get 、post请求 后台@RequestParam、@RequestBody 接收的方法集合
post、get请求 参数:数组、JSON对象、JSON字符串、地址栏
RequestParam、@RequestBody 后端接收
//定义json对象,同时包含数组
var _queryData = {
jflb:"婚姻家庭纠纷",
zlay:"xxxxx",
ysCode:["0123","4567"]
}
post请求 :
@RequestParam(接收JSON对象)
前端代码:
$.ajax({
type: post,
url: queryUrl,
data: queryData,
dataType: "json",
success: function(data) {
console.log(data);
}
});
后端代码:对象中的参数分别接收
@PostMapping(value = "/queryTest", produces = MediaType.APPLICATION_JSON_UTF8_VALUE)
public ResponseEntity<Map<String, List<CaseYs>>> queryActionByDispute(
@RequestParam @ApiParam(name = "jflb", value = "jflb 中文", required = true) String jflb
@RequestParam @ApiParam(name = "zlay", value = "zlay 案由", required = true) String zlay,
@RequestParam("ysCode[]") @ApiParam(name = "ysCode", value = "必传参数:ysCode", required = true) List<String> ysCode) {
System.out.println(jflb + zlay + ysCode);
}
@RequestParam(接收JSON字符串)
@RequestBody(只能接收JSON字符串,因此 Content-Type需要更改,同时我们的data也要更改了)
前端代码:
$.ajax({
type: post,
url: queryUrl,
data: queryData,
contentType: 'application/json;charset=UTF-8',
dataType: "json",
success: function(data) {
console.log(data);
}
});
后端代码:
(1) Map<String, Object> 键值对形式接收
@PostMapping(value = "/queryTest", produces = MediaType.APPLICATION_JSON_UTF8_VALUE)
public ResponseEntity<Map<String, List<CaseYs>>> queryActionByDispute(
@RequestBody @ApiParam(name = "ysCode", value = "必传参数:jflb,ysCode,zlay", required = true) Map<String, Object> queryMap) {
System.out.println(queryMap);
}
打印:{jflb=婚姻家庭纠纷, zlay=xxxxx, ysCode=[0123, 4567]}
--------------------------------------------------------------------------------
(2)定义vo对象接收(建议使用,方便取出对应数据)
(1) Map<String, Object> 键值对形式接收
@ApiOperation(value = "根据纠纷类型查询子案由列表", notes = "根据纠纷类型查询子案由列表")
@PostMapping(value = "/queryTest", produces = MediaType.APPLICATION_JSON_UTF8_VALUE)
public ResponseEntity<Map<String, List<CaseYs>>> queryActionByDispute(
@RequestBody @ApiParam(name = "ysCode", value = "必传参数:jflb,ysCode,zlay", required = true) Bafz bafz) {
System.out.println(bafz.jflb);
}
去除接收字符串的@RequestParam注解,直接将两个值放入会有什么后果?
结果:依然能够接收到参数 amazing!!!!!!
原因:
(1)AJAX未定义Content-type的类型,Jquery默认使用application/x-www-form-urlencoded类型。相当于 SpringMVC的@RequestParam注解,Servlet的request.getParameter.
(2) Content-Type x-www-form-urlencoded的编码方式把JSON对象数据转换成一个字串,
(3)POST方式提交, 浏览器把数据封装到HTTP BODY中,然后发送到服务器,
get请求 :
@RequestParam(接收JSON对象、对象中包含数组)
前端代码:
$.ajax({
type: get,
url: queryUrl,
data: queryData,
dataType: "json",
success: function(data) {
console.log(data);
}
});
后端代码:对象中的参数分别接收
@ApiOperation(value = "根据纠纷类型查询子案由列表", notes = "根据纠纷类型查询子案由列表")
@GetMapping(value = "/queryTest", produces = MediaType.APPLICATION_JSON_UTF8_VALUE)
public ResponseEntity<Map<String, List<CaseYs>>> queryActionByDispute(
@RequestParam @ApiParam(name = "jflb", value = "jflb 中文", required = true) String jflb
@RequestParam @ApiParam(name = "zlay", value = "zlay 案由", required = true) String zlay,
@RequestParam("ysCode[]") @ApiParam(name = "ysCode", value = "必传参数:ysCode", required = true) List<String> ysCode) {
System.out.println(jflb + zlay + ysCode);
}
@RequestParam(接收JSON字符串)
@RequestParam(接收地址栏字符串、包含数组)
前端代码:
$.ajax({
type: get,
url:queryUrl+"?jflb=婚姻 家庭纠纷&zlay=xxxxx&",
dataType: "json",
success: function(data) {
console.log(data);
}
});
后端代码:对象中的参数分别接收
@ApiOperation(value = "根据纠纷类型查询子案由列表", notes = "根据纠纷类型查询子案由列表")
@GetMapping(value = "/queryTest", produces = MediaType.APPLICATION_JSON_UTF8_VALUE)
public ResponseEntity<Map<String, List<CaseYs>>> queryActionByDispute(
@RequestParam @ApiParam(name = "jflb", value = "jflb 中文", required = true) String jflb
@RequestParam @ApiParam(name = "zlay", value = "zlay 案由", required = true) String zlay,
@RequestParam @ApiParam(name = "ysCode", value = "必传参数:ysCode", required = true) List<String> ysCode) {
System.out.println(jflb + zlay + ysCode);
}
注意:数组参数用同名的方式拼接,后台会根据属性名相同自动识别为数组
坑1:
@RequestParam 和 @RequestBody 和 contentType

注意:
(1)未定义Content-type的类型
Jquery默认使用application/x-www-form-urlencoded类型(application/x-www-form-urlencoded 把JSON对象数据转换成一个字串)。那么意思就是SpringMVC的@RequestParam注解,Servlet的request.getParameter是可以接受到以这种格式传输的JSON对象的。
(2)使用@RequestBody注解
前台的Content-Type必须要改为application/json,如果没有更改,前台会报错415(Unsupported Media Type)。后台日志就会报错Content type ‘application/x-www-form-urlencoded;charset=UTF-8’ not supported
(3)前台报400的错:原因:GET方式添加了contentType: ‘application/json;charset=UTF-8’
(4)@RequestParam 它的作用和我们Servlet中的request.getParameter是基本相同的
坑2:
传递数组:
(1)post请求,JSON对象传递,@RequestParam 接收
最重要:@RequestParam接收的参数说明是数组
@RequestParam(“ysCode[]”) @ApiParam(name = “ysCode”, value = “必传参数:ysCode”, required = true) List ysCode
(2)post请求 JSON字符串传递 @RequestBody接收(请看下面的例子)
(3)get请求,JSON对象传递,@RequestParam 接收
最重要:@RequestParam接收的参数说明是数组
@RequestParam(“ysCode[]”) @ApiParam(name = “ysCode”, value = “必传参数:ysCode”, required = true) List ysCode
(4)post请求 JSON字符串传递 @RequestParam 接收(请看下面的例子)
Tips1:(用法请看下面的例子)
@ApiParam @PathVariable @RequestParam 三者的区别
1.@ApiParam 顾名思义,是注解api的参数,也就是用于swagger提供开发者文档,文档中生成的注释内容。
2.@RequestParam,是获取前端传递给后端的参数,可以是get方式,也可以是post方式。其中如果前端传递的参数和后端你接受的参数起的名字字段是一致的可以省略不写,也可以直接写@RequestParam String title,如果不一致一定要完整写,不然获取不到,
3.@PathVariable,是获取get方式,url后面参数,进行参数绑定
Tips2:
dataType: “json”
预期服务器返回的数据类型。如果不指定, jQuery 将自动根据 HTTP 包 MIME 信息来智能判断,比如XML MIME类型就被识别为XML。在1.4中,JSON就会生成一个JavaScript对象,而script则会执行这个脚本。随后服务器端返回的数据会根据这个值解析后,传递给回调函数
“xml”: 返回 XML 文档,可用 jQuery 处理。
“html”: 返回纯文本 HTML 信息;包含的script标签会在插入dom时执行。
“script”: 返回纯文本 JavaScript 代码。不会自动缓存结果。除非设置了"cache"参数。‘’‘注意:’''在远程请求时(不在同一个域下),所有POST请求都将转为GET请求。(因为将使用DOM的script标签来加载)
“json”: 返回 JSON 数据 。
“jsonp”: JSONP 格式。使用 JSONP 形式调用函数时,如 “myurl?callback=?” jQuery 将自动替换 ? 为正确的函数名,以执行回调函数。
“text”: 返回纯文本字符串
Tips3:
JSON对象-----JSON字符串
JavaScript向我们提供了两个工具:
JSON.parse( ) 字符串转化为对象
JSON.stringfy( ) json对象序列化,对象转化为字符串, 可以传单个json对象字符串或多个对象json字符串
Tips4:
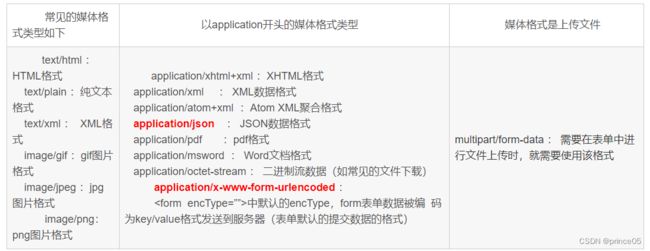
Content-Type
MediaType,即是Internet Media Type,互联网媒体类型;也叫做MIME类型,在Http协议消息头中,使用Content-Type来表示具体请求中的媒体类型信息。