CSS选择器分类大全
选择器(选择符)就是根据不同需求把不同的标签选出来这就是选择器的作用。 简单来说,就是选择标签用的。
分类:基础选择器、复合选择器
目录
一、基础选择器
二、复合选择器
三、CSS3选择器补充:
(一)层级选择器:
(二)属性选择器
(三)伪类选择器
一、基础选择器
1、标签选择器:用 HTML 标签名称作为选择器
基础选择器是由单个选择器组成的
基础选择器又包括:标签选择器、类选择器、id 选择器和通配符选择器
优点:能快速为页面中同类型的标签统一设置样式
缺点:不能设计差异化样式,只能选择全部的当前标签。
2、类选择器
如果想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用类选择器
多类名例子:
记忆口诀:样式点定义,结构类调用。一个或多个,开发最常用。
- 类选择器使用“.”(英文点号)进行标识,后面紧跟类名(自定义,我们自己命名的)。
- 长名称或词组可以使用中横线来为选择器命名。
- 不要使用纯数字、中文等命名,尽量使用英文字母来表示。
- 命名要有意义,尽量使别人一眼就知道这个类名的目的
- 类名可以有多个 、多个类名中间必须用空格分开、把一些标签元素相同的样式(共同的部分)放到一个类里面. 后调用,从而节省CSS代码,例如版心可以写统一样式
3. id 选择器:为标有特定 id 的 HTML 元素指定特定的样式
注意:id 属性只能在每个 HTML 文档中出现一次。口诀: 样式#定义,结构id调用, 只能调用一次id 选择器和类选择器的区别
- 类选择器(class)好比人的名字,一个人可以有多个名字,同时一个名字也可以被多个人使用。
- id 选择器好比人的身份证号码,全中国是唯一的,不得重复。
- 类选择器在修改样式中用的最多,id 选择器一般用于页面唯一性的元素上,经常和 JavaScript 搭配使用。
4. 通配符选择器
通配符选择器使用“*”定义,它表示选取页面中所有元素(标签)。
基础选择器总结
二、复合选择器
由两个或多个基础选择器,通过不同的方式组合而成的。
分类:常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等等
1.后代选择器又称为包含选择器,可以选择父元素里面子元素。
- 元素1 和 元素2 中间用空格隔开
- 元素1 是父级,元素2 是子级,最终选择的是元素2
- 元素2 可以是儿子,也可以是孙子等,只要是元素1 的后代即可
- 元素1 和 元素2 可以是任意基础选择器
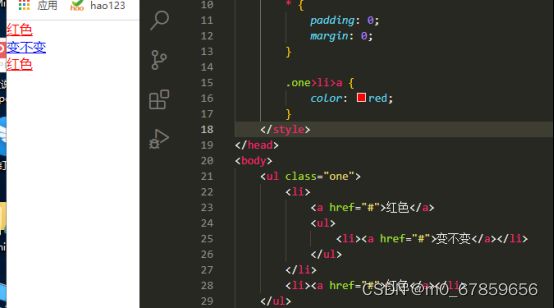
2.子选择器 (重要)
只能选择作为某元素的最近一级子元素。简单理解就是选所有的亲儿子元素.
3.并集选择器
可以选择多组标签, 同时为他们定义相同的样式,理解为和的意思。通常用于集体声明. 又叫群组选择器,并集选择器是各选择器通过英文逗号
Eg:ul,div { 样式声明 } /* 选择 ul 和 div标签元素 */
三、CSS3选择器补充:
(一)层级选择器:
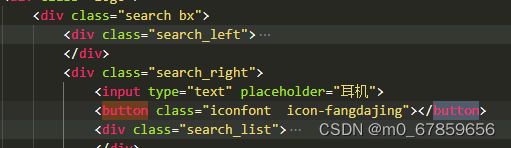
1. E+F 相邻兄弟选择器
选择匹配的F元素,且匹配的F元素紧位于匹配的E元素的后面
Eg:选中input的亲兄弟,button
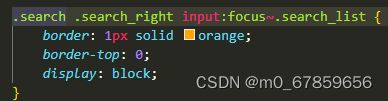
2. E~F 通用选择器:
代表 E 和 F 具有同一个父元素,并且 F 元素在 E 元素后面,但是不用相邻。
Eg:选中input后匹配的search_list
(二)属性选择器
1、E[attr]:只使用属性名,但没有确定任何属性值;
2、E[attr="value"]:指定属性名,并指定了该属性的属性值;
3、E[attr~="value"]:指定属性名,并且具有属性值,此属性值是一个词列表,并且以空格隔开,其中词列表中包含了一个value词,而且等号前面的“〜”不能不写
扩展知识
4、E[attr^="value"]:指定了属性名,并且有属性值,属性值是以value开头的;
5、E[attr$="value"]:指定了属性名,并且有属性值,而且属性值是以value结束的
6、E[attr*="value"]:指定了属性名,并且有属性值,而且属值中包含了value;
7、E[attr|="value"]:指定了属性名,并且属性值是value或者以“value-”开头的值(比如说zh-cn);
(三)伪类选择器
1、结构性伪类选择器
X:first-child 匹配子集的第一个元素。IE7就可以支持
X:last-child匹配父元素中最后一个X元素
X:nth-child(n)用于匹配索引值为n的子元素。索引值从1开始
X:only-child这个伪类一般用的比较少,比如上述代码匹配的是div下的有且仅有一个的p,也就是说,如果div内有多个p,将不匹配。
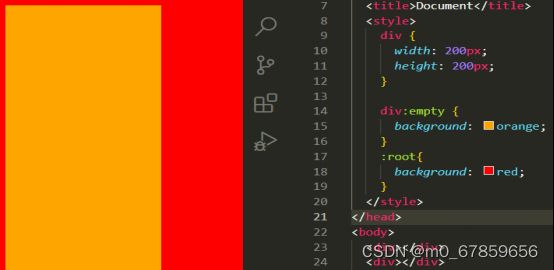
X:root匹配文档的根元素。在HTML(标准通用标记语言下的一个应用)中,根元素永远是HTML
X:empty匹配没有任何子元素(包括包含文本)的元素X
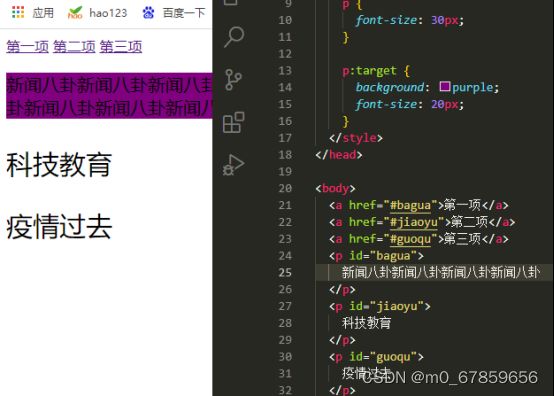
2、目标伪类选择器
E:target 选择匹配E的所有元素,且匹配元素被相关URL指向(与锚点链接结合使用)
3、UI 元素状态伪类选择器
E:enabled 匹配所有用户界面(form表单)中处于可用状态的E元素
E:disabled 匹配所有用户界面(form表单)中处于不可用状态的E元素
E:checked 匹配所有用户界面(form表单)中处于选中状态的元素E
E:selection 匹配E元素中被用户选中或处于高亮状态的部分
4、否定伪类选择器
E:not(s) (IE6-8浏览器不支持:not()选择器。)
匹配所有不匹配简单选择符s的元素E
5、动态伪类选择器
E:link
链接伪类选择器
选择匹配的E元素,而且匹配元素被定义了超链接并未被访问过。常用于链接描点上
E:visited
链接伪类选择器
选择匹配的E元素,而且匹配元素被定义了超链接并已被访问过。常用于链接描点上
E:active
用户行为选择器
选择匹配的E元素,且匹配元素被激活。常用于链接描点和按钮上
E:hover
用户行为选择器
选择匹配的E元素,且用户鼠标停留在元素E上。IE6及以下浏览器仅支持a:hover
E:focus 用户行为选择器 选择匹配的E元素,而且匹配元素获取焦点