前端自定义设置各浏览器滚动条scrollbar样式的方法
有时候项目里 UI 的需求是改滚动条的样式 ,css 就可以改
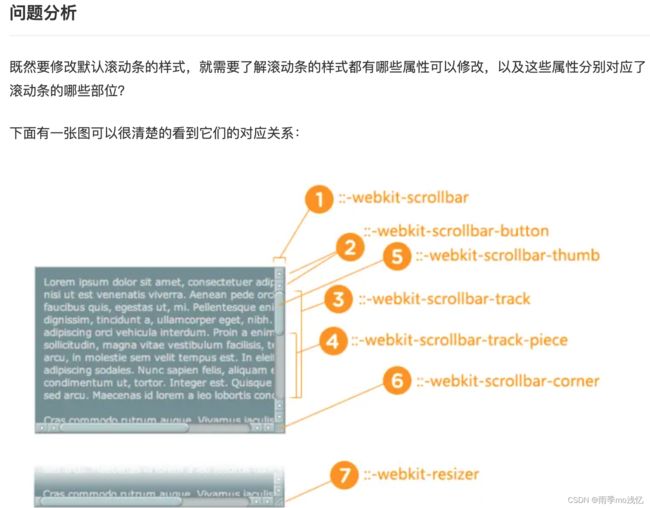
下面这篇文章主要就是介绍了前端如何来修改各大浏览器的滚动条样式,首先要知道,修改滚动条样式,其一是利用 伪元素 -webkit-scrollbar 。下面来看看文章内容的具体实现吧
谷歌浏览器
首先要知道,修改滚动条样式,利用伪元素 -webkit-scrollbar 。
注意 , ::-webkit-scrollbar 仅仅支持 WebKit 的浏览器
( 例如 谷歌 Chrome 、 苹果 Safari ) 。
滚动条各个属性说明 :
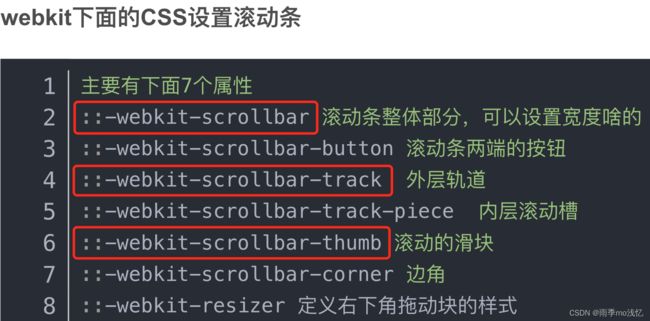
::-webkit-scrollbar :滚动条整体部分,其中的属性有width,height,background,border等。 ::-webkit-scrollbar-thumb :滚动条里面可以拖动的滑块 ::-webkit-scrollbar-track :外层轨道。可以用display:none让其不显示,也可以添加背景图片,颜色改变显示效果。 ::-webkit-scrollbar-track-piece :内层轨道,需要注意的就是它会覆盖第三个属性的样式。 ::-webkit-scrollbar-button :滚动条两端的按钮。可以用display:none让其不显示,也可以添加背景图片,颜色改变显示效果。 ::-webkit-scrollbar-corner :边角,两个滚动条交汇处 ::-webkit-resizer :两个滚动条交汇处用于拖动调整元素大小的小控件(基本用不上)上面是滚动条的主要几个设置属性,还有更详尽的 CSS 属性
:horizontal 水平方向的滚动条 :vertical 垂直 方向的滚动条 :decrement 应用于按钮和内层轨道(track piece)。它用来指示按钮或者内层轨道是否会减小视窗的位置(比如,垂直滚动条的上面,水平滚动条的左边。) :increment decrement类似,用来指示按钮或内层轨道是否会增大视窗的位置(比如,垂直滚动条的下面和水平滚动条的右边。) :start 伪类也应用于按钮和滑块。它用来定义对象是否放到滑块的前面。 :end 类似于start伪类,标识对象是否放到滑块的后面。 :double-button 该伪类以用于按钮和内层轨道。用于判断一个按钮是不是放在滚动条同一端的一对按钮中的一个。对于内层轨道来说,它表示内层轨道是否紧靠一对按钮。 :single-button 类似于double-button伪类。对按钮来说,它用于判断一个按钮是否自己独立的在滚动条的一段。对内层轨道来说,它表示内层轨道是否紧靠一个single-button。 :no-button 用于内层轨道,表示内层轨道是否要滚动到滚动条的终端,比如,滚动条两端没有按钮的时候。 :corner-present 用于所有滚动条轨道,指示滚动条圆角是否显示。 :window-inactive 用于所有的滚动条轨道,指示应用滚动条的某个页面容器(元素)是否当前被激活。(在webkit最近的版本中,该伪类也可以用于::selection伪元素。webkit团队有计划扩展它并推动成为一个标准的伪类)注意:一般使用三个即可达到修改滚动条样式,各项均可修改:
代码实现:
- {{ item.text }}
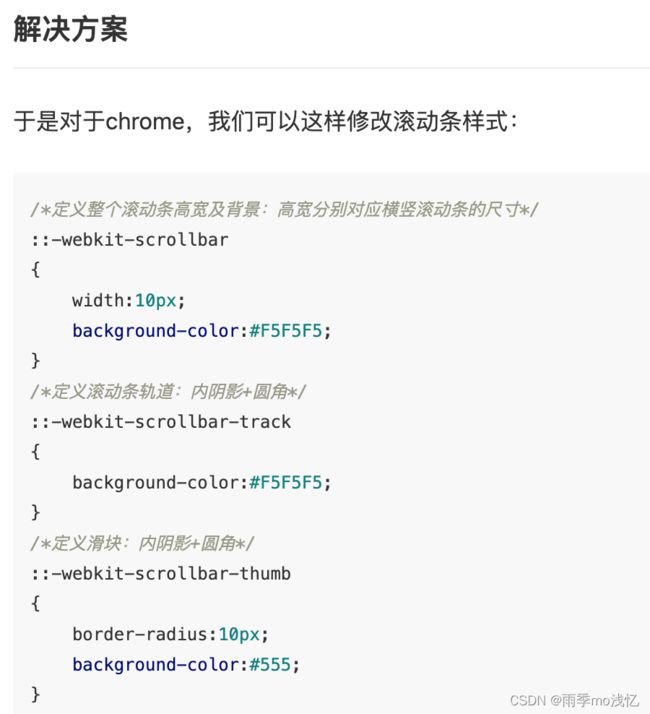
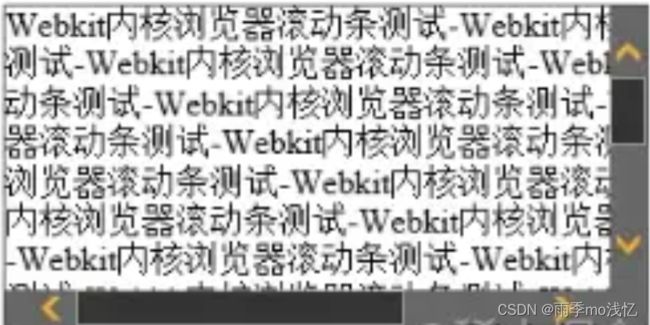
/* 定义滚动条宽高及背景,宽高分别对应横竖滚动条的尺寸 */ .home-list::-webkit-scrollbar { width: 10px; /* 对垂直滚动条有效 */ // height: 10px; /* 对水平滚动条有效 */ } /* 定义滚动条的轨道颜色、内阴影及圆角 */ .home-list::-webkit-scrollbar-track { -webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, .3); background-color: #ececec; border-radius: 5px; } /* 定义滑块颜色、内阴影及圆角 */ .home-list::-webkit-scrollbar-thumb { border-radius: 5px; -webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, .3); background-color: rgba(0, 0, 0, .1); } /* 光标移到滚动滑块上样式颜色变深 */ .home-list::-webkit-scrollbar-thumb:hover { background-color: rgba(0, 0, 0, .2); } /* 定义两端按钮的样式 */ .home-list::-webkit-scrollbar-button { background-color: cyan; } /* 定义右下角汇合处的样式 */ .home-list::-webkit-scrollbar-corner { background: khaki; }修改后滚动条效果:
火狐浏览器
实测以上代码并不起作用。但也可能是我的浏览器的版本不对吧!可以自行试试
Firefox
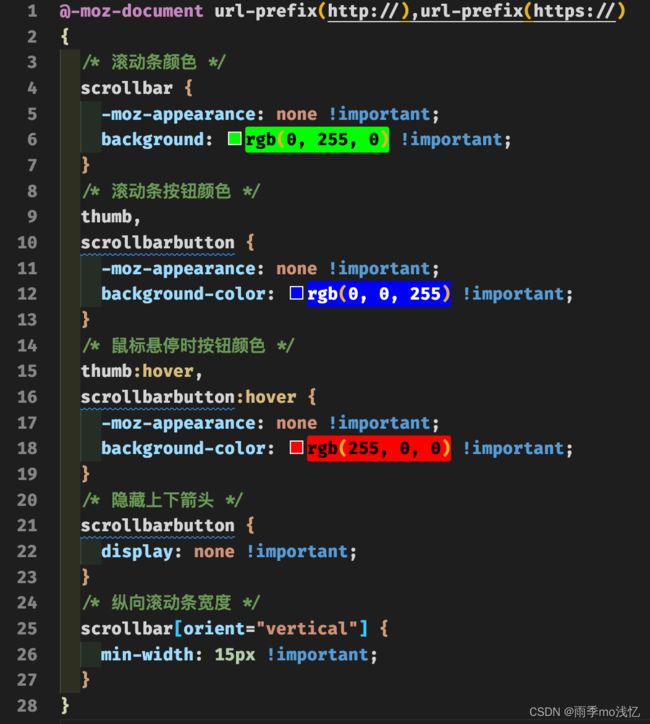
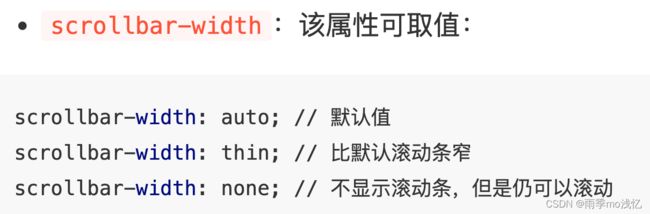
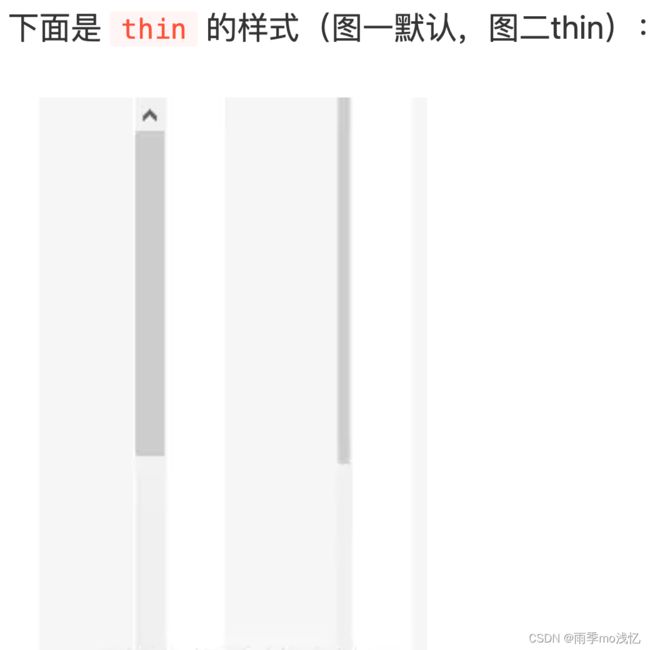
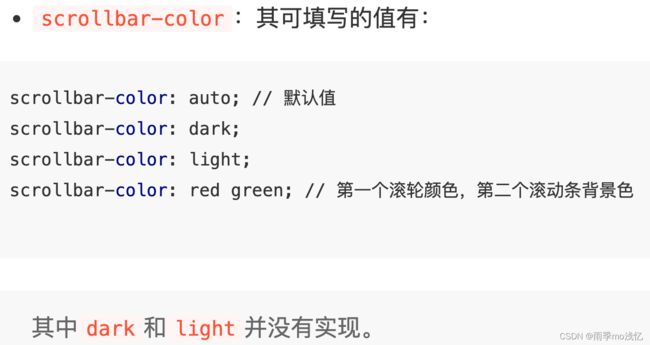
火狐 64 位目前只提供了部分自定义滚动条的属性 :
如果只是修改样式的,IE 算是没辙了,但是 firefox 还有救。
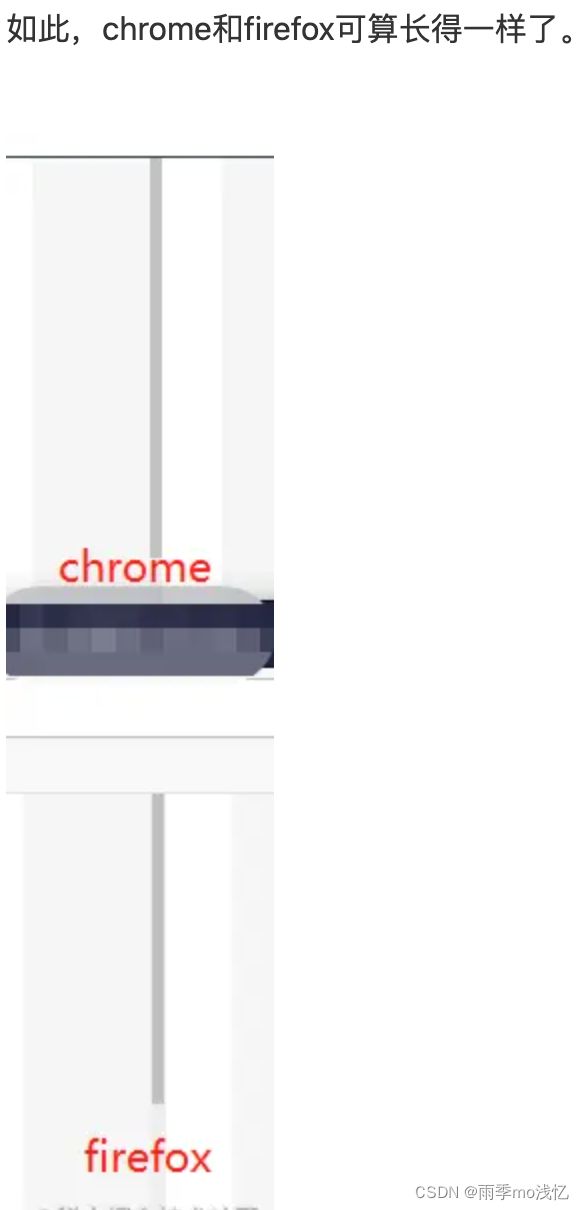
我的折中方式是,把 chrome 的样式设置和 firefox 一样。
代码:
/**
描述:自定义浏览器滚动条样式。
示例:如 my-div 需要使用自定义滚动条,直接如下写法。
.my-div {
overflow: auto;
@import '../../commons/css/custom_scroll.less';
}
注意:元素需要使用 `overflow:hidden ` 属性。
兼容性:兼容chrome和firefox,不兼容IE
*/
&::-webkit-scrollbar {
width: 6px;
background-color: #eee;
}
&::-webkit-scrollbar-thumb {
background-color: #c1c1c1;
&:hover {
background-color: #a8a8a8;
}
&:active {
background-color: #787878;
}
}
& {
scrollbar-width: thin;
scrollbar-color: #c1c1c1 #eee;
}IE 浏览器
对于 IE ,目前只能找到修改滚动条各种属性的 颜色 ,未找到修改样式的地方。
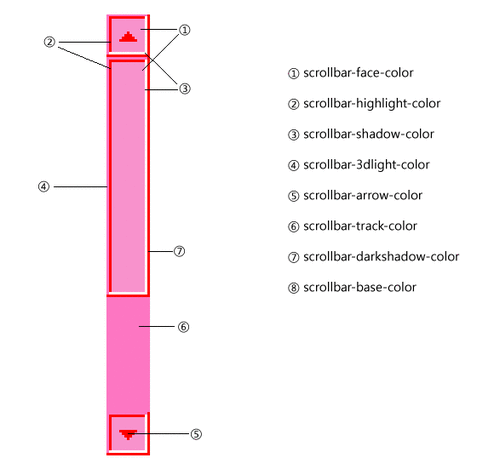
具体可修改的 颜色 如下:
有个表格看的清楚:
代码:
.ie-div {
scrollbar-arrow-color: #f4ae21; /*三角箭头的颜色*/
scrollbar-face-color: #333; /*立体滚动条的颜色*/
scrollbar-3dlight-color: #666; /*立体滚动条亮边的颜色*/
scrollbar-highlight-color: #666; /*滚动条空白部分的颜色*/
scrollbar-shadow-color: #999; /*立体滚动条阴影的颜色*/
scrollbar-darkshadow-color: #666; /*立体滚动条强阴影的颜色*/
scrollbar-track-color: #666; /*立体滚动条背景颜色*/
scrollbar-base-color:#f8f8f8; /*滚动条的基本颜色*/
}body {
/* 滚动条颜色 */
scrollbar-face-color: red;
/* 滚动条的边框 */
scrollbar-shadow-color: blue;
/* 浏览器滚动条背景色 */
scrollbar-track-color: pink;
/* 滚动条向上向下指示箭头颜色 */
scrollbar-arrow-color: cyan;
}使用插件
比较好用的插件:
-
JQuery Custom Scrollbar
-
Perfect Scrollbar:只有6K大小。