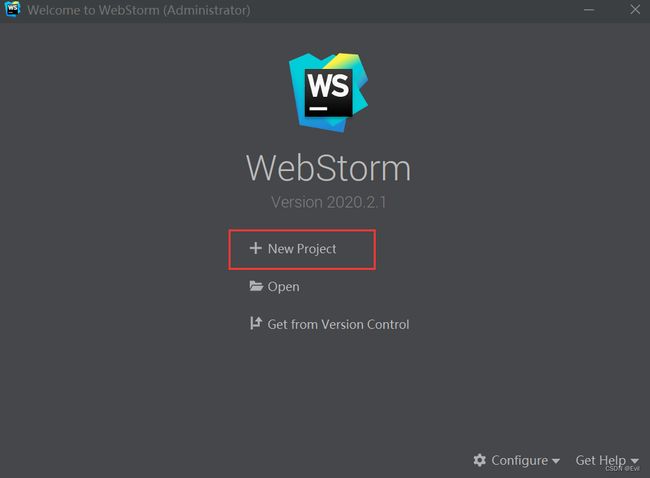
 进入了 webstorm2020.2的主页面,如下图所示
进入了 webstorm2020.2的主页面,如下图所示