- 深入理解设计模式:策略模式的艺术与实践
vvilkin的学习备忘
设计模式设计模式策略模式
在软件开发中,我们经常会遇到需要根据不同情况选择不同算法或行为的场景。传统的做法可能是使用大量的条件语句(if-else或switch-case),但随着需求的增加和变化,这种硬编码的方式会导致代码难以维护和扩展。策略模式(StrategyPattern)正是为了解决这类问题而诞生的一种优雅的设计模式。策略模式属于行为型设计模式,它定义了一系列算法,并将每个算法封装起来,使它们可以相互替换。这种模
- List和Map的区别
雪碧聊技术
Java八股文list数据结构
欢迎来到我的Java八股文专栏!各位程序员小伙伴们好呀~我是雪碧聊技术,很高兴能在CSDN与大家相遇!✨专栏介绍这个专栏将专注于分享Java面试中的经典"八股文"知识点,内容涵盖:Java基础核心概念JVM原理与性能调优多线程与并发编程️设计模式实战️常用框架源码解析⚙️系统架构设计思想为什么选择这个专栏?精准定位:直击大厂Java面试高频考点系统全面:从基础到进阶,构建完整知识体系实战导向:理论
- 深入浅出理解 IOC(控制反转)与 DI(依赖注入)
snowfoootball
前后端java开发语言spring
深入浅出理解IOC(控制反转)与DI(依赖注入)深入理解Spring框架中的IoC与DI在学习Spring框架时,控制反转(IoC)和依赖注入(DI)是不可回避的核心概念。它们不仅是设计模式的体现,更是实现高内聚、低耦合架构的关键。本文将从“为何需要”与“如何实现”两个维度,深入剖析这两个概念。一、为何需要IoC与DI:面向对象设计的挑战考虑以下传统的Java代码示例:publicclassOrd
- 解决方案架构手册第三版(二)
绝不原创的飞龙
默认分类默认分类
原文:annas-archive.org/md5/767f6c16a82c581ed50af87f92c3fe8f译者:飞龙协议:CCBY-NC-SA4.0第五章:5云原生架构设计模式在数字化转型快速发展的时代,企业越来越多地转向云平台,提供可扩展、具备弹性且具成本效益的解决方案。采用云原生架构正成为寻求敏捷性、创新和运营效率的组织的战略必需。本章将引导您设计和实施云原生架构的旅程,重点介绍架构模
- 【集群】MySQL的主从复制了解吗?会有延迟吗,原因是什么?
雪碧聊技术
Java八股文mysql数据库MySQL主从复制
欢迎来到我的Java八股文专栏!各位程序员小伙伴们好呀~我是雪碧聊技术,很高兴能在CSDN与大家相遇!✨专栏介绍这个专栏将专注于分享Java面试中的经典"八股文"知识点,内容涵盖:Java基础核心概念JVM原理与性能调优多线程与并发编程️设计模式实战️常用框架源码解析⚙️系统架构设计思想为什么选择这个专栏?精准定位:直击大厂Java面试高频考点系统全面:从基础到进阶,构建完整知识体系实战导向:理论
- 【锁】MySQL中有哪几种锁?
雪碧聊技术
Java八股文mysql数据库锁
欢迎来到我的Java八股文专栏!各位程序员小伙伴们好呀~我是雪碧聊技术,很高兴能在CSDN与大家相遇!✨专栏介绍这个专栏将专注于分享Java面试中的经典"八股文"知识点,内容涵盖:Java基础核心概念JVM原理与性能调优多线程与并发编程️设计模式实战️常用框架源码解析⚙️系统架构设计思想为什么选择这个专栏?精准定位:直击大厂Java面试高频考点系统全面:从基础到进阶,构建完整知识体系实战导向:理论
- MySQL的Binlog有几种格式?
雪碧聊技术
Java八股文mysql数据库
欢迎来到我的Java八股文专栏!各位程序员小伙伴们好呀~我是雪碧聊技术,很高兴能在CSDN与大家相遇!✨专栏介绍这个专栏将专注于分享Java面试中的经典"八股文"知识点,内容涵盖:Java基础核心概念JVM原理与性能调优多线程与并发编程️设计模式实战️常用框架源码解析⚙️系统架构设计思想为什么选择这个专栏?精准定位:直击大厂Java面试高频考点系统全面:从基础到进阶,构建完整知识体系实战导向:理论
- Arraylist与LinkedList区别
雪碧聊技术
Java八股文ArrayListLinkedList
欢迎来到我的Java八股文专栏!各位程序员小伙伴们好呀~我是雪碧聊技术,很高兴能在CSDN与大家相遇!✨专栏介绍这个专栏将专注于分享Java面试中的经典"八股文"知识点,内容涵盖:Java基础核心概念JVM原理与性能调优多线程与并发编程️设计模式实战️常用框架源码解析⚙️系统架构设计思想为什么选择这个专栏?精准定位:直击大厂Java面试高频考点系统全面:从基础到进阶,构建完整知识体系实战导向:理论
- O (1) 空间搞定链表:穿针引线法核心技巧与例题
无聊的小坏坏
算法链表c++算法
文章目录穿针引线法的核心思想基础应用:链表反转1.全链表反转2.部分链表反转高级应用:链表重排穿针引线法的设计模式常见问题解决方案1.K个一组反转链表2.环形链表检测在链表操作的世界里,"穿针引线"是一种优雅而高效的技巧,它通过精准的指针操作,像缝纫一样重新连接节点,解决各种复杂的链表问题。这种技巧不依赖额外数据结构,空间复杂度仅为O(1),是算法面试中的必备技能。穿针引线法的核心思想指针即针线:
- Java String 正则表达式 设计模式 包装类 Object类 自动拆箱
额么么么么
java正则表达式设计模式
其它API(ApplicationProgramingInterface)应用程序接口(功能),我们java讲解最常用的一些功能。API作用:API表示的是功能,学习API可以快速进行编程开发。API设计初衷,设计者将复杂的业务逻辑,封装成方法,供调用者更好的使用。对于开发者而言,不需要关注功能的具体逻辑实现,只需要知道如何使用即可。Java提供了很多的包,有一些包需要导入,有一些不需要导入:1.
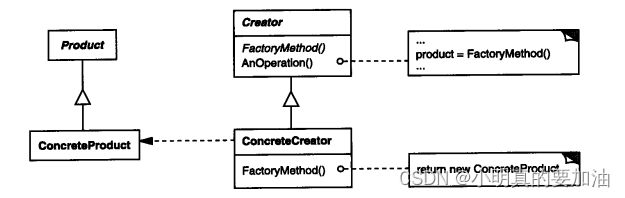
- 设计模式入门:抽象工厂模式
happyJared
UML类图抽象工厂模式代码示例定义苹果类接口,包含一个描述方法/***苹果抽象类*/publicinterfaceIApple{/***具体描述*/voiddescribe();}红苹果,实现了接口苹果和定义的方法/***红苹果*/publicclassRedAppleimplementsIApple{@Overridepublicvoiddescribe(){System.out.println
- SPI机制详解
SPI机制名称是“服务提供接口”,网上的解释其用途主要是用于解耦,通俗讲,它的作用就是寻找接口的实现类,wq可以认为是A调用B中的一个特殊的调用方式而已,也就是说一种特殊的服务发现机制。网上有句话说的很多,它解耦解的是让接口和实现类完全分离,谁想去实现它可以去实现,我业务层一样可以无感的使用这些实现类。这个的特点就是面向接口编程,模块之间不对实现类进行硬编码。SPI用到的设计模式是桥接模式。注意它
- 深入理解备忘录模式:状态保存与恢复的艺术
vvilkin的学习备忘
设计模式备忘录模式
备忘录模式(MementoPattern)是一种强大的行为设计模式,它允许我们在不破坏封装性的前提下捕获并外部化对象的内部状态,以便后续能够将对象恢复到先前的状态。这种模式在需要实现撤销操作、历史记录或状态恢复功能的系统中具有重要价值。一、备忘录模式概述备忘录模式由三个核心角色组成:Originator(发起人):需要保存和恢复状态的对象Memento(备忘录):存储Originator内部状态的
- 设计模式教程:状态模式(State Pattern)
遇见伯灵说
设计模式教程设计模式状态模式
一、概述状态模式(StatePattern)是一种行为型设计模式,允许对象在内部状态发生变化时改变其行为。换句话说,状态模式让对象的行为随其状态变化而变化。它的主要目的是将状态相关的行为封装到状态类中,从而避免在类中大量使用if-else或switch语句来判断不同的状态并执行相应的操作。二、状态模式的结构状态模式的核心概念在于将不同的状态抽象出来,并且将每个状态的行为封装到独立的类中。它的结构包
- Java学习第五十八部分——设计模式
慕y274
java学习设计模式
目录一、概述提要二、创建型模式——解决“如何创建对象”的问题1.单例模式(Singleton)2.工厂方法模式(FactoryMethod)3.解释器模式(Interpreter)4.建造者模式(Builder)5.原型模式(Prototype)三、结构型模式——解决“如何组合类和对象”的问题1.适配器模式(Adapter)2.桥接模式(Bridge)3.组合模式(Composite)4.装饰器模
- 三大工厂设计模式
狗头 | 软件技术导航
前端
1.简单工厂模式1.1需求入手从需求进行入手,可以更深入的理解什么是设计模式。有一个制作披萨的需求:需要便于扩展披萨的种类,便于维护。1.披萨的种类有很多:GreekPizz,CheesePizz等2.披萨的制作流程:prepare(制作)=>bake(烘烤)=>cut(切开)=>box(打包)3.完成披萨店的订购功能。1.2使用传统的方式进行实现1.2.1披萨抽象类进行定义抽象披萨类,这个抽象类
- 深入理解设计模式:状态模式(State Pattern)
vvilkin的学习备忘
设计模式设计模式状态模式ui
在软件开发中,我们经常会遇到对象的行为随着其内部状态的变化而变化的情况。例如,一个订单可能处于"待支付"、"已支付"、"已发货"或"已完成"等不同状态,每个状态下订单的操作逻辑可能完全不同。如果直接在代码中使用大量的if-else或switch-case语句来判断状态,会导致代码臃肿、难以维护,并且违反开闭原则(OCP)。状态模式(StatePattern)提供了一种优雅的解决方案,它允许对象在运
- 创建型模式
大曰编程
java面试分布式设计模式
创建型模式是设计模式的核心分支,专注于对象创建机制的优化,通过封装对象实例化过程,提升系统的灵活性与可扩展性。在分布式系统中,由于多节点协作、网络通信延迟、状态一致性等特性,传统单体环境下的创建型模式需进行适应性演化。本文从分布式场景出发,系统解析单例、工厂方法、抽象工厂、建造者、原型五大创建型模式的核心原理、分布式变种及实战应用。一、单例模式:分布式环境下的唯一性保障1.1单体与分布式单例的本质
- .NET依赖注入IOC你了解吗?
IOC在WebAPI中是经常使用的,但是在一些WPF项目并不是经常使用或者被人熟知的,我把相关依赖注入的内容又做了一次学习和整理什么是依赖注入?依赖注入是一种设计模式和软件设计原则,用于实现控制反转。它的核心思想是:将对象所依赖的其他对象的创建和管理职责从对象内部转移到外部容器或框架,从而降低代码的耦合度,提高可测试性、可维护性和灵活性。依赖注入的主要优点降低耦合度(Decoupling):○组件
- 设计模式-工厂方法模式 Java
模式概述工厂方法模式(FactoryMethodPattern)又称为工厂模式,定义创建对象的接口,但将具体实现延迟到子类,实现对象创建与使用的解耦。简单代码示例//1.抽象产品:日志记录器接口interfaceLogger{voidlog(Stringmessage);}//2.具体产品:文件日志记录器classFileLoggerimplementsLogger{@Overridepublic
- 【设计模式&C#】工厂方法模式(相比简单工厂模式更加具有灵活性和扩展性的工厂模式)
是一种创建型设计模式。特点是解耦客户端对对象的创建,使用抽象的工厂类,让类的扩展更加容易,相比简单工厂模式更具有灵活性和扩展性。优点:工厂方法模式将对象的创建与使用分开,使客户端代码无需关心对象是如何创建的;扩展性强,且符合开闭原则。需要添加新的实现类时,无需修改原有代码,只需添加一个相应的工厂类即可;支持多态,在运行时子类可以被替换,从而支持多态编程;易于修改和维护;易于管理复杂的创建逻辑。缺点
- 敏捷史话(六):也许这个人能拯救你的代码 —— Robert C. Martin
敏捷初级运动员
本文摘自敏捷开发。RobertC.Martin(罗伯特·C·马丁),作为世界级软件开发大师、设计模式和敏捷开发先驱、C++Report杂志前主编,也是敏捷联盟(AgileAlliance)的第一任主席,我们尊称他为“Bob大叔(UncleBob)”。如今,年逾六十的Bob大叔过着典型的“斜杠”生活,他不仅是优秀的程序员、畅销书作家、演讲家,以及视频制作者,还是一名柔术爱好者。多年学习柔术的经历,带
- 23种设计模式--#2单例模式
一、简介1.什么是单例模式单例模式是设计模式中创建型模式的一种,它的核心思想是保证一个类在整个应用程序的生命周期中,只存在一个实例对象,并且这个实例对象能够被系统中的其他组件统一访问。就像现实生活中一个国家只有一个首都,一个公司只有一个CEO一样,在软件系统中,某些类的对象也只需要存在一个,以避免重复创建对象造成的资源浪费,或是多个实例同时存在导致的状态不一致等问题。单例模式看似简单,却是实际开发
- Python 网络编程从入门到精通:架构、协议与 Socket 实现
Python网络编程从入门到精通:架构、协议与Socket实现网络编程是现代软件开发的核心技术之一,它允许不同设备上的程序通过网络进行通信和数据交换。本文将深入探讨网络编程的基础知识,包括软件架构设计模式、网络通信三要素、TCP与UDP协议的特点,以及Python中Socket编程的实现方法。一、软件架构设计模式1.C/S架构(Client/Server)C/S架构是最经典的网络应用架构,由客户端
- 适配器模式 (Adapter Pattern)
步行cgn
JavaWeb适配器模式java开发语言
适配器模式(AdapterPattern)适配器模式是一种结构型设计模式,用于解决两个不兼容接口之间的兼容性问题,充当两个不同接口之间的桥梁。核心思想转换接口:将一个类的接口转换成客户端期望的另一个接口,使原本不兼容的类能够协同工作。模式结构组件说明Target客户端期望的目标接口Adaptee需要被适配的已存在类(不兼容的类)Adapter适配器类,实现Target接口并包装Adaptee对象C
- 认识ETL流程:数据工程的基石
淦暴尼
数仓etl原型模式数据仓库
1.ETL流程简介2.ETL流程设计的关键步骤2.1需求分析2.2数据抽取(Extract)2.3数据转换(Transform)2.4数据加载(Load)2.5调度与监控3.ETL设计模式3.1批处理ETL3.2流式ETL3.3Lambda架构4.主流ETL技术栈选择4.1技术栈一览表4.2各环节简要说明4.3典型技术组合建议5.ETL最佳实践与完整流程示例5.1ETL最佳实践5.2完整ETL流程
- Python设计模式:适配模式
niuguangshuo
python基础python设计模式开发语言
1.适配模式(AdapterPattern)详解适配模式(AdapterPattern)是一种结构型设计模式,它允许将一个类的接口转换成客户端所期望的另一种接口。适配模式使得原本由于接口不兼容而无法一起工作的类可以协同工作。换句话说,适配模式充当了一个桥梁,允许不同接口的类之间进行交互。在软件开发中,常常会遇到需要使用现有类的情况,但这些类的接口与我们需要的接口不匹配。适配模式提供了一种解决方案,
- Python 代理模式:控制对象访问的智能中介
在Python编程中,代理模式(ProxyPattern)是一种非常有用的设计模式,它在许多场景下能够为我们提供更加灵活和可控的对象访问方式。代理模式就像是一个中间人,它站在客户端和真实对象之间,代替真实对象处理请求,并且可以在这个过程中添加额外的逻辑,如权限验证、懒加载等。本文将深入探讨Python中的代理模式,详细阐述其概念、关键要点、实现方式、应用场景以及与其他相关模式的比较。一、代理模式的
- 变型桥——桥接模式详解(Python实现)
引言在上一篇文章中,我们详细介绍了适配器模式(AdapterPattern),并展示了如何通过适配器将不兼容的接口转换为兼容的接口,使得原本无法协同工作的类能够在一起工作。这次,我们将探讨另一种结构性设计模式——桥接模式(BridgePattern),或者我们可以亲切地称它为“变型桥”。桥接模式将抽象部分与它的实现部分分离,使它们都可以独立地变化,通过引入一个桥接接口,桥接模式可以让抽象和实现独立
- Python适配器模式详解:让不兼容的接口协同工作
detayun
Pythonpython适配器模式开发语言
一、模式定义与核心思想适配器模式(AdapterPattern)是一种结构型设计模式,它通过创建一个中间层(适配器),将不兼容的接口转换为客户端期望的接口。就像现实中的电源适配器,让不同国家的插头都能在同一个插座上工作。二、模式结构解析#目标接口:客户端期望的接口classTarget:defrequest(self):"""标准请求方法"""raiseNotImplementedError#被适
- 矩阵求逆(JAVA)利用伴随矩阵
qiuwanchi
利用伴随矩阵求逆矩阵
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(利用伴随矩阵)
* @author 邱万迟
- 单例(Singleton)模式
aoyouzi
单例模式Singleton
3.1 概述 如果要保证系统里一个类最多只能存在一个实例时,我们就需要单例模式。这种情况在我们应用中经常碰到,例如缓存池,数据库连接池,线程池,一些应用服务实例等。在多线程环境中,为了保证实例的唯一性其实并不简单,这章将和读者一起探讨如何实现单例模式。 3.2
- [开源与自主研发]就算可以轻易获得外部技术支持,自己也必须研发
comsci
开源
现在国内有大量的信息技术产品,都是通过盗版,免费下载,开源,附送等方式从国外的开发者那里获得的。。。。。。
虽然这种情况带来了国内信息产业的短暂繁荣,也促进了电子商务和互联网产业的快速发展,但是实际上,我们应该清醒的看到,这些产业的核心力量是被国外的
- 页面有两个frame,怎样点击一个的链接改变另一个的内容
Array_06
UIXHTML
<a src="地址" targets="这里写你要操作的Frame的名字" />搜索
然后你点击连接以后你的新页面就会显示在你设置的Frame名字的框那里
targerts="",就是你要填写目标的显示页面位置
=====================
例如:
<frame src=&
- Struts2实现单个/多个文件上传和下载
oloz
文件上传struts
struts2单文件上传:
步骤01:jsp页面
<!--在进行文件上传时,表单提交方式一定要是post的方式,因为文件上传时二进制文件可能会很大,还有就是enctype属性,这个属性一定要写成multipart/form-data,不然就会以二进制文本上传到服务器端-->
<form action="fileUplo
- 推荐10个在线logo设计网站
362217990
logo
在线设计Logo网站。
1、http://flickr.nosv.org(这个太简单)
2、http://www.logomaker.com/?source=1.5770.1
3、http://www.simwebsol.com/ImageTool
4、http://www.logogenerator.com/logo.php?nal=1&tpl_catlist[]=2
5、ht
- jsp上传文件
香水浓
jspfileupload
1. jsp上传
Notice:
1. form表单 method 属性必须设置为 POST 方法 ,不能使用 GET 方法
2. form表单 enctype 属性需要设置为 multipart/form-data
3. form表单 action 属性需要设置为提交到后台处理文件上传的jsp文件地址或者servlet地址。例如 uploadFile.jsp 程序文件用来处理上传的文
- 我的架构经验系列文章 - 前端架构
agevs
JavaScriptWeb框架UIjQuer
框架层面:近几年前端发展很快,前端之所以叫前端因为前端是已经可以独立成为一种职业了,js也不再是十年前的玩具了,以前富客户端RIA的应用可能会用flash/flex或是silverlight,现在可以使用js来完成大部分的功能,因此js作为一门前端的支撑语言也不仅仅是进行的简单的编码,越来越多框架性的东西出现了。越来越多的开发模式转变为后端只是吐json的数据源,而前端做所有UI的事情。MVCMV
- android ksoap2 中把XML(DataSet) 当做参数传递
aijuans
android
我的android app中需要发送webservice ,于是我使用了 ksop2 进行发送,在测试过程中不是很顺利,不能正常工作.我的web service 请求格式如下
[html]
view plain
copy
<Envelope xmlns="http://schemas.
- 使用Spring进行统一日志管理 + 统一异常管理
baalwolf
spring
统一日志和异常管理配置好后,SSH项目中,代码以往散落的log.info() 和 try..catch..finally 再也不见踪影!
统一日志异常实现类:
[java]
view plain
copy
package com.pilelot.web.util;
impor
- Android SDK 国内镜像
BigBird2012
android sdk
一、镜像地址:
1、东软信息学院的 Android SDK 镜像,比配置代理下载快多了。
配置地址, http://mirrors.neusoft.edu.cn/configurations.we#android
2、北京化工大学的:
IPV4:ubuntu.buct.edu.cn
IPV4:ubuntu.buct.cn
IPV6:ubuntu.buct6.edu.cn
- HTML无害化和Sanitize模块
bijian1013
JavaScriptAngularJSLinkySanitize
一.ng-bind-html、ng-bind-html-unsafe
AngularJS非常注重安全方面的问题,它会尽一切可能把大多数攻击手段最小化。其中一个攻击手段是向你的web页面里注入不安全的HTML,然后利用它触发跨站攻击或者注入攻击。
考虑这样一个例子,假设我们有一个变量存
- [Maven学习笔记二]Maven命令
bit1129
maven
mvn compile
compile编译命令将src/main/java和src/main/resources中的代码和配置文件编译到target/classes中,不会对src/test/java中的测试类进行编译
MVN编译使用
maven-resources-plugin:2.6:resources
maven-compiler-plugin:2.5.1:compile
&nbs
- 【Java命令二】jhat
bit1129
Java命令
jhat用于分析使用jmap dump的文件,,可以将堆中的对象以html的形式显示出来,包括对象的数量,大小等等,并支持对象查询语言。 jhat默认开启监听端口7000的HTTP服务,jhat是Java Heap Analysis Tool的缩写
1. 用法:
[hadoop@hadoop bin]$ jhat -help
Usage: jhat [-stack <bool&g
- JBoss 5.1.0 GA:Error installing to Instantiated: name=AttachmentStore state=Desc
ronin47
进到类似目录 server/default/conf/bootstrap,打开文件 profile.xml找到: Xml代码<bean
name="AttachmentStore"
class="org.jboss.system.server.profileservice.repository.AbstractAtta
- 写给初学者的6条网页设计安全配色指南
brotherlamp
UIui自学ui视频ui教程ui资料
网页设计中最基本的原则之一是,不管你花多长时间创造一个华丽的设计,其最终的角色都是这场秀中真正的明星——内容的衬托
我仍然清楚地记得我最早的一次美术课,那时我还是一个小小的、对凡事都充满渴望的孩子,我摆放出一大堆漂亮的彩色颜料。我仍然记得当我第一次看到原色与另一种颜色混合变成第二种颜色时的那种兴奋,并且我想,既然两种颜色能创造出一种全新的美丽色彩,那所有颜色
- 有一个数组,每次从中间随机取一个,然后放回去,当所有的元素都被取过,返回总共的取的次数。写一个函数实现。复杂度是什么。
bylijinnan
java算法面试
import java.util.Random;
import java.util.Set;
import java.util.TreeSet;
/**
* http://weibo.com/1915548291/z7HtOF4sx
* #面试题#有一个数组,每次从中间随机取一个,然后放回去,当所有的元素都被取过,返回总共的取的次数。
* 写一个函数实现。复杂度是什么
- struts2获得request、session、application方式
chiangfai
application
1、与Servlet API解耦的访问方式。
a.Struts2对HttpServletRequest、HttpSession、ServletContext进行了封装,构造了三个Map对象来替代这三种对象要获取这三个Map对象,使用ActionContext类。
----->
package pro.action;
import java.util.Map;
imp
- 改变python的默认语言设置
chenchao051
python
import sys
sys.getdefaultencoding()
可以测试出默认语言,要改变的话,需要在python lib的site-packages文件夹下新建:
sitecustomize.py, 这个文件比较特殊,会在python启动时来加载,所以就可以在里面写上:
import sys
sys.setdefaultencoding('utf-8')
&n
- mysql导入数据load data infile用法
daizj
mysql导入数据
我们常常导入数据!mysql有一个高效导入方法,那就是load data infile 下面来看案例说明
基本语法:
load data [low_priority] [local] infile 'file_name txt' [replace | ignore]
into table tbl_name
[fields
[terminated by't']
[OPTI
- phpexcel导入excel表到数据库简单入门示例
dcj3sjt126com
PHPExcel
跟导出相对应的,同一个数据表,也是将phpexcel类放在class目录下,将Excel表格中的内容读取出来放到数据库中
<?php
error_reporting(E_ALL);
set_time_limit(0);
?>
<html>
<head>
<meta http-equiv="Content-Type"
- 22岁到72岁的男人对女人的要求
dcj3sjt126com
22岁男人对女人的要求是:一,美丽,二,性感,三,有份具品味的职业,四,极有耐性,善解人意,五,该聪明的时候聪明,六,作小鸟依人状时尽量自然,七,怎样穿都好看,八,懂得适当地撒娇,九,虽作惊喜反应,但看起来自然,十,上了床就是个无条件荡妇。 32岁的男人对女人的要求,略作修定,是:一,入得厨房,进得睡房,二,不必服侍皇太后,三,不介意浪漫蜡烛配盒饭,四,听多过说,五,不再傻笑,六,懂得独
- Spring和HIbernate对DDM设计的支持
e200702084
DAO设计模式springHibernate领域模型
A:数据访问对象
DAO和资源库在领域驱动设计中都很重要。DAO是关系型数据库和应用之间的契约。它封装了Web应用中的数据库CRUD操作细节。另一方面,资源库是一个独立的抽象,它与DAO进行交互,并提供到领域模型的“业务接口”。
资源库使用领域的通用语言,处理所有必要的DAO,并使用领域理解的语言提供对领域模型的数据访问服务。
- NoSql 数据库的特性比较
geeksun
NoSQL
Redis 是一个开源的使用ANSI C语言编写、支持网络、可基于内存亦可持久化的日志型、Key-Value数据库,并提供多种语言的API。目前由VMware主持开发工作。
1. 数据模型
作为Key-value型数据库,Redis也提供了键(Key)和值(Value)的映射关系。除了常规的数值或字符串,Redis的键值还可以是以下形式之一:
Lists (列表)
Sets
- 使用 Nginx Upload Module 实现上传文件功能
hongtoushizi
nginx
转载自: http://www.tuicool.com/wx/aUrAzm
普通网站在实现文件上传功能的时候,一般是使用Python,Java等后端程序实现,比较麻烦。Nginx有一个Upload模块,可以非常简单的实现文件上传功能。此模块的原理是先把用户上传的文件保存到临时文件,然后在交由后台页面处理,并且把文件的原名,上传后的名称,文件类型,文件大小set到页面。下
- spring-boot-web-ui及thymeleaf基本使用
jishiweili
springthymeleaf
视图控制层代码demo如下:
@Controller
@RequestMapping("/")
public class MessageController {
private final MessageRepository messageRepository;
@Autowired
public MessageController(Mes
- 数据源架构模式之活动记录
home198979
PHP架构活动记录数据映射
hello!架构
一、概念
活动记录(Active Record):一个对象,它包装数据库表或视图中某一行,封装数据库访问,并在这些数据上增加了领域逻辑。
对象既有数据又有行为。活动记录使用直截了当的方法,把数据访问逻辑置于领域对象中。
二、实现简单活动记录
活动记录在php许多框架中都有应用,如cakephp。
<?php
/**
* 行数据入口类
*
- Linux Shell脚本之自动修改IP
pda158
linuxcentosDebian脚本
作为一名
Linux SA,日常运维中很多地方都会用到脚本,而服务器的ip一般采用静态ip或者MAC绑定,当然后者比较操作起来相对繁琐,而前者我们可以设置主机名、ip信息、网关等配置。修改成特定的主机名在维护和管理方面也比较方便。如下脚本用途为:修改ip和主机名等相关信息,可以根据实际需求修改,举一反三!
#!/bin/sh
#auto Change ip netmask ga
- 开发环境搭建
独浮云
eclipsejdktomcat
最近在开发过程中,经常出现MyEclipse内存溢出等错误,需要重启的情况,好麻烦。对于一般的JAVA+TOMCAT项目开发,其实没有必要使用重量级的MyEclipse,使用eclipse就足够了。尤其是开发机器硬件配置一般的人。
&n
- 操作日期和时间的工具类
vipbooks
工具类
大家好啊,好久没有来这里发文章了,今天来逛逛,分享一篇刚写不久的操作日期和时间的工具类,希望对大家有所帮助。
/*
* @(#)DataFormatUtils.java 2010-10-10
*
* Copyright 2010 BianJing,All rights reserved.
*/
package test;
impor