- 我在黑马程序员学web前端
新手来了@click
前端
1网页由三部分组成1.、html负责网页的结构2.css、负责网页的美化,控制网页元素的样式3、js,负责网页交互html常见的标签:1、form表单input输入框select下拉菜单option下拉列表2、table表格thead表头tbody是表体tr行th表头加粗td是列br是换行2/CSS常见的三种引入方式行内样式、内部样式、外部样式用link关键字常用的元素选择器:标签选择器、id选择
- commons-pool2对象池原理简析
月落亦莫离
所谓对象池,即一个放对象的池子。目的是为了复用对象,以减少创建对象的开销,如连接池、线程池等。commons-pool2是apache下的一款对象池开源组件,在学习它的原理前,首先考虑下如果我们自实现对象池,会有哪些问题需要考虑?底层用什么数据结构来做对象池的容器?对象池要有什么属性,支持哪些方法?对象在对象池中的生命周期是什么样的?从对象池获取/归还的步骤?接下来我们带着这些问题去学习commo
- Java-数构链表
2301_81674311
java链表开发语言
1.链表1.1链表的概念和结构链表是一种物理存储结构上非连续存储结构,数据元素的逻辑顺序是通过链表中引用链接次序实现的。这里大多讨论无头单向非循环链表。这种结构,结构简单,一般与其他数据结构结合,作为其他数据结构的子数据。1.2链表的实现publicclassMysingleList{staticclassListNode{publicintval;//节点的值域publicListNodenex
- 秋天的雨有感
心里暖暖的
伴随这几天的秋雨,我们班今天学习了一篇令人陶醉的课文《秋天的雨》,这篇课文写的真是应景啊!这篇课文主要讲了秋雨用它那盒五彩缤纷的颜料,送给了大自然许许多多的色彩,让大地母亲更加美丽迷人,还送给了熟透了的果实们好多好多香甜的气味儿,使人们都垂涎欲滴,并吹起金色的小喇叭,催促小运动物们做好过冬的准备。这些方面都是对秋天的赞美。这篇课文写的特别应景,因为现在就是秋季,可以让孩子们更加深刻的体会秋天之美。
- 零基础学习性能测试第一章:核心性能指标-并发量
试着
性能测试学习性能测试零基础性能指标并发量
目录零基础学习性能测试:第一章-核心性能指标:并发量一、并发量核心概念解析1.并发量定义与分类2.并发量关键特性二、并发量测试的核心价值1.业务意义三角模型2.实际工作场景应用三、并发量测试实战指南1.测试工具配置要点2.并发测试四步流程3.JMeter并发测试实操四、并发瓶颈分析与优化1.并发瓶颈定位矩阵2.常见并发问题解决方案3.电商系统并发优化案例五、工作应用模板与工具1.并发测试报告模板2
- 后端校招 | 高分简历 + 高频 C++ 面试题整理(附GitHub题库推荐)
壹張先森
c++java开发语言
一、为什么专门做一期C++面试题分享?我发现很多后端同学在面试准备时:Java岗位题资源非常多但C++后端面试内容分散、缺少整合所以我整理了GitHub上高频C++后端面试题+答案解析,今天精选5道送给你:二、精选高频C++面试题(附答题技巧)1.new和malloc的区别?特性newmalloc返回类型指定类型指针void*构造函数会调用构造函数不会调用释放方式deletefree重载支持支持重
- CSS样式中的布局、字体、响应式布局
目录一、使用内联块级元素布局二、使用float布局三、使用弹性盒子布局四、服务器字体五、响应式布局相关文章积累CSS样式属性:padding、margin、display:flex、font、position、cursor、:hover、:nth-child()、border-radius一、使用内联块级元素布局让想要横着的元素(left、mid、right)变成内联块级元素。示例leftmidr
- 前端学习路线推荐
oldfifteen
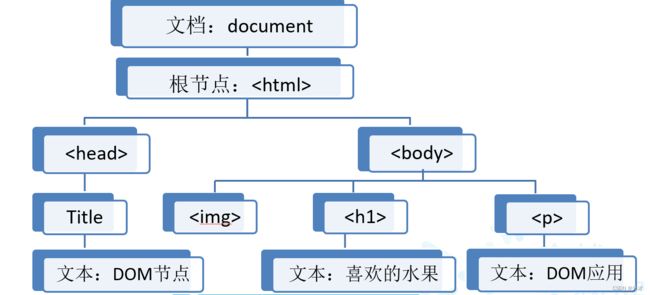
第一阶段:HTML+CSS:HTML进阶、CSS进阶、div+css布局、HTML+css整站开发、JavaScript基础:Js基础教程、js内置对象常用方法、常见DOM树操作大全、ECMAscript、DOM、BOM、定时器和焦点图。JS基本特效:常见特效、例如:tab、导航、整页滚动、轮播图、JS制作幻灯片、弹出层、手风琴菜单、瀑布流布局、滚动事件、滚差视图。JS高级特征:正则表达式、排序算
- 程序员的技术栈及学习路径
Honeysea_70
基础知识学习经验分享笔记
程序员的技术栈是非常多元的,通常涵盖了多个领域和技术。程序员的技术栈通常根据工作需求、项目类型以及个人兴趣的不同而有所不同,但通常会有一定的共性。下面是一个较为典型的程序员的技术栈,以及如何从入门到进阶地学习这些技术。1.编程语言掌握多种编程语言一个资深程序员通常会熟练掌握至少两到三种编程语言,每种语言的侧重点不同,适用于不同的开发场景。主流编程语言:JavaScript:前端开发的核心语言,Re
- 读《认知天性》(1)
云城梦天
认知是对天性是挑战认知可以用数学统计与实践客观来评价,而我感觉是一种自我感知。当未知时,感知痛苦然而这是个时习之中乐的过程。也可以通过rain和轻疗的方法安抚情绪编码,可以以好奇心与视觉画面联动来做记忆编码的过程,因人是视觉性爬行动物,且好奇心也是人的天性好奇时会主动探索算是翻转式学习的一种,编码是记忆过程。另外你可能对记忆中某一刻的感觉记得很清楚,然而忘记了内容,人或许也是感觉爬行动物。巩固,可
- WSL介绍
bigleek
树莓派pico开发linux
WSL(WindowsSubsystemforLinux)是微软为Windows系统开发的一项功能,允许用户在Windows上直接运行原生的Linux环境,而无需传统的虚拟机或双系统。它通过轻量化技术将Linux工具、命令行和应用程序无缝集成到Windows中,是开发者、运维人员和Linux学习者的高效工具。一、WSL的核心特点1.无需虚拟机:直接在Windows中运行Linux二进制文件(如Ba
- 操作系统试验三:观察Linux进程/线程的异步并发执行
只会打孔的磁带
linuxc++c语言
一、实验目的通过本实验学习如何创建Linux进程及线程,通过实验,观察Linux进程及线程的异步执行。理解进程及线程的区别及特性,进一步理解进程是资源分配单位,线程是独立调度单位。二、实验环境硬件环境:计算机一台,局域网环境;软件环境:LinuxUbuntu操作系统,gcc编译器。三、实验内容和步骤1、进程异步并发执行(1)编写一个C语言程序,该程序首先初始化一个count变量为1,然后使用for
- 【王老师每日家庭教育分享】8种方法清除孩子内心的自卑感——印刷阴影法
王继轩24
失败的阴影是产生自卑的温床。有自卑心理的孩子遇到挫折与失败比一般孩子要多得多,及时洗刷失败的阴影是克服自卑、保持自信的重要手段。洗刷失败阴影的方法很多,较为常见的有两种是家长要帮助孩子将失败当作学习的机遇,认真分析失败的原因,从失败中学习和吸取教训,总结经验;二是彻底遗忘,家长要帮助孩子有意将那些不愉快的、痛苦的事彻底地忘记,或是用成功的经历去抵消失败的阴影。
- 网课感想
我的耗子跑掉了ei
这是我大学的第一个寒假,本来有好多计划的,没想到一场灾难从天而降,打乱了所有人的计划,开学也因此延期了。而我也实现了我曾经最想实现的梦想—在床上上课。高中时不知道说了多少次想把床搬到教室里上,没想到还真能在床上上课。说起网课我还是蛮期待的,从来没有上过,也很好奇,我朋友高三,她早就开始上课了,感觉挺轻松的,她们是在腾讯课堂里上,是直播,我们是在学习通里看老师们安排的课程,这和我想的有点出入,不过仔
- 开始写亲子日记了
闻韶三三中队亲子日记
图片发自App今天我下班回家,硕说就特别兴奋的和我说:“妈妈今天老师表扬我了,说我的作业写的比以前好了,我一定要再接再厉,写的更好”,听到他这么说,瞬间特别欣慰,孩子也需要不断的鼓励,不能总是批评,这是我需要改正的错误。今天看到班里的几个家长去参加了学校的活动,可惜没有时间没能到场,下次再有这样的机会,一定参加。互相学习成长。
- 排序算法—交换排序(冒泡、快速)(动图演示)
每天都要进步1
排序算法排序算法算法
目录十大排序算法分类编辑冒泡排序算法步骤:动图演示:性能分析:代码实现(Java):快速排序(挖坑法)算法步骤:动图演示:性能分析:代码实现(Java):十大排序算法分类本篇分享十大排序算法中的需要进行交换操作的冒泡排序与快速排序,其余算法也有介绍噢(努力赶进度中,后续会添加上)冒泡排序冒泡排序是一种非常直观的排序算法,遍历数组,每次比较两个元素,如果后者比前者小则交换位置,重复的进行直至没有再需
- Filter快速入门 Java web
撰卢
java前端hivespringboot
文章目录Filter快速入门登录演示Filter快速入门定义Filter:定义一个类,是实现Filter接口,并重写所有方法配置Filter:Filter类上加上==@WebFilter==注解,配置拦截资源的路径。引导类加上==@ServletComponentScan==开启Servlet组件支持(也就是在springboot的启动类上面加上这个注释)相关代码importjavax.servl
- 自然的启示
陌上繁花江南落
文/杜丽敏自然神秘莫测,一花一草,一树一叶总代给人们无限遐想,引发无数文人热议;陶渊明说:木欣欣以向荣,泉涓涓而始流.,他从自然繁荣滋长的景象中感叹时光的流逝,人生的短暂.总之,人们从大自然中获得了许许多多的真理,给予人们生活,学习以重大的影响.从屋檐下滴落的,经过长年累月的拍打,能够穿破坚硬的石头;古人从这简单的自然现象中感悟到了一个道理:做事要有持之以恒,坚持不懈的精神,不要轻易放弃;从月的圆
- 知行格英雄之旅57天
好的_6022
阅读:《彷徨之刃》健身:散步日收获与内省:今天听了一个学长的分享,自己也产生了一些想法。我还是想在新媒体运营编辑方面更加深入的了解,希望自己能找一个这方面的实习先了解一下看自己是不是想以后做此类工作。对于考研真的下不定决心,觉得自己不能认真的学习,但是又对自己的学历为以后就业而感到担心。明日三件事:1.百词斩打卡2.学六级3.学韩语知行格,培育独立之人格,自由之精神
- 2018-05-23
poppy彭
六项精进2018-5-23姓名:彭雪公司:广汉油脂354期学员379期志工【日精进打卡第106天】【知~学习】《六项精进》0遍共154遍《大学》0遍共134遍《领导者的十项资质》遍【经典句分享】【行~实践】一、修身:1,第8天二、齐家:1,三、建功:1,配合检查{积善}:发愿从2018年1月28日起两年内日行一善事。今日1善,总计142善。【省~觉悟】1,态度,格局2,【感谢】1,谢谢妈妈的大度,
- 犀水家族办公室理财入门课程七:为什么我的基金一买进去就亏?
犀水家族办公室
嗨大家好,老宋又来了,今天我们聊得深入一点,我们只聊一个问题,为什么你的基金一买就亏。很多小伙伴很爱学习,又是买书又是百度又是看视频,学习了很多筛选基金的办法,这指标那指标,什么三个月、半年、三年表现,阿尔法、贝塔一起上,自己在电脑面前精挑细选了一只基金,满怀希望买进去,结果一买进去就蹭蹭蹭下跌?是我智商有问题?其实乱买基金就是自己往火坑里面跳!什么?个股到处是坑,基金也有坑?大了去了,以前没听说
- 0基础学画画(瓢虫),连载82/100天
大鱼漫说
大家好,我是大鱼漫说,你们可以叫我大鱼,我现在是一位零基础学习绘画的程序员。每日一问~小鱼问:我每次用procreate临摹的时候,颜色用不准,感觉和作者的还是有区别,请问您是怎么临摹颜色的?大鱼答:这有两种方法,第一种,也是不是很了解软件人的用法,右上角小扳手工具,添加你要临摹的图片,每次涂颜色的时候都去原图上吸取颜色,大鱼刚开始也这样。第二种,就是新建调色板,具体步骤是,打开色盘,选中最右边的
- VSCode使用Jupyter完整指南配置机器学习环境
z日火
校招学习日记vscodejupyter机器学习
接下来开始机器学习部分第一步配置环境:VSCode使用Jupyter完整指南1.安装必要的扩展打开VSCode,按Ctrl+Shift+X打开扩展市场,搜索并安装以下扩展:必装扩展:Python(Microsoft官方)-Python语言支持Jupyter(Microsoft官方)-Jupyternotebook支持Pylance(Microsoft官方)-Python智能提示和语法检查推荐扩展:
- 阅读法记录《如何给孩子读绘本》
Vigar0510
今天体检排队等做彩超的超长“间隙”正好适合读这样小巧的一本书,一打开书发现作者松居直先生竟然是位1926年的长者,感慨一下日本绘本阅读真是领先中国好多年。开始吸引我买这本书的是封面的设计,没有很特别,但就是第一眼就喜欢了,结果读到结尾发现是自己喜欢的书籍装帧设计师杉浦康平先生设计的,是哒,眼缘这个事儿,就是没办法解释。这里就这本书试着学习老师的读书方法进行分析。从目录看,第一章讲述“绘本为何重要”
- 好的判断力
半糖私语
今天天气很好,,可以说是超级棒哦⊙∀⊙!,,奈何在家里,不过,也没什么关系,我今天,不,还有昨天,,还有前天,感觉自己啥也没做,,就是一味的追剧,,药理,病生留了好多白,,还是要好好学习,,不能荒废学业呀!不管怎么样,不学习,,没有起来,今天听了一句话,,知识就是力量,,学知识,,是为了更好的判断,有自己的判断力,所以要努力学习。
- 25数据库三级备考自整理笔记
备考策略:博主是边做题边学习知识点的,从每个章节->每套真题的流程,知识点清晰详细,喜欢的请点个关注和收藏,祝大家考试顺利,必过必过必过!一、数据库应用系统开发方法1.数据库的三级模式:外模式、模式、内模式。外->是数据库用户(包括应用程序员和最终用户看见和使用的局部数据的逻辑结构和特征的描述,是数据库用户的视图,是某一应用有关的数据的逻辑表示;外模式是模式的子集,一个数据库可以有多个外模式);(
- 如何调整优化器的参数来优化神经网络性能?
Idividuals
深度学习神经网络机器学习pythonscikit-learn
不同优化器有不同的可调整参数,下面以常见的优化器为例,讲解如何调整其参数来优化神经网络性能:Adam优化器Adam优化器有几个关键参数:learning_rate(学习率)、beta_1、beta_2和epsilon。1.学习率(learning_rate)-作用:控制每次参数更新的步长。学习率过大,模型可能无法收敛,在最优解附近振荡甚至发散;学习率过小,训练速度会非常缓慢。-调整方法:通常初始值
- 2018-08-18
子分小
姓名:张颖公司:青岛博厚医疗管理股份有限公司【反省总结第40天,始于20180709今天是201808018】【知~学习】六项精背诵3遍大学背诵1遍【行~实践】一、修身:(对自己个人)早起做了颈椎运动二、齐家:(对家庭和家人)暂无三、建功:(对工作)石老人门店证照问题{积善}:发愿从2018年7月9日起1年内龙365善事。今日0善,累计29善。【省~觉悟】找准方向,做自己喜欢的事,并坚持到底,努力
- 养老院管理系统基于SpringBoot的养老院管理系统系统设计与实现(源码+论文+部署讲解等)
博主介绍:✌全网粉丝60W+,csdn特邀作者、Java领域优质创作者、csdn/掘金/哔哩哔哩/知乎/道客/小红书等平台优质作者,计算机毕设实战导师,目前专注于大学生项目实战开发,讲解,毕业答疑辅导,欢迎高校老师/同行前辈交流合作✌技术栈范围:SpringBoot、Vue、SSM、Jsp、HLMT、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习、单片机
- 《学习之道》读后感
薯片_chips
说起这本书,就不得不说下这本书的作者,乔希维茨金,他少年时曾8次在全国象棋冠军赛中夺魁,13岁获得象棋大师头衔,在纵横西方棋坛十年后,那时他才22岁,在那一年他开始研习太极拳,并连续21次赢得全美太极拳冠军及世界冠军头衔。上面的一段话我基本就是照搬书本扉页的介绍的,书中我看到的是作者对于他象棋和太极生涯中无数个困难的思考和解答,以及他是怎么克服障碍的,不论这个障碍是他的内心,外物干扰,周围的人,亦
- jquery实现的jsonp掉java后台
知了ing
javajsonpjquery
什么是JSONP?
先说说JSONP是怎么产生的:
其实网上关于JSONP的讲解有很多,但却千篇一律,而且云里雾里,对于很多刚接触的人来讲理解起来有些困难,小可不才,试着用自己的方式来阐释一下这个问题,看看是否有帮助。
1、一个众所周知的问题,Ajax直接请求普通文件存在跨域无权限访问的问题,甭管你是静态页面、动态网页、web服务、WCF,只要是跨域请求,一律不准;
2、
- Struts2学习笔记
caoyong
struts2
SSH : Spring + Struts2 + Hibernate
三层架构(表示层,业务逻辑层,数据访问层) MVC模式 (Model View Controller)
分层原则:单向依赖,接口耦合
1、Struts2 = Struts + Webwork
2、搭建struts2开发环境
a>、到www.apac
- SpringMVC学习之后台往前台传值方法
满城风雨近重阳
springMVC
springMVC控制器往前台传值的方法有以下几种:
1.ModelAndView
通过往ModelAndView中存放viewName:目标地址和attribute参数来实现传参:
ModelAndView mv=new ModelAndView();
mv.setViewName="success
- WebService存在的必要性?
一炮送你回车库
webservice
做Java的经常在选择Webservice框架上徘徊很久,Axis Xfire Axis2 CXF ,他们只有一个功能,发布HTTP服务然后用XML做数据传输。
是的,他们就做了两个功能,发布一个http服务让客户端或者浏览器连接,接收xml参数并发送xml结果。
当在不同的平台间传输数据时,就需要一个都能解析的数据格式。
但是为什么要使用xml呢?不能使json或者其他通用数据
- js年份下拉框
3213213333332132
java web ee
<div id="divValue">test...</div>测试
//年份
<select id="year"></select>
<script type="text/javascript">
window.onload =
- 简单链式调用的实现技术
归来朝歌
方法调用链式反应编程思想
在编程中,我们可以经常遇到这样一种场景:一个实例不断调用它自身的方法,像一条链条一样进行调用
这样的调用你可能在Ajax中,在页面中添加标签:
$("<p>").append($("<span>").text(list[i].name)).appendTo("#result");
也可能在HQ
- JAVA调用.net 发布的webservice 接口
darkranger
webservice
/**
* @Title: callInvoke
* @Description: TODO(调用接口公共方法)
* @param @param url 地址
* @param @param method 方法
* @param @param pama 参数
* @param @return
* @param @throws BusinessException
- Javascript模糊查找 | 第一章 循环不能不重视。
aijuans
Way
最近受我的朋友委托用js+HTML做一个像手册一样的程序,里面要有可展开的大纲,模糊查找等功能。我这个人说实在的懒,本来是不愿意的,但想起了父亲以前教我要给朋友搞好关系,再加上这也可以巩固自己的js技术,于是就开始开发这个程序,没想到却出了点小问题,我做的查找只能绝对查找。具体的js代码如下:
function search(){
var arr=new Array("my
- 狼和羊,该怎么抉择
atongyeye
工作
狼和羊,该怎么抉择
在做一个链家的小项目,只有我和另外一个同事两个人负责,各负责一部分接口,我的接口写完,并全部测联调试通过。所以工作就剩下一下细枝末节的,工作就轻松很多。每天会帮另一个同事测试一些功能点,协助他完成一些业务型不强的工作。
今天早上到公司没多久,领导就在QQ上给我发信息,让我多协助同事测试,让我积极主动些,有点责任心等等,我听了这话,心里面立马凉半截,首先一个领导轻易说
- 读取android系统的联系人拨号
百合不是茶
androidsqlite数据库内容提供者系统服务的使用
联系人的姓名和号码是保存在不同的表中,不要一下子把号码查询来,我开始就是把姓名和电话同时查询出来的,导致系统非常的慢
关键代码:
1, 使用javabean操作存储读取到的数据
package com.example.bean;
/**
*
* @author Admini
- ORACLE自定义异常
bijian1013
数据库自定义异常
实例:
CREATE OR REPLACE PROCEDURE test_Exception
(
ParameterA IN varchar2,
ParameterB IN varchar2,
ErrorCode OUT varchar2 --返回值,错误编码
)
AS
/*以下是一些变量的定义*/
V1 NUMBER;
V2 nvarc
- 查看端号使用情况
征客丶
windows
一、查看端口
在windows命令行窗口下执行:
>netstat -aon|findstr "8080"
显示结果:
TCP 127.0.0.1:80 0.0.0.0:0 &
- 【Spark二十】运行Spark Streaming的NetworkWordCount实例
bit1129
wordcount
Spark Streaming简介
NetworkWordCount代码
/*
* Licensed to the Apache Software Foundation (ASF) under one or more
* contributor license agreements. See the NOTICE file distributed with
- Struts2 与 SpringMVC的比较
BlueSkator
struts2spring mvc
1. 机制:spring mvc的入口是servlet,而struts2是filter,这样就导致了二者的机制不同。 2. 性能:spring会稍微比struts快。spring mvc是基于方法的设计,而sturts是基于类,每次发一次请求都会实例一个action,每个action都会被注入属性,而spring基于方法,粒度更细,但要小心把握像在servlet控制数据一样。spring
- Hibernate在更新时,是可以不用session的update方法的(转帖)
BreakingBad
Hibernateupdate
地址:http://blog.csdn.net/plpblue/article/details/9304459
public void synDevNameWithItil()
{Session session = null;Transaction tr = null;try{session = HibernateUtil.getSession();tr = session.beginTran
- 读《研磨设计模式》-代码笔记-观察者模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
import java.util.Observable;
import java.util.Observer;
/**
* “观
- 重置MySQL密码
chenhbc
mysql重置密码忘记密码
如果你也像我这么健忘,把MySQL的密码搞忘记了,经过下面几个步骤就可以重置了(以Windows为例,Linux/Unix类似):
1、关闭MySQL服务
2、打开CMD,进入MySQL安装目录的bin目录下,以跳过权限检查的方式启动MySQL
mysqld --skip-grant-tables
3、新开一个CMD窗口,进入MySQL
mysql -uroot
- 再谈系统论,控制论和信息论
comsci
设计模式生物能源企业应用领域模型
再谈系统论,控制论和信息论
偶然看
- oracle moving window size与 AWR retention period关系
daizj
oracle
转自: http://tomszrp.itpub.net/post/11835/494147
晚上在做11gR1的一个awrrpt报告时,顺便想调整一下AWR snapshot的保留时间,结果遇到了ORA-13541这样的错误.下面是这个问题的发生和解决过程.
SQL> select * from v$version;
BANNER
-------------------
- Python版B树
dieslrae
python
话说以前的树都用java写的,最近发现python有点生疏了,于是用python写了个B树实现,B树在索引领域用得还是蛮多了,如果没记错mysql的默认索引好像就是B树...
首先是数据实体对象,很简单,只存放key,value
class Entity(object):
'''数据实体'''
def __init__(self,key,value)
- C语言冒泡排序
dcj3sjt126com
算法
代码示例:
# include <stdio.h>
//冒泡排序
void sort(int * a, int len)
{
int i, j, t;
for (i=0; i<len-1; i++)
{
for (j=0; j<len-1-i; j++)
{
if (a[j] > a[j+1]) // >表示升序
- 自定义导航栏样式
dcj3sjt126com
自定义
-(void)setupAppAppearance
{
[[UILabel appearance] setFont:[UIFont fontWithName:@"FZLTHK—GBK1-0" size:20]];
[UIButton appearance].titleLabel.font =[UIFont fontWithName:@"FZLTH
- 11.性能优化-优化-JVM参数总结
frank1234
jvm参数性能优化
1.堆
-Xms --初始堆大小
-Xmx --最大堆大小
-Xmn --新生代大小
-Xss --线程栈大小
-XX:PermSize --永久代初始大小
-XX:MaxPermSize --永久代最大值
-XX:SurvivorRatio --新生代和suvivor比例,默认为8
-XX:TargetSurvivorRatio --survivor可使用
- nginx日志分割 for linux
HarborChung
nginxlinux脚本
nginx日志分割 for linux 默认情况下,nginx是不分割访问日志的,久而久之,网站的日志文件将会越来越大,占用空间不说,如果有问题要查看网站的日志的话,庞大的文件也将很难打开,于是便有了下面的脚本 使用方法,先将以下脚本保存为 cutlog.sh,放在/root 目录下,然后给予此脚本执行的权限
复制代码代码如下:
chmo
- Spring4新特性——泛型限定式依赖注入
jinnianshilongnian
springspring4泛型式依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- centOS安装GCC和G++
liuxihope
centosgcc
Centos支持yum安装,安装软件一般格式为yum install .......,注意安装时要先成为root用户。
按照这个思路,我想安装过程如下:
安装gcc:yum install gcc
安装g++: yum install g++
实际操作过程发现,只能有gcc安装成功,而g++安装失败,提示g++ command not found。上网查了一下,正确安装应该
- 第13章 Ajax进阶(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- How to determine BusinessObjects service pack and fix pack
blueoxygen
BO
http://bukhantsov.org/2011/08/how-to-determine-businessobjects-service-pack-and-fix-pack/
The table below is helpful. Reference
BOE XI 3.x
12.0.0.
y BOE XI 3.0 12.0.
x.
y BO
- Oracle里的自增字段设置
tomcat_oracle
oracle
大家都知道吧,这很坑,尤其是用惯了mysql里的自增字段设置,结果oracle里面没有的。oh,no 我用的是12c版本的,它有一个新特性,可以这样设置自增序列,在创建表是,把id设置为自增序列
create table t
(
id number generated by default as identity (start with 1 increment b
- Spring Security(01)——初体验
yang_winnie
springSecurity
Spring Security(01)——初体验
博客分类: spring Security
Spring Security入门安全认证
首先我们为Spring Security专门建立一个Spring的配置文件,该文件就专门用来作为Spring Security的配置