- Python __init__.py 模块详解
鱼丸丶粗面
Python__init__.py
文章目录1概述2导入演示2.1执行顺序:先父后子2.2导入所有模块(含子模块)1概述1.工具:Pycharm场景:在创建一个PythonPackage时,会默认在该包下生成一个'__init__.py'文件2.目的:'进行一些初始化操作'(1)当importpackage时,"自动"执行'__init__.py'文件中的内容(2)常用于导入模块2导入演示2.1执行顺序:先父后子目录结构:目录结构简
- Android Glide 的显示与回调模块原理源码级深度剖析
&有梦想的咸鱼&
AndroidGlide原理Android开发大全androidglide
一、引言在当今的Android应用开发中,图片处理是一个至关重要的环节。从应用的图标展示到复杂的图片画廊,图片的加载和显示直接影响着用户体验。Glide作为一款功能强大且广泛使用的图片加载库,凭借其高效的性能、丰富的功能和简洁的API,成为了开发者的首选。其中,显示与回调模块更是Glide的核心部分,它负责将加载好的图片资源准确无误地显示在目标视图上,并在整个过程中提供各种回调机制,让开发者能够实
- Android Glide 框架线程管理模块原理的源码级别深入分析
&有梦想的咸鱼&
AndroidGlide原理glideandroid
一、引言在现代的Android应用开发中,图片加载是一个常见且重要的功能。Glide作为一款广泛使用的图片加载框架,以其高效、灵活和易用的特点受到了开发者的青睐。其中,线程管理模块是Glide框架中至关重要的一部分,它负责协调不同线程之间的工作,确保图片的加载、解码、处理等操作能够高效、有序地进行。合理的线程管理可以提高应用的性能,避免主线程阻塞,从而为用户提供流畅的交互体验。本文将深入Glide
- Android中使用Glide加载图片闪烁问题
奋斗的小鹰
androidglide
Glide.with(vh.image).setDefaultRequestOptions(requestOptions).load(mImages[pos]).fitCenter().override(Target.SIZE_ORIGINAL,Target.SIZE_ORIGINAL).into(vh.image)当使用Glide如上面的方式加载图片时,尤其是当图片资源比较大时,在更新图片资源(
- autoMate - AI实现电脑任务自动化的本地工具
小众AI
AI开源人工智能自动化运维
GitHub:https://github.com/yuruotong1/autoMate更多AI开源软件:发现分享好用的AI工具、AI开源软件、AI模型、AI变现-小众AIautoMate是一款由开源开发的本地自动化工具,以AI+RPA(人工智能+机器人流程自动化)为核心特色。它将大型语言模型的智能理解与RPA的流程执行能力结合,用户只需用自然语言描述任务,如“整理桌面文件”或“生成周报”,即可
- YOLO训练指南(以V3为例)
niuTaylor
YOLO目标检测深度学习机器学习
YOLO训练指南(以V3为例)前言了解yolo3https://cloud.tencent.com/developer/news/76803https://www.bilibili.com/video/av77670746/1.总教程★★★https://blog.csdn.net/USTCsunyue/article/details/93648307★★★★https://blog.csdn.n
- android13打基础: timepicker控件
etcix
android
publicclassCh4_TimePickerActivityextendsAppCompatActivityimplementsTimePickerDialog.OnTimeSetListener{privateTextViewtv_time;//声明一个文本视图对象privateTimePickertp_time;//声明一个时间选择器对象@OverrideprotectedvoidonC
- Zookeeper【概念(集中式到分布式、什么是分布式 、CAP定理 、什么是Zookeeper、应用场景、为什么选择Zookeeper 、基本概念) 】(一)-全面详解(学习总结---从入门到深化)
童小纯
中间件大全---全面详解zookeeper分布式
作者简介:大家好,我是小童,Java开发工程师,CSDN博客博主,Java领域新星创作者系列专栏:前端、Java、Java中间件大全、微信小程序、微信支付、若依框架、Spring全家桶如果文章知识点有错误的地方,请指正!和大家一起学习,一起进步如果感觉博主的文章还不错的话,请三连支持一下博主哦博主正在努力完成2023计划中:以梦为马,扬帆起航,2023追梦人目录Zookeeper概念_集中式到分布
- 从零打造工业级智能二维码识别系统:基于PyQt5与ZXingCpp的实战指南
蜡笔小新星
PyQt5qt开发语言python图像处理经验分享pyqt扫码读码解码
文章目录第一章:系统全景解析1.1实时识别工作流图解1.2界面布局与功能分区说明1.3代码文件结构树形图第二章:环境搭建与依赖管理2.1必需组件清单2.2虚拟环境配置步骤2.3摄像头硬件检测方法第三章:多线程视频采集3.1VideoThread类设计剖析3.2图像采集核心循环3.3线程安全停止机制3.4信号槽通信实例第四章:图像预处理流水线4.1预处理方法开关实现4.2自适应二值化算法4.3图像格
- Linux: windows或者Ubuntu解压分卷压缩、解压zip、z01、z02
壹十壹
Linuxlinuxubuntu运维
1windows系统:1.1使用WinRAR下载并安装WinRAR:WinRAR官方网站执行解压操作:找到包含.z01,.z02,…文件的文件夹。在.zip文件(主文件)或.z01文件上右键点击,选择“ExtractHere”(解压到此处)或“Extractto[文件夹名]”。WinRAR将会自动识别并解压所有分卷。2.2使用7-Zip下载并安装7-Zip:7-Zip官方网站执行解压操作:找到包含
- SOPHON SDK解码视频流的常见调试方法
算能开发者社区
SOPHONSDK常见问题linux人工智能
SOPHONSDK解码视频流的常见调试方法1.rtsp连接测试2.判断rtsp是否正常工作3.确认解码器是否能正常工作:(url为文件名或者rtsp连接地址)4.确认解码器和vpp的OpenCV接口是否正常工作5.解码不正确或者无法解码的最终调试手段1.rtsp连接测试ffmpeg-rtsp_transporttcp-iurl-frawvideo-y/dev/null或者ffmpeg-rtsp_t
- centos7使用yum网络安装
CentOS7Yum网络安装完全指南核心原理分析Yum(YellowdogUpdater,Modified)作为RPM系统的智能化软件包管理工具,通过以下机制实现自动化安装:依赖解析:自动识别软件包的前置依赖关系仓库同步:连接配置的软件仓库(repo)获取元数据事务处理:采用原子化操作保证安装/更新的完整性️全流程安装步骤详解步骤1:连接CentOS7服务器sshusername@server-i
- HarmonyNext实战案例:基于ArkTS的高性能音视频处理应用开发
harmonyos-next
HarmonyNext实战案例:基于ArkTS的高性能音视频处理应用开发引言在HarmonyNext生态系统中,ArkTS作为新一代的编程语言,为开发者提供了强大的工具来构建高性能、跨平台的应用。本文将深入探讨如何使用ArkTS12+语法开发一个高性能的音视频处理应用,涵盖从基础概念到高级技巧的全面讲解。通过本案例,您将学习到如何利用HarmonyNext的特性,结合ArkTS的强大功能,实现复杂
- 利用Java爬虫获取衣联网商品详情:实战指南
Jason-河山
java爬虫开发语言
在电商领域,获取商品详情是数据分析和市场研究的重要环节。衣联网作为知名的电商平台,提供了丰富的服装商品资源。本文将详细介绍如何利用Java编写爬虫程序,通过商品ID获取衣联网商品详情。一、准备工作(一)环境搭建Java安装:确保已安装Java开发环境,推荐使用JDK11或更高版本。开发工具配置:使用IntelliJIDEA或Eclipse等Java开发工具,创建一个新的Maven项目。依赖库添加:
- Yarn:包管理优化与工作空间的最佳实践
在现代前端开发中,包管理工具是不可或缺的工具之一。Yarn作为一个快速、可靠且安全的包管理工具,相对于npm,提供了一些独特的功能和优化,尤其是在工作空间管理和性能优化方面尤为突出。本文将深入探讨Yarn的专业使用,包括其工作空间的强大功能、性能优化技术以及在大型项目中的最佳实践。Yarn简介Yarn是由Facebook开发的一个JavaScript包管理工具,它旨在解决npm的一些关键问题,如安
- 《颠覆认知,我用大模型+Redis实现SQL智能补全,开发效率暴涨500%》
煜bart
mysqlAI编程人工智能redis
一、前言:当SQL补全遇到大模型(插入传统SQL补全工具与ChatGPT对比图)你是否还在为这些场景抓狂?-凌晨3点记不清HiveQL的窗口函数语法-面对新接触的ClickHouse方言不知所措-团队新人总把STR_TO_DATE写成DATE_FORMAT传统IDE的SQL补全就像"人工智障",直到我把大模型装进Redis…##二、效果展示:智能补全的降维打击(GIF动图展示输入SELECT*FR
- 《 YOLOv5、YOLOv8、YOLO11训练的关键文件:data.yaml文件编写全解》
空云风语
人工智能YOLO机器视觉目标跟踪人工智能计算机视觉YOLO
走进YOLOv5、YOLOv8、YOLO11的data.yaml在计算机视觉领域的广袤星空中,目标检测无疑是一颗璀璨的明星,它广泛应用于自动驾驶、智能安防、工业检测、医疗影像分析等众多关键领域,发挥着不可或缺的作用。而YOLO系列算法,更是以其独特的“一次看全(YouOnlyLookOnce)”理念和卓越的性能,在目标检测领域中独树一帜,成为了众多研究者和开发者的首选工具。从最初的YOLOv1横空
- qt c++线程中的同步和异步
我要进步!
qtc++
一、线程同步用于协调多个线程对共享资源的访问,避免竞态条件。常用工具:QMutex(互斥锁)保护临界区,确保一次仅一个线程访问资源。QMutexmutex;intsharedData=0;voidThread::run(){mutex.lock();sharedData++;//安全操作mutex.unlock();}QMutexLocker自动管理锁生命周期:{QMutexLockerlocke
- vscode 好用插件
yqcoder
vscodeide编辑器
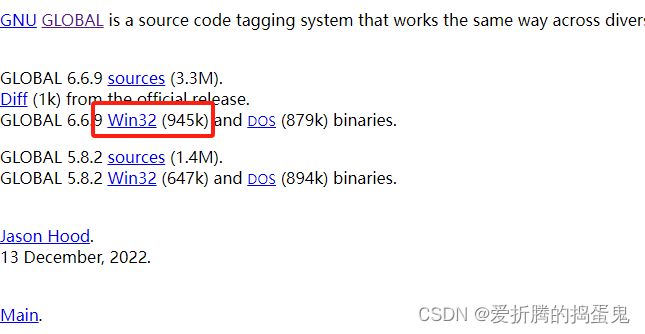
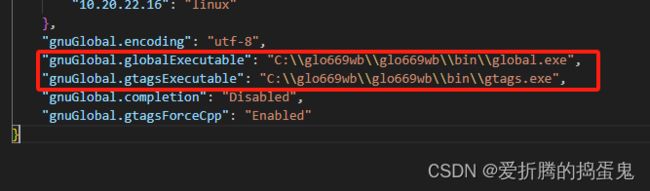
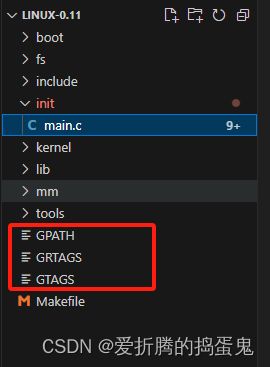
一、通用效率类1.AutoRenameTag在编写HTML或XML代码时,当你修改一个标签的名称,它会自动同步修改对应的结束标签,节省了手动修改的时间,提高了代码的准确性和编写效率。2.BracketPairColorizer为代码中的括号对(如()、{}、[])添加不同的颜色,让你可以更清晰地分辨嵌套的括号层次,尤其在处理复杂代码时,能有效减少因括号匹配错误导致的问题。3.CodeRunner支
- 2025精选VS经典:10款项目管理软件横评榜单
为什么90%的项目经理都在用错工具?深夜11点,项目经理李然盯着甘特图上交错的红色预警线,第6次推翻项目排期——这已是本季度因工具协作不畅导致的第3次交付延期。在敏捷开发成为主流的2025年,“工具选型偏差”正以每年23%的速度吞噬着企业效率(数据来源:PMI2025年行业报告)。作为操盘过金融、IT、制造业等全领域项目的战略官,我发现“工具适配度”比功能强大更重要。本文将用WBS(工作分解结构)
- 程序员如何用DeepSeek让代码效率翻倍?这份实战手册请收好
后端
最近公司新来的实习生小张让我眼前一亮,上周他只用三小时就完成了原本需要两天的工作量——优化一个老旧的后端接口。当我翻开他的代码才发现,这个00后小伙子的秘密武器居然是个叫DeepSeek的AI工具。你可能已经注意到,GitHub上越来越多的开源项目开始标注"DeepSeek适配"的字样。这个由中国团队自主研发的大模型,正在悄然改变程序员的工作方式。还记得去年调试分布式系统时的痛苦经历吗?当时我对着
- 使用Yarn创建Grafana模板的完整指南
云服务器linux运维yarn
在本篇文章中,我将带你逐步完成如何使用Yarn生成Grafana模板的过程。Grafana是一款开源的数据可视化工具,我们可以使用它来创建各种仪表板,以便更好地监控和展示数据。请跟随我一起来完成这一过程。整体流程概览在开始之前,我们先来看看整个操作的流程。以下是步骤的概述,以表格形式展示:步骤描述1安装Node.js和Yarn2创建新的Yarn项目3安装Grafana的API客户端库4编写Graf
- Qt程序闪退如何查原因呢,闪退点不是自己应用代码
bug菌¹
#CSDN问答解惑(全栈版)全栈Bug调优(实战版)qt数据库开发语言c++
本文收录于《CSDN问答解惑-专业版》专栏,主要记录项目实战过程中的Bug之前因后果及提供真实有效的解决方案,希望能够助你一臂之力,帮你早日登顶实现财富自由;同时,欢迎大家关注&&收藏&&订阅!持续更新中,up!up!up!!问题描述 Qt程序闪退如何查原因呢,闪退点不是自己应用代码如图,因为是qt底层,这种闪退该怎么查原因和避免呢,现在遇到很多这种底层报错又没办法查代码如上问题有来自我自身项目
- tauri + vue3 如何实现在一个页面上局部加载外部网页?
bug菌¹
全栈Bug调优(实战版)#CSDN问答解惑(全栈版)taurivue3
本文收录于「Bug调优」专栏,主要记录项目实战过程中的Bug之前因后果及提供真实有效的解决方案,希望能够助你一臂之力,帮你早日登顶实现财富自由;同时,欢迎大家关注&&收藏&&订阅!持续更新中,up!up!up!!问题描述 tauriv1(1.6左右)+vue3我想在vue3前端页面上在一个页面而不是window.open打开一个新的窗口去加载外部网页我想在一个页面中局部中间加载一个外部网页(试过
- 有趣的学习Python-第十篇:Python的“魔法宝库”:标准库之旅
王盼达
有趣的学习Python学习python开发语言
Python不仅是一门强大的编程语言,更像是一座充满宝藏的“魔法宝库”,里面装满了各种各样的“魔法工具”(标准库)。这些“魔法工具”可以帮助你轻松地完成各种任务,从文件操作到网络编程,从数据处理到性能优化。接下来,让我们一起探索Python的“魔法宝库”,看看这些“魔法工具”到底有多神奇!10.1操作系统接口:与“魔法世界”互动os模块就像是一个“魔法接口”,可以帮助你与操作系统进行互动。你可以用
- java vscode跳转类定义_快速使用 vscode 进行 Java 编程
weixin_39894932
javavscode跳转类定义
任何一个程序员都有自己喜爱的编辑器、工具、开发利器,有这样一群人,对于vim这种上古神器难以驾驭、IDE又太笨重,这时候多了一个选择vscode!!!vscode重新定义了编辑器,它开源、免费、Runseverywhere,是一款介于IDE和编辑器之间的产物,我们不能用IDE的所有特性都往它身上压,如果都可以的话不就是IDE吗?不就是吗?所以用起来的感觉你懂的,美滋滋(๑•̀ㅂ•́)✧那么这家伙都
- 如果,你想找 AI大模型相关的工作,这三个建议你一定要看!
我爱学大模型
人工智能chatgptAI大模型AI大模型入门转行程序员
01各种大厂小厂创业团队和AI擦边的面试难度,由难到简单,依次是:大模型算法(⭐⭐⭐⭐⭐)模型部署加速(⭐⭐⭐⭐)RAG等相关技术(⭐⭐⭐)纯应用(⭐⭐)Prompt工程师等其他自媒体(⭐)会简单应用就行02这结果方向,B站找几个视频看看,这里推荐用Qwen7B,开源的模型,一个3060都能跑。例如这个,如何微调Qwen开源模型。https://www.bilibili.com/video/BV1
- HIBERNATE - 符合Java习惯的关系数据库持久化
popkiler
Atleap代码读解hibernate数据库javasessionclasspayment
HIBERNATE-符合Java习惯的关系数据库持久化Hibernate2参考文档2.1.1TableofContents前言1.在Tomcat中快速上手1.1.开始Hibernate之旅1.2.第一个可持久化类1.3.映射cat1.4.与猫同乐1.5.结语2.体系结构2.1.总览2.2.持久化对象标识(PersistentObjectIdentity)2.3.JMX集成2.4.JCA支持3.Se
- 零基础必看!CCF-GESP Python一级考点全解析:运算符这样学就对了
奕澄羽邦
python开发语言
第一章编程世界的基础工具:运算符三剑客在Python编程语言中,运算符如同魔法咒语般神奇。对于CCF-GESPPython一级考生而言,正确掌握比较运算符、算术运算符和逻辑运算符这三大基础工具,就相当于打开了数字世界的大门。这三个运算符家族共同构成了程序逻辑的核心骨架,其灵活组合能实现从简单计算到复杂判断的多样功能。1.1运算符分类图谱算术运算符:负责数字间的数学运算(+-*/%)比较运算符:用于
- web前端期末大作业:婚纱网页主题网站设计——唯一旅拍婚纱公司网站HTML+CSS+JavaScript
IT-司马青衫
前端课程设计html
静态网站的编写主要是用HTMLDⅣV+CSSJS等来完成页面的排版设计,一般的网页作业需要融入以下知识点:div布局、浮动定位、高级css、表格、表单及验证、js轮播图、音频视频Fash的应用、uli、下拉导航栏、鼠标划过效果等知识点,学生网页作业源码,制作水平和原创度都适合学习或交作业用,记得点赞。精彩专栏推荐【作者主页——获取更多优质源码】【web前端期末大作业——毕设项目精品实战案例(1
- 戴尔笔记本win8系统改装win7系统
sophia天雪
win7戴尔改装系统win8
戴尔win8 系统改装win7 系统详述
第一步:使用U盘制作虚拟光驱:
1)下载安装UltraISO:注册码可以在网上搜索。
2)启动UltraISO,点击“文件”—》“打开”按钮,打开已经准备好的ISO镜像文
- BeanUtils.copyProperties使用笔记
bylijinnan
java
BeanUtils.copyProperties VS PropertyUtils.copyProperties
两者最大的区别是:
BeanUtils.copyProperties会进行类型转换,而PropertyUtils.copyProperties不会。
既然进行了类型转换,那BeanUtils.copyProperties的速度比不上PropertyUtils.copyProp
- MyEclipse中文乱码问题
0624chenhong
MyEclipse
一、设置新建常见文件的默认编码格式,也就是文件保存的格式。
在不对MyEclipse进行设置的时候,默认保存文件的编码,一般跟简体中文操作系统(如windows2000,windowsXP)的编码一致,即GBK。
在简体中文系统下,ANSI 编码代表 GBK编码;在日文操作系统下,ANSI 编码代表 JIS 编码。
Window-->Preferences-->General -
- 发送邮件
不懂事的小屁孩
send email
import org.apache.commons.mail.EmailAttachment;
import org.apache.commons.mail.EmailException;
import org.apache.commons.mail.HtmlEmail;
import org.apache.commons.mail.MultiPartEmail;
- 动画合集
换个号韩国红果果
htmlcss
动画 指一种样式变为另一种样式 keyframes应当始终定义0 100 过程
1 transition 制作鼠标滑过图片时的放大效果
css
.wrap{
width: 340px;height: 340px;
position: absolute;
top: 30%;
left: 20%;
overflow: hidden;
bor
- 网络最常见的攻击方式竟然是SQL注入
蓝儿唯美
sql注入
NTT研究表明,尽管SQL注入(SQLi)型攻击记录详尽且为人熟知,但目前网络应用程序仍然是SQLi攻击的重灾区。
信息安全和风险管理公司NTTCom Security发布的《2015全球智能威胁风险报告》表明,目前黑客攻击网络应用程序方式中最流行的,要数SQLi攻击。报告对去年发生的60亿攻击 行为进行分析,指出SQLi攻击是最常见的网络应用程序攻击方式。全球网络应用程序攻击中,SQLi攻击占
- java笔记2
a-john
java
类的封装:
1,java中,对象就是一个封装体。封装是把对象的属性和服务结合成一个独立的的单位。并尽可能隐藏对象的内部细节(尤其是私有数据)
2,目的:使对象以外的部分不能随意存取对象的内部数据(如属性),从而使软件错误能够局部化,减少差错和排错的难度。
3,简单来说,“隐藏属性、方法或实现细节的过程”称为——封装。
4,封装的特性:
4.1设置
- [Andengine]Error:can't creat bitmap form path “gfx/xxx.xxx”
aijuans
学习Android遇到的错误
最开始遇到这个错误是很早以前了,以前也没注意,只当是一个不理解的bug,因为所有的texture,textureregion都没有问题,但是就是提示错误。
昨天和美工要图片,本来是要背景透明的png格式,可是她却给了我一个jpg的。说明了之后她说没法改,因为没有png这个保存选项。
我就看了一下,和她要了psd的文件,还好我有一点
- 自己写的一个繁体到简体的转换程序
asialee
java转换繁体filter简体
今天调研一个任务,基于java的filter实现繁体到简体的转换,于是写了一个demo,给各位博友奉上,欢迎批评指正。
实现的思路是重载request的调取参数的几个方法,然后做下转换。
- android意图和意图监听器技术
百合不是茶
android显示意图隐式意图意图监听器
Intent是在activity之间传递数据;Intent的传递分为显示传递和隐式传递
显式意图:调用Intent.setComponent() 或 Intent.setClassName() 或 Intent.setClass()方法明确指定了组件名的Intent为显式意图,显式意图明确指定了Intent应该传递给哪个组件。
隐式意图;不指明调用的名称,根据设
- spring3中新增的@value注解
bijian1013
javaspring@Value
在spring 3.0中,可以通过使用@value,对一些如xxx.properties文件中的文件,进行键值对的注入,例子如下:
1.首先在applicationContext.xml中加入:
<beans xmlns="http://www.springframework.
- Jboss启用CXF日志
sunjing
logjbossCXF
1. 在standalone.xml配置文件中添加system-properties:
<system-properties> <property name="org.apache.cxf.logging.enabled" value=&
- 【Hadoop三】Centos7_x86_64部署Hadoop集群之编译Hadoop源代码
bit1129
centos
编译必需的软件
Firebugs3.0.0
Maven3.2.3
Ant
JDK1.7.0_67
protobuf-2.5.0
Hadoop 2.5.2源码包
Firebugs3.0.0
http://sourceforge.jp/projects/sfnet_findbug
- struts2验证框架的使用和扩展
白糖_
框架xmlbeanstruts正则表达式
struts2能够对前台提交的表单数据进行输入有效性校验,通常有两种方式:
1、在Action类中通过validatexx方法验证,这种方式很简单,在此不再赘述;
2、通过编写xx-validation.xml文件执行表单验证,当用户提交表单请求后,struts会优先执行xml文件,如果校验不通过是不会让请求访问指定action的。
本文介绍一下struts2通过xml文件进行校验的方法并说
- 记录-感悟
braveCS
感悟
再翻翻以前写的感悟,有时会发现自己很幼稚,也会让自己找回初心。
2015-1-11 1. 能在工作之余学习感兴趣的东西已经很幸福了;
2. 要改变自己,不能这样一直在原来区域,要突破安全区舒适区,才能提高自己,往好的方面发展;
3. 多反省多思考;要会用工具,而不是变成工具的奴隶;
4. 一天内集中一个定长时间段看最新资讯和偏流式博
- 编程之美-数组中最长递增子序列
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class LongestAccendingSubSequence {
/**
* 编程之美 数组中最长递增子序列
* 书上的解法容易理解
* 另一方法书上没有提到的是,可以将数组排序(由小到大)得到新的数组,
* 然后求排序后的数组与原数
- 读书笔记5
chengxuyuancsdn
重复提交struts2的token验证
1、重复提交
2、struts2的token验证
3、用response返回xml时的注意
1、重复提交
(1)应用场景
(1-1)点击提交按钮两次。
(1-2)使用浏览器后退按钮重复之前的操作,导致重复提交表单。
(1-3)刷新页面
(1-4)使用浏览器历史记录重复提交表单。
(1-5)浏览器重复的 HTTP 请求。
(2)解决方法
(2-1)禁掉提交按钮
(2-2)
- [时空与探索]全球联合进行第二次费城实验的可能性
comsci
二次世界大战前后,由爱因斯坦参加的一次在海军舰艇上进行的物理学实验 -费城实验
至今给我们大家留下很多迷团.....
关于费城实验的详细过程,大家可以在网络上搜索一下,我这里就不详细描述了
在这里,我的意思是,现在
- easy connect 之 ORA-12154: TNS: 无法解析指定的连接标识符
daizj
oracleORA-12154
用easy connect连接出现“tns无法解析指定的连接标示符”的错误,如下:
C:\Users\Administrator>sqlplus username/
[email protected]:1521/orcl
SQL*Plus: Release 10.2.0.1.0 – Production on 星期一 5月 21 18:16:20 2012
Copyright (c) 198
- 简单排序:归并排序
dieslrae
归并排序
public void mergeSort(int[] array){
int temp = array.length/2;
if(temp == 0){
return;
}
int[] a = new int[temp];
int
- C语言中字符串的\0和空格
dcj3sjt126com
c
\0 为字符串结束符,比如说:
abcd (空格)cdefg;
存入数组时,空格作为一个字符占有一个字节的空间,我们
- 解决Composer国内速度慢的办法
dcj3sjt126com
Composer
用法:
有两种方式启用本镜像服务:
1 将以下配置信息添加到 Composer 的配置文件 config.json 中(系统全局配置)。见“例1”
2 将以下配置信息添加到你的项目的 composer.json 文件中(针对单个项目配置)。见“例2”
为了避免安装包的时候都要执行两次查询,切记要添加禁用 packagist 的设置,如下 1 2 3 4 5
- 高效可伸缩的结果缓存
shuizhaosi888
高效可伸缩的结果缓存
/**
* 要执行的算法,返回结果v
*/
public interface Computable<A, V> {
public V comput(final A arg);
}
/**
* 用于缓存数据
*/
public class Memoizer<A, V> implements Computable<A,
- 三点定位的算法
haoningabc
c算法
三点定位,
已知a,b,c三个顶点的x,y坐标
和三个点都z坐标的距离,la,lb,lc
求z点的坐标
原理就是围绕a,b,c 三个点画圆,三个圆焦点的部分就是所求
但是,由于三个点的距离可能不准,不一定会有结果,
所以是三个圆环的焦点,环的宽度开始为0,没有取到则加1
运行
gcc -lm test.c
test.c代码如下
#include "stdi
- epoll使用详解
jimmee
clinux服务端编程epoll
epoll - I/O event notification facility在linux的网络编程中,很长的时间都在使用select来做事件触发。在linux新的内核中,有了一种替换它的机制,就是epoll。相比于select,epoll最大的好处在于它不会随着监听fd数目的增长而降低效率。因为在内核中的select实现中,它是采用轮询来处理的,轮询的fd数目越多,自然耗时越多。并且,在linu
- Hibernate对Enum的映射的基本使用方法
linzx0212
enumHibernate
枚举
/**
* 性别枚举
*/
public enum Gender {
MALE(0), FEMALE(1), OTHER(2);
private Gender(int i) {
this.i = i;
}
private int i;
public int getI
- 第10章 高级事件(下)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 孙子兵法
roadrunners
孙子兵法
始计第一
孙子曰:
兵者,国之大事,死生之地,存亡之道,不可不察也。
故经之以五事,校之以计,而索其情:一曰道,二曰天,三曰地,四曰将,五
曰法。道者,令民于上同意,可与之死,可与之生,而不危也;天者,阴阳、寒暑
、时制也;地者,远近、险易、广狭、死生也;将者,智、信、仁、勇、严也;法
者,曲制、官道、主用也。凡此五者,将莫不闻,知之者胜,不知之者不胜。故校
之以计,而索其情,曰
- MySQL双向复制
tomcat_oracle
mysql
本文包括:
主机配置
从机配置
建立主-从复制
建立双向复制
背景
按照以下简单的步骤:
参考一下:
在机器A配置主机(192.168.1.30)
在机器B配置从机(192.168.1.29)
我们可以使用下面的步骤来实现这一点
步骤1:机器A设置主机
在主机中打开配置文件 ,
- zoj 3822 Domination(dp)
阿尔萨斯
Mina
题目链接:zoj 3822 Domination
题目大意:给定一个N∗M的棋盘,每次任选一个位置放置一枚棋子,直到每行每列上都至少有一枚棋子,问放置棋子个数的期望。
解题思路:大白书上概率那一张有一道类似的题目,但是因为时间比较久了,还是稍微想了一下。dp[i][j][k]表示i行j列上均有至少一枚棋子,并且消耗k步的概率(k≤i∗j),因为放置在i+1~n上等价与放在i+1行上,同理